43 Seiten gefunden in 91.53, ms

Jitter Click Game Programmieren
2021-09-26 02:18:16-- Hallo ihr Lieben, ich habe Jahre lang html-seminar.de sehr erfolgreich verwendet und bin wirklich sehr dankbar, für die Inhalte die hier geteilt werden. Jetzt leider gibt es ein Problem, mit dem ich nicht weiter komme, weil meine Programmierkenntnisse nicht ausreichen. Ziel der ganzen Sache soll ein Spiel sein, das eigentlich ganz simple zu sein scheint, ich aber wirklich dran verzweifle. Zum Spiel: Ein kleiner roter Kreis, der auf der Seite seine Position wechselt, wenn man diesen klickt. Soll der Timer maximal 10SEC sein und in dieser Zeit sollen die Klicks auf den Kreis gezählt werden. Nachdem die Zeit abgelaufen ist, soll eine Art Alert auftauchen, auf dem der Highscore zu sehen ist und der Spieler die Möglichkeit hat von neu zu starten. Bevor das spielt, anfängt, soll noch ein Alert auftauchen mit einer Information wie "Bereit?" Ich hänge schon seit einer Woche dran, aber heute Nacht ist leider die Abgabe.. Ich wende mich wirklich nur an euch wegen des Zeitdruckes und den fehlenden Kenntnissen.. Ich habe mich schon versucht, aber leider komme ich nicht zum gewünschten Ergebnis.

{column Fill:auto} Welche Höhe Zum Füllen Des Viewports?
2021-08-19 22:52:10-- Ich habe eine Liste mit vielen Einträgen von geringer Länge (2-3 Worte, gegen Umbruch geschützt). Diese Liste soll - solange die Fläche des Displays genügt - ohne Scrollen sichtbar sein: in einer mehrspaltigen Darstellung. Die erste Spalte soll genau bis zum Ende des Viewports reichen. Die nachfolgenden Spalten ebenfalls, solange noch Inhalt genug dafür da ist.

Accordion Menu öffnen Und Schließen Funktion Möglich?
2021-09-15 13:59:07-- Hi Freunde, mal wieder etwas wo ich ein wenig Planlos bin. https://jsfiddle.net/RXBeat/hquyanf9/1/ funktioniert wie ich es möchte. Wenn ich auf Grün klicke, sehe ich den Inhalt. Wenn ich auf Rot klicke, geht grün zu und rot geht auf. Alles super! Aber wäre es möglich beispielsweise auf Grün zu klicken, es öffnet sich, wenn ich wieder auf Grün klicke, es sich schließt? Kein Multimenu, ich möchte nicht das zwei gleichzeitig offen sind aber möchte das offene auch wieder schließen können. Ideen und kleine Tipps?

Aktiven Link Makieren
2022-08-30 19:22:44-- Guten Tag, Ich möchte das, der zuletzt aktive link in meinem Inhaltsverzeichnis angezeigt wird. Da es mittels iFrame auf jeder Seite eingebunden ist, kann ich dies nicht mit class="active" auf den jeweils aktiven link realisieren. Deshalb entschied ich mich für eine Lösung mit Java-Script. Der Code funktioniert so weit auch ganz gut. Das Problem ist aber, dass er nur einmal reagiert. Nur beim ersten klick auf einen Link ändert sich die Hintergrundfarbe, wenn ich danach einen anderen aktivere und anschließend wieder auf den davor aktivierten, ändert sich die Farbe leider nicht mehr. Gibt es eine Möglichkeit das Script so zu ändern, dass es auch mehrmals funktioniert? Über eine Antwort würde ich mich sehr freuen.

Amazon Side Bar Menu With Jquery
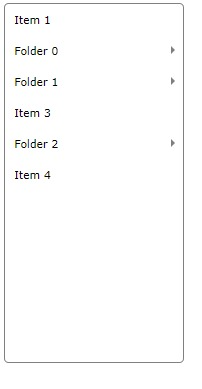
2023-06-18 01:29:59-- Dieses Menü orientiert sich am Seitenleistenmenü von Amazon.com und bietet ein flexibles, inhaltsreiches ausklappbares Menü. Es unterstützt unendlich viele Untermenüs. Darüber hinaus reagiert das Menü auf kleineren Bildschirmen und Mobilgeräten, indem die Unterebenen gestapelt werden, wenn sie über dem übergeordneten Menü angezeigt werden, um Platz zu sparen. Dies ist ein robustes Menü, und zwar auf mehreren Plattformen! Download-archiv

Animation
2022-09-29 21:41:18-- Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?

Animation 2
2022-09-29 21:42:21-- Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?

Animation Per CSS: Gleiteffekt Beim Hovern In Horizontaler Navbar
2021-10-29 04:56:49-- In der horizontalen Navbar auf Gäste-Etage gibt es einen Gleiteffekt, den ich schön finde. Derjenige der es gebaut hat, setzt dafür jedoch zusätzliches inhaltsleeres Markup in Form eines DIV direkt unter der Liste ein. Und Inline-Styles mit vermutlich ausgerechneten Werten. Beides möchte ich nicht. Ich bin mit Animationseffekten via CSS noch unerfahren. Kennt ihr eventuell ein schönes Beispiel mit so einem horizontalen "Gleiteffekt", welches ohne so ein extra DIV auskommt? In der genannten Seite kommen opacity, transform und transition zum Einsatz.

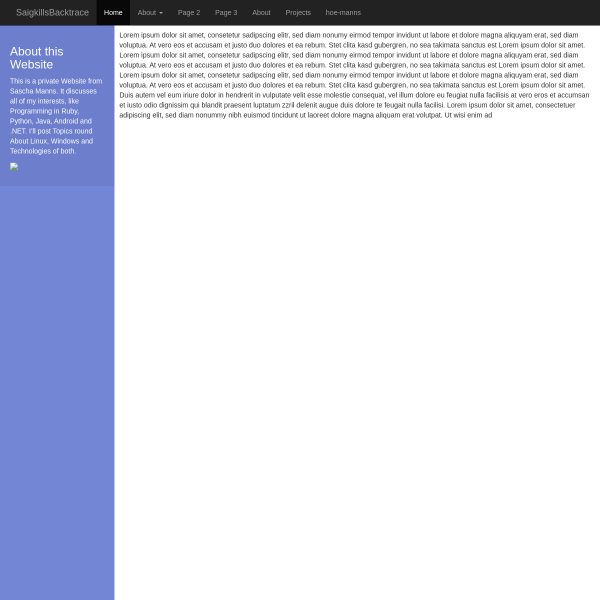
Anordnung Von DIV Containern Für Webseite Hilfe Benötigt
2022-10-11 00:54:35-- Hallo Zusammen, nachdem ich schon einige Zeit im Web und auch hier verbracht habe, habe ich mich nun doch mal angemeldet um Euch um Hilfe für mein Problem zu bitten. Ich habe eine Webseite, die derzeit noch ganz altmodisch, wenn nicht sogar veraltet, mit Tabellenlayout arbeitet. Dieses soll nun, auch im Hinblick auf mobile Geräte, auf aktuellen Stand gebracht werden. Folgende Situation: Ich benötige eine Seite, welche aus optischen Gründen nur die rechte Hälfte des Bildschirms einnehmen soll, diese besteht aus Header - Navigation - links eine Box mit dem Hauptinhalt - rechts daneben zwei Boxen mit zusätzlichem Inhalt, untereinander angeordnet - Footer. Die Elemente sollen zueinander und zum Rand den gleichen Abstand haben. Ich scheitere als erstes schon an der Positionierung der zwei kleinen Boxen neben der Großen. Da das Ganze auch noch responsive funktionieren soll, ist die gewünschte Reihenfolgen bei entsprechenden kleinen Bildschirmen wie folgt: Header - Navigation - Hauptinhalt - Box 2 (die untere!) - Box 1 - Footer Ich habe das Ganze mit Flexbox versucht, aber wie gesagt, das haut nicht hin. Daher wäre ich für Hilfestellungen sehr dankbar, vielleicht mag mir auch jemand das passende Gerüst zur Verfügung stellen?

