160 Seiten gefunden in 168.36, ms
![[HTML 5] Elemente Verschiben](siteimage/html-seminar-359.png)
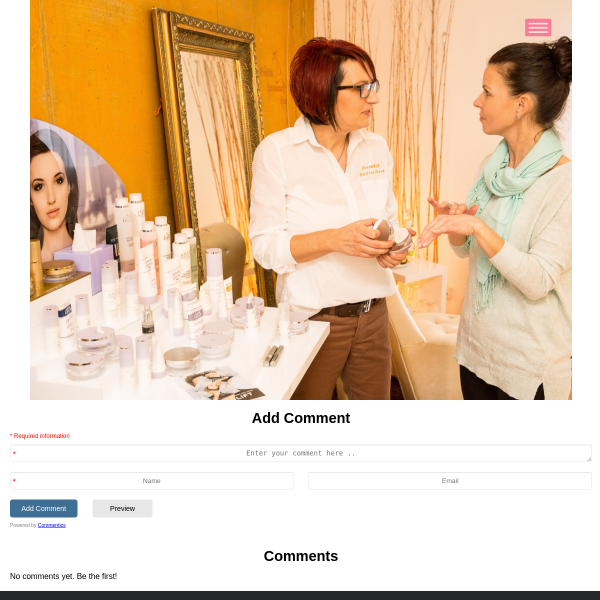
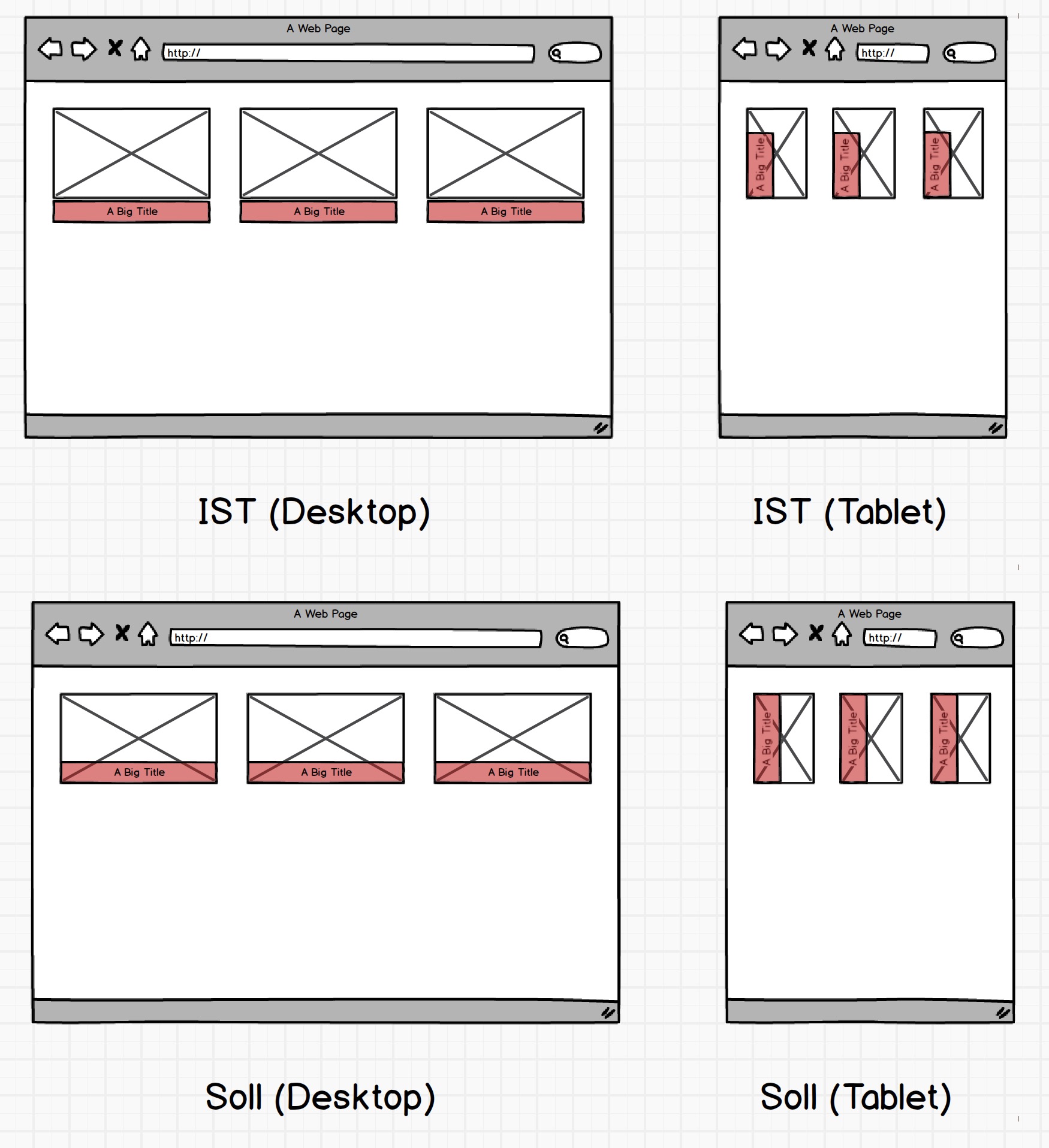
[HTML 5] Elemente Verschiben
2021-10-06 20:01:37-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
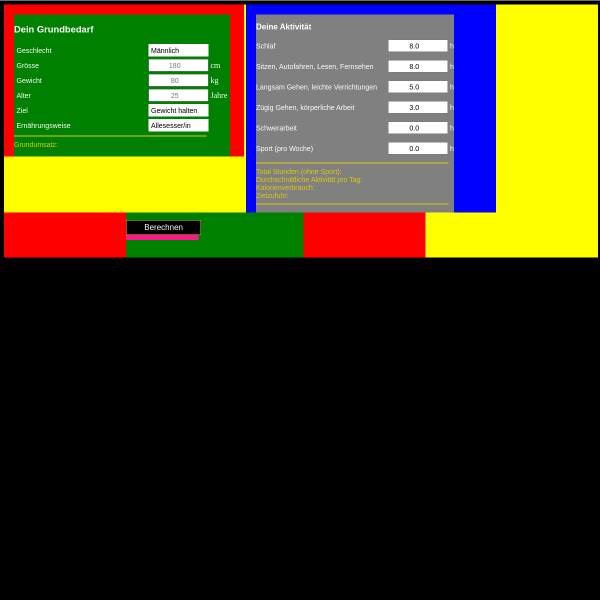
![[HTML 5] Elemente Verschiben 2](siteimage/html-seminar-360.png)
[HTML 5] Elemente Verschiben 2
2021-10-06 20:03:54-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 3](siteimage/html-seminar-361.png)
[HTML 5] Elemente Verschiben 3
2021-10-06 20:05:41-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!

Alles Innerhalb Des A Tags Bei .hover Eine Opacity: .6; Bekommen ABER...
2021-10-05 23:49:48-- Hallo liebe Forumer, wie stelle ich es am besten an: Ich habe folgendes Konstrukt: Meine Frage: Wie stelle ich es nun an das alles was vom a:tag umschlossen ist eine opacity: .6; bekommt wenn man .hovert, der Hintergrund als auch das IMG gleichzeitig -- ABER -- das der Text umschlossen von einen opacity: 1; behält (also KEINE opacity hat!) und halt wie ein Link Unterstrichen ist und die Schriftfarbe schwarz hat. Wie stelle ich es am besten an, dass beides erfüllt wird. Gruß der misanthrop

Benötige Fachliche Hilfe Beim Autoplay Checkbox Oneclick Onload Javascript
2021-10-06 20:49:43-- Moin habe null plan von javascript aber ich benötige Hilfe. Ich brauche eine Autoplay Checkbox onload Funktion. Nun will ich aber eine Checkbox für Autoplay oder nicht. Das Problem ist aber, das der Checkbox haken verschwindet, sobald ich. Die Seite neu lade/Refresh oder neue Seite lade. ....checkbox checked> will ich nicht.. Habe nach 3 Stunden suche im web nun endlich etwas gefunden, wo der haken drin bleibt in der Checkbox. Nur weiß ich nicht wie ich dies da einbaue als $('#someLinkId').click(); in das untere java Hier mal das Javascript:

Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
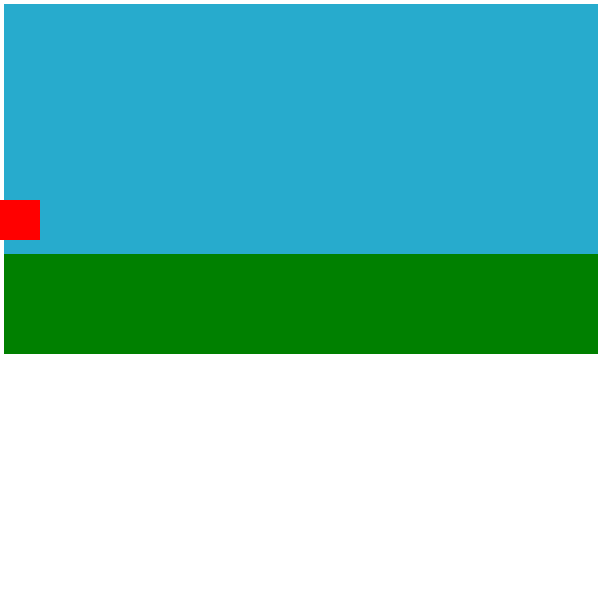
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

Coronanews Auf Index Seite Einer Homepage Einblenden
2021-09-15 00:41:45-- Hallo liebes Team und Mitglieder von html.de, als erstes muss ich mich outen, habe bislang kaum Erfahrung im Erstellen von html-Webseiten. Ich habe folgende Idee: Ich habe eine HP. Im home-Verzeichnis gibt es mehrere *.html, u.a. meine index.html.. Auf der index-Site habe ich eine "Rubrik" NEWS. Hier steht natürlich Text. Ich möchte nun diesen NEWS-Text zum Teil überblendet haben mit einer News im News. Soll bedeuten, ich möchte 2den Text im Hintergrund weiter lesen können (z.B. "Hier ist eine Einladung zum Bier trinken" mit Datum und Uhrzeit), aber eine CORONA-News soll quasi drüber liegen (z.B. "fällt aus"). Der Text unter dem "fällt aus" ist dann natürlich nicht mehr zu lesen. So als ob ich einen News-Sticker auf dem Text lege. Ich hoffe ich habe mich gut ausgedrückt. Da ich nicht weiss wonach ich im Forum suchen soll habe ich mal meine Frage formuliert. Vielen Dank für eure GEDULT und Antworten im Vorraus.

Defs Mit JQuery In SVG Code Einfügen
2021-09-15 15:03:09--
Ich versuche via jQuery einem SVG-Code ein -Element hinzufügen und dieses anschließend einem fill-Attribut zuweisen, was eigtl. auch klappt, aber dann eben doch nicht.
Problem-bzw. Quelltext-Analyse (via browserinternem Developer-Tool):
-Element und fill-Attribut werden korrekt hinzugefügt
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das erste lösche, funktioniert es
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das zweite lösche, funktioniert es nicht
wenn ich das -Element lösche, und dann neu hinzufüge, funktioniert es
Was ist denn da los? Irgendwie sprengt das regelrecht die Grenzen meiner Logik.

Probleme Mit :hover, Wie Kann Ich Auf Ein Anderes Element Zugreifen
2021-09-28 11:33:35-- Guten Tag, ich habe folgende Frage: Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit

Sprachwechsel Via JavaScript Link
2021-10-10 20:10:57-- Ich erstelle eine Dokumentation in Form von HTML-Seiten für meinen Verein und möchte diese in mehreren Sprachen zur Verfügung stellen. Hierfür hätte ich gerne ein Dropdown zur Sprachauswahl. Dass die Mitglieder ein wenig Komfort haben, wenn sie zwischen den Sprachen wechseln möchten, hätte ich das gerne mit JavaScript realisiert. Das Ganze soll folgendermaßen funktionieren: Ich baue auf dem Webserver eine Ordnerstruktur auf, die pro Sprache gleich ist, z.B. Wenn ich mich in der Deutschen Doku befinde und aus dem Dropdown die Sprache Englisch auswähle, soll sich das Skript wie folgt verhalten. Gehe in der Ordnerstruktur nach oben, bis du einen Ordner findest, der EN heißt. Suche in diesem Ordner und seinen Unterordnern eine Datei mit gleichem Namen und zeige sie an. Natürlich soll der Weg in alle Richtungen funktionieren, also auch von EN nach DE und evtl. wenn ich jemanden finde, der mir das ganze auch noch in eine Drittsprache übersetzt auch erweiterbar ist.

Text In Der Mitte Eines Divs Zentrieren
2021-10-10 02:02:05--
Hallo,
ich mache gerade ein Menü. Jedoch bekomme ich den Text in den divs nicht zentriert und das sieht dann mit dem hover nicht so gut aus. Ich habe schon vieles versuche( margin, text-align, padding und viele andere Sachen aber nichts hat funktioniert.
 Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.
Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.

Toggle Navigation Mit CSS :target Experiment
2021-10-05 14:07:50-- Hallo liebe Forumer, ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment, um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern. Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!) Folgende Problemstellung: BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) , dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!) Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte, dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen. Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)

Vertical Scrolling News Ticker
2021-08-22 23:27:59-- Hallo, ich möchte auf meiner Hompage gerne einen, vertikalen News Ticker einbauen. Nun fand ich hierzu diese Anleitung: https://codepen.io/erickarbe/pen/gyfFB Der Ticker funktioniert prima. Was mir allerdings nicht gefällt, ist die Lücke zwischen Ende und Anfang. Ich würde das gerne ohne Unterbrechung "endlos" laufen lassen. Kann mir vielleicht jemand sagen, was ich da am Code ändern muss? Vielen Dank!

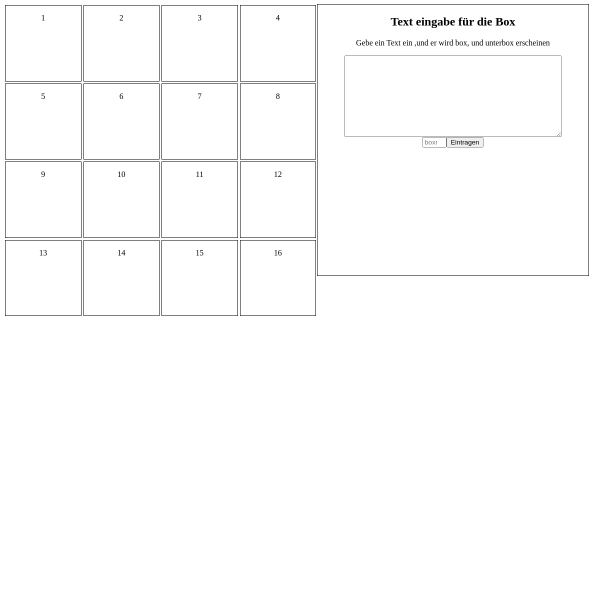
4 X 4 MitFlex
2021-10-03 16:46:58-- Ich habe im anderen Forum ein 4 x 4 Boxen Feld gesehen. Sobald man mit Maus über die Boxen ging, wurde ein Extra Kasten untendrunter aufgemacht . Ich wollte das gerne auch haben, nur wahr das Problem das es im Grid Layout geschrieben ist und mein Browser das nicht kann bzw. Falsch anzeigt. Kann mir das einer in Flexbox Style übersetzten oder mir erklären, wie das geht. Wie ich gesehen habe wurde da auch kein Javascript für benutzt. Aber ich möchte in späteren Verlauf da mit Javascript drauf zugreifen.Wäre schön das man das schon mit reinschreiben kann.

Active Link Bei Beitrag
2021-09-15 02:20:58-- Hallo, ich bekomme eine Linkfarbe in CSS nicht hin und bräuchte bitte mal Eure Hilfe. Und zwar habe ich z.B. einen Beitrag in der Kategorie "Barbados" in Wordpress mit folgender URL: localhost/reiseberichte/barbados/schnorcheln-mit-schildkroeten-carlisle-bay In der Sidebar habe ich eine Linkliste mit Ländernamen. Da ist unter anderem auch "Barbados" dabei. Da dieser Beitrag ja zu Barbados gehört, hätte ich gerne, dass der Link "Barbados" in der Linkliste beim Aufruf des Beitrags als active in einer anderen Farbe dargestellt wird. Wie mache ich das?

Amazon Side Bar Menu With Jquery
2023-06-18 01:29:59-- Dieses Menü orientiert sich am Seitenleistenmenü von Amazon.com und bietet ein flexibles, inhaltsreiches ausklappbares Menü. Es unterstützt unendlich viele Untermenüs. Darüber hinaus reagiert das Menü auf kleineren Bildschirmen und Mobilgeräten, indem die Unterebenen gestapelt werden, wenn sie über dem übergeordneten Menü angezeigt werden, um Platz zu sparen. Dies ist ein robustes Menü, und zwar auf mehreren Plattformen! Download-archiv

Animation
2022-09-29 21:41:18-- Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?

Animation 2
2022-09-29 21:42:21-- Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?

Animation Per CSS: Gleiteffekt Beim Hovern In Horizontaler Navbar
2021-10-29 04:56:49-- In der horizontalen Navbar auf Gäste-Etage gibt es einen Gleiteffekt, den ich schön finde. Derjenige der es gebaut hat, setzt dafür jedoch zusätzliches inhaltsleeres Markup in Form eines DIV direkt unter der Liste ein. Und Inline-Styles mit vermutlich ausgerechneten Werten. Beides möchte ich nicht. Ich bin mit Animationseffekten via CSS noch unerfahren. Kennt ihr eventuell ein schönes Beispiel mit so einem horizontalen "Gleiteffekt", welches ohne so ein extra DIV auskommt? In der genannten Seite kommen opacity, transform und transition zum Einsatz.

Anordnung Von Bild1, Text, Bild2
2021-10-29 21:49:51-- Hallo, solange Bild1, Text und Bild2 in eine Zeile passen, sollen sie so nebeneinander erscheinen. Wenn das Dispay hierfür zu schmal ist, sollen Bild1, Text und Bild2 (horizontal zentriert) untereinander stehen. Wie kann ich dies erreichen?

Anordnung Von DIV Containern Für Webseite Hilfe Benötigt
2022-10-11 00:54:35-- Hallo Zusammen, nachdem ich schon einige Zeit im Web und auch hier verbracht habe, habe ich mich nun doch mal angemeldet um Euch um Hilfe für mein Problem zu bitten. Ich habe eine Webseite, die derzeit noch ganz altmodisch, wenn nicht sogar veraltet, mit Tabellenlayout arbeitet. Dieses soll nun, auch im Hinblick auf mobile Geräte, auf aktuellen Stand gebracht werden. Folgende Situation: Ich benötige eine Seite, welche aus optischen Gründen nur die rechte Hälfte des Bildschirms einnehmen soll, diese besteht aus Header - Navigation - links eine Box mit dem Hauptinhalt - rechts daneben zwei Boxen mit zusätzlichem Inhalt, untereinander angeordnet - Footer. Die Elemente sollen zueinander und zum Rand den gleichen Abstand haben. Ich scheitere als erstes schon an der Positionierung der zwei kleinen Boxen neben der Großen. Da das Ganze auch noch responsive funktionieren soll, ist die gewünschte Reihenfolgen bei entsprechenden kleinen Bildschirmen wie folgt: Header - Navigation - Hauptinhalt - Box 2 (die untere!) - Box 1 - Footer Ich habe das Ganze mit Flexbox versucht, aber wie gesagt, das haut nicht hin. Daher wäre ich für Hilfestellungen sehr dankbar, vielleicht mag mir auch jemand das passende Gerüst zur Verfügung stellen?

Anpassung Der Navigation Im Jimdo Head Design Rome
2021-09-15 01:03:31-- Hallo liebes Forum, ich habe eine kleine Homepage für unser Unternehmen im Jimdo gebastelt. Sieht auch soweit zufriedenstellend aus. Problematisch ist ja bekannterweise die Sprachauswahl. Diese habe ich mit den Anpassungen aus diesem Link (klick mich) auch super hinbekommen. Das einzige, was ich leider nicht bearbeiten kann, ist die Navigationsleiste. Ich würde dort ebenfalls gern diese <div class="textDe"></div>-Methode anwenden, müsste aber dazu die entsprechende Stelle irgendwie ansprechen können. Und daran scheitert es bei mir gerade.

Aufklappmenü Mit CSS: Farben Hintergrund Und Links Bei Hover
2021-10-10 06:11:36-- Hallo, ich habe mir von nachfolgender Seite ein kleines Aufklappmenü nachgebaut: http://www.olivergast.de/blog/2015/05/12/css-ein-horizontales-dropdown-menue-reloaded/ Ich hätte nun gerne alle Links (Menü und Untermenü) rot dargestellt. Bei "Hover" sollen der Hintergrund rot und die Links weiß dargestellt werden. Leider verstehe ich nicht wie das funktioniert :/ Wenn ich die Links auf rot stelle, habe ich im Menü eine rote Schrift vor rotem Hintergrund, sobald der Mauszeiger über dem Untermenü ist. Weiß u.U. jemand weiter? Vielen Dank!

Aus Einer Eingabe . Werden Links Generiert
2021-10-07 13:27:16-- Hallööölchen! Würde mich sehr freuen über eure Hilfe. Ich muss oft Produkte bei eBay,Google,Idealo eingeben und es ist lästig immer per Hand jede Suchmaschine aufzurufen. Es ist ein kleines Tool für mich selbst. Ich möchte einen Artikel eingeben (per Formular) und dann sollen daraus Links generiert werden. z. B. man gibt "ProduktXY" ein und es erscheint darunter: https://www.ebay.de/sch/i.html?_nkw=ProduktXY https://www.google.de/search?q=ProduktXY https://www.idealo.de/preisvergleich/MainSearchProductCategory.html?q=ProduktXY Wie kann ich das am besten umsetzen? Geht es mit PHP? Muss Javascript dazu? Python habe ich etwas gelernt, aber das ist irgendwie stressig auf dem Server zu starten, wie ich gelesen habe.

Aus Bzw Einklappen Der Box In Den Cookies Speichern
2021-08-29 13:43:16-- Hallo zusammen, ich habe folgenden Code, um eine Box aus- bzw einklappen zu können. Ich habe da nur 2 Fragen: 1. Wie kann ich es machen, dass dies in den Cookies gespeichert wird, damit beim neu Laden der Seite oder wechseln der Seite die zuletzt gewählte Option weiterhin so angezeigt wird? 2. Wie kann ich für "Div ein-/ausblenden" unterschiedliche Texte anzeigen, also konkret einmal - und einmal +

Ausgabe Des Counters 5stellig
2021-08-18 02:37:05-- Hier ist mein lauffähiger source bei dem ich alle unwichtigen Funktionen zwecks besserer Übersicht ausgelassen habe, Was mir noch fehlt, ist die Ausgabe eines auch 5-stelligen counterEndwerts also wie in diesem Fall mit 2 voranstehenden Nullen Ich habe einige Sachen mit (padStart(5, '0')); probiert, komme aber einfach nicht auf die Lösung und würde um Hilfe bitten.

Beim Scrollen Nachladen
2021-09-04 02:48:41-- Hallo ich habe auf einer Webseite mehrere iFrames die nebeneinander (per Flex) oder auch untereinander (je nach Bildschirmgröße) angezeigt werden. Wie kann ich erreichen, dass beim Öffnen der Seite nicht alle iFrames geladen werden, sondern erst beim Scrollen nach und nach.

Benötige Einen Timer Der Vorwärts Läuft. Ja?
2021-09-15 18:22:42-- Hi, was ich benötige, ist ein Timer der vorwärtsläuft. Sobald die Seite geladen ist, fängt der Timer von 00:00:00 an. Ab 10 Sekunden wird die Schrift rot. Ab 20 Sekunden blinkt die Schrift rot. Darunter ein Reset Button. Sobald der betätigt wird, fängt der Timer von vorne an, und zwar wieder in Weiß und nicht in Rot. Alle Versuche scheiterten :) Jemand eine Idee wie ich dies verwirklichen kann?

Bild Durch Texteingabe Anzeigen?
2021-09-03 04:52:02-- Ich habe seit ner Weile nichts mehr mit Java etc. gemacht und um mich wieder reinzufuchsen, habe ich ein altes Projekt aus der Schule ausgegraben. Nichts großes nur ne Art Kinoreservierungsprogramm dass ne Telefonresevierung simulieren soll, also führt mit mit dem Programm quasi ne Unterhaltung. Ich habe jetzt folgendes Problem und zwar möchte ich, dass bei einer bestimmten Antwort eine Grafik angezeigt wird, ich habe auch schon gesucht aber nicht passendes gefunden ^^'

Bild Einblenden Nach 10 Sekunden
2021-09-15 00:22:15-- Hallo Forum-Mitglieder, ich möchte, dass auf meiner Website/Unterseite ein Bild nach 10 Sekunden eingeblendet wird. Leider funktioniert dieser noch nicht so, wie ich will: 'png' steht hier für die Bildadresse Desweiteren, da kann ich noch nicht sagen, ob das geht, da der obere Code noch nicht funktioniert - im Bild ist bereits ein Link enthalten, auf den der Anwender dann klicken kann. Müsste ich da auch noch was programmieren? Wer von Euch kann mir weiterhelfen?

Bilder Unterschiedliche Zeitdauer Ein Ausblenden
2022-08-29 23:25:30-- Hi to @ll, wie kann man z.B. 5 Bilder unterschiedlich nacheinander ein-/ausblenden? Also: Bild1 -> 10 sec einblenden, danach ausblenden es folgt Bild2 -> 20 sec einblenden,danach ausblenden es folgt Bild3 -> 5 sec einblenden,danach ausblenden es folgt Bild4 -> 20 sec einblenden,danach ausblenden es folgt Bild5 -> 10 sec einblenden,danach wieder von vorne.

Bilder Zu ImageSlider Dazufügen
2021-10-10 01:55:20-- Hallo, ich habe mir von der codepen.io Seite einen Imageslider geholt, dieser funktioniert gut für 4 Bilder, im HTML sind 5, da das letzte wie das erste ist für den schönen Übergang. Nun wollte ich einfach ein 6,7 tes usw. dazufügen, aber egal was ich in den CSS ändere es passt nie? Entweder sind dann alle zu lang, kurz, plötzlich ist eine schwarze Fläche darunter wie ein weiterer Platzhalter… Am sinnvollsten erschien mir noch: 5 Bilder 500 %, dann sind 6 Bilder 600 %, auch das geht nicht,

Bilder Zufällig Anordnen Lassen (Isotop Plugin)
2021-09-21 16:46:33-- Hallo zusammen, und zwar stehe ich vor folgendem Problem. Ich benutze das Isotop Plugin um Bilder zu sortieren. Diese Bilder sollen aber ungeordnet immer in einer unterschiedlichen und zufälligen Reihenfolge angezeigt werden. Ich hoffe das ihr mir weiterhelfen könnt! Vielen Dank schonmal im voraus.

Bilderrahmen Verkleinern Bild Zoomen Als Hover
2021-10-11 00:25:29-- Hallo zusammen, kann mir jemand helfen wie der CSS code für so ein hover aussehen muss: Wenn man die Maus über ein Bild bewegt, soll sich der „Bilderrahmen“ verkleinern, das Bild im Rahmen vergrößern. Hier ein Beispiel wie ich mir das ungefähr vorstelle: https://solene.qodeinteractive.com/ (Wenn man runterscrollt zu Authentic Fotos) Ich wäre sehr dankbar, wenn mir da jemand weiterhelfen kann. Liebe Grüße.

Bildunterschrift Vertikal Links Von Bild Stellen
2021-09-16 14:43:49-- Hallo zusammen, ich sitze seit einigen Stunden vor einer Herausforderung und brauche eure Hilfe: Ein Bild mit Bildunterschrift soll, beim Verkleinern der Viewport-Breite, beschnitten werden UND die innenliegende, horizontal angeordnete Bildunterschrift soll um 90° vertikal gegen den Uhrzeigersinn an dem linken Bildrand positioniert werden. Codebeispiel: https://codepen.io/anon/pen/bPyvbp

Bootstrap 4 Table Pagination
2022-08-31 11:45:56-- Ich hoffe Ihr könnt mir helfen. Ich habe eine BS4 Tabelle mit SEARCH und PAGINATION erstellt. Über der Tabelle neben der Suche kann man über "SHOW ME 10 oder 25 oder 50 oder 100 ENTRIES" die Anzahl der Treffer pro Seite definieren. Unter der Tabelle kann man die Tabelle nach Seiten durchklicken 1,2 3 usw.

Bootstrap Progressbar Mit Javascript Fortschritt Mit Zeichenanzahl über Textarea
2021-10-10 20:14:08-- Hallo liebes Forum! Ich habe mal wieder eine Frage an euch. [Blockierte Grafik: https://i.imgur.com/4bTLdlG.png] wie Ihr an dem Bild links sehen könnt, habe ich über eine Textarena einen Wort Counter geschrieben und über ein fertiges (leider etwas altes Snippet) erweitert sich die Progress bar bis 100 % wenn eine gewisse Zeichenanzahl erreicht wird. Das Script ist auf 100 Zeichen ausgelegt und ich finde leider nichts anderes und keine Anleitung wie ich das ändern könnte und somit bin ich nun hier :). Ich würde das Script von 100 Zeichen auf 500 Zeichen erweitern, sodass allerdings trotzdem 100 % angezeigt werden. Leider hab ich das auch alleine nicht hinbekommen.

Border Von Div Tabelle Anzeigen
2022-09-28 23:40:18-- Moin, ich habe eine Tabelle aus divs erzeugt und würde gern unter den Reihen eine Border anzeigen lassen. Klappt nur irgendwie nicht..

Breite Und Höhe Unabhängig Vom Bildschirm
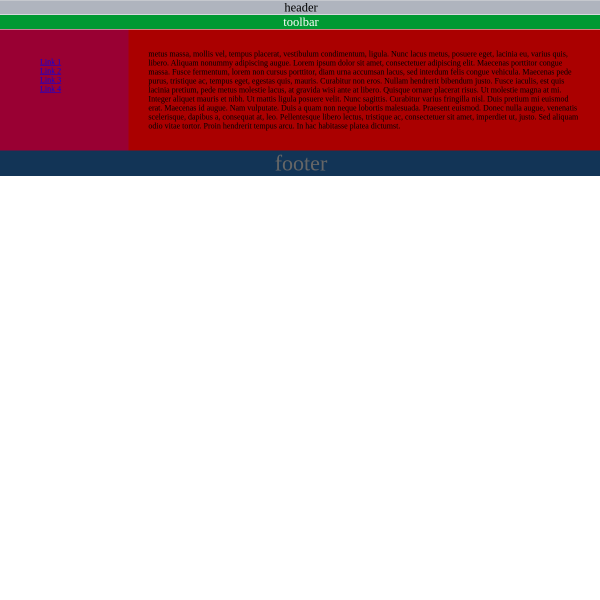
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

Canvas 2D Grafik Von Fremder Website Downloaden
2021-08-28 21:10:18-- Heey, ich bin ziemlich neu in dem ganzen Bereich von Javascript usw und habe unter folgendem Link eine 2D Grafik entdeckt die auf der Startseite im Hintergrund mit dem Mauszeiger interagiert. Soweit habe ich herausgefunden das es sich dabei um Javascript handelt und habe ein Paar Fragen dazu. Es handelt sich um Light & Classic Version. Link: http://preview.themeforest.net/item...426.375635795.1617029293-202377130.1616977782 1. Kann ich diese 2D Grafik überhaupt irgendwie herunterladen ? Ich habe in meinem Safari Browser gesehen das ich die Grafik quasi "Aufnehmen " kann und das dann Exportiere, dass dauert aber Ewigkeiten. 2. Ist es überhaupt erlaubt dies zu tun ? Oder müsste ich den Entwickler anfragen ? 3. Ist es sehr schwer soetwas mit Java oder wie auch immer man soetwas erstellt nachzumachen bzw etwas ähnliches herzustellen ? (Tipps & Tricks sind gerne willkommen)

Counter Bis Zum Datum X
2022-09-05 22:59:15-- In dem Beispiel zählt der Counter bis zu meinen 50 zigsten Geburtstag runter

Counter Der Stoppt Wenn Fenster Verlassen Wird
2021-10-12 23:06:44-- Wie oben beschrieben möchte ich einen Counter laufen lassen, der soll so lange auf oder ab Zählen wie ich auf der Seite bin. Wenn ich das Fenster verlasse und woanders rum surfe soll der Counter stehen bleiben und erst weiter zählen wenn ich das Fenster wieder betrete.

Counter Mit Inputfelder
2022-09-05 23:03:43-- Counter, der bis Datum x zählt. Counter kann jederzeit geändert werden durch die Input-Felder

Coutdown Zum Datum
2022-05-21 16:08:27-- Wähle ein Datum und der Counter zählt bis dahin runter

Css Content Unterschiedlich Gestalten
2021-08-15 21:47:23-- ich habe per css content: zwei Zeilen in meine Seite "eingebaut". Mittels \A trenne ich die Zeilen voneinander. Wie kann ich die oberste Zeile anders gestalten als die untere, hinsichtlich Schriftart, -grad und-farbe?

CSS Border Keyframes
2021-08-23 00:17:20-- Gibt es eine Möglichkeit die einzelnen variablen (border-top, border-left,...) mittels Keyframe "anzusprechen"? Also ich will das border-top von oben nach unter animiert wird, danach links und rechts (von oben nach unten) danach border-botton von links und rechts aussen gefüllt werden. Border ist zuerst nicht sichtbar und wird dann durch Keyframes eingeblendet und nach x Sekunden wieder ausgeblendet. Muss ich einzelne div dafür machen oder geht es auch leichter?

Css Counter
2022-06-12 16:38:34-- Einen Counter, der nur mit CSS funktioniert

CSS Farbgestaltung In Flexbox 1
2022-04-30 14:42:05--
Hallo, habe mich ein bisschen in CSS Flexbox rein gewurstelt und bin nun bei folgendem Design:
MyPhone
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
Und der Bildschirm eben einen neutralen Hintergund.
Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen?
Bin noch nicht so lang bei CSS dabei, mag sein dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.
LG Matthias

CSS Farbgestaltung In Flexbox Letze Lösung
2022-04-30 14:44:51-- Hallo, habe mich ein bisschen in CSS Flexbox reingewurstelt und bin nun bei folgendem Design: https://codepen.io/Blvcksquid/pen/yLpdBoO Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen: background: linear-gradient(70deg, black, white); Und der Bildschirm eben einen neutralen Hintergund. Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen? Bin noch nicht so lang bei CSS dabei, mag sein, dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.

CSS Problem: Fixes Menu Lässt Sich Mobil Nicht Scrollen
2021-08-18 02:19:30-- Diesmal geht es um ein CSS Dropdown Menu. Es funktioniert soweit auch ganz gut. Es muss noch ein bisschen angepasst werden. Allerdings habe ich das Problem, wenn man mobil das Menu aufruft, dass man dann nicht runter scrollen kann, wenn man das Dropdown Menu anklickt.

Dezimalzahlen Für Counter Script
2021-09-21 16:07:48-- Hallo zusammen, ich kenne mich leider nicht gut mit Javascript aus. Ich habe ein Couter Script gefunden, welches gut funktioniert. Erst beim Scrollen wird der Counter aktiv, wenn er sich z.B. unten auf einer Seite befindet. Da ich nun sehr große Zahlen habe, wie z.B. 278397, würde ich gern Dezimalzahlen nutzen. Leider funktioniert es nicht, einfach nur den Punkt zu setzen. Könnt Ihr mir hier bitte helfen, das Script so anzupassen, dass im Counter Dezimalzahlen angezeigt werden? Ich danke Euch schon mal sehr im Voraus.

Div Abschließen Mit Body
2021-09-16 19:34:19-- Hallo Leute, ich würde gern mein Layout zentriert ausrichten. Dazu habe ich zur Zeit ich direkt unter dem body ein div mit class="Seite". Leider ist zwischen dem div und dem Body eine Lücke oben im Browser. Gibt es eine Möglichkeit den Abstand vom Div abschließend mit dem Browser-Fenster zu realisieren? Im allgemeinen kurz und bündig wäre das so (der Code ist noch nicht optimal geschrieben und noch nicht final!)

Div Opacity übereinander
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

Download Per JS
2021-08-30 22:56:10-- ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß. Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.

Dummy Bilder Erstekllen
2022-05-11 17:34:09-- Erstelle dir deine eigene Dummy Bilder und lade sie herunter

Ein Div (Bottom) Relative Zu Einem Footer Offset Verschieben
2021-08-20 01:08:36-- Ich habe einen Footer, der NICHT fest einfach am Ender der Page mit einer Höhe von 200px liegt. Bei der Desktop Auflösung habe ich einen scrolltotop Button der FEST bei bottom 10px right 10px liegt. Soweit so gut und funktioniert. Wenn nun die Auflösung unter 1024px geht, habe ich etwas anderes css. Den scrolltotop Button wollte ich dennoch dort lassen. Leider verdeckt er mir dann aber beim Footer unten etwas, was nicht sein darf.

Erledigt: Newbee: Wie Finde Ich Pseudoklasse Heraus?
2021-10-11 00:52:12--
Hallo Leute,
ich habe unter Wordpress ein Thema angepasst. Weiß aber nicht, wie ich mit dem Inspector einen Hauptmenüpunkt untersuchen kann, wenn der sich beim Hovern verändert. .
Es geht darum, dass ich nicht weiß, wie die Pseudoklasse heißt, die die Eigenschaften des Hauptmenüpunktes bei aufgeklappten Pulldown-Menü definiert.
Sorry, ist wirklich ne Noob-Frage.
Hier die Site: Der Hauptmenüpunkt wird weiß unterlegt, sobald das Menü ausklappt.
Und bitte nichts zu der Site sagen, ist noch in der Entwicklung und daher sind da noch einige geschmacklose Effekte aktiv. :wacko:
Auch richtig: Habe ich noch nicht für Webkit angepasst, was aber nichts am Fehler ändern würde.
Danke im Voraus
Gruß
Michael

Eyedropper Api
2022-05-23 02:04:16-- Ermittle die Farbe unter der Maus , auch außehalb des Browsers

Fake Besucher Counter
2022-09-07 18:39:55-- Besucher auswählen, die an Tag angezeigt werden soll und der Rest macht das Script. Das Script zählt immer weiter aufwärts und kein Besucher wird merken das der Zähler nur Fake ist. Zum Download-archiv

Farbe Unter Mouse Auslesen
2021-10-03 02:12:26-- Ich wollte das hier versuchen. https://www.lima-city.de/thread/farbe-ermitteln mit Javascript alleine geht das wohl noch nicht und da wäre PHP wohl ne Lösung. Das heißt, um sowas nachzubauen, müsste das PHP Script auf dem Server liegen? Am besten den eigenen? alsofält diese funktion wohl flach. vieleicht findet man noch nee andere lösung wie es mit javascript geht, das world wide web ist ja gross Wie kann man die Farbe unter der Maus auslesen, wenn das Bild über ein Fremdlink eingebunden ist.

