117 Seiten gefunden in 162.37, ms

Setzen Sie Pseudoelemente Ein?
2021-09-26 23:10:40-- Guten Tag, Hab die folgende Aufgabe bekommen :" Setzen Sie Pseudoelemente für folgendes Ziel ein: Es soll ein section‐Element geben, das das Klassen‐Attribut Hinweis erhält. Über nur eine CSS‐Regel soll direkt vor diesem section‐Element der Text „Wichtig:“ (ohne Anführungszeichen) in blauer Farbe angezeigt werden. " ...und bis hier hab ich es hingekriegt ^^ : Würde mich auf eure Hilfe sehr freuen!

4 X 4 MitFlex
2021-10-03 16:46:58-- Ich habe im anderen Forum ein 4 x 4 Boxen Feld gesehen. Sobald man mit Maus über die Boxen ging, wurde ein Extra Kasten untendrunter aufgemacht . Ich wollte das gerne auch haben, nur wahr das Problem das es im Grid Layout geschrieben ist und mein Browser das nicht kann bzw. Falsch anzeigt. Kann mir das einer in Flexbox Style übersetzten oder mir erklären, wie das geht. Wie ich gesehen habe wurde da auch kein Javascript für benutzt. Aber ich möchte in späteren Verlauf da mit Javascript drauf zugreifen.Wäre schön das man das schon mit reinschreiben kann.

Aktiven Link Makieren
2022-08-30 19:22:44-- Guten Tag, Ich möchte das, der zuletzt aktive link in meinem Inhaltsverzeichnis angezeigt wird. Da es mittels iFrame auf jeder Seite eingebunden ist, kann ich dies nicht mit class="active" auf den jeweils aktiven link realisieren. Deshalb entschied ich mich für eine Lösung mit Java-Script. Der Code funktioniert so weit auch ganz gut. Das Problem ist aber, dass er nur einmal reagiert. Nur beim ersten klick auf einen Link ändert sich die Hintergrundfarbe, wenn ich danach einen anderen aktivere und anschließend wieder auf den davor aktivierten, ändert sich die Farbe leider nicht mehr. Gibt es eine Möglichkeit das Script so zu ändern, dass es auch mehrmals funktioniert? Über eine Antwort würde ich mich sehr freuen.

Aktuelle Inzidenz Von Deutschland
2022-02-03 00:15:44-- Zeigt die aktuelle Inzidenz an

Amazon Side Bar Menu With Jquery
2023-06-18 01:29:59-- Dieses Menü orientiert sich am Seitenleistenmenü von Amazon.com und bietet ein flexibles, inhaltsreiches ausklappbares Menü. Es unterstützt unendlich viele Untermenüs. Darüber hinaus reagiert das Menü auf kleineren Bildschirmen und Mobilgeräten, indem die Unterebenen gestapelt werden, wenn sie über dem übergeordneten Menü angezeigt werden, um Platz zu sparen. Dies ist ein robustes Menü, und zwar auf mehreren Plattformen! Download-archiv

Aus Bzw Einklappen Der Box In Den Cookies Speichern
2021-08-29 13:43:16-- Hallo zusammen, ich habe folgenden Code, um eine Box aus- bzw einklappen zu können. Ich habe da nur 2 Fragen: 1. Wie kann ich es machen, dass dies in den Cookies gespeichert wird, damit beim neu Laden der Seite oder wechseln der Seite die zuletzt gewählte Option weiterhin so angezeigt wird? 2. Wie kann ich für "Div ein-/ausblenden" unterschiedliche Texte anzeigen, also konkret einmal - und einmal +

Auswahlfeld Farbig
2021-08-19 23:07:48-- ich will in einem Formular das Auswahlfeld optisch mit Farben darstellen. Diese Farben ergänzen quasi den Inhalt des jeweiligen Elements. Die Farben werden soweit auch angezeigt, allerdings beim Auswählen mit der Maus (:hover) wird die Hintergrundfarbe dann Blau angezeigt und mir ist nicht bekannt, wie ich das verhindern bzw. ändern kann.

Automatisches Übersetzen Einer Seite Ohne JS
2022-08-31 01:21:49-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Automatisches Übersetzen Einer Seite Ohne JS 1
2022-08-31 01:24:33-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

BackgroundBild Fixieren Nach Einer Scroll Höhe Mit Pixel Anzeige
2021-08-26 02:41:02-- Das erste Bild Scrollt normal weg. Das Zweite auch bis es am oberen Rand angekommen ist und bleibt dann auch stehen. Das 3 Bild Scrollt wieder ganz normal. Zeigt zusätzlich noch die gesrollt höhe an

Balken Animation
2021-10-11 14:00:57--
Hallo zusammen,
ich möchte gerne eine div Box animieren und komme nicht ganz zurecht.
Es ist eigentlich ziemlich simpel, ich habe folgende Box:
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Der Wert "width" im div-Tag ist variabel und wird aus einer Datenbank ausgelesen.
Jetzt möchte ich, dass dieser "Balken" sobald die Seite, oder die div-Box angezeigt wird, von links nach rechts "vollläuft" auf die 80% an Breite.
Kann mir dabei jemand helfen?
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
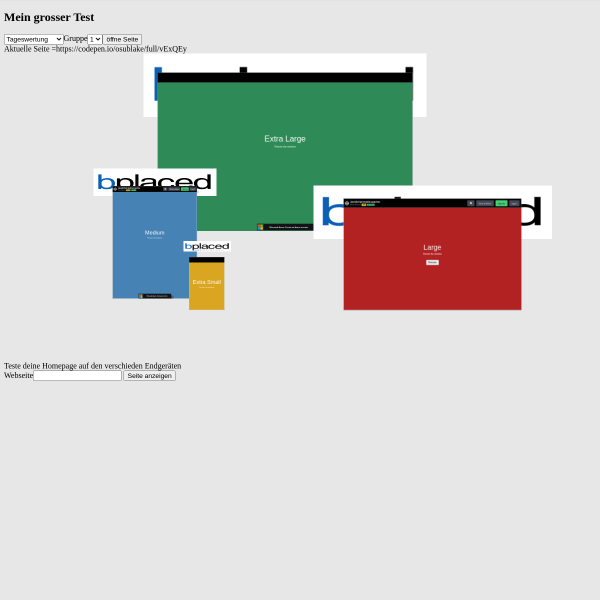
Banner Sortieren Nach Grössen
2021-08-29 01:32:21-- ich habe Banner 1,2,3,4,5,6 mit versch. Breiten. Alle sind gleich hoch. Nun will ich die Banner so anzeigen lassen, dass jeweils immer die volle Breite der html-Seite ausgenutzt wird. Die Banner sollen per Zufallsreihenfolge angezeigt werden. 1 Breite = 100% der html-Seite 2 Breite = 50% 3 Breite = 25% 4 Breite = 33.3% 5 Breite = 75% 6 Breite = 66.6% Folgende Kombis sind in der Breite möglich: 1 2+2 2+3+3 oder 3+3+2 oder 3+2+3 4+4+4 oder 4+6 oder 6+4 5+3 oder 3+5 Fragen: Wie kann ich am besten die Zufallsgenerierung und Sortierung vornehmen lassen ? Und wie kann ich zusätzlich/optional bestimmen, dass Banner 1 immer an erster Stelle(oben) erscheint ?

Beim Scrollen Nachladen
2021-09-04 02:48:41-- Hallo ich habe auf einer Webseite mehrere iFrames die nebeneinander (per Flex) oder auch untereinander (je nach Bildschirmgröße) angezeigt werden. Wie kann ich erreichen, dass beim Öffnen der Seite nicht alle iFrames geladen werden, sondern erst beim Scrollen nach und nach.

Bild Durch Texteingabe Anzeigen?
2021-09-03 04:52:02-- Ich habe seit ner Weile nichts mehr mit Java etc. gemacht und um mich wieder reinzufuchsen, habe ich ein altes Projekt aus der Schule ausgegraben. Nichts großes nur ne Art Kinoreservierungsprogramm dass ne Telefonresevierung simulieren soll, also führt mit mit dem Programm quasi ne Unterhaltung. Ich habe jetzt folgendes Problem und zwar möchte ich, dass bei einer bestimmten Antwort eine Grafik angezeigt wird, ich habe auch schon gesucht aber nicht passendes gefunden ^^'

Bilder Zufällig Anordnen Lassen (Isotop Plugin)
2021-09-21 16:46:33-- Hallo zusammen, und zwar stehe ich vor folgendem Problem. Ich benutze das Isotop Plugin um Bilder zu sortieren. Diese Bilder sollen aber ungeordnet immer in einer unterschiedlichen und zufälligen Reihenfolge angezeigt werden. Ich hoffe das ihr mir weiterhelfen könnt! Vielen Dank schonmal im voraus.

Blue Screen Verarsche
2023-02-16 22:34:22-- Zeigt ein Blue Screen, das täuschend echt aussieht. Wenn man das im Vollbildmodus verwenden würden dann könnten da schon welche drauf reinfallen

Bootstrap Progressbar Mit Javascript Fortschritt Mit Zeichenanzahl über Textarea
2021-10-10 20:14:08-- Hallo liebes Forum! Ich habe mal wieder eine Frage an euch. [Blockierte Grafik: https://i.imgur.com/4bTLdlG.png] wie Ihr an dem Bild links sehen könnt, habe ich über eine Textarena einen Wort Counter geschrieben und über ein fertiges (leider etwas altes Snippet) erweitert sich die Progress bar bis 100 % wenn eine gewisse Zeichenanzahl erreicht wird. Das Script ist auf 100 Zeichen ausgelegt und ich finde leider nichts anderes und keine Anleitung wie ich das ändern könnte und somit bin ich nun hier :). Ich würde das Script von 100 Zeichen auf 500 Zeichen erweitern, sodass allerdings trotzdem 100 % angezeigt werden. Leider hab ich das auch alleine nicht hinbekommen.

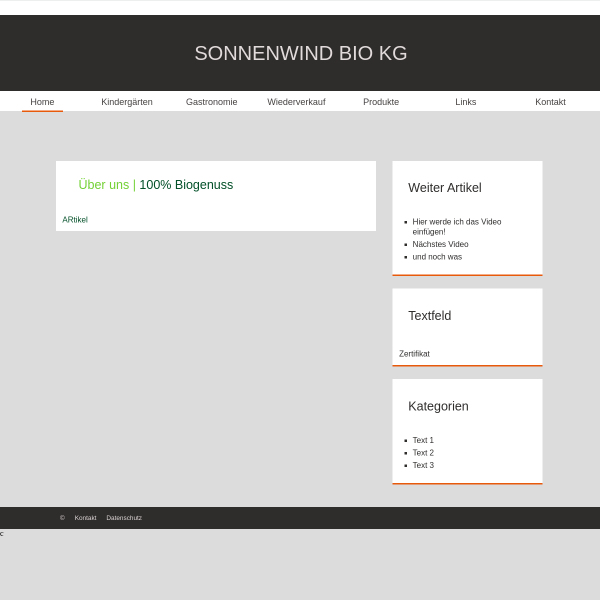
Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

Button Aktiv Starten
2021-08-26 00:39:40-- Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben. Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread) Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.

Button Sperren Erst Besucher
2022-05-23 01:38:01-- Beim ersten Besuch wird ein Button angezeigt , als zweit besucher ist der Button weg bzw für paar Sekunden gesperrt

Button Und Textbox Auf Selber Höhe
2021-10-07 02:40:56-- Hallo, ich hab das Problem, dass bei mir der Button versetzt zur Textbox angezeigt wird. Wie kann ich dies beheben?

Clip Maker
2022-12-01 00:32:27-- Erstelle dir Formen ein Backgrundbild in verschiedene Formen angezeigt werden kann. Das Tool erstellt einen CSS Code, den man in der CSS Datei eintragen muss

Cookies Dieser Website Anzeigen
2022-05-23 01:30:30-- Zeigt alle gesetzten Cookies der Besuchten Webseite an

Corona Neuinfektion
2022-11-06 02:29:03-- Zeigt die aktuellen Neuinfektion von Deutschland und der ganzen Welt an. Nach fast 3 Jahren Corona übermittelt nicht jeder mehr neu Infektionszahlen.Es könnten einige Länder da stehen ohne neue Daten

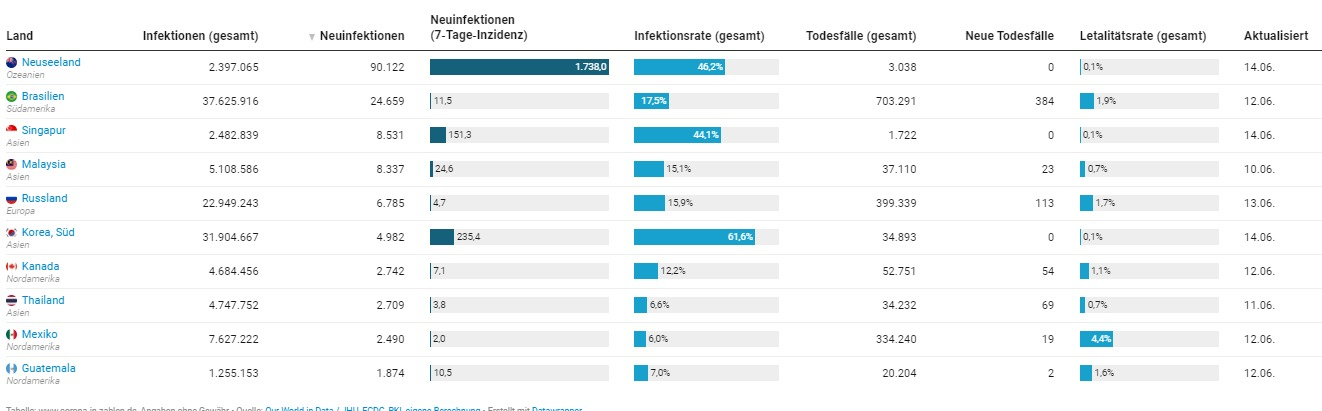
Coronazahlen Weltweit
2022-06-11 04:41:46--
Zeigt die aktuellen Coronazahlen weltweit an
Script defekt
API nicht mehr erreichbar

CSS Visibility: Hidden; Zeitverzögert Ausführen
2021-08-16 22:33:48-- Die Animation funktioniert ohne Probleme, leider ist "hidden" quasi instant, so dass die "verschwinde Animation" nicht mehr sichtbar angezeigt wird. Ich würde daher gerne "hidden" etwas zeitverzögert aktivieren. Gibt es sowas?

CSS3 Dropdown Menü Funktioniert Nicht Richtig
2022-09-28 23:04:31-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

CSS3 Dropdown Menü Funktioniert Nicht Richtig 2
2022-09-28 23:07:40-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

Datum Mit Tagesnamen
2022-11-15 23:31:03-- Zeigt das Datum mit ausgesprochen den Tagesnamen

Dev Game
2023-05-31 22:04:18-- Ein spiel wo man die angezeigten Wörter abtippen muss

Dezimalzahlen Für Counter Script
2021-09-21 16:07:48-- Hallo zusammen, ich kenne mich leider nicht gut mit Javascript aus. Ich habe ein Couter Script gefunden, welches gut funktioniert. Erst beim Scrollen wird der Counter aktiv, wenn er sich z.B. unten auf einer Seite befindet. Da ich nun sehr große Zahlen habe, wie z.B. 278397, würde ich gern Dezimalzahlen nutzen. Leider funktioniert es nicht, einfach nur den Punkt zu setzen. Könnt Ihr mir hier bitte helfen, das Script so anzupassen, dass im Counter Dezimalzahlen angezeigt werden? Ich danke Euch schon mal sehr im Voraus.

Dropdown Ergebnis Verlinken
2022-01-20 22:18:26-- ich habe ein Problem womit ich einfach nicht weiter komme.. Ich möchte, dass die Datenbank mit einem Suchfeld durchsucht wird und die Ergebnisse in einer Dropdown erscheinen. Dies funktioniert auch sehr gut -> nutze select2 dafür. Ergebnisse werden normal angezeigt wie gewollt, aber ich möchte gerne dazu, wenn man ein Treffer hat, dass sobald man draufklickt sich das Profil öffnet. Profillink weiß ich auch wie man diesen erzeugt, aber ich weiß einfach nicht wie ich die ausgebe verlinken kann, damit wenn man auf das Ergebnis drückt sich die Seite öffnet...

Dropdown Menü | Ungewöhnliche Aktion
2021-10-04 22:31:48-- Hey zusammen, ich habe nun ein Dropdown-Menü selbst erstellt. Es funktioniert auch alles. Eines verstehe ich nur nicht. Wenn ich auf den Button Menü aufklicke wird mir das Menü angezeigt sowie ein Button zum Schließen des Menüs. Wenn ich nun die Seite größer machen sollte nach den CSS-Angaben eigentlich das Menü normal dargestellt werden und nicht als Dropdown-Menü. Aber das tut es nicht. Das Menü bleibt dann vorhanden. Erst, wenn ich die Seite neu Lade wird wieder alles normal angezeigt. Ist das normal? Grüße, Stef

Eingabefeld Auslesen Und Feedback Geben Richtig Falsch
2021-09-04 02:43:35-- Aktuell soll ich eine Aufgabe erstellen, die wie folgt ist. Es wird ein Wort vorgegeben wie z.B. "Toilettenpapierhalterung" und daneben soll ein Eingabefeld sein, in welchem meine Probanden die Zahl der Silben eintragen soll. Daraufhin soll relativ direkt ein Feedback gegeben werden, also wenn zum Bsp 8 eingegeben wird, dass man dann angezeigt bekommt, ob das richtig war oder nicht. Das soll nämlich nur eine Füllaufgabe werden für eine Seite, auf der ein Countdown abläuft, bevor man zur nächsten Seite gehen darf. Das ganze soll mit HTML und PHP möglich sein..

Entfernungsrechner
2023-02-12 05:03:53-- Einfach eine Start Postleitzahl eingeben und die Ziel Postleitzahl eingeben und sie bekommen die Entfernung angezeigt. Nur für deutsche Postleitzahlen

Exif Reader In Slider
2023-02-13 20:28:44-- Ein Slider der Bilder anzeigt, mit den vorhandenen EXIF Daten.

Fake Besucher Counter
2022-09-07 18:39:55-- Besucher auswählen, die an Tag angezeigt werden soll und der Rest macht das Script. Das Script zählt immer weiter aufwärts und kein Besucher wird merken das der Zähler nur Fake ist. Zum Download-archiv

Farbcode Erraten
2023-02-08 23:33:34-- Versuche, den Farbcode zu erraten . Die Nähe des richtigen Codes wird als Prozentzahl angezeigt. Versuche mindestens 99% Übereinstimmung zu erreichen

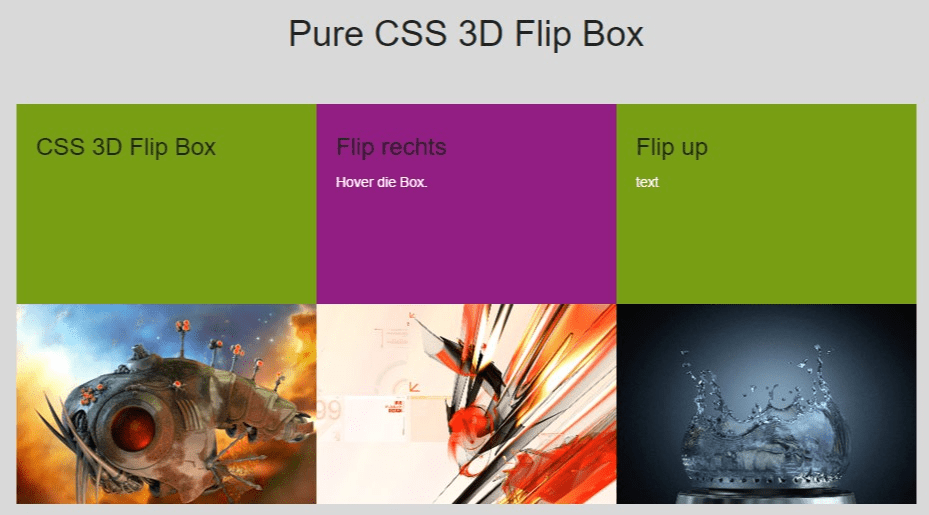
Flipbox
2023-06-19 23:43:52-- Einfach über die boxen, hovern und die andere Seite der Box wird angezeigt Zum Download-Archiv

Formular Ausrechnen Anfänger
2022-12-06 03:08:00-- Guten Abend zusammen Muss für die Schule eine Hausaufgabe erledigen, bin ein absoluter Anfänger und komme einfach nicht weiter. Es soll eine Funktion die eine Idealgewichts Berechnung durchführt mit einem gegebenen Formular verknüpft werden. Wie kann man dies durchführen? Wäre es möglich, wenn jemand eine Lösungsvariante zur Orientierung zeigt? Vielen Dank für die Hilfe. Gruss

Frage Zur Formularberechnung (Anfänger)
2021-09-27 14:11:52-- Ich möchte mit dem Ohmschen Gesetz jeweils Strom, Spannung und Widerstand mittels Formulareingaben berechnen. Ich möchte auf einen "Berechne"-Button verzichten, statt dessen soll bei Eingabe in eines der drei Felder die beiden anderen Ergebnisse sofort angezeigt werden (change event?).

Freien Platz In Aside Füllen
2022-09-02 14:35:46-- Hallo zusammen, meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside". Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste. Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop). Herausforderung: Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop). Idee: Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus. Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder. Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen. Problem: Das Array und die For-Schleife funktionieren. Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht. Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen. Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache.

Game: Reaktionsmesser
2021-10-10 04:14:16-- Hey zusammen, ich befasse mich gerade mit JavaScript und habe einen Reaktionsmesser programmiert inklusive Score liste, Spiel starten mit neuem Namen und erneut spielen. Das Spiel funktioniert so weit auch. Das Problem, was ich habe, ist, dass ich in einer Funktion einen EventListener habe, der nach dem ersten Spiel mehrfach neu erzeugt wird. Dieses Problem hatte ich schonmal. Damals habe ich die Eventlistener dann außerhalb des Click Events platziert damit sie nicht mehrfach generiert werden. Jetzt ist es so, dass dieser Eventlistener jedoch nicht außerhalb platziert werden kann, weil sonst das Spiel nicht mehr funktioniert. Es geht um den Eventlistener in dem die Scores in die Arrays eingefügt werden und ausgegeben werden. Im Anhang ist ein Bild der die Scoresliste nach dem 2ten Spieldurchlauf zeigt. Ich habe schon echt viel getestet und weiß nicht weiter... Habt ihr Tipps? Ratschläge?

Glyphicon Nicht Einbindbar?
2021-08-29 00:57:25-- Ich bin momentan dabei ein Glyphicon für die Scroll2Top Funktion einzubinden, was mir jedoch absolut nicht gelingt. Das Glyphicon "glyphicon glyphicon-arrow-up " soll anstelle des "Nach oben" angezeigt werden, ich finde jedoch keinerlei Lösung wie ich das realisieren kann. Auch wenn das wahrscheinlich ein total einfaches Problem ist, hoffe ich das mir da jemand helfen kann.

Glyphicon Symbole Werden Nicht Angezeigt
2022-03-14 20:54:45-- Hallo Leute, folgender Code zeigt keines der Glyphicon Symbole an. Weder glyphicon-user, noch glyphicon-home, rein gar nix. Alle CSS - und JS Dateien wurden korrekt geladen. Der Debugger zeigt keinerlei Fehler an. Woran könnte das liegen? Was muss ich machen ,damit die Symbole angezeigt werden?

