75 Seiten gefunden in 147.10, ms
![[HTML 5] Elemente Verschiben](siteimage/html-seminar-359.png)
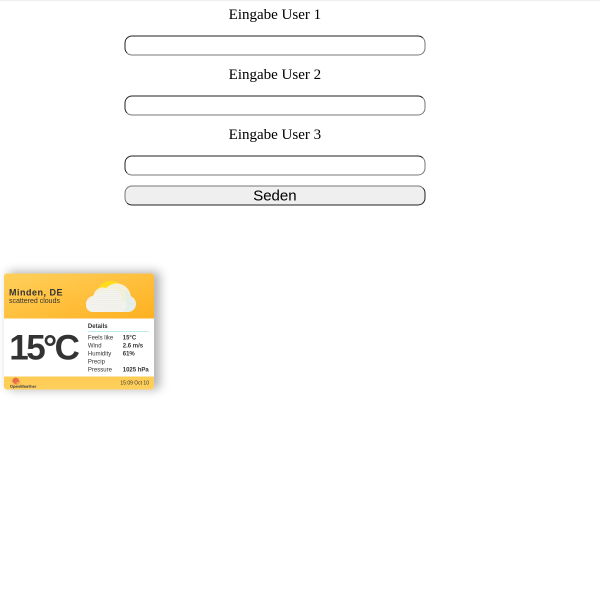
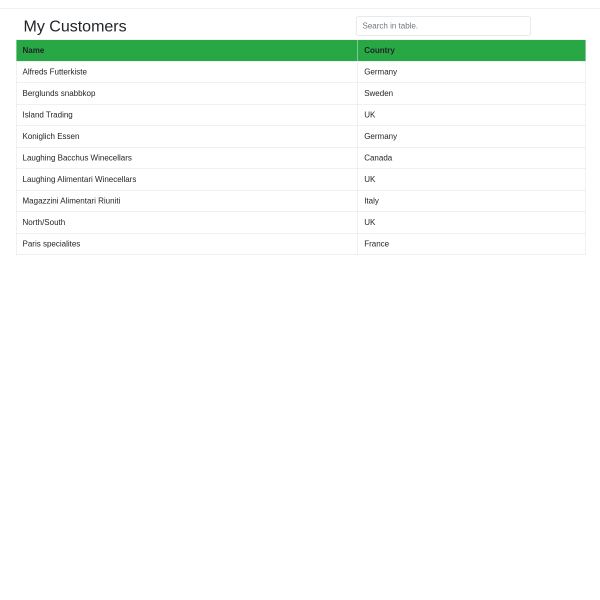
[HTML 5] Elemente Verschiben
2021-10-06 20:01:37-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 2](siteimage/html-seminar-360.png)
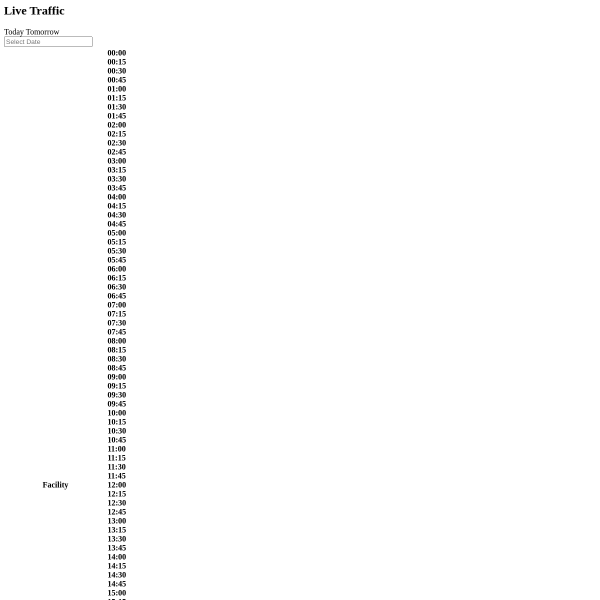
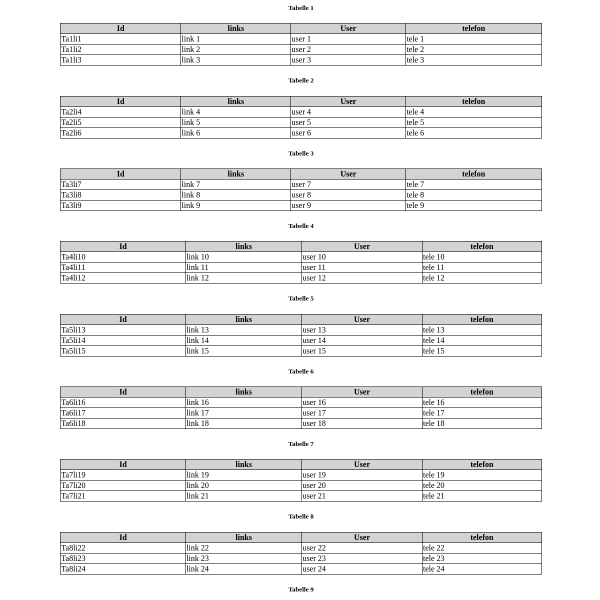
[HTML 5] Elemente Verschiben 2
2021-10-06 20:03:54-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
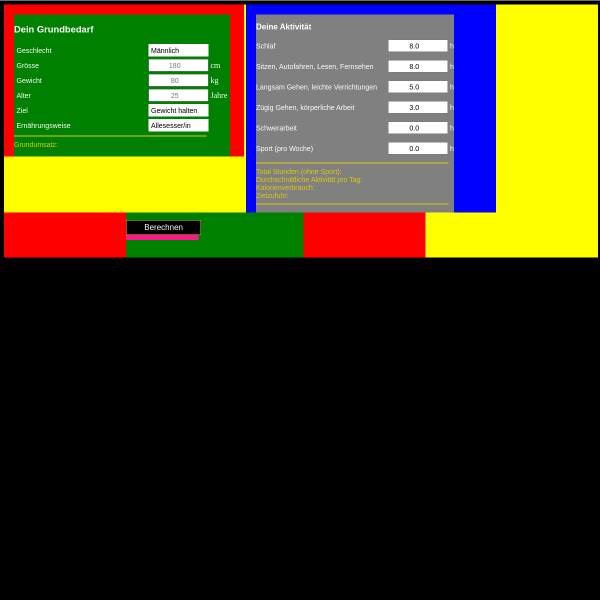
![[HTML 5] Elemente Verschiben 3](siteimage/html-seminar-361.png)
[HTML 5] Elemente Verschiben 3
2021-10-06 20:05:41-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!

Button Mit Link Zu Anderer Webseite
2022-01-24 22:46:47-- Hallo zusammen! Ich möchte gerne auf unserer Webseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitlich sichtbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Scrollbars übersteuern Ihren Eigenen Div Container Lösung Bitte Ohne JavaScript
2022-01-14 06:11:44-- Ich habe das Problem, dass wenn right2 Scrollbar wird, verschiebt sich alles. Ziel ist, dass right2 immer komplett weiß ausgefüllt ist und wenn nötig Scrollbar wird, ohne dass sich irgendetwas schiebt. Der Text in right2 darf nicht brechen - weshalb der Container Scrollbar werden soll, wenn der Text den Rand des Bildschirms erreicht. Und das alles ohne JavaScript! Gibt es dafür eine Lösung?

Aus Einer Eingabe . Werden Links Generiert
2021-10-07 13:27:16-- Hallööölchen! Würde mich sehr freuen über eure Hilfe. Ich muss oft Produkte bei eBay,Google,Idealo eingeben und es ist lästig immer per Hand jede Suchmaschine aufzurufen. Es ist ein kleines Tool für mich selbst. Ich möchte einen Artikel eingeben (per Formular) und dann sollen daraus Links generiert werden. z. B. man gibt "ProduktXY" ein und es erscheint darunter: https://www.ebay.de/sch/i.html?_nkw=ProduktXY https://www.google.de/search?q=ProduktXY https://www.idealo.de/preisvergleich/MainSearchProductCategory.html?q=ProduktXY Wie kann ich das am besten umsetzen? Geht es mit PHP? Muss Javascript dazu? Python habe ich etwas gelernt, aber das ist irgendwie stressig auf dem Server zu starten, wie ich gelesen habe.

Banner Sortieren Nach Grössen
2021-08-29 01:32:21-- ich habe Banner 1,2,3,4,5,6 mit versch. Breiten. Alle sind gleich hoch. Nun will ich die Banner so anzeigen lassen, dass jeweils immer die volle Breite der html-Seite ausgenutzt wird. Die Banner sollen per Zufallsreihenfolge angezeigt werden. 1 Breite = 100% der html-Seite 2 Breite = 50% 3 Breite = 25% 4 Breite = 33.3% 5 Breite = 75% 6 Breite = 66.6% Folgende Kombis sind in der Breite möglich: 1 2+2 2+3+3 oder 3+3+2 oder 3+2+3 4+4+4 oder 4+6 oder 6+4 5+3 oder 3+5 Fragen: Wie kann ich am besten die Zufallsgenerierung und Sortierung vornehmen lassen ? Und wie kann ich zusätzlich/optional bestimmen, dass Banner 1 immer an erster Stelle(oben) erscheint ?

Bestimmte Zahlen Farbig
2021-10-08 12:55:29-- Hallo, Ich möchte gerne bestimmte Zahlen auf meiner Seite farbig machen (z.B. 155 in Rot). Dies ist nun ja ganz einfach aber da sich immer die Zahlen ändern, weil durch die API verschiedene Spielerzahlen anzeigen wird das schwer, da niedrige zahlen grün sein sollten und mittlere orange und hohe rot

Bilder Zufällig Anordnen Lassen (Isotop Plugin)
2021-09-21 16:46:33-- Hallo zusammen, und zwar stehe ich vor folgendem Problem. Ich benutze das Isotop Plugin um Bilder zu sortieren. Diese Bilder sollen aber ungeordnet immer in einer unterschiedlichen und zufälligen Reihenfolge angezeigt werden. Ich hoffe das ihr mir weiterhelfen könnt! Vielen Dank schonmal im voraus.

Brauche Hilfe Bei RegEx...
2021-08-30 00:20:39-- Ich möchte eine beliebig lange Zahlenkette besser lesbar machen, indem ich vom Ende der Zahlenkette aus immer nach 3 Stellen einen Punkt (.) setze. Die Länge der Zahlenkette ist mindestens 4 Zeichen lang und ansonsten in der Länge nicht begrenzt.

Button Mit Link Zu Anderer Webseite 2
2022-02-04 04:29:02-- Hallo Zusammen! Ich möchte gerne auf unserer Webeseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitllich sichbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Canvas 2D Grafik Von Fremder Website Downloaden
2021-08-28 21:10:18-- Heey, ich bin ziemlich neu in dem ganzen Bereich von Javascript usw und habe unter folgendem Link eine 2D Grafik entdeckt die auf der Startseite im Hintergrund mit dem Mauszeiger interagiert. Soweit habe ich herausgefunden das es sich dabei um Javascript handelt und habe ein Paar Fragen dazu. Es handelt sich um Light & Classic Version. Link: http://preview.themeforest.net/item...426.375635795.1617029293-202377130.1616977782 1. Kann ich diese 2D Grafik überhaupt irgendwie herunterladen ? Ich habe in meinem Safari Browser gesehen das ich die Grafik quasi "Aufnehmen " kann und das dann Exportiere, dass dauert aber Ewigkeiten. 2. Ist es überhaupt erlaubt dies zu tun ? Oder müsste ich den Entwickler anfragen ? 3. Ist es sehr schwer soetwas mit Java oder wie auch immer man soetwas erstellt nachzumachen bzw etwas ähnliches herzustellen ? (Tipps & Tricks sind gerne willkommen)

Canvas Ball Im Quadrat
2022-06-14 04:02:56-- Ein Ball der immer hin und her rollt und an den Wänden abprallt. Auf Knopfdruck kommen 200 Bälle dazu

CSS Window Auflösung/Position
2022-01-14 05:32:27-- Guten Tag Leute, Ich habe bei meinem Window ein Problem welches ich nicht gelöst bekomme, und zwar habe ich 3 boxen erstellt und zentriert und eingestellt das alle übereinander sind, aber sobald ich ich das Fenster minimiere gehen die boxen immer weiter auseinander in der höhe aber die breite passt er genau an. Hoffe auf schnelle Hilfe und danke im voraus.

Fake Besucher Counter
2022-09-07 18:39:55-- Besucher auswählen, die an Tag angezeigt werden soll und der Rest macht das Script. Das Script zählt immer weiter aufwärts und kein Besucher wird merken das der Zähler nur Fake ist. Zum Download-archiv

Footer Unten Und über Inhalt
2021-09-26 23:05:21-- Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^ Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.) Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt. Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D

Footer Bereich Wird überschrieben
2022-09-02 22:03:52-- Hallo zusammen, ich hab ein Problem, dass ich nicht gelöst bekomme. Im oberen Bereich meiner Homepage befindet sich der Header mit Dropdown etc. Ein paar Pixel, darunter der Navigationsbereich und darunter der Footer-Bereich. Der Footer soll am Browser immer ganz unten sein. Der Navigationsbereich kann unterschiedliche Höhen annehmen. Sobald der Navigationsbereich über eine Seite hinaus geht, läuft er in den Footer-Bereich. Ich bekomme es einfach nicht hin, dass der Navigations- und Footer-Bereich voneinander getrennt bleiben.

Frage Zur Stoppuhr Mit Javascript
2021-10-08 17:40:35-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas.

Frage Zur Stoppuhr Mit Javascript 2
2021-10-08 17:43:42-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas. VERSION von Sempervivum

Freien Platz In Aside Füllen
2022-09-02 14:35:46-- Hallo zusammen, meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside". Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste. Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop). Herausforderung: Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop). Idee: Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus. Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder. Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen. Problem: Das Array und die For-Schleife funktionieren. Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht. Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen. Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache.

Header Elemente Nebeneinander
2021-10-25 02:06:11-- Moin moin, Ich bin ganz neu dabei und versuche mich gerade an einer Testwebseite. Ich möchte den Header wie folgt aufbauen: Ganz oben die Überschrift mittig, da drunter 2 Links nebeneinander und ganz rechts ein Bild mit einem Logo. Leider wird man das Logo immer unter den Links angezeigt.

Hilfe Bei Einer Leeraufgabe While Schleife
2022-12-07 01:33:06--
Hallo,
Ich bin absoluter Neuling in Sachen Programmierung. Ich versuche mich jetzt schon mehrere Tage an dieser Aufgabe um ein Raster zu erstellen.
Hab da irgend ein Denkfehler drin. So sieht der Code aus wenn ich am Ziel bin, aber ich soll das mit 2 Variablen und 2 schleifen machen. Ich hab schon viel bei google recherchiert, aber mich bringt das mit den Koordinaten durcheinander.
Ich muss ja irgendwas machen dass sich immer wenn column 1 x durch ist sich die 2. Zahl um 12 erhöht.
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
Grüße hrwik
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
Hilfe Zu PHP HTML Formular Gesucht
2022-08-30 17:55:30-- Moin, auch wenn es sich nicht zu 100 % um PHP dreht, denke ich, dass hier einige Leute mit Erfahrung in diesem Bereich sind smile.png Nun, ich habe ein Formular erstellt und würde gerne dieses per animierten Button, über POST weitergeben. Jetzt habe ich dass Problem, dass mir die Animation nicht angezeigt wird, warum auch immer ... Ich hoffe einer von Euch kann mir bei diesem kleinen Problem weiterhelfen:

Hintergrundbild Nur Für Einen Teil Transparent Machen
2021-10-04 07:03:54-- Hallo an die CSS Experten, Folgende Situation: Im body habe ich ein Hintergrundbild, welches den ganzen Bildschirm durch Erscheinen soll. Im article soll nun dieses Hintergrundbild allerdings nur mit, sagen wir hier als Beispiel: 10% erscheinen. Wie immer führen viele Wege nach Rom und ich habe da eine Idee, aber die ist so richtig kompliziert. Mein Gefühl sagt mir, dass das mit parent/child in CSS machbar sein sollte. Dies ist allerdings ein Bereich, der bei CSS und mein Wissen noch eher zu den weißen Flecken gehört. Dazu habe ich zwar Beispiele gegoogelt, aber dort bin ich nicht so richtig weiter gekommen. Danke für einfache Codierungsansätze, gerne auch links.

Html Link Mit Aktuellem Datum
2021-09-15 01:10:48-- Guten Tag. ich habe eine Website die ich gerne neu Strukturieren möchte. aktuell habe ich einen Link der wie folgt aussieht: http://meineseite.de/WERTE/123.htm Kann ich das so erstellen, dass der mir das aktuelle Datum erzeugt im Link ? Beispiel so sollte es aussehen: http://meineseite.de/WERTE/18_02_2020_123.htm Dann immer das aktuelle Datum vom Tag. Leider haben meine Suchergebnisse nie zum richtigen Ziel geführt. Vielen Dank für Eure Mühe.

ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Ich Verzweifele An Meiner Fotoshow Mit CSS
2021-08-22 23:24:25-- Hallo Freunde. Bisher habe ich meine Fotoshows jahrelang immer im gleichen, alten Stil produziert (als Rentner verlasse ich eben ungern eingefahrene Wege). Jetzt sollen diese etwas moderne werden. Beim Anclicken eines Fotos in der Übersicht (4 Spalten, n Zeilen) soll dieses vergrößert und ZENTRIERT angezeigt werden. Eigentlich einfach. Aber das Zentrieren wird nicht auf der Seite, sondern immer nur über dem ausgewählten Bild ausgeführt. Ich finde einfach keine Lösung

Inhalt Exportieren Bzw. Anpassen
2021-09-15 01:21:11-- Hallo Community! Ist es möglich, dass man den Inhalt von der folgenden Seite auf die ganze Breite darstellen kann und man nicht immer für die Zeiten nach links und rechts scrollen muss? https://live.containerchain.com/livetraffic?portCode=deham

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Javascript Einmalig An Bestimmter Position Starten
2021-08-28 02:16:45-- ich habe einen Counter auf meiner Webseite integriert. Jetzt wäre es super, wenn dieser einmalig aktiviert wird und zwar erst dann, wenn die jeweilige Position erreicht ist. Folgenden Code habe ich dafür verwendet (Quelle stackoverflow) Das scheint beinahe zu funktionieren. Leider wird das Script immer aktiviert, sobald gescrollt wird. Danke schon einmal!

Javascript Problem Webseite Wechseln
2021-09-06 13:12:49-- Hi, ich hab ein Problem, irgendwas stimmt hier aktuell nicht. Es sollte die erste Webseite aufgerufen werden für 3 Sekunden, dann wechseln auf die 2 Webseite für 10 Sekunden und dann wieder die erste angezeigt werden für 3 Sekunden und immer so weiter.. Beim öffnen ruft es mir zwar die erste Seite auf, jedoch dann 10 Sekunden die erste und dann nochmals 10 Sekunden die erste Seite, dann wechselt er erstmal zur zweiten Seite aber da hat er dann die Zeit von der ersten Seite nur 3 Sekunden. Warum hat er beim aufrufen zwei mal die erste Seite 10 +10Sek., dann die zweite 3 Sek.?

