23 Seiten gefunden in 171.25, ms

Benötige Fachliche Hilfe Beim Autoplay Checkbox Oneclick Onload Javascript
2021-10-06 20:49:43-- Moin habe null plan von javascript aber ich benötige Hilfe. Ich brauche eine Autoplay Checkbox onload Funktion. Nun will ich aber eine Checkbox für Autoplay oder nicht. Das Problem ist aber, das der Checkbox haken verschwindet, sobald ich. Die Seite neu lade/Refresh oder neue Seite lade. ....checkbox checked> will ich nicht.. Habe nach 3 Stunden suche im web nun endlich etwas gefunden, wo der haken drin bleibt in der Checkbox. Nur weiß ich nicht wie ich dies da einbaue als $('#someLinkId').click(); in das untere java Hier mal das Javascript:

BackgroundBild Fixieren Nach Einer Scroll Höhe
2021-08-26 02:37:47-- Das erste Bild Scrollt normal weg. Das Zweite auch bis es am oberen Rand angekommen ist und bleibt dann auch stehen. Das 3 Bild Scrollt wieder ganz normal.

BackgroundBild Fixieren Nach Einer Scroll Höhe Mit Pixel Anzeige
2021-08-26 02:41:02-- Das erste Bild Scrollt normal weg. Das Zweite auch bis es am oberen Rand angekommen ist und bleibt dann auch stehen. Das 3 Bild Scrollt wieder ganz normal. Zeigt zusätzlich noch die gesrollt höhe an

CSS Roate Effekt
2021-09-21 16:12:52--
Hallo,
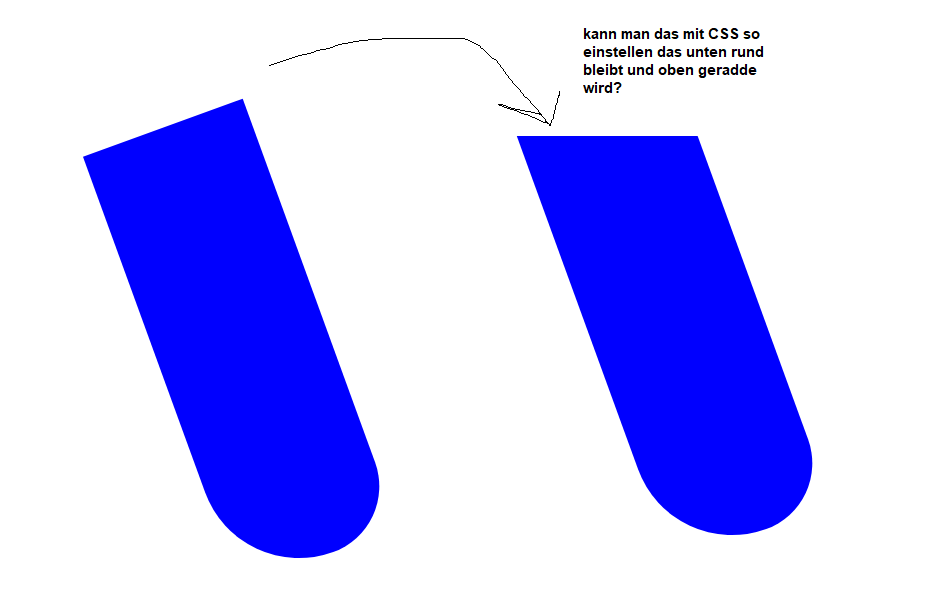
ich habe ein Beispielbild wo man sehen kann was ich fragen will.
Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe hier
Ich will mal gerne wissen ob man mit CSS dass auch so einstellen kann das oben gerade bleibt und unten rund, siehe Bild.


CSS Roate Effekt 2
2022-01-20 21:23:09-- Hallo, ich habe ein Beispielbild wo man sehen kann was ich fragen will. Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe Ich will mal gerne wissen, ob man mit CSS das auch so einstellen, kann das, oben gerade bleibt und unten rund

Div Hintergrundfarbe ändern Wenn Beim Scrollen Top Erreicht
2021-10-11 00:19:25-- Hallo zusammen, Ich hoffe, ich bin hier richtig. Frage? Ist es möglich, dass sich die Hintergrundfarbe eines div ändert, wenn dieser beim Scrollen den top Bereich erreicht? Ich habe es zwar mit "position:sticky" und top so weit, dass der div stehen bleibt beim Scrollen, und der Rest dahinter weiter scrollt, aber ich weiß nicht wie ich die Farbe ändern kann. Ist das überhaupt möglich? Und wenn ja, wie? Ich bin ein absoluter Anfänger, dies vorweg. Vielen Dank für eure Antworten.

