19 Seiten gefunden in 182.93, ms
![[HTML 5] Elemente Verschiben](siteimage/html-seminar-359.png)
[HTML 5] Elemente Verschiben
2021-10-06 20:01:37-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 2](siteimage/html-seminar-360.png)
[HTML 5] Elemente Verschiben 2
2021-10-06 20:03:54-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 3](siteimage/html-seminar-361.png)
[HTML 5] Elemente Verschiben 3
2021-10-06 20:05:41-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!

Jitter Click Game Programmieren
2021-09-26 02:18:16-- Hallo ihr Lieben, ich habe Jahre lang html-seminar.de sehr erfolgreich verwendet und bin wirklich sehr dankbar, für die Inhalte die hier geteilt werden. Jetzt leider gibt es ein Problem, mit dem ich nicht weiter komme, weil meine Programmierkenntnisse nicht ausreichen. Ziel der ganzen Sache soll ein Spiel sein, das eigentlich ganz simple zu sein scheint, ich aber wirklich dran verzweifle. Zum Spiel: Ein kleiner roter Kreis, der auf der Seite seine Position wechselt, wenn man diesen klickt. Soll der Timer maximal 10SEC sein und in dieser Zeit sollen die Klicks auf den Kreis gezählt werden. Nachdem die Zeit abgelaufen ist, soll eine Art Alert auftauchen, auf dem der Highscore zu sehen ist und der Spieler die Möglichkeit hat von neu zu starten. Bevor das spielt, anfängt, soll noch ein Alert auftauchen mit einer Information wie "Bereit?" Ich hänge schon seit einer Woche dran, aber heute Nacht ist leider die Abgabe.. Ich wende mich wirklich nur an euch wegen des Zeitdruckes und den fehlenden Kenntnissen.. Ich habe mich schon versucht, aber leider komme ich nicht zum gewünschten Ergebnis.

Sprachwechsel Via JavaScript Link
2021-10-10 20:10:57-- Ich erstelle eine Dokumentation in Form von HTML-Seiten für meinen Verein und möchte diese in mehreren Sprachen zur Verfügung stellen. Hierfür hätte ich gerne ein Dropdown zur Sprachauswahl. Dass die Mitglieder ein wenig Komfort haben, wenn sie zwischen den Sprachen wechseln möchten, hätte ich das gerne mit JavaScript realisiert. Das Ganze soll folgendermaßen funktionieren: Ich baue auf dem Webserver eine Ordnerstruktur auf, die pro Sprache gleich ist, z.B. Wenn ich mich in der Deutschen Doku befinde und aus dem Dropdown die Sprache Englisch auswähle, soll sich das Skript wie folgt verhalten. Gehe in der Ordnerstruktur nach oben, bis du einen Ordner findest, der EN heißt. Suche in diesem Ordner und seinen Unterordnern eine Datei mit gleichem Namen und zeige sie an. Natürlich soll der Weg in alle Richtungen funktionieren, also auch von EN nach DE und evtl. wenn ich jemanden finde, der mir das ganze auch noch in eine Drittsprache übersetzt auch erweiterbar ist.

Autologin Udemy.com
2021-10-12 22:30:07-- Mit dem Script muss man seine Einlogdaten nicht mehr eingeben und der Login Button wird von alleine geklickt

Backspace Bzw Leeres Feld In Formularfeld Abfangen
2022-12-13 17:43:44-- ich habe folgendes Problem(chen): In einem Suchfeld frage ich Listeneinträge ab. Ich lasse aber nur die Funde anzeigen, alle Strings, die nicht der Sucheingabe entsprechen, lasse ich ausgeblendet. Es funktioniert egtl alles wunderbar, nur wenn ich bei einem leeren Suchfeld noch mal die Backspace-taste drücke, erscheinen alle Listeneinträge. Das soll nicht sein. Ich kann die Backspace-Taste nicht generell abgreifen, da man seinen Suchstring ja auch mal korrigieren können muss. Aber wenn das Feld komplett leer ist, macht ein backspace ja keinen Sinn mehr. Leider funktioniert es bisher nicht mit "leeres Feld anfragen

Beim Tab Wechsel Soll Der Countdown Stoppen
2022-03-13 23:56:23-- Hallo Freunde, ich habe hier ein kleines Countdown-Skript, das am Ende der Laufzeit nach 60 Sekunden einen Text ausgibt. Nun möchte ich, dass wenn der User ein weiteres TAB in seinem Browser öffnet der Countdown gestoppt wird und wenn der User auf der Hauptseite ist, wo der Countdown stattfand, wieder anfängt zu zählen. Ich habe was im Internet über blur gelesen und ein Beispiel gibt es hier https://jsfiddle.net/72cLu8c0/. Ich bin kein Javascript-Spezialist und würde mich freuen, wenn jemand mal drüberschaut und mein Skript unten modifiziert.

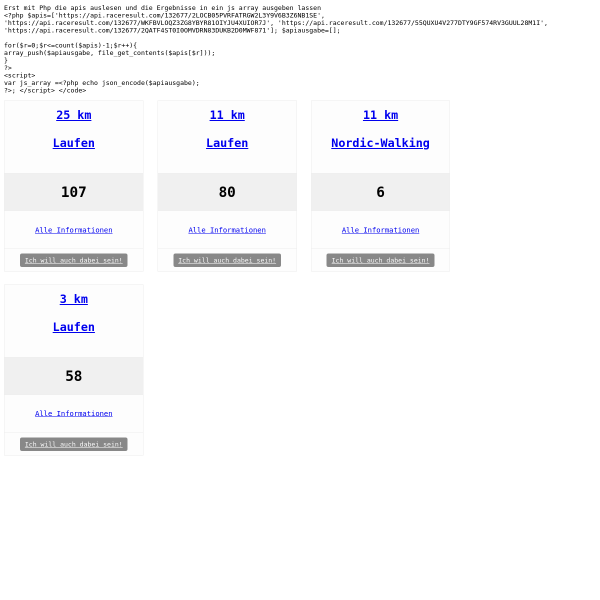
Bis Zu Einer Bestimmten Zahl Hochzählen
2021-09-04 02:33:44--
Hallo zusammen,
für die Homepage unseres Vereins suche ich die Möglichkeit bin zu einer Zahl hochzuzählen. Es geht darum darzustellen, wie viele Personen sich für eine Veranstaltung angemeldet haben.
Die Anmeldezahl bekommen wir von einem externen Anbieter, der die Anmeldungen abwickelt. Er übergibt uns diese Zahl über seine API als URL. Mit der php-Funktion file_get_contents bekomme ich die Zahl auch ausgegeben.
Kann mir jemand helfen, wie ich das Hochzähl-Javascript mit der php-Funktion kombiniere und bis zu der Zahl aus der Variable $anmeldungen hochzähle?
<?php
$anmeldungen = file_get_contents('https://api.raceresult.com/132677/2LOCB05PVRFATRGW2L3Y9V6B3Z6NB1SE');
echo $anmeldungen;
?>
<?php
$anmeldungen = file_get_contents('https://api.raceresult.com/132677/2LOCB05PVRFATRGW2L3Y9V6B3Z6NB1SE');
echo $anmeldungen;
?>

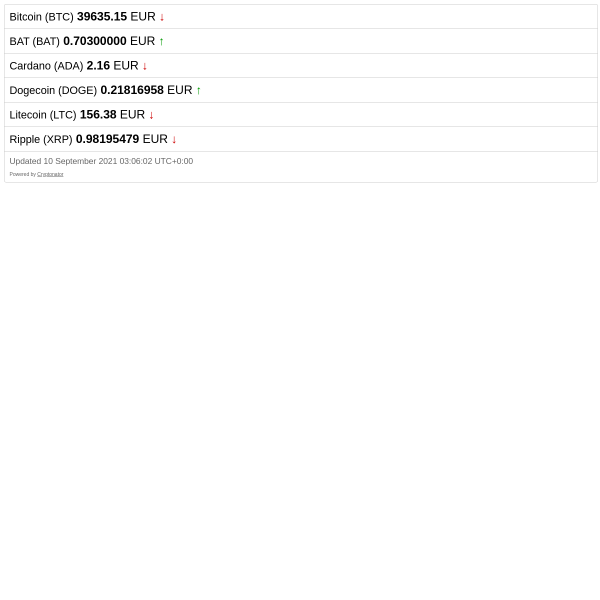
Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen
2021-08-19 23:24:18-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung. API DEFFECKT

Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen Lösung 2
2021-08-19 23:27:36-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung.

Frage Zur Stoppuhr Mit Javascript
2021-10-08 17:40:35-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas.

Frage Zur Stoppuhr Mit Javascript 2
2021-10-08 17:43:42-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas. VERSION von Sempervivum

IMBD Movie Abfrage
2023-02-19 18:42:26-- Mit der API kann man fast alle Movie Informationen abfragen. Dazu gibt man die Movie ID ein. Einfach einen eigenen Key besorgen und schon kann es losgehen. Dieses Script hat die Sternenbilder schon über data:image/png eingebaut. Man kann die natürlich ausbauen und seine eigenen Sternenbilder benutzen.

Suche In Meine Webseite Einbinden
2022-03-13 22:51:40-- Hallo Leute, Ich habe eine Datenbank gefunden, die ich gut gebrauchen kann. Ich habe mit dem Datenbankbetreiber gesprochen der hat auch gesagt das ich sie in meine Homepage einbauen darf nur das Ergebnis müsste auf seiner Originalseite angezeigt werden und ich müsste es selber machen. Ich würde keine Unterstützung bekommen, weil er das von einer Agentur machen lässt. Ich habe den Quellcode und habe es auch selber versucht, aber ich bekomme immer die Fehlermeldung, Datenbank gibt es nicht. Hier ist der Quellcode im Anhang Danke für eure Hilfe

Tabellenformatierungsproblem
2021-09-26 01:25:39-- Hallo, ich möchte für meine Firma ein Entwicklungslastenheft online stellen, wo der User seine Anforderungen etc. eintragen kann. Das ganze möchte ich als Tabelle machen, in der die 1. Spalte die danebenstehenden Spalten beschreibt. Das Grundgerüst steht auch schon, nur weiß ich nicht wieso ich einen so großen Abstand zwischen Spalte 1 und Spalte 2 habe. Woran könnte das liegen?

Tabellenheader Gleichmässig Fixieren
2021-09-16 19:29:33--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:

Tabellenheader Gleichmässig Fixieren Lösung 2
2021-09-16 19:31:44--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration: 
