25 Seiten gefunden in 151.88, ms

Coronanews Auf Index Seite Einer Homepage Einblenden
2021-09-15 00:41:45-- Hallo liebes Team und Mitglieder von html.de, als erstes muss ich mich outen, habe bislang kaum Erfahrung im Erstellen von html-Webseiten. Ich habe folgende Idee: Ich habe eine HP. Im home-Verzeichnis gibt es mehrere *.html, u.a. meine index.html.. Auf der index-Site habe ich eine "Rubrik" NEWS. Hier steht natürlich Text. Ich möchte nun diesen NEWS-Text zum Teil überblendet haben mit einer News im News. Soll bedeuten, ich möchte 2den Text im Hintergrund weiter lesen können (z.B. "Hier ist eine Einladung zum Bier trinken" mit Datum und Uhrzeit), aber eine CORONA-News soll quasi drüber liegen (z.B. "fällt aus"). Der Text unter dem "fällt aus" ist dann natürlich nicht mehr zu lesen. So als ob ich einen News-Sticker auf dem Text lege. Ich hoffe ich habe mich gut ausgedrückt. Da ich nicht weiss wonach ich im Forum suchen soll habe ich mal meine Frage formuliert. Vielen Dank für eure GEDULT und Antworten im Vorraus.

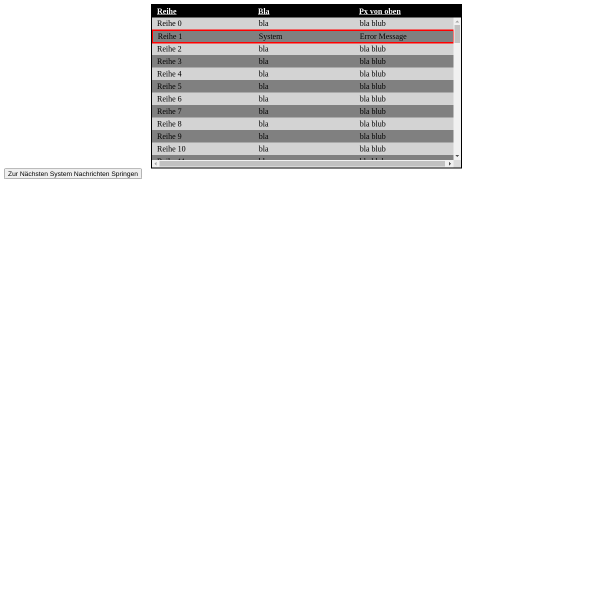
Zum Nächsten Eintrag In Einer Tabelle Springen
2021-10-04 13:08:47-- Guten Tag liebe Foren-Community! Ich zerbreche mir seit Tagen den Kopf über ein Problem und ausgiebiges Googlen liefert mir auch nicht die Antwort... Das Problem ist folgendes, ich habe eine Tabelle mit verschiedenen Einträgen, zwischendurch erscheint dort ein Indikator vom System, welches eine bestimmte Stelle kennzeichnet.

Aktiven Link Makieren
2022-08-30 19:22:44-- Guten Tag, Ich möchte das, der zuletzt aktive link in meinem Inhaltsverzeichnis angezeigt wird. Da es mittels iFrame auf jeder Seite eingebunden ist, kann ich dies nicht mit class="active" auf den jeweils aktiven link realisieren. Deshalb entschied ich mich für eine Lösung mit Java-Script. Der Code funktioniert so weit auch ganz gut. Das Problem ist aber, dass er nur einmal reagiert. Nur beim ersten klick auf einen Link ändert sich die Hintergrundfarbe, wenn ich danach einen anderen aktivere und anschließend wieder auf den davor aktivierten, ändert sich die Farbe leider nicht mehr. Gibt es eine Möglichkeit das Script so zu ändern, dass es auch mehrmals funktioniert? Über eine Antwort würde ich mich sehr freuen.

Bild Durch Texteingabe Anzeigen?
2021-09-03 04:52:02-- Ich habe seit ner Weile nichts mehr mit Java etc. gemacht und um mich wieder reinzufuchsen, habe ich ein altes Projekt aus der Schule ausgegraben. Nichts großes nur ne Art Kinoreservierungsprogramm dass ne Telefonresevierung simulieren soll, also führt mit mit dem Programm quasi ne Unterhaltung. Ich habe jetzt folgendes Problem und zwar möchte ich, dass bei einer bestimmten Antwort eine Grafik angezeigt wird, ich habe auch schon gesucht aber nicht passendes gefunden ^^'

Box Horizontal Ausrichten
2022-02-04 04:21:34-- So soll es dann auf der Webseite aussehen (Die Box bei der Artikelnutzung.): https://de.wikipedia.org/wiki/Wikipedia:Weiternutzung Ich nutze WordPress und bekomme dort anstatt einer horizontalen Box eine senkrechte Box. Ich kenne mich mit CSS nicht aus. Wer weiß Rat? Vielen Dank für Antworten. Viele Grüße

Div Hintergrundfarbe ändern Wenn Beim Scrollen Top Erreicht
2021-10-11 00:19:25-- Hallo zusammen, Ich hoffe, ich bin hier richtig. Frage? Ist es möglich, dass sich die Hintergrundfarbe eines div ändert, wenn dieser beim Scrollen den top Bereich erreicht? Ich habe es zwar mit "position:sticky" und top so weit, dass der div stehen bleibt beim Scrollen, und der Rest dahinter weiter scrollt, aber ich weiß nicht wie ich die Farbe ändern kann. Ist das überhaupt möglich? Und wenn ja, wie? Ich bin ein absoluter Anfänger, dies vorweg. Vielen Dank für eure Antworten.

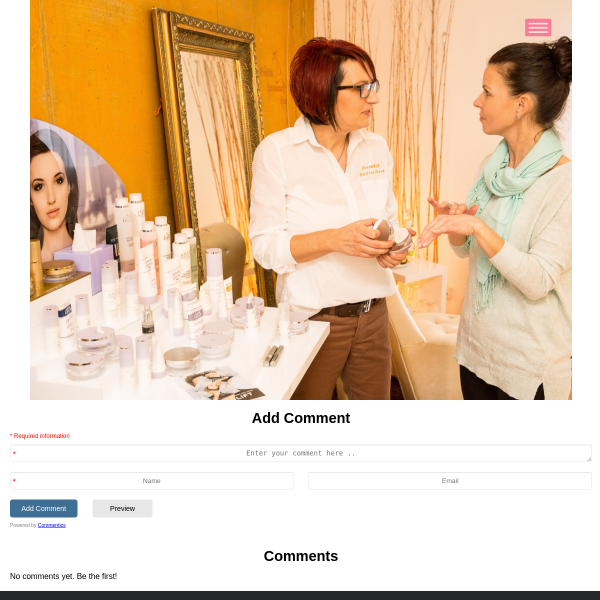
Eingabefeld Im Bild Fixieren
2021-10-07 18:01:37--
Hallo zusammen,
ich will für meine Webseite ein Eingabefeld programmieren, das in einem Bild fixiert ist. (Beispielbild im Anhang)
Das Eingabefeld habe ich bereits programmiert, das Kennzeichen ist als Bild gespeichert. In der Tablets und Smartphone Ansicht verschiebt sich jedoch das Eingabefeld.
Deshalb würde ich gerne das Eingabefeld in das Bild integrieren, aber auch so das man es benutzen kann.
Wie kann ich das Eingabefeld in dem Bild fixieren, sodass es sich nicht mehr verschiebt?
Ich bearbeite meine Webseite mit WordPress bzw. mit dem Plugin Elementor.
Danke im Voraus für alle hilfreichen Antworten.
Es grüßt Tony