JQuery, Prüfen Ob Maus über Box (immernoch) Befindet
2021-09-21 18:21:24-- Guten Tag, ich versuche ein horizontales Menü zu programmieren, so wie dieses unterhalb des Banners auf dieser Seite steht: Graphic Design Services | 99designs ich habe jetzt die Abfrage des Containers und das ganze bewegt sich auch schon, leider habe ich probleme mit der Maus. Bei "onmousemove" muss ich immerzu die Maus bewegen damit sich das Menü bewegt. Ich möchte aber dauerhaft: "wenn die Maus über dem Menü-Container steht oder bewegt, soll sich das Menü bewegen".

Kommentierfunktion
2021-08-26 01:27:55-- Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe? Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet?

Layout,flex,media Queries
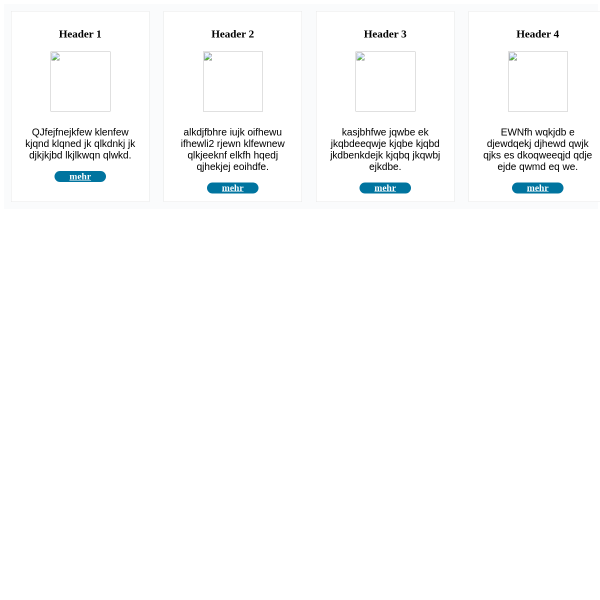
2021-08-26 02:49:10-- Frage aus den Chat. Ich habe 4 Container die 2 x 2 angeordnet sind Wie kann man das machen das ein an einer Größe von 750 Pixel die Container neben einander liegen und unter kleiner als 750 Pixel sollen sie übereinander liegen. Die Containersoll immer den ganzen Bilschirm ausfüllen

Local Storage
2021-10-07 18:16:15-- Hallo, Ich arbeite grade mit Freunden an einem Schulprojekt. In diesem soll es möglich sein Name in eine Liste einzugeben. Anschließend soll immer ein oder mehrere zufällige Namen ausgewählt werden, die dann eine Aufgabe erledigen müssen. Wäre es möglich hier mit dem Localstorage zu arbeiten? Habe hierzu ein gutes Tutorial gefunden. https://www.webmasterpro.de/coding/article/javascript-html5-local-storage-tutorial.html Kann ich hier einzelnen Einträge Auswählen? (Die Aufgaben haben wir aktuell in einer Datenbank gespeichert) Oder muss ich mit einem komplett anderen Gedanken an die Sache rangehen? Danke schonmal im Voraus.

Losebot Pennergame
2022-03-15 12:09:24-- Der Lose bot wurde noch mal bearbeitet. Update 13.7.2018 Beim Kauf von 10 Lose blieb immer ein Rest übrig. Fehler behoben. Einzelabrechnung ,was jedes Los gewonnen/verloren hat. CSS Bug behoben. Weißer Border um Logout Button ist nun weg. Hier der aktuelle Code zum selber rein Kopieren

Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

Mehrere Bilder Mit Abstand Nebeneinander
2021-08-20 01:19:04-- Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen.

Mehrere Bilder Mit Abstand Nebeneinander 2
2021-08-24 19:04:29-- Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen.

Mehrere Websiten In Eine Einbinden.
2021-09-07 00:13:03--
Hallo,
ich möchte gerne auf meiner Website mehrere Websites einbinden.
(Siehe Foto) wenn ich links auf den Link(mit "1" markiert) klicke, sollte in dem (schlecht gezeichnetem) Viereck eine bestimmte Website erscheinen.
Das Gleiche soll passieren, wenn ich den anderen (mit "2" markiert) anklicke, vorher soll der Bereich so wie er jetzt ist aussehen, und sich wie gesagt immer die beliebige Website einblenden. Ich habe leider keinen Weg gefunden und bräuchte dringen Hilfe! Vielen Dank schon mal im Voraus!


Menü Mit Onclick
2021-09-25 23:36:34-- Hallo liebe Community, ich bin noch am Javascript lernen und schreibe deshalb hier ins Forum rein. Ich würde gerne ein Menü mit 3 Unterkategorien machen. Ich möchte dass dieses beim Klick auf einen Menüpunkt eine andere Farbe bekommt, sodass ich weiß auf welcher Seite ich mich befinde. Und wenn ich dann auf eines der Untermenüs drücke, soll der eben geklickte Menüpunkt aber immer noch blau sein. Ich hab mir überlegt, dass ich so etwas vermutlich mit onclick und if & else umsetzen kann. Hat einer so etwas schon einmal gemacht oder könnte mir ein Beispiel schicken, wie ich so etwas umsetzten kann? Vielen Dank im Voraus. LG. Louis.

Menü Wahl, Soll Immer Erstes Bild Gewählt Werden, Wie?
2021-10-10 03:42:09-- habe folgendes Problem: Wenn ich beim Menü (Kreis "Button"), wähle, soll immer Dummy 1 ausgewählt werden. So funktioniert es, aber wenn ich dummy 3 oder 4 anklicke und dann einen Kreis("Button") wähle, dann übernimmt er die gleiche Position. Möchte aber das er Dummy 1 wählt. Muss was mit der image.style.backgroundposition zu tun haben, ka woran ich nicht denke. Bitte um Hilfe. https://codepen.io/Noobie_Chan/pen/MWwbyxV

Menue Einklappen Durch Klick Ausserhalb Des Menues
2021-10-04 19:27:50-- Hallo. Ich habe als Anfänger das Toggle Menue aus dem Seminar hier nachgebildet und es funktioniert soweit. Man muss aber zum Einklappen des Menues immer den Button verwenden. Nun habe folgendes Ziel: Das Menue soll nicht nur durch den Menue button wieder eingeklappt werden sondern auch durch einen weiteren link, der sich ausserhalb des Menues befindet. Dadurch möchte ich den Effekt erzeugen, dass man durch einen Klick neben das offene Menue dasselbe wieder einklappt. Der Link hinter dem Button zum Ausblenden funktioniert einwandfrei, aber der zweite Link wird nicht eingeblendet, wenn das Menue ausgeklappt wird. Natürlich verschwimmen nach all den Versuchen auch Klammern, Strich- und Doppelpunkte ... Ich hoffe, es findet jemand den Haken.

Mit Javascript Mitternachtsformel Berechnen
2021-10-06 20:09:44-- Hallo, und zwar versuche ich gerade mit Javascript die Mitternachtsformel zu berechnen nur leider funktioniert mein Code nicht. Es wird immer NaN angezeigt ich kann nur leider den Fehler nicht finden, es muss wahrscheinlich ein Fehler in der Berechnung von x1 und x2 sein. Die Funktion rechnung wird durch klicken auf einen Button ausgelöst, gebe ich nur die Wert aus die ich im Formular eingetragen habe funktioniert es nur die Berechung halt nicht

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Mit Wander Button
2022-05-12 22:51:04-- Der bBorder bewegt sich immer dahin wo die Maus gerade ist

Pennergame Highscoreliste
2022-08-07 01:10:13-- Für das das Spiel habe ich jetzt das Highscorescript aktualisiert. Da Pennergame ja andauernd auf ihren Server rumspielt, muss man immer wieder die Script auf den neusten Stand bringen. Dieses Script hat ein anderes Script eingebunden und heißt data tables. Damit lassen sich alle Suchergebnisse nochmal sortieren und filtern. Pennergame kann maximal 25 Penner auf einmal anzeigen. Mit diesen Script habe ich die Maximal anzuzeigen Penner auf 1250 begrenzt. Damit sich das Script nicht überschlägt, bei soviel Daten ist ein kleiner Timeout drinnen der das bis jetzt ganz gut verhindert. Man kann sich aber auch weniger anzeigen lassen. Dann kann man wieder nach Geld suchen und nach Städte und das übliche nach Punkte. Da Pennergame die Stadt und Geldsuche noch nicht anbietet und wohl auch nicht mehr kommen sollte ,habt ihr gegenüber anderen Leuten ein Vorteil. Sucht einfach Leute mit wenig Punkte und viel Geld und los gehts. Bei Fragen und Probleme bitte hier posten. Wer sich das Timeout im Script verringern möchte, kann, das gerne tun (Ich erkläre auch wie es geht). Nur kann es sein, dass dann falsche Ergebnisse angezeigt wird. Es kommt immer auf Rechner, Leistung und Datentransfer an. Unter Highscore gibt es jetzt ein Extra Link

Placeholder Im Eingabefeld Aufteilen?
2021-10-10 19:21:36--
Hallo zusammen,
ich bin gerade dabei ein Eingabefeld für meine Webseite zu programmieren, bis jetzt sieht es so aus:
Als Placeholder habe ich 10.000 EUR eingegeben, das würde ich gerne aufteilen sodass die 10.000 immer vorne steht und EUR immer ganz hinten am Ende des Eingabefeldes steht. Speed Test,
essay writer zudem würde ich es gerne so haben das der hintere Teil des Placeholders also EUR bei Klick und Eingabe in das Feld immer stehen bleibt, mit welchen Befehlen kann man so etwas machen? Danke im Voraus für alle hilfreichen Antworten.
Es grüßt der Spinatkrieger

Position Sticky Bei Tabellen
2021-10-08 17:30:43-- Hallo, ich bin gerade am Erstellen einer Webseite. Folgendes Problem: Ich möchte gerne eine Tabelle, die einen gewissen Abstand nach oben hat. Beim Scrollen soll dann nicht nur der Header, sondern die ganze Tabelle "mitgehen". Leider bekomme ich dies nicht hin. Bei mir ist es immer so, dass sich dann alle Zeilen untereinander schieben und nicht die komplette Tabelle "mitgeht" sondern eben immer nur eine Zeile.

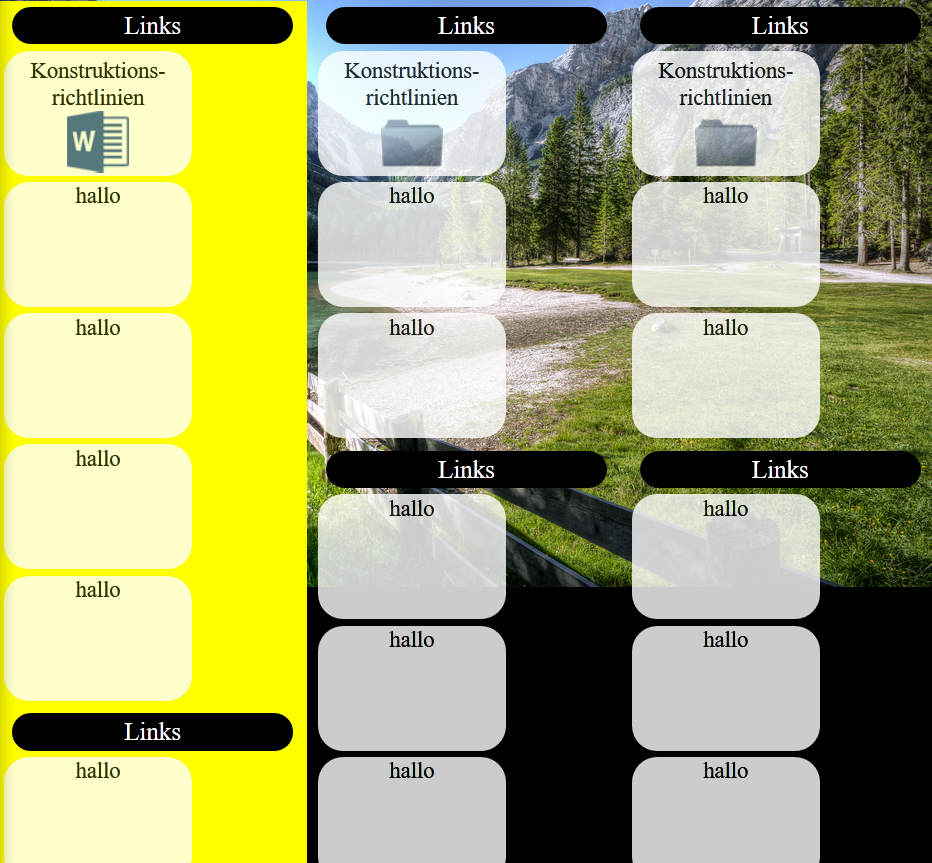
Positionierung Von Kacheln
2021-09-30 00:53:26--
Guten Tag,
ich brauch eure Hilfe. Ich hab ein Problem das ich einfach nicht hinbekomme. Ich habe 3 Spalten die gleich aufgebaut sind mit Kacheln ausgestattet, die als Bedienfeld dienen sollen.
Ich möchte die Kacheln in den Spalten die immer nach Links fließen mittig anordnen. So wie die Überschriften über den Kacheln ("Links"). Also wenn das Fenster gezogen wird: 1 Kachel wird mittig positioniert und sobald genügend Platz vorhanden ist für 2 Kacheln sollen die sich nebeneinander mittig zentrieren. Ich hoffe, ihr könnt mir helfen =).


Preiskalkulation Programmieren Mit JavaScript (als Anfänger)
2021-09-27 14:09:12-- Guten Tage Liebe Entwickler, ich habe vor 2 Wochen mit dem Programmieren lernen begonnen. Nun bin ich so weit, dass ich zumindest eine einfache Preis-Kalkulation mit Häkchen setzen kann und dann der Preis dieses Zusatzprodukts einer vorhandenen Summe auf einem HTML Dokument mittels JavaScript hinzufügen oder abziehen kann. Die vorhandene Summe ist dabei das Hauptprodukt (hier eine Gartentoranlage) und die Zusatzprodukte sind Zubehörelemente. Beim Häkchen z. B. Griff für das Türchen. Leider hänge ich seit einigen Stunden am folgenden Problem: Die Preise für ein Zusatzprodukt werden mit Häkchen der Gesamtsumme hinzuaddiert (durch Eventlistener 'click' auf dem Kästchen ausgelöst). Beim zweiten Klicken wird der Wert dann wieder von der Summe abgezogen, weil das Häkchen dann ja wieder entfernt wird. Soweit so gut. Nun habe ich jedoch ein Problem mit der Eingabe einer Anzahl eines Zusatzprodukts. Das Zusatzprodukt "Handsender zur elektrischen Toröffnung" kostet 36 € pro Stück und kann bis zu 30x hinzugefügt werden. Wenn im Anzahl-Input Feld die Zahl eingetragen wird, welches dann mit der Summe 36 € multipliziert wird, dann wird das Ergebnis dem Gesamtbetrag des Produkts hinzugefügt. Das klappt auch - aber nur beim ersten Mal. Das Problem ist nämlich, dass bei der zweiten Änderung z. B. von 5 Stück auf 7 Stück nicht 2 Stück hinzugefügt werden, sondern noch mal 7 Stück. Es sollte jedoch nur die Differenz sein, da es ja nur 2 Stück mehr sind als zuvor. Der Eventlistener bei dem Zusatzprodukt mit Anschlagswahl wird über einen Input-Eventlistener aktualisiert und der Gesamtsumme hinzugefügt. Als Programmieranfänger sehe ich hier nur die Möglichkeit, mit der Differenz der Anzahl zu arbeiten. Jedoch weiß ich nicht genau, wie ich die Differenz zwischen Input wert und vorherigem Wert herausbekomme. Immer wenn ich den Code durchführe, kommt der aktuelle Wert dabei heraus, sodass auf den vorherigen Input wert nicht zugegriffen werden kann.

Problem Mit Formular
2022-06-24 23:27:30-- Hallo zusammen, ich habe ein Problem mit meinem Formular. Und zwar meldet es mir immer, dass Ich alles ausfüllen soll, obwohl ich alles ausgefüllt habe und ich finde den Fehler in meinem Code nicht. Außerdem möchte ich, dass wenn man im Geburtstagsfeld Buchstaben eingibt, ein Fehler erscheint und außerdem möchte ich, dass man nur im dd/mm/yyyy Format das Feld ausfüllen kann. Vielleicht kann mir einer von euch helfen.

Responsive Problem
2021-08-22 23:22:09-- ich hab ein kleines Problem mit Responsive Design! Ich möchte, dass mein Inhalt IMMER in der Mitte der Seite ist. Auf Desktop sollen es eine Reihe mit 4 Spalten sein, für Tablet 2 Reihen mit 2 Spalten und für Smartphone 4 Reihen in einer Spalte. Es funktioniert auch beides...aber leider nicht gleichzeitig (ich schätze mal es liegt an float:left; und display: flex; - leider finde ich dafür keine alternative). Vll. hat ja einer von euch eine Lösung für mein Problem.

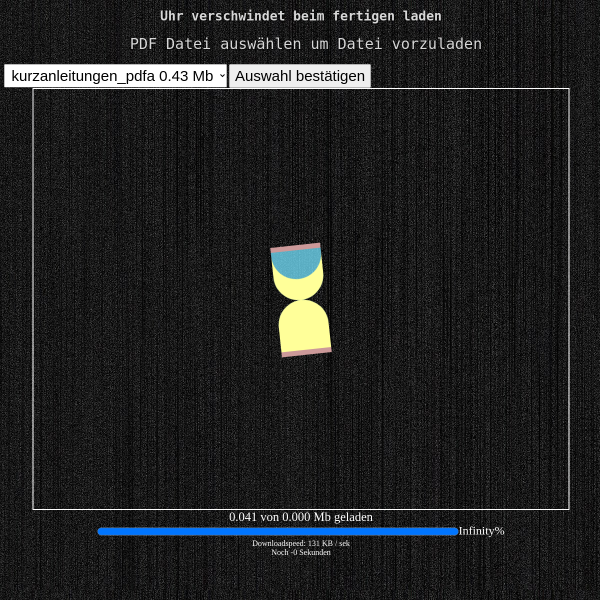
Sanduhr Anzeigen Bis PDF Geladen Ist
2023-02-19 05:35:43-- Hallo, ich habe folgendes Problem: Ich will auf meiner Homepage ein PDF laden, das allerdings sehr groß ist und deshalb die Seite, wo das PDF geladen wird für ca. 10 bis 15 sec. leer bleibt. In dieser Ladezeit möchte ich eine Sanduhr, Hinweis oder irgendwas anzeigen, das darauf hinweist, dass geladen wird. Ich habe keinen blassen Schimmer, wie ich das machen könnte, ich hab mir die beiden Beiträge hier schon angesehen, halfen mir aber nicht weiter, auch der Google konnte mir nicht helfen. Jetzt hoffe ich auf Euch ;) Grüße und schon mal Danke Rainer

