18 Seiten gefunden in 200.28, ms

JS Closure Dynamisch 20 Buttons In Schleife Mit Click Event Erzeugen
2021-10-04 18:18:35-- Hallo, ich versuche mich auf eine Klausur vorzubereiten, bei manchen der Aufgaben habe ich noch Probleme. Leider sind die Übungen und Vorträge zu diesem Modul sehr schlecht. Da habe ich gedacht, dass ich mich vielleicht hier einfach mal an ein paar Pros wende. Jetzt mal eine der besagten Aufgaben; Aufgabe (JavaScript-Closure): Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.“

Probleme Mit :hover, Wie Kann Ich Auf Ein Anderes Element Zugreifen
2021-09-28 11:33:35-- Guten Tag, ich habe folgende Frage: Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit

Box Im H4 Tag Erstellen Probleme Bei Der Umsetzung
2021-09-15 18:58:50-- Hallo, also ich hab wahrscheinlich eine ganz einfache Frage und wurde deshalb in einem anderen Forum schon fast ausgelacht. Ich würde gerne eine Box in der h4 überschrift erstellen, darin soll "UPDATE + Datum" stehen und danach der eigentliche Titel. Aber irgendwie bekomme ich das nicht hin, habe schon viel ausprobiert und kann langsam den Code nicht mehr sehen.

Css Trapezförmige Navigationbar
2021-08-19 17:30:07-- Guten Tag, ich bin ein blutiger Css-Anfänger, ich habe eine Navigationsbar designt. Es funktioniert soweit, aber bitte um verbesserungs Vorschläge was den code betrifft. Denn so wie ich es gelöst habe gibt es Probleme dabei einen Schatten einzufügen.

CSS Visibility: Hidden; Zeitverzögert Ausführen
2021-08-16 22:33:48-- Die Animation funktioniert ohne Probleme, leider ist "hidden" quasi instant, so dass die "verschwinde Animation" nicht mehr sichtbar angezeigt wird. Ich würde daher gerne "hidden" etwas zeitverzögert aktivieren. Gibt es sowas?

Habe Ein Paar Probleme Mit Meiner Website Webportfolio
2022-09-28 22:12:22-- Kann mir einer bei diesem Code helfen

HTML CSS Probleme Kleinigkeiten
2021-08-24 00:38:09-- Hey, ich habe eine fast fertige Website gebaut. Jedoch gibt ein paar kleine Probleme: Die Bildbeschriftung soll links und der Mehr Button soll rechts sein und sich nicht gegenseitig beeinflussen. Über dem Copyright soll eine Linie gezogen werden (Abtrennnung Fußbereich). Hoffe mir kann da jemand helfen.

InfoIcon In HTML Mit Alternative Text
2021-09-16 20:15:50-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

InfoIcon In HTML Mit Alternative Text Lösung 2
2021-09-16 20:19:23-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

JQuery, Prüfen Ob Maus über Box (immernoch) Befindet
2021-09-21 18:21:24-- Guten Tag, ich versuche ein horizontales Menü zu programmieren, so wie dieses unterhalb des Banners auf dieser Seite steht: Graphic Design Services | 99designs ich habe jetzt die Abfrage des Containers und das ganze bewegt sich auch schon, leider habe ich probleme mit der Maus. Bei "onmousemove" muss ich immerzu die Maus bewegen damit sich das Menü bewegt. Ich möchte aber dauerhaft: "wenn die Maus über dem Menü-Container steht oder bewegt, soll sich das Menü bewegen".

Kontaktformular Felder Deaktivieren
2021-08-28 02:10:30-- ich erstelle gerade für ein Projekt ein Kontaktformular. Ich nutze aktuell Materialize CSS als Framework. Bisher funktioniert dies ohne Probleme, jedoch habe ich ein Selectfenster, wo man die Teilnehmeranzahl auswählen kann. Wie kann ich die Felder der Namen für die Teilnehmer deaktivieren, wenn er nur 2 Teilnehmer auswählt? Sollte meines Wissens nach mit JS funktionieren aber wie?+

Pennergame Highscoreliste
2022-08-07 01:10:13-- Für das das Spiel habe ich jetzt das Highscorescript aktualisiert. Da Pennergame ja andauernd auf ihren Server rumspielt, muss man immer wieder die Script auf den neusten Stand bringen. Dieses Script hat ein anderes Script eingebunden und heißt data tables. Damit lassen sich alle Suchergebnisse nochmal sortieren und filtern. Pennergame kann maximal 25 Penner auf einmal anzeigen. Mit diesen Script habe ich die Maximal anzuzeigen Penner auf 1250 begrenzt. Damit sich das Script nicht überschlägt, bei soviel Daten ist ein kleiner Timeout drinnen der das bis jetzt ganz gut verhindert. Man kann sich aber auch weniger anzeigen lassen. Dann kann man wieder nach Geld suchen und nach Städte und das übliche nach Punkte. Da Pennergame die Stadt und Geldsuche noch nicht anbietet und wohl auch nicht mehr kommen sollte ,habt ihr gegenüber anderen Leuten ein Vorteil. Sucht einfach Leute mit wenig Punkte und viel Geld und los gehts. Bei Fragen und Probleme bitte hier posten. Wer sich das Timeout im Script verringern möchte, kann, das gerne tun (Ich erkläre auch wie es geht). Nur kann es sein, dass dann falsche Ergebnisse angezeigt wird. Es kommt immer auf Rechner, Leistung und Datentransfer an. Unter Highscore gibt es jetzt ein Extra Link

Probleme Mit Marqueejs
2022-09-29 20:08:14-- Hallo, ich habe versucht, marquee.js in eine Website einzubauen. Hier ist ein Beispiel zu sehen: https://codepen.io/anon/pen/KROLzG In manchen Fällen (hängt wohl von der Bildschirmauflösung ab) verschwindet der Text auf der linken Seite zu früh. Also er slidet nicht komplett durch. Wie lässt sich dieses Problem lösen? Über Hilfe wäre ich gerade unglaublich dankbar.

Schrift In Bild Drehen
2021-09-15 18:27:57--
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
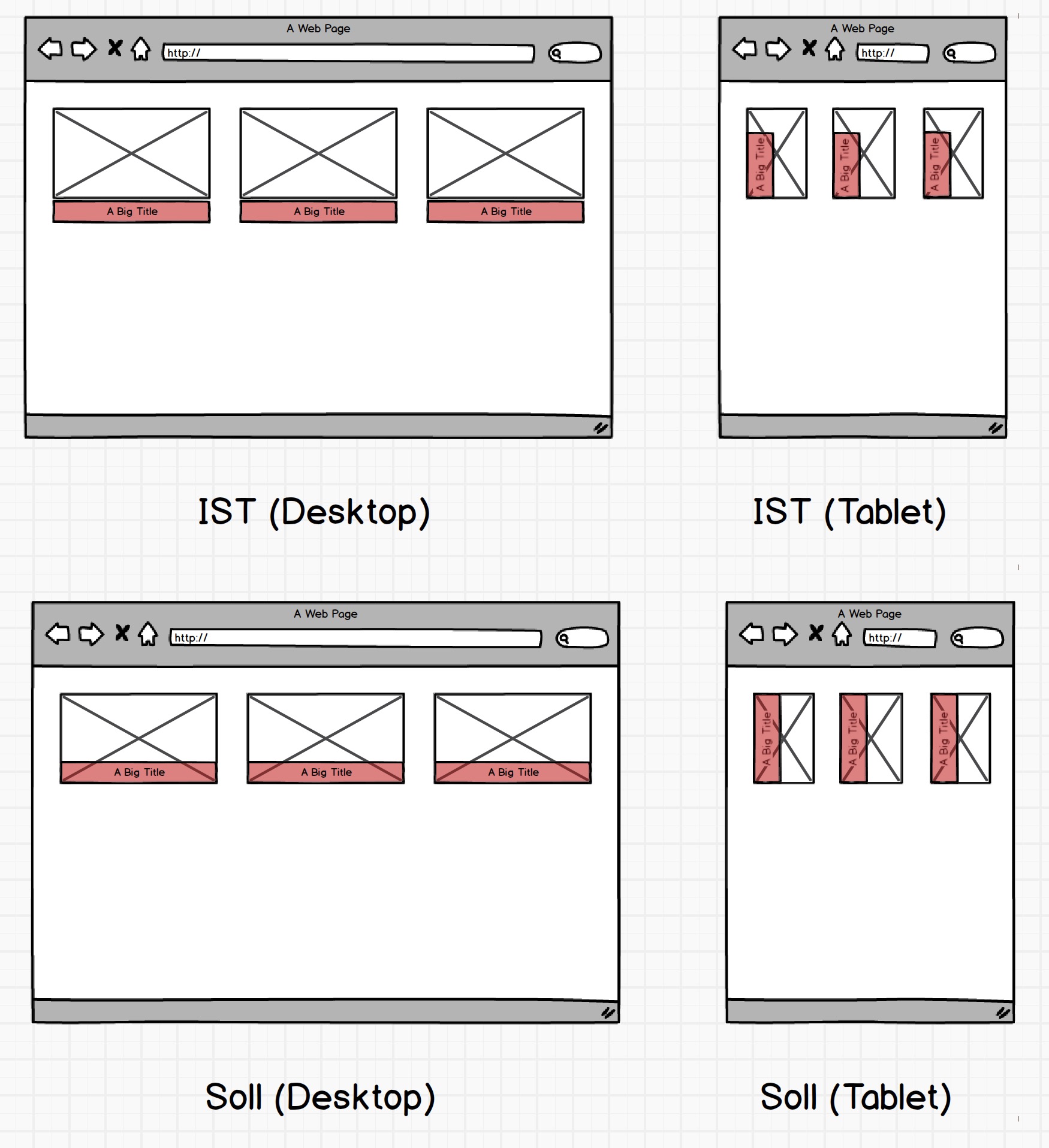
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")


String Text
2021-09-16 19:42:27-- Hallo, Scripter, ich bin neu hier und möchte meine Probleme beheben! Ich habe alle Möglichkeiten recherchiert und keine Lösung gefunden, also komme ich hier auf Punkt. Ich versuche an eine String Text, wo ich was reinschreiben kann und sobald ich absenden soll er im Feld lesen/erkennen können.

Submenü Anders Gestalten
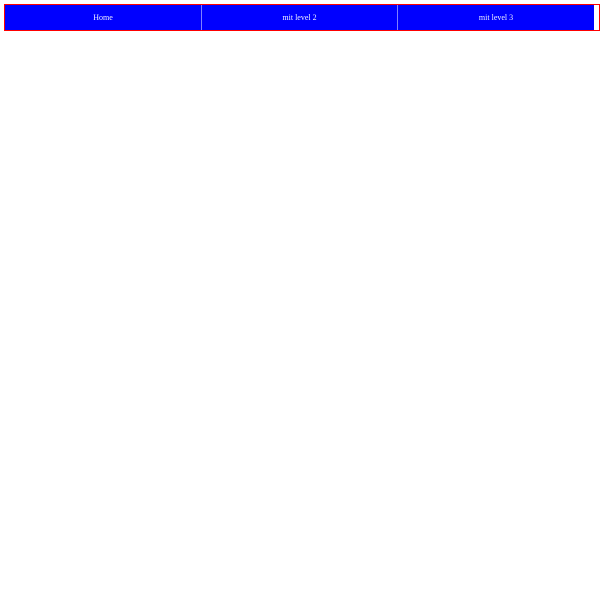
2021-10-05 22:53:50-- An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen. Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene. Es müsste so doch ohne Probleme gehen, oder?:

Submenü Anders Gestalten 2
2021-10-05 22:55:21-- An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen. Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene. Es müsste so doch ohne Probleme gehen, oder?:
