20 Seiten gefunden in 192.38, ms

Toggle Navigation Mit CSS :target Experiment
2021-10-05 14:07:50-- Hallo liebe Forumer, ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment, um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern. Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!) Folgende Problemstellung: BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) , dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!) Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte, dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen. Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)

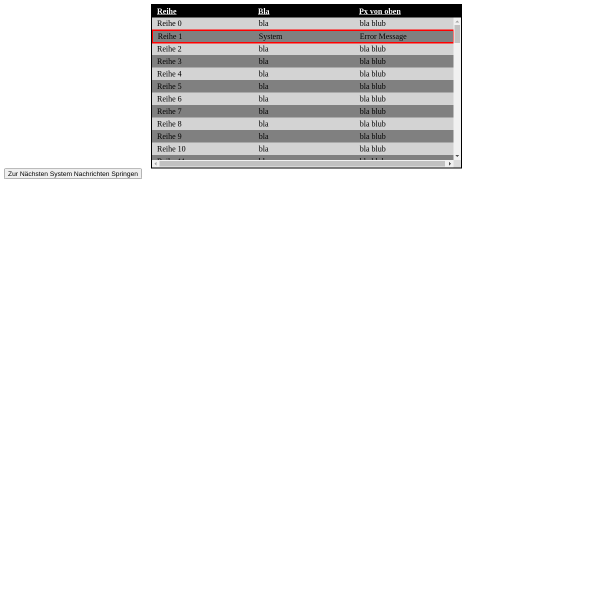
Zum Nächsten Eintrag In Einer Tabelle Springen
2021-10-04 13:08:47-- Guten Tag liebe Foren-Community! Ich zerbreche mir seit Tagen den Kopf über ein Problem und ausgiebiges Googlen liefert mir auch nicht die Antwort... Das Problem ist folgendes, ich habe eine Tabelle mit verschiedenen Einträgen, zwischendurch erscheint dort ein Indikator vom System, welches eine bestimmte Stelle kennzeichnet.

Aus Einer Eingabe . Werden Links Generiert
2021-10-07 13:27:16-- Hallööölchen! Würde mich sehr freuen über eure Hilfe. Ich muss oft Produkte bei eBay,Google,Idealo eingeben und es ist lästig immer per Hand jede Suchmaschine aufzurufen. Es ist ein kleines Tool für mich selbst. Ich möchte einen Artikel eingeben (per Formular) und dann sollen daraus Links generiert werden. z. B. man gibt "ProduktXY" ein und es erscheint darunter: https://www.ebay.de/sch/i.html?_nkw=ProduktXY https://www.google.de/search?q=ProduktXY https://www.idealo.de/preisvergleich/MainSearchProductCategory.html?q=ProduktXY Wie kann ich das am besten umsetzen? Geht es mit PHP? Muss Javascript dazu? Python habe ich etwas gelernt, aber das ist irgendwie stressig auf dem Server zu starten, wie ich gelesen habe.

Automatisch Zugewiesener Text.
2021-08-23 22:34:53-- Ich möchte 2 Textfelder erstellen, im einen soll der User Wörter eingeben können, im anderen größeren kann er dazu einen Text schreiben. Soweit so einfach. Jetzt möchte ich jedoch, dass wenn der User ein bestimmtes Wort aus einer Liste eingibt und dieses Wort nach Eingabe eines Kommas oder durch verlassen des Textfeldes erkannt wird, dass große Textfeld automatisch mit dem dazugehörigen Text befüllt wird. Beispiel: Ich habe eine Einkaufsliste mit Äpfeln, Birnen und Bananen und Anmerkungen von Mutti: "Äpfel" oder "Birnen" - "Nehme bitte Bio Produkte" "Banane" - "Nehme die Krummen" Gebe ich nun "Äpfel" in mein kleines Textfeld ein, erscheint " Nehme bitte Bio Produkte" automatisch im großen. Selbes wenn ich "Birnen" eingebe. Gebe ich aber z.B. "Kirschen" ein, erscheint nichts im Großen und ich kann die Anmerkung selbst erstellen. Wichtig ist, dass das große Textfeld erst automatisch befüllt wird nachdem ich ein Komma gesetzt habe oder das Feld verlassen habe.

Automatisch Zugewiesener Text.2
2021-10-04 16:02:52-- Ich möchte 2 Textfelder erstellen, im einen soll der User Wörter eingeben können, im anderen größeren kann er dazu einen Text schreiben. Soweit so einfach. Jetzt möchte ich jedoch, dass wenn der User ein bestimmtes Wort aus einer Liste eingibt und dieses Wort nach Eingabe eines Kommas oder durch verlassen des Textfeldes erkannt wird, dass große Textfeld automatisch mit dem dazugehörigen Text befüllt wird. Beispiel: Ich habe eine Einkaufsliste mit Äpfeln, Birnen und Bananen und Anmerkungen von Mutti: "Äpfel" oder "Birnen" - "Nehme bitte Bio Produkte" "Banane" - "Nehme die Krummen" Gebe ich nun "Äpfel" in mein kleines Textfeld ein, erscheint " Nehme bitte Bio Produkte" automatisch im großen. Selbes wenn ich "Birnen" eingebe. Gebe ich aber z.B. "Kirschen" ein, erscheint nichts im Großen und ich kann die Anmerkung selbst erstellen. Wichtig ist, dass das große Textfeld erst automatisch befüllt wird nachdem ich ein Komma gesetzt habe oder das Feld verlassen habe. Und falls dies nicht zu kompliziert ist: Wenn ich z.B. "Nudeln, Äpfel" eingebe, dass dann trotzdem die Anmerkung zu Äpfeln kommt und die Nudeln vernachlässigt werden. Wenn ich "Äpfel, Bananen" eingebe, sollte die erstgenannte Anmerkung kommen.

Banner Sortieren Nach Grössen
2021-08-29 01:32:21-- ich habe Banner 1,2,3,4,5,6 mit versch. Breiten. Alle sind gleich hoch. Nun will ich die Banner so anzeigen lassen, dass jeweils immer die volle Breite der html-Seite ausgenutzt wird. Die Banner sollen per Zufallsreihenfolge angezeigt werden. 1 Breite = 100% der html-Seite 2 Breite = 50% 3 Breite = 25% 4 Breite = 33.3% 5 Breite = 75% 6 Breite = 66.6% Folgende Kombis sind in der Breite möglich: 1 2+2 2+3+3 oder 3+3+2 oder 3+2+3 4+4+4 oder 4+6 oder 6+4 5+3 oder 3+5 Fragen: Wie kann ich am besten die Zufallsgenerierung und Sortierung vornehmen lassen ? Und wie kann ich zusätzlich/optional bestimmen, dass Banner 1 immer an erster Stelle(oben) erscheint ?

Breakpoints Ohne @media?
2021-10-07 02:19:57-- Hallo, ich arbeite gerade daran: https://codepen.io/nicerboy/pen/BeBmoN Leider schaffe ich es nicht, dass wenn man den Bereich rechts kleiner zieht, so auf circa 400px breite, (über die Resize-Linie in der Mitte), nur noch ein Bild pro Zeile erscheint. Mit Media Queries wäre das sehr einfach, aber wie lässt sich das ansonsten machen? Über Hilfe wäre ich sehr, sehr dankbar!

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern
2021-10-10 16:20:57-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblättern nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern 2
2021-10-10 16:39:18-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblätten nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Hover Effekt Kombiniert Mit Erscheinen Eines Textes
2021-10-07 18:54:58-- Ich halte mich kurz. Ich möchte folgendes erzeugen: Dargestellt wird ein 2-teiliges Bild einer Rakete (1 Teil=Raketen Stufe 1, Teil 2= Raketen Stufe 2), hält man den Cursor über die 2. Stufe bewegt sie sich nach links. Nun möchte ich, dass dort wo die 2. Stufe „landet“ sprich an den Punkt wo sie durch den Hover Effekt hin gerückt wurde, dass dort ein Text erscheint und wieder verschwindet wenn auch die 2. Stufe wieder zurückgeht. Ich weiß, die Erklärung ist nicht ganz so gut, aber bin halt schlecht darin so etwas zu erklären. Ich hoffe, ihr könnt mir helfen.

Menü Funktioniert Nicht //html//
2021-09-04 04:46:58-- Hallo allezusamen. :) Ich komme mit meiner Website nicht weiter. Das Problem: Ich habe in meiner Website ein Menü eingebaut. Das Ziel des Menüs ist dass, man über den Menüpunkt "Klassen" geht und dann erscheint eine Untermenü (Klasse 5- 10). Wenn man dann wieder Über eine Klasse geht, erscheint das unterste Menü mit den Fächern. Jedoch verschiebt sich die Ganze Navigationsleist wenn man über die 7- 10 Klasse geht.

Menübutton Erscheint Nicht Bei Mobiler Ansicht
2022-09-02 22:13:15-- Hi, ich habe mir eine One-Page-Website programmiert. Auch Responsiv für Mobiltelefone und Tablets gemacht. Bei einer bestimmten Pixelgröße soll die Navigationsleiste verschwinden und ein Button angezeigt werden. Eigentlich müsste meine Programmierung (auch mit einem kleinem JS) funktionieren. Jedoch tut es das nicht und ich finde den Fehler nicht. :-( Könnt ihr hier mal drüberschauen und mir helfen? Wäre mir eine große Hilfe! Danke.

Menüpunkte Bei Aktivierung (Klick) Mit Text Versehen
2021-09-15 18:32:46-- Hallo zusammen, ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme. Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.

Mouseover In CSS
2021-08-22 22:58:02-- Habe ich eine Seite angelegt, die mit mouseover Effekt verschiedene Boxen vergrößert. Unter der mittleren Box steht jetzt ein text "fff". Wie schaffe ich es, dass dieser Text nicht sichtbar ist, sondern erst erscheint während ich mit dem Cursor über der grünen Box bin? Ich schaffe es zwar, es zu programmieren, dass Box und Text einen eigenen mouseover haben, aber ich bekomme es nicht so hin, wie oben gewünscht.

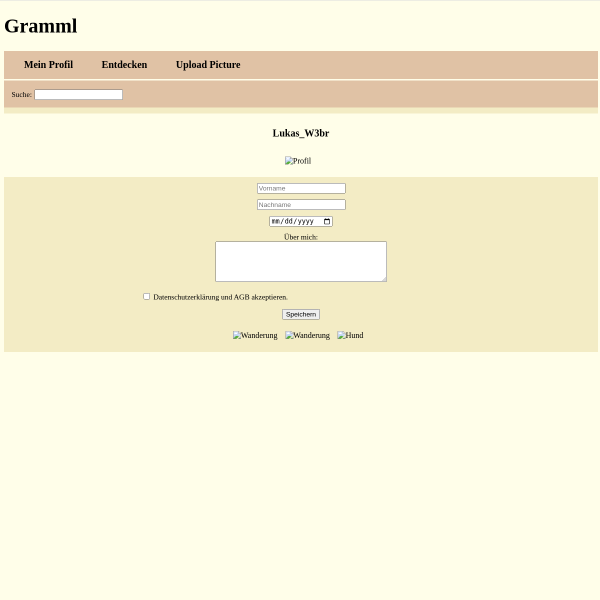
Problem Mit Formular
2022-06-24 23:27:30-- Hallo zusammen, ich habe ein Problem mit meinem Formular. Und zwar meldet es mir immer, dass Ich alles ausfüllen soll, obwohl ich alles ausgefüllt habe und ich finde den Fehler in meinem Code nicht. Außerdem möchte ich, dass wenn man im Geburtstagsfeld Buchstaben eingibt, ein Fehler erscheint und außerdem möchte ich, dass man nur im dd/mm/yyyy Format das Feld ausfüllen kann. Vielleicht kann mir einer von euch helfen.

Tic Tac Toe Spiel Was Ist Der Fehler?
2021-09-15 00:30:21-- Ich bin gerade dabei ein Tic Tac Toe Spiel zu pogrammieren. Dabei bin ich soweit gekommen, dass wenn ich auf ein Feld klicke ein Kreuz erscheint. Dann habe ich eine Funktion aufgestellt die, die eine zufällige Zahl von 1-9 auswirft. Dann habe ich für jeden möglichen Wert des X-Wertes eine if anweisung erstellt wo zum Beispiel drin steht if(x = 3 && Feld[3] = false). Als ich das fertiggestellt hatte ging nichts mehr. Was ist der Fehler? Hier ein Codepen Link: https://codepen.io/JokingJoker/pen/wvMwRMe Das ganze habe ich mit jquery gemacht. Bitte seid nicht zu hart bin noch Anfänger.

Ton Abspielen, Wenn Opacity= 1
2021-10-24 03:18:33-- Hallo, ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.

Transition Und Keyframes
2021-09-04 02:37:36-- Hayo. Ich beschäftige mich gerade mit Transition und keyframes. Auf meiner Website habe ich gerade eine kleine Animation in arbeit. aussehen sollte das am ende etwa so: die Maus geht auf das logo dieses dreht sich und der text bereich wächst etwas und der text erscheint. Diesen Teil habe ich bereits geschafft. Wen die Maus nun wider sich entfernt sollte sich der text erst einklappen und dann zurück drehen. Diesen Teil noch nicht Ich dachte mir vlt. wäre es mit delay möglich wie beim aktivieren des hovers aber halt rückwärts. Und vielleicht hat jemand noch ne Idee wie ich es schaffe das sich die anderen in dem wrapper befindenden divs sich nicht dann neu ausrichten (zusehen auf der Website) Hier mein jsfiddle weiß jetzt auch nicht so genau wieso aber auf meiner Website ist das smoother.

Wappen In Per CSS Animiertem Bild Einfügen
2022-02-23 23:15:57--
Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}
Den Wert translateX auf 0% ändere, sieht man zwar das eingefügte Image (Wappen), aber das Hintergrundfoto (Kermit) fährt nicht mehr nach rechts heraus und bleibt sichtbar.
Hier zu sehen: http://uebung.mcv-moemlingen.n…-ueber-uns/das-praesidium
Es sollte eigentlich so wie in der Originalversion sein, dass das Kermit-Foto nach rechts herausfährt und dann das Wappen mit dem Namen und Kontakt-Button erscheint.
Das Umstellen des Wertes opacity bringt leider auch nichts.
Da ich in CSS noch nicht die große Ahnung habe, wollte ich fragen, ob mir auch hier jemand helfen könnte?
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}