29 Seiten gefunden in 109.84, ms
![[HTML] Anker](siteimage/html-seminar-298.png)
[HTML] Anker
2021-09-28 13:34:55-- Hey, wenn ich diesen Code benutze: Code Dann komme ich auch dahin, jedoch ändert sich die URl und zwar wird an diese das #logo angehängt. Wie lässt sich das umgehen. Gruss Zipity :)

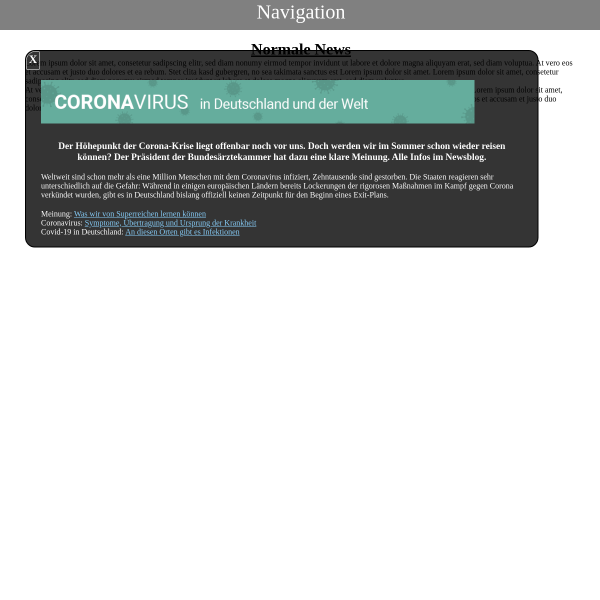
Coronanews Auf Index Seite Einer Homepage Einblenden
2021-09-15 00:41:45-- Hallo liebes Team und Mitglieder von html.de, als erstes muss ich mich outen, habe bislang kaum Erfahrung im Erstellen von html-Webseiten. Ich habe folgende Idee: Ich habe eine HP. Im home-Verzeichnis gibt es mehrere *.html, u.a. meine index.html.. Auf der index-Site habe ich eine "Rubrik" NEWS. Hier steht natürlich Text. Ich möchte nun diesen NEWS-Text zum Teil überblendet haben mit einer News im News. Soll bedeuten, ich möchte 2den Text im Hintergrund weiter lesen können (z.B. "Hier ist eine Einladung zum Bier trinken" mit Datum und Uhrzeit), aber eine CORONA-News soll quasi drüber liegen (z.B. "fällt aus"). Der Text unter dem "fällt aus" ist dann natürlich nicht mehr zu lesen. So als ob ich einen News-Sticker auf dem Text lege. Ich hoffe ich habe mich gut ausgedrückt. Da ich nicht weiss wonach ich im Forum suchen soll habe ich mal meine Frage formuliert. Vielen Dank für eure GEDULT und Antworten im Vorraus.

Jitter Click Game Programmieren
2021-09-26 02:18:16-- Hallo ihr Lieben, ich habe Jahre lang html-seminar.de sehr erfolgreich verwendet und bin wirklich sehr dankbar, für die Inhalte die hier geteilt werden. Jetzt leider gibt es ein Problem, mit dem ich nicht weiter komme, weil meine Programmierkenntnisse nicht ausreichen. Ziel der ganzen Sache soll ein Spiel sein, das eigentlich ganz simple zu sein scheint, ich aber wirklich dran verzweifle. Zum Spiel: Ein kleiner roter Kreis, der auf der Seite seine Position wechselt, wenn man diesen klickt. Soll der Timer maximal 10SEC sein und in dieser Zeit sollen die Klicks auf den Kreis gezählt werden. Nachdem die Zeit abgelaufen ist, soll eine Art Alert auftauchen, auf dem der Highscore zu sehen ist und der Spieler die Möglichkeit hat von neu zu starten. Bevor das spielt, anfängt, soll noch ein Alert auftauchen mit einer Information wie "Bereit?" Ich hänge schon seit einer Woche dran, aber heute Nacht ist leider die Abgabe.. Ich wende mich wirklich nur an euch wegen des Zeitdruckes und den fehlenden Kenntnissen.. Ich habe mich schon versucht, aber leider komme ich nicht zum gewünschten Ergebnis.

