6 Seiten gefunden in 177.54, ms

Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Bestimmten Tagen Und Uhrzeiten
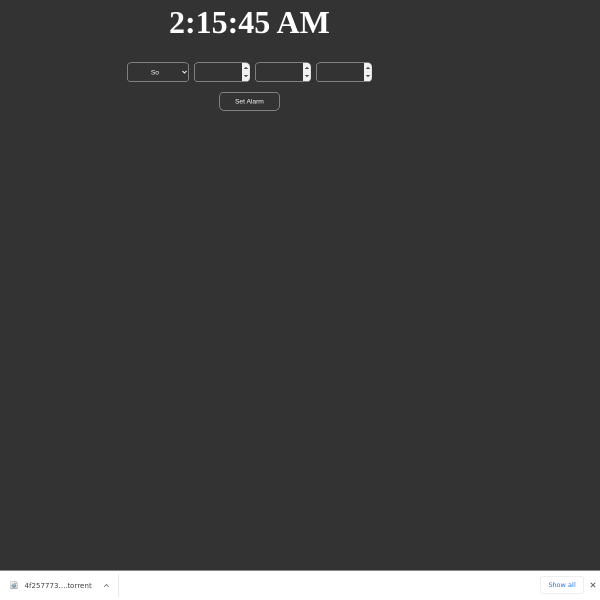
2021-09-07 15:00:20-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Festen Tagen Und Uhrzeiten
2021-09-07 16:28:59-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 1
2021-09-15 14:28:45-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 2
2021-09-15 14:31:09-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Popup Automatisch Ausblenden
2021-08-14 22:14:52-- wenn ein User einen Artikel durch Anklicken in den Warenkorb legt, soll ein kleines Popup Fenster mit einer Meldung "vorgemerkt" aufgehen, das nach etwa 2 Sek automatisch geschlossen wird, am Besten wäre ein Ausblenden. Wie kann man sowas realisieren?