Dropdown Menü | Ungewöhnliche Aktion
2021-10-04 22:31:48-- Hey zusammen, ich habe nun ein Dropdown-Menü selbst erstellt. Es funktioniert auch alles. Eines verstehe ich nur nicht. Wenn ich auf den Button Menü aufklicke wird mir das Menü angezeigt sowie ein Button zum Schließen des Menüs. Wenn ich nun die Seite größer machen sollte nach den CSS-Angaben eigentlich das Menü normal dargestellt werden und nicht als Dropdown-Menü. Aber das tut es nicht. Das Menü bleibt dann vorhanden. Erst, wenn ich die Seite neu Lade wird wieder alles normal angezeigt. Ist das normal? Grüße, Stef

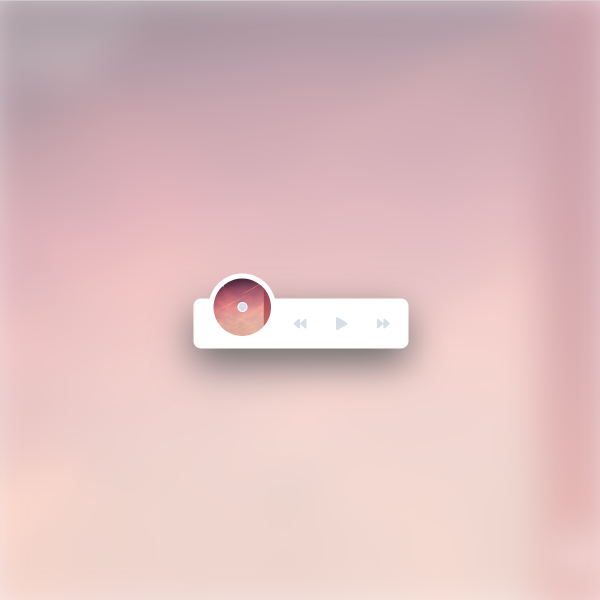
Html Audioplayer Kleiner Darstellen
2022-01-25 00:17:26-- Hallo Leute ich habe ein kleines Problem. Ich habe in meinen Chat ein Webradio das läuft einwandfrei, Aber mein Problem ist das ich 4 Sender drauf habe also 4-mal den Audioplayer . Der Player ragt über die Umrandung heraus ich hätte aber gerne das er innerhalb der Umrandung bleibt. Ihr könnt euch das mal anschauen, ich bin nicht so gut im Erklären. Hier der https://borderline-selbsthilfe.org/chat/chat.php. Und das ist meine php für Hilfe wäre ich sehr Dankbar

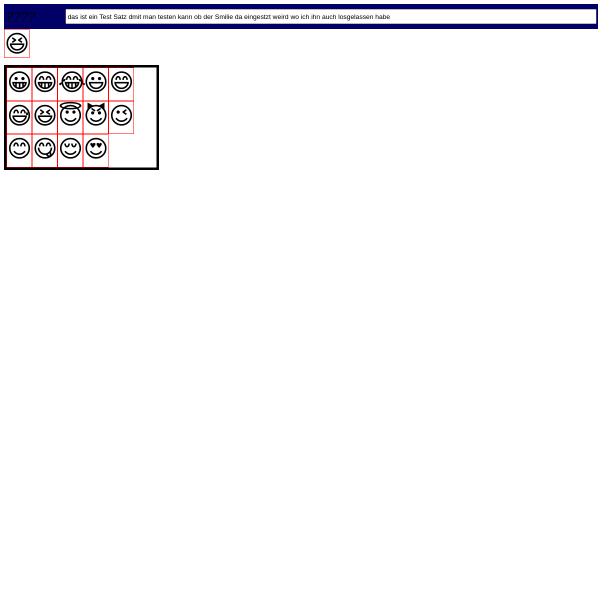
Jquery Draggable Aus Container Ziehen
2021-10-05 22:39:36-- Ich habe einen Container mit smilies. Die sollen mit draggable in einen Input Feld gezogen werden. Innerhalb des Containers kann man sie bewegen. Aus dem Container herausgeht nicht, weil er am Container Rand stehen bleibt. Habe schon versucht das beim drag Event den gezogenen Smilie ein Fixed zu geben ,was Theoretisch auch geht. Doch dazu müsste man wieder Maus Positionen und so weiter auslesen. Habe auch bei der jQuery UI Seite mal geschaut ,doch ich finde irgendwie nix was mir dabei hilft. Es soll auf jeden Fall ein Smilie mit ziehen oder klicken (klicken hat bei mir nicht geklappt ,bin zurzeit wohl zu blöd) in das obere Input Feld gelangen.