Text In Der Mitte Eines Divs Zentrieren
2021-10-10 02:02:05--
Hallo,
ich mache gerade ein Menü. Jedoch bekomme ich den Text in den divs nicht zentriert und das sieht dann mit dem hover nicht so gut aus. Ich habe schon vieles versuche( margin, text-align, padding und viele andere Sachen aber nichts hat funktioniert.
 Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.
Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

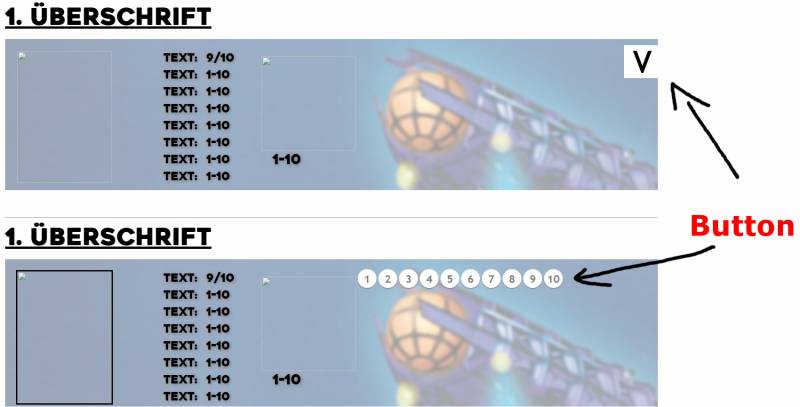
Button Für Weitere Buttons
2021-10-05 17:45:43--
Guten Tag,
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.

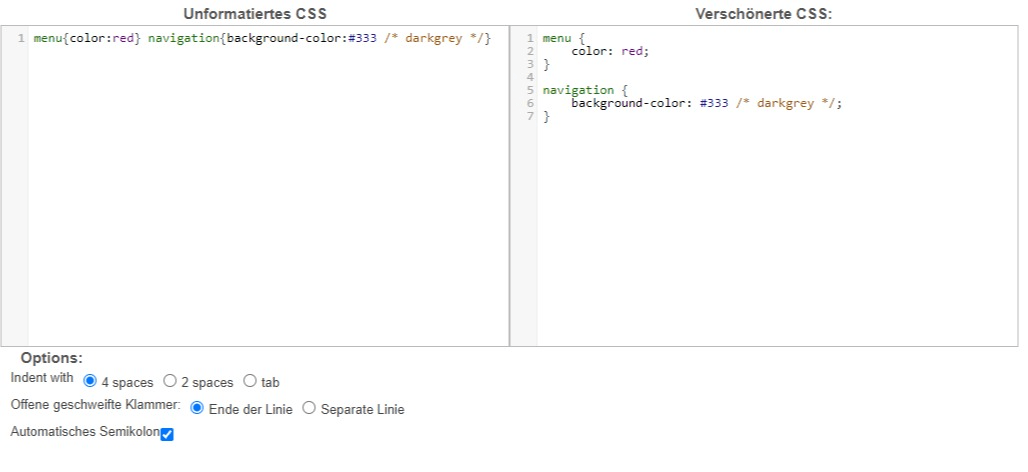
Css Bautify
2023-06-19 03:59:38-- Verschönere deine CSS und rücke mit diesen Toll deine CSS schön lesbar zusammen. Steht auch zum Download bereit. Download-archiv

Data Uri Site Generator
2023-02-03 11:06:44-- Hier kannst du deinen html Code in eine data String verwandeln. Diesen String kann man wie eine url aufrufen und anzeigen lassen

Denselben Wert In Einem Formular Anzeigen UND Speichern
2021-08-23 18:32:20-- Ich habe ein Formular, wo ich ich Werte aus der Url auslesen, sichtbar auf der Seite zeigen und GLEICHZEITIG diesen Wert in einem "Hidden Field" speichern möchte. https://example.com/form?Name=Jean&Language=Deutsch Eines von beiden habe ich hingekriegt, aber zweimal derselbe Wert leider nicht. Also ich kann die Werte entweder auf der Seite anzeigen ODER speichern, aber ich bräuchte beides. Ich vermute mal weil z.B. der Wert NAME nur EINMAL vergeben werden darf, aber da gibt es doch bestimmt eine Lösung.

