72 Seiten gefunden in 266.21, ms

Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

Verschoben Nicht Sichtbar Lokaler Ref Link Zum Span
2022-02-23 23:07:06-- Hey, Ich möchte zu einer Überschrift oder alternativ zu einem Span einen lokalen Link (im Beispiel sind es die grauen Links in der Navbar) machen, sodass ich drauf klicken kann und dort hinspringe. Klappt in der Theorie. In der Praxis verdeckt die Navbar von Bootstrap alles. Siehe https://jsfiddle.net/beukelaer/4n138wg5/2/ Hat jmd. eine Lösung?

Wie Lautet Der Css Code, Um Ein Bild Zu Zentrieren?
2021-10-04 00:55:17-- Wie kann ich ein Bild mittig platziere und den Text drum herumfließen lasse. Gibt es dafür vielleicht auch ein Beispiel?

Accordion Menu öffnen Und Schließen Funktion Möglich?
2021-09-15 13:59:07-- Hi Freunde, mal wieder etwas wo ich ein wenig Planlos bin. https://jsfiddle.net/RXBeat/hquyanf9/1/ funktioniert wie ich es möchte. Wenn ich auf Grün klicke, sehe ich den Inhalt. Wenn ich auf Rot klicke, geht grün zu und rot geht auf. Alles super! Aber wäre es möglich beispielsweise auf Grün zu klicken, es öffnet sich, wenn ich wieder auf Grün klicke, es sich schließt? Kein Multimenu, ich möchte nicht das zwei gleichzeitig offen sind aber möchte das offene auch wieder schließen können. Ideen und kleine Tipps?

Adventskalender
2021-10-10 20:31:48-- Guten Morgen, ich hänge gerade fest. Mit HTML habe ich bereits geschrieben, was passiert, wenn man einen Button klickt. per CSS habe ich ein Bild geladen und die Buttons verteilt. Es soll ein Adventskalender werden. Nun möchte ich, dass der jeweilige Button erst an einem bestimmen Datum geklickt werden kann, oder wenn das Datum in der Vergangenheit liegt. Ein Beispiel Tür 21: Wenn es der 20.12.20220 ist, soll nur eine Meldung kommen, "bitte nicht schummeln :) ". Am 21., 22., 23.,24. öffnet sich in einem anderen Fenster das Türchen. Wie kann ich das machen, das der Button nur dann ausgelöst wird?

Ändern Des Iframe Wenn Eingebundene Seite ( Fremdserver ) Refreshed
2021-09-10 02:45:58-- Hallo wie kann ich am besten Einfluss auf die css/den style eines iframe nehmen, wenn sich die eingebundene Seite automatisch refreshed? Alles liegt auf einem Server. Zum Beispiel sollen sich die Werte für top: und left: ändern sobald der refresh erfolgt.

Ändern Des Iframe Wenn Eingebundene Seite Refreshed
2021-09-10 01:52:11-- Hallo wie kann ich am besten Einfluss auf die css/den style eines iframe nehmen, wenn sich die eingebundene Seite automatisch refreshed? Alles liegt auf einem Server. Zum Beispiel sollen sich die Werte für top: und left: ändern sobald der refresh erfolgt.

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Animation Mit Vielen Bildern
2022-05-19 21:49:12-- Viele Bilder, die nur minimal anders aussehen. Hier ein Beispiel mit einer Glocke, die klingelt , wie man die Bilder animiert

Animation Per CSS: Gleiteffekt Beim Hovern In Horizontaler Navbar
2021-10-29 04:56:49-- In der horizontalen Navbar auf Gäste-Etage gibt es einen Gleiteffekt, den ich schön finde. Derjenige der es gebaut hat, setzt dafür jedoch zusätzliches inhaltsleeres Markup in Form eines DIV direkt unter der Liste ein. Und Inline-Styles mit vermutlich ausgerechneten Werten. Beides möchte ich nicht. Ich bin mit Animationseffekten via CSS noch unerfahren. Kennt ihr eventuell ein schönes Beispiel mit so einem horizontalen "Gleiteffekt", welches ohne so ein extra DIV auskommt? In der genannten Seite kommen opacity, transform und transition zum Einsatz.

Automatisch Zugewiesener Text.
2021-08-23 22:34:53-- Ich möchte 2 Textfelder erstellen, im einen soll der User Wörter eingeben können, im anderen größeren kann er dazu einen Text schreiben. Soweit so einfach. Jetzt möchte ich jedoch, dass wenn der User ein bestimmtes Wort aus einer Liste eingibt und dieses Wort nach Eingabe eines Kommas oder durch verlassen des Textfeldes erkannt wird, dass große Textfeld automatisch mit dem dazugehörigen Text befüllt wird. Beispiel: Ich habe eine Einkaufsliste mit Äpfeln, Birnen und Bananen und Anmerkungen von Mutti: "Äpfel" oder "Birnen" - "Nehme bitte Bio Produkte" "Banane" - "Nehme die Krummen" Gebe ich nun "Äpfel" in mein kleines Textfeld ein, erscheint " Nehme bitte Bio Produkte" automatisch im großen. Selbes wenn ich "Birnen" eingebe. Gebe ich aber z.B. "Kirschen" ein, erscheint nichts im Großen und ich kann die Anmerkung selbst erstellen. Wichtig ist, dass das große Textfeld erst automatisch befüllt wird nachdem ich ein Komma gesetzt habe oder das Feld verlassen habe.

Automatisch Zugewiesener Text.2
2021-10-04 16:02:52-- Ich möchte 2 Textfelder erstellen, im einen soll der User Wörter eingeben können, im anderen größeren kann er dazu einen Text schreiben. Soweit so einfach. Jetzt möchte ich jedoch, dass wenn der User ein bestimmtes Wort aus einer Liste eingibt und dieses Wort nach Eingabe eines Kommas oder durch verlassen des Textfeldes erkannt wird, dass große Textfeld automatisch mit dem dazugehörigen Text befüllt wird. Beispiel: Ich habe eine Einkaufsliste mit Äpfeln, Birnen und Bananen und Anmerkungen von Mutti: "Äpfel" oder "Birnen" - "Nehme bitte Bio Produkte" "Banane" - "Nehme die Krummen" Gebe ich nun "Äpfel" in mein kleines Textfeld ein, erscheint " Nehme bitte Bio Produkte" automatisch im großen. Selbes wenn ich "Birnen" eingebe. Gebe ich aber z.B. "Kirschen" ein, erscheint nichts im Großen und ich kann die Anmerkung selbst erstellen. Wichtig ist, dass das große Textfeld erst automatisch befüllt wird nachdem ich ein Komma gesetzt habe oder das Feld verlassen habe. Und falls dies nicht zu kompliziert ist: Wenn ich z.B. "Nudeln, Äpfel" eingebe, dass dann trotzdem die Anmerkung zu Äpfeln kommt und die Nudeln vernachlässigt werden. Wenn ich "Äpfel, Bananen" eingebe, sollte die erstgenannte Anmerkung kommen.

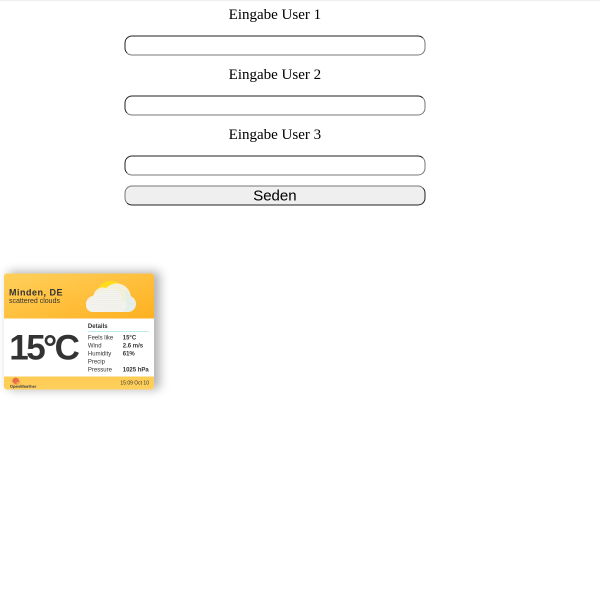
Automatisches Neuladen
2021-10-10 06:23:45-- Gibt es eine Möglichkeit das sich eine Seite automatisch aktualisiert? Ich habe nämlich einen Chat erstellt und der Chat soll automatisch neu geladen werden. Aktuell habe ich es nur so das mittels der Javascript Funktion loaddie Seite neu geladen wird, wenn jemand erfolgreich etwas in den Chat geschrieben hat. Die Funktion wird ausgeführt, wenn man eine Nachricht gesendet hat. Nun soll bei dem der KEINE Nachricht gesendet hat, die Seite auch aktualisiert werden, damit er sieht das jemand geschrieben hat. Ohne die Seite zu aktualisieren. Beispiel: Ich habe einen Chat erstellt: 2 Benutzer. Benutzer A: Schreibt etwas in den Chat. Und sieht es direkt. Benutzer B: Schreibt nichts, aber sieht die Nachricht von Benutzer A auch nicht, erst wenn er die Seite aktualisiert. Gibt es da eine Funktion womit dies Möglich ist?

Bbc Code
2022-06-11 07:54:11-- Beispiel weie man Bbccode in einen Textfeld einbaut

Beim Hovern über Einen Button Ein Rechteck (z.B) Einblenden
2021-08-20 00:28:19-- Und zwar habe ich es bisher nicht geschafft, dass beim hovern über einen Button beispielsweise eine geometrische Form eingeblendet wird. Das einzige, was ich geschafft habe, ist, dass eine Box mit Text auftaucht. Mein Ziel ist es aber, dass beim hovern über einen Button ein Rechteck an einer bestimmten Position auf meiner Website auftaucht.

Beim Tab Wechsel Soll Der Countdown Stoppen
2022-03-13 23:56:23-- Hallo Freunde, ich habe hier ein kleines Countdown-Skript, das am Ende der Laufzeit nach 60 Sekunden einen Text ausgibt. Nun möchte ich, dass wenn der User ein weiteres TAB in seinem Browser öffnet der Countdown gestoppt wird und wenn der User auf der Hauptseite ist, wo der Countdown stattfand, wieder anfängt zu zählen. Ich habe was im Internet über blur gelesen und ein Beispiel gibt es hier https://jsfiddle.net/72cLu8c0/. Ich bin kein Javascript-Spezialist und würde mich freuen, wenn jemand mal drüberschaut und mein Skript unten modifiziert.

Bestimmte Websiteinhalte Farblich Markieren
2021-10-29 09:46:45-- Hallo zusammen. Ich habe eine index.php die eine CSV Datei wiederspiegelt. Nun... Ich habe in Spalte 6 bestimmte Zahlen.Beispiel 179 und würde dann per CSS die ganze Zeile Fablich in Rot markieren lassen. Danke für eure Hilfe, wenn es klappt

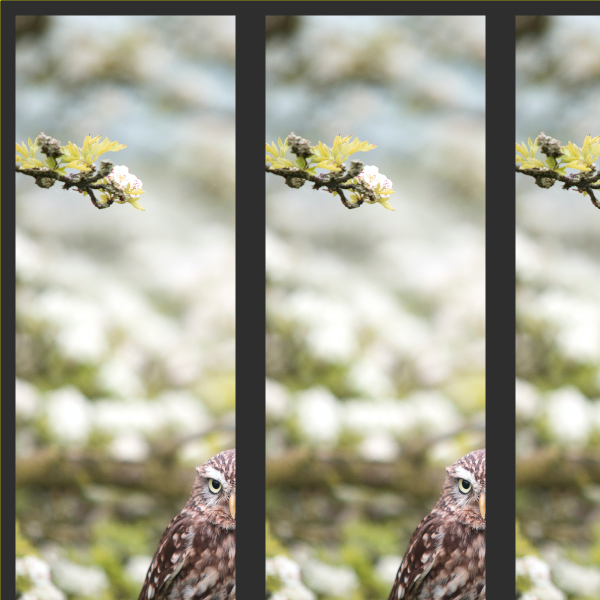
Bilderrahmen Verkleinern Bild Zoomen Als Hover
2021-10-11 00:25:29-- Hallo zusammen, kann mir jemand helfen wie der CSS code für so ein hover aussehen muss: Wenn man die Maus über ein Bild bewegt, soll sich der „Bilderrahmen“ verkleinern, das Bild im Rahmen vergrößern. Hier ein Beispiel wie ich mir das ungefähr vorstelle: https://solene.qodeinteractive.com/ (Wenn man runterscrollt zu Authentic Fotos) Ich wäre sehr dankbar, wenn mir da jemand weiterhelfen kann. Liebe Grüße.

Bildunterschrift Vertikal Links Von Bild Stellen
2021-09-16 14:43:49-- Hallo zusammen, ich sitze seit einigen Stunden vor einer Herausforderung und brauche eure Hilfe: Ein Bild mit Bildunterschrift soll, beim Verkleinern der Viewport-Breite, beschnitten werden UND die innenliegende, horizontal angeordnete Bildunterschrift soll um 90° vertikal gegen den Uhrzeigersinn an dem linken Bildrand positioniert werden. Codebeispiel: https://codepen.io/anon/pen/bPyvbp

Bruce Forces Simulation
2022-06-26 21:07:15-- Einfach Simulation wie Bruce forces arbeitet,in dem Beispiel nur mit Zahlen

Buttons Mit Mouseover Effekt
2021-10-29 04:41:09-- Ich möchte meine Navigationsleiste mit Buttons verschönern. Ich habe jeweils 2 Bilder mit Photoshop erstellt. Ich finde im Netz aber irgendwie nicht das richtige habe ich das Gefühl. Ich finde überall nur CSS Beispiele wo ich die Buttons komplett selber erstelle. Kann mir da jemand helfen?

Counter Bis Zum Datum X
2022-09-05 22:59:15-- In dem Beispiel zählt der Counter bis zu meinen 50 zigsten Geburtstag runter

CSS Abgewinkelte Ecke Erstellen
2022-06-24 23:30:26-- Hallo, ist es möglich, mit CSS ein Element an nur einer Seite abzuwinkeln, so wie in meinem Beispielbild und dann noch ein Text in der Mitte zu platzieren? Bezüglich Browsersupport soll es mir egal sein, also ich würde auch die neusten CSS Versionen benutzen, wenn das geht?

CSS Roate Effekt
2021-09-21 16:12:52--
Hallo,
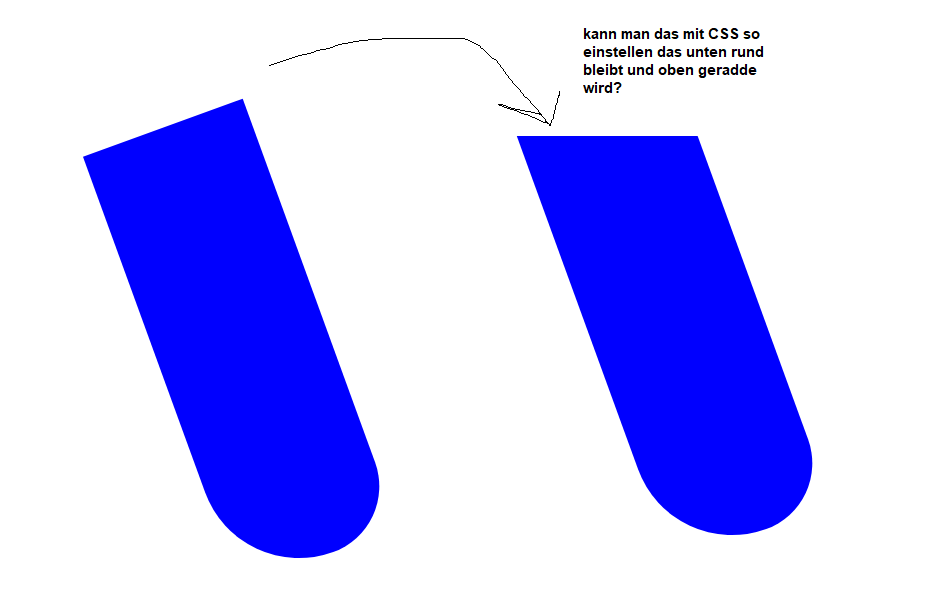
ich habe ein Beispielbild wo man sehen kann was ich fragen will.
Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe hier
Ich will mal gerne wissen ob man mit CSS dass auch so einstellen kann das oben gerade bleibt und unten rund, siehe Bild.


CSS Roate Effekt 2
2022-01-20 21:23:09-- Hallo, ich habe ein Beispielbild wo man sehen kann was ich fragen will. Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe Ich will mal gerne wissen, ob man mit CSS das auch so einstellen, kann das, oben gerade bleibt und unten rund

CSS Slider Steuerung Auf/über Den Bildern // Problem Mit Position?
2021-09-04 04:34:54-- Hallo ihr lieben, ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis: CSS Slider Übungen und hier meine bisherigen CSS Erkenntnisse: http://yoterra.de/slider/formate_slider.css Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern platziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der Position? Habe dazu im WWW diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung) , sitze schon seit zwei Tagen dran und zarteste sie Zeile für Zeile. Habe hier im Forum gerade ein recht interessantes Platzierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: JSFiddle Playground - habe ich noch nicht ausprobiert... Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!

Eigenen Kalender Einbetten
2022-08-29 23:06:59-- Ein liebes Hallo! Ich habe seit neustem eine Homepage bei jimdo und Fragen hierzu. Erstmal zum Thema "Kalender": Einen zum Einbetten habe ich schon gefunden: https://calendarapp.de/ Der reicht mir völlig aus, aber: Kann ich das Wort "belegt" zum Beispiel in "Blog + Video" abändern? Gruß Sarah :)

Eingabefeld Im Bild Fixieren
2021-10-07 18:01:37--
Hallo zusammen,
ich will für meine Webseite ein Eingabefeld programmieren, das in einem Bild fixiert ist. (Beispielbild im Anhang)
Das Eingabefeld habe ich bereits programmiert, das Kennzeichen ist als Bild gespeichert. In der Tablets und Smartphone Ansicht verschiebt sich jedoch das Eingabefeld.
Deshalb würde ich gerne das Eingabefeld in das Bild integrieren, aber auch so das man es benutzen kann.
Wie kann ich das Eingabefeld in dem Bild fixieren, sodass es sich nicht mehr verschiebt?
Ich bearbeite meine Webseite mit WordPress bzw. mit dem Plugin Elementor.
Danke im Voraus für alle hilfreichen Antworten.
Es grüßt Tony


Einzelne Wörter In Link ändern
2021-08-29 22:29:12--
Hi Zusammen,
ich habe in meiner Homepage Bilder eingebaut die vorskaliert sind (Jimdo).
Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link:
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"
Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden.
Wie schaff ich das denn mit einem simplen Code?
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"

Einzelne Wörter In Link ändern 2
2022-01-20 21:17:21-- Hi zusammen, ich habe in meiner Homepage Bilder eingebaut die vor skaliert sind (Jimdo). Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link: https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden. Wie schaff ich das denn mit einem simplen Code?

Fancybox
2022-11-06 05:45:10-- Beispiel wie man Fancybox benutzen kann

Farbliche Hervorhebung Von Textten Bei A Href
2021-10-08 13:01:18-- Hallo, ich bin auf der Suche nach einem Befehl mit dem ich bei einer Definitionsliste mit farblich zum Beispiel das "A" hervorheben lassen kann, wenn ich oben in der Navigation leiste auf das a klicke. Ich habe dem dt. vom Text eine ID zugegeben mit <dt id="b"> und habe oben in der dem HTML stehen, dass er zum b springen soll, wenn ich in der Navigationsleiste auf b klicke. Aber ich möchte auch noch, dass er es farblich hervorhebt. <a href="#b"title="zum B springen">B</a> hat jemand eine Idee wie ich das hinbekomme das dann das Wort beim B welches die ID bekam farblich z.B. Grün hervorgehoben wird damit man es in einr Auflistung leichter findet?

Flexbox Mit Aside
2021-08-26 01:34:14-- Hier ein Beispiel wie man Flexbox Layout umsetzten kann

H Capacha Beispiel
2023-06-01 20:25:52-- H-Capacha ist eine Alternative zu Googel Captcha. Bei beiden muss man die richtigen Bilder anklicken

Hintergrundbild Nur Für Einen Teil Transparent Machen
2021-10-04 07:03:54-- Hallo an die CSS Experten, Folgende Situation: Im body habe ich ein Hintergrundbild, welches den ganzen Bildschirm durch Erscheinen soll. Im article soll nun dieses Hintergrundbild allerdings nur mit, sagen wir hier als Beispiel: 10% erscheinen. Wie immer führen viele Wege nach Rom und ich habe da eine Idee, aber die ist so richtig kompliziert. Mein Gefühl sagt mir, dass das mit parent/child in CSS machbar sein sollte. Dies ist allerdings ein Bereich, der bei CSS und mein Wissen noch eher zu den weißen Flecken gehört. Dazu habe ich zwar Beispiele gegoogelt, aber dort bin ich nicht so richtig weiter gekommen. Danke für einfache Codierungsansätze, gerne auch links.

Horizontal Scroll Menu
2022-08-29 22:46:09-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

Horizontal Scroll Menu 2
2022-08-29 22:47:44-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

Horizontale Website Für Eine Bildergalerie
2021-09-16 22:56:08-- Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte. Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist: ** Link existiert nicht mehr ** Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links). Das finde ich gut so. Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen. Deshalb finde ich die Lösung vom ersten Link schönes Beispiel einer Künstlerwebsite ziemlich ansprechend. Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht: eigenes Beispiel einer mit dem Mausrad scrollbaren Website Dies funktioniert auch schon ganz gut. Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann. Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!) Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter. Nochmal der Link zu meiner DEMOsite : eigenes Beispiel einer mit dem Mausrad scrollbaren Website Gruß der einsiedelnde

Hover Effekt Container
2021-10-05 22:28:56--
Hallo ich habe mal eine Frage:
auf der Seite: https://visitsweden.de/
gibt es im unteren Bereich Container mit hover Effekt.
Wo der Text nach oben über den Bild ein wenig scrollt.
Weiß einer ein Beispiel wo man sowas als CSS3 HTML herbekommt ....
Siehe Bild!
 Wäre sehr dankbar ...
Wäre sehr dankbar ...

Html Link Mit Aktuellem Datum
2021-09-15 01:10:48-- Guten Tag. ich habe eine Website die ich gerne neu Strukturieren möchte. aktuell habe ich einen Link der wie folgt aussieht: http://meineseite.de/WERTE/123.htm Kann ich das so erstellen, dass der mir das aktuelle Datum erzeugt im Link ? Beispiel so sollte es aussehen: http://meineseite.de/WERTE/18_02_2020_123.htm Dann immer das aktuelle Datum vom Tag. Leider haben meine Suchergebnisse nie zum richtigen Ziel geführt. Vielen Dank für Eure Mühe.

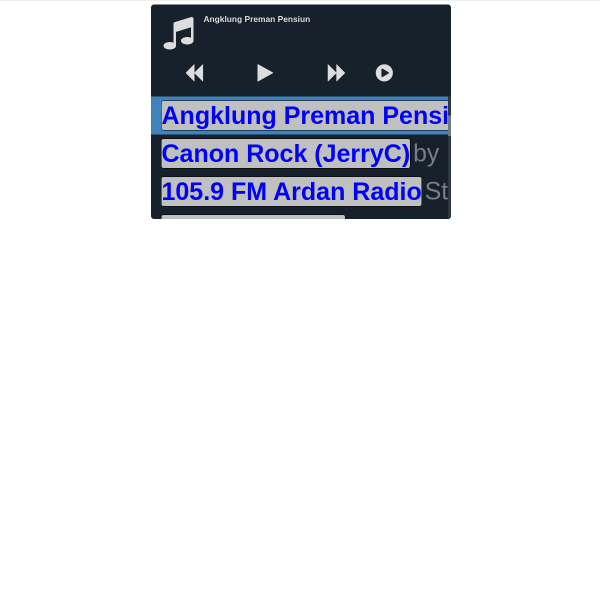
HTML5 Hidden Audio Player
2022-08-19 21:50:41-- Für mein iPhone würde ich gerne meine Lieblings Radiosender über eine eigene Webseite aufrufen. Bisher nutze ich eine einfache RadioApp, aber zeitweise werden einige Sender nicht gefunden. Im Netz habe ich HTML5 Audio Player with Playlist gefunden. Dies Beispiel ist aber so komplex, dass ich mit meinen geringen HTML, JS, CSS Kenntnissen, die Änderungen zur bessen Lesbarkeit auf dem iPhone nicht geschafft habe. Also würde ich in meiner primitiven WebSeite den HTML5 Audio Player für jeden Sender (ca. 12), gerne hidden aufrufen.

ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Inhalte Auf Der Seite Beim Scrollen Verdrehen Oder Verschieben
2022-11-03 03:10:37-- Hi alle zusammen, mir ist auf vielen Webseiten aufgefallen, dass sich Inhalte verdrehen oder verschieben, wenn man rauf oder runterscrollt. Kann man das ohne Javascript und nur mit HTML und CSS machen? Beispielsweise möchte ich eine fette Überschrift nach links verschwinden lassen, wenn man nach unten scrollt. Wenn man nach oben scrollt, soll die Überschrift wieder reinrutschen. Wie stelle ich das am besten an?

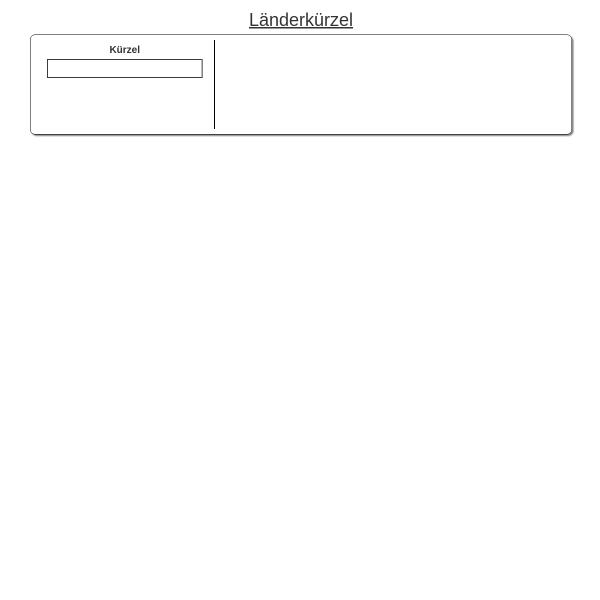
Input = Text Ausgeben
2021-09-06 22:42:26--
Hallo zusammen,
gibt es eine Möglichkeit über das Inputfeld, ein bestimmten Text auszugeben?
Bild dient als Beispiel.
Im Inputfeld sollen die Länderkürzel eingegeben werden und durch den Button Enter, dann den jeweiligen Text anzeigen lassen, zu den Länderkürzel.
Über Hilfe würde ich mich freuen.