Scrollbar Dauerhaft Unten
2021-10-09 19:29:41-- Moin. Ich hab mal eine Frage. Und zwar habe ich einen Chat erstellt welcher auch soweit funktioniert. Allerdings ist es so, dass wenn mehrere Nachrichten im Chat sind, der Chatverlauf immer ganz oben anfängt. Sprich: Wenn mehrere Nachrichten drin sind, wird ja eine „Scrollbar“ erstellt, womit man hoch und runterscrollen kann im Chat. Gibt es eine Möglichkeit das diese Scrollbar immer automatisch ganz unten ist?` Habe dazu leider nichts gefunden.

Sticky Nav, Erst Nach Bestimmtem Element Sticky
2022-01-14 02:32:32-- Ich habe folgenden Code ..... Wenn ich jetzt möchte, dass die Navigation erst sticky wird, wenn ein bestimmtes Element (in diesem Fall das div) aus dem Bild scrollt, was muss ich dann ändern? Ich weiß, ich könnte jetzt im Script sagen okay, das div ist 500px hoch, mach das bitte ab 500px. Aber was, wenn ich sage width:100%; height:auto;? Dann ist die Höhe ja immer wieder unterschiedlich... Brauch da quasi ein responsive workaround

Suche Code In Textdatei
2021-10-29 04:10:20-- Hallo, bin Anfänger und möchte ein kleines PHP Programm machen, welches folgendes machen soll. 1. Ich habe eine textdatei, worin die erstenn 10.000 Nachkommastellen von PI stehen (aus einem Buch Pi) 2. habe ich nun immer eine 4 stellige beliebige Zahl (z.B. 1246) Nun soll dieses PHP Script diese zahl in den 10.000 Nachkommastellen finden und die Position in dem Buch PI irgendwie darstellen, also mit der Ausgabe : - Seite des Buches - Zeile der Seite - Position in der Zeile Hat da von Euch Profis ne Idee, wie ich das anstellen kann?

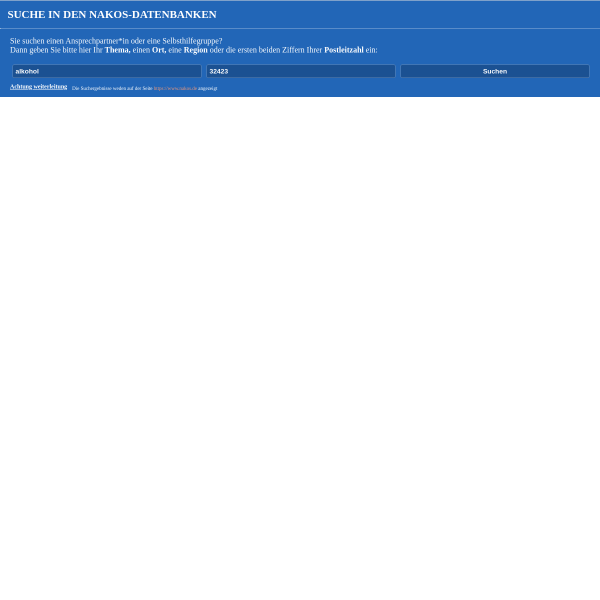
Suche In Meine Webseite Einbinden
2022-03-13 22:51:40-- Hallo Leute, Ich habe eine Datenbank gefunden, die ich gut gebrauchen kann. Ich habe mit dem Datenbankbetreiber gesprochen der hat auch gesagt das ich sie in meine Homepage einbauen darf nur das Ergebnis müsste auf seiner Originalseite angezeigt werden und ich müsste es selber machen. Ich würde keine Unterstützung bekommen, weil er das von einer Agentur machen lässt. Ich habe den Quellcode und habe es auch selber versucht, aber ich bekomme immer die Fehlermeldung, Datenbank gibt es nicht. Hier ist der Quellcode im Anhang Danke für eure Hilfe

Tabelle Durchsuchen Mit JQuery Script
2021-09-06 19:04:54-- Hallo zusammen, Versuche zurzeit eine HTML Tabelle zu durchsuchen. Klappt auch soweit ganz gut, nur wollte ich gerne noch zwei Sachen erweitern an dem Script: 1. Momentan kann ich immer nur nach einem Wort suchen, jedoch würde ich gerne nach mehreren Wörtern suchen: Also ich hab quasi ne Tabelle mit einer Spalte "Name" und einer "Vorname", wenn ich jetzt in mein Suchfeld "Hans" eingebe dann zeigt er mir alle Zeilen an in der Hans steht Wenn ich jedoch "Hans Meier" eingebe zeigt er mir leider nichts mehr an. Komm da leider nicht dahinter an was das das liegt, ist das mit diesem Script überhaupt möglich? 2. Würde ich gern einige "Standart-Suchbegriffe" Per Button in das Suchfeld eintragen (oder Wenn geklickt einfach zur Suche hinzufügen. Kann mir da wer weiterhelfen?

Tabelle Immer Nur Mit 3 Spalten Erstellen
2021-08-30 01:11:10-- Hallo zusammen, aktuell stehe Ich auf dem Schlauch. Ich möchte eine Tabelle erstellen, die nur 3 Spalten hat, Zeilen sind dabei egal. Wenn die 3 Spalten voll sind, dann muss eine neue Tabelle erstellt und im selbigen Aufbau geschrieben werden. Die Daten kommen dann aus der Datenbank und werden entsprechend befüllt.

