2021-09-03 04:39:01
Funktion abbrechen
 Hallo Leute,:)
Wenn die Variable "Button" = 100 ist, sollen die Funktionen ButtonPush und ButtonPush2 pausiert werden.
Außerdem soll die Variable nicht ins Negative rutschen.
Wie mache ich das am besten (if-Anweisung) ?:unsure:
Danke für eure Antworten:giggle:
Hallo Leute,:)
Wenn die Variable "Button" = 100 ist, sollen die Funktionen ButtonPush und ButtonPush2 pausiert werden.
Außerdem soll die Variable nicht ins Negative rutschen.
Wie mache ich das am besten (if-Anweisung) ?:unsure:
Danke für eure Antworten:giggle: 2021-08-31 00:01:29
Form mit 2 Checkboxen
 Hallo liebe wissende Community,
also ich habe folgendes kleines Problem, in einem Form habe ich zwei checkboxen drinnen.
Hallo liebe wissende Community,
also ich habe folgendes kleines Problem, in einem Form habe ich zwei checkboxen drinnen.
<input type="checkbox" name="XY1" value="5" checked=""><input type="checkbox" name="AB2" value="6" checked="">
2021-08-30 23:48:08
Wie kann ich das Problem meines Quiz-Projekts auflösen?
 Ich habe seit einer Weile an diesem Projekt gearbeitet. Ich habe den Code vom Internet gefunden. Ich habe noch nie ein Quiz-Spiel kreiert. Doch leider funktioniert der Code nicht wirklich.
Bisher werden nur Ziffern als Fragen dargestellt. Ich will, dass Buchstaben für Fragen ebenfalls benutzt werden können. Der Knopf, mit dem man das spiel ausführt, sowie die eingeschränkte Nachdenken-zeit und der Punktestand funktioniert. Leider wenn man auf die richtige Antwort drückt, geht das Speil nicht weiter, sondern bleibt es stehen, aber man erhält einen Punkt. Ich will, dass nach einer richtigen Antwort neue Fragen hinzukommen und dass der Benutzer einen Punkt bekommt. Wenn der Benutzer auf die falsche Antwort drückt, will ich, dass das Spiel aufhört und die erreichten Punktzahlen dargestellt werden.
Ich habe seit einer Weile an diesem Projekt gearbeitet. Ich habe den Code vom Internet gefunden. Ich habe noch nie ein Quiz-Spiel kreiert. Doch leider funktioniert der Code nicht wirklich.
Bisher werden nur Ziffern als Fragen dargestellt. Ich will, dass Buchstaben für Fragen ebenfalls benutzt werden können. Der Knopf, mit dem man das spiel ausführt, sowie die eingeschränkte Nachdenken-zeit und der Punktestand funktioniert. Leider wenn man auf die richtige Antwort drückt, geht das Speil nicht weiter, sondern bleibt es stehen, aber man erhält einen Punkt. Ich will, dass nach einer richtigen Antwort neue Fragen hinzukommen und dass der Benutzer einen Punkt bekommt. Wenn der Benutzer auf die falsche Antwort drückt, will ich, dass das Spiel aufhört und die erreichten Punktzahlen dargestellt werden. 2021-08-30 22:56:10
Download per JS
 ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß.
Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.
ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß.
Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen. 2021-08-30 22:41:37
Progressbar setInterval Exaktheit der Zeitmessung
 ich möchte eine Progressbar haben, die eine verbleibende Zeit anzeigt.
Ich habe eine kleine Funktion, die das im Prinzip macht. Sie ist aber ungenau mit der Zeit.
ich möchte eine Progressbar haben, die eine verbleibende Zeit anzeigt.
Ich habe eine kleine Funktion, die das im Prinzip macht. Sie ist aber ungenau mit der Zeit.
<canvas id="canvas" width="500" height="600"></canvas><script>var canv = document.getElementById("canvas");var ctx = canv.getContext("2d");function progMinus(x,y,w,h,zeit,iz){//x, y , w, h Eingangsgrößen für das Rechteck Progressbar// zeit gibt an wieviel Sekunden die Progressbar aktiv ist// iz Aufruf setIntervalvar ist =w;zeit=zeit*1000;var progInterval = setInterval (function() {ist=ist-(w/zeit)*iz;ctx.fillStyle = "black";ctx.clearRect(x,y,w,h);ctx.strokeRect(x,y,w,h);ctx.fillRect(x,y,ist,h);if( ist<=0 ) clearInterval(progInterval);}, iz);}progMinus(50,50,200,10,4,10);</script>
2021-08-30 22:33:41
jQuery Preisrechner mit Preis pro Person und Gesamtpreis
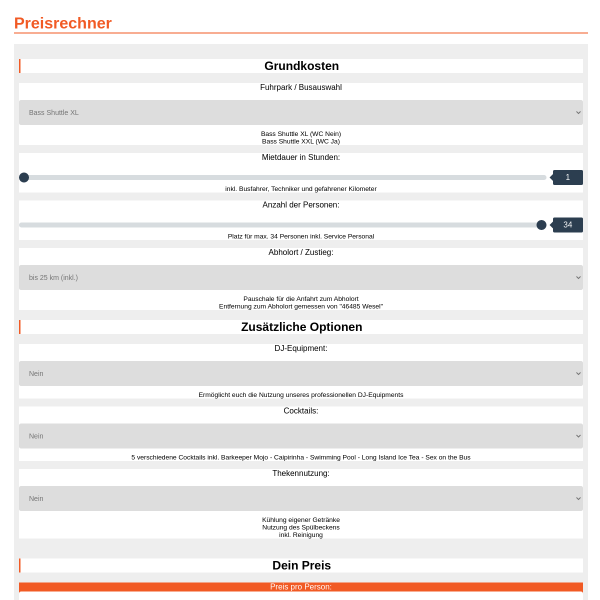
 Guten Morgen, ich beherrsche leid kein Java-Skript, aber ich muss aktuell einen Preisrechner für ein Projekt umsetzen.