Javascript Counter Beispiele
2022-03-08 02:50:03-- 4 Verschiedene PHP / Javascript Counter Beispiele

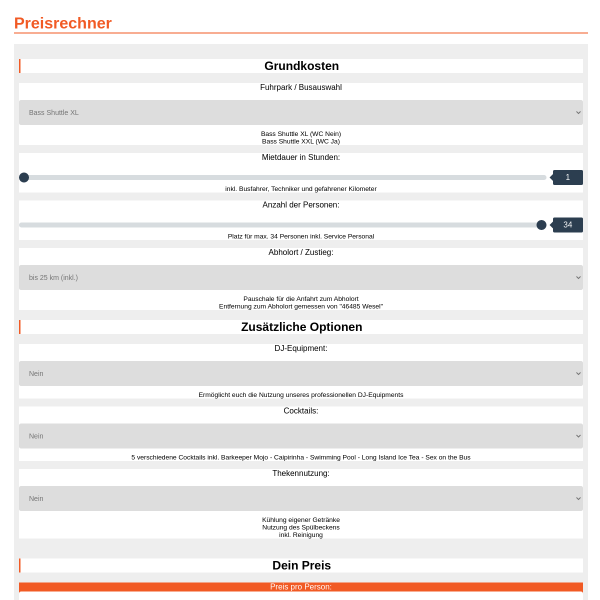
JQuery Preisrechner Mit Preis Pro Person Und Gesamtpreis
2021-08-30 22:33:41-- Guten Morgen, ich beherrsche leid kein Java-Skript, aber ich muss aktuell einen Preisrechner für ein Projekt umsetzen. Anhand von Beispielen habe ich es inzwischen soweit hinbekommen, dass der Preisrechner so aussieht, wie ich ihn gerne hätte. Allerdings bekomme ich es halt nicht hin, dass der Rechner das tut, was er eben soll. Rechnen. Ich wäre überglücklich, wenn mir jemand die Funktionen dahinter schreiben könnte.

Keygenerator Für Apis Und Co
2023-06-01 20:38:22-- Willst du eine eigene API erstellen oder ein Login bauen, womit sich jeder nur mit dem zugesendeten Key registrieren kann , dann könnte dir das helfen. Gebe Länge ,Schwierigkeit , Name und E-Mail an, und die Person bekommt dann per Email ein Key zugeschickt. Dieses Script muss man sich natürlich für deine Zwecke umbauen , den ein User sollte, nicht die Länge eines APIs Schlüssel bestimmen können und so weiteIn diesen Beispiel werden die keys in einer Textdatei gespeichert , was man eigentlich über Datenbank dann machen muss

Laufschrift Um Das Window
2023-06-01 20:48:49-- Erzeugt eine Laufschrift, die einmal komplett um das Fenster geht. Text kann man bei dem Beispiel direkt wechseln

Lightbox Beispiel
2022-08-07 01:41:16-- Habe mal ein Beispiel aus der Demo rausgeholt ,weil es mal so gewünscht wurde. Beispiel Seite wo die Demos sind https://osvaldas.info/examples/image-lightbox-responsive-touch-friendly/ Und hier der Code für das vorletzte Beispiel Dran denken das da JQuery und noch ein Script eingebunden werden muss

Menü Mit Onclick
2021-09-25 23:36:34-- Hallo liebe Community, ich bin noch am Javascript lernen und schreibe deshalb hier ins Forum rein. Ich würde gerne ein Menü mit 3 Unterkategorien machen. Ich möchte dass dieses beim Klick auf einen Menüpunkt eine andere Farbe bekommt, sodass ich weiß auf welcher Seite ich mich befinde. Und wenn ich dann auf eines der Untermenüs drücke, soll der eben geklickte Menüpunkt aber immer noch blau sein. Ich hab mir überlegt, dass ich so etwas vermutlich mit onclick und if & else umsetzen kann. Hat einer so etwas schon einmal gemacht oder könnte mir ein Beispiel schicken, wie ich so etwas umsetzten kann? Vielen Dank im Voraus. LG. Louis.

Menüpunkte Bei Aktivierung (Klick) Mit Text Versehen
2021-09-15 18:32:46-- Hallo zusammen, ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme. Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.

Mit Nem Anfänger Schritt Für Schritt Nen Slider Bauen...
2021-08-28 01:49:19-- Ich habe mir in den Kopf gesetzt, jQuery soweit zu beherrschen, dass ich hier und da mal ein kleines Skript schreiben kann. Mein Problem ist aber, dass ich einfach das Grundgerüst nicht in meinen Schädel bekomme. Wenn ich ein Script sehe, kann ich zwar nachvollziehen (meistens) was es mach, aber selber schreiben? Nee, wird nichts. Ich hab sogar schon ein Buch durchgearbeitet, aber auch das hat nicht allzu viel gebracht. Ich brauche einfach Beispiele, die ich auch wirklich in der Praxis nachvollziehen kann. PHP habe ich z.B. gelernt, indem ich einen Internetshop gebaut habe. Den Shop will ich nun, nach 10 Jahren, komplett umbauen - eben auf mit jQuery. Dafür brauche ich jetzt beispielsweise einen Slider. Ein fertiges Plugin habe ich zwar schon eingebaut, aber ich brauche noch einen ganz einfachen. Dazu habe ich ein Tutorial im Internet gefunden und das will ich eben von Grund auf nachvollziehen können. Offenbar hat das Script ohnehin ein paar Fehler, denn es funktioniert nicht

Multi Toggleclass
2023-01-08 14:29:31-- Toggleclass kennt jeder , nur hier im Beispiel werden 6 Farben nacheinander durch getoggelt

Multilevel Pushmenpü
2023-06-20 00:29:18-- einfach mal ein anderes Navigations Menü Mit vielen Beispielen in Download Download-Archiv

Opt In Cookies
2021-10-10 19:09:57-- Guten Morgen, ich habe ein kleines Anliegen zum Thema Cookies. Für meine Webseite möchte ich Opt-in Cookie verwenden, die gespeichert, ausgelesen und gelöscht werden können. Außerdem möchte ich dem Nutzer gerne eine Mitteilung erscheinen lassen, mit dem Hinweis in dem der Name des Besuchers gespeichert wurde. Ich habe es ein bisschen in JavaScript versucht, erzeuge aber nicht das gewünschte Ergebnis. Ich bekomme auch keine Cookies in den Applikationen der Webseite angezeigt. JavaScript ist relativ neu für mich, ich kenne mich also noch nicht so gut aus. Wie kann ich nun die Cookies für meine Webseite erzeugen? Mit dem nachgeführten Beispiel klappt es nicht. Die vorgefertigte Architektur habe ich von der Seite Cookie Content.