Auswahlfeld Farbig
2021-08-19 23:07:48-- ich will in einem Formular das Auswahlfeld optisch mit Farben darstellen. Diese Farben ergänzen quasi den Inhalt des jeweiligen Elements. Die Farben werden soweit auch angezeigt, allerdings beim Auswählen mit der Maus (:hover) wird die Hintergrundfarbe dann Blau angezeigt und mir ist nicht bekannt, wie ich das verhindern bzw. ändern kann.

Automatisches Übersetzen Einer Seite Ohne JS
2022-08-31 01:21:49-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Automatisches Übersetzen Einer Seite Ohne JS 1
2022-08-31 01:24:33-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Background Problemchen
2022-08-30 21:24:55-- Mein Container soll ein Background-Image bekommen mit -moz-filter: blur(5px); Leider bekommt der Inhalt dann auch blur. Alles verschwommen und so. Wie kann man das lösen?

Bestimmte Websiteinhalte Farblich Markieren
2021-10-29 09:46:45-- Hallo zusammen. Ich habe eine index.php die eine CSV Datei wiederspiegelt. Nun... Ich habe in Spalte 6 bestimmte Zahlen.Beispiel 179 und würde dann per CSS die ganze Zeile Fablich in Rot markieren lassen. Danke für eure Hilfe, wenn es klappt

Boxen Erstellen
2021-09-30 23:39:33-- Guten Abend, ich habe sozusagen die Grundausrüstung für meine Webseite erstellt und möchte die nun mit Inhalt erstellen. Ich möchte gerne ein Header, Navigation, Sidebar, Content und Footer erstellen, mit jeweils 6px Abstand. Kann mir da jemand weiterhelfen? Viele Grüße Niklas

Content DIV Soll Größe Beim Fensterresize Nicht ändern
2021-08-20 00:30:58-- ich programmiere gerade eine Website, wo auf der linken Seite (50%) ein Logo vorhanden sein soll und auf der rechten Seite (ebenfalls 50%) das inhaltsverzeichnis existiert. Zunächst sah dies sehr gut aus, aber nach der Veränderung der Fenstergröße verschiebt sich der Inhalt der rechten Seite, und nicht der linken Seite mit dem Logo...

Den Selectfeld (Dropdown) Inhalt In Textarea Einfügen
2022-08-07 00:25:20-- Wenn man im Selectfeld was aussucht, wird der Inhalt des Selects an der Stelle im Textarea kopiert wo man gerade am Schreiben ist

Div Opacity übereinander
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Download Per JS
2021-08-30 22:56:10-- ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß. Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.

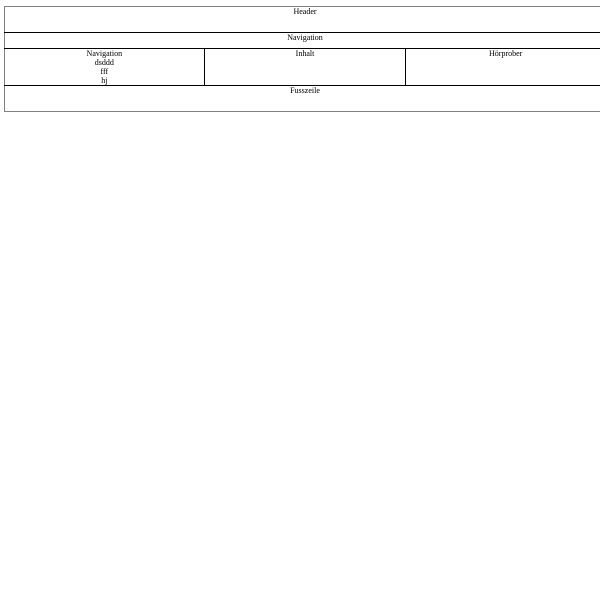
Fehler Bei Der Positiopnierung
2021-10-04 06:50:57-- Hallo, ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus. Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was. Hier ist mal eine kurze Beschreibung. Ein Div das alles umschließt. Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet. Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander. Die Fußzeile ist unten auf der Seite positioniert.

Footer Unten Und über Inhalt
2021-09-26 23:05:21-- Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^ Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.) Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt. Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D

Freien Platz In Aside Füllen
2022-09-02 14:35:46-- Hallo zusammen, meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside". Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste. Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop). Herausforderung: Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop). Idee: Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus. Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder. Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen. Problem: Das Array und die For-Schleife funktionieren. Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht. Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen. Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache.