Tabelle Mit Ausgewählten Gitternetzlinien
2021-10-10 06:20:16-- Hallo an alle! Zunächst: Ich bin Neuling und mache erste Erfahrungen. Ich würde auf einer Seite gerne eine Tabelle einfügen – was schon klappt. Ich möchte gerne, dass die einzelnen Zeilen durch eine Rahmenlinie getrennt sind, jedoch nicht die einzelnen Spalten, und auch um die Gesamttabelle soll kein Rahmen sein. Also waagerechte Linien ja, senkrechte Linien nein. Kann ich das mit HTML hinbekommen? Meine Google-Suche nach Antworten haben immer wieder nur Lösungen für Rahmen um die Tabelle oder gesamte Tabelle Gitternetz angezeigt. Vielen Dank, wenn mir jemand auf die Sprünge hilft! – Falls mein Design-Wunsch überhaupt möglich ist. Vielen Dank, Lothar

Timer Bei Click Reseten
2022-01-26 02:27:42-- Hallo, ich würde gerne den folgenden Countdown auf einer Seite integrieren, so dass er sich immer bei einem Click des Users auf der Seite auf seinen Ursprungswert zurückstellt und von neuem beginnt. Click soll heißen, nicht nur auf einen Link, sondern generell auf die Seite. Lässt sich das machen?

Ton Abspielen, Wenn Opacity= 1
2021-10-24 03:18:33-- Hallo, ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1

Ul Mit Margin Left Lässt Sich Nicht Verschieben..?
2022-08-30 23:27:29-- Hallo zusammen, Ich muss für ein Schulprojekt eine Website erstellen, die ein fiktives Produkt bewirbt und habe dafür notdürftig eine Homepage zusammengebastelt. Ich weiß, dass der Schreibstil der Website nicht der Beste ist, allerdings ist diese Änderung die letzte bevor der Fertigstellung. Nun zum Problem: Ich kann die letzte Beschreibung von der Person nicht weiter nach rechts verschieben durch margin-left.... Allerdings hat es davor immer geklappt. Was muss ich ändern, damit sich die ul>weiter nach rechts verschiebt?

Variablem Button Eine Funktion Zuweisen
2021-10-05 20:43:26--
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Ich weiß, zumindest mit dem einfügen des <p> habe ich es mir einfach gemacht, aber das kann ja nicht der Grund sein warum die Funktion immer nur beim zuletzt zugefügtem Button überthaupt anspringt? In der Funktion 'MailLoeschen' wird bisher nur ein Alert ausgelöst, daran liegt es also nicht.
Die Funktion nutze ich fast identisch noch einmal an anderer Stelle, und hier startet jeder Button die gewünschte Funktion.
Hofffe habe es verständlich geschrieben?
Besten Dank schon einmal für kreative Vorschläge...
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Variablen Im Quelltext Einer Html Seite Durch Url Parameter Austauschen
2021-09-16 19:23:12-- Hola los todos! Ich würde gerne eine Landingpage nach dem Muster https://www.w3schools.com/code/tryit.asp?filename=G5CXSHZUUYTJ nutzen. Wie in dem Beispiel gibt es immer drei Variablen: Job = Manager, Stadt = London und Stadt-ID=129949 Ich würde gerne diese drei Variablen im html quelltext durch drei Parameter in der Url austauschen. Also der html code auf domain.com/?job=manager&city=london&id=129949 würde dann so aussehen wie in dem Beispiel oben. Und wenn ich die Url Parameter in domain.com/?job=sales&city=glasgow&id=163317 ändere, würde es dann so aussehen: https://www.w3schools.com/code/tryit.asp?filename=G5CYDZL7YASK Wie muss man den Quellcode der Landingpage anpassen, damit man diese drei Parameter beliebig übergeben kann? Und wie müssen die URL Parameter sein, damit das Ganze auch für Jobs und Citys funktioniert, die aus mehr als einem Wort bestehen? Beispiele: Administrative Assistent & New York City? https://www.w3schools.com/code/tryit.asp?filename=G5CYK3NFGJGT Danke & Gruss

Verschachtelte If Else Funktionn Gibt Mir Immer Nur Letzte Else Zurück
2021-10-10 03:33:22-- Hallo zusammen Ich bin Rookie im Bereich der Programmierung und habe erst vor ca. einem Monat mit HTML/CSS/JS angefangen. Aus diesem Grund sehe ich manchmal die Fehler nicht und hoffe auf euren Input ^^ Ich habe eine verschachtelte If Else Funktion ( unter function holeplan() ). Irgendwie zeigt es mir immer nur die letzte Else-Funktion an. Was mache ich falsch? Danke euch! PS: Lasst euch nicht von diesen knalligen Farben irritieren, die brauchte ich als Orientierung für die Arbeit mit DIV Layouts :D wie gesagt, Rookie..

Von Script Geöffneten Tab Schließen?
2022-08-06 23:46:18-- Hallo, ich erläutere mal kurz, worum es geht: Ich will mir ein Greasemonkey Script bauen für Folgendes: Ich habe eine Seite, auf der ich mich einlogge. Das Ganze prozedere kriege ich vermutlich hin, halt sucherei nach Button Elementen in der DOM. sobald eingeloggt, muss auf 2 buttons (bzw. bilder mit hinterlegter url) geklickt werden. Die dabei geöffneten Sahcen werden in je einem neuen Tab geöffnet, die können sofort wieder zugemacht werden. wichtig ist dass auf die 2 bilder geklickt wurde. Und dann wieder ausloggen. Dürfte ich, wenn auch mit Aufwand, hinkriegen. Nur das Problem: Nach dem klicken auf die 2 URL Bilder werden ja 2 neue Tabs geöffnet. Kann man die irgendwie mit javascript wieder schließen? Bei den 2 zu klickenden sachen handelt es sich um ad kram, also was da in den 2neuen tabs geöffnet wird, ist unklar und nicht immer dasselbe. Kann man da irgendwie diese 2 Tabs wieder zumachen lassen?

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-06-24 23:12:58-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-08-06 23:49:49-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie Videos Zufällig Von Webseite Anzeigen?
2022-12-08 18:42:43-- Guten Tag alle, meine Frage ist ich habe soweit meine erste App geschrieben. Nun soll im bereich Videos immer Zufällig Videos vom YouTube Kanal angezeigt werden. Und das mann sie in der App abspielen kann. Zur Info ich habe vor 5 Tagen mit einer Webseite begonnen danach Taschenrechner ToDo Liste und dann halt meine eigene App.

Zähler Mit Variierender Geschwindigkeit
2022-03-14 21:32:41-- Hallo zusammen, um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine. Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich?

Zeile Des Cursors In Texarea Farbig Hinterlegen
2021-09-16 20:05:37-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen 3
2022-08-30 18:45:04-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?
