27 Seiten gefunden in 137.20, ms

Toggle Navigation Mit CSS :target Experiment
2021-10-05 14:07:50-- Hallo liebe Forumer, ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment, um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern. Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!) Folgende Problemstellung: BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) , dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!) Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte, dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen. Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)

Anker Problem
2022-08-29 23:48:31-- Hallo Leute, nachdem ich im Web keine abgehandelte Lösung für mein Problem finden konnte, möchte ich es mal hier im Forum versuchen. Ich habe folgendes Problem: Im Footer einer Seite habe ich die Menüpunkte a) "Impressum", b) "Datenschutz", und c)"Haftung". a) verweist direkt auf die Seite, b) und c) verweisen auf ihren jeweiligen Anker der Seite: …/impressum/#!/anker_datenschutz …/impressum/#!/anker_haftung Das funktioniert problemlos. Problem aber nun: Wenn ich mich bereits auf der Seite a) befinde und b) oder c) klicke, so springt die Seite erst zum Anker, lädt dann die Seite neu und springt dann erneut zum Anker. Damit wird natürlich genau das ausgeführt, was ich per Code vorgegeben habe. Aber gibt es möglicherweise irgendeinen Trick, wie ich das erneute Laden der Seite verhindern kann und einfach nur zum Anker gesprungen wird oder muss ich mit dieser Unzulänglichkeit leben?

Auslesen Von Pagex, Clientx, Screenx, Scrolltop Positionen
2023-01-07 21:40:52-- Dieser Code liest deine pagex, clientx, screenx, scrolltop Positionen aus und zeigst es deutlich auf den Bildschirm an , kein console.logt

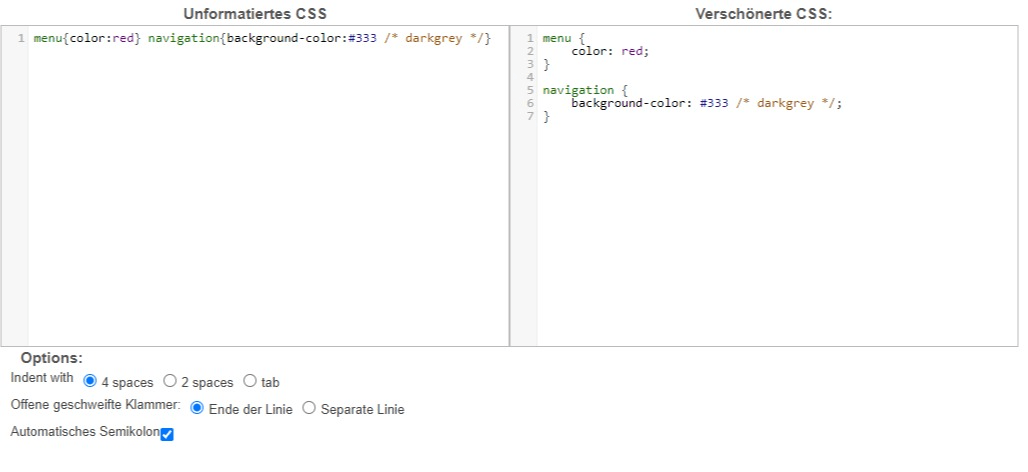
Css Bautify
2023-06-19 03:59:38-- Verschönere deine CSS und rücke mit diesen Toll deine CSS schön lesbar zusammen. Steht auch zum Download bereit. Download-archiv

Das Weiß Eine Webseite über Den Erstbesucher
2021-09-12 21:57:16--
Bist du das erste Mal hier?
Oder bist du das erste Mal auf irgendeiner Seite?
Ohne das du hier irgendwelche Angaben gemacht hast weiß ich das schon über dich .
Zum Download-archiv

Data Uri Site Generator
2023-02-03 11:06:44-- Hier kannst du deinen html Code in eine data String verwandeln. Diesen String kann man wie eine url aufrufen und anzeigen lassen

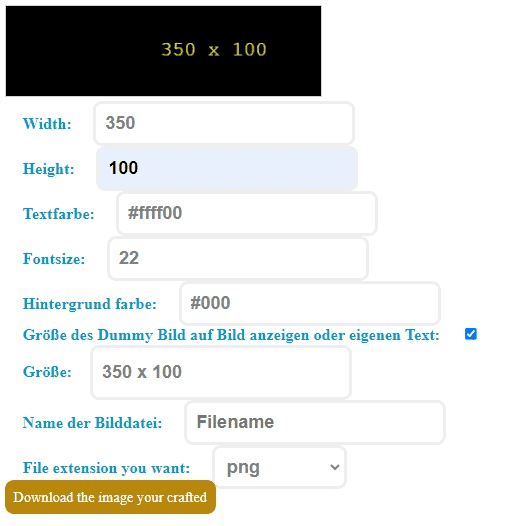
Dummy Bilder Erstekllen
2022-05-11 17:34:09-- Erstelle dir deine eigene Dummy Bilder und lade sie herunter