Paint Api Beispiele
2022-06-11 04:33:28-- 4 Beispiele was man mit der Paint API machen kann

Passwortfeld Auf Länge Testen
2022-09-06 20:30:19-- Bei diesem Beispiel wird vor dem Absenden angezeigt, ob das Passwort mindestens 8 Zeilen lang ist

Preis Tabellen
2022-12-06 03:12:29-- Hallo, ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde. Bsp: Motor 50€ "checkbox" Getriebe 10€ "checkbox" Glass 5€ "checkbox" Tasche 10€ "checkbox" Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen. Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen. Kann mir jemand weiterhelfen?

Probleme Mit Marqueejs
2022-09-29 20:08:14-- Hallo, ich habe versucht, marquee.js in eine Website einzubauen. Hier ist ein Beispiel zu sehen: https://codepen.io/anon/pen/KROLzG In manchen Fällen (hängt wohl von der Bildschirmauflösung ab) verschwindet der Text auf der linken Seite zu früh. Also er slidet nicht komplett durch. Wie lässt sich dieses Problem lösen? Über Hilfe wäre ich gerade unglaublich dankbar.

Programm Zur Auswahl Am Beispiel Einer Flaggenpatenschaft
2021-10-07 17:32:21-- Guten Mittag allerseits, ich bin gerade dabei, die letzte Hürde meiner Website aufzunehmen. Ohne fremde Hilfe komme ich leider nicht weiter. Genauer gesagt möchte ich, ähnlich wie im beigefügten Link, Leute „verewigen“. Ich möchte meine Seite bzw. das System an das System im beigefügten Link übernehmen bzw. optische Veränderungen vornehmen. Ich komme jedoch nicht mit den DIV's klar. Seit heute Morgen versuche ich, Teile des vorhandenen Quellcodes in meinen einzufügen. Aber vergeblich. Wie soll ich weiterhin vorgehen? MFG

Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Selbsthilfe Suchen
2023-02-19 20:39:27--
Es wird nach Selbsthilfegruppen, Beratung stellen und alle andere Stellen angezeigt, die in ihrer Nähe sind.
Die Ergebnisse werden auf der Seite nakos.de/ angezeigt , auf der Sie weitergeleitet werden.
Wenn Sie das Tool auf ihre Webseite einbinden wollen , fragen Sie bitte den Admin der Nakos Seite ob sie das dürfen. (am besten mit Beispiel wie sie das eingebaut haben).

Skill Calculator Erstellen
2022-08-30 00:41:45-- Hallo HTML-Community, ich spiele mit dem Gedanken für ein Game einen Skill Calculator zu erstellen vergleichbar mit dem von z.B. Diablo3 (Beispiellink: https://eu.battle.net/d3/de/calculator/barbarian). Mein Gedanke war, dass ich eine Tabelle mit Dropdownfelder anlege, alle Informationen dort einpflege die zur Auswahl stehen und nach Auswahl der entsprechenden Felder würde ich die Daten aufbereiten via Script und daraus einen Link erzeugen lassen der x Tage bestehen bleibt. Ist diese Vorgehensweise sinnvoll oder gehe ich das Thema falsch an? PS: Eine Template gibt es nicht zufällig irgendwo? :D Gruß Nighty

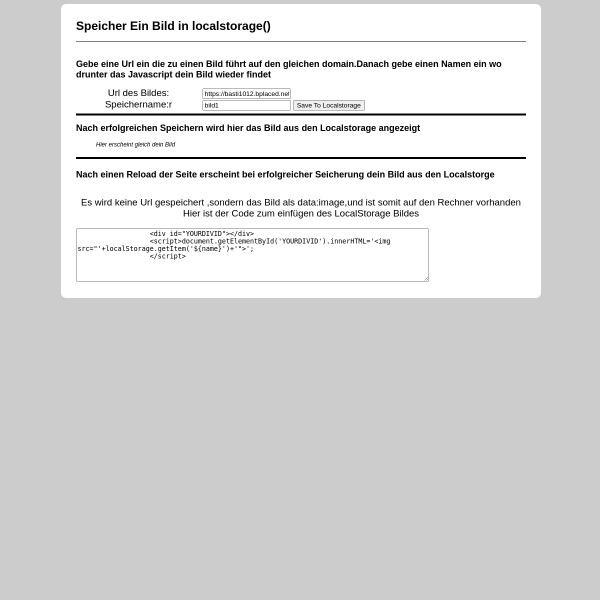
Speicher Ein Bild In Localstorage
2023-07-21 23:13:44-- So kann man Bilder im localstorage speichern. In diesem Beispiel geht der Link aber nur, wenn ihr Bilder zur gleichen Domain nimmt

Sprache ändern De,en,sp
2022-02-24 02:37:21-- Kleines Beispiel wie man die Sprache in Deutsch, englisch oder spanisch. ändert

Sprite Animation
2022-05-19 21:24:00-- Man kennt ja wo auf einen Bild mehrere Bilder darauf sind die nur minimal anders aussehen. Hier ein Beispiel mit einer Glocke, die klingelt