Felder Aktualisieren Mit Onchange Onblur
2022-12-07 01:28:11-- Hallo Zusammen Ich bin neu hier im Forum. Bin nicht sicher ob ich richtig bin oder nicht. Ich habe ein Formular erstellt, welche 3 ComboBox Felder haben und 2 Eingabefelder. Klickt man auf Absenden, funktioniert das Formular korrekt. Nun möchte ich, dass wenn jemand im Feld "Unterkunft" was auswählt, sich der Wert der Spalte "von" sich aktualisiert. Ich dachte ich könnte dies mit einem einfachen JavaScript machen. Freundliche Grüsse Yves

Flächen Umrechner
2022-07-25 00:45:46-- Rechnet die eingegebene Fläche in anderen Flächeneinheiten aus. Dies ist ein Älterer JavaScript Code mit unnötigen langen Javascript Code. Läuft aber. Wer Lust hat, kann es ja mal versuchen, den Code kürzer zu erstellen. Man nennt auch Codegolf. Der aktuelle Code ist 16867 Bytes groß (Zeichen). Ich schätze mal das es auch unter 3000 klappen könnte. Wer Lust hat, kann gerne bei der Challenge teilnehmen

Flexblöcke übereinander
2021-10-06 20:42:03-- Hallo ich habe unter http://og-elbbruecke.de/testumgebung/flexbloecke.html 2 Bereiche übereinander gelegt... ich wollte aber das diese sich in der mobilen Ansicht (mit flex-wrap) automatisch untereinander stehen und nicht zusammen bleiben. Irgendwie klappt das nicht ....

Flexbox Bild Als Schriftzug Im Header Einfügen
2022-01-14 06:24:06-- Ich möchte die Schrift Alien Encounters im Schriftzug des Headers haben. Diese Schrift ist aber auf vielen Systemen nicht erkennbar und mit den sicheren Schriften bin ich nicht glücklich. Wie füge ich nun ein Bild als Schriftzug im Header ein? Gäbe es noch eine andere Möglichkeit?

Footer Unten Und über Inhalt
2021-09-26 23:05:21-- Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^ Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.) Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt. Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D

Footer Bereich Wird überschrieben
2022-09-02 22:03:52-- Hallo zusammen, ich hab ein Problem, dass ich nicht gelöst bekomme. Im oberen Bereich meiner Homepage befindet sich der Header mit Dropdown etc. Ein paar Pixel, darunter der Navigationsbereich und darunter der Footer-Bereich. Der Footer soll am Browser immer ganz unten sein. Der Navigationsbereich kann unterschiedliche Höhen annehmen. Sobald der Navigationsbereich über eine Seite hinaus geht, läuft er in den Footer-Bereich. Ich bekomme es einfach nicht hin, dass der Navigations- und Footer-Bereich voneinander getrennt bleiben.

Form Text Größe In Px Stimmt Nicht Sofort
2022-08-31 15:05:06-- Ich habe da ein seltsames Probelm. Schon vor einigen Zeit ist mir aufgefallen, dass Dropdown- und Text-Felder trotz gleicher Pixelzahlen eine unterschiedliche Größe haben. Mit einer unschönen Ausgabe Vor der Html-Seite stimmt dann alles wieder. Aber es muss doch einen anderen Weg geben ?

Formulargestaltung
2021-10-12 23:14:34-- Hallo, Das Formular soll folgendermaßen aussehen: - 2 Felder nebeneinander, 2 untereinander (bereits gemacht) - die Felder sollen ausgerichtet sein (genau untereinander stehen) - die Beschriftungen sollen über den Feldern stehen Wie mach ich's?

Ganzseitiges Scrollen Bis Kurz Nach Footer
2022-01-24 23:15:03-- Guten Tag, Es ist eine Webseite mit 4 Links und insgesamt 4 Innenseiten. In "Rezensionen" möchte ich, dass bei über den unteren Rand hinauslaufendem Text mit einem Scrollbalken ganz rechts außen ganzseitig nach unten gescrollt wird, bis die Seite kurz nach dem Footer stoppt. Ähnlich wie bei diesen Blogs hier: https://blog4aleshanee.blogspot.ch/, https://www.favolas-lesestoff.ch/.

Gif Videos Abspielen Lassen Mit Ankerpunkten
2021-10-10 20:16:38-- Konkret möchte ich auf einer Seite gifs einbauen, die sich mit Ankerpunkten abspielen lassen. Z. B.: Ich setze einen Ankerpunkt in die Mitte des Bildschirmes und einen Ankerpunkt in die Mitte des gifs, wenn sich dann die Ankerpunkte treffen (z.B.: beim runterscrollen der Seite) wird das gif abgespielt bis es vorbei ist. Beim nächsten gif genau das Gleiche. Also es soll nicht abrupt Enden, wenn die Ankerpunkte sich nicht mehr berühren, sondern noch zu Ende abspielen, auch wenn schon das nächste gif den Ankerpunkt berührt hat. Gerade sieht es auf der Seite so aus, dass die gifs sich im Loop abspielen und nur zu sehen sind wenn man mit der Maus drüber fährt. Ich habe darüber schwarze Rechtecke (als png-Bilder) gesetzt die, die ganze Zeit zu sehen sind und dementsprechend verschwinden wenn man mit der Maus drauf kommt.

Globale Variable Mit Onclick
2021-10-10 20:00:04--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Globale Variable Mit Onclick 2
2021-10-10 20:01:05--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Grid Bei Unterschiedlicher Aufösung
2021-10-09 17:18:14-- Hallo in die Runde :), habe eine Frage zum Thema Grid: Wenn ich den Viewport verkleinere überlagern sich alle Spaten, das Ganze wird quasi zusammen gestaucht. Wie genau kann ich dem entgegenwirken? Freue mich über Hilfestellung und Tipps! Beste Grüße :wacko:

Header Elemente Nebeneinander
2021-10-25 02:06:11-- Moin moin, Ich bin ganz neu dabei und versuche mich gerade an einer Testwebseite. Ich möchte den Header wie folgt aufbauen: Ganz oben die Überschrift mittig, da drunter 2 Links nebeneinander und ganz rechts ein Bild mit einem Logo. Leider wird man das Logo immer unter den Links angezeigt.

Hilfe Bei Meinem Projekt Diverse Fragen
2021-09-16 19:19:50-- Hallo, bisher kam ich wirklich besser voran als ich dachte. Ich weiß, es ist noch nicht viel, aber es ist schon mal ein Anfang. Nun stoße ich (und Google) allerdings bereits an die Grenzen unseres Könnens. Ich poste mal die HTML- und CSS-Code und stelle darunter die Fragen.

Horizontale Website Für Eine Bildergalerie
2021-09-16 22:56:08-- Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte. Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist: ** Link existiert nicht mehr ** Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links). Das finde ich gut so. Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen. Deshalb finde ich die Lösung vom ersten Link schönes Beispiel einer Künstlerwebsite ziemlich ansprechend. Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht: eigenes Beispiel einer mit dem Mausrad scrollbaren Website Dies funktioniert auch schon ganz gut. Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann. Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!) Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter. Nochmal der Link zu meiner DEMOsite : eigenes Beispiel einer mit dem Mausrad scrollbaren Website Gruß der einsiedelnde

Horizontales Dropdown Menu
2022-02-24 00:30:59-- Hallo Ich habe ein Horizontales Dropdown Menü erstellt und möchte, dass die Untermenüs beim Darüberfahren der Maus aufklappen. Das klappt nicht ganz. Die 2. Ebene (Untermenü) klappt erst auf, wenn ich auf die 1. Menüebene klicke, also wenn es aktiv ist. Meine Homepage ist leider noch nicht aufgeschaltet, es sollte aber so aussehen: http://proverzasca.ch/it/ Was habe ich falsch gemacht. Vielen Dank für eure Hilfe

Hover Effekt Container
2021-10-05 22:28:56--
Hallo ich habe mal eine Frage:
auf der Seite: https://visitsweden.de/
gibt es im unteren Bereich Container mit hover Effekt.
Wo der Text nach oben über den Bild ein wenig scrollt.
Weiß einer ein Beispiel wo man sowas als CSS3 HTML herbekommt ....
Siehe Bild!
 Wäre sehr dankbar ...
Wäre sehr dankbar ...

Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Bestimmten Tagen Und Uhrzeiten
2021-09-07 15:00:20-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Festen Tagen Und Uhrzeiten
2021-09-07 16:28:59-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Ich Schaffe Keine Verbindung Zum Server Mit Filezilla Durch Bplaced
2022-08-31 11:40:29-- Ich wollte jetzt eine Datei mit filezilla hochladen, aber da kommt eine Fehlermeldung. Ich habe dann ein paar andere FTP-Clients runter geladen und installiert, z.B. smartftp. Ging auch nicht. Woran könnte es liegen? Ich bin Anfänger, was Webhosting und HTML angeht, und kenne mich kaum aus. Ich wollte mich wo anders als bei bplaced anmelden, aber hat nicht geklappt.

Id Mit Positions Angaben Auslesen
2021-10-07 17:37:33-- Ich habe z. B. eine Seite mit 100 Elementen. Bekommen jetzt die Angaben left:100px und top:100px Wie komme ich jetzt an die ID des Elements ran, das genau unter den Positionsangaben liegt ? Mouseover und Co darf nicht benutzt werden , das wäre ja nicht das Problem. Irgendwie Googel ich mich gerade blöde und finde nicht den richtigen Ansatz. Hat da einer das richtige Stichwort für mich?

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Inhalte Auf Der Seite Beim Scrollen Verdrehen Oder Verschieben
2022-11-03 03:10:37-- Hi alle zusammen, mir ist auf vielen Webseiten aufgefallen, dass sich Inhalte verdrehen oder verschieben, wenn man rauf oder runterscrollt. Kann man das ohne Javascript und nur mit HTML und CSS machen? Beispielsweise möchte ich eine fette Überschrift nach links verschwinden lassen, wenn man nach unten scrollt. Wenn man nach oben scrollt, soll die Überschrift wieder reinrutschen. Wie stelle ich das am besten an?

Input Standard Tooltip ändern
2021-09-03 04:41:55-- Guten Morgen zusammen, ich überlege schon die ganze Zeit, ob man die Standard Tooltips bei type URL anpassen kann? Aktuell würde unter IE stehen: Geben Sie eine URL ein oder sowas in der Art. Kann man diese Texte anpassen? Dachte erst dass es überein data-Attribute funktioniert, aber da weiß Ich leider nicht welches davon verwendet wird. Falls es möglich ist, gibt es davon Abhängigkeiten zum Browser-Typ oder ist das bei allen gleich? Hierbei geht es um ein HTML5-Element.

Internet Speedometer
2023-07-08 23:21:37-- Die Internetgeschwindigkeit wird von der Chrome Network Information API berechnet .. Klicken Sie , hier um die MDN-Dokumente anzuzeigen. Beachten Sie, dass diese API von Firefox nicht unterstützt wird.

J Und K Tasten Counter
2022-09-07 18:49:21-- Egal in welches Feld man die Taste J oder K klickt, es wird nur in dem linken Feld für j und im rechten Feld für gezählt. Testet es einfach, dann sieht ihr was ich keine

Javascript Counter Beispiele
2022-03-08 02:50:03-- 4 Verschiedene PHP / Javascript Counter Beispiele

Javascript Einmalig An Bestimmter Position Starten
2021-08-28 02:16:45-- ich habe einen Counter auf meiner Webseite integriert. Jetzt wäre es super, wenn dieser einmalig aktiviert wird und zwar erst dann, wenn die jeweilige Position erreicht ist. Folgenden Code habe ich dafür verwendet (Quelle stackoverflow) Das scheint beinahe zu funktionieren. Leider wird das Script immer aktiviert, sobald gescrollt wird. Danke schon einmal!

Javascript Includieren Und Werte An PHP übergeben
2021-09-21 18:16:55-- Ich bin mit JavaScript leider etwas auf Kriegsfuß. Deshalb will ich die Daten mit PHP weiter verarbeiten. Ich will mir ein einfaches Counter/Statistik Script programmieren. Aber es funktioniert leider nur sporadisch und ich weiß nicht an was es liegt. Auf der einen Domain funktioniert es, auf der anderen wieder nicht.

Javaskript Timer Läuft Im Minusbereich Ab
2021-09-03 04:56:03-- Guten Abend ihr Lieben, da ich totaler Anfänger in Sachen Javascript bin, bräuchte ich bitte Starthilfe bei dem Countdown timer, den ich gebastelt habe. Das Problem ist, dass er Prima runterläuft, jedoch bei 00:00:00 nicht aufhört sondern in den Minusbereich geb :(( Kann mir da jemand helfen?

Javaskript Timer Läuft Im Minusbereich Ab.
2021-09-05 04:32:48-- Guten Abend ihr Lieben, da ich totaler Anfänger in Sachen Javascript bin, bräuchte ich bitte Starthilfe bei dem Countdown timer, den ich gebastelt habe. Das Problem ist, dass er Prima runterläuft, jedoch bei 00:00:00 nicht aufhört sondern in den Minusbereich geb :(( Kann mir da jemand helfen?

JQuery Plugin Inview Beim Scrollen Text Einblenden
2021-08-19 17:33:03-- Beim Herunterscrollen wird der Text nicht eingeblendet. Ich habe alle Dateien von jQuery und das Plugin "inview" richtig eingebunden!

JQuery, Prüfen Ob Maus über Box (immernoch) Befindet
2021-09-21 18:21:24-- Guten Tag, ich versuche ein horizontales Menü zu programmieren, so wie dieses unterhalb des Banners auf dieser Seite steht: Graphic Design Services | 99designs ich habe jetzt die Abfrage des Containers und das ganze bewegt sich auch schon, leider habe ich probleme mit der Maus. Bei "onmousemove" muss ich immerzu die Maus bewegen damit sich das Menü bewegt. Ich möchte aber dauerhaft: "wenn die Maus über dem Menü-Container steht oder bewegt, soll sich das Menü bewegen".

Karten In Einen Kreiss Fächern
2023-01-10 02:17:19-- So fächert man Karten in einen Kreis , so dass die letzte Karte wieder unter der ersten liegt

Kategorien Ohne Unterseiten?
2021-08-28 21:11:30-- ich möchte in eine Reihe auf die Startseite mehrere Begriffe schreiben: Alle, Kategorien 1, Kategorien 2, Kategorien 3 (Nicht im Menü) Standardmäßig soll "Alle" ausgewählt sein. Unter den Begriffen befinden sich mehrere Einträge. Wenn man einen der anderen Begriffe anklickt, sollen nur noch bestimmte Beiträge aufgelistet werden und nicht mehr alle. Lässt sich das umsetzen, ohne mehrere HTML-Seiten anzulegen? Kann mir jemand eine Anleitung empfehlen, vielleicht mit Code zum Kopieren? Und eventuell auch Empfehlungen für einen einfachen Effekt, der das etwas verschönert, wenn man die Kategorie wechselt? Vielleicht das verschwindende Beiträge verblasen, sich andere bewegen usw. Nur falls es nicht zu kompliziert ist, ansonsten ist erstmal nur wichtig, dass ich es technisch hinbekomme.

Komme In Meinem Tutorial Einfach Nicht Weiter. Bitte Um Hilfe
2021-08-24 00:24:30-- Schaffe es einfach nicht, zwei Dreiergruppen zu konstruieren. Entweder zerschieße ich das Ganze oder es geht irgendwie als 4. Feld darunter weiter. https://jsfiddle.net/eddodtjn/ Hoffe ich habe es einigermaßen verständlich erklärt.

Langel Label Bei Radio Button Ist Nicht Lauber Linksbündig
2022-08-30 17:50:48-- Ich habe einen Radio-Button, der ein über mehrere Zeilen laufendes Label hat. Dieses fließt aber aber der dritten Zeile unter den Radio-Button, soll aber sauber linksbündig sein. Es sieht also so aus: ( ) asdasdasd asdasdasd asdas asd asda asda asdasd das d asdasd asd d asdasda asdasdas

Laufschrift Erstellen
2021-10-10 20:07:35-- Ich habe eine Seite erstellt, die Laufschriften enthält. Vom Prinzip bin ich damit recht zufrieden, aber ich vermute es geht etwas besser. Meine Laufschriften habe ich nämlich 3 mal. 1. die sichtbare Laufschrift. 2. die Lautschrift, aber im Grunde nur um eine Hintergrundfarbe durchgängig zu bekommen (Also auch vor und nach dem Text. Nach dem Text hätte ich auch durch ändern von width ohne diesen Text hinbekommen, aber leider habe ich es davor nicht geschafft.) 3. die Laufschrift, aber nur damit genügend Platz ist um nicht zu weit hoch und runter zu scrollen und der ganze Text sichtbar ist.

Layout,flex,media Queries
2021-08-26 02:49:10-- Frage aus den Chat. Ich habe 4 Container die 2 x 2 angeordnet sind Wie kann man das machen das ein an einer Größe von 750 Pixel die Container neben einander liegen und unter kleiner als 750 Pixel sollen sie übereinander liegen. Die Containersoll immer den ganzen Bilschirm ausfüllen

Listentext Bündig Neben Float Container
2021-09-15 14:59:35--
Hallo,
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste darstellen. Leider gelingt es mir nicht, den Listentext so einzurücken, dass er untereinander beginnt. Die erste Zeile eines Listenelements ist wie gewünscht, Bull - Abstand - Text, die nächste Zeile beginnt aber linksbündig mit dem Bull, und nicht, wie gewünscht linksbündig mit dem Text der ersten Zeile.

Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

Mausklick Während Animation Verhindern
2022-09-28 23:11:34-- Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?

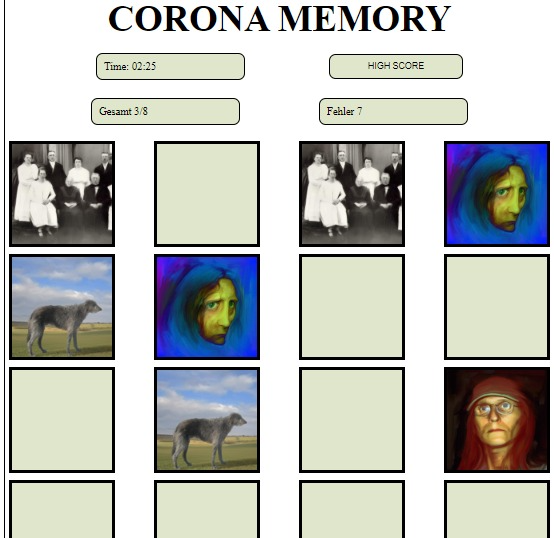
Memory Mit Bestenliste
2022-10-10 22:20:30--
Einfaches HTML/CSS/JS Memory Spiel.
Die Bestenliste ist mit PHP/ SQL erstellt und wird in einer Datenbank gespeichert
Komplettes Game Downloaden Download-Archiv
Oder laden Sie sich eine bessere und größere Version von Github Code ansehen herunter .
DirektdownloadZum Download bei Github
Nach dem Download einmal die index.php Datei aufrufen und über den Installations-Assistenten deine Datenbank Zugang eingeben und fertig ist das Memory Spiel.

Menü Funktioniert Nicht //html//
2021-09-04 04:46:58-- Hallo allezusamen. :) Ich komme mit meiner Website nicht weiter. Das Problem: Ich habe in meiner Website ein Menü eingebaut. Das Ziel des Menüs ist dass, man über den Menüpunkt "Klassen" geht und dann erscheint eine Untermenü (Klasse 5- 10). Wenn man dann wieder Über eine Klasse geht, erscheint das unterste Menü mit den Fächern. Jedoch verschiebt sich die Ganze Navigationsleist wenn man über die 7- 10 Klasse geht.

Menü Mit Onclick
2021-09-25 23:36:34-- Hallo liebe Community, ich bin noch am Javascript lernen und schreibe deshalb hier ins Forum rein. Ich würde gerne ein Menü mit 3 Unterkategorien machen. Ich möchte dass dieses beim Klick auf einen Menüpunkt eine andere Farbe bekommt, sodass ich weiß auf welcher Seite ich mich befinde. Und wenn ich dann auf eines der Untermenüs drücke, soll der eben geklickte Menüpunkt aber immer noch blau sein. Ich hab mir überlegt, dass ich so etwas vermutlich mit onclick und if & else umsetzen kann. Hat einer so etwas schon einmal gemacht oder könnte mir ein Beispiel schicken, wie ich so etwas umsetzten kann? Vielen Dank im Voraus. LG. Louis.

Menüleiste Mit Unterpunkten Erstellen
2021-09-15 18:18:21-- Moin! :) ich habe das Problem das ich gerne eine vertikale Menüleiste hätte, welche mir auf 'klick' die Unterpunkte der jeweiligen 'Hauptleiter' einblendet. Da dies nicht in CSS möglich ist wurde ich auf Javascript verwiesen. Ich bin ein Laie wenn es um Javascript geht. Weswegen ich wahrscheinlich auch nichts gefunden habe was mir weiterhilft. Also Pardon wenn die Frage schon 100x gestellt wurde :) Ich würde das Javascript gerne direkt in die html einbinden, mehr wünsche habe ich nicht. Ich hoffe du kannst mir helfen. Vielen lieben Dank im Voraus!

Mouseover In CSS
2021-08-22 22:58:02-- Habe ich eine Seite angelegt, die mit mouseover Effekt verschiedene Boxen vergrößert. Unter der mittleren Box steht jetzt ein text "fff". Wie schaffe ich es, dass dieser Text nicht sichtbar ist, sondern erst erscheint während ich mit dem Cursor über der grünen Box bin? Ich schaffe es zwar, es zu programmieren, dass Box und Text einen eigenen mouseover haben, aber ich bekomme es nicht so hin, wie oben gewünscht.

Nachricht Unter Einander PHP, HTML, CSS
2021-10-10 20:04:52-- Moin, ich bräuchte eure Hilfe. Ich programmiere gerade eine kleine Webseite die einen Chat besitzt, welches bis jetzt super funktioniert hat, jedoch geht die Nachricht die man absendet (egal ob untereinander oder nicht) nur in einer Zeile. Ich brauche somit Hilfe um dies zu beheben, sodass die Nachricht einer neue Zeile erstellt und nicht in eine ganze Zeile geht und raus aus der Box.

Navigation Bar Und Die Anker Aber Wie Richtig?
2021-09-15 14:44:25-- Selbes Thema noch mal. https://jsfiddle.net/RXBeat/fnmLc2jr/ Das hab ich jetzt gebaut. Code hab ich aus dem Netz und leicht abgeändert. Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh. Dachte, das kann helfen.. Aber na ja.

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Bar Und Die Anker Aber Wie Richtig? Lösung Mit TABS
2021-09-15 14:45:38-- Selbes Thema noch mal. https://jsfiddle.net/RXBeat/fnmLc2jr/ Das hab ich jetzt gebaut. Code hab ich aus dem Netz und leicht abgeändert. Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh. Dachte, das kann helfen.. Aber na ja.

Navigation Mit Marquee Border
2022-09-05 22:40:58-- Navigation mit bewegenden Unterstrich

Navigation Wörter Unterstreichen, Farbänderung Beim Hovern Etc
2022-09-29 22:20:05-- Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer. Ich hänge noch ganz am Anfang an der Navigation. Was ich möchte sind diese Dinge für die Navigation: Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein. Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern. Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein. Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.

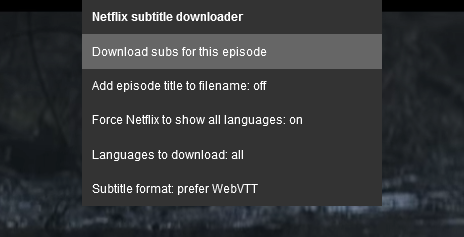
Netflix Subtitle Downloader
2022-03-07 21:15:11-- Ermöglicht das Herunterladen von Untertiteln von Netflix

Normalen Fließtext Mit Hyperlink Verknüpfen
2021-10-07 18:41:35-- Hallo zusammen, habe ein Problem beim Erstellen meiner neuen Homepage: Ich will den Hyperlink mitten im Text haben, also ich will nur ein Wort oder eine Textfolge als Hyperlink im Fließtext sehen, unterstrichen und mit anderer Farbe. Kann mir da jemand helfen?

OOP Konstruktor Funktion Prototyp Vererbung
2021-09-15 02:23:50-- Hallo zusammen, bin gerade dabei mich in JavaScript einzuarbeiten. Momentan geht es um die OOP-Programmierung inkl. Vererbung in JavaScript. Dabei gibt es ja mehrere Alternativen. Unter anderen die oben genannte Konstruktor-Funktionen + Prototyp. Laut Lehrbuch ist folgender Code aufgeschrieben, der aber bei mir nicht laufen möchte:

Passwordfeld Check
2021-10-01 00:05:57-- Wenn man im ersten und zweiten Feld das gleiche Passwort eingibt, soll ein Button anklickbar sein. Sind die Passwörter unterschiedlich, dann soll der Button nicht anklickbar sein . Ich habe keinen Ansatz wie ich das anstellen soll. Kann mir da einer helfen?

Pennergame Highscoreliste
2022-08-07 01:10:13-- Für das das Spiel habe ich jetzt das Highscorescript aktualisiert. Da Pennergame ja andauernd auf ihren Server rumspielt, muss man immer wieder die Script auf den neusten Stand bringen. Dieses Script hat ein anderes Script eingebunden und heißt data tables. Damit lassen sich alle Suchergebnisse nochmal sortieren und filtern. Pennergame kann maximal 25 Penner auf einmal anzeigen. Mit diesen Script habe ich die Maximal anzuzeigen Penner auf 1250 begrenzt. Damit sich das Script nicht überschlägt, bei soviel Daten ist ein kleiner Timeout drinnen der das bis jetzt ganz gut verhindert. Man kann sich aber auch weniger anzeigen lassen. Dann kann man wieder nach Geld suchen und nach Städte und das übliche nach Punkte. Da Pennergame die Stadt und Geldsuche noch nicht anbietet und wohl auch nicht mehr kommen sollte ,habt ihr gegenüber anderen Leuten ein Vorteil. Sucht einfach Leute mit wenig Punkte und viel Geld und los gehts. Bei Fragen und Probleme bitte hier posten. Wer sich das Timeout im Script verringern möchte, kann, das gerne tun (Ich erkläre auch wie es geht). Nur kann es sein, dass dann falsche Ergebnisse angezeigt wird. Es kommt immer auf Rechner, Leistung und Datentransfer an. Unter Highscore gibt es jetzt ein Extra Link

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false
2021-10-05 17:16:43-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false 2
2021-10-05 17:24:55-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Position Sticky Bei Tabellen
2021-10-08 17:30:43-- Hallo, ich bin gerade am Erstellen einer Webseite. Folgendes Problem: Ich möchte gerne eine Tabelle, die einen gewissen Abstand nach oben hat. Beim Scrollen soll dann nicht nur der Header, sondern die ganze Tabelle "mitgehen". Leider bekomme ich dies nicht hin. Bei mir ist es immer so, dass sich dann alle Zeilen untereinander schieben und nicht die komplette Tabelle "mitgeht" sondern eben immer nur eine Zeile.

Position Sticky Vom Bottom Aus
2021-10-24 03:35:23-- Hallo zusammen, ich habe eine Sidebar, welche ich Scrollen lassen möchte. Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend. Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist. Mit bottom funktioniert das leider nicht. Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist? Lösungs Vorschlag von AmdreasB

Problem Bei Der Erstellung Eines Responsive Menüs Mit Html Und Css Ohne Javascript 2
2021-09-15 18:47:44--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
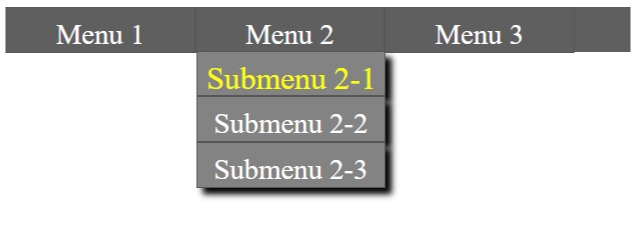
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript
2021-09-15 18:38:39--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript Lösung 3
2021-09-15 18:53:29--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Prosess Balken With Grdient
2023-07-20 23:18:39-- Prozess Balken mit Counter Prozent und farblichen Wechsel des Balkens

Schrift In Bild Drehen
2021-09-15 18:27:57--
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")


Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Scroll() / .scrollTop() Nicht Mit Absoluten Angaben?
2021-09-16 20:00:35-- Hey, ich habe einen flexiblen Container (mit keinen festen height angaben (nur padding-top in Prozent)) über meinem Header. Nun will ich, dass, wenn man scrollt und der Header ganz oben ist, ein script über jQuery ausgrführt wird. Das würde ich normalerweise machen, indem ich .scrollTop() benutze, jedoch muss ich dort ja die Angaben in Pixel treffen (die Pixel wären dann die Höhe des Container über dem Header). Leider sind die je nach Bildschirmgröße unterschiedlich. Hat jemand ne Idee, wie ich das trotzdem lösen kann? Ich hoffe, es ist verständlich. Wenn nicht, kann ich gerne Bilder machen, um es besser zu veranschaulichen.

Scrollbar Dauerhaft Unten
2021-10-09 19:29:41-- Moin. Ich hab mal eine Frage. Und zwar habe ich einen Chat erstellt welcher auch soweit funktioniert. Allerdings ist es so, dass wenn mehrere Nachrichten im Chat sind, der Chatverlauf immer ganz oben anfängt. Sprich: Wenn mehrere Nachrichten drin sind, wird ja eine „Scrollbar“ erstellt, womit man hoch und runterscrollen kann im Chat. Gibt es eine Möglichkeit das diese Scrollbar immer automatisch ganz unten ist?` Habe dazu leider nichts gefunden.

Social Buttons
2022-06-02 20:42:37-- Like links mit gefakter Counter Zahl

StartMenü Soll Oben Anheften Farbig Undurchsichtig Werden!
2021-10-09 16:31:07-- Für Seite baue ich an Rahmen (funktioniert aber noch nicht komplett, muss am einfachsten neu). Bestehend aus 1) Menu mit Logo +Links 2) SlideShow = SeitenHintergrund von externer Quelle via. iFrame. 3) darunter Text, mehrere externe InhaltElemente untereinander zB. Text, externe Seiten mit iFrame. Herausforderung = Start Menü ist anfangs halbdurchsichtig, soll unterhalb von der Slider Show angeordnet sein, also unterer Bildschirmrand. Wenn man scrollt, soll es dunkelblau + undurchsichtig werden, es soll oben im Bildschirmrand zu finden bleiben.

Sticky Nav, Erst Nach Bestimmtem Element Sticky
2022-01-14 02:32:32-- Ich habe folgenden Code ..... Wenn ich jetzt möchte, dass die Navigation erst sticky wird, wenn ein bestimmtes Element (in diesem Fall das div) aus dem Bild scrollt, was muss ich dann ändern? Ich weiß, ich könnte jetzt im Script sagen okay, das div ist 500px hoch, mach das bitte ab 500px. Aber was, wenn ich sage width:100%; height:auto;? Dann ist die Höhe ja immer wieder unterschiedlich... Brauch da quasi ein responsive workaround

Sticky Navigation Mit Smooth SlideDown Effekt
2021-09-07 16:49:46-- Ich möchte folgendes Ziel erreichen: 1) Das nav soll nach dem scroll zunächst "verschwinden" und dann leicht zeitversetzt mit SlideDown-Effekt wieder von oben runter kommen und sticky bleiben. 2) das logo und der hamburger bzw. das menu sollten bereits "fixiert" im erscheinenden stickynav sein, damit es nicht springt. 3) wenn man wieder hochscrollt, soll es elegant wieder raufgehen und zu normalposition wechseln. Hoffentlich lässt sich das umsetzen. https://codepen.io/AnSophie/pen/jOWPXmy zeigt, wie es in etwa sein soll. den code hab ich nur kopiert, warum dieser ohne eindeutige einbindung der js funktioniert, ist mir schleierhaft. man sieht den link im developer, glaub ich.

Submenü Anders Gestalten
2021-10-05 22:53:50-- An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen. Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene. Es müsste so doch ohne Probleme gehen, oder?:

Submenü Anders Gestalten 2
2021-10-05 22:55:21-- An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen. Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene. Es müsste so doch ohne Probleme gehen, oder?:

Suche In Meine Webseite Einbinden
2022-03-13 22:51:40-- Hallo Leute, Ich habe eine Datenbank gefunden, die ich gut gebrauchen kann. Ich habe mit dem Datenbankbetreiber gesprochen der hat auch gesagt das ich sie in meine Homepage einbauen darf nur das Ergebnis müsste auf seiner Originalseite angezeigt werden und ich müsste es selber machen. Ich würde keine Unterstützung bekommen, weil er das von einer Agentur machen lässt. Ich habe den Quellcode und habe es auch selber versucht, aber ich bekomme immer die Fehlermeldung, Datenbank gibt es nicht. Hier ist der Quellcode im Anhang Danke für eure Hilfe

Tabellenheader Gleichmässig Fixieren
2021-09-16 19:29:33--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:

Tabellenheader Gleichmässig Fixieren Lösung 2
2021-09-16 19:31:44--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration: 

Text Switch Alle Paar Sekunden
2021-09-15 02:32:36--
Liebe Gruppe, ich bin aktuell am grübeln wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Text Switch Alle Paar Sekunden Css Lösung
2021-09-15 02:35:24--
Liebe Gruppe, ich bin aktuell am Grübeln, wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 Sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Text Vor Und Hinter Timer
2022-12-07 01:34:31-- Hallo alle da draußen ich versuche einen JavaScript Schnipsel (timer) in einem Text einzubauen Also quasi so ich bin jetzt 58 Jahre alt (58 ist der schipsel) leider schaffte ich es nicht ich bin jetzt vor dein timer und Jahre alt hinter ihn zusetzten in anderen reihen also darunter geht’s hat wer einen plan wie ich das hin bekomme

Textarea
2022-08-19 21:57:57-- Hallo liebe Community, ich wollte ein Kontaktformular machen und habe jetzt folgende Frage zu der Textarea. Code ist unten. 1) Was für einen Befehlt gibt es, um die kleine Ecke zum selber vergrößern/verkleinern zu verbieten? 2) Die styleatribute von dem Input "text" kann ich nicht auf die Textarea anwenden, bei Textarea gibt es iwi Unterschiede von focus und valid. Kann mir da jmd. helfen, die gleiche Animation darauf zu beklommen?

Textfelder In Tabelle übertragen!
2021-10-09 17:32:37-- Hallo und Guten Tag Ich bin gerade wieder bei mir mit HTML auseinander zu setzen, nur ich habe da jetzt ein kleines Problem, ich werde durch ein IT-Praktikum gebeten eine kleine Seite wo sich die Mitarbeiter eintragen können. Diese Informationen sollen durch Knopfdruck in eine darunterliegende Tabelle eingefügt werden, ich schaue jetzt schon mehrere Stunden aber finde bisher keinerlei Lösung. Ich hoffe, ich könnt mir helfen, ich bin sehr stark am Verzweifeln.

Toggle Font Awesome Icon Funktioniert Nur Bedingt
2021-09-15 14:49:49--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Toggle Font Awesome Icon Funktioniert Nur Bedingt Lösung 2
2021-09-15 14:50:48--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Toggle Nur Jedes Zweite Mal
2021-10-07 18:50:28-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Toggle Nur Jedes Zweite Mal 2
2021-10-07 18:47:21-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Verschachtelte If Else Funktionn Gibt Mir Immer Nur Letzte Else Zurück
2021-10-10 03:33:22-- Hallo zusammen Ich bin Rookie im Bereich der Programmierung und habe erst vor ca. einem Monat mit HTML/CSS/JS angefangen. Aus diesem Grund sehe ich manchmal die Fehler nicht und hoffe auf euren Input ^^ Ich habe eine verschachtelte If Else Funktion ( unter function holeplan() ). Irgendwie zeigt es mir immer nur die letzte Else-Funktion an. Was mache ich falsch? Danke euch! PS: Lasst euch nicht von diesen knalligen Farben irritieren, die brauchte ich als Orientierung für die Arbeit mit DIV Layouts :D wie gesagt, Rookie..

Wie Erstelle Ich Eine Datalist Mit CSS, Die So Funktioniert Wie Datalist
2022-01-25 00:34:28--
Hallo,
ich habe folgenden Code (paar Abschnitte, die nur für Verwirrung sorgen würden, habe ich herausgenommen)
Code:
Es funktioniert alles, wie es soll. Das Problem ist, dass ich Angular verwende und irgendwie funktioniert der ClickListener auf den Optionen in der datalist nicht ganz. Deshalb würde ich gerne eine eigene datalist mithilfe von CSS programmieren, jedoch schaffe ich es nicht ganz, die datalist so zu gestalten wie die eigentliche

Wie Macht Man Einen Counter Der Automatisch Zwischen Den Zahlen 15 30 Wechselt ?
2021-09-16 14:47:21-- Hey ich habe gerade ein neues Projekt wo ich einen Counter erstellen möchte der automatisch und zufällig zwischen den Zahlen 15- 30 wechselt in einem Abstand von 2 Sekunden. Könnest du mir zeigen wie so ein Html Code aussehen würde ? Ich bin für Deine Hilfe dankbar ! Die besten Grüße !

Word Counter Mit Progress Bar
2022-11-10 20:54:02-- Zeigt Rest Anzahl de Buchstaben in Prozent und Farblichen Prozess Balken an

Wordcounter
2022-11-20 00:19:17-- Listet ein detailliertes Ergebnis von deinem eingegebenen Text

Youtube Video Downloaden
2023-02-16 19:09:52-- Einfach den Link zum Video eingeben und das Tool öffnet dann einen HTML& Player. Der hat unten Rechts ein kleines Menü wo Download steht. Den anklicken und den Speicherort anklicken und das Video wird heruntergeladen.

Zähler Und Browser Speicher
2021-10-10 15:43:37-- Hallo in die Runde, ich möchte gerne ein Zählwerk bauen was den Browser Speicher nutzt. Es soll folgendermaßen ablaufen, beim Öffnen der HTML Seite wird der Browser Speicher als Variable eingelesen und wenn man nun den Count Button drückt wird auf den alten Wert eine "1" addiert und der neue Wert wieder abgespeichert. Wenn man dann aber den Button „Löschen“ drücken würde, wird der Counter zurückgesetzt. Ich möchte im Grunde genommen so in einer HTML Seite das Drücken eines Buttons zählen und anzeigen lassen und als Variabel weiter verwenden. Das Löschen soll nur über eine andere Seite möglich sein.

Zähler Zurücksetzen
2021-08-19 22:55:38-- In jedem Listeneintrag soll nun ein Script einen Zähler hoch und runter rechnen (für einen Slider). Das funktioniert soweit auch ganz gut. Jetzt brauche ich aber irgend eine Möglichkeit, wenn ich von einem anderen Listeneintrag den Slider aufrufe, hat der Zähler ggf. noch den Wert des ersten Sliders. Wie kann ich nun beim Klick auf einen neuen Link den Zähler zurücksetzen?

Zeilenumbruch In Der Browserausgabe
2021-10-05 15:20:41-- Ich würde gerne nach 'Hallo Welt. ' Einen Zeilenumbruch ausführen, mit der nächsten Zeile 'Welcome to this site!' ,sodass auch im Browser beides untereinander ist. Ich hab alle möglichen Dinge, die ich bei google gefunden hab ausprobiert