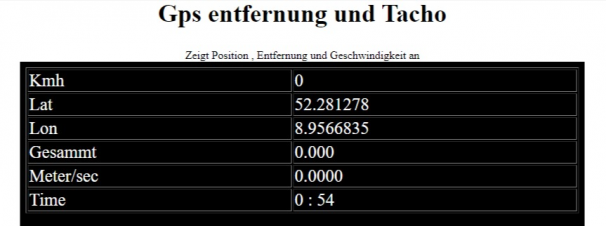
Gps Entfernung Und Tacho
2022-09-25 23:37:34-- Zeigt Position , Entfernung und Geschwindigkeit an

Gps Kilometerzähler
2022-09-04 21:37:00-- Beim Start der Seite wird die Position gespeichert und zeigt dir dann die zurückgelegte Stecke an

Header Elemente Nebeneinander
2021-10-25 02:06:11-- Moin moin, Ich bin ganz neu dabei und versuche mich gerade an einer Testwebseite. Ich möchte den Header wie folgt aufbauen: Ganz oben die Überschrift mittig, da drunter 2 Links nebeneinander und ganz rechts ein Bild mit einem Logo. Leider wird man das Logo immer unter den Links angezeigt.

Hilfe Zu PHP HTML Formular Gesucht
2022-08-30 17:55:30-- Moin, auch wenn es sich nicht zu 100 % um PHP dreht, denke ich, dass hier einige Leute mit Erfahrung in diesem Bereich sind smile.png Nun, ich habe ein Formular erstellt und würde gerne dieses per animierten Button, über POST weitergeben. Jetzt habe ich dass Problem, dass mir die Animation nicht angezeigt wird, warum auch immer ... Ich hoffe einer von Euch kann mir bei diesem kleinen Problem weiterhelfen:

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

Hover Effekt Funktioniert Nicht
2022-01-24 22:40:53-- Hallo ihr Lieben! Mein Portfolio hat auf der Startseite 6 Kacheln mit einem Hover-Effekt. Dieser Effekt soll bei allen Kacheln wie bei den ersten 4 Kacheln angezeigt werden. Trotz gleichem Code (sofern ich nichts übersehen habe) funktioniert der Hover nicht. Bitte um schnelle Hilfe!! :)

HTML Code Chaos, Wo Steckt Der Fehler?
2021-09-16 14:32:01-- #1 Hi zusammen, ich habe ein wenig Code Chaos :) Kann mir da wer helfen? Also Code sollte alles erklären. Textarea Fenster mit Load Text File und Save Text File funktion. Funktioniert auch aber Dreamweaver zeigt mir diese beiden hier Rot markierten Zeilen als Falsch an: Fehler wird angezeigt als "No Start Tag " Dazu kommt das ich das Komplette ding eigentlich mittig haben möchte bei 96% breite. Das Feld tendiert aber irgendwie nach links. Hab ehrlich gesagt ein wenig die übersicht verloren. Mag jemand helfen? Wäre sehr dankbar!! LG

HTML Dateiname Aus Variable übergeben
2022-09-02 14:10:36--
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Ich möchte nach Möglichkeit ohne PHP auskommen.
Idealerweise würde noch eine Fehlerseite gezeigt, wenn die angeforderte Datei nicht vorhanden ist.

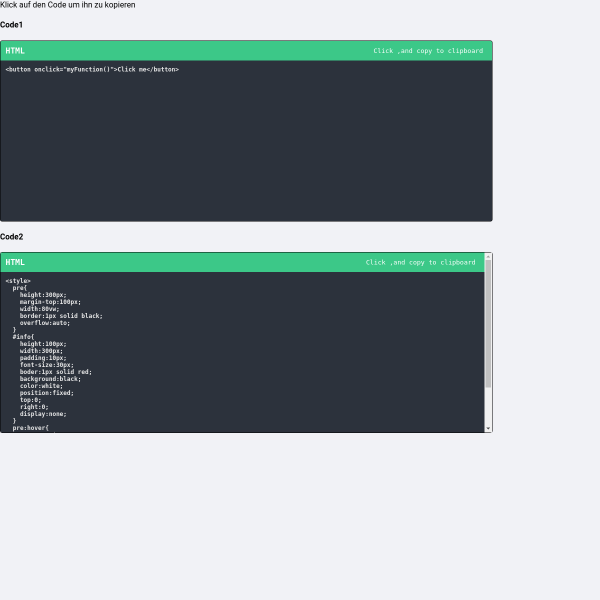
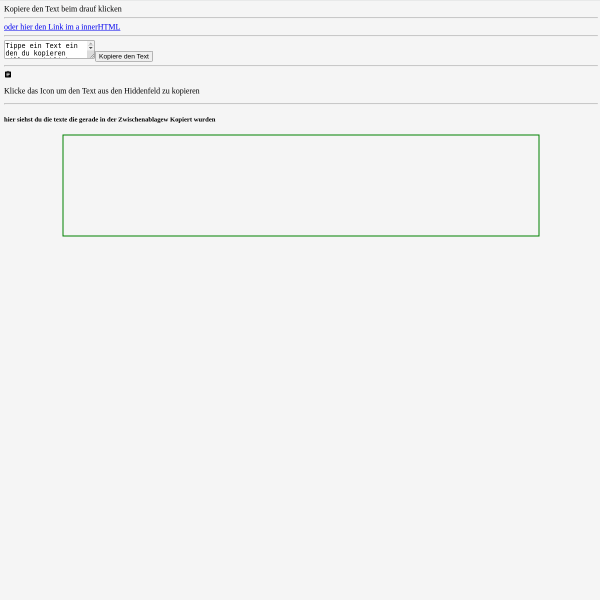
HTML Text Als HTML Text Anzeigen Und Per Klick In Zwischenspeicher Kopieren
2021-08-15 21:33:06-- Ich möchte Kollegen HTML Codes zur Verfügung stellen. Soll als HTML Quellcode angezeigt werden und wenn man drauf klickt ist der Text im Zwischenspeicher.

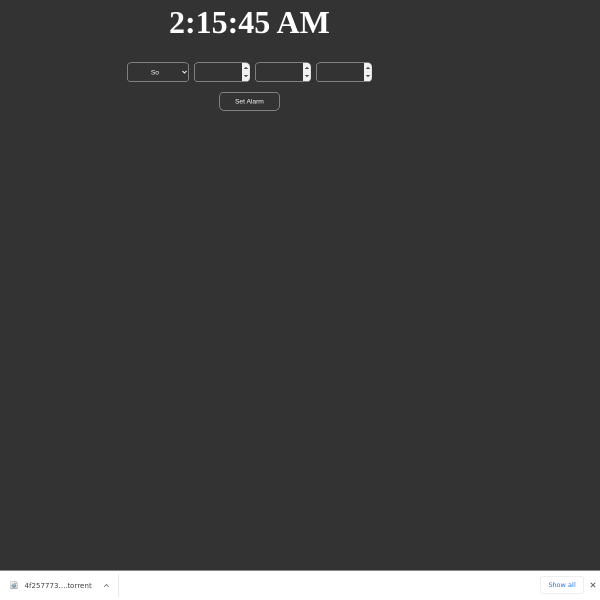
Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Bestimmten Tagen Und Uhrzeiten
2021-09-07 15:00:20-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Festen Tagen Und Uhrzeiten
2021-09-07 16:28:59-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

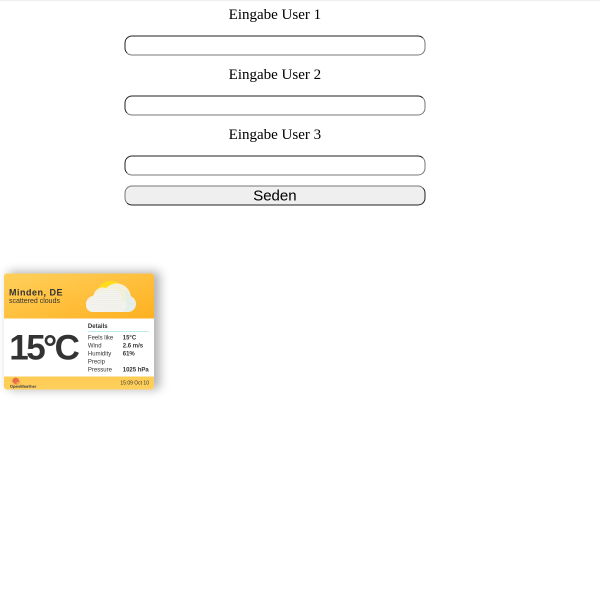
ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Ich Verzweifele An Meiner Fotoshow Mit CSS
2021-08-22 23:24:25-- Hallo Freunde. Bisher habe ich meine Fotoshows jahrelang immer im gleichen, alten Stil produziert (als Rentner verlasse ich eben ungern eingefahrene Wege). Jetzt sollen diese etwas moderne werden. Beim Anclicken eines Fotos in der Übersicht (4 Spalten, n Zeilen) soll dieses vergrößert und ZENTRIERT angezeigt werden. Eigentlich einfach. Aber das Zentrieren wird nicht auf der Seite, sondern immer nur über dem ausgewählten Bild ausgeführt. Ich finde einfach keine Lösung

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Javascript Coundown Code Zeigt Nichts An?
2021-08-29 00:38:10-- Hallo ich möchte mir Folgender Javascript erweiterung erreichen das in meinem Shop die Tage,Std usw angezeigt werden bis bei Bestellung der Versand erfolgt.

Javascript GetElementByID.style
2021-09-27 14:06:03--
Hallo, ich habe auf unserer homepage ein image mit einem onclick-Event. Das Event ruft folgende javascript-Funktion auf:
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}
Die gewünschte Funktionalität ist, dass das Script das Field07 im Wechsel sichtbar bze. unsichtbar macht. Das wird auch gut erledigt, wenn ich von unsichtbar auf sichtbar schalte. Umgekehrt funktioniert es aber nicht. Der Code springt nicht in die "else"-Bedingung. Ich habe den Wert von AppMenH mit alert("AppMenH"); abgefragt - hier werden "hidden" und "visible" korrekt angezeigt.
Danke für Antworten!
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}

Javascript Problem Webseite Wechseln
2021-09-06 13:12:49-- Hi, ich hab ein Problem, irgendwas stimmt hier aktuell nicht. Es sollte die erste Webseite aufgerufen werden für 3 Sekunden, dann wechseln auf die 2 Webseite für 10 Sekunden und dann wieder die erste angezeigt werden für 3 Sekunden und immer so weiter.. Beim öffnen ruft es mir zwar die erste Seite auf, jedoch dann 10 Sekunden die erste und dann nochmals 10 Sekunden die erste Seite, dann wechselt er erstmal zur zweiten Seite aber da hat er dann die Zeit von der ersten Seite nur 3 Sekunden. Warum hat er beim aufrufen zwei mal die erste Seite 10 +10Sek., dann die zweite 3 Sek.?

JQuery ViewMaster
2022-06-14 03:51:37-- Dies ist eine Diashow-Demo, die zusammengestellt wurde, um eine jQuery-Manipulation der CSS3-Rotation und -Übersetzung auszuprobieren. Es basiert auf dem alten View Master-Spielzeug und zeigt Fotos von einem Roadtrip quer durchs Land

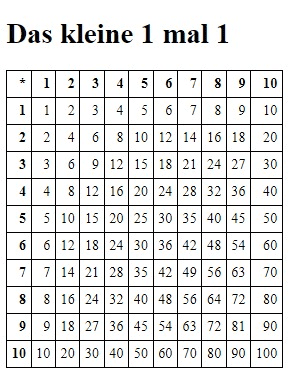
Kleine Ein Mal Eins In Tabelle
2023-02-19 17:50:22-- Zeigt das kleine Einmaleins in einer Tabelle an, sodass man alle Ergebnisse sofort sehen kann. Erzeugt mit PHP

Kommentierfunktion
2021-08-26 01:27:55-- Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe? Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet?

Komplizierte H1 Formatierung
2021-09-07 16:36:04-- Hallo, meine H1 hat folgenden Aufbau: "Textteil eins – Textteil zwei". Ich benötige ein CSS mit dem ich "Textteil eins" und "Textteil zwei" getrennt ansprechen kann. "Textteil zwei" soll in einer neuen Zeilen stehen. – soll nicht angezeigt werden. Z.B: Textteil eins Textteil zwei Es gibt keine Möglichkeit dies über einen <span> oder <div> zu regeln. Vielen Dank für die Hilfe.

Localstorage Auslesen Was Eine Webseite So Gespeichert Hat
2021-10-05 15:30:20-- So zeigt er alle Einträge, an die der Browser noch gespeichert hat , aber nur die auf der Webseite wo das Script läuft.. Steht da was drinnen sollte es auch gehen.

Mausposition Wenn Maus Stehen Bleibt
2022-06-12 17:03:41-- Erst wenn die Maus stehen bleibt, wird die Position der Maus angezeigt

Menübutton Erscheint Nicht Bei Mobiler Ansicht
2022-09-02 22:13:15-- Hi, ich habe mir eine One-Page-Website programmiert. Auch Responsiv für Mobiltelefone und Tablets gemacht. Bei einer bestimmten Pixelgröße soll die Navigationsleiste verschwinden und ein Button angezeigt werden. Eigentlich müsste meine Programmierung (auch mit einem kleinem JS) funktionieren. Jedoch tut es das nicht und ich finde den Fehler nicht. :-( Könnt ihr hier mal drüberschauen und mir helfen? Wäre mir eine große Hilfe! Danke.

Menüpunkte Bei Aktivierung (Klick) Mit Text Versehen
2021-09-15 18:32:46-- Hallo zusammen, ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme. Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.

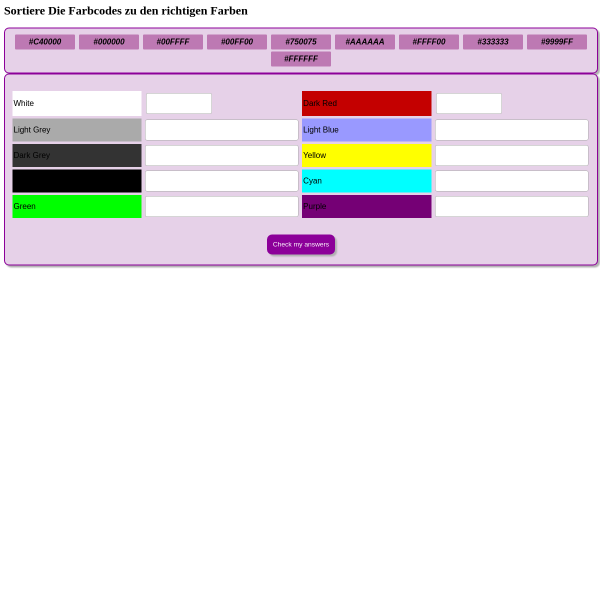
Mini Game,Farbcode Sortieren
2023-01-07 22:32:40-- Sortiere die Farbcodes zu den angezeigten Farben und teste somit dein wissen

Mit Javascript Mitternachtsformel Berechnen
2021-10-06 20:09:44-- Hallo, und zwar versuche ich gerade mit Javascript die Mitternachtsformel zu berechnen nur leider funktioniert mein Code nicht. Es wird immer NaN angezeigt ich kann nur leider den Fehler nicht finden, es muss wahrscheinlich ein Fehler in der Berechnung von x1 und x2 sein. Die Funktion rechnung wird durch klicken auf einen Button ausgelöst, gebe ich nur die Wert aus die ich im Formular eingetragen habe funktioniert es nur die Berechung halt nicht

Nächstes Listenelement Anzeigen
2021-10-29 21:25:28-- Hallo, ich bin noch relativ neu bei jQuery und stehe gerade vor einem Problem, bei dem mir einfach eine Idee zum Weiterkommen fehlt. Ich habe eine Liste mit eigener IDs pro Listeneintrag: Über ein Skript wird eine bestimmte ID angesprochen und angezeigt, z. B. #11b. Nun will ich mit einem Klick die nächste ID (#11c) ansprechen. Und beim nächsten Klick dann #11d. Ich habe aber gerade keine Idee, wie ich das anstellen kann.

