34 Seiten gefunden in 256.92, ms
![[HTML 5] Elemente Verschiben](siteimage/html-seminar-359.png)
[HTML 5] Elemente Verschiben
2021-10-06 20:01:37-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 2](siteimage/html-seminar-360.png)
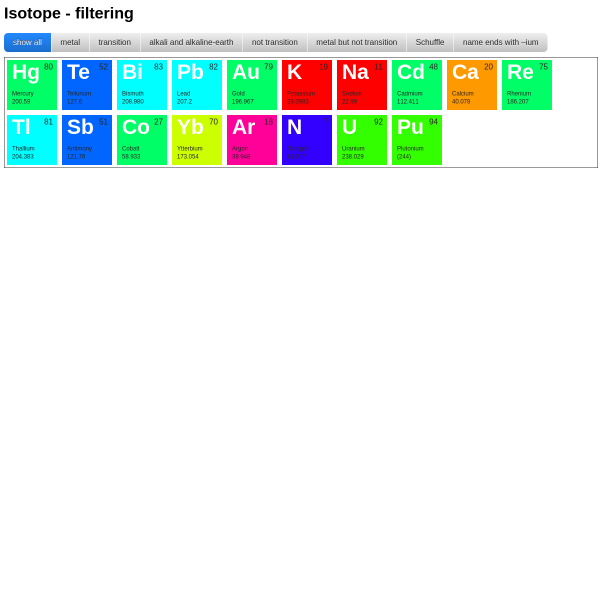
[HTML 5] Elemente Verschiben 2
2021-10-06 20:03:54-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 3](siteimage/html-seminar-361.png)
[HTML 5] Elemente Verschiben 3
2021-10-06 20:05:41-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!

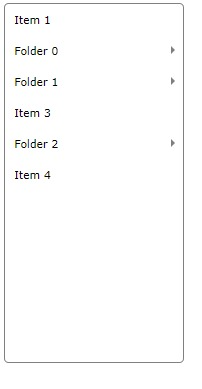
Amazon Side Bar Menu With Jquery
2023-06-18 01:29:59-- Dieses Menü orientiert sich am Seitenleistenmenü von Amazon.com und bietet ein flexibles, inhaltsreiches ausklappbares Menü. Es unterstützt unendlich viele Untermenüs. Darüber hinaus reagiert das Menü auf kleineren Bildschirmen und Mobilgeräten, indem die Unterebenen gestapelt werden, wenn sie über dem übergeordneten Menü angezeigt werden, um Platz zu sparen. Dies ist ein robustes Menü, und zwar auf mehreren Plattformen! Download-archiv

Automatisches Neuladen
2021-10-10 06:23:45-- Gibt es eine Möglichkeit das sich eine Seite automatisch aktualisiert? Ich habe nämlich einen Chat erstellt und der Chat soll automatisch neu geladen werden. Aktuell habe ich es nur so das mittels der Javascript Funktion loaddie Seite neu geladen wird, wenn jemand erfolgreich etwas in den Chat geschrieben hat. Die Funktion wird ausgeführt, wenn man eine Nachricht gesendet hat. Nun soll bei dem der KEINE Nachricht gesendet hat, die Seite auch aktualisiert werden, damit er sieht das jemand geschrieben hat. Ohne die Seite zu aktualisieren. Beispiel: Ich habe einen Chat erstellt: 2 Benutzer. Benutzer A: Schreibt etwas in den Chat. Und sieht es direkt. Benutzer B: Schreibt nichts, aber sieht die Nachricht von Benutzer A auch nicht, erst wenn er die Seite aktualisiert. Gibt es da eine Funktion womit dies Möglich ist?

Beim Scrollen Nachladen
2021-09-04 02:48:41-- Hallo ich habe auf einer Webseite mehrere iFrames die nebeneinander (per Flex) oder auch untereinander (je nach Bildschirmgröße) angezeigt werden. Wie kann ich erreichen, dass beim Öffnen der Seite nicht alle iFrames geladen werden, sondern erst beim Scrollen nach und nach.

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

Button Aktiv Starten
2021-08-26 00:39:40-- Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben. Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread) Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.

Check Input Value
2022-01-11 01:13:10-- Hey Leute ich hab eine Frage bezüglich if abfragen in jQuery. Ich habe 3 Inputs, bei denen jeweils der Value ausgelesen werden soll, wenn dieser Null ist so soll ein Button auf der Seite deaktiviert werden, dass macht er auch aber sollte der Wert größer als null sein (bei allen Inputs muss etwas drin stehen) so soll sich der Button wieder aktivieren, dass macht er jedoch nicht könnt ihr mir da helfen?

CSS Gradient
2021-08-28 02:14:28-- Ich möchte ein Farbauswahlfeld (Fabrpicker) zur Verfügung stellen, wo man aus den möglichen TrueColor-Farben eine auswählen kann. In den DIV soll man dann mit der Mau klicken können um die Farbe auszuwählen, die eben an der Stelle ist. Dazu müssen dann die Gradients noch manipuliert werden,damit man alle Farben erhält. Aber das erst der nächste Schritt.

Download Per JS
2021-08-30 22:56:10-- ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß. Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.

Eingabefeld Auslesen Und Feedback Geben Richtig Falsch
2021-09-04 02:43:35-- Aktuell soll ich eine Aufgabe erstellen, die wie folgt ist. Es wird ein Wort vorgegeben wie z.B. "Toilettenpapierhalterung" und daneben soll ein Eingabefeld sein, in welchem meine Probanden die Zahl der Silben eintragen soll. Daraufhin soll relativ direkt ein Feedback gegeben werden, also wenn zum Bsp 8 eingegeben wird, dass man dann angezeigt bekommt, ob das richtig war oder nicht. Das soll nämlich nur eine Füllaufgabe werden für eine Seite, auf der ein Countdown abläuft, bevor man zur nächsten Seite gehen darf. Das ganze soll mit HTML und PHP möglich sein..

Glyphicon Nicht Einbindbar?
2021-08-29 00:57:25-- Ich bin momentan dabei ein Glyphicon für die Scroll2Top Funktion einzubinden, was mir jedoch absolut nicht gelingt. Das Glyphicon "glyphicon glyphicon-arrow-up " soll anstelle des "Nach oben" angezeigt werden, ich finde jedoch keinerlei Lösung wie ich das realisieren kann. Auch wenn das wahrscheinlich ein total einfaches Problem ist, hoffe ich das mir da jemand helfen kann.

Kann Jmd Helfen? Wohl Ne Kleinigkeit...?
2021-08-26 11:50:23-- Wahrscheinlich wieder eine Kleinigkeit die ich nicht sehe...ärgerlich es gibt eine HTML und eine JS Datei. Das Datum soll nur einmalig beim Start aufgerufen werden, und beim Absenden des "Formulares" soll am Ende aus JS (in HTML verpackt) heraus eine Meldung kommen, dass keine Daten versendet wurden. Wer kann helfen? DANKE sehr

Local Storage
2021-10-07 18:16:15-- Hallo, Ich arbeite grade mit Freunden an einem Schulprojekt. In diesem soll es möglich sein Name in eine Liste einzugeben. Anschließend soll immer ein oder mehrere zufällige Namen ausgewählt werden, die dann eine Aufgabe erledigen müssen. Wäre es möglich hier mit dem Localstorage zu arbeiten? Habe hierzu ein gutes Tutorial gefunden. https://www.webmasterpro.de/coding/article/javascript-html5-local-storage-tutorial.html Kann ich hier einzelnen Einträge Auswählen? (Die Aufgaben haben wir aktuell in einer Datenbank gespeichert) Oder muss ich mit einem komplett anderen Gedanken an die Sache rangehen? Danke schonmal im Voraus.

Mehrere Exact Quadratische Felder In Schachbrettform Anordnen
2021-10-04 01:34:34-- Guten Tag und schöne Ostergrüße von einem Neuen. Als Startpage auf meiner HP habe ich ein schachbrettartiges Layout, basierend auf HTML-Tabellen, wobei die einzelnen Felder 150 x 150px groß sind. Das ist natürlich nicht mehr zeitgemäß und soll nun „responsive“ werden, d.h. sich an den aktuellen Viewpunkt anpassen. CSS-Grid scheint mir da grundsätzlich gut geeignet, ich schaff es aber nicht, die quadratischen Proportionen der Felder in jedem Fall zu erhalten, was mir wichtig ist.. Wer hat `ne Idee für mich, egal ob auf CSS-Grid oder sonst was basierend aber jedenfalls responsive. Wer mal zur Verdeutlichung auf die aktuelle Variante schauen will : https://www.heinkele.net Dank vorab für gute Tipps

Menü Wahl, Soll Immer Erstes Bild Gewählt Werden, Wie?
2021-10-10 03:42:09-- habe folgendes Problem: Wenn ich beim Menü (Kreis "Button"), wähle, soll immer Dummy 1 ausgewählt werden. So funktioniert es, aber wenn ich dummy 3 oder 4 anklicke und dann einen Kreis("Button") wähle, dann übernimmt er die gleiche Position. Möchte aber das er Dummy 1 wählt. Muss was mit der image.style.backgroundposition zu tun haben, ka woran ich nicht denke. Bitte um Hilfe. https://codepen.io/Noobie_Chan/pen/MWwbyxV

Nach Klick Auf Rdaio Button Sprung Nach Oben
2021-10-10 16:01:30-- Hallo zusammen, ich habe mein erstes HTML Formular mit Bootstrap fertiggestellt. Es ist responsive und es klappt wirklich so gut wie alles. Habe mir online TuT von SelfHTML durchgelesen und probiert. Im Formular kann bewertet werden, wenn der User eine Bewertung (Radio-Button) anklickt, springt die Seite automatisch an den Seitenanfang, natürlich nur, wenn die Seite nicht auf eine Seite passt. Auf dem Handy passiert das nicht, nur wenn ich Chrome so klein schiebe, dass gescrollt werden muss.

Passwort Abfrage
2022-08-29 22:26:33-- Ich brauche nochmal eure Hilfe. Ich brauche ein Script, was von mir gespeicherte Passwörter(z. B. im Array) abfragen kann. Also wenn ich z. B. 8 Buchstaben langes Wort oder kürzer, dann Enter drücke, soll das Passwort abgefragt werden, ob es im Array steht und dann ok anzeigen. Ist das umsetzbar?

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false
2021-10-05 17:16:43-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false 2
2021-10-05 17:24:55-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Pfeil Hinter H1 Bringen
2021-09-06 13:27:47-- Hallo :) Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging :D Wie löse ich diese kleine Katastrophe denn nun am besten :( Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size Kann mir da wer weiterhelfen :D bin schon am verzweifeln

Preiskalkulation Programmieren Mit JavaScript (als Anfänger)
2021-09-27 14:09:12-- Guten Tage Liebe Entwickler, ich habe vor 2 Wochen mit dem Programmieren lernen begonnen. Nun bin ich so weit, dass ich zumindest eine einfache Preis-Kalkulation mit Häkchen setzen kann und dann der Preis dieses Zusatzprodukts einer vorhandenen Summe auf einem HTML Dokument mittels JavaScript hinzufügen oder abziehen kann. Die vorhandene Summe ist dabei das Hauptprodukt (hier eine Gartentoranlage) und die Zusatzprodukte sind Zubehörelemente. Beim Häkchen z. B. Griff für das Türchen. Leider hänge ich seit einigen Stunden am folgenden Problem: Die Preise für ein Zusatzprodukt werden mit Häkchen der Gesamtsumme hinzuaddiert (durch Eventlistener 'click' auf dem Kästchen ausgelöst). Beim zweiten Klicken wird der Wert dann wieder von der Summe abgezogen, weil das Häkchen dann ja wieder entfernt wird. Soweit so gut. Nun habe ich jedoch ein Problem mit der Eingabe einer Anzahl eines Zusatzprodukts. Das Zusatzprodukt "Handsender zur elektrischen Toröffnung" kostet 36 € pro Stück und kann bis zu 30x hinzugefügt werden. Wenn im Anzahl-Input Feld die Zahl eingetragen wird, welches dann mit der Summe 36 € multipliziert wird, dann wird das Ergebnis dem Gesamtbetrag des Produkts hinzugefügt. Das klappt auch - aber nur beim ersten Mal. Das Problem ist nämlich, dass bei der zweiten Änderung z. B. von 5 Stück auf 7 Stück nicht 2 Stück hinzugefügt werden, sondern noch mal 7 Stück. Es sollte jedoch nur die Differenz sein, da es ja nur 2 Stück mehr sind als zuvor. Der Eventlistener bei dem Zusatzprodukt mit Anschlagswahl wird über einen Input-Eventlistener aktualisiert und der Gesamtsumme hinzugefügt. Als Programmieranfänger sehe ich hier nur die Möglichkeit, mit der Differenz der Anzahl zu arbeiten. Jedoch weiß ich nicht genau, wie ich die Differenz zwischen Input wert und vorherigem Wert herausbekomme. Immer wenn ich den Code durchführe, kommt der aktuelle Wert dabei heraus, sodass auf den vorherigen Input wert nicht zugegriffen werden kann.

Quadrat Mit Prozentangaben Für Länge Und Breite
2021-09-15 14:57:13-- Moin Moin, wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen. In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks. Zudem habe ich ein Bild in Kreisform (separates DIV). Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis). Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze. Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann? Danke schonmal. :)

Regenbogen Mit Css
2022-08-29 22:21:22-- Ich würde gerne für meine noch nicht vorhandene Homepage ein Regenbogen haben. Der soll als Background sein und mit Css geschrieben werden,da ich den mal animieren möchte. Ist sowas möglich das nur mit Css zu machen ,ohne ein Bild einbinden zu müssen ?

Regenbogen Mit Css 2
2022-08-29 22:20:14-- Ich würde gerne für meine noch nicht vorhandene Homepage ein Regenbogen haben. Der soll als Background sein und mit Css geschrieben werden,da ich den mal animieren möchte. Ist sowas möglich das nur mit Css zu machen ,ohne ein Bild einbinden zu müssen ?

SessionStorage PopUp Fenster
2021-10-10 02:07:09-- Habe ein Pop-up-Fenster für eine Webseite mit JS gebastelt, klappt so weit auch. Das soll dann beim Seitenaufruf auftauchen, aber nur für die Dauer der Session, also es soll erst wieder angezeigt werden, nachdem das Browserfenster geschlossen und die Seite wieder in einem neuen Tab geöffnet wurde. Da muss man ja mit sessionStorage arbeiten. Nur bekomme ich das nicht hin. Müsste man dann abfragen, ob in der Session schon mal das Pop-up-Fenster geöffnet wurde? Wäre für jede Hilfe dankbar.

Sortierliste
2021-08-26 00:36:26-- Hi, ich habe mal wieder ein Problem (und damit mein ich nicht das Ergebnis der deutschen Nationalmannschaft eben Big Grin ) Ich versuche eine Liste zu erstellen, mit z.B. Automarken, Obst, Städten und Tieren. Alles komplett durcheinander. Jetzt möchte ich via Buttons nur noch eine Kategorie einblenden. Dabei sollen jedoch nicht nur die anderen ausgeblendet werden, sondern die jeweilig dazugehörigen Elemente nach oben nachrutschen.

StartMenü Soll Oben Anheften Farbig Undurchsichtig Werden!
2021-10-09 16:31:07-- Für Seite baue ich an Rahmen (funktioniert aber noch nicht komplett, muss am einfachsten neu). Bestehend aus 1) Menu mit Logo +Links 2) SlideShow = SeitenHintergrund von externer Quelle via. iFrame. 3) darunter Text, mehrere externe InhaltElemente untereinander zB. Text, externe Seiten mit iFrame. Herausforderung = Start Menü ist anfangs halbdurchsichtig, soll unterhalb von der Slider Show angeordnet sein, also unterer Bildschirmrand. Wenn man scrollt, soll es dunkelblau + undurchsichtig werden, es soll oben im Bildschirmrand zu finden bleiben.

Textfelder In Tabelle übertragen!
2021-10-09 17:32:37-- Hallo und Guten Tag Ich bin gerade wieder bei mir mit HTML auseinander zu setzen, nur ich habe da jetzt ein kleines Problem, ich werde durch ein IT-Praktikum gebeten eine kleine Seite wo sich die Mitarbeiter eintragen können. Diese Informationen sollen durch Knopfdruck in eine darunterliegende Tabelle eingefügt werden, ich schaue jetzt schon mehrere Stunden aber finde bisher keinerlei Lösung. Ich hoffe, ich könnt mir helfen, ich bin sehr stark am Verzweifeln.

True False Boolean
2021-09-06 13:16:57-- Hi, Wenn der Text und das Bild beide sichtbar werden, soll der 2 Button angezeigt werden. Ich habe das jetzt mit True-False versucht, bin aber am verzweifeln, weil der 2. Button nicht angezeigt wird. Kann mir jemand helfen?

Variable Anzahl An DIVs Auf Einer Seite
2021-10-29 04:52:07-- Hallo! Ich habe als Grundlage eine Datenbank mit Datensätzen. Jeder dieser Datensätze soll in Form eines DIVs auf der Seite angezeigt werden, die Anzahl der Datensätze kann 0 oder 10 oder auch 100+ sein, desweiteren kann sich diese Anzahl jederzeit ändern. Ich kann bereits diese Anzahl der Datensätze am Anfang der Seite auslesen und speichern. (Variable mit Anzahl der DIVs ist also vorhanden, kann sich aber halt ändern) Wie kann ich jetzt diese Variable so benutzen, um ihr entsprechend viele DIVs zu erstellen?

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-06-24 23:12:58-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.
