22 Seiten gefunden in 91.41, ms

Bilder Nachrutschen Lassen – Bildergalerie
2021-10-06 22:48:37-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Vertical Scrolling News Ticker
2021-08-22 23:27:59-- Hallo, ich möchte auf meiner Hompage gerne einen, vertikalen News Ticker einbauen. Nun fand ich hierzu diese Anleitung: https://codepen.io/erickarbe/pen/gyfFB Der Ticker funktioniert prima. Was mir allerdings nicht gefällt, ist die Lücke zwischen Ende und Anfang. Ich würde das gerne ohne Unterbrechung "endlos" laufen lassen. Kann mir vielleicht jemand sagen, was ich da am Code ändern muss? Vielen Dank!

Bilder Zu ImageSlider Dazufügen
2021-10-10 01:55:20-- Hallo, ich habe mir von der codepen.io Seite einen Imageslider geholt, dieser funktioniert gut für 4 Bilder, im HTML sind 5, da das letzte wie das erste ist für den schönen Übergang. Nun wollte ich einfach ein 6,7 tes usw. dazufügen, aber egal was ich in den CSS ändere es passt nie? Entweder sind dann alle zu lang, kurz, plötzlich ist eine schwarze Fläche darunter wie ein weiterer Platzhalter… Am sinnvollsten erschien mir noch: 5 Bilder 500 %, dann sind 6 Bilder 600 %, auch das geht nicht,

Bilderbox Mit Flex
2021-10-06 23:20:40-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Bildunterschrift Vertikal Links Von Bild Stellen
2021-09-16 14:43:49-- Hallo zusammen, ich sitze seit einigen Stunden vor einer Herausforderung und brauche eure Hilfe: Ein Bild mit Bildunterschrift soll, beim Verkleinern der Viewport-Breite, beschnitten werden UND die innenliegende, horizontal angeordnete Bildunterschrift soll um 90° vertikal gegen den Uhrzeigersinn an dem linken Bildrand positioniert werden. Codebeispiel: https://codepen.io/anon/pen/bPyvbp

Breakpoints Ohne @media?
2021-10-07 02:19:57-- Hallo, ich arbeite gerade daran: https://codepen.io/nicerboy/pen/BeBmoN Leider schaffe ich es nicht, dass wenn man den Bereich rechts kleiner zieht, so auf circa 400px breite, (über die Resize-Linie in der Mitte), nur noch ein Bild pro Zeile erscheint. Mit Media Queries wäre das sehr einfach, aber wie lässt sich das ansonsten machen? Über Hilfe wäre ich sehr, sehr dankbar!

Checkbox Und Captcha Abfrage Bestätigen
2021-09-15 02:16:21-- Hallo werte Forengemeinde. Ich möchte das der Benutzer sowohl die Checkbox bestätigen muss das er die AGB gelesen hat als auch den richtigen Captcha eingibt und erst dann auf eine andere Webseite weiter geleitet wird. https://codepen.io/TheBob1/pen/wvBJEvB Wäre für jede Hilfe Dankbar. Besten Dank im Voraus und ein schönes Wochenende

Codepen.io Integrieren
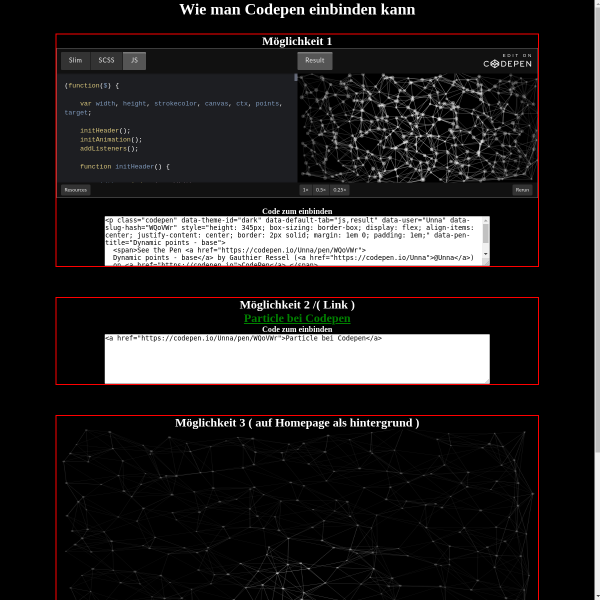
2021-09-15 14:10:53-- Guten Tag, Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr) der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit HTML, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte noch einmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im voraus.

Codepen.io Integrieren 1
2022-08-31 11:36:11-- Guten Tag, Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr ) Der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit Html, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte nocheinmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im vorraus.

CSS Farbgestaltung In Flexbox 1
2022-04-30 14:42:05--
Hallo, habe mich ein bisschen in CSS Flexbox rein gewurstelt und bin nun bei folgendem Design:
MyPhone
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
Und der Bildschirm eben einen neutralen Hintergund.
Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen?
Bin noch nicht so lang bei CSS dabei, mag sein dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.
LG Matthias

CSS Farbgestaltung In Flexbox Letze Lösung
2022-04-30 14:44:51-- Hallo, habe mich ein bisschen in CSS Flexbox reingewurstelt und bin nun bei folgendem Design: https://codepen.io/Blvcksquid/pen/yLpdBoO Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen: background: linear-gradient(70deg, black, white); Und der Bildschirm eben einen neutralen Hintergund. Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen? Bin noch nicht so lang bei CSS dabei, mag sein, dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.

Eigene Dropdown Auf 100% Des Längsten Eintrags Sowie Verlinkung über Ganzen Länge
2021-10-30 13:45:11-- ich habe den nachfolgenden Quellcode nach Vorbild umgebaut: https://codepen.io/markcaron/pen/wdVmpB Jetzt würde ich gerne als letzten das Dropdown so breit machen wie der längste Eintrag und des Weiteren soll die Verlinkung auch über die komplette Breite funktionieren?

HTML5 Hidden Audio Player
2022-08-19 21:50:41-- Für mein iPhone würde ich gerne meine Lieblings Radiosender über eine eigene Webseite aufrufen. Bisher nutze ich eine einfache RadioApp, aber zeitweise werden einige Sender nicht gefunden. Im Netz habe ich HTML5 Audio Player with Playlist gefunden. Dies Beispiel ist aber so komplex, dass ich mit meinen geringen HTML, JS, CSS Kenntnissen, die Änderungen zur bessen Lesbarkeit auf dem iPhone nicht geschafft habe. Also würde ich in meiner primitiven WebSeite den HTML5 Audio Player für jeden Sender (ca. 12), gerne hidden aufrufen.

LightboxGallery Und Pfeile Und Esc
2022-08-29 23:15:37-- Hallo liebe Gemeinde, auf meiner Homepage möchte ich eine photo-gallery mittels light Box einbinden. Dazu habe ich folgendes JS - schnipsel gefunden: Quelle: https://codepen.io/sidtheangel/pen/ONRKZa Das hat so weit auch ganz gut funktioniert. Weiters würde ich gerne noch 2 Funktionen hinzufügen. 1: der User soll sich mit dem Cursor - tasten (links & rechts) durch die Bilder „klicken“ können. 2: mit der ESC - tasten soll die light Box geschlossen werden. (so, als würde man auf das X klicken..) da ich allerdings keine Ahnung von JS habe und mal schwer vermute, irgendetwas im *.js file dafür verändern/hinzufügen zu müssen, wollte ich mich an euch wenden. danke schonmal für eure antworten! liebste grütze & ein fröhliches neues jahr wünschend, medhusa

