17 Seiten gefunden in 333.40, ms

Breakpoint Für Mobile Menu Mit JQuery ?
2021-08-22 23:14:29-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) > dann soll eine andere funktion aufgerufen werden. Wie kann ich das schreiben ?

Breakpoint Für Mobile Menu Mit JQuery ? 2
2022-01-14 02:46:07-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) dann soll eine andere funktion aufgerufen werden.

Hilfe Bei Einer Leeraufgabe While Schleife
2022-12-07 01:33:06--
Hallo,
Ich bin absoluter Neuling in Sachen Programmierung. Ich versuche mich jetzt schon mehrere Tage an dieser Aufgabe um ein Raster zu erstellen.
Hab da irgend ein Denkfehler drin. So sieht der Code aus wenn ich am Ziel bin, aber ich soll das mit 2 Variablen und 2 schleifen machen. Ich hab schon viel bei google recherchiert, aber mich bringt das mit den Koordinaten durcheinander.
Ich muss ja irgendwas machen dass sich immer wenn column 1 x durch ist sich die 2. Zahl um 12 erhöht.
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
Grüße hrwik
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
Javascript GetElementByID.style
2021-09-27 14:06:03--
Hallo, ich habe auf unserer homepage ein image mit einem onclick-Event. Das Event ruft folgende javascript-Funktion auf:
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}
Die gewünschte Funktionalität ist, dass das Script das Field07 im Wechsel sichtbar bze. unsichtbar macht. Das wird auch gut erledigt, wenn ich von unsichtbar auf sichtbar schalte. Umgekehrt funktioniert es aber nicht. Der Code springt nicht in die "else"-Bedingung. Ich habe den Wert von AppMenH mit alert("AppMenH"); abgefragt - hier werden "hidden" und "visible" korrekt angezeigt.
Danke für Antworten!
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}

Progressbar SetInterval Exaktheit Der Zeitmessung
2021-08-30 22:41:37--
ich möchte eine Progressbar haben, die eine verbleibende Zeit anzeigt.
Ich habe eine kleine Funktion, die das im Prinzip macht. Sie ist aber ungenau mit der Zeit.

Refresh SetTimeout Function Lösung 1
2022-08-06 23:59:48--
ich verstehe es einfach nicht :-(
wieso kein refresh durchgeführt wird?
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1

Refresh SetTimeout Function Lösung 2
2022-08-07 00:01:07--
ich verstehe es einfach nicht :-(
wieso kein refresh durchgeführt wird?
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1

Refresh SetTimeout Function Lösung 3
2022-08-07 00:01:54--
ich verstehe es einfach nicht :-(
wieso kein refresh durchgeführt wird?
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1

Resize Function
2021-10-07 19:24:14-- Hallo alle zusammen! Ich würde gerne meine Dropdown Tabs "resetten", sobald man die Ansicht Mobile View verlässt. Mein Code funktioniert leider nicht.

Scoreboard
2022-06-24 23:33:52-- Hey, wisst ihr vielleicht wie ich mein Scoreboard zum laufen bringe? Schaffe es nicht das der Wert Score auf der Seite ausgegeben wird. Die function werd ich hier rein schreiben.

Toggle Font Awesome Icon Funktioniert Nur Bedingt
2021-09-15 14:49:49--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Toggle Font Awesome Icon Funktioniert Nur Bedingt Lösung 2
2021-09-15 14:50:48--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Variable Bei .addEventListener übergeben
2021-09-14 23:56:37-- Hallo, benötige etwas Hilfe. Ich lasse über einen loop buttons aktivieren und definieren. Funktioniert alles wunderbar! Nun versuche ich über .addEventListener die Eingabe neben den buttons in Textform anzeigen zu lassen. Ist es möglich, um nur eine function zu nutzen, eine weitere Variable zu übergeben? Ich weiß leider nicht wie ich diese Variable parallel zu ev übergeben kann. Möchte nur Javascript verwenden. Danke & Grüße

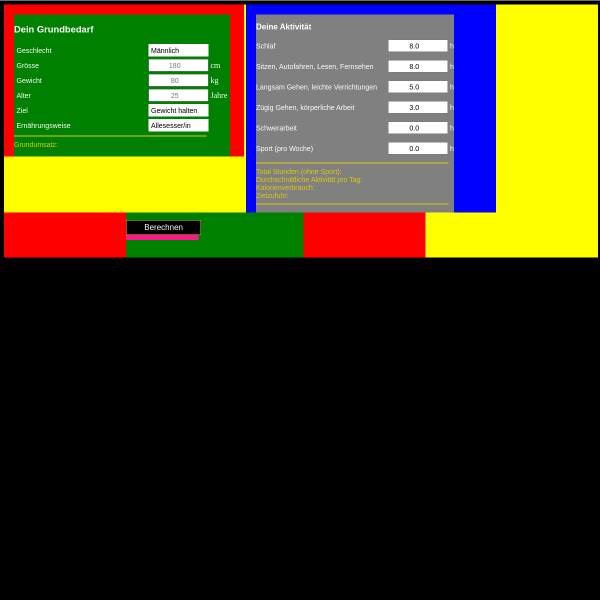
Verschachtelte If Else Funktionn Gibt Mir Immer Nur Letzte Else Zurück
2021-10-10 03:33:22-- Hallo zusammen Ich bin Rookie im Bereich der Programmierung und habe erst vor ca. einem Monat mit HTML/CSS/JS angefangen. Aus diesem Grund sehe ich manchmal die Fehler nicht und hoffe auf euren Input ^^ Ich habe eine verschachtelte If Else Funktion ( unter function holeplan() ). Irgendwie zeigt es mir immer nur die letzte Else-Funktion an. Was mache ich falsch? Danke euch! PS: Lasst euch nicht von diesen knalligen Farben irritieren, die brauchte ich als Orientierung für die Arbeit mit DIV Layouts :D wie gesagt, Rookie..

Visibility Mit Javascript ändern
2022-09-29 01:19:44--
Hallo Zusammen,
ich möchte von der Zeile
<tr style="visibility: collapse" id="opt">
per js die visibility ändern.
Versucht habe ich es mit
function add() {
document.getElementById("opt").style.visibility = "visible";
}
die per Button aufgerufen wird.
Das lässt die Zeile aber nur kurz aufblitzen und direkt wieder verschwinden.
Was mache ich falsch?
<tr style="visibility: collapse" id="opt">
function add() {
document.getElementById("opt").style.visibility = "visible";
}
Visibility Mit Javascript ändern 2
2022-09-29 01:26:07--
Hallo zusammen,
ich möchte von der Zeile
per js die visibility ändern.
Versucht habe ich es mit
function add() {
document.getElementById("opt").style.visibility = "visible";
}
die per Button aufgerufen wird.
Das lässt die Zeile aber nur kurz aufblitzen und direkt wieder verschwinden.
Was mache ich falsch?
function add() {
document.getElementById("opt").style.visibility = "visible";
}