Anhand von Beispielen habe ich es inzwischen soweit hinbekommen, dass der Preisrechner so aussieht, wie ich ihn gerne hätte.
Allerdings bekomme ich es halt nicht hin, dass der Rechner das tut, was er eben soll. Rechnen.
Ich wäre überglücklich, wenn mir jemand die Funktionen dahinter schreiben könnte.
Guten Morgen, ich beherrsche leid kein Java-Skript, aber ich muss aktuell einen Preisrechner für ein Projekt umsetzen.
Anhand von Beispielen habe ich es inzwischen soweit hinbekommen, dass der Preisrechner so aussieht, wie ich ihn gerne hätte.
Allerdings bekomme ich es halt nicht hin, dass der Rechner das tut, was er eben soll. Rechnen.
Ich wäre überglücklich, wenn mir jemand die Funktionen dahinter schreiben könnte. 2021-08-30 01:11:10
Tabelle immer nur mit 3 Spalten erstellen
 Hallo zusammen,
aktuell stehe Ich auf dem Schlauch.
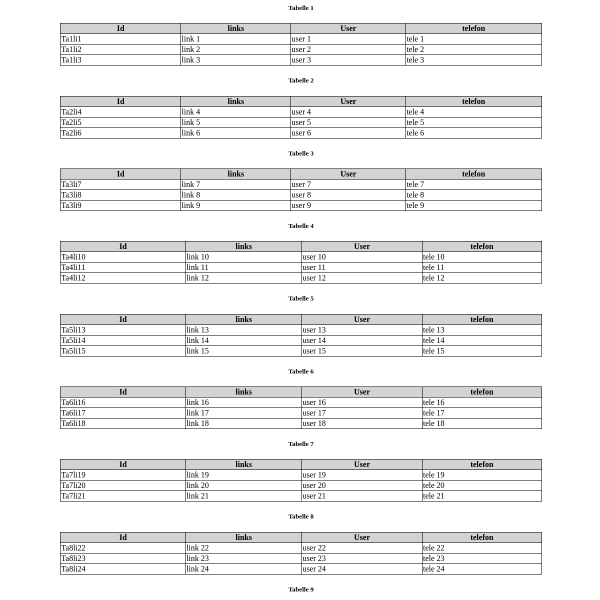
Ich möchte eine Tabelle erstellen, die nur 3 Spalten hat, Zeilen sind dabei egal.
Wenn die 3 Spalten voll sind, dann muss eine neue Tabelle erstellt und im selbigen Aufbau geschrieben werden.
Die Daten kommen dann aus der Datenbank und werden entsprechend befüllt.
Hallo zusammen,
aktuell stehe Ich auf dem Schlauch.
Ich möchte eine Tabelle erstellen, die nur 3 Spalten hat, Zeilen sind dabei egal.
Wenn die 3 Spalten voll sind, dann muss eine neue Tabelle erstellt und im selbigen Aufbau geschrieben werden.
Die Daten kommen dann aus der Datenbank und werden entsprechend befüllt. 2021-08-30 00:31:54
Berechnung aller inputs
 Fals ihr wissen wollt welcher Radio Button vorm Wechseln geklickt wahr. Vielleicht hilf euch das weiter
Fals ihr wissen wollt welcher Radio Button vorm Wechseln geklickt wahr. Vielleicht hilf euch das weiter 2021-08-30 00:20:39
Brauche Hilfe bei RegEx...
 Ich möchte eine beliebig lange Zahlenkette besser lesbar machen, indem ich vom Ende der Zahlenkette aus immer nach 3 Stellen einen Punkt (.) setze. Die Länge der Zahlenkette ist mindestens 4 Zeichen lang und ansonsten in der Länge nicht begrenzt.
Ich möchte eine beliebig lange Zahlenkette besser lesbar machen, indem ich vom Ende der Zahlenkette aus immer nach 3 Stellen einen Punkt (.) setze. Die Länge der Zahlenkette ist mindestens 4 Zeichen lang und ansonsten in der Länge nicht begrenzt. 2021-08-29 22:44:48
Zeit ausrechnen
 Ich will in ein PDF Formular die Zeit von - bis ausrechnen lassen und in Feld total ausgeben.
Beispiel:
11:10 - 11:25 Uhr = 0.15
11:10 - 12:15 Uhr = 1.05
Die Zeit von - bis wird schon per klick ins jeweilige Feld mit folgenden Code eingetragen & auf 5er gerundet
Ich will in ein PDF Formular die Zeit von - bis ausrechnen lassen und in Feld total ausgeben.
Beispiel:
11:10 - 11:25 Uhr = 0.15
11:10 - 12:15 Uhr = 1.05
Die Zeit von - bis wird schon per klick ins jeweilige Feld mit folgenden Code eingetragen & auf 5er gerundet
<script>function round(date, minuten) {var factor = minuten * 6e4;return new Date(Math.round(date / factor) * factor);}var f = this.getField("von");f.value = util.printd("HH:MM", round(new Date(), 5));</script>