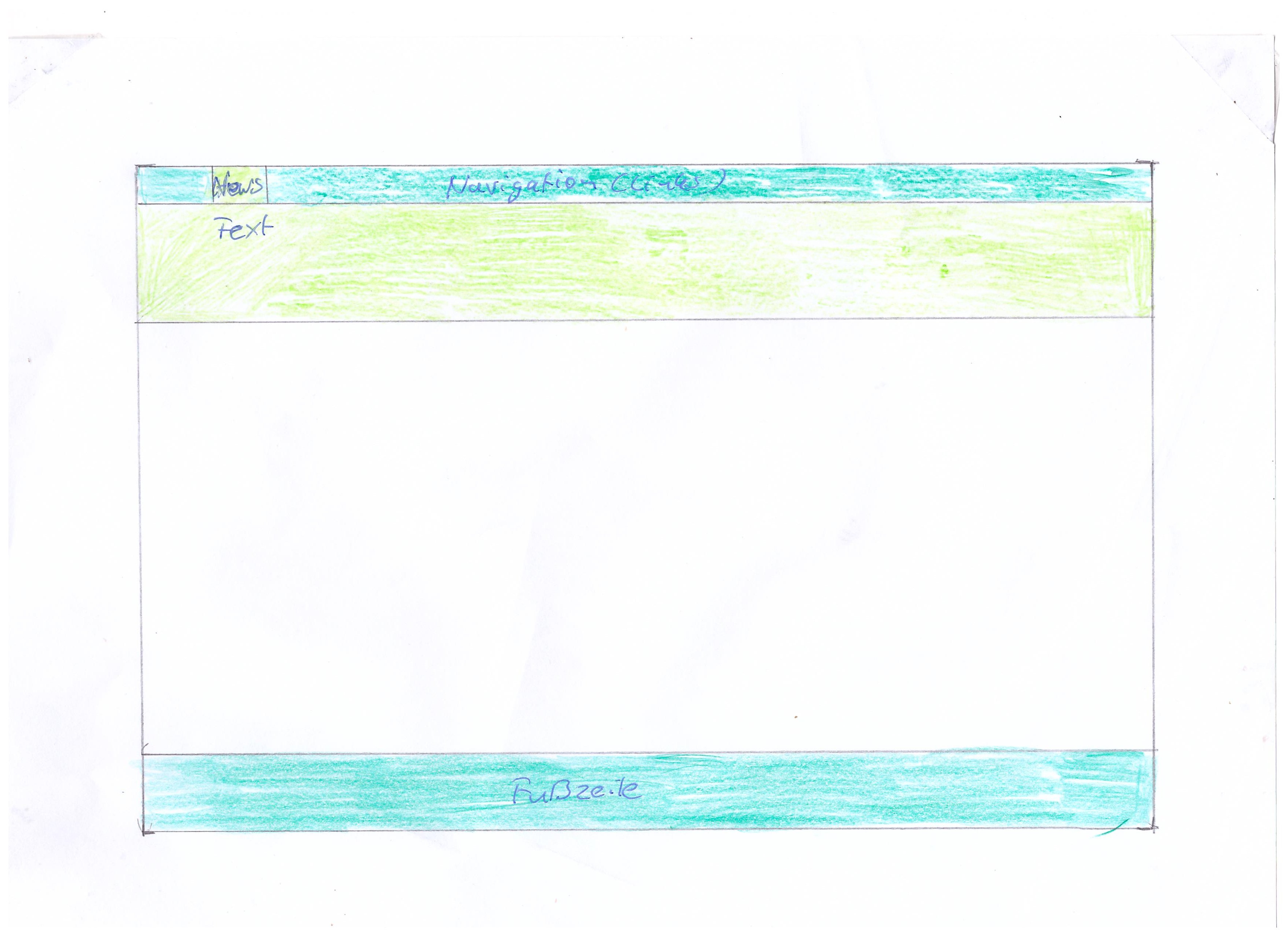
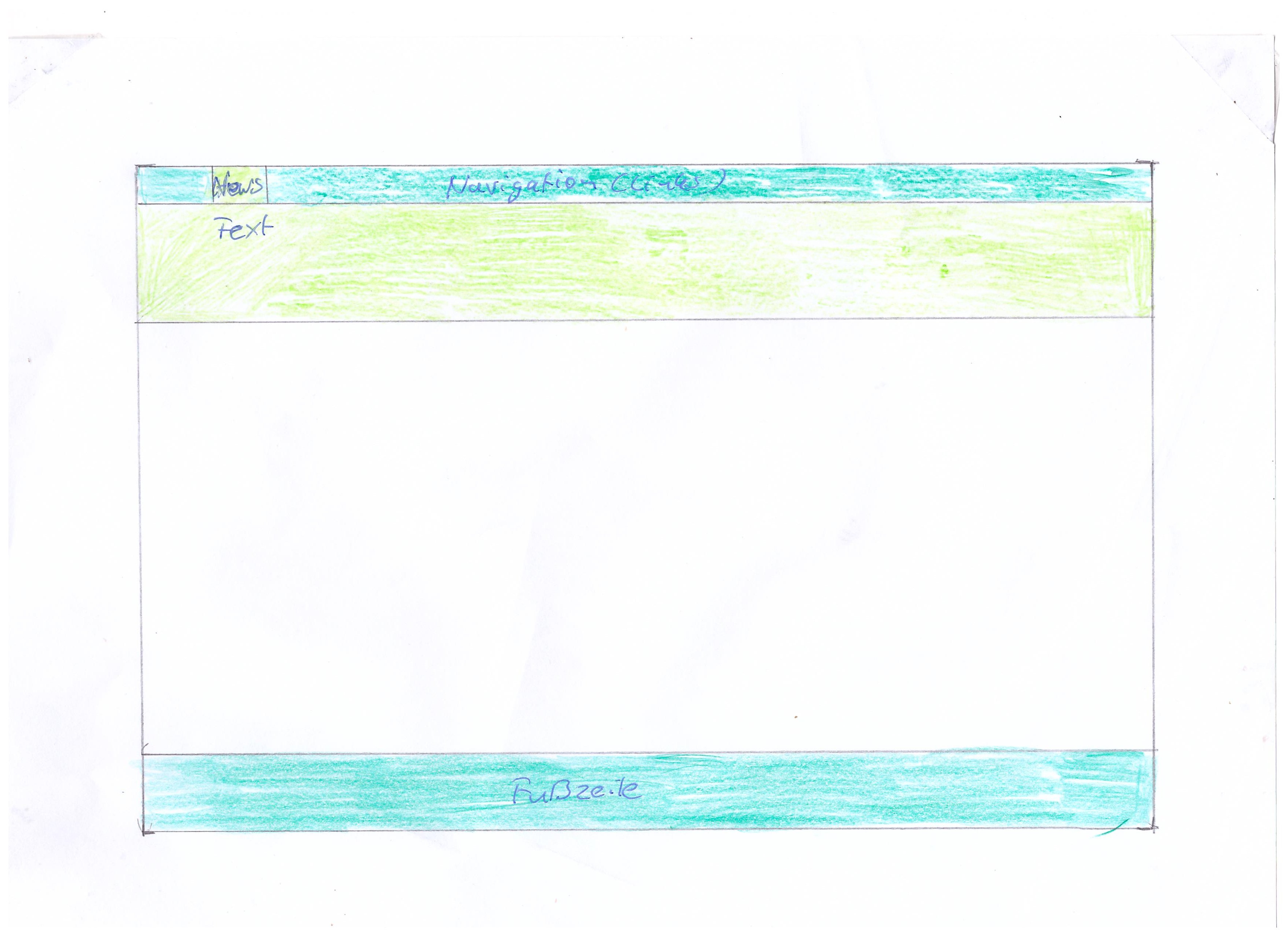
Erstellen einer Startseite
Wie kann ich das mit HTML und CSS umsetzen? Würde mich sehr über Antworten freuen.


Der hier verwendete Code
<style>
*{
box-sizing: border-box;
margin:0;
padding:0;
}
body{
width:100%;
display:flex;
flex-direction:column;
align-items:center;
}
.infobox {
margin-top: 30px;
width: 80%;
display:flex;
flex-direction:column;
}
.titel h2{
height: 40px;
color: yellow;
line-height: 40px;
background-color: orange;
padding-left: 1em;
border-radius:10px;
}
.inhalt p{
min-height: 100px;
background: yellow;
line-height: 1.6em;
padding: 1em;
border-radius:10px;
}
</style>
<body>
<div class="infobox">
<div class="titel">
<h2>News aus der Stadt</h2>
</div>
<div class="inhalt">
<p>Und hier kommt nun viel Inhalt, damit wir auch früher oder
später mehr Inhalt haben, wie Platz auf dem Bildschirm vorhanden
ist. Notfalls einfach nochmals den Text wiederholen und die Box
sehr schmal machen.</p>
<p>Und hier kommt nun viel Inhalt, damit wir auch früher oder
später mehr Inhalt haben, wie Platz auf dem Bildschirm vorhanden
ist. Notfalls einfach nochmals den Text wiederholen und die Box
sehr schmal machen.</p>
</div>
</div>
<div class="infobox">
<div class="titel">
<h2>........................</h2>
</div>
<div class="inhalt">
<p>Und hier kommt nun viel Inhalt, damit wir auch früher oder
später mehr Inhalt haben, wie Platz auf dem Bildschirm vorhanden
ist. Notfalls einfach nochmals den Text wiederholen und die Box
sehr schmal machen.</p>
<p>Und hier kommt nun viel Inhalt, damit wir auch früher oder
später mehr Inhalt haben, wie Platz auf dem Bildschirm vorhanden
ist. Notfalls einfach nochmals den Text wiederholen und die Box
sehr schmal machen.</p>
</div>
</div>
</body>