39 Seiten gefunden in 152.65, ms

Alles Innerhalb Des A Tags Bei .hover Eine Opacity: .6; Bekommen ABER...
2021-10-05 23:49:48-- Hallo liebe Forumer, wie stelle ich es am besten an: Ich habe folgendes Konstrukt: Meine Frage: Wie stelle ich es nun an das alles was vom a:tag umschlossen ist eine opacity: .6; bekommt wenn man .hovert, der Hintergrund als auch das IMG gleichzeitig -- ABER -- das der Text umschlossen von einen opacity: 1; behält (also KEINE opacity hat!) und halt wie ein Link Unterstrichen ist und die Schriftfarbe schwarz hat. Wie stelle ich es am besten an, dass beides erfüllt wird. Gruß der misanthrop

Probleme Mit :hover, Wie Kann Ich Auf Ein Anderes Element Zugreifen
2021-09-28 11:33:35-- Guten Tag, ich habe folgende Frage: Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit

Text In Der Mitte Eines Divs Zentrieren
2021-10-10 02:02:05--
Hallo,
ich mache gerade ein Menü. Jedoch bekomme ich den Text in den divs nicht zentriert und das sieht dann mit dem hover nicht so gut aus. Ich habe schon vieles versuche( margin, text-align, padding und viele andere Sachen aber nichts hat funktioniert.
 Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.
Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.

Animation Per CSS: Gleiteffekt Beim Hovern In Horizontaler Navbar
2021-10-29 04:56:49-- In der horizontalen Navbar auf Gäste-Etage gibt es einen Gleiteffekt, den ich schön finde. Derjenige der es gebaut hat, setzt dafür jedoch zusätzliches inhaltsleeres Markup in Form eines DIV direkt unter der Liste ein. Und Inline-Styles mit vermutlich ausgerechneten Werten. Beides möchte ich nicht. Ich bin mit Animationseffekten via CSS noch unerfahren. Kennt ihr eventuell ein schönes Beispiel mit so einem horizontalen "Gleiteffekt", welches ohne so ein extra DIV auskommt? In der genannten Seite kommen opacity, transform und transition zum Einsatz.

Aufklappmenü Mit CSS: Farben Hintergrund Und Links Bei Hover
2021-10-10 06:11:36-- Hallo, ich habe mir von nachfolgender Seite ein kleines Aufklappmenü nachgebaut: http://www.olivergast.de/blog/2015/05/12/css-ein-horizontales-dropdown-menue-reloaded/ Ich hätte nun gerne alle Links (Menü und Untermenü) rot dargestellt. Bei "Hover" sollen der Hintergrund rot und die Links weiß dargestellt werden. Leider verstehe ich nicht wie das funktioniert :/ Wenn ich die Links auf rot stelle, habe ich im Menü eine rote Schrift vor rotem Hintergrund, sobald der Mauszeiger über dem Untermenü ist. Weiß u.U. jemand weiter? Vielen Dank!

Auswahlfeld Farbig
2021-08-19 23:07:48-- ich will in einem Formular das Auswahlfeld optisch mit Farben darstellen. Diese Farben ergänzen quasi den Inhalt des jeweiligen Elements. Die Farben werden soweit auch angezeigt, allerdings beim Auswählen mit der Maus (:hover) wird die Hintergrundfarbe dann Blau angezeigt und mir ist nicht bekannt, wie ich das verhindern bzw. ändern kann.

Beim Hovern über Einen Button Ein Rechteck (z.B) Einblenden
2021-08-20 00:28:19-- Und zwar habe ich es bisher nicht geschafft, dass beim hovern über einen Button beispielsweise eine geometrische Form eingeblendet wird. Das einzige, was ich geschafft habe, ist, dass eine Box mit Text auftaucht. Mein Ziel ist es aber, dass beim hovern über einen Button ein Rechteck an einer bestimmten Position auf meiner Website auftaucht.

Bilderrahmen Verkleinern Bild Zoomen Als Hover
2021-10-11 00:25:29-- Hallo zusammen, kann mir jemand helfen wie der CSS code für so ein hover aussehen muss: Wenn man die Maus über ein Bild bewegt, soll sich der „Bilderrahmen“ verkleinern, das Bild im Rahmen vergrößern. Hier ein Beispiel wie ich mir das ungefähr vorstelle: https://solene.qodeinteractive.com/ (Wenn man runterscrollt zu Authentic Fotos) Ich wäre sehr dankbar, wenn mir da jemand weiterhelfen kann. Liebe Grüße.

CSS Transition Funktioniert Nicht
2021-09-06 22:13:25-- Hallo Profis, Fans und Bastler! Ich möchte den CSS-Transition-Effekt bei hover nutzen; das klappt aber nicht. Wer hätte eine Idee?

Element Bei Hover Fixieren
2022-08-26 14:16:34-- Hallo. Ich versuche für den Aufbau einer Autoseite(nur ganz grob) einen Text oben links zu fixieren, der sich bei einem Mouseover, bzw Hover, nicht bewegt. Was ich meine, wird gleich hoffe ich mal zu sehen sein. Ich hoffe ihr könnt mir helfen. Liebe Grüße

Erledigt: Newbee: Wie Finde Ich Pseudoklasse Heraus?
2021-10-11 00:52:12--
Hallo Leute,
ich habe unter Wordpress ein Thema angepasst. Weiß aber nicht, wie ich mit dem Inspector einen Hauptmenüpunkt untersuchen kann, wenn der sich beim Hovern verändert. .
Es geht darum, dass ich nicht weiß, wie die Pseudoklasse heißt, die die Eigenschaften des Hauptmenüpunktes bei aufgeklappten Pulldown-Menü definiert.
Sorry, ist wirklich ne Noob-Frage.
Hier die Site: Der Hauptmenüpunkt wird weiß unterlegt, sobald das Menü ausklappt.
Und bitte nichts zu der Site sagen, ist noch in der Entwicklung und daher sind da noch einige geschmacklose Effekte aktiv. :wacko:
Auch richtig: Habe ich noch nicht für Webkit angepasst, was aber nichts am Fehler ändern würde.
Danke im Voraus
Gruß
Michael

Flip Cards
2022-09-28 17:59:53-- Beim hover mit der Maus drehen sich die Karten .

Flipbox
2023-06-19 23:43:52-- Einfach über die boxen, hovern und die andere Seite der Box wird angezeigt Zum Download-Archiv

Hover
2021-08-26 01:11:27--
Hey!
Folgendes möchte ich umsetzen:
Ich möchte das ganze so  - Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:
- Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:  Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:
Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:

Hover Effekt Container
2021-10-05 22:28:56--
Hallo ich habe mal eine Frage:
auf der Seite: https://visitsweden.de/
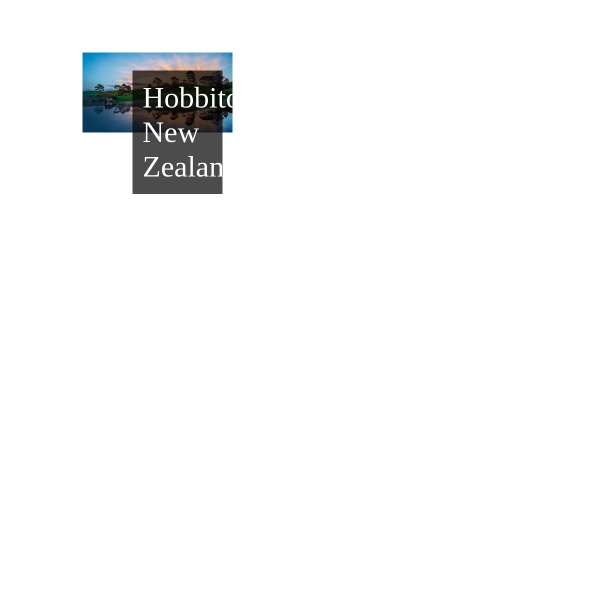
gibt es im unteren Bereich Container mit hover Effekt.
Wo der Text nach oben über den Bild ein wenig scrollt.
Weiß einer ein Beispiel wo man sowas als CSS3 HTML herbekommt ....
Siehe Bild!
 Wäre sehr dankbar ...
Wäre sehr dankbar ...

Hover Effekt Kombiniert Mit Erscheinen Eines Textes
2021-10-07 18:54:58-- Ich halte mich kurz. Ich möchte folgendes erzeugen: Dargestellt wird ein 2-teiliges Bild einer Rakete (1 Teil=Raketen Stufe 1, Teil 2= Raketen Stufe 2), hält man den Cursor über die 2. Stufe bewegt sie sich nach links. Nun möchte ich, dass dort wo die 2. Stufe „landet“ sprich an den Punkt wo sie durch den Hover Effekt hin gerückt wurde, dass dort ein Text erscheint und wieder verschwindet wenn auch die 2. Stufe wieder zurückgeht. Ich weiß, die Erklärung ist nicht ganz so gut, aber bin halt schlecht darin so etwas zu erklären. Ich hoffe, ihr könnt mir helfen.

Hover Eines Div Soll Ein Anderes Div Einblenden
2021-09-16 22:15:51-- Hallo, ich teste und lerne etwas mit CSS und HTML ... ich möchte bei MouseOver ein DIV einblenden und beim verlassen wieder ausblenden. das ganze soll ein Menü für einen Shop werden.

Hover Text
2021-09-28 23:48:47-- Guten Tag, ich habe da eine kleine Frage zu meinem CSS und HTML Code. Ich möchte gerne beim Hovern über ein Bild einen Text anzeigen lassen. Dies klappt jedoch nicht so ganz, eventuell jemand da der mir da behilflich sein könnte?

Hover Vorhandenen Text Ausblenden Und Neuen Text Einblenden ?
2021-09-15 02:28:04-- Hallo , Ich bin neu im Thema HTML / CSS ... und gerade bastele ich an einem vernünftigen Stundenplan. Die Frage nun ist ob ich, wenn ich mit der Maus über ein Fach gehe das Fach ausblenden kann und dafür eine Info oder so das lass ich mir noch einfallen einblenden? Danke für jede Hilfe, Jason

Hover Effekt Funktioniert Nicht
2022-01-24 22:40:53-- Hallo ihr Lieben! Mein Portfolio hat auf der Startseite 6 Kacheln mit einem Hover-Effekt. Dieser Effekt soll bei allen Kacheln wie bei den ersten 4 Kacheln angezeigt werden. Trotz gleichem Code (sofern ich nichts übersehen habe) funktioniert der Hover nicht. Bitte um schnelle Hilfe!! :)

HTML Und CSS Navigation
2022-02-24 00:21:29-- Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation! Problem: Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts). Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort! Ich habe alles so wie im Video gemacht: https://www.youtube.com/watch?v=XZsuI5wyRzs

Img Hover /text
2022-09-02 16:03:52-- Hallo Leute, ich würde gerne wissen, wie ich einen Text über einem Bild erscheinen lasse (beim :hover). Im HTML ist es ein a-tag, im CSS wird das img als background und der display:block Funktion eingebunden werden. Der Text, soll nur beim :hover über dem Bild erscheinen. Hat jmd eine Idee? LG

Jimdo Hover/Mouseover Farbwechsel
2021-08-22 22:50:16-- Ich habe eine Jimdo Homepage, bei der ich einen ausklappbaren Text einfügen möchte. Das hat soweit auch tatsächlich funktioniert. Jetzt möchte ich allerdings noch den Link/Button "mehr..." noch editieren. Und zwar dahingehend, dass er die Farbe von Schwarz auf Cyan wechselt, wenn man mit der Mouse darüber fährt. Also einfach einen klassischen Mouseover/Hover Effekt.

JS / JQuery Für Eine Anklickbare Tabellenzeile
2021-09-26 02:09:06-- Hallo! Über das hier bestehende Portal-Programm habe ich eine Tabelle aufgebaut und CSS mäßig bearbeitet und bin noch dabei. Bspw. wird Spalte eins in der Schrift und Hover Reaktion noch anders. Pointer als Maus usw. Also ziemlich gut gelaufen und bis hierhin in Ordnung. Ergebnis im Anhang. Aber: Das Programm sieht es vor bestimmte Spalten zu definieren welche als Link fungieren. Nun Wollte ich aber, deswegen auch der Pointer, die ganze Tabellenzeile anklickbar machen. Nach kurzem googlen gibt es einige Lösungen. Nun ist es aber in meinem Fall nicht so einfach das HTML der Tabelle anzutasten. Einfacher wäre ein zusätzliches JS, welches den Job erledigt.

Mit Der Maus Button Hovern Und Slider Steuern
2021-08-26 00:50:21-- Beim hovern der Buttons ,soll der Bildsliders an den dazugehörigen Bild sliden

Mit Einem Hover Button Den Kompletten Body Per CSS Drehen
2022-09-28 23:19:04-- Hallo, ich versuche seit Stunden eine Pseudoklasse so zu definieren, dass sich beim Anklicken (oder Hovern) eines DIVs der komplette Body 5x dreht.

Navigation Wörter Unterstreichen, Farbänderung Beim Hovern Etc
2022-09-29 22:20:05-- Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer. Ich hänge noch ganz am Anfang an der Navigation. Was ich möchte sind diese Dinge für die Navigation: Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein. Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern. Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein. Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.

Onmouseover Mit Fade?
2021-09-16 22:25:37-- Hallo zusammen, ich versuche gerade mit JavaScript Bild Nr. 4 zu ändern, indem man über Bild 1-3 hovert. Das klappt auch spitze. Aber ich verzweifle gerade daran, hier einen Fade einzubauen :confused: Daran sitze ich jetzt tatsächlich schon etwas länger. Wäre es möglich, dass mir jemand mal eben hilft? Das ist für euch profis bestimmt nur ein winziger Befehl, den ich aber ums Verrecken nicht finde :smile: Vielen Dank im Vorfeld!

Pseudo Element Klickbar Machen Mit Link
2022-08-07 01:26:17-- Das scheint gar nicht so einfach zu sein. Aber mit etwas Googeln konnte ich eine Lösung finden. Jetzt kommt beim Hover ein kleines Bild was verlink ist . So wie du es bei Bitcoins gesehen hast

Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Toggle Nur Jedes Zweite Mal
2021-10-07 18:50:28-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Toggle Nur Jedes Zweite Mal 2
2021-10-07 18:47:21-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Ton Abspielen, Wenn Opacity= 1
2021-10-24 03:18:33-- Hallo, ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1

Tooltips Auf Bild Makieren
2023-01-24 23:53:29-- Zeigt wie man auf Bilder Markierungen setzen kann und beim Hovern ein Tooltip angezeigt bekommt. Das Script funktioniert ohne JS und ist responsive

Transition Und Keyframes
2021-09-04 02:37:36-- Hayo. Ich beschäftige mich gerade mit Transition und keyframes. Auf meiner Website habe ich gerade eine kleine Animation in arbeit. aussehen sollte das am ende etwa so: die Maus geht auf das logo dieses dreht sich und der text bereich wächst etwas und der text erscheint. Diesen Teil habe ich bereits geschafft. Wen die Maus nun wider sich entfernt sollte sich der text erst einklappen und dann zurück drehen. Diesen Teil noch nicht Ich dachte mir vlt. wäre es mit delay möglich wie beim aktivieren des hovers aber halt rückwärts. Und vielleicht hat jemand noch ne Idee wie ich es schaffe das sich die anderen in dem wrapper befindenden divs sich nicht dann neu ausrichten (zusehen auf der Website) Hier mein jsfiddle weiß jetzt auch nicht so genau wieso aber auf meiner Website ist das smoother.

Transition Ersatz Bei :hover Auf Background Images
2022-01-14 02:38:12-- Hallo ihr , ich wechsle gerade Bilder per :hover und background-image. Code: Das funktioniert soweit gut und ist auch responsive. Jetzt hätte ich aber eigentlich gerne noch ne transition mit .4s background-images kann man aber keine transition zuweisen... Gibts da vielleicht irgendeine andere Lösung. Hab mich jetzt durchs Internet gewühlt und nichts brauchbares gefunden.. Ich hab gelesen, dass man das eine Bild relative positionieren kann und eins drüber legt mit position:absolute und dann mit der opacity spielt, der man ja auch ne transition zuweisen kann. Aber dann ist es ziemlich kompliziert das ganze responsiv zu bekommen (finde ich). Danke schonmal.

Welches Element Wird Gehovert
2021-10-07 19:34:17--
Ich brauche den Tag Name bzw. den Class Name der gerade gehovert wird .
Der Classname ist nicht das Problem ,nur welche Anzahl gerade gohovert wird
Sorry meine Erklärung ist doof
hallo
ihr
Da
Wenn ich jetzt DA hovere , möchte ich div 3 angezeigt bekommen (Tag oder Class ist da jetzt egal kommt ja das gleiche dann raus)
Code brauche ich nicht zeigen, weil mehr als hover und this Class habe ich nicht.
Mir fehlt jetzt der Ansatz wie ich die Anzahl rausbekomme über welchen Elementen ich gerade hovere.
halloihrDa

Zoom Auf Box Legen
2021-08-26 01:39:23-- basti1012 kannst Du mir bitte zeigen, wie ich möglichst einfach den Inhalt von einer Box bei hover in einem pop-up Fenster vergrössert darstellen kann. Auf der jetzt vorhandenen Seite hat es