23 Seiten gefunden in 98.68, ms

Anordnung Von DIV Containern Für Webseite Hilfe Benötigt
2022-10-11 00:54:35-- Hallo Zusammen, nachdem ich schon einige Zeit im Web und auch hier verbracht habe, habe ich mich nun doch mal angemeldet um Euch um Hilfe für mein Problem zu bitten. Ich habe eine Webseite, die derzeit noch ganz altmodisch, wenn nicht sogar veraltet, mit Tabellenlayout arbeitet. Dieses soll nun, auch im Hinblick auf mobile Geräte, auf aktuellen Stand gebracht werden. Folgende Situation: Ich benötige eine Seite, welche aus optischen Gründen nur die rechte Hälfte des Bildschirms einnehmen soll, diese besteht aus Header - Navigation - links eine Box mit dem Hauptinhalt - rechts daneben zwei Boxen mit zusätzlichem Inhalt, untereinander angeordnet - Footer. Die Elemente sollen zueinander und zum Rand den gleichen Abstand haben. Ich scheitere als erstes schon an der Positionierung der zwei kleinen Boxen neben der Großen. Da das Ganze auch noch responsive funktionieren soll, ist die gewünschte Reihenfolgen bei entsprechenden kleinen Bildschirmen wie folgt: Header - Navigation - Hauptinhalt - Box 2 (die untere!) - Box 1 - Footer Ich habe das Ganze mit Flexbox versucht, aber wie gesagt, das haut nicht hin. Daher wäre ich für Hilfestellungen sehr dankbar, vielleicht mag mir auch jemand das passende Gerüst zur Verfügung stellen?

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
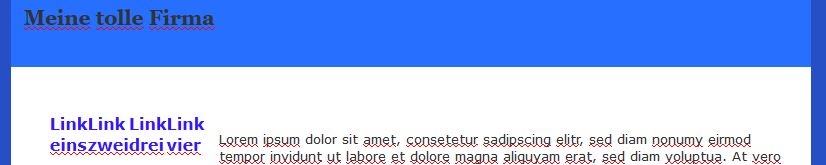
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

CSS Menu Vertikal Responsive
2021-09-06 23:55:02-- Hallo zusammen. Ich habe da ein Menü "zusammengebastelt" vertical-Menu - JSFiddle Nun sollten in der responsiv Ansicht alle Menüpunkte (inkl. Submenü) sichtbar sein. Wie könnte ich das lösen ?

Freien Platz In Aside Füllen
2022-09-02 14:35:46-- Hallo zusammen, meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside". Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste. Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop). Herausforderung: Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop). Idee: Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus. Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder. Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen. Problem: Das Array und die For-Schleife funktionieren. Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht. Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen. Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache.

Kann Mir Jemand Bei Diesem Design Helfen?
2021-08-26 20:48:39--
Hallo Zusammen,
ich sitze seit gestern an einem Problem und bekomme einfach keine "ausreichende" Lösung hin.
Ich kann das Design zwar umsetzen mit einer Flexbox, aber es wird nicht responsiv und die Anführungszeichen verschieben sich nach oben und unten auf der mobilen Ansicht.
Kann mir Jemand hier eine Hilfestellung geben?


Lightbox Beispiel
2022-08-07 01:41:16-- Habe mal ein Beispiel aus der Demo rausgeholt ,weil es mal so gewünscht wurde. Beispiel Seite wo die Demos sind https://osvaldas.info/examples/image-lightbox-responsive-touch-friendly/ Und hier der Code für das vorletzte Beispiel Dran denken das da JQuery und noch ein Script eingebunden werden muss

Mehrere Exact Quadratische Felder In Schachbrettform Anordnen
2021-10-04 01:34:34-- Guten Tag und schöne Ostergrüße von einem Neuen. Als Startpage auf meiner HP habe ich ein schachbrettartiges Layout, basierend auf HTML-Tabellen, wobei die einzelnen Felder 150 x 150px groß sind. Das ist natürlich nicht mehr zeitgemäß und soll nun „responsive“ werden, d.h. sich an den aktuellen Viewpunkt anpassen. CSS-Grid scheint mir da grundsätzlich gut geeignet, ich schaff es aber nicht, die quadratischen Proportionen der Felder in jedem Fall zu erhalten, was mir wichtig ist.. Wer hat `ne Idee für mich, egal ob auf CSS-Grid oder sonst was basierend aber jedenfalls responsive. Wer mal zur Verdeutlichung auf die aktuelle Variante schauen will : https://www.heinkele.net Dank vorab für gute Tipps

Menübutton Erscheint Nicht Bei Mobiler Ansicht
2022-09-02 22:13:15-- Hi, ich habe mir eine One-Page-Website programmiert. Auch Responsiv für Mobiltelefone und Tablets gemacht. Bei einer bestimmten Pixelgröße soll die Navigationsleiste verschwinden und ein Button angezeigt werden. Eigentlich müsste meine Programmierung (auch mit einem kleinem JS) funktionieren. Jedoch tut es das nicht und ich finde den Fehler nicht. :-( Könnt ihr hier mal drüberschauen und mir helfen? Wäre mir eine große Hilfe! Danke.

Nach Klick Auf Rdaio Button Sprung Nach Oben
2021-10-10 16:01:30-- Hallo zusammen, ich habe mein erstes HTML Formular mit Bootstrap fertiggestellt. Es ist responsive und es klappt wirklich so gut wie alles. Habe mir online TuT von SelfHTML durchgelesen und probiert. Im Formular kann bewertet werden, wenn der User eine Bewertung (Radio-Button) anklickt, springt die Seite automatisch an den Seitenanfang, natürlich nur, wenn die Seite nicht auf eine Seite passt. Auf dem Handy passiert das nicht, nur wenn ich Chrome so klein schiebe, dass gescrollt werden muss.

Navigation Soll Horizontal Sein. Kann Jmd Helfen?
2021-08-26 20:42:43--
Hallo zusammen,
bin wieder unfähig... Weiss jemand wie ich die Navigation horizontal RESPONSIV nach oben bekomme / ausrichte? Die Farbe spielt hier keine Rolle... Anbei meine CSS Datei und zwei Bilder, wie es jetzt ist und wie es sein soll.

 Besten Dank für Eure Hilfe.
Besten Dank für Eure Hilfe.

Pfeil Hinter H1 Bringen
2021-09-06 13:27:47-- Hallo :) Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging :D Wie löse ich diese kleine Katastrophe denn nun am besten :( Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size Kann mir da wer weiterhelfen :D bin schon am verzweifeln

Problem Bei Der Erstellung Eines Responsive Menüs Mit Html Und Css Ohne Javascript 2
2021-09-15 18:47:44--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript
2021-09-15 18:38:39--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript Lösung 3
2021-09-15 18:53:29--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Responsiv 6 Bilder Nebeneinander
2021-09-15 00:17:27-- Hallo, Kann mir bitte jemand helfen mit html und css? Ich möchte 6 vrschiedene Bilder in einer Reihe habe, die sich je nach Fenstergröße kleiner/größer ziehen. Ich habe so viele Möglichkeiten probiert. Es hat teilweise auch geklappt, dann hat es im Safari auf dem Macbook aber nicht funktioniert. Könnte mir jemand bitte eine Möglichkeit zeigen? Mit div oder sonstigem. Ich habe es mit flexbox versucht, dies ging aber für den Safari nicht. Vielen Dank!

Responsive Problem
2021-08-22 23:22:09-- ich hab ein kleines Problem mit Responsive Design! Ich möchte, dass mein Inhalt IMMER in der Mitte der Seite ist. Auf Desktop sollen es eine Reihe mit 4 Spalten sein, für Tablet 2 Reihen mit 2 Spalten und für Smartphone 4 Reihen in einer Spalte. Es funktioniert auch beides...aber leider nicht gleichzeitig (ich schätze mal es liegt an float:left; und display: flex; - leider finde ich dafür keine alternative). Vll. hat ja einer von euch eine Lösung für mein Problem.

Responsives Hamburgermenü
2022-08-07 00:32:14-- Ich habe mal deinen Code genommen und ein fast neuen herausgemacht, mit dem Ziel deine Vorlage einzuhalten. Hier ist das Ergebnis und sag mal Bescheid, ob du noch was geändert haben willst

Schräge Striche In Die Webseite Bekommen
2021-09-30 01:02:25-- Hey, wie bekomme ich denn schräge Striche in meine HTML-Seite. Habe es bereits mit <hr> probiert und transform: rotate(); aber dies funktioniert nicht so wie ich es mir wünsche. Habe ebenso mal die Linien als Bild erstellt, aber das ist auch nicht das richtige. Mein Ziel ist es, so wie auf dem mit hochgeladenen Bild es hinzubekommen. Darüber hinaus sollte es auch responsive anpassbar sein. Hoffe, ihr könnt mir helfen.

Sticky Nav, Erst Nach Bestimmtem Element Sticky
2022-01-14 02:32:32-- Ich habe folgenden Code ..... Wenn ich jetzt möchte, dass die Navigation erst sticky wird, wenn ein bestimmtes Element (in diesem Fall das div) aus dem Bild scrollt, was muss ich dann ändern? Ich weiß, ich könnte jetzt im Script sagen okay, das div ist 500px hoch, mach das bitte ab 500px. Aber was, wenn ich sage width:100%; height:auto;? Dann ist die Höhe ja immer wieder unterschiedlich... Brauch da quasi ein responsive workaround

Sticky Navbar Verschwindet Hinter Parallax Content
2021-10-10 20:22:14-- Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei. Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?! Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;).

Toggle Navigation Onclick Schließen
2021-08-22 23:05:27-- ich habe für eine responsive Navigation folgenden Code verwendet: https://codepen.io/bradfrost/pen/sHvaz Den Code habe ich für eine Onepage verwendet. Das heißt meine Navigationspunkte sind Anker auf der Website. Wenn ich jetzt darauf Klicke bleibt die mobile Navigation offen und stört. Wäre super, wenn sie sich wenn ich eins der li Elemente anklicke wieder schließt. Ich weiß nur leider nicht was ich beim Js ändern muss, damit das so funktioniert.

Tooltips Auf Bild Makieren
2023-01-24 23:53:29-- Zeigt wie man auf Bilder Markierungen setzen kann und beim Hovern ein Tooltip angezeigt bekommt. Das Script funktioniert ohne JS und ist responsive
