4 Seiten gefunden in 185.25, ms

Progressbar
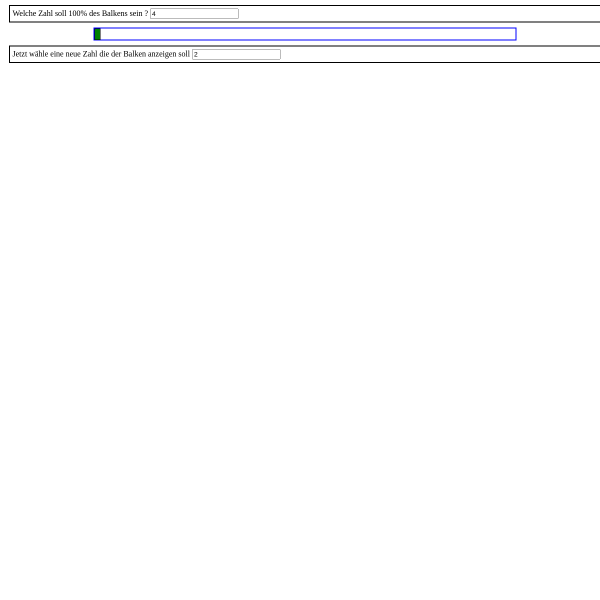
2021-10-05 18:05:20-- Guten Abend, Ich habe mal eine Frage. Und zwar möchte ich gerne eine Progress bar erstellen. Mit dem <progress> möchte ich es nicht machen, da es in jedem Browser anders aussieht. Aktuell habe ich es so das ich es mit "width" Dort ist aber das Problem das ich gerne die den kompletten Balken auf 70 % Width machen. Dann möchte ich gerne "max" auf "4" habe. Heißt, wenn mein Value "4" ist, ist der Balken voll. Wenn meine Values aber auf "2" ist, soll der Balken nur bis zur Hälfe voll sein. Aber die komplette Width vom Balken soll auf 70% bleiben, da es bei 4% sonst ja relativ klein ist. Hat da jemand eine Idee?

Bootstrap Progressbar Mit Javascript Fortschritt Mit Zeichenanzahl über Textarea
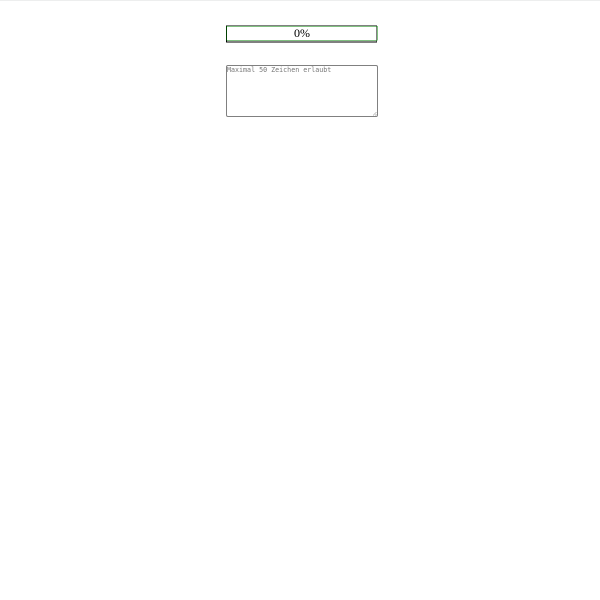
2021-10-10 20:14:08-- Hallo liebes Forum! Ich habe mal wieder eine Frage an euch. [Blockierte Grafik: https://i.imgur.com/4bTLdlG.png] wie Ihr an dem Bild links sehen könnt, habe ich über eine Textarena einen Wort Counter geschrieben und über ein fertiges (leider etwas altes Snippet) erweitert sich die Progress bar bis 100 % wenn eine gewisse Zeichenanzahl erreicht wird. Das Script ist auf 100 Zeichen ausgelegt und ich finde leider nichts anderes und keine Anleitung wie ich das ändern könnte und somit bin ich nun hier :). Ich würde das Script von 100 Zeichen auf 500 Zeichen erweitern, sodass allerdings trotzdem 100 % angezeigt werden. Leider hab ich das auch alleine nicht hinbekommen.

Progressbar SetInterval Exaktheit Der Zeitmessung
2021-08-30 22:41:37--
ich möchte eine Progressbar haben, die eine verbleibende Zeit anzeigt.
Ich habe eine kleine Funktion, die das im Prinzip macht. Sie ist aber ungenau mit der Zeit.