Menü Wahl, Soll Immer Erstes Bild Gewählt Werden, Wie?
2021-10-10 03:42:09-- habe folgendes Problem: Wenn ich beim Menü (Kreis "Button"), wähle, soll immer Dummy 1 ausgewählt werden. So funktioniert es, aber wenn ich dummy 3 oder 4 anklicke und dann einen Kreis("Button") wähle, dann übernimmt er die gleiche Position. Möchte aber das er Dummy 1 wählt. Muss was mit der image.style.backgroundposition zu tun haben, ka woran ich nicht denke. Bitte um Hilfe. https://codepen.io/Noobie_Chan/pen/MWwbyxV

Position Sticky Vom Bottom Aus
2021-10-24 03:35:23-- Hallo zusammen, ich habe eine Sidebar, welche ich Scrollen lassen möchte. Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend. Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist. Mit bottom funktioniert das leider nicht. Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist? Lösungs Vorschlag von AmdreasB

Pre Code
2022-08-29 23:43:44-- Hallo, pre code Höhe begrenzen dann link als Auswahl zum kompletten Markieren des Codes Basis ist folgende https://codepen.io/elomatreb/pen/hbgxp Wie kann ich jetzt die Höhe begrenzen und ein Link z.B. oben Links ala "Alles Markieren" einfügend an auch der komplette Code markiert wird und nicht die ganze Seite. Ähnlich wie https://www.phpbb.de/community/viewtopic.php?f=85&t=202089 vielen Dank

Probleme Mit Marqueejs
2022-09-29 20:08:14-- Hallo, ich habe versucht, marquee.js in eine Website einzubauen. Hier ist ein Beispiel zu sehen: https://codepen.io/anon/pen/KROLzG In manchen Fällen (hängt wohl von der Bildschirmauflösung ab) verschwindet der Text auf der linken Seite zu früh. Also er slidet nicht komplett durch. Wie lässt sich dieses Problem lösen? Über Hilfe wäre ich gerade unglaublich dankbar.

Sticky Navigation Mit Smooth SlideDown Effekt
2021-09-07 16:49:46-- Ich möchte folgendes Ziel erreichen: 1) Das nav soll nach dem scroll zunächst "verschwinden" und dann leicht zeitversetzt mit SlideDown-Effekt wieder von oben runter kommen und sticky bleiben. 2) das logo und der hamburger bzw. das menu sollten bereits "fixiert" im erscheinenden stickynav sein, damit es nicht springt. 3) wenn man wieder hochscrollt, soll es elegant wieder raufgehen und zu normalposition wechseln. Hoffentlich lässt sich das umsetzen. https://codepen.io/AnSophie/pen/jOWPXmy zeigt, wie es in etwa sein soll. den code hab ich nur kopiert, warum dieser ohne eindeutige einbindung der js funktioniert, ist mir schleierhaft. man sieht den link im developer, glaub ich.

SVG Path Farbe Mit Klick Auf Button ändern
2021-10-07 12:58:41-- Hallo, hier ist mein Code: https://codepen.io/nicerboy/pen/ZgBRRz Leider schaffe ich es nicht, dass sich .cls2 und .cls3 bei Klick auf den roten Button einfärben. (Die weiße Form im Hintergrund brauche ich noch.) Wie kann man das machen? Liebe Grüße

Tic Tac Toe Spiel Was Ist Der Fehler?
2021-09-15 00:30:21-- Ich bin gerade dabei ein Tic Tac Toe Spiel zu pogrammieren. Dabei bin ich soweit gekommen, dass wenn ich auf ein Feld klicke ein Kreuz erscheint. Dann habe ich eine Funktion aufgestellt die, die eine zufällige Zahl von 1-9 auswirft. Dann habe ich für jeden möglichen Wert des X-Wertes eine if anweisung erstellt wo zum Beispiel drin steht if(x = 3 && Feld[3] = false). Als ich das fertiggestellt hatte ging nichts mehr. Was ist der Fehler? Hier ein Codepen Link: https://codepen.io/JokingJoker/pen/wvMwRMe Das ganze habe ich mit jquery gemacht. Bitte seid nicht zu hart bin noch Anfänger.
