9 Seiten gefunden in 160.15, ms

Defs Mit JQuery In SVG Code Einfügen
2021-09-15 15:03:09--
Ich versuche via jQuery einem SVG-Code ein -Element hinzufügen und dieses anschließend einem fill-Attribut zuweisen, was eigtl. auch klappt, aber dann eben doch nicht.
Problem-bzw. Quelltext-Analyse (via browserinternem Developer-Tool):
-Element und fill-Attribut werden korrekt hinzugefügt
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das erste lösche, funktioniert es
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das zweite lösche, funktioniert es nicht
wenn ich das -Element lösche, und dann neu hinzufüge, funktioniert es
Was ist denn da los? Irgendwie sprengt das regelrecht die Grenzen meiner Logik.

Animation Startet Bei Aufruf
2021-10-08 17:36:24-- Hallo zusammen, bei diesem Codeabschnitt für die Animation eines Dropdown Menüs kommt es zu einer seltsamen Nebenfunktion in Chrome. In Firefox funktioniert alles, in Chrome jedoch nicht. Bei Aufruf der Website fliegt das Menü seitlich ein, ich verstehe nicht, wieso. Der Quelltext bezieht sich nur auf das einfliegende Div. Da es schwierig zu beschreiben ist, HIER ein Link zu dem Video.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern
2021-10-10 16:20:57-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblättern nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern 2
2021-10-10 16:39:18-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblätten nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Knack Den Code
2023-01-07 22:45:11-- Versuche den Code zu knacken , ohne in den Quelltext zu schauen.

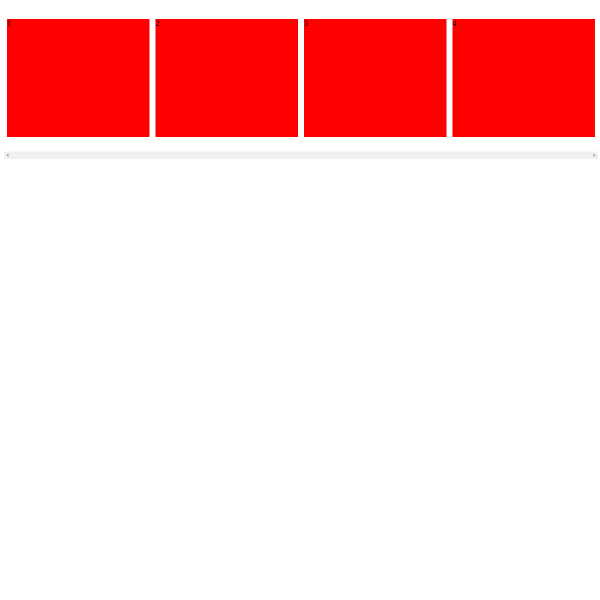
Problem Bei Einer Datenbankausgabe Und Dem CSS Des Containers, Wo Die Daten Hinein Kommen
2021-10-04 00:20:44-- Guten Abend, leider habe ich ein kleines Problem und benötige Hilfe. In diesem Quelltext wird für jeden Datensatz in der Datenbank ein Div Container erstellt. Die Div Container sollen alle nebeneinander sein mit einem kleinen Abstand. Ich habe den Containern eine bestimmte Größe in Prozent gegeben, jedoch sind sie nur ein paar Pixel breit. Durch meine angegeben Größen der Container dürften normalerweise nur vier Container nebeneinander auf eine Seite passen, jedoch möchte ich das man horizontal scrollen kann und somit alle Container nebeneinander hat. Was ist mein Fehler ? Wieso sind die Container nur so klein? Die Container sind nicht 24,5% von der Seite groß wie im Style programmiert, sondern höchstens 5px breit! Es wäre super, wenn mir jemand helfen könnte! :) Danke!!!!!

Quellcode Nach Codepen Schicken
2022-11-06 02:09:13-- Wie hier auf den Seiten zu sehen, gibt es ein Button, um den Quelltext bei Codepen zu testen. Dieses Tool erzeugt einen Button, den sie in ihrer Webseite einbinden können, um ihren Code bei Codepen zu zeigen und zu testen

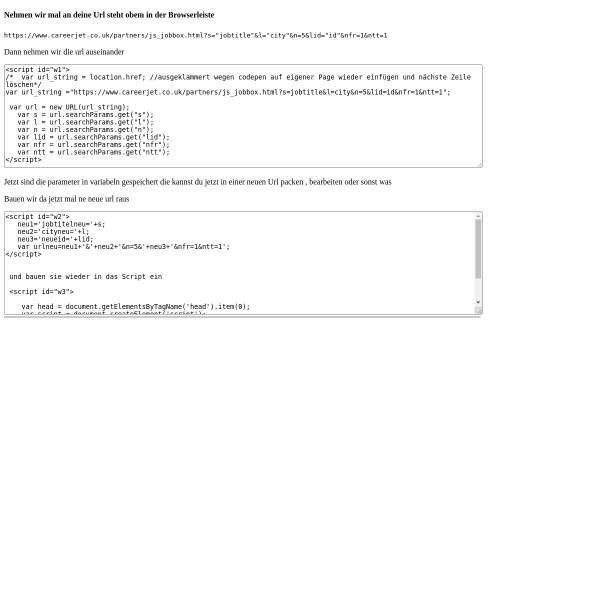
Quelltext Auslesen
2022-08-29 22:59:29-- Ist es möglich, wenn ich auf einer Internetseite gehe, dann einen Text markiere und mir dann den Quelltext (zb als Alert) anzeigen zu lassen. Also den Quelltext, wo der markierte Teil drinnen steht . Sagen wir mal bis zum Elternelement?