Online Editor
2022-12-01 01:16:21-- Teste deinem HTML, JS und CSS Code oder Code dein Ergebnisse wie gewünscht anzeigt. Dieses Tool ist sowas wie Codepen und jsfiddle und co es auch machen

Opt In Cookies
2021-10-10 19:09:57-- Guten Morgen, ich habe ein kleines Anliegen zum Thema Cookies. Für meine Webseite möchte ich Opt-in Cookie verwenden, die gespeichert, ausgelesen und gelöscht werden können. Außerdem möchte ich dem Nutzer gerne eine Mitteilung erscheinen lassen, mit dem Hinweis in dem der Name des Besuchers gespeichert wurde. Ich habe es ein bisschen in JavaScript versucht, erzeuge aber nicht das gewünschte Ergebnis. Ich bekomme auch keine Cookies in den Applikationen der Webseite angezeigt. JavaScript ist relativ neu für mich, ich kenne mich also noch nicht so gut aus. Wie kann ich nun die Cookies für meine Webseite erzeugen? Mit dem nachgeführten Beispiel klappt es nicht. Die vorgefertigte Architektur habe ich von der Seite Cookie Content.

Passwortfeld Auf Länge Testen
2022-09-06 20:30:19-- Bei diesem Beispiel wird vor dem Absenden angezeigt, ob das Passwort mindestens 8 Zeilen lang ist

Pennergame Highscoreliste
2022-08-07 01:10:13-- Für das das Spiel habe ich jetzt das Highscorescript aktualisiert. Da Pennergame ja andauernd auf ihren Server rumspielt, muss man immer wieder die Script auf den neusten Stand bringen. Dieses Script hat ein anderes Script eingebunden und heißt data tables. Damit lassen sich alle Suchergebnisse nochmal sortieren und filtern. Pennergame kann maximal 25 Penner auf einmal anzeigen. Mit diesen Script habe ich die Maximal anzuzeigen Penner auf 1250 begrenzt. Damit sich das Script nicht überschlägt, bei soviel Daten ist ein kleiner Timeout drinnen der das bis jetzt ganz gut verhindert. Man kann sich aber auch weniger anzeigen lassen. Dann kann man wieder nach Geld suchen und nach Städte und das übliche nach Punkte. Da Pennergame die Stadt und Geldsuche noch nicht anbietet und wohl auch nicht mehr kommen sollte ,habt ihr gegenüber anderen Leuten ein Vorteil. Sucht einfach Leute mit wenig Punkte und viel Geld und los gehts. Bei Fragen und Probleme bitte hier posten. Wer sich das Timeout im Script verringern möchte, kann, das gerne tun (Ich erkläre auch wie es geht). Nur kann es sein, dass dann falsche Ergebnisse angezeigt wird. Es kommt immer auf Rechner, Leistung und Datentransfer an. Unter Highscore gibt es jetzt ein Extra Link

Per IFrame Fremdinhalt Einfügen
2021-09-16 22:42:21-- Hallo, ich möchte auf einem Display im Betrieb zwei Seiten einbinden, damit diese auf einer Seite angezeigt werden. Das ganze kann ich ja in der Index.html wie folgt lösen:

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false
2021-10-05 17:16:43-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false 2
2021-10-05 17:24:55-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

PHP Select Ergebnis In Die Zwischenablage Kopieren?
2022-03-14 20:49:47-- Ist es möglich ein angezeigtes Ergebnis aus PHP mit einem Symbol-Klick, (das heisst KEIN Button) wie z.B. style="text-decoration:none;">↻ in die Zwischenablage zu kopieren? Mit Ajax scheint das ja anscheinend zu laufen - nur habe ich absolut keine Ahnung von Java-Script. Kann mir vielleicht jemand helfen? Danke.

Primzahlen Anzeigen
2022-09-06 20:23:35-- Zeigt die alle Primzahlen von 0 bis? An

Progressbar SetInterval Exaktheit Der Zeitmessung
2021-08-30 22:41:37--
ich möchte eine Progressbar haben, die eine verbleibende Zeit anzeigt.
Ich habe eine kleine Funktion, die das im Prinzip macht. Sie ist aber ungenau mit der Zeit.

Qr Code Generator
2022-09-05 22:22:46-- QR Code Generator der das Bild auf einer Drittseite anzeigt

Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Scrollen Zeigt Link Un Navigation
2023-06-03 19:36:54-- Beim klick auf einen Link in der Navigation wird zum Anker gesprungen. Beim Scrollen auf der Seite wird automatische in der Navigation farblich angezeigt, bei welchen Ankerpunkt man gerade ist.

Selbsthilfe Suchen
2023-02-19 20:39:27--
Es wird nach Selbsthilfegruppen, Beratung stellen und alle andere Stellen angezeigt, die in ihrer Nähe sind.
Die Ergebnisse werden auf der Seite nakos.de/ angezeigt , auf der Sie weitergeleitet werden.
Wenn Sie das Tool auf ihre Webseite einbinden wollen , fragen Sie bitte den Admin der Nakos Seite ob sie das dürfen. (am besten mit Beispiel wie sie das eingebaut haben).

SessionStorage PopUp Fenster
2021-10-10 02:07:09-- Habe ein Pop-up-Fenster für eine Webseite mit JS gebastelt, klappt so weit auch. Das soll dann beim Seitenaufruf auftauchen, aber nur für die Dauer der Session, also es soll erst wieder angezeigt werden, nachdem das Browserfenster geschlossen und die Seite wieder in einem neuen Tab geöffnet wurde. Da muss man ja mit sessionStorage arbeiten. Nur bekomme ich das nicht hin. Müsste man dann abfragen, ob in der Session schon mal das Pop-up-Fenster geöffnet wurde? Wäre für jede Hilfe dankbar.

Show Time In The Word
2022-01-14 22:59:47-- Zeigt die aktuelle Uhrzeit auf der ganzen Welt an

Sprechblasen Anordnen
2021-08-29 21:58:37--
Hi Leute,
ich bastel grad an nem Chat, und die Nachrichten in diesem Chat sollen als Sprechblasen angezeigt werden.
Dabei soll der Aufbau wie folgt sein (hoffe ihr versteht das ein bisschen:
 Profilbild Datum
Nachricht
Die beiden Zellen bei Profilbild sollen dann natürlich verbinden sein, und das Nachrichten Feld ist eben die Sprechblase.
Auf der anderen Seite soll es dann Spiegelverkehrt sein! und Rechts ausgerichtet. Und genau da scheint das Problem für mich zu sein...Hier erstmal das Css und dann das HTML
Profilbild Datum
Nachricht
Die beiden Zellen bei Profilbild sollen dann natürlich verbinden sein, und das Nachrichten Feld ist eben die Sprechblase.
Auf der anderen Seite soll es dann Spiegelverkehrt sein! und Rechts ausgerichtet. Und genau da scheint das Problem für mich zu sein...Hier erstmal das Css und dann das HTML

Sticky Navigation Mit Smooth SlideDown Effekt
2021-09-07 16:49:46-- Ich möchte folgendes Ziel erreichen: 1) Das nav soll nach dem scroll zunächst "verschwinden" und dann leicht zeitversetzt mit SlideDown-Effekt wieder von oben runter kommen und sticky bleiben. 2) das logo und der hamburger bzw. das menu sollten bereits "fixiert" im erscheinenden stickynav sein, damit es nicht springt. 3) wenn man wieder hochscrollt, soll es elegant wieder raufgehen und zu normalposition wechseln. Hoffentlich lässt sich das umsetzen. https://codepen.io/AnSophie/pen/jOWPXmy zeigt, wie es in etwa sein soll. den code hab ich nur kopiert, warum dieser ohne eindeutige einbindung der js funktioniert, ist mir schleierhaft. man sieht den link im developer, glaub ich.

Stufenweise In Bild Rein Zoomen Mit Plus MinusTaste
2022-08-29 22:16:13-- Hallo, seit 8 Uhr, ja seit rund 9 Stunden, versuche ich es. Doch es will einfach nicht funktionieren. Auf einer ansonsten statischen Seite, möchte ich ein Bild (png oder jpg) haben und 2 Buttons mit '+' und '-' Zoom-Funktion. Diese Seite wird einmalig per Hand gebastelt und daher muss es keine Lösung sein die sich schnell für weiter Bilder umsetzen lässt. PHP ist möglich und mit CSS komme ich soweit auch klar. Wenn man auf den '+' Knopf drückt, dann soll um eine Stufe in das Bild rein gezoomt werde. Beim Drücken auf '-', soll wieder um eine Stufe raus gezoomt werden. Ich stelle mir so etwa 50 Zoom-Stufen vor. Man soll also recht fein gestuft und langsam rein/raus zoomen können. z.B. 1% oder 0,5% Änderung je Klick. Toll wäre es, wenn auch eine Zahl angezeigt wird, um die aktuelle Zoom-Stufe ablesen zu können. Damit wenn der Benutzer später wieder die Seite aufruft, er gezielt wieder diese Zoom-Stufe einstellen kann. Oder, was super wäre. Doch ich denke das ist wohl zu kompliziert und schwer.... wenn in einem cookie beim Benutzer, die Zoom-Stufe gespeichert wird bei jedem drücken auf '+' oder '-'. Und wenn der Benutzer wieder die Seite aufruft, automatisch dadurch wieder die zuletzt eingestellte Zoom-Stufe dem Benutzer angezeigt wird.

Suche In Meine Webseite Einbinden
2022-03-13 22:51:40-- Hallo Leute, Ich habe eine Datenbank gefunden, die ich gut gebrauchen kann. Ich habe mit dem Datenbankbetreiber gesprochen der hat auch gesagt das ich sie in meine Homepage einbauen darf nur das Ergebnis müsste auf seiner Originalseite angezeigt werden und ich müsste es selber machen. Ich würde keine Unterstützung bekommen, weil er das von einer Agentur machen lässt. Ich habe den Quellcode und habe es auch selber versucht, aber ich bekomme immer die Fehlermeldung, Datenbank gibt es nicht. Hier ist der Quellcode im Anhang Danke für eure Hilfe

Suche Ohne HTML Steuerzeichen Zu Berücksichtigen
2021-10-05 20:49:11--
Hi,
ich habe ein kleines Script welches mir in einer HTML Seite den Suchbegriff markiert.
Allerdings habe ich das Problem, dass es auch die HTML Befehle sucht und markiert. Dadurch gerät die Anzeige durcheinander.
Was müsste ich denn ändern, dass die HTML Kommandos nicht mit durchsucht werden?
Code ausgeblendet
Wenn ich jetzt nach KARL suche, ist alles gut
Suche ich nach UL dann wird das HTML angezeigt, was eigentlich nicht sein sollte.
Es zerstört die Anzeige.

Tabelle Durchsuchen Mit JQuery Script
2021-09-06 19:04:54-- Hallo zusammen, Versuche zurzeit eine HTML Tabelle zu durchsuchen. Klappt auch soweit ganz gut, nur wollte ich gerne noch zwei Sachen erweitern an dem Script: 1. Momentan kann ich immer nur nach einem Wort suchen, jedoch würde ich gerne nach mehreren Wörtern suchen: Also ich hab quasi ne Tabelle mit einer Spalte "Name" und einer "Vorname", wenn ich jetzt in mein Suchfeld "Hans" eingebe dann zeigt er mir alle Zeilen an in der Hans steht Wenn ich jedoch "Hans Meier" eingebe zeigt er mir leider nichts mehr an. Komm da leider nicht dahinter an was das das liegt, ist das mit diesem Script überhaupt möglich? 2. Würde ich gern einige "Standart-Suchbegriffe" Per Button in das Suchfeld eintragen (oder Wenn geklickt einfach zur Suche hinzufügen. Kann mir da wer weiterhelfen?

Tabelle Mit Ausgewählten Gitternetzlinien
2021-10-10 06:20:16-- Hallo an alle! Zunächst: Ich bin Neuling und mache erste Erfahrungen. Ich würde auf einer Seite gerne eine Tabelle einfügen – was schon klappt. Ich möchte gerne, dass die einzelnen Zeilen durch eine Rahmenlinie getrennt sind, jedoch nicht die einzelnen Spalten, und auch um die Gesamttabelle soll kein Rahmen sein. Also waagerechte Linien ja, senkrechte Linien nein. Kann ich das mit HTML hinbekommen? Meine Google-Suche nach Antworten haben immer wieder nur Lösungen für Rahmen um die Tabelle oder gesamte Tabelle Gitternetz angezeigt. Vielen Dank, wenn mir jemand auf die Sprünge hilft! – Falls mein Design-Wunsch überhaupt möglich ist. Vielen Dank, Lothar

Text In Zwischenablage Kopieren
2022-06-24 23:32:04-- Ist es möglich ein angezeigtes Ergebnis mit einem Symbol-Klick, (das heißt KEIN Button) in die Zwischenablage zu kopieren?

Thumbnails Durch Zeigen Vergrößern?
2022-03-14 21:04:30-- Hallo, wäre es möglich, dass ein Besucher auf ein Tumb zeigt, (nicht klickt!), das nur in meinem CMS skaliert wurde, aber in der Originalgröße vorliegt, dieses Bild in meiner gewünschten Größe (vielleicht 250 px Höhe) zu sehen bekommt? Ich zeige hier einen Ausschnitt einer langen Liste mit diesen Tumb. In meinem CMS kann ich HTML und CSS einfügen. Herzlichen Dank für eine Idee!

Ton Abspielen, Wenn Opacity= 1
2021-10-24 03:18:33-- Hallo, ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1

Tooltipp
2022-08-29 22:43:08-- Ich habe schon viele Tooltips bei Google gefunden, sind auch schöne dabei. Nur mein Problem ist ,wenn ich über den Link gehe, wird der Tooltip an einen ganz anderen Ort angezeigt, aber nicht da wo er soll. Wie kann ich das beeinflussen, dass der Tooltip da angezeigt wird wo er soll?

Tooltips Auf Bild Makieren
2023-01-24 23:53:29-- Zeigt wie man auf Bilder Markierungen setzen kann und beim Hovern ein Tooltip angezeigt bekommt. Das Script funktioniert ohne JS und ist responsive

True False Boolean
2021-09-06 13:16:57-- Hi, Wenn der Text und das Bild beide sichtbar werden, soll der 2 Button angezeigt werden. Ich habe das jetzt mit True-False versucht, bin aber am verzweifeln, weil der 2. Button nicht angezeigt wird. Kann mir jemand helfen?

Variable Anzahl An DIVs Auf Einer Seite
2021-10-29 04:52:07-- Hallo! Ich habe als Grundlage eine Datenbank mit Datensätzen. Jeder dieser Datensätze soll in Form eines DIVs auf der Seite angezeigt werden, die Anzahl der Datensätze kann 0 oder 10 oder auch 100+ sein, desweiteren kann sich diese Anzahl jederzeit ändern. Ich kann bereits diese Anzahl der Datensätze am Anfang der Seite auslesen und speichern. (Variable mit Anzahl der DIVs ist also vorhanden, kann sich aber halt ändern) Wie kann ich jetzt diese Variable so benutzen, um ihr entsprechend viele DIVs zu erstellen?

Vergleich Von Zeiten
2021-10-10 06:17:48--
Ich sitze seit einer Woche an dem Kalender und komme nicht voran. Also, das ganze soll wie folgt funktionieren:
Ein Kunde wählt sein Essen aus, wird auf diese Seite weitergeleitet und entscheidet nun, ob er sein Essen abholen oder liefern lassen möchte.
1. Problem: klickt der Kunde auf eine Uhrzeit im Bereich "Abholen", dann kann er gleichzeitig auch auf die Uhrzeiten im Bereich „Liefern lassen“ klicken. Ich habe versucht unten die Ausgabe "Ihre ausgewählte Uhrzeit: ... " ausblenden zu lassen, je nachdem in welchem Feld der Kunde rumklickt. Ich habe es wie folgt versucht "falls ... dann disable .. ansonsten enable" aber es hat nicht funktioniert, habe den code komplett gelöscht, weil ich es nochmal neu versuchen wollte. Über Tipps würde ich mich wirklich sehr freuen!
2. Problem: im Bereich Abholen werden verschiedene Uhrzeiten angezeigt, Ziel ist es, die vergangenen Uhrzeiten automatisch durchstreichen zu lassen. Ich habe versucht die Werte in einen String zu konvertieren usw. usf. :S nichts hat funktioniert, wäre das Ganze leichter, wenn ich die Uhrzeiten mit der DB verbinde oder reicht JS?
Zu Problem numero 2 habe ich einiges ausprobiert und wieder gelöscht, das einzige was übrig ist:


Verschachtelte If Else Funktionn Gibt Mir Immer Nur Letzte Else Zurück
2021-10-10 03:33:22-- Hallo zusammen Ich bin Rookie im Bereich der Programmierung und habe erst vor ca. einem Monat mit HTML/CSS/JS angefangen. Aus diesem Grund sehe ich manchmal die Fehler nicht und hoffe auf euren Input ^^ Ich habe eine verschachtelte If Else Funktion ( unter function holeplan() ). Irgendwie zeigt es mir immer nur die letzte Else-Funktion an. Was mache ich falsch? Danke euch! PS: Lasst euch nicht von diesen knalligen Farben irritieren, die brauchte ich als Orientierung für die Arbeit mit DIV Layouts :D wie gesagt, Rookie..

Verschachtelte Tabs Mit Html Umsetzen
2021-10-05 17:32:32-- Hallo zusammen, versuche ein einfaches Tab-Beispiel zu verschachteln aber irgendwie funktioniert, das nicht wie ich mir das wünsche. Ich habe einmal den Code in Jsfiddle kopiert, dort wird aber das verschachtelte Tab nicht angezeigt. https://jsfiddle.net/zae27o4f/

Welches Element Wird Gehovert
2021-10-07 19:34:17--
Ich brauche den Tag Name bzw. den Class Name der gerade gehovert wird .
Der Classname ist nicht das Problem ,nur welche Anzahl gerade gohovert wird
Sorry meine Erklärung ist doof
hallo
ihr
Da
Wenn ich jetzt DA hovere , möchte ich div 3 angezeigt bekommen (Tag oder Class ist da jetzt egal kommt ja das gleiche dann raus)
Code brauche ich nicht zeigen, weil mehr als hover und this Class habe ich nicht.
Mir fehlt jetzt der Ansatz wie ich die Anzahl rausbekomme über welchen Elementen ich gerade hovere.
halloihrDa

Wie Css Message Box Anzeigen Nach Button Klick?
2021-08-19 23:04:13-- Ich möchte das in bestimmten Fällen eine Messagebox für ein paar Sekunden angezeigt wird und dann selbst wieder verschwindet.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-06-24 23:12:58-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-08-06 23:49:49-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie Videos Zufällig Von Webseite Anzeigen?
2022-12-08 18:42:43-- Guten Tag alle, meine Frage ist ich habe soweit meine erste App geschrieben. Nun soll im bereich Videos immer Zufällig Videos vom YouTube Kanal angezeigt werden. Und das mann sie in der App abspielen kann. Zur Info ich habe vor 5 Tagen mit einer Webseite begonnen danach Taschenrechner ToDo Liste und dann halt meine eigene App.

Word Counter Mit Progress Bar
2022-11-10 20:54:02-- Zeigt Rest Anzahl de Buchstaben in Prozent und Farblichen Prozess Balken an

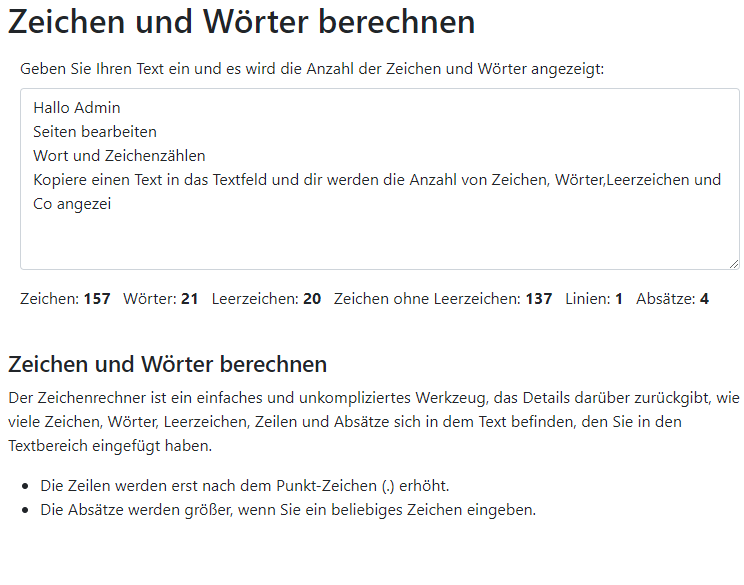
Wort Und Zeichenzählen
2023-07-20 22:50:25-- Kopiere einen Text in das Textfeld und dir werden die Anzahl von Zeichen, Wörter,Leerzeichen und Co angezeigt

Zahlen In Bilder Umwandeln
2022-09-29 23:01:53--
Guten Morgen,
kann ich eine Zahl wie z. B. 345 oder 45345 per code in ein Image umwandeln?

Wenn ich z.B. die Zahl 345 habe, möchte ich ein Image erstellen, das die Zahl 345 anzeigt, als Inhalt hat
Lösung von @sempervivum

Zähler Mit Variierender Geschwindigkeit
2022-03-14 21:32:41-- Hallo zusammen, um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine. Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich?

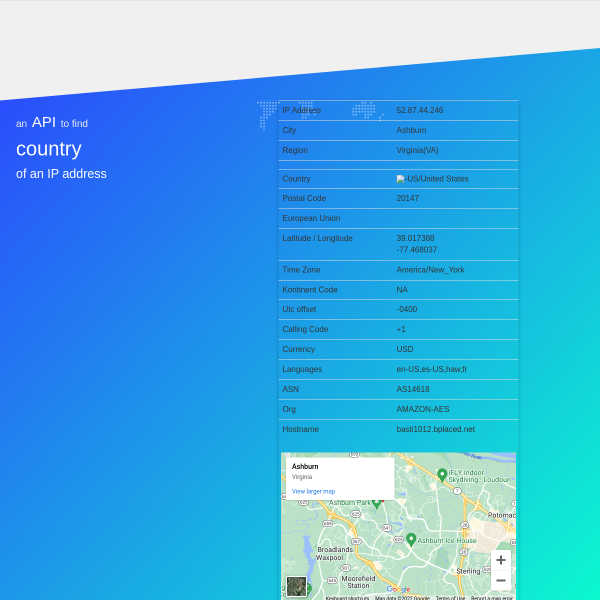
Zeige Info über Deine Ip Adesse
2022-09-25 17:32:34-- Zeigt Informationen über deine Ip Adresse. Zb über Stadt , Land ,Internet Anbieter uvw.

Zeilenumbruch Automatisch Entfernen
2021-09-06 13:25:04--
Hi zusammen,
Gleich vorweg, kann mein Problem nur tippen aber gerade nicht zeigen. Bin nur am Handy. Schon mal sorry dafür.
Ein div Tag mit border 1px im style.
Also ein Kasten! :)
In diesem Kasten sind:
bla bla
bla bla
bla bla
bla bla
Somit werden mir auch die Zeilenumbrüche angezeigt.
Ich kann diese nicht per Hand entfernen. Die sind nun mal da.
Gibt es eine Möglichkeit oder ein Befehl womit man der div Kasten angezeigt wird, ohne Zeilenumbrüche? Also bitte nicht falsch verstehen, die Zeilenümbrüche sollen schon da sein aber nicht die leeren!
Hab über Javascript was gefunden was nicht funktioniert hat. Bin auch kein Javascript spezi.
bla bla
bla bla
bla bla
bla bla