HTML Inhalte In Tabelle Nach Festem Oder Zufälligem Tag Eines Monats Einblenden
2021-09-15 19:08:58-- Hallo liebes Forum! Ich hoffe als neuer Benutzer gleich alles richtig zu machen. Wenn nicht, bin ich jederzeit für konstruktive Vorschläge dankbar. Ich möchte an dieser Stelle noch erwähnen, das mir mit Hinweisen nicht geholfen ist, da ich kaum Programmierkenntnisse habe, diese Aufgabe aber beruflich lösen muss. Ich habe eine durchsuchbare Tabelle mit ca. 300 Werten bzw. kurzen, verlinkten Texten. Diese Texte würde ich gerne nach einem zufälligem oder festem Schema sichtbar machen.

Iframe Wechseln Mit Css
2022-11-15 23:14:28-- iFrame Inhalt wechseln mit CSS und ohne Javascript

Info Box Mit CSS
2022-09-02 14:24:30--
Hallo,
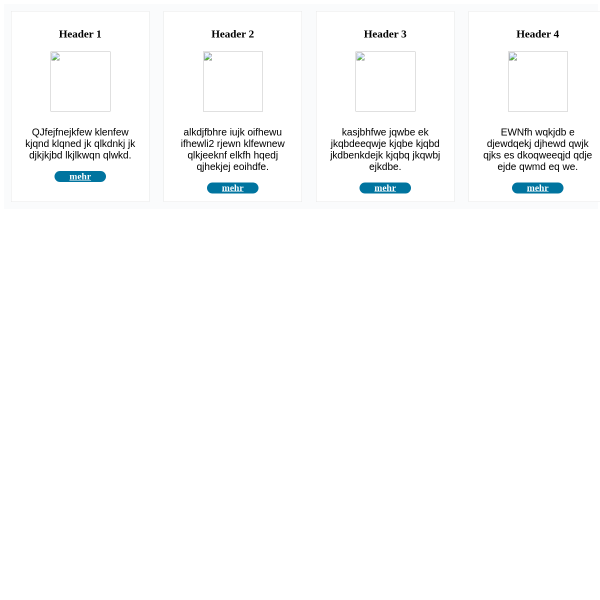
ich würde gerne eine variable Infobox mit CSS erstellen. Vom optischen so ähnlich wie die hier:
 Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael
Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael

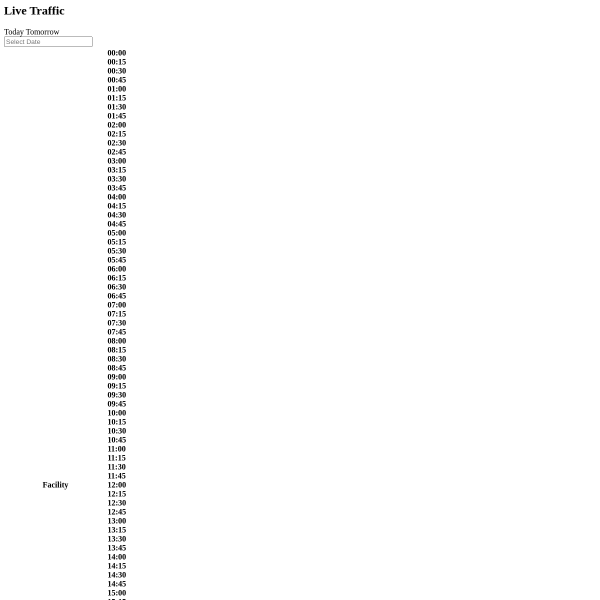
Inhalt Exportieren Bzw. Anpassen
2021-09-15 01:21:11-- Hallo Community! Ist es möglich, dass man den Inhalt von der folgenden Seite auf die ganze Breite darstellen kann und man nicht immer für die Zeiten nach links und rechts scrollen muss? https://live.containerchain.com/livetraffic?portCode=deham

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Inhalte Auf Der Seite Beim Scrollen Verdrehen Oder Verschieben
2022-11-03 03:10:37-- Hi alle zusammen, mir ist auf vielen Webseiten aufgefallen, dass sich Inhalte verdrehen oder verschieben, wenn man rauf oder runterscrollt. Kann man das ohne Javascript und nur mit HTML und CSS machen? Beispielsweise möchte ich eine fette Überschrift nach links verschwinden lassen, wenn man nach unten scrollt. Wenn man nach oben scrollt, soll die Überschrift wieder reinrutschen. Wie stelle ich das am besten an?

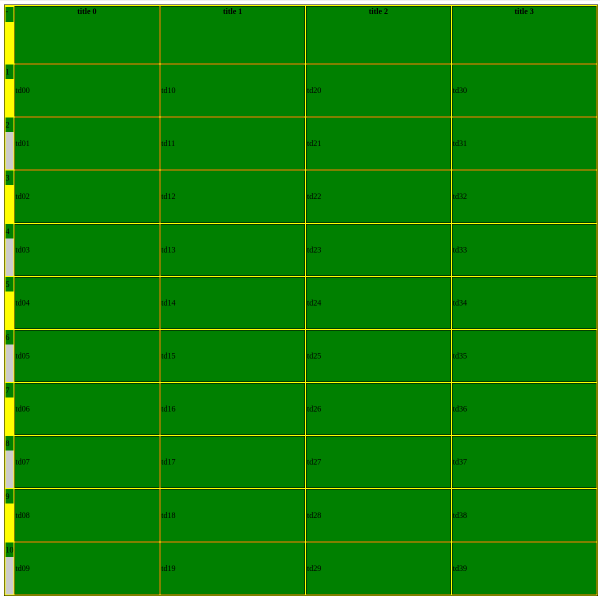
Komplexe Tabelle Rowspan Und Clospan
2021-10-09 17:25:27--
Hallo zusammen,
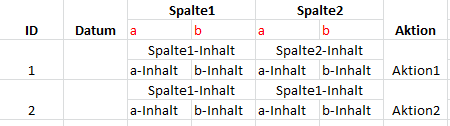
ich möchte die folgende Tabelle abbilden
Ich habe einen Teil schon geschafft. Mir fehlt noch die Abbildung von Spalte1-Inhalt / Spalte2-Inhalt,
 Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß

Mailto Emailtext Vor Dem Absenden Per JS Bearbeiten/verschönern
2021-10-23 20:43:16-- Hi ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze. Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz. PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000. Lösungsvorschlag von AndreasB

Öffnen Von Iframe Beim Scrollen
2021-09-05 19:56:54-- Hi brauche ein Idee wie ich es anstellen könnte mittels iframes Inhalte(von Webseiten) anzeigen zu lassen, aber nur wenn das jeweilige "anzeigende" iframe sich in der Mitte meiner Webseite befindet, so dass sich jedes weitere iframe nur beim Scrollen meiner Webseite öffnet, und sich das darüber befindliche wieder schliesst.

Per IFrame Fremdinhalt Einfügen
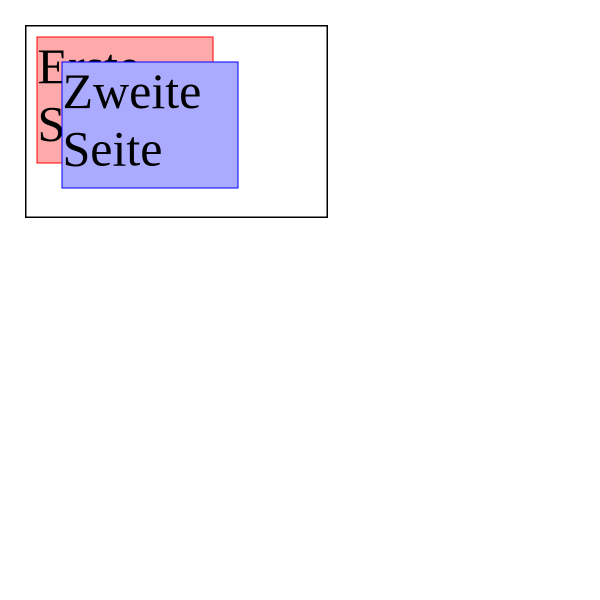
2021-09-16 22:42:21-- Hallo, ich möchte auf einem Display im Betrieb zwei Seiten einbinden, damit diese auf einer Seite angezeigt werden. Das ganze kann ich ja in der Index.html wie folgt lösen:

Responsive Problem
2021-08-22 23:22:09-- ich hab ein kleines Problem mit Responsive Design! Ich möchte, dass mein Inhalt IMMER in der Mitte der Seite ist. Auf Desktop sollen es eine Reihe mit 4 Spalten sein, für Tablet 2 Reihen mit 2 Spalten und für Smartphone 4 Reihen in einer Spalte. Es funktioniert auch beides...aber leider nicht gleichzeitig (ich schätze mal es liegt an float:left; und display: flex; - leider finde ich dafür keine alternative). Vll. hat ja einer von euch eine Lösung für mein Problem.

Scrollbalken Nach Rechts
2021-08-20 00:36:18-- Die fertige Seite lässt sich nach rechts scrollen. Der gesamte Inhalt steht auf der Seite und ragt nicht darüber hinaus, das Hintergrundbild endet exakt am rechten Screenrand, danach kommt aber noch ein weisser Streifen, ist aber nicht die background-Farbe. Ich habe alle margins und paddings getestet, aber nichts gefunden. Meistens liegt es wohl daran. Ich bitte um Tipps, was ich noch tun könnte, bzw. wie.

Sieben Mal Sechs Tabs
2022-09-26 18:48:23-- So kann mann insgesamt 42 Tabs verschiedene Inhalte erstellen und das auf einer Seite

StartMenü Soll Oben Anheften Farbig Undurchsichtig Werden!
2021-10-09 16:31:07-- Für Seite baue ich an Rahmen (funktioniert aber noch nicht komplett, muss am einfachsten neu). Bestehend aus 1) Menu mit Logo +Links 2) SlideShow = SeitenHintergrund von externer Quelle via. iFrame. 3) darunter Text, mehrere externe InhaltElemente untereinander zB. Text, externe Seiten mit iFrame. Herausforderung = Start Menü ist anfangs halbdurchsichtig, soll unterhalb von der Slider Show angeordnet sein, also unterer Bildschirmrand. Wenn man scrollt, soll es dunkelblau + undurchsichtig werden, es soll oben im Bildschirmrand zu finden bleiben.

Tabelle Erstellen
2022-09-29 22:52:22-- Ich soll für der Schule eine Tabelle erstellen. Der Harken an der Sache ist das sie durch Javascript und einer Schleife gefüllt werden soll. Es darf keine fertige aus Codepen sein, wo td,Inhalt td,td,Inhalt,td, u.s.w im HTML Teil schon steht. Sie muss komplett durch Javascript erstellt werden. Ich bekomme es nicht hin HILFE Bitte.

Webfonts Als Symbol Neben Plugin
2021-08-22 23:11:07-- Hallo zusammen, könntet Ihr mir bitte nochmals bei der Einbindung eines Webfonts helfen? Dieses Mal soll das Webfonts-Symbol links neben einem Plugin erscheinen, welches automatisch ein Inhaltsverzeichnis erstellt.

Webseiteninhalte Neben Sidebar Platzieren
2021-08-23 00:15:24-- Gerne hätte ich den Inhalt der Webseite neben der Sidebar stehen. Wie gehe ich da am Besten vor? Benutzte Technologien bisher ASP.NET Core, Razor, JavaScript und Bootstrap.

Zahlen In Bilder Umwandeln
2022-09-29 23:01:53--
Guten Morgen,
kann ich eine Zahl wie z. B. 345 oder 45345 per code in ein Image umwandeln?

Wenn ich z.B. die Zahl 345 habe, möchte ich ein Image erstellen, das die Zahl 345 anzeigt, als Inhalt hat
Lösung von @sempervivum

Zoom Auf Box Legen
2021-08-26 01:39:23-- basti1012 kannst Du mir bitte zeigen, wie ich möglichst einfach den Inhalt von einer Box bei hover in einem pop-up Fenster vergrössert darstellen kann. Auf der jetzt vorhandenen Seite hat es