Div Opacity übereinander
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

Dropdown Ergebnis Verlinken
2022-01-20 22:18:26-- ich habe ein Problem womit ich einfach nicht weiter komme.. Ich möchte, dass die Datenbank mit einem Suchfeld durchsucht wird und die Ergebnisse in einer Dropdown erscheinen. Dies funktioniert auch sehr gut -> nutze select2 dafür. Ergebnisse werden normal angezeigt wie gewollt, aber ich möchte gerne dazu, wenn man ein Treffer hat, dass sobald man draufklickt sich das Profil öffnet. Profillink weiß ich auch wie man diesen erzeugt, aber ich weiß einfach nicht wie ich die ausgebe verlinken kann, damit wenn man auf das Ergebnis drückt sich die Seite öffnet...

Einzelne Wörter In Link ändern
2021-08-29 22:29:12--
Hi Zusammen,
ich habe in meiner Homepage Bilder eingebaut die vorskaliert sind (Jimdo).
Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link:
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"
Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden.
Wie schaff ich das denn mit einem simplen Code?
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"

Einzelne Wörter In Link ändern 2
2022-01-20 21:17:21-- Hi zusammen, ich habe in meiner Homepage Bilder eingebaut die vor skaliert sind (Jimdo). Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link: https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden. Wie schaff ich das denn mit einem simplen Code?

Galerie An Andere Position Verschieben
2021-09-26 01:58:10-- Hey Leute, ich habe hier diesen fertigen Script für eine Galerie: https://jsfiddle.net/2fersen/68yo8pzc/ Wie kann ich diese an eine andere Stelle positionieren? Freue mich auf eure Antworten!

Ganzseitiges Scrollen Bis Kurz Nach Footer
2022-01-24 23:15:03-- Guten Tag, Es ist eine Webseite mit 4 Links und insgesamt 4 Innenseiten. In "Rezensionen" möchte ich, dass bei über den unteren Rand hinauslaufendem Text mit einem Scrollbalken ganz rechts außen ganzseitig nach unten gescrollt wird, bis die Seite kurz nach dem Footer stoppt. Ähnlich wie bei diesen Blogs hier: https://blog4aleshanee.blogspot.ch/, https://www.favolas-lesestoff.ch/.

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Portfolio Projekt 2
2021-10-11 00:15:32-- Hallo, ich habe in meinem Portfolio mehrere Projekte vorgestellt. In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden. Der Slider wird dargestellt, die Bilder aber leider nicht richtig. Ich bin nicht so gut in JavaScript und habe auch schon gegoogelt, bin aber nicht fündig geworden, bzw. funktioniert nichts was ich bisher probiert habe. Ich hoffe es kann mir jemand helfen. Vielen Dank im Voraus. :)

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Zweites Portfolio Projekt
2021-08-14 22:14:52-- In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden

Kann Mir Einer Bei Diesen Layout Helfen
2021-08-26 11:26:10--
Habe beim Googeln dieses Bild gefunden.
 Kann man das mit HTML und CSS umsetzen oder ist das ein Fake Bild
Kann man das mit HTML und CSS umsetzen oder ist das ein Fake Bild

Keygenerator Für Apis Und Co
2023-06-01 20:38:22-- Willst du eine eigene API erstellen oder ein Login bauen, womit sich jeder nur mit dem zugesendeten Key registrieren kann , dann könnte dir das helfen. Gebe Länge ,Schwierigkeit , Name und E-Mail an, und die Person bekommt dann per Email ein Key zugeschickt. Dieses Script muss man sich natürlich für deine Zwecke umbauen , den ein User sollte, nicht die Länge eines APIs Schlüssel bestimmen können und so weiteIn diesen Beispiel werden die keys in einer Textdatei gespeichert , was man eigentlich über Datenbank dann machen muss

Laufschrift Erstellen
2021-10-10 20:07:35-- Ich habe eine Seite erstellt, die Laufschriften enthält. Vom Prinzip bin ich damit recht zufrieden, aber ich vermute es geht etwas besser. Meine Laufschriften habe ich nämlich 3 mal. 1. die sichtbare Laufschrift. 2. die Lautschrift, aber im Grunde nur um eine Hintergrundfarbe durchgängig zu bekommen (Also auch vor und nach dem Text. Nach dem Text hätte ich auch durch ändern von width ohne diesen Text hinbekommen, aber leider habe ich es davor nicht geschafft.) 3. die Laufschrift, aber nur damit genügend Platz ist um nicht zu weit hoch und runter zu scrollen und der ganze Text sichtbar ist.

Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

Pennergame Highscoreliste
2022-08-07 01:10:13-- Für das das Spiel habe ich jetzt das Highscorescript aktualisiert. Da Pennergame ja andauernd auf ihren Server rumspielt, muss man immer wieder die Script auf den neusten Stand bringen. Dieses Script hat ein anderes Script eingebunden und heißt data tables. Damit lassen sich alle Suchergebnisse nochmal sortieren und filtern. Pennergame kann maximal 25 Penner auf einmal anzeigen. Mit diesen Script habe ich die Maximal anzuzeigen Penner auf 1250 begrenzt. Damit sich das Script nicht überschlägt, bei soviel Daten ist ein kleiner Timeout drinnen der das bis jetzt ganz gut verhindert. Man kann sich aber auch weniger anzeigen lassen. Dann kann man wieder nach Geld suchen und nach Städte und das übliche nach Punkte. Da Pennergame die Stadt und Geldsuche noch nicht anbietet und wohl auch nicht mehr kommen sollte ,habt ihr gegenüber anderen Leuten ein Vorteil. Sucht einfach Leute mit wenig Punkte und viel Geld und los gehts. Bei Fragen und Probleme bitte hier posten. Wer sich das Timeout im Script verringern möchte, kann, das gerne tun (Ich erkläre auch wie es geht). Nur kann es sein, dass dann falsche Ergebnisse angezeigt wird. Es kommt immer auf Rechner, Leistung und Datentransfer an. Unter Highscore gibt es jetzt ein Extra Link

Thumbnails Durch Zeigen Vergrößern?
2022-03-14 21:04:30-- Hallo, wäre es möglich, dass ein Besucher auf ein Tumb zeigt, (nicht klickt!), das nur in meinem CMS skaliert wurde, aber in der Originalgröße vorliegt, dieses Bild in meiner gewünschten Größe (vielleicht 250 px Höhe) zu sehen bekommt? Ich zeige hier einen Ausschnitt einer langen Liste mit diesen Tumb. In meinem CMS kann ich HTML und CSS einfügen. Herzlichen Dank für eine Idee!

Transition Und Keyframes
2021-09-04 02:37:36-- Hayo. Ich beschäftige mich gerade mit Transition und keyframes. Auf meiner Website habe ich gerade eine kleine Animation in arbeit. aussehen sollte das am ende etwa so: die Maus geht auf das logo dieses dreht sich und der text bereich wächst etwas und der text erscheint. Diesen Teil habe ich bereits geschafft. Wen die Maus nun wider sich entfernt sollte sich der text erst einklappen und dann zurück drehen. Diesen Teil noch nicht Ich dachte mir vlt. wäre es mit delay möglich wie beim aktivieren des hovers aber halt rückwärts. Und vielleicht hat jemand noch ne Idee wie ich es schaffe das sich die anderen in dem wrapper befindenden divs sich nicht dann neu ausrichten (zusehen auf der Website) Hier mein jsfiddle weiß jetzt auch nicht so genau wieso aber auf meiner Website ist das smoother.

Über Button Text Einfügen
2022-06-05 00:38:52-- Hi Leutz, mal sehen ob ich es einigermaßen erklären kann was ich möchte. Ich habe eine HTML Seite in der ein iFrame nachträglich an einer bestimmten Stelle eingefügt werden muss. Das stelle ich mir so vor auf der Seite ist ein Button nach klick auf diesen geht ein Fenster auf und ich füge den iFrame ein schließe das Fenster, der iFrame wird an die benötigte Stelle eingefügt und der Button verschwindet. ist sowas machbar mit HTML ? Ach so was noch wichtig ist, das soll alles VOR dem hochladen passieren also Lokal auf dem Rechner. Danach (nach Einfügen des iFrames) werden die HTML Seiten erst hochgeladen. Hintergrund ist das der Benutzer ein Video einbetten muss und keine Erfahrung mit HTML hat (so wie ich löl)

