22 Seiten gefunden in 193.16, ms

Button Mit Link Zu Anderer Webseite
2022-01-24 22:46:47-- Hallo zusammen! Ich möchte gerne auf unserer Webseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitlich sichtbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

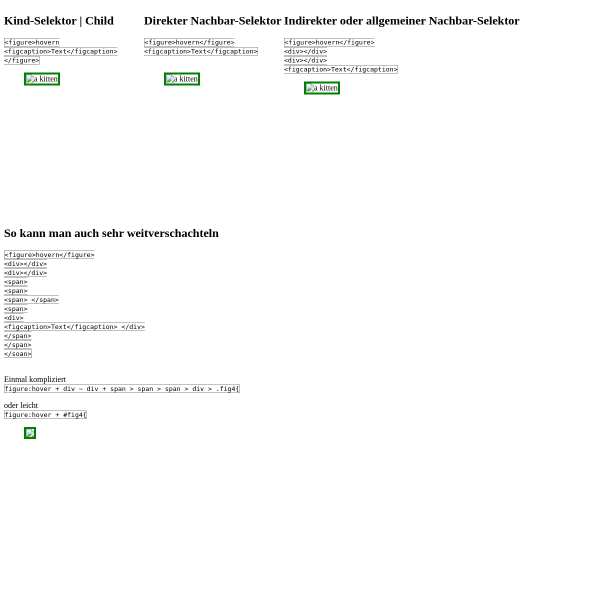
Probleme Mit :hover, Wie Kann Ich Auf Ein Anderes Element Zugreifen
2021-09-28 11:33:35-- Guten Tag, ich habe folgende Frage: Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit

Verschoben Nicht Sichtbar Lokaler Ref Link Zum Span
2022-02-23 23:07:06-- Hey, Ich möchte zu einer Überschrift oder alternativ zu einem Span einen lokalen Link (im Beispiel sind es die grauen Links in der Navbar) machen, sodass ich drauf klicken kann und dort hinspringe. Klappt in der Theorie. In der Praxis verdeckt die Navbar von Bootstrap alles. Siehe https://jsfiddle.net/beukelaer/4n138wg5/2/ Hat jmd. eine Lösung?

{column Fill:auto} Welche Höhe Zum Füllen Des Viewports?
2021-08-19 22:52:10-- Ich habe eine Liste mit vielen Einträgen von geringer Länge (2-3 Worte, gegen Umbruch geschützt). Diese Liste soll - solange die Fläche des Displays genügt - ohne Scrollen sichtbar sein: in einer mehrspaltigen Darstellung. Die erste Spalte soll genau bis zum Ende des Viewports reichen. Die nachfolgenden Spalten ebenfalls, solange noch Inhalt genug dafür da ist.

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Bei Js Für Parent Ein Child Ausschliessen
2022-03-14 20:41:13-- Mein Problem: Ich möchte, dass h1 (id="hhh") nicht unsichtbar/transparent wird.

CSS Border Keyframes
2021-08-23 00:17:20-- Gibt es eine Möglichkeit die einzelnen variablen (border-top, border-left,...) mittels Keyframe "anzusprechen"? Also ich will das border-top von oben nach unter animiert wird, danach links und rechts (von oben nach unten) danach border-botton von links und rechts aussen gefüllt werden. Border ist zuerst nicht sichtbar und wird dann durch Keyframes eingeblendet und nach x Sekunden wieder ausgeblendet. Muss ich einzelne div dafür machen oder geht es auch leichter?

CSS Menu Vertikal Responsive
2021-09-06 23:55:02-- Hallo zusammen. Ich habe da ein Menü "zusammengebastelt" vertical-Menu - JSFiddle Nun sollten in der responsiv Ansicht alle Menüpunkte (inkl. Submenü) sichtbar sein. Wie könnte ich das lösen ?

CSS Visibility: Hidden; Zeitverzögert Ausführen
2021-08-16 22:33:48-- Die Animation funktioniert ohne Probleme, leider ist "hidden" quasi instant, so dass die "verschwinde Animation" nicht mehr sichtbar angezeigt wird. Ich würde daher gerne "hidden" etwas zeitverzögert aktivieren. Gibt es sowas?

Denselben Wert In Einem Formular Anzeigen UND Speichern
2021-08-23 18:32:20-- Ich habe ein Formular, wo ich ich Werte aus der Url auslesen, sichtbar auf der Seite zeigen und GLEICHZEITIG diesen Wert in einem "Hidden Field" speichern möchte. https://example.com/form?Name=Jean&Language=Deutsch Eines von beiden habe ich hingekriegt, aber zweimal derselbe Wert leider nicht. Also ich kann die Werte entweder auf der Seite anzeigen ODER speichern, aber ich bräuchte beides. Ich vermute mal weil z.B. der Wert NAME nur EINMAL vergeben werden darf, aber da gibt es doch bestimmt eine Lösung.

Div ???
2022-06-24 23:11:40-- Hallo Leute. Ich habe 10 unsichtbare div's übereinanderliegen. Jedes soll nach dem Aufruf aus einer selectbox, angesprochen und sichtbar gemacht werde. Funktioniert bei jedem div auch einwandfrei. Nun das Problem : Bei jedem erneuten sichtbar machen / Aufruf eines neuen div's, soll das zuvor sichtbar gemachte, wieder unsichtbar werden. Habe nach 6 Stunden, knobeln, aufgeben müssen.

Div Opacity übereinander
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

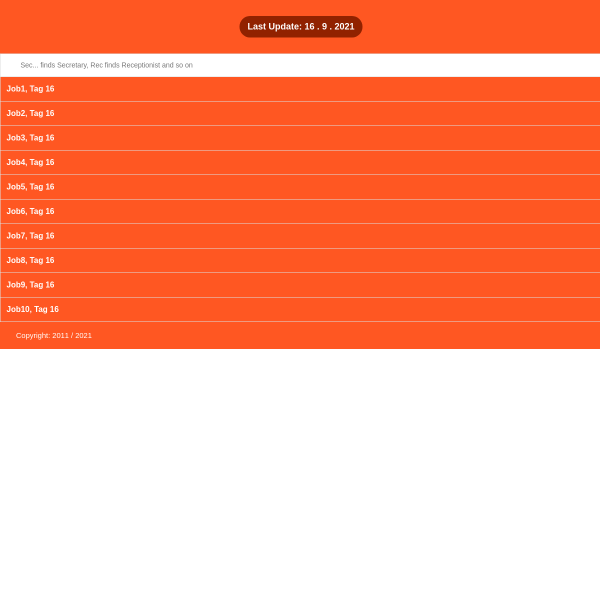
HTML Inhalte In Tabelle Nach Festem Oder Zufälligem Tag Eines Monats Einblenden
2021-09-15 19:08:58-- Hallo liebes Forum! Ich hoffe als neuer Benutzer gleich alles richtig zu machen. Wenn nicht, bin ich jederzeit für konstruktive Vorschläge dankbar. Ich möchte an dieser Stelle noch erwähnen, das mir mit Hinweisen nicht geholfen ist, da ich kaum Programmierkenntnisse habe, diese Aufgabe aber beruflich lösen muss. Ich habe eine durchsuchbare Tabelle mit ca. 300 Werten bzw. kurzen, verlinkten Texten. Diese Texte würde ich gerne nach einem zufälligem oder festem Schema sichtbar machen.

Javascript GetElementByID.style
2021-09-27 14:06:03--
Hallo, ich habe auf unserer homepage ein image mit einem onclick-Event. Das Event ruft folgende javascript-Funktion auf:
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}
Die gewünschte Funktionalität ist, dass das Script das Field07 im Wechsel sichtbar bze. unsichtbar macht. Das wird auch gut erledigt, wenn ich von unsichtbar auf sichtbar schalte. Umgekehrt funktioniert es aber nicht. Der Code springt nicht in die "else"-Bedingung. Ich habe den Wert von AppMenH mit alert("AppMenH"); abgefragt - hier werden "hidden" und "visible" korrekt angezeigt.
Danke für Antworten!
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}

Laufschrift Erstellen
2021-10-10 20:07:35-- Ich habe eine Seite erstellt, die Laufschriften enthält. Vom Prinzip bin ich damit recht zufrieden, aber ich vermute es geht etwas besser. Meine Laufschriften habe ich nämlich 3 mal. 1. die sichtbare Laufschrift. 2. die Lautschrift, aber im Grunde nur um eine Hintergrundfarbe durchgängig zu bekommen (Also auch vor und nach dem Text. Nach dem Text hätte ich auch durch ändern von width ohne diesen Text hinbekommen, aber leider habe ich es davor nicht geschafft.) 3. die Laufschrift, aber nur damit genügend Platz ist um nicht zu weit hoch und runter zu scrollen und der ganze Text sichtbar ist.

Mehrere Texte Nebeneinander „im Kreis Fahrend“
2021-10-10 16:17:31-- Hallöchen, ich wollte euch fragen, ob ihr zufällig wisst, wie sich so etwas umsetzen lässt. http://www.basili.co - gemeint ist die Anfangsanimation Anm.: nur am Handy/Mobile Version sichtbar. Und dann noch weiter unten die fahrenden Schriften die sich von links nach rechts im Kreis bewegen. („our Work“ „Get in Touch“) Anm.: auf dem Handy & Desktop sichtbar Ich hab diesbezüglich schon ein wenig recherchiert, leider nicht wirklich fündig geworden. Liebe Grüße

Mouseover In CSS
2021-08-22 22:58:02-- Habe ich eine Seite angelegt, die mit mouseover Effekt verschiedene Boxen vergrößert. Unter der mittleren Box steht jetzt ein text "fff". Wie schaffe ich es, dass dieser Text nicht sichtbar ist, sondern erst erscheint während ich mit dem Cursor über der grünen Box bin? Ich schaffe es zwar, es zu programmieren, dass Box und Text einen eigenen mouseover haben, aber ich bekomme es nicht so hin, wie oben gewünscht.

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Wörter Unterstreichen, Farbänderung Beim Hovern Etc
2022-09-29 22:20:05-- Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer. Ich hänge noch ganz am Anfang an der Navigation. Was ich möchte sind diese Dinge für die Navigation: Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein. Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern. Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein. Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.

Observer = New IntersectionObserver If Iframe In Sichtbereich
2022-05-21 21:31:10-- Testen ob ein Element im Sichtbaren Bereich ist oder nur zur hälfte

True False Boolean
2021-09-06 13:16:57-- Hi, Wenn der Text und das Bild beide sichtbar werden, soll der 2 Button angezeigt werden. Ich habe das jetzt mit True-False versucht, bin aber am verzweifeln, weil der 2. Button nicht angezeigt wird. Kann mir jemand helfen?

Wappen In Per CSS Animiertem Bild Einfügen
2022-02-23 23:15:57--
Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}
Den Wert translateX auf 0% ändere, sieht man zwar das eingefügte Image (Wappen), aber das Hintergrundfoto (Kermit) fährt nicht mehr nach rechts heraus und bleibt sichtbar.
Hier zu sehen: http://uebung.mcv-moemlingen.n…-ueber-uns/das-praesidium
Es sollte eigentlich so wie in der Originalversion sein, dass das Kermit-Foto nach rechts herausfährt und dann das Wappen mit dem Namen und Kontakt-Button erscheint.
Das Umstellen des Wertes opacity bringt leider auch nichts.
Da ich in CSS noch nicht die große Ahnung habe, wollte ich fragen, ob mir auch hier jemand helfen könnte?
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}