15 Seiten gefunden in 166.63, ms

4 X 4 MitFlex
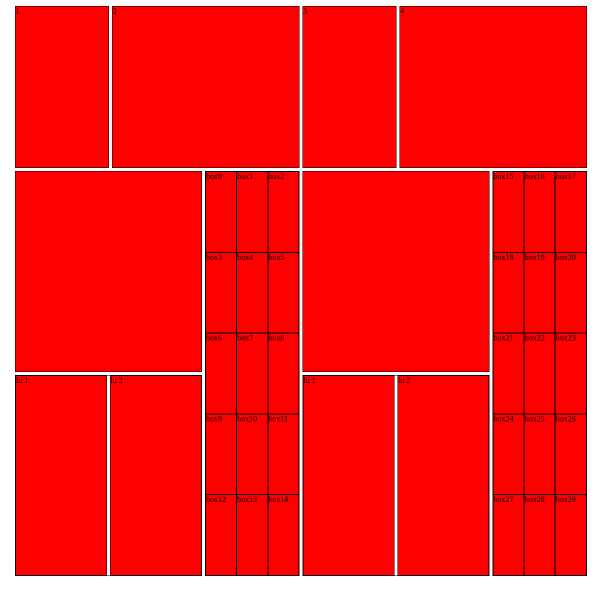
2021-10-03 16:46:58-- Ich habe im anderen Forum ein 4 x 4 Boxen Feld gesehen. Sobald man mit Maus über die Boxen ging, wurde ein Extra Kasten untendrunter aufgemacht . Ich wollte das gerne auch haben, nur wahr das Problem das es im Grid Layout geschrieben ist und mein Browser das nicht kann bzw. Falsch anzeigt. Kann mir das einer in Flexbox Style übersetzten oder mir erklären, wie das geht. Wie ich gesehen habe wurde da auch kein Javascript für benutzt. Aber ich möchte in späteren Verlauf da mit Javascript drauf zugreifen.Wäre schön das man das schon mit reinschreiben kann.

Anordnung Von DIV Containern Für Webseite Hilfe Benötigt
2022-10-11 00:54:35-- Hallo Zusammen, nachdem ich schon einige Zeit im Web und auch hier verbracht habe, habe ich mich nun doch mal angemeldet um Euch um Hilfe für mein Problem zu bitten. Ich habe eine Webseite, die derzeit noch ganz altmodisch, wenn nicht sogar veraltet, mit Tabellenlayout arbeitet. Dieses soll nun, auch im Hinblick auf mobile Geräte, auf aktuellen Stand gebracht werden. Folgende Situation: Ich benötige eine Seite, welche aus optischen Gründen nur die rechte Hälfte des Bildschirms einnehmen soll, diese besteht aus Header - Navigation - links eine Box mit dem Hauptinhalt - rechts daneben zwei Boxen mit zusätzlichem Inhalt, untereinander angeordnet - