78 Seiten gefunden in 145.35, ms

Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

Scrollbars übersteuern Ihren Eigenen Div Container Lösung Bitte Ohne JavaScript
2022-01-14 06:11:44-- Ich habe das Problem, dass wenn right2 Scrollbar wird, verschiebt sich alles. Ziel ist, dass right2 immer komplett weiß ausgefüllt ist und wenn nötig Scrollbar wird, ohne dass sich irgendetwas schiebt. Der Text in right2 darf nicht brechen - weshalb der Container Scrollbar werden soll, wenn der Text den Rand des Bildschirms erreicht. Und das alles ohne JavaScript! Gibt es dafür eine Lösung?

Umrechnung Via Reinem Javascript 2
2021-10-07 13:06:50--
Hallo!
Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden.
Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument.
Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind.
Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!
Lösung von @arne

Verschoben Nicht Sichtbar Lokaler Ref Link Zum Span
2022-02-23 23:07:06-- Hey, Ich möchte zu einer Überschrift oder alternativ zu einem Span einen lokalen Link (im Beispiel sind es die grauen Links in der Navbar) machen, sodass ich drauf klicken kann und dort hinspringe. Klappt in der Theorie. In der Praxis verdeckt die Navbar von Bootstrap alles. Siehe https://jsfiddle.net/beukelaer/4n138wg5/2/ Hat jmd. eine Lösung?

Aktiven Link Makieren
2022-08-30 19:22:44-- Guten Tag, Ich möchte das, der zuletzt aktive link in meinem Inhaltsverzeichnis angezeigt wird. Da es mittels iFrame auf jeder Seite eingebunden ist, kann ich dies nicht mit class="active" auf den jeweils aktiven link realisieren. Deshalb entschied ich mich für eine Lösung mit Java-Script. Der Code funktioniert so weit auch ganz gut. Das Problem ist aber, dass er nur einmal reagiert. Nur beim ersten klick auf einen Link ändert sich die Hintergrundfarbe, wenn ich danach einen anderen aktivere und anschließend wieder auf den davor aktivierten, ändert sich die Farbe leider nicht mehr. Gibt es eine Möglichkeit das Script so zu ändern, dass es auch mehrmals funktioniert? Über eine Antwort würde ich mich sehr freuen.

Akzentfarbe Aus Bild
2021-09-26 22:27:42-- Hallo an alle, ich habe einen neuen Auftrag und folgendes Problem. Vereinfacht gesagt möchte ich eine Seite erstellen, die ein vom Nutzer hochgeladenes Bild anzeigen soll. Die anderen Elemente auf der HTML Seite sollen dann die Akzentfarbe des Bilds annehmen. Ich brauche also den HEX-Code der Akzentfarbe des Bildes, ähnlich wie Windows dass mit dem Hintergrundbild macht. Dort kann man in den Einstellungen ja auch aktivieren, dass der Windowsbutton bspw. die Akzentfarbe annimmt. Ist das oder eine ähnliche Lösung mit JavaScript oder einer anderen Sprache möglich? (Ich kenne mich mit JavaScript nicht so aus...) Vielen Dank im Voraus und noch einen schönen Abend

Anker Problem
2022-08-29 23:48:31-- Hallo Leute, nachdem ich im Web keine abgehandelte Lösung für mein Problem finden konnte, möchte ich es mal hier im Forum versuchen. Ich habe folgendes Problem: Im Footer einer Seite habe ich die Menüpunkte a) "Impressum", b) "Datenschutz", und c)"Haftung". a) verweist direkt auf die Seite, b) und c) verweisen auf ihren jeweiligen Anker der Seite: …/impressum/#!/anker_datenschutz …/impressum/#!/anker_haftung Das funktioniert problemlos. Problem aber nun: Wenn ich mich bereits auf der Seite a) befinde und b) oder c) klicke, so springt die Seite erst zum Anker, lädt dann die Seite neu und springt dann erneut zum Anker. Damit wird natürlich genau das ausgeführt, was ich per Code vorgegeben habe. Aber gibt es möglicherweise irgendeinen Trick, wie ich das erneute Laden der Seite verhindern kann und einfach nur zum Anker gesprungen wird oder muss ich mit dieser Unzulänglichkeit leben?

Ausgabe Des Counters 5stellig
2021-08-18 02:37:05-- Hier ist mein lauffähiger source bei dem ich alle unwichtigen Funktionen zwecks besserer Übersicht ausgelassen habe, Was mir noch fehlt, ist die Ausgabe eines auch 5-stelligen counterEndwerts also wie in diesem Fall mit 2 voranstehenden Nullen Ich habe einige Sachen mit (padStart(5, '0')); probiert, komme aber einfach nicht auf die Lösung und würde um Hilfe bitten.

Bild Gegen Bild Tauschen ( Css Lösung )
2021-08-29 13:46:15-- Wie kann man ein Bild tauschen , wenn man mit der Maus über das Bild geht ?

Bild Gegen Bild Tauschen ( Css Lösung 2)
2022-01-20 20:01:40-- Wie kann man ein Bild tauschen , wenn man mit der Maus über das Bild geht ?

Bild Gegen Bild Tauschen ( Jquery Lösung )
2021-08-29 13:48:53-- Wie kann man ein Bild tauschen , wenn man mit der Maus über das Bild geht ?

Create Sortierbare Tabelle Lösung 1
2022-08-07 01:47:43-- Habe eine Frage gefunden wie man eine Tabelle mit Create erstellt. Diese Tabelle ist dazu noch Sortierbar

Create Sortierbare Tabelle Lösung 2
2022-08-07 01:49:06-- Habe eine Frage gefunden wie man eine Tabelle mit Create ersteööt. Diese Tabelle ist dazu noch Sortierbar

CSS Animation Wie Auf Verlinkter Webseite. CSS Lösung
2021-09-15 00:52:29-- Hallo Community ich habe diese Webseite gefunden... www.hinnendahl.com schaut euch da mal bitte die Cookie Anfrage an..- Diese Animation hätte ich gere für meinen gesamten text auf der webseite... Wie ist das Umzusetzen?

CSS Farbgestaltung In Flexbox Letze Lösung
2022-04-30 14:44:51-- Hallo, habe mich ein bisschen in CSS Flexbox reingewurstelt und bin nun bei folgendem Design: https://codepen.io/Blvcksquid/pen/yLpdBoO Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen: background: linear-gradient(70deg, black, white); Und der Bildschirm eben einen neutralen Hintergund. Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen? Bin noch nicht so lang bei CSS dabei, mag sein, dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.

CSS Slider Steuerung Auf/über Den Bildern // Problem Mit Position?
2021-09-04 04:34:54-- Hallo ihr lieben, ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis: CSS Slider Übungen und hier meine bisherigen CSS Erkenntnisse: http://yoterra.de/slider/formate_slider.css Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern platziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der Position? Habe dazu im WWW diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung) , sitze schon seit zwei Tagen dran und zarteste sie Zeile für Zeile. Habe hier im Forum gerade ein recht interessantes Platzierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: JSFiddle Playground - habe ich noch nicht ausprobiert... Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!

CSS Window Auflösung/Position
2022-01-14 05:32:27-- Guten Tag Leute, Ich habe bei meinem Window ein Problem welches ich nicht gelöst bekomme, und zwar habe ich 3 boxen erstellt und zentriert und eingestellt das alle übereinander sind, aber sobald ich ich das Fenster minimiere gehen die boxen immer weiter auseinander in der höhe aber die breite passt er genau an. Hoffe auf schnelle Hilfe und danke im voraus.

Denselben Wert In Einem Formular Anzeigen UND Speichern
2021-08-23 18:32:20-- Ich habe ein Formular, wo ich ich Werte aus der Url auslesen, sichtbar auf der Seite zeigen und GLEICHZEITIG diesen Wert in einem "Hidden Field" speichern möchte. https://example.com/form?Name=Jean&Language=Deutsch Eines von beiden habe ich hingekriegt, aber zweimal derselbe Wert leider nicht. Also ich kann die Werte entweder auf der Seite anzeigen ODER speichern, aber ich bräuchte beides. Ich vermute mal weil z.B. der Wert NAME nur EINMAL vergeben werden darf, aber da gibt es doch bestimmt eine Lösung.

Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Ein Div (Bottom) Relative Zu Einem Footer Offset Verschieben
2021-08-20 01:08:36-- Ich habe einen Footer, der NICHT fest einfach am Ender der Page mit einer Höhe von 200px liegt. Bei der Desktop Auflösung habe ich einen scrolltotop Button der FEST bei bottom 10px right 10px liegt. Soweit so gut und funktioniert. Wenn nun die Auflösung unter 1024px geht, habe ich etwas anderes css. Den scrolltotop Button wollte ich dennoch dort lassen. Leider verdeckt er mir dann aber beim Footer unten etwas, was nicht sein darf.

Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen Lösung 2
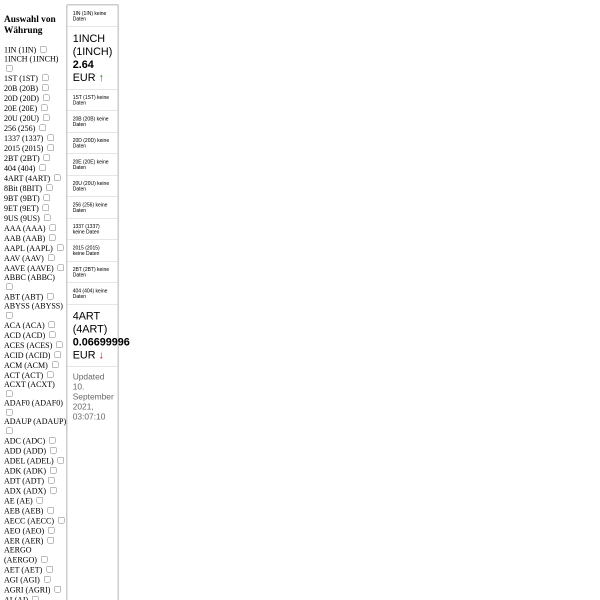
2021-08-19 23:27:36-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung.

Einheitliches Erscheinungsbild / Identisches Webseitenlayout
2021-10-09 16:50:06-- Hallo zusammen, womöglich eine Kleinigkeit...? Ich jedoch komme nicht zur Lösung. Möchte gerne das alle Seiten wie die Homesite aussieht beim Aufrufen. Wie stelle ich das am besten an? Also, alle Verlinkungen sollen optisch wie die Homesite aussehen. Home / Über mich / Kontakt / Leistungen / Impressum sollen entsprechend gleich (flexible layout mit einer Breite 75%, Maximalbreite 50rem) aussehen. Ich hänge zeige hier mal meine HTML und CSS Datei, bzw. einen LINK in HTML uebermich. uebermich soll nun demzufolge auch wie die Seite index.html aussehen. Was muss ich dazu tun?

Farbe Unter Mouse Auslesen
2021-10-03 02:12:26-- Ich wollte das hier versuchen. https://www.lima-city.de/thread/farbe-ermitteln mit Javascript alleine geht das wohl noch nicht und da wäre PHP wohl ne Lösung. Das heißt, um sowas nachzubauen, müsste das PHP Script auf dem Server liegen? Am besten den eigenen? alsofält diese funktion wohl flach. vieleicht findet man noch nee andere lösung wie es mit javascript geht, das world wide web ist ja gross Wie kann man die Farbe unter der Maus auslesen, wenn das Bild über ein Fremdlink eingebunden ist.

Felder In Formularen
2021-08-16 22:39:50-- In einigen Anmeldeformulren steht ein Platzhalter. Wenn man in das entsprechende Feld klickt wandert der Platzhaltertext nach links oben in einer kleineren Schrift. Kennt jemand ein Script oder eine CSS Variante um solch eine Lösung in HTML5 einzubauen.

Form Type Time Als Minuten Sekunden Millisekunden Eingabe
2021-10-04 22:11:57-- Hallo liebe Mitglieder, ich habe folgendes Problem und finde keine Lösung. Ich würde gerne eine

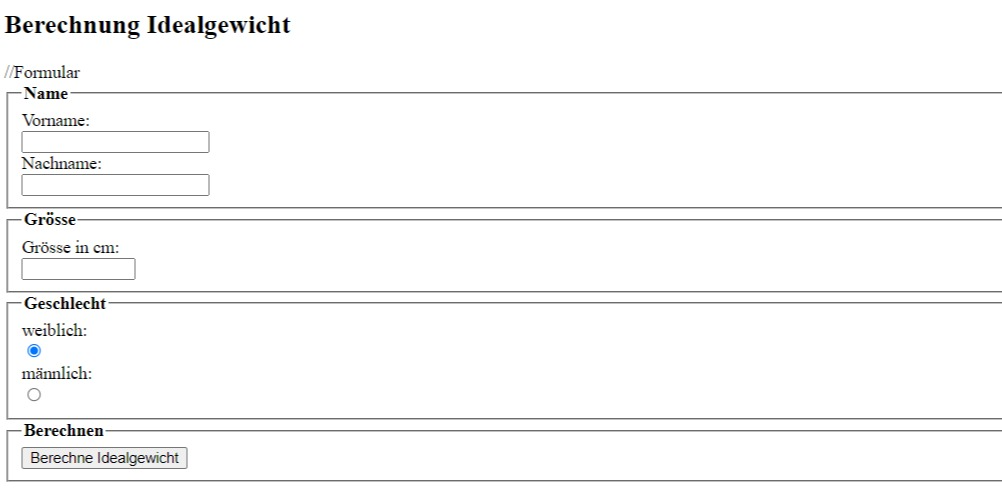
Formular Ausrechnen Anfänger
2022-12-06 03:08:00-- Guten Abend zusammen Muss für die Schule eine Hausaufgabe erledigen, bin ein absoluter Anfänger und komme einfach nicht weiter. Es soll eine Funktion die eine Idealgewichts Berechnung durchführt mit einem gegebenen Formular verknüpft werden. Wie kann man dies durchführen? Wäre es möglich, wenn jemand eine Lösungsvariante zur Orientierung zeigt? Vielen Dank für die Hilfe. Gruss

Frage Zur Stoppuhr Mit Javascript
2021-10-08 17:40:35-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas.

Frage Zur Stoppuhr Mit Javascript 2
2021-10-08 17:43:42-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas. VERSION von Sempervivum

Globale Variable Mit Onclick
2021-10-10 20:00:04--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Globale Variable Mit Onclick 2
2021-10-10 20:01:05--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Glyphicon Nicht Einbindbar?
2021-08-29 00:57:25-- Ich bin momentan dabei ein Glyphicon für die Scroll2Top Funktion einzubinden, was mir jedoch absolut nicht gelingt. Das Glyphicon "glyphicon glyphicon-arrow-up " soll anstelle des "Nach oben" angezeigt werden, ich finde jedoch keinerlei Lösung wie ich das realisieren kann. Auch wenn das wahrscheinlich ein total einfaches Problem ist, hoffe ich das mir da jemand helfen kann.

Horizontale Website Für Eine Bildergalerie
2021-09-16 22:56:08-- Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte. Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist: ** Link existiert nicht mehr ** Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links). Das finde ich gut so. Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen. Deshalb finde ich die Lösung vom ersten Link schönes Beispiel einer Künstlerwebsite ziemlich ansprechend. Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht: eigenes Beispiel einer mit dem Mausrad scrollbaren Website Dies funktioniert auch schon ganz gut. Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann. Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!) Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter. Nochmal der Link zu meiner DEMOsite : eigenes Beispiel einer mit dem Mausrad scrollbaren Website Gruß der einsiedelnde

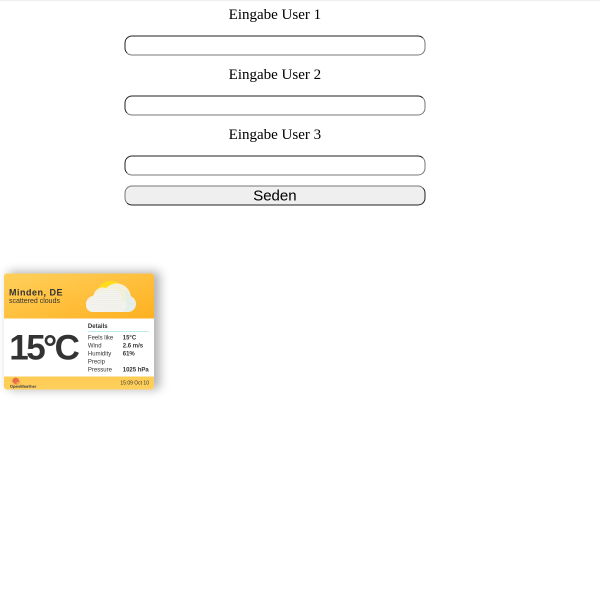
ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Ich Verzweifele An Meiner Fotoshow Mit CSS
2021-08-22 23:24:25-- Hallo Freunde. Bisher habe ich meine Fotoshows jahrelang immer im gleichen, alten Stil produziert (als Rentner verlasse ich eben ungern eingefahrene Wege). Jetzt sollen diese etwas moderne werden. Beim Anclicken eines Fotos in der Übersicht (4 Spalten, n Zeilen) soll dieses vergrößert und ZENTRIERT angezeigt werden. Eigentlich einfach. Aber das Zentrieren wird nicht auf der Seite, sondern immer nur über dem ausgewählten Bild ausgeführt. Ich finde einfach keine Lösung

Iframe Ohne Scrollbalken
2021-10-06 20:43:58-- hallo zusammen kennt jemand eine Lösung einen iframe ohne scrollbalken anzuzeigen scrolling="no" oder overflow:hidden blenden zwar den scrollbalken aus aber man kann auch nicht mehr scrollen :( also Balken weg scrollen ja geht das ? und wenn ja wie ?

InfoIcon In HTML Mit Alternative Text Lösung 2
2021-09-16 20:19:23-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 1
2021-09-15 14:28:45-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 2
2021-09-15 14:31:09-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

JS / JQuery Für Eine Anklickbare Tabellenzeile
2021-09-26 02:09:06-- Hallo! Über das hier bestehende Portal-Programm habe ich eine Tabelle aufgebaut und CSS mäßig bearbeitet und bin noch dabei. Bspw. wird Spalte eins in der Schrift und Hover Reaktion noch anders. Pointer als Maus usw. Also ziemlich gut gelaufen und bis hierhin in Ordnung. Ergebnis im Anhang. Aber: Das Programm sieht es vor bestimmte Spalten zu definieren welche als Link fungieren. Nun Wollte ich aber, deswegen auch der Pointer, die ganze Tabellenzeile anklickbar machen. Nach kurzem googlen gibt es einige Lösungen. Nun ist es aber in meinem Fall nicht so einfach das HTML der Tabelle anzutasten. Einfacher wäre ein zusätzliches JS, welches den Job erledigt.

Kann Mir Jemand Bei Diesem Design Helfen?
2021-08-26 20:48:39--
Hallo Zusammen,
ich sitze seit gestern an einem Problem und bekomme einfach keine "ausreichende" Lösung hin.
Ich kann das Design zwar umsetzen mit einer Flexbox, aber es wird nicht responsiv und die Anführungszeichen verschieben sich nach oben und unten auf der mobilen Ansicht.
Kann mir Jemand hier eine Hilfestellung geben?


Kommentierfunktion Lösung 2
0000-00-00 00:00:00-- Das wäre doch einfach nee Display None und block Funktion oder nicht. Aber das kannst du ja nicht meinen, das wäre ja zu einfach. Weil dann brauchst du ja alle Klassen auf Display None und die ersten beiden blendest du dann wieder ein. Mit dem Klick auf Button lässt du dann wieder alles anzeigen mit Display block. Oder verstehe ich dich irgendwie falsch?

Mailto Emailtext Vor Dem Absenden Per JS Bearbeiten/verschönern
2021-10-23 20:43:16-- Hi ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze. Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz. PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000. Lösungsvorschlag von AndreasB

Mehrere JavaScript Funktionen In OnClick HTML Variante Benutzen?
2021-10-08 17:52:20-- Halli hallo, ich bin gerade dabei einen Image & Text Slider zu schreiben. Allerdings habe ich im Moment das Problem, dass ich nur die Bilder wechseln kann und die Texte nicht. Deshalb habe ich es jetzt so geändert, dass nicht mehr nur die Bilder gewichtet, sondern die ganzen Klassen mit Bild & Text drin. Hat jemand eine Idee warum es so nicht funktioniert und vlt. eine Lösung? Liebe Grüße Felix!

Menu
2021-10-10 15:40:20-- Hallo, ich habe ein Menü gebaut und möchte dieses nun unten am Bildschirm positionieren, es soll dann mit hochscrollen und sich oben fest verankern. Kann ich das nur mit HTML und CSS umsetzen? Ich finde einfach keine Lösung. Kann mir jemand weiter helfen. Dankeschön.

Navigation Bar Und Die Anker Aber Wie Richtig? Lösung Mit TABS
2021-09-15 14:45:38-- Selbes Thema noch mal. https://jsfiddle.net/RXBeat/fnmLc2jr/ Das hab ich jetzt gebaut. Code hab ich aus dem Netz und leicht abgeändert. Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh. Dachte, das kann helfen.. Aber na ja.

Navigation Einer Webseite Mit JavaScript
2022-10-03 04:39:41-- Hallo, ich mache gerade eine Webseite und möchte das diese auch auf dem Handy gut funktioniert. Jetzt will ich das ab einer bestimmten Bildschirmauflösung man auf den Menü Icon klickt und von rechts das Menü kommt. Vielleicht kann mir hier jemand helfen, die Sachen die ich im Internet finde verwirren mich nur.

Popup Fenster Mit CSS Erstellen Das Automatisch Sich öffnet
2022-08-31 15:00:36-- Hallo, ich bin neu in dem Forum (aber nicht neu in der IT Welt) und komme gleich mal mit einer für mich ganz interessanten Frage... Mein Ziel ist eis ein Popfenster zu erstellen das auf CSS basiert und beim öffnen der Seite nach 5 Sekunden sich öffnet und dann nach 15 von selbst wieder schliesst. In Javascript lässt sich sowas realisieren, alllerdings haben viele Browser ja Javascript deaktiviert so das es hier äussert unprofesionell wirkt. Ein einfaches Popup das sich auf Mausklick öffnet und schliesst habe ich selbst hinbekommen. Aber mir fehlt der Automatismus, so das es beim Aufruf der Seite selbst nach einiger Zeit aufgeht und sich auch wieder schliesst. Freu mich auf Ideen, Diskussion oder Lösungsvorschläge.

Position Sticky Vom Bottom Aus
2021-10-24 03:35:23-- Hallo zusammen, ich habe eine Sidebar, welche ich Scrollen lassen möchte. Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend. Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist. Mit bottom funktioniert das leider nicht. Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist? Lösungs Vorschlag von AmdreasB

Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript Lösung 3
2021-09-15 18:53:29--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
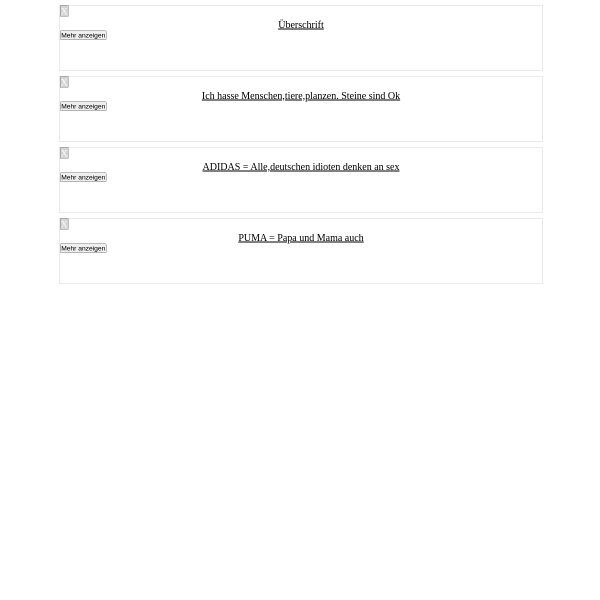
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Probleme Mit Marqueejs
2022-09-29 20:08:14-- Hallo, ich habe versucht, marquee.js in eine Website einzubauen. Hier ist ein Beispiel zu sehen: https://codepen.io/anon/pen/KROLzG In manchen Fällen (hängt wohl von der Bildschirmauflösung ab) verschwindet der Text auf der linken Seite zu früh. Also er slidet nicht komplett durch. Wie lässt sich dieses Problem lösen? Über Hilfe wäre ich gerade unglaublich dankbar.

Pseudo Element Klickbar Machen Mit Link
2022-08-07 01:26:17-- Das scheint gar nicht so einfach zu sein. Aber mit etwas Googeln konnte ich eine Lösung finden. Jetzt kommt beim Hover ein kleines Bild was verlink ist . So wie du es bei Bitcoins gesehen hast

Quiz Mit Javascript Erstellt Bitte Um Code Beurteilung
2021-09-20 00:14:41-- Hallo zusammen, um mein Selbststudium in Javascript voranzubringen, habe ich ein kleines (noch völlig unfertiges) Musik-Quiz erstellt: https://jsfiddle.net/m7gb8d3t/1/ Meine Bitte ist, dass sich erfahrene Anwender meinen JS-Code anschauen und beurteilen, ob irgendetwas völlig anders gemacht werden müsste. Ich weiß, dass der Code nicht optimal ist, aber ich suche in meinem frühen Lernstadium auch noch nicht nach Perfektion – es geht mir eher um prinzipielle Fehler, die ich künftig vermeiden sollte. Eine Sache stört mich schon selbst: Der größte Teil des JS-Codes ist redundant – erst zum Initialisieren des Spiels, dann um mit einem Click zur nächsten Frage zu kommen. Das kann nicht der richtige Weg sein, aber ich finde derzeit keine bessere Lösung. Vielleicht habt Ihr ja einen Tipp für mich. Danke und Gruß Felix

Refresh SetTimeout Function Lösung 1
2022-08-06 23:59:48--
ich verstehe es einfach nicht :-(
wieso kein refresh durchgeführt wird?
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1

Refresh SetTimeout Function Lösung 2
2022-08-07 00:01:07--
ich verstehe es einfach nicht :-(
wieso kein refresh durchgeführt wird?
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1

Refresh SetTimeout Function Lösung 3
2022-08-07 00:01:54--
ich verstehe es einfach nicht :-(
wieso kein refresh durchgeführt wird?
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1
setTimeout(function(){
test = document.getElementById('test').innerHTML;
}, 3000);
Einsätze unerledigt, davon mit der Prioritätsstufe 1

Responsive Problem
2021-08-22 23:22:09-- ich hab ein kleines Problem mit Responsive Design! Ich möchte, dass mein Inhalt IMMER in der Mitte der Seite ist. Auf Desktop sollen es eine Reihe mit 4 Spalten sein, für Tablet 2 Reihen mit 2 Spalten und für Smartphone 4 Reihen in einer Spalte. Es funktioniert auch beides...aber leider nicht gleichzeitig (ich schätze mal es liegt an float:left; und display: flex; - leider finde ich dafür keine alternative). Vll. hat ja einer von euch eine Lösung für mein Problem.

String Text
2021-09-16 19:42:27-- Hallo, Scripter, ich bin neu hier und möchte meine Probleme beheben! Ich habe alle Möglichkeiten recherchiert und keine Lösung gefunden, also komme ich hier auf Punkt. Ich versuche an eine String Text, wo ich was reinschreiben kann und sobald ich absenden soll er im Feld lesen/erkennen können.

Stufenweise In Bild Rein Zoomen Mit Plus MinusTaste
2022-08-29 22:16:13-- Hallo, seit 8 Uhr, ja seit rund 9 Stunden, versuche ich es. Doch es will einfach nicht funktionieren. Auf einer ansonsten statischen Seite, möchte ich ein Bild (png oder jpg) haben und 2 Buttons mit '+' und '-' Zoom-Funktion. Diese Seite wird einmalig per Hand gebastelt und daher muss es keine Lösung sein die sich schnell für weiter Bilder umsetzen lässt. PHP ist möglich und mit CSS komme ich soweit auch klar. Wenn man auf den '+' Knopf drückt, dann soll um eine Stufe in das Bild rein gezoomt werde. Beim Drücken auf '-', soll wieder um eine Stufe raus gezoomt werden. Ich stelle mir so etwa 50 Zoom-Stufen vor. Man soll also recht fein gestuft und langsam rein/raus zoomen können. z.B. 1% oder 0,5% Änderung je Klick. Toll wäre es, wenn auch eine Zahl angezeigt wird, um die aktuelle Zoom-Stufe ablesen zu können. Damit wenn der Benutzer später wieder die Seite aufruft, er gezielt wieder diese Zoom-Stufe einstellen kann. Oder, was super wäre. Doch ich denke das ist wohl zu kompliziert und schwer.... wenn in einem cookie beim Benutzer, die Zoom-Stufe gespeichert wird bei jedem drücken auf '+' oder '-'. Und wenn der Benutzer wieder die Seite aufruft, automatisch dadurch wieder die zuletzt eingestellte Zoom-Stufe dem Benutzer angezeigt wird.

Svg Line Animate Arround A Box
2023-07-21 23:00:50-- Einfach auf den Buttons klicken und ihr wisst, was ich meine. Wenn ich mich recht erinnere, war das mal eine Lösung von @sempervivum , nur leider finde ich das Theme nicht mehr wieder. Ich glaube das der Code komplett von ihm war , kann aber sein das ich ihn etwas geändert hatte

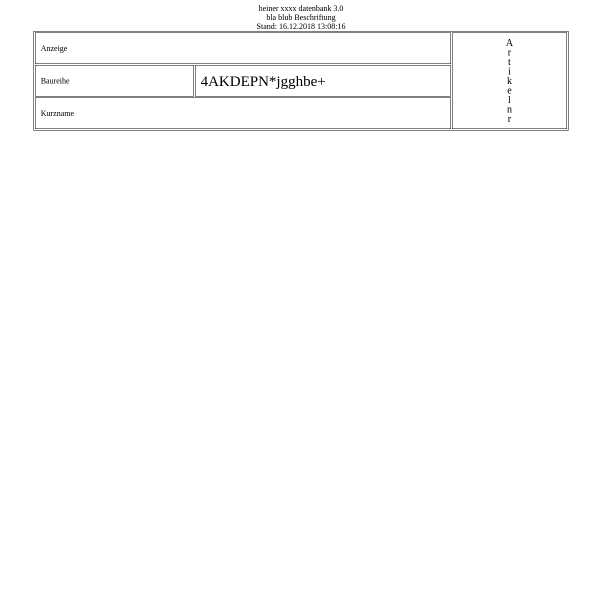
Tabelle Mit 90 Grad Gedrehten Text Anzeigen
2021-10-05 15:24:39-- Hallo zusammen, ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden. Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand). Daher habe ich 2 Fragen: 1. Woran liegt es, dass der Text außerhalb der Tabelle steht? 2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere? Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang. Test ist ohne Drehung und T ist mit Drehung. Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte.

Tabelle Mit Ausgewählten Gitternetzlinien
2021-10-10 06:20:16-- Hallo an alle! Zunächst: Ich bin Neuling und mache erste Erfahrungen. Ich würde auf einer Seite gerne eine Tabelle einfügen – was schon klappt. Ich möchte gerne, dass die einzelnen Zeilen durch eine Rahmenlinie getrennt sind, jedoch nicht die einzelnen Spalten, und auch um die Gesamttabelle soll kein Rahmen sein. Also waagerechte Linien ja, senkrechte Linien nein. Kann ich das mit HTML hinbekommen? Meine Google-Suche nach Antworten haben immer wieder nur Lösungen für Rahmen um die Tabelle oder gesamte Tabelle Gitternetz angezeigt. Vielen Dank, wenn mir jemand auf die Sprünge hilft! – Falls mein Design-Wunsch überhaupt möglich ist. Vielen Dank, Lothar

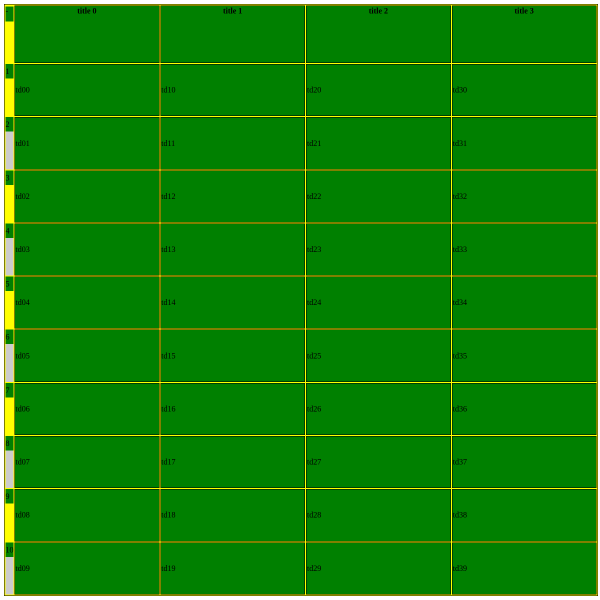
Tabelle Mit Schleifen Erzeugen
2021-08-19 15:24:19-- Im Rahmen einer Fortbildung bin ich auf die folgende Aufgabe gestoßen, die mich an meine Grenzen bringt, da mir selbst der Ansatz zur möglichen Lösung fehlt. Ich möchte die angehängte Tabelle erstellen. Dabei soll die Tabellenüberschrift mit einer Schleife erstellt werden und der Rest kann mit zwei ineinander verschachtelten Schleifen erzeugt werden.

Tabellenheader Gleichmässig Fixieren Lösung 2
2021-09-16 19:31:44--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration: 

Text Switch Alle Paar Sekunden Css Lösung
2021-09-15 02:35:24--
Liebe Gruppe, ich bin aktuell am Grübeln, wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 Sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Textfelder In Tabelle übertragen!
2021-10-09 17:32:37-- Hallo und Guten Tag Ich bin gerade wieder bei mir mit HTML auseinander zu setzen, nur ich habe da jetzt ein kleines Problem, ich werde durch ein IT-Praktikum gebeten eine kleine Seite wo sich die Mitarbeiter eintragen können. Diese Informationen sollen durch Knopfdruck in eine darunterliegende Tabelle eingefügt werden, ich schaue jetzt schon mehrere Stunden aber finde bisher keinerlei Lösung. Ich hoffe, ich könnt mir helfen, ich bin sehr stark am Verzweifeln.

Toggle Font Awesome Icon Funktioniert Nur Bedingt Lösung 2
2021-09-15 14:50:48--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.

Transition Ersatz Bei :hover Auf Background Images
2022-01-14 02:38:12-- Hallo ihr , ich wechsle gerade Bilder per :hover und background-image. Code: Das funktioniert soweit gut und ist auch responsive. Jetzt hätte ich aber eigentlich gerne noch ne transition mit .4s background-images kann man aber keine transition zuweisen... Gibts da vielleicht irgendeine andere Lösung. Hab mich jetzt durchs Internet gewühlt und nichts brauchbares gefunden.. Ich hab gelesen, dass man das eine Bild relative positionieren kann und eins drüber legt mit position:absolute und dann mit der opacity spielt, der man ja auch ne transition zuweisen kann. Aber dann ist es ziemlich kompliziert das ganze responsiv zu bekommen (finde ich). Danke schonmal.

Typescript Foreach Map Array Of Objects
2022-08-30 21:28:47-- Hallo Leute, ich kämpfe hier jetzt schon seit ein paar Tagen (nicht am Stück) mit einem Problem, finde aber irgendwie keinen weg, der mich auch nur einen Schritt vorwärts bringt. Ich baue gerade eine Ionic-App mit Angular 5. Ich hab ein Object, das wiederum ein Array of objects enthält Und da muss jetzt irgendwie ein foreach oder besser: .map rein. Denn ich möchte mir ein neues Array nach folgender Struktur bauen: name = contacts.name.familyName forename = contacts.name.givenName usw. Das Problem hierbei ist ja, dass ich bspw. nicht mit "keys" arbeiten kann, denn es gibt ja nur einen Key und zwar "data". Habt ihr eine Idee oder einen Lösungsvorschlag, wie das gehen könnte? Danke im Voraus für alle hilfreichen Antworten!

Überliegendes DIV Ermitteln
2021-10-04 17:29:19-- Hallo liebe Freunde, ich hänge an einer Kleinigkeit und kann diese leider nicht lösen, vielleicht könnt ihr mir helfen. Ist es möglich in Javascript das überliegende DIV auszulesen? Ich möchte nämlich Bilder anpassen nach ungefährer folgender Formel: width=100% if (picture.height < darüberliegendes_div.height) { picture.height = 100%; picture.width = auto; } Kann meine Lösung so funktionieren oder ist das gar nicht möglich in Javascript?

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-06-24 23:12:58-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-08-06 23:49:49-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Zahlen In Bilder Umwandeln
2022-09-29 23:01:53--
Guten Morgen,
kann ich eine Zahl wie z. B. 345 oder 45345 per code in ein Image umwandeln?

Wenn ich z.B. die Zahl 345 habe, möchte ich ein Image erstellen, das die Zahl 345 anzeigt, als Inhalt hat
Lösung von @sempervivum

Zeile Des Cursors In Texarea Farbig Hinterlegen
2021-09-16 20:05:37-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen 3
2022-08-30 18:45:04-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen Lösung 2
2021-09-16 20:09:56-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?