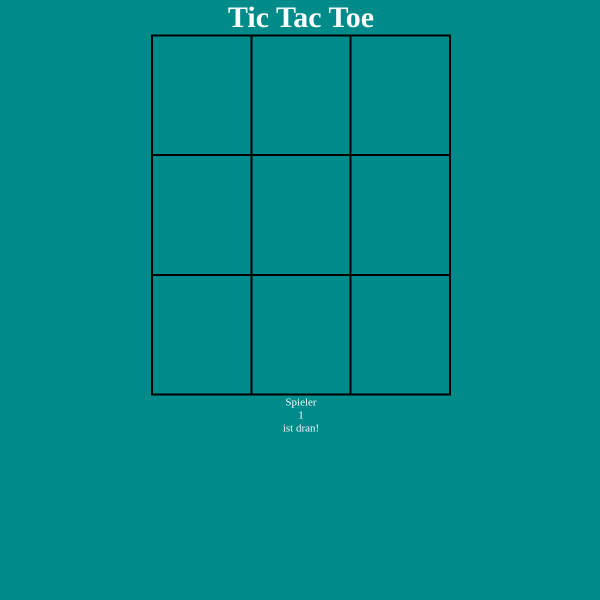
Tic Tac Toe Spiel Was Ist Der Fehler?
2021-09-15 00:30:21-- Ich bin gerade dabei ein Tic Tac Toe Spiel zu pogrammieren. Dabei bin ich soweit gekommen, dass wenn ich auf ein Feld klicke ein Kreuz erscheint. Dann habe ich eine Funktion aufgestellt die, die eine zufällige Zahl von 1-9 auswirft. Dann habe ich für jeden möglichen Wert des X-Wertes eine if anweisung erstellt wo zum Beispiel drin steht if(x = 3 && Feld[3] = false). Als ich das fertiggestellt hatte ging nichts mehr. Was ist der Fehler? Hier ein Codepen Link: https://codepen.io/JokingJoker/pen/wvMwRMe Das ganze habe ich mit jquery gemacht. Bitte seid nicht zu hart bin noch Anfänger.

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.

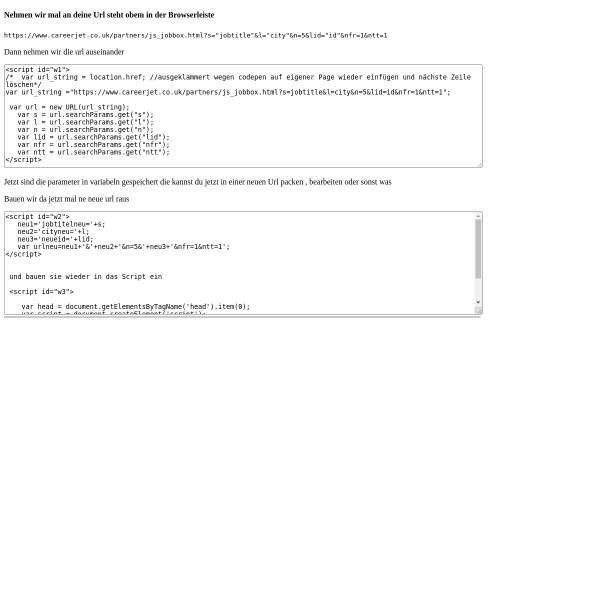
Variablen Im Quelltext Einer Html Seite Durch Url Parameter Austauschen
2021-09-16 19:23:12-- Hola los todos! Ich würde gerne eine Landingpage nach dem Muster https://www.w3schools.com/code/tryit.asp?filename=G5CXSHZUUYTJ nutzen. Wie in dem Beispiel gibt es immer drei Variablen: Job = Manager, Stadt = London und Stadt-ID=129949 Ich würde gerne diese drei Variablen im html quelltext durch drei Parameter in der Url austauschen. Also der html code auf domain.com/?job=manager&city=london&id=129949 würde dann so aussehen wie in dem Beispiel oben. Und wenn ich die Url Parameter in domain.com/?job=sales&city=glasgow&id=163317 ändere, würde es dann so aussehen: https://www.w3schools.com/code/tryit.asp?filename=G5CYDZL7YASK Wie muss man den Quellcode der Landingpage anpassen, damit man diese drei Parameter beliebig übergeben kann? Und wie müssen die URL Parameter sein, damit das Ganze auch für Jobs und Citys funktioniert, die aus mehr als einem Wort bestehen? Beispiele: Administrative Assistent & New York City? https://www.w3schools.com/code/tryit.asp?filename=G5CYK3NFGJGT Danke & Gruss

Verschachtelte Tabs Mit Html Umsetzen
2021-10-05 17:32:32-- Hallo zusammen, versuche ein einfaches Tab-Beispiel zu verschachteln aber irgendwie funktioniert, das nicht wie ich mir das wünsche. Ich habe einmal den Code in Jsfiddle kopiert, dort wird aber das verschachtelte Tab nicht angezeigt. https://jsfiddle.net/zae27o4f/

Zeit Ausrechnen
2021-08-29 22:44:48--
Ich will in ein PDF Formular die Zeit von - bis ausrechnen lassen und in Feld total ausgeben.
Beispiel:
11:10 - 11:25 Uhr = 0.15
11:10 - 12:15 Uhr = 1.05
Die Zeit von - bis wird schon per klick ins jeweilige Feld mit folgenden Code eingetragen & auf 5er gerundet
jetzt hätte ich gerne das Ergebnis von - bis Uhrzeit in ein neues Feld (Total)
Könnte mir da jemand helfen ?