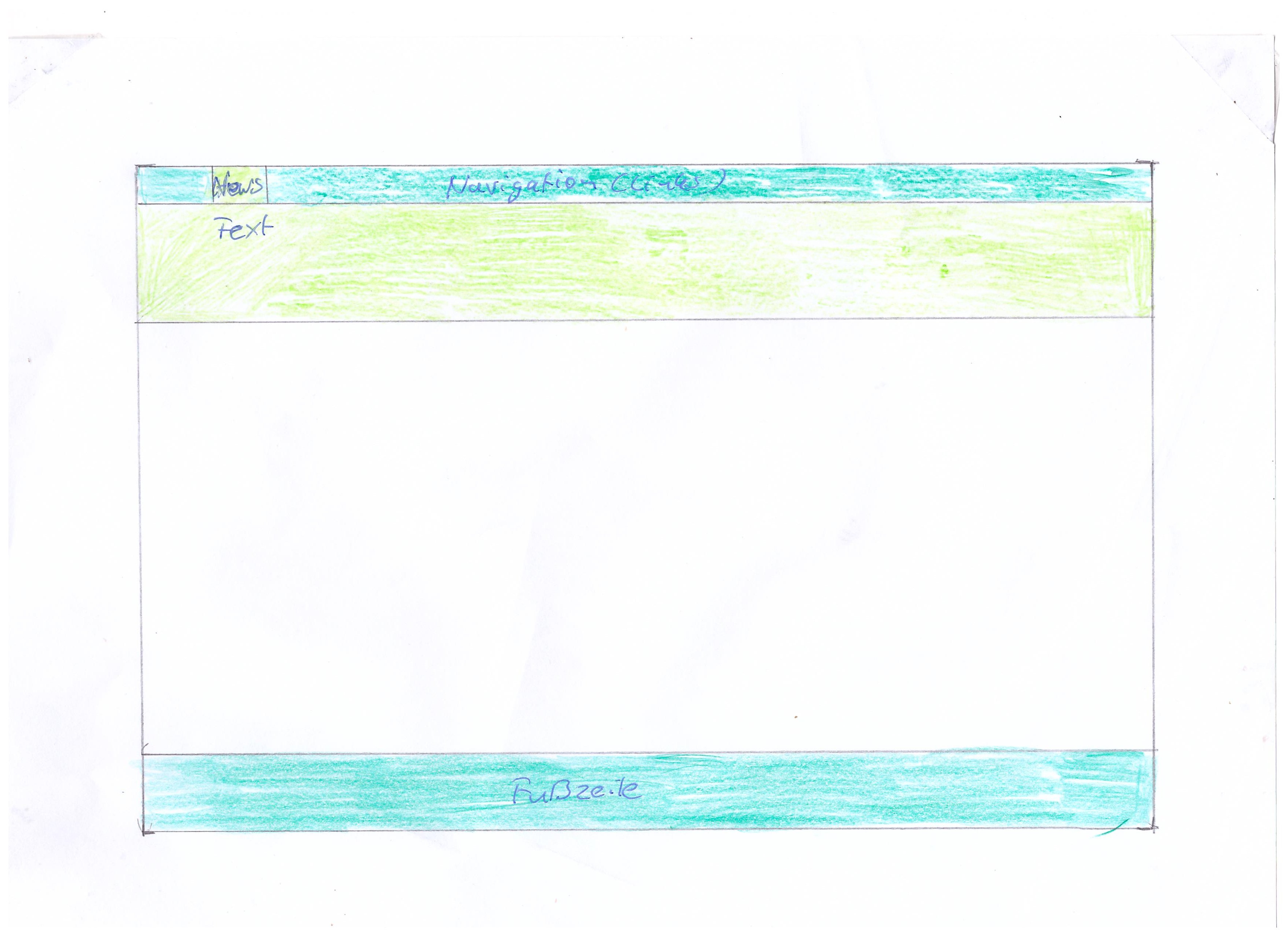
Erstellen Einer Startseite
2021-08-15 21:37:18--
Wie kann ich das mit HTML und CSS umsetzen? Würde mich sehr über Antworten freuen.


Frage Antwort Spiel
2022-09-06 21:39:55-- Einfaches frage Antwort Spiel. Beim Ende wird eine Trefferquote Berechnet

Funktion Abbrechen
2021-09-03 04:39:01-- Hallo Leute,:) Wenn die Variable "Button" = 100 ist, sollen die Funktionen ButtonPush und ButtonPush2 pausiert werden. Außerdem soll die Variable nicht ins Negative rutschen. Wie mache ich das am besten (if-Anweisung) ?:unsure: Danke für eure Antworten:giggle:

Funktion Abbrechen 2
2022-01-20 21:36:15-- Hallo Leute,:) Wenn die Variable "Button" = 100 ist, sollen die Funktionen ButtonPush und ButtonPush2 pausiert werden. Außerdem soll die Variable nicht ins Negative rutschen. Wie mache ich das am besten (if-Anweisung) ?:unsure: Danke für eure Antworten:giggle:

Galerie An Andere Position Verschieben
2021-09-26 01:58:10-- Hey Leute, ich habe hier diesen fertigen Script für eine Galerie: https://jsfiddle.net/2fersen/68yo8pzc/ Wie kann ich diese an eine andere Stelle positionieren? Freue mich auf eure Antworten!