Verschachtelte If Else Funktionn Gibt Mir Immer Nur Letzte Else Zurück
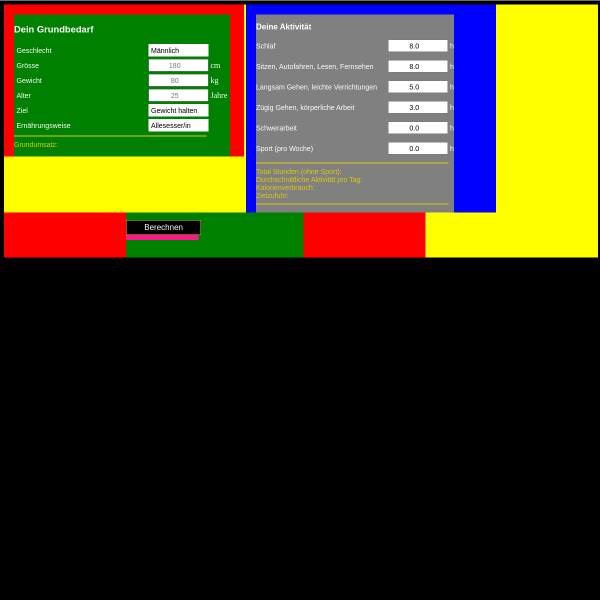
2021-10-10 03:33:22-- Hallo zusammen Ich bin Rookie im Bereich der Programmierung und habe erst vor ca. einem Monat mit HTML/CSS/JS angefangen. Aus diesem Grund sehe ich manchmal die Fehler nicht und hoffe auf euren Input ^^ Ich habe eine verschachtelte If Else Funktion ( unter function holeplan() ). Irgendwie zeigt es mir immer nur die letzte Else-Funktion an. Was mache ich falsch? Danke euch! PS: Lasst euch nicht von diesen knalligen Farben irritieren, die brauchte ich als Orientierung für die Arbeit mit DIV Layouts :D wie gesagt, Rookie..

Zahl In Digitaluhr Optik Anzeigen
2022-09-06 20:33:04-- Hier kann man jede Zahl in Digitaluhr Optik anzeigen lassen, diesen Code nutzte ich hier auch für meinen Besucherzähler

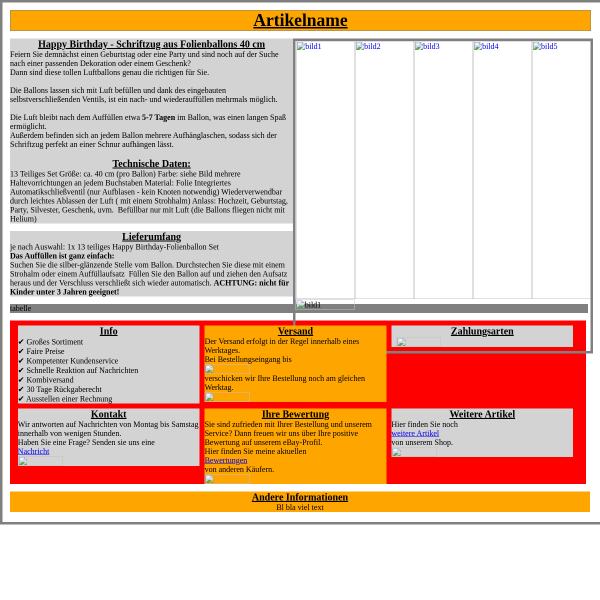
Zwei Kleine Korrekturen An Dem Script
2021-09-30 00:36:49-- Hey Leute, ich habe hier diesen fast fertigen HTML bzw. CSS Script: https://jsfiddle.net/69f6x8fx/ Zwei kleine Änderungen fehlen hier noch das ich dies einsetzen kann, die ich aber nicht hinbekommen. 1. Die obere Spalte „Artikelbeschreibung“ und die Galerie sollten gleich breit sein 2. und die Schriftart von den Kästchen ganz unten etwas kräftiger. Freue mich auf eure Antworten!