69 Seiten gefunden in 184.88, ms

Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
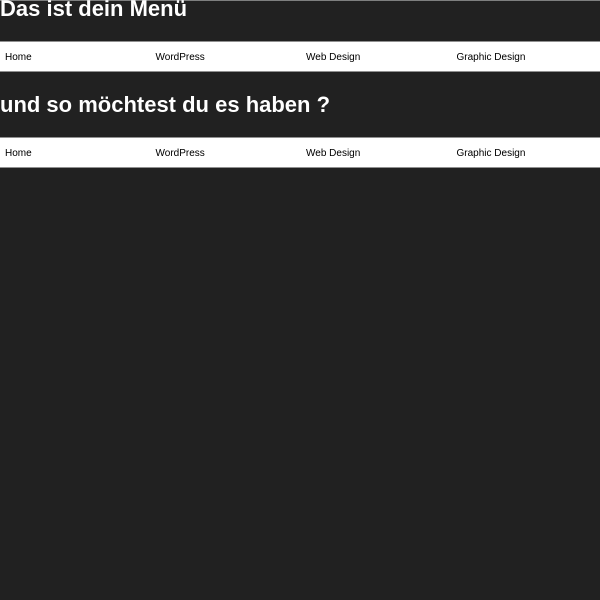
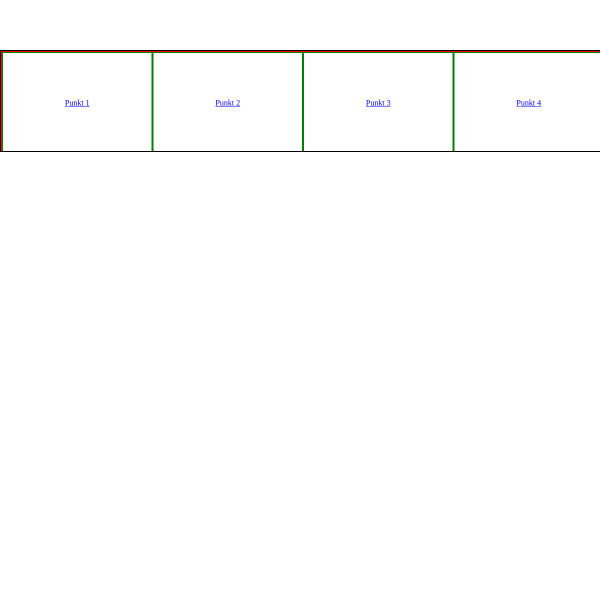
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

Breakpoint Für Mobile Menu Mit JQuery ?
2021-08-22 23:14:29-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) > dann soll eine andere funktion aufgerufen werden. Wie kann ich das schreiben ?

Breakpoint Für Mobile Menu Mit JQuery ? 2
2022-01-14 02:46:07-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) dann soll eine andere funktion aufgerufen werden.

Text In Der Mitte Eines Divs Zentrieren
2021-10-10 02:02:05--
Hallo,
ich mache gerade ein Menü. Jedoch bekomme ich den Text in den divs nicht zentriert und das sieht dann mit dem hover nicht so gut aus. Ich habe schon vieles versuche( margin, text-align, padding und viele andere Sachen aber nichts hat funktioniert.
 Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.
Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.

Toggle Navigation Mit CSS :target Experiment
2021-10-05 14:07:50-- Hallo liebe Forumer, ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment, um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern. Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!) Folgende Problemstellung: BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) , dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!) Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte, dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen. Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)

2tes Dropdown Abhängig Vom Ersten
2021-08-18 02:08:59-- Hallo zusammen, ich habe ein kleines Dropdownmenü https://www.w3schools.com/howto/howto_custom_select.asp eingebaut, was auch sehr gut funktioniert: Jetzt möchte ich die Options von einem zweiten Dropdownmenü abhängig von der Auswahl des ersten Dropdownmenüs machen.

Accordion Menu öffnen Und Schließen Funktion Möglich?
2021-09-15 13:59:07-- Hi Freunde, mal wieder etwas wo ich ein wenig Planlos bin. https://jsfiddle.net/RXBeat/hquyanf9/1/ funktioniert wie ich es möchte. Wenn ich auf Grün klicke, sehe ich den Inhalt. Wenn ich auf Rot klicke, geht grün zu und rot geht auf. Alles super! Aber wäre es möglich beispielsweise auf Grün zu klicken, es öffnet sich, wenn ich wieder auf Grün klicke, es sich schließt? Kein Multimenu, ich möchte nicht das zwei gleichzeitig offen sind aber möchte das offene auch wieder schließen können. Ideen und kleine Tipps?