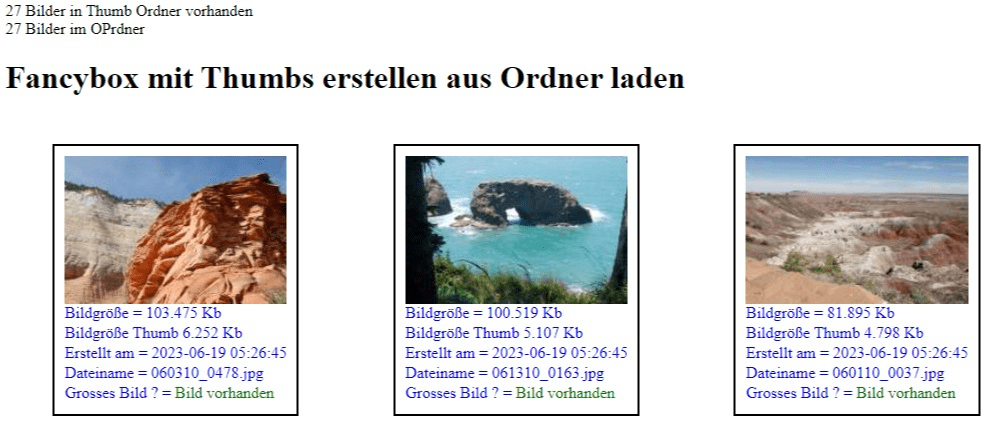
Fancybox Mit Vorschau Bilder Creator
2023-06-19 06:32:43-- Das Script erstellt aus euren Fotos ein zusätzliches Vorschaubild. Damit kann man Datenvolum sparen. Deine Besucher werden es dir danken. Download-archiv

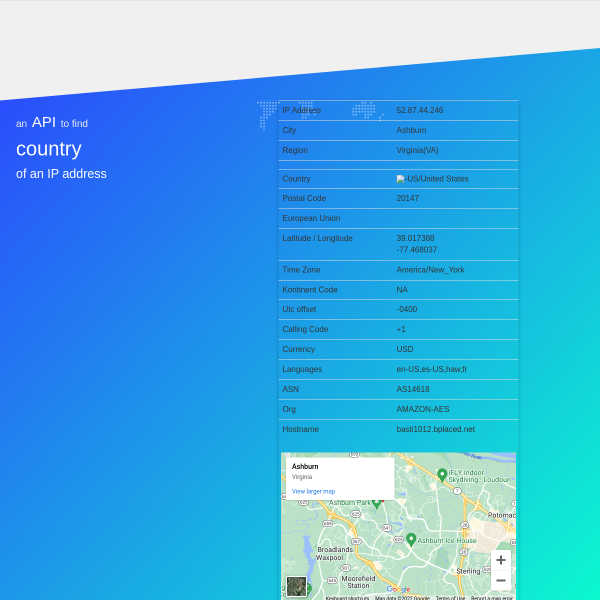
Google Map Embed Api
2022-06-02 20:45:43-- Google Map Embed API With Address Input Form Gebe deine Stadt ein und du bekommst ein embed Code zurück

Habe Ich Sichherheitslücken Freigegeben
2021-09-12 20:46:30-- Googel Crawl hin und wieder alle Webseiten die es nicht verboten haben. Da Crawlt hin und wieder Google auch mal seiten die sie nicht wollen. Logdatein , phpinfo() Seiten , usw.. Gebe hier deine Webseitenadresse ein und schaue, ob Google da was gecrawlt hat, was sie nicht wollten

Image Zwischen 2 Punkten Bewegen
2021-10-10 20:26:22-- Wenn ich ein Produkt in einen Warenkorb lege, möchte ich eine Animation, wo ein kleines Image sich von der Position des Mausclicks zur Position des Warenkorbs bewegt. Ich hab das schon mal in irgendeinem Shop gesehen. Weiß jemand, wie man das verwirklichen könnte?

Keygenerator Für Apis Und Co
2023-06-01 20:38:22-- Willst du eine eigene API erstellen oder ein Login bauen, womit sich jeder nur mit dem zugesendeten Key registrieren kann , dann könnte dir das helfen. Gebe Länge ,Schwierigkeit , Name und E-Mail an, und die Person bekommt dann per Email ein Key zugeschickt. Dieses Script muss man sich natürlich für deine Zwecke umbauen , den ein User sollte, nicht die Länge eines APIs Schlüssel bestimmen können und so weiteIn diesen Beispiel werden die keys in einer Textdatei gespeichert , was man eigentlich über Datenbank dann machen muss

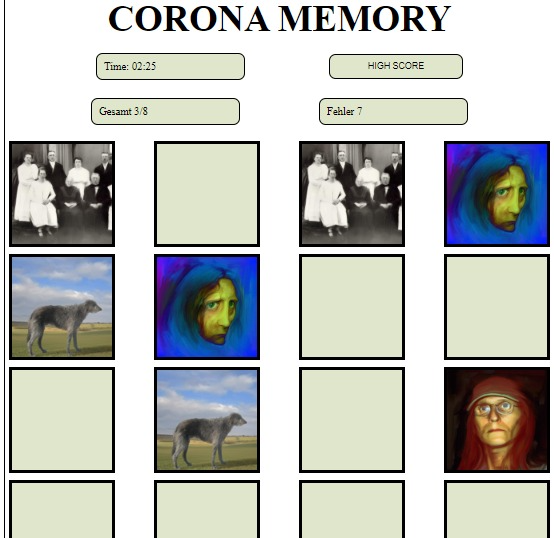
Memory Mit Bestenliste
2022-10-10 22:20:30--
Einfaches HTML/CSS/JS Memory Spiel.
Die Bestenliste ist mit PHP/ SQL erstellt und wird in einer Datenbank gespeichert
Komplettes Game Downloaden Download-Archiv
Oder laden Sie sich eine bessere und größere Version von Github Code ansehen herunter .
DirektdownloadZum Download bei Github
Nach dem Download einmal die index.php Datei aufrufen und über den Installations-Assistenten deine Datenbank Zugang eingeben und fertig ist das Memory Spiel.

Online Editor
2022-12-01 01:16:21-- Teste deinem HTML, JS und CSS Code oder Code dein Ergebnisse wie gewünscht anzeigt. Dieses Tool ist sowas wie Codepen und jsfiddle und co es auch machen

Particle.js
2022-08-07 00:59:30-- Du brauchst doch nur den Code von Codepen nehmen und deine Eingaben da rein schreiben. Und nicht vergessen den body schwarz machen sonst sieht man das bei deinen angaben nicht

Reaktions Test
2022-05-23 02:00:28-- Teste deine Reaktion ob du noch Fahrtüchtig bist

Responsives Hamburgermenü
2022-08-07 00:32:14-- Ich habe mal deinen Code genommen und ein fast neuen herausgemacht, mit dem Ziel deine Vorlage einzuhalten. Hier ist das Ergebnis und sag mal Bescheid, ob du noch was geändert haben willst

Schrift Generator
2022-10-09 22:29:39-- Erstelle deine Schriftgröße Form und style

Speed Test
2022-05-23 01:52:09-- Speedtest in Iframe.Teste den Speed deiner Internet Leitung

Speed Test 2
2022-05-23 01:52:56-- Speedtest in Iframe.Teste den Speed deiner Internet Leitung

Tabellen Spalten Zusammenrechen
2021-08-26 01:58:42-- ich habe eine Tabelle. Gibt es irgendeine Möglichkeit die Ergebnisse automatisch zusammen zurechnen

Teste Deine Css
2023-07-21 23:36:41-- Kopiere deine CSS in das Textfeld und lass deinen Code testen.

To Do Liste Erstellen
2023-01-08 15:01:08-- Erstelle dir deine eigene To do Liste. Die Einträge werden in localstorage des Browsers gespeichert

Transition Ersatz Bei :hover Auf Background Images
2022-01-14 02:38:12-- Hallo ihr , ich wechsle gerade Bilder per :hover und background-image. Code: Das funktioniert soweit gut und ist auch responsive. Jetzt hätte ich aber eigentlich gerne noch ne transition mit .4s background-images kann man aber keine transition zuweisen... Gibts da vielleicht irgendeine andere Lösung. Hab mich jetzt durchs Internet gewühlt und nichts brauchbares gefunden.. Ich hab gelesen, dass man das eine Bild relative positionieren kann und eins drüber legt mit position:absolute und dann mit der opacity spielt, der man ja auch ne transition zuweisen kann. Aber dann ist es ziemlich kompliziert das ganze responsiv zu bekommen (finde ich). Danke schonmal.

Wie Macht Man Einen Counter Der Automatisch Zwischen Den Zahlen 15 30 Wechselt ?
2021-09-16 14:47:21-- Hey ich habe gerade ein neues Projekt wo ich einen Counter erstellen möchte der automatisch und zufällig zwischen den Zahlen 15- 30 wechselt in einem Abstand von 2 Sekunden. Könnest du mir zeigen wie so ein Html Code aussehen würde ? Ich bin für Deine Hilfe dankbar ! Die besten Grüße !

Wordcounter
2022-11-20 00:19:17-- Listet ein detailliertes Ergebnis von deinem eingegebenen Text