Html, CSS, Slide Up Effekt Problem
2021-09-15 02:12:52--
Hallo,
ich habe einen html Code für eine slide-up Animation gefunden.
Nun funktioniert dieser leider nicht bei Tabletts oder Handys was muss ich bei meinem Code ändern damit es funktioniert ?
Ich bin noch ziemlicher Anfänger und ich freue mich über jede Antwort.


Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Javascript GetElementByID.style
2021-09-27 14:06:03--
Hallo, ich habe auf unserer homepage ein image mit einem onclick-Event. Das Event ruft folgende javascript-Funktion auf:
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}
Die gewünschte Funktionalität ist, dass das Script das Field07 im Wechsel sichtbar bze. unsichtbar macht. Das wird auch gut erledigt, wenn ich von unsichtbar auf sichtbar schalte. Umgekehrt funktioniert es aber nicht. Der Code springt nicht in die "else"-Bedingung. Ich habe den Wert von AppMenH mit alert("AppMenH"); abgefragt - hier werden "hidden" und "visible" korrekt angezeigt.
Danke für Antworten!
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}

LightboxGallery Und Pfeile Und Esc
2022-08-29 23:15:37-- Hallo liebe Gemeinde, auf meiner Homepage möchte ich eine photo-gallery mittels light Box einbinden. Dazu habe ich folgendes JS - schnipsel gefunden: Quelle: https://codepen.io/sidtheangel/pen/ONRKZa Das hat so weit auch ganz gut funktioniert. Weiters würde ich gerne noch 2 Funktionen hinzufügen. 1: der User soll sich mit dem Cursor - tasten (links & rechts) durch die Bilder „klicken“ können. 2: mit der ESC - tasten soll die light Box geschlossen werden. (so, als würde man auf das X klicken..) da ich allerdings keine Ahnung von JS habe und mal schwer vermute, irgendetwas im *.js file dafür verändern/hinzufügen zu müssen, wollte ich mich an euch wenden. danke schonmal für eure antworten! liebste grütze & ein fröhliches neues jahr wünschend, medhusa

Placeholder Im Eingabefeld Aufteilen?
2021-10-10 19:21:36--
Hallo zusammen,
ich bin gerade dabei ein Eingabefeld für meine Webseite zu programmieren, bis jetzt sieht es so aus:
Als Placeholder habe ich 10.000 EUR eingegeben, das würde ich gerne aufteilen sodass die 10.000 immer vorne steht und EUR immer ganz hinten am Ende des Eingabefeldes steht. Speed Test,
essay writer zudem würde ich es gerne so haben das der hintere Teil des Placeholders also EUR bei Klick und Eingabe in das Feld immer stehen bleibt, mit welchen Befehlen kann man so etwas machen? Danke im Voraus für alle hilfreichen Antworten.
Es grüßt der Spinatkrieger

Richtige Antwort Bei Quiz Anzeigen
2021-09-16 14:40:27-- Hallo! Leider hat mir Google nichts ausgespuckt, außer Quizze zu HTML :D Ich würde gerne, dass bei mehreren Antwortmöglichkeiten, mit Klick auf das richtige Feld, dieses z.B. grün aufleuchtet. Bislang habe ich es so gelöst, dass sich ein neues Fenster öffnet. Das möchte ich aber gerne umgehen.

Tabelle Mit Ausgewählten Gitternetzlinien
2021-10-10 06:20:16-- Hallo an alle! Zunächst: Ich bin Neuling und mache erste Erfahrungen. Ich würde auf einer Seite gerne eine Tabelle einfügen – was schon klappt. Ich möchte gerne, dass die einzelnen Zeilen durch eine Rahmenlinie getrennt sind, jedoch nicht die einzelnen Spalten, und auch um die Gesamttabelle soll kein Rahmen sein. Also waagerechte Linien ja, senkrechte Linien nein. Kann ich das mit HTML hinbekommen? Meine Google-Suche nach Antworten haben immer wieder nur Lösungen für Rahmen um die Tabelle oder gesamte Tabelle Gitternetz angezeigt. Vielen Dank, wenn mir jemand auf die Sprünge hilft! – Falls mein Design-Wunsch überhaupt möglich ist. Vielen Dank, Lothar

Typescript Foreach Map Array Of Objects
2022-08-30 21:28:47-- Hallo Leute, ich kämpfe hier jetzt schon seit ein paar Tagen (nicht am Stück) mit einem Problem, finde aber irgendwie keinen weg, der mich auch nur einen Schritt vorwärts bringt. Ich baue gerade eine Ionic-App mit Angular 5. Ich hab ein Object, das wiederum ein Array of objects enthält Und da muss jetzt irgendwie ein foreach oder besser: .map rein. Denn ich möchte mir ein neues Array nach folgender Struktur bauen: name = contacts.name.familyName forename = contacts.name.givenName usw. Das Problem hierbei ist ja, dass ich bspw. nicht mit "keys" arbeiten kann, denn es gibt ja nur einen Key und zwar "data". Habt ihr eine Idee oder einen Lösungsvorschlag, wie das gehen könnte? Danke im Voraus für alle hilfreichen Antworten!

Wie Kann Ich Das Problem Meines Quiz Projekts Auflösen?
2021-08-30 23:48:08-- Ich habe seit einer Weile an diesem Projekt gearbeitet. Ich habe den Code vom Internet gefunden. Ich habe noch nie ein Quiz-Spiel kreiert. Doch leider funktioniert der Code nicht wirklich. Bisher werden nur Ziffern als Fragen dargestellt. Ich will, dass Buchstaben für Fragen ebenfalls benutzt werden können. Der Knopf, mit dem man das spiel ausführt, sowie die eingeschränkte Nachdenken-zeit und der Punktestand funktioniert. Leider wenn man auf die richtige Antwort drückt, geht das Speil nicht weiter, sondern bleibt es stehen, aber man erhält einen Punkt. Ich will, dass nach einer richtigen Antwort neue Fragen hinzukommen und dass der Benutzer einen Punkt bekommt. Wenn der Benutzer auf die falsche Antwort drückt, will ich, dass das Spiel aufhört und die erreichten Punktzahlen dargestellt werden.

Youtube Video Information
2023-02-16 20:19:12-- Gebe eine Video-URL ein und frage alle Informationen zu dem Video ab. Als Antwort wird eine JSON Objekt geliefert, was hier mit einen Syntax Highlighter lesbarer gemacht wurde.

Zu Verschieden Zeiten Anderen Text Anzeigen
2021-09-16 22:45:07-- Moin zusammen! Bei vielen Websites gibt es zur Begrüßung nach dem Anmelden etwas wie "Guten Tag, Herr xyz". Dies variiert am Tag und so steht dort am Abend beispielsweise "Guten Abend, Herr xyz" und morgens ist es auch das Gleiche. Weder ich noch das Internet haben eine passende Antwort auf diese Frage gefunden und deshalb frage ich nun euch: Gibt es eine Möglichkeit zwischen zwei verschiedenen Tageszeiten (3 Abschnitte) einen jeweils anderen Text zur Begrüßung anzuzeigen? Bin dankbar für jede Antwort! Linus

Zwei Kleine Korrekturen An Dem Script
2021-09-30 00:36:49-- Hey Leute, ich habe hier diesen fast fertigen HTML bzw. CSS Script: https://jsfiddle.net/69f6x8fx/ Zwei kleine Änderungen fehlen hier noch das ich dies einsetzen kann, die ich aber nicht hinbekommen. 1. Die obere Spalte „Artikelbeschreibung“ und die Galerie sollten gleich breit sein 2. und die Schriftart von den Kästchen ganz unten etwas kräftiger. Freue mich auf eure Antworten!