Amazon Side Bar Menu With Jquery
2023-06-18 01:29:59-- Dieses Menü orientiert sich am Seitenleistenmenü von Amazon.com und bietet ein flexibles, inhaltsreiches ausklappbares Menü. Es unterstützt unendlich viele Untermenüs. Darüber hinaus reagiert das Menü auf kleineren Bildschirmen und Mobilgeräten, indem die Unterebenen gestapelt werden, wenn sie über dem übergeordneten Menü angezeigt werden, um Platz zu sparen. Dies ist ein robustes Menü, und zwar auf mehreren Plattformen! Download-archiv

Animation Startet Bei Aufruf
2021-10-08 17:36:24-- Hallo zusammen, bei diesem Codeabschnitt für die Animation eines Dropdown Menüs kommt es zu einer seltsamen Nebenfunktion in Chrome. In Firefox funktioniert alles, in Chrome jedoch nicht. Bei Aufruf der Website fliegt das Menü seitlich ein, ich verstehe nicht, wieso. Der Quelltext bezieht sich nur auf das einfliegende Div. Da es schwierig zu beschreiben ist, HIER ein Link zu dem Video.

Anker Problem
2022-08-29 23:48:31-- Hallo Leute, nachdem ich im Web keine abgehandelte Lösung für mein Problem finden konnte, möchte ich es mal hier im Forum versuchen. Ich habe folgendes Problem: Im Footer einer Seite habe ich die Menüpunkte a) "Impressum", b) "Datenschutz", und c)"Haftung". a) verweist direkt auf die Seite, b) und c) verweisen auf ihren jeweiligen Anker der Seite: …/impressum/#!/anker_datenschutz …/impressum/#!/anker_haftung Das funktioniert problemlos. Problem aber nun: Wenn ich mich bereits auf der Seite a) befinde und b) oder c) klicke, so springt die Seite erst zum Anker, lädt dann die Seite neu und springt dann erneut zum Anker. Damit wird natürlich genau das ausgeführt, was ich per Code vorgegeben habe. Aber gibt es möglicherweise irgendeinen Trick, wie ich das erneute Laden der Seite verhindern kann und einfach nur zum Anker gesprungen wird oder muss ich mit dieser Unzulänglichkeit leben?

Aufklappmenü Mit CSS: Farben Hintergrund Und Links Bei Hover
2021-10-10 06:11:36-- Hallo, ich habe mir von nachfolgender Seite ein kleines Aufklappmenü nachgebaut: http://www.olivergast.de/blog/2015/05/12/css-ein-horizontales-dropdown-menue-reloaded/ Ich hätte nun gerne alle Links (Menü und Untermenü) rot dargestellt. Bei "Hover" sollen der Hintergrund rot und die Links weiß dargestellt werden. Leider verstehe ich nicht wie das funktioniert :/ Wenn ich die Links auf rot stelle, habe ich im Menü eine rote Schrift vor rotem Hintergrund, sobald der Mauszeiger über dem Untermenü ist. Weiß u.U. jemand weiter? Vielen Dank!

CSS Menu Vertikal Responsive
2021-09-06 23:55:02-- Hallo zusammen. Ich habe da ein Menü "zusammengebastelt" vertical-Menu - JSFiddle Nun sollten in der responsiv Ansicht alle Menüpunkte (inkl. Submenü) sichtbar sein. Wie könnte ich das lösen ?

CSS Overflow Erzeugen
2021-08-23 00:29:25-- Ich habe eine Menü-Sidebar, welche ich rechts positioniert habe. Ich möchte nun neben dem Link Seitenleiste schließen ein Icon anzeigen, welches aus der Sidebar herausragt. Hat jemand Tipps, wie ich das am besten umsetzen kann?

CSS Problem: Fixes Menu Lässt Sich Mobil Nicht Scrollen
2021-08-18 02:19:30-- Diesmal geht es um ein CSS Dropdown Menu. Es funktioniert soweit auch ganz gut. Es muss noch ein bisschen angepasst werden. Allerdings habe ich das Problem, wenn man mobil das Menu aufruft, dass man dann nicht runter scrollen kann, wenn man das Dropdown Menu anklickt.

CSS3 Dropdown Menü Funktioniert Nicht Richtig
2022-09-28 23:04:31-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

CSS3 Dropdown Menü Funktioniert Nicht Richtig 2
2022-09-28 23:07:40-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

Divs Ein Und Ausblenden
2021-08-19 15:28:03-- Hallo, ich habe ein Dropdown-Menü und ich möchte je nach Auswahl das selektierte div einblenden und die anderen 2 ausblenden.

Dropdown Menü | Ungewöhnliche Aktion
2021-10-04 22:31:48-- Hey zusammen, ich habe nun ein Dropdown-Menü selbst erstellt. Es funktioniert auch alles. Eines verstehe ich nur nicht. Wenn ich auf den Button Menü aufklicke wird mir das Menü angezeigt sowie ein Button zum Schließen des Menüs. Wenn ich nun die Seite größer machen sollte nach den CSS-Angaben eigentlich das Menü normal dargestellt werden und nicht als Dropdown-Menü. Aber das tut es nicht. Das Menü bleibt dann vorhanden. Erst, wenn ich die Seite neu Lade wird wieder alles normal angezeigt. Ist das normal? Grüße, Stef

Dropdown Menu?
2021-09-06 22:03:31-- Hallo, Ich habe ein Burger Symbol in meinen Code implementiert. Der eine coole Animation macht. Wie kann ich ihn zu einem Dropdownmenu umwandeln?

Eigenes Selectmenü Erstellen
2022-11-25 02:36:24-- Da man Option und select Elemente schlecht stylen kann sollte man sich selber eins erstellen. Somit kann man es auch stylen, wie man möchte

Erledigt: Newbee: Wie Finde Ich Pseudoklasse Heraus?
2021-10-11 00:52:12--
Hallo Leute,
ich habe unter Wordpress ein Thema angepasst. Weiß aber nicht, wie ich mit dem Inspector einen Hauptmenüpunkt untersuchen kann, wenn der sich beim Hovern verändert. .
Es geht darum, dass ich nicht weiß, wie die Pseudoklasse heißt, die die Eigenschaften des Hauptmenüpunktes bei aufgeklappten Pulldown-Menü definiert.
Sorry, ist wirklich ne Noob-Frage.
Hier die Site: Der Hauptmenüpunkt wird weiß unterlegt, sobald das Menü ausklappt.
Und bitte nichts zu der Site sagen, ist noch in der Entwicklung und daher sind da noch einige geschmacklose Effekte aktiv. :wacko:
Auch richtig: Habe ich noch nicht für Webkit angepasst, was aber nichts am Fehler ändern würde.
Danke im Voraus
Gruß
Michael

Header Mit Logo Und Menue
2021-09-15 02:06:44--
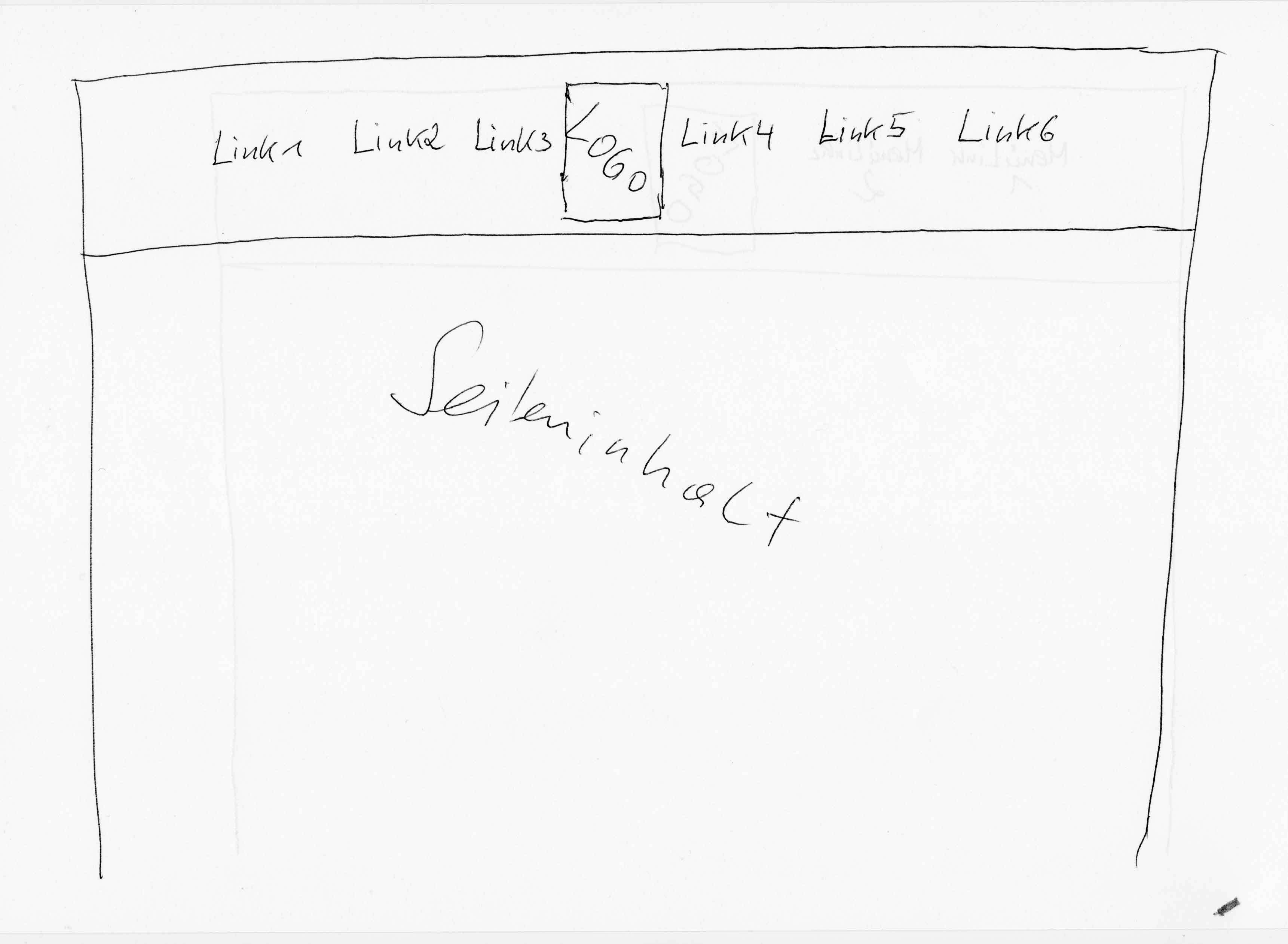
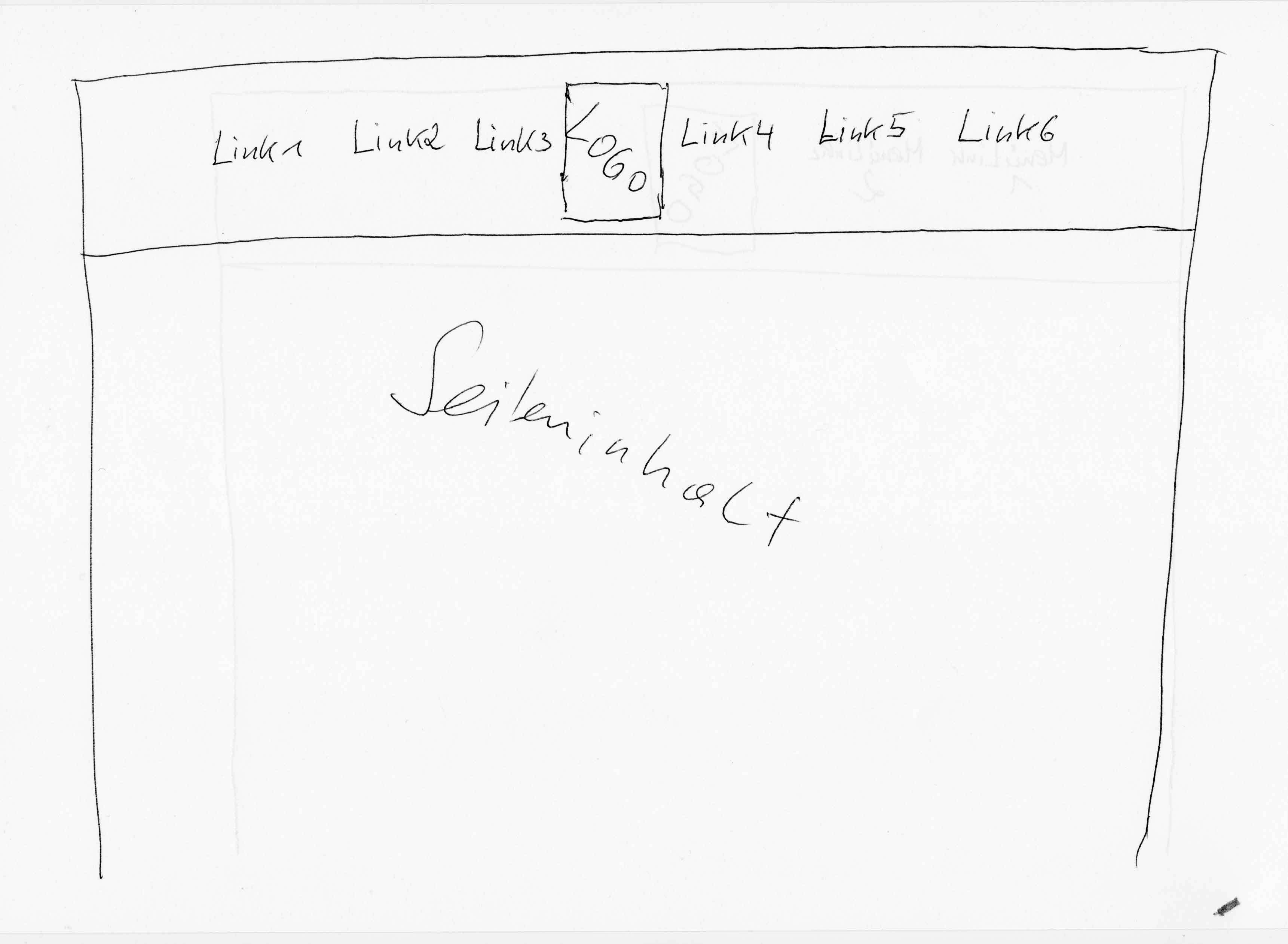
Hallo Freunde bitte um Hilfe, möchte mir eine HP basteln wo der Header wie im Bild ist.
Habe eine HP gefunden wie ich es mir vorstelle, das ganze auch Handytauglich.


Header Mit Logo Und Menue 1
2022-09-02 13:59:03--
Hallo Freunde bitte um Hilfe, möchte mir eine HP basteln, wo der Header wie im Bild ist.
Habe eine HP gefunden, wie ich es mir vorstelle, das ganze auch Handy tauglich.


Hilfe...im Ganzen Fenster öffnen...
2022-08-30 18:56:29-- Hallo Forum, ich brauche dringend Hilfe. Ich bin unwissender Laie und ich komme nicht weiter. Hab auf unserer Firmenseite ein Forum erstellt und hierfür ein grafisches Menü mit links zu Kategorien hinterlegt. Nun habe ich das Problem, dass bei klick auf das Menü der link im Frame aufgeht. Das ist doof und das möchte ich nicht. Kann mir jemand sagen, wo ich was einfügen muss, damit der link entweder in einer neuen Seite oder auf der ganzen Seite öffnet.

Horizontal Scroll Menu
2022-08-29 22:46:09-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

Horizontal Scroll Menu 2
2022-08-29 22:47:44-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

Horizontales Dropdown Menu
2022-02-24 00:30:59-- Hallo Ich habe ein Horizontales Dropdown Menü erstellt und möchte, dass die Untermenüs beim Darüberfahren der Maus aufklappen. Das klappt nicht ganz. Die 2. Ebene (Untermenü) klappt erst auf, wenn ich auf die 1. Menüebene klicke, also wenn es aktiv ist. Meine Homepage ist leider noch nicht aufgeschaltet, es sollte aber so aussehen: http://proverzasca.ch/it/ Was habe ich falsch gemacht. Vielen Dank für eure Hilfe

Hover Eines Div Soll Ein Anderes Div Einblenden
2021-09-16 22:15:51-- Hallo, ich teste und lerne etwas mit CSS und HTML ... ich möchte bei MouseOver ein DIV einblenden und beim verlassen wieder ausblenden. das ganze soll ein Menü für einen Shop werden.

HTML Und CSS Navigation
2022-02-24 00:21:29-- Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation! Problem: Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts). Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort! Ich habe alles so wie im Video gemacht: https://www.youtube.com/watch?v=XZsuI5wyRzs

Ich Verstehe Den Umgang Mit Der Pseudoklasse Target Nicht
2021-10-08 17:46:41-- Hallo, wie schon im Titel beschrieben, verstehe ich nicht, wie ich mit der Pseudoklasse Target umgehen muss. Ich habe versucht ein Aufklappmenü zu erstellen. Das ging leider völlig daneben. Hier im Seminar existiert eine Anleitung dazu: https://www.html-seminar.de/toggle-menue-ohne-javascript.htm Die habe ich nachgebaut und das funktionierte auch einwandfrei. Bei meinem eigenen Projekt funktioniert leider gar nichts. :(

Ich Verstehe Den Umgang Mit Der Pseudoklasse Target Nicht 2
2021-10-08 17:48:20-- Hallo, wie schon im Titel beschrieben, verstehe ich nicht, wie ich mit der Pseudoklasse Target umgehen muss. Ich habe versucht ein Aufklappmenü zu erstellen. Das ging leider völlig daneben. Hier im Seminar existiert eine Anleitung dazu: https://www.html-seminar.de/toggle-menue-ohne-javascript.htm Die habe ich nachgebaut und das funktionierte auch einwandfrei. Bei meinem eigenen Projekt funktioniert leider gar nichts. :(

Jquery Accordion Menue
2023-06-24 00:23:43-- Einfach mal an schauen und testen.Ich kann da nicht viel zu sagen Download-Archiv

Jquery Slide Menue Master
2023-06-23 23:53:52-- Ein anderes Menü was klein ist aber viel rein passt- Download-archiv

JQuery, Prüfen Ob Maus über Box (immernoch) Befindet
2021-09-21 18:21:24-- Guten Tag, ich versuche ein horizontales Menü zu programmieren, so wie dieses unterhalb des Banners auf dieser Seite steht: Graphic Design Services | 99designs ich habe jetzt die Abfrage des Containers und das ganze bewegt sich auch schon, leider habe ich probleme mit der Maus. Bei "onmousemove" muss ich immerzu die Maus bewegen damit sich das Menü bewegt. Ich möchte aber dauerhaft: "wenn die Maus über dem Menü-Container steht oder bewegt, soll sich das Menü bewegen".

Kategorien Ohne Unterseiten?
2021-08-28 21:11:30-- ich möchte in eine Reihe auf die Startseite mehrere Begriffe schreiben: Alle, Kategorien 1, Kategorien 2, Kategorien 3 (Nicht im Menü) Standardmäßig soll "Alle" ausgewählt sein. Unter den Begriffen befinden sich mehrere Einträge. Wenn man einen der anderen Begriffe anklickt, sollen nur noch bestimmte Beiträge aufgelistet werden und nicht mehr alle. Lässt sich das umsetzen, ohne mehrere HTML-Seiten anzulegen? Kann mir jemand eine Anleitung empfehlen, vielleicht mit Code zum Kopieren? Und eventuell auch Empfehlungen für einen einfachen Effekt, der das etwas verschönert, wenn man die Kategorie wechselt? Vielleicht das verschwindende Beiträge verblasen, sich andere bewegen usw. Nur falls es nicht zu kompliziert ist, ansonsten ist erstmal nur wichtig, dass ich es technisch hinbekomme.

Letzte Suchanfragen Im Textfeld Speichern
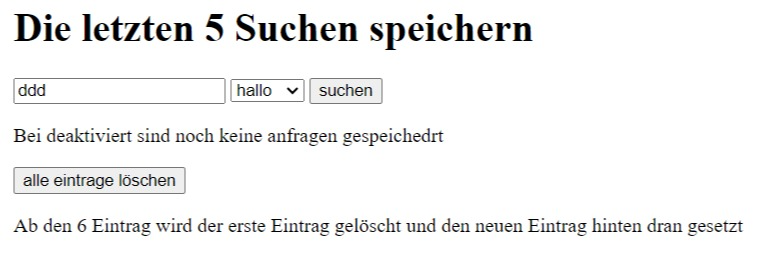
2022-09-28 00:53:30-- Hallo zusammen. Ich habe ein kleines Tool in HTML, mit Hilfe von JS. Es hat ein Suchfenster und ein Button "öffnen". Es sind mehrere HTML Dateien abgelegt und die Ausgabe, wenn man Dateinamen eintippt und "öffnen" klickt, sieht so aus es öffnet sich in Browser mit: (prefix) htttp://www.seitennahme.uk/ordener/ EINGEGEBENER NAHME .html (suffix) Wie kann ich JS so erweitern, dass letzte 5 Suchergebnisse im Textfeld als Dropdown Menü auszuwählen sind? Hoffe auf eure Tipps :)

Listenhintergrund Mit Overflow X
2021-10-07 02:38:12--
Hallo,
ich sitze hier seit einigen Tagen mit einem Problem.
Vielleicht könnt ihr mir ja helfen.
Ich möchte im aside eine Menüliste ausgeben.
Wird der Text zu lang, soll der überstehende Teil des Textes versteckt werden. Mit der Scrollbar kann ich mir den versteckten Text dennoch anschauen.


Menu
2021-10-10 15:40:20-- Hallo, ich habe ein Menü gebaut und möchte dieses nun unten am Bildschirm positionieren, es soll dann mit hochscrollen und sich oben fest verankern. Kann ich das nur mit HTML und CSS umsetzen? Ich finde einfach keine Lösung. Kann mir jemand weiter helfen. Dankeschön.

Menü Animation Funktioniert In Dreamweaver Nicht | HTML, CSS, JavaScript
2021-09-15 01:18:15-- Hallo liebe Coder, Ich bin nun seit zwei Wochen neu im Bereich Homepage Erstellung und verzweifle nun an dem Problem, dass sich mein Code für das Menü zwar richtig darstellen lässt aber die Animation welche es öffnen oder schließen sollte nicht aufgeführt wird, sodass es unbrauchbar ist. Geschrieben ist er mit HTML, CSS und JavaScript. Ich hoffe jemand von euch kann mir helfen den Fehler zu finden. Danke an diejenigen die sich vielleicht die Zeit nehmen.

Menü Funktioniert Nicht //html//
2021-09-04 04:46:58-- Hallo allezusamen. :) Ich komme mit meiner Website nicht weiter. Das Problem: Ich habe in meiner Website ein Menü eingebaut. Das Ziel des Menüs ist dass, man über den Menüpunkt "Klassen" geht und dann erscheint eine Untermenü (Klasse 5- 10). Wenn man dann wieder Über eine Klasse geht, erscheint das unterste Menü mit den Fächern. Jedoch verschiebt sich die Ganze Navigationsleist wenn man über die 7- 10 Klasse geht.

Menü Mit Onclick
2021-09-25 23:36:34-- Hallo liebe Community, ich bin noch am Javascript lernen und schreibe deshalb hier ins Forum rein. Ich würde gerne ein Menü mit 3 Unterkategorien machen. Ich möchte dass dieses beim Klick auf einen Menüpunkt eine andere Farbe bekommt, sodass ich weiß auf welcher Seite ich mich befinde. Und wenn ich dann auf eines der Untermenüs drücke, soll der eben geklickte Menüpunkt aber immer noch blau sein. Ich hab mir überlegt, dass ich so etwas vermutlich mit onclick und if & else umsetzen kann. Hat einer so etwas schon einmal gemacht oder könnte mir ein Beispiel schicken, wie ich so etwas umsetzten kann? Vielen Dank im Voraus. LG. Louis.

Menü Slide In From Bottom
2022-09-06 21:24:10-- Menü, das von unten reingeslidet kommt

Menü Wahl, Soll Immer Erstes Bild Gewählt Werden, Wie?
2021-10-10 03:42:09-- habe folgendes Problem: Wenn ich beim Menü (Kreis "Button"), wähle, soll immer Dummy 1 ausgewählt werden. So funktioniert es, aber wenn ich dummy 3 oder 4 anklicke und dann einen Kreis("Button") wähle, dann übernimmt er die gleiche Position. Möchte aber das er Dummy 1 wählt. Muss was mit der image.style.backgroundposition zu tun haben, ka woran ich nicht denke. Bitte um Hilfe. https://codepen.io/Noobie_Chan/pen/MWwbyxV

Menübutton Erscheint Nicht Bei Mobiler Ansicht
2022-09-02 22:13:15-- Hi, ich habe mir eine One-Page-Website programmiert. Auch Responsiv für Mobiltelefone und Tablets gemacht. Bei einer bestimmten Pixelgröße soll die Navigationsleiste verschwinden und ein Button angezeigt werden. Eigentlich müsste meine Programmierung (auch mit einem kleinem JS) funktionieren. Jedoch tut es das nicht und ich finde den Fehler nicht. :-( Könnt ihr hier mal drüberschauen und mir helfen? Wäre mir eine große Hilfe! Danke.

Menue Einklappen Durch Klick Ausserhalb Des Menues
2021-10-04 19:27:50-- Hallo. Ich habe als Anfänger das Toggle Menue aus dem Seminar hier nachgebildet und es funktioniert soweit. Man muss aber zum Einklappen des Menues immer den Button verwenden. Nun habe folgendes Ziel: Das Menue soll nicht nur durch den Menue button wieder eingeklappt werden sondern auch durch einen weiteren link, der sich ausserhalb des Menues befindet. Dadurch möchte ich den Effekt erzeugen, dass man durch einen Klick neben das offene Menue dasselbe wieder einklappt. Der Link hinter dem Button zum Ausblenden funktioniert einwandfrei, aber der zweite Link wird nicht eingeblendet, wenn das Menue ausgeklappt wird. Natürlich verschwimmen nach all den Versuchen auch Klammern, Strich- und Doppelpunkte ... Ich hoffe, es findet jemand den Haken.

Menüleiste Mit Unterpunkten Erstellen
2021-09-15 18:18:21-- Moin! :) ich habe das Problem das ich gerne eine vertikale Menüleiste hätte, welche mir auf 'klick' die Unterpunkte der jeweiligen 'Hauptleiter' einblendet. Da dies nicht in CSS möglich ist wurde ich auf Javascript verwiesen. Ich bin ein Laie wenn es um Javascript geht. Weswegen ich wahrscheinlich auch nichts gefunden habe was mir weiterhilft. Also Pardon wenn die Frage schon 100x gestellt wurde :) Ich würde das Javascript gerne direkt in die html einbinden, mehr wünsche habe ich nicht. Ich hoffe du kannst mir helfen. Vielen lieben Dank im Voraus!

Menüpunkte Bei Aktivierung (Klick) Mit Text Versehen
2021-09-15 18:32:46-- Hallo zusammen, ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme. Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.

Multilevel Pushmenpü
2023-06-20 00:29:18-- einfach mal ein anderes Navigations Menü Mit vielen Beispielen in Download Download-Archiv

Navi Menü
2021-08-26 02:02:24-- Ich habe ein Navi Menü das sich nicht richtig ausklappen läßt. Ist alles irgendwie schief um krum. Kann mir einer helfen das zu reparieren

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Einer Webseite Mit JavaScript
2022-10-03 04:39:41-- Hallo, ich mache gerade eine Webseite und möchte das diese auch auf dem Handy gut funktioniert. Jetzt will ich das ab einer bestimmten Bildschirmauflösung man auf den Menü Icon klickt und von rechts das Menü kommt. Vielleicht kann mir hier jemand helfen, die Sachen die ich im Internet finde verwirren mich nur.

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false
2021-10-05 17:16:43-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false 2
2021-10-05 17:24:55-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Problem Bei Der Erstellung Eines Responsive Menüs Mit Html Und Css Ohne Javascript 2
2021-09-15 18:47:44--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
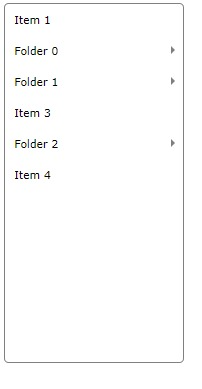
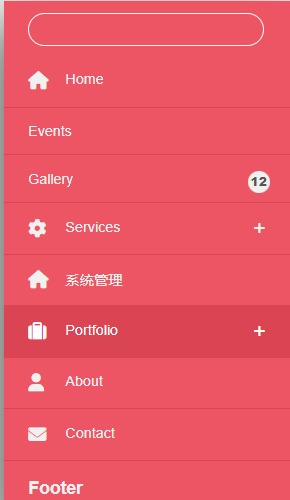
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
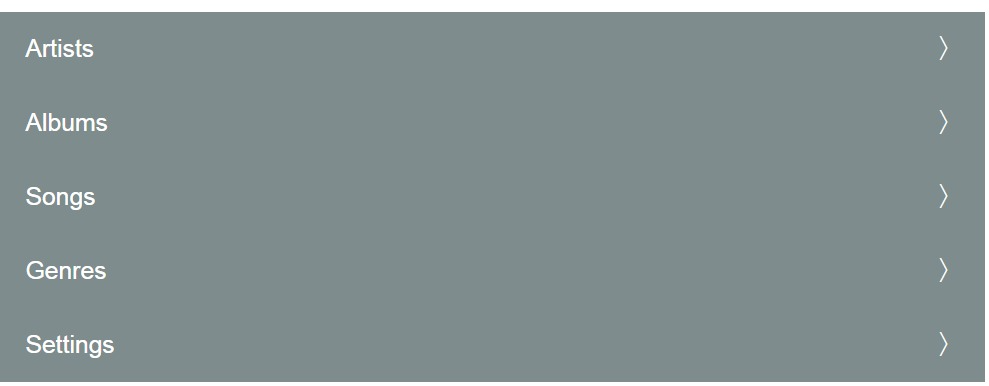
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript
2021-09-15 18:38:39--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript Lösung 3
2021-09-15 18:53:29--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Pseudoelemente ::before Content Animation 2
2022-01-11 01:38:24-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Pseudoelemente ::before Content Animation?
2022-01-11 01:35:42-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Responsives Hamburgermenü
2022-08-07 00:32:14-- Ich habe mal deinen Code genommen und ein fast neuen herausgemacht, mit dem Ziel deine Vorlage einzuhalten. Hier ist das Ergebnis und sag mal Bescheid, ob du noch was geändert haben willst

Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Select Menü Mit CSS Gestalten
2021-10-11 13:08:43-- Hallo zusammen, ich möchte ein Select Menü gestalten mit mehreren Optionen. Eigentlich ganz simpel, ich möchte statt den Text, auf den man klickt und das Auswahl Menü öffnet, nur eine Grafik auf die man klickt. Also ich habe eine kleine Grafik (z.B. ein Symbol für Filter), wenn man darauf klickt, öffnet das Menü Mit der entsprechenden Auswahl. Hat man ausgewählt, verschwindet die Auswahl wieder und bleibt. Ganz normal im Hintergrund für das Formular selektiert.

StartMenü Soll Oben Anheften Farbig Undurchsichtig Werden!
2021-10-09 16:31:07-- Für Seite baue ich an Rahmen (funktioniert aber noch nicht komplett, muss am einfachsten neu). Bestehend aus 1) Menu mit Logo +Links 2) SlideShow = SeitenHintergrund von externer Quelle via. iFrame. 3) darunter Text, mehrere externe InhaltElemente untereinander zB. Text, externe Seiten mit iFrame. Herausforderung = Start Menü ist anfangs halbdurchsichtig, soll unterhalb von der Slider Show angeordnet sein, also unterer Bildschirmrand. Wenn man scrollt, soll es dunkelblau + undurchsichtig werden, es soll oben im Bildschirmrand zu finden bleiben.

Sticky Navbar Verschwindet Hinter Parallax Content
2021-10-10 20:22:14-- Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei. Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?! Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;).

Sticky Navigation Mit Smooth SlideDown Effekt
2021-09-07 16:49:46-- Ich möchte folgendes Ziel erreichen: 1) Das nav soll nach dem scroll zunächst "verschwinden" und dann leicht zeitversetzt mit SlideDown-Effekt wieder von oben runter kommen und sticky bleiben. 2) das logo und der hamburger bzw. das menu sollten bereits "fixiert" im erscheinenden stickynav sein, damit es nicht springt. 3) wenn man wieder hochscrollt, soll es elegant wieder raufgehen und zu normalposition wechseln. Hoffentlich lässt sich das umsetzen. https://codepen.io/AnSophie/pen/jOWPXmy zeigt, wie es in etwa sein soll. den code hab ich nur kopiert, warum dieser ohne eindeutige einbindung der js funktioniert, ist mir schleierhaft. man sieht den link im developer, glaub ich.

Submenü Anders Gestalten
2021-10-05 22:53:50-- An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen. Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene. Es müsste so doch ohne Probleme gehen, oder?:

Submenü Anders Gestalten 2
2021-10-05 22:55:21-- An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen. Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene. Es müsste so doch ohne Probleme gehen, oder?:

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.

Warum Funktioniert Mein Menü Nicht Als Dropdown?
2021-09-16 21:15:09-- Könntet ihr mir bitte helfen darausein dropdown zu machen Dienstag ist meine Prüfung und ich bin verzweifelt? LG Lina Schulze