Mausposition Wenn Maus Stehen Bleibt
2022-06-12 17:03:41-- Erst wenn die Maus stehen bleibt, wird die Position der Maus angezeigt

Menüpunkte Bei Aktivierung (Klick) Mit Text Versehen
2021-09-15 18:32:46-- Hallo zusammen, ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme. Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.

Pfeil Hinter H1 Bringen
2021-09-06 13:27:47-- Hallo :) Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging :D Wie löse ich diese kleine Katastrophe denn nun am besten :( Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size Kann mir da wer weiterhelfen :D bin schon am verzweifeln

Placeholder Im Eingabefeld Aufteilen?
2021-10-10 19:21:36--
Hallo zusammen,
ich bin gerade dabei ein Eingabefeld für meine Webseite zu programmieren, bis jetzt sieht es so aus:
Als Placeholder habe ich 10.000 EUR eingegeben, das würde ich gerne aufteilen sodass die 10.000 immer vorne steht und EUR immer ganz hinten am Ende des Eingabefeldes steht. Speed Test,
essay writer zudem würde ich es gerne so haben das der hintere Teil des Placeholders also EUR bei Klick und Eingabe in das Feld immer stehen bleibt, mit welchen Befehlen kann man so etwas machen? Danke im Voraus für alle hilfreichen Antworten.
Es grüßt der Spinatkrieger

Position Sticky Vom Bottom Aus
2021-10-24 03:35:23-- Hallo zusammen, ich habe eine Sidebar, welche ich Scrollen lassen möchte. Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend. Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist. Mit bottom funktioniert das leider nicht. Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist? Lösungs Vorschlag von AmdreasB

Sanduhr Anzeigen Bis PDF Geladen Ist
2023-02-19 05:35:43-- Hallo, ich habe folgendes Problem: Ich will auf meiner Homepage ein PDF laden, das allerdings sehr groß ist und deshalb die Seite, wo das PDF geladen wird für ca. 10 bis 15 sec. leer bleibt. In dieser Ladezeit möchte ich eine Sanduhr, Hinweis oder irgendwas anzeigen, das darauf hinweist, dass geladen wird. Ich habe keinen blassen Schimmer, wie ich das machen könnte, ich hab mir die beiden Beiträge hier schon angesehen, halfen mir aber nicht weiter, auch der Google konnte mir nicht helfen. Jetzt hoffe ich auf Euch ;) Grüße und schon mal Danke Rainer

Schriftgrösse Mit Php ändern
2023-06-03 19:44:21-- Mit dem Script kann man die Schriftgröße ändern. Der Besucher klickt sich die Schrift so groß an wie er sie möchte und er hat auf allen Seiten dann die gleiche Größe. Die gespeicherte Größe wird in einen Cookie gespeichert. Solange dein Besucher keine Cookies löscht, bleibt die zuletzt gespeicherte Größe gespeichert.

Select Menü Mit CSS Gestalten
2021-10-11 13:08:43-- Hallo zusammen, ich möchte ein Select Menü gestalten mit mehreren Optionen. Eigentlich ganz simpel, ich möchte statt den Text, auf den man klickt und das Auswahl Menü öffnet, nur eine Grafik auf die man klickt. Also ich habe eine kleine Grafik (z.B. ein Symbol für Filter), wenn man darauf klickt, öffnet das Menü Mit der entsprechenden Auswahl. Hat man ausgewählt, verschwindet die Auswahl wieder und bleibt. Ganz normal im Hintergrund für das Formular selektiert.

Skill Calculator Erstellen
2022-08-30 00:41:45-- Hallo HTML-Community, ich spiele mit dem Gedanken für ein Game einen Skill Calculator zu erstellen vergleichbar mit dem von z.B. Diablo3 (Beispiellink: https://eu.battle.net/d3/de/calculator/barbarian). Mein Gedanke war, dass ich eine Tabelle mit Dropdownfelder anlege, alle Informationen dort einpflege die zur Auswahl stehen und nach Auswahl der entsprechenden Felder würde ich die Daten aufbereiten via Script und daraus einen Link erzeugen lassen der x Tage bestehen bleibt. Ist diese Vorgehensweise sinnvoll oder gehe ich das Thema falsch an? PS: Eine Template gibt es nicht zufällig irgendwo? :D Gruß Nighty

Tag A Und Decoration
2021-08-28 02:21:34-- Beim Überfahren ( Text "Mögliche Widerspruch") wird einblenden , dann sieht man, was in steht. Alles OK, nur text-decoration: none; funktioniert nicht, bleibt standardmäßig - underline. Wo ist Fehler?

Toggle Navigation Onclick Schließen
2021-08-22 23:05:27-- ich habe für eine responsive Navigation folgenden Code verwendet: https://codepen.io/bradfrost/pen/sHvaz Den Code habe ich für eine Onepage verwendet. Das heißt meine Navigationspunkte sind Anker auf der Website. Wenn ich jetzt darauf Klicke bleibt die mobile Navigation offen und stört. Wäre super, wenn sie sich wenn ich eins der li Elemente anklicke wieder schließt. Ich weiß nur leider nicht was ich beim Js ändern muss, damit das so funktioniert.

Wappen In Per CSS Animiertem Bild Einfügen
2022-02-23 23:15:57--
Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}
Den Wert translateX auf 0% ändere, sieht man zwar das eingefügte Image (Wappen), aber das Hintergrundfoto (Kermit) fährt nicht mehr nach rechts heraus und bleibt sichtbar.
Hier zu sehen: http://uebung.mcv-moemlingen.n…-ueber-uns/das-praesidium
Es sollte eigentlich so wie in der Originalversion sein, dass das Kermit-Foto nach rechts herausfährt und dann das Wappen mit dem Namen und Kontakt-Button erscheint.
Das Umstellen des Wertes opacity bringt leider auch nichts.
Da ich in CSS noch nicht die große Ahnung habe, wollte ich fragen, ob mir auch hier jemand helfen könnte?
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}
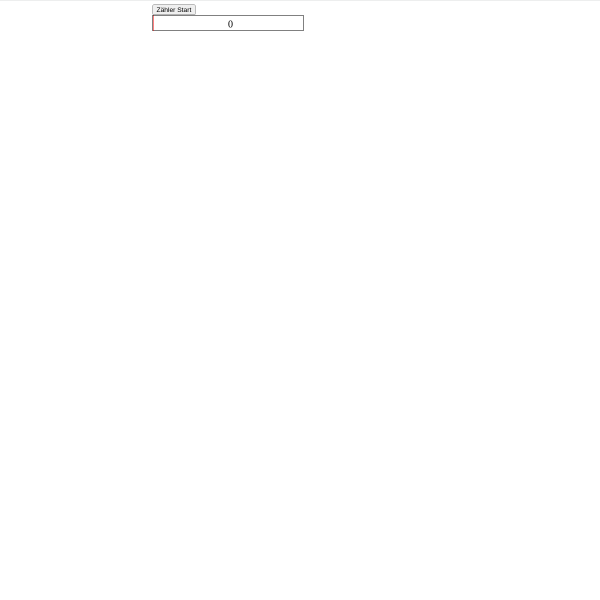
Wie Kann Ich Das Problem Meines Quiz Projekts Auflösen?
2021-08-30 23:48:08-- Ich habe seit einer Weile an diesem Projekt gearbeitet. Ich habe den Code vom Internet gefunden. Ich habe noch nie ein Quiz-Spiel kreiert. Doch leider funktioniert der Code nicht wirklich. Bisher werden nur Ziffern als Fragen dargestellt. Ich will, dass Buchstaben für Fragen ebenfalls benutzt werden können. Der Knopf, mit dem man das spiel ausführt, sowie die eingeschränkte Nachdenken-zeit und der Punktestand funktioniert. Leider wenn man auf die richtige Antwort drückt, geht das Speil nicht weiter, sondern bleibt es stehen, aber man erhält einen Punkt. Ich will, dass nach einer richtigen Antwort neue Fragen hinzukommen und dass der Benutzer einen Punkt bekommt. Wenn der Benutzer auf die falsche Antwort drückt, will ich, dass das Spiel aufhört und die erreichten Punktzahlen dargestellt werden.