12 Seiten gefunden in 156.11, ms

Alles Innerhalb Des A Tags Bei .hover Eine Opacity: .6; Bekommen ABER...
2021-10-05 23:49:48-- Hallo liebe Forumer, wie stelle ich es am besten an: Ich habe folgendes Konstrukt: Meine Frage: Wie stelle ich es nun an das alles was vom a:tag umschlossen ist eine opacity: .6; bekommt wenn man .hovert, der Hintergrund als auch das IMG gleichzeitig -- ABER -- das der Text umschlossen von einen opacity: 1; behält (also KEINE opacity hat!) und halt wie ein Link Unterstrichen ist und die Schriftfarbe schwarz hat. Wie stelle ich es am besten an, dass beides erfüllt wird. Gruß der misanthrop

Probleme Mit :hover, Wie Kann Ich Auf Ein Anderes Element Zugreifen
2021-09-28 11:33:35-- Guten Tag, ich habe folgende Frage: Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit

Bild Verlinkung Nicht Durch A Href Sondern Anders Möglich
2021-09-16 14:37:56-- Nun sollen die Buttons aber anklickbar sein. Und da entsteht das Problem. Der Code ist so, dass innerhalb des div nur img Tags vorkommen (dürfen) und diese dann gefaded werden. Fügt man in diesem div nun einen ahref hinzu, funktioniert der fade nicht mehr

Div Opacity übereinander
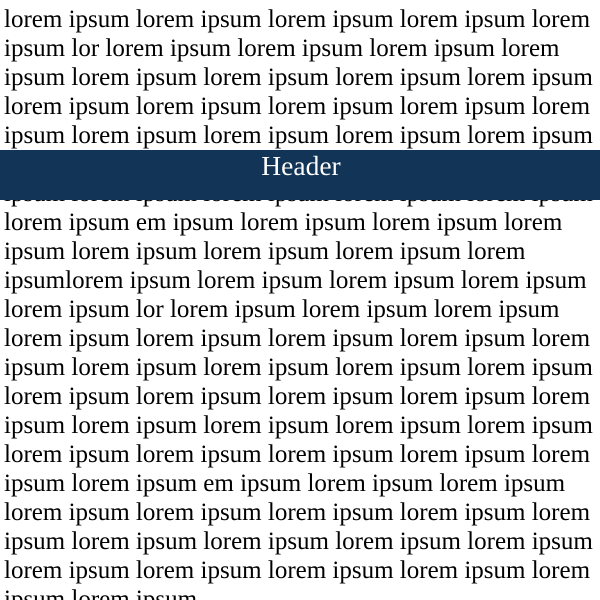
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

Html Audioplayer Kleiner Darstellen
2022-01-25 00:17:26-- Hallo Leute ich habe ein kleines Problem. Ich habe in meinen Chat ein Webradio das läuft einwandfrei, Aber mein Problem ist das ich 4 Sender drauf habe also 4-mal den Audioplayer . Der Player ragt über die Umrandung heraus ich hätte aber gerne das er innerhalb der Umrandung bleibt. Ihr könnt euch das mal anschauen, ich bin nicht so gut im Erklären. Hier der https://borderline-selbsthilfe.org/chat/chat.php. Und das ist meine php für Hilfe wäre ich sehr Dankbar

Jquery Draggable Aus Container Ziehen
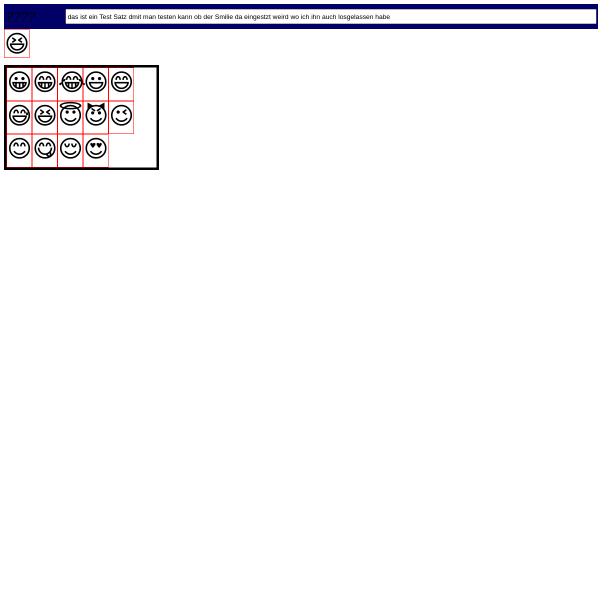
2021-10-05 22:39:36-- Ich habe einen Container mit smilies. Die sollen mit draggable in einen Input Feld gezogen werden. Innerhalb des Containers kann man sie bewegen. Aus dem Container herausgeht nicht, weil er am Container Rand stehen bleibt. Habe schon versucht das beim drag Event den gezogenen Smilie ein Fixed zu geben ,was Theoretisch auch geht. Doch dazu müsste man wieder Maus Positionen und so weiter auslesen. Habe auch bei der jQuery UI Seite mal geschaut ,doch ich finde irgendwie nix was mir dabei hilft. Es soll auf jeden Fall ein Smilie mit ziehen oder klicken (klicken hat bei mir nicht geklappt ,bin zurzeit wohl zu blöd) in das obere Input Feld gelangen.

Mausklick Während Animation Verhindern
2022-09-28 23:11:34-- Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?

Pure Css Game
2022-11-10 20:47:47-- Ein CSS Schreib spiel. Versuche innerhalb 10 Sekunden alle Wörter zu schreiben. Das Spiel wurde nur mit CSS erstellt

Rahmenlinie IM Bild Möglich?
2021-09-16 19:23:42-- ...ich versuche Grad eine Rahmenlinie IM Bild zu platzieren - also 5px innerhalb des Bildes soll eine Rahmenlinie gezogen werden. Der letzte Ansatz, den ich hatte, war ein negativer Margin aber das hat auch nicht funktioniert. Hat jemand einen Tipp? Danke vorab!

Submenü Anders Gestalten
2021-10-05 22:53:50-- An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen. Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene. Es müsste so doch ohne Probleme gehen, oder?:

Submenü Anders Gestalten 2
2021-10-05 22:55:21-- An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen. Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene. Es müsste so doch ohne Probleme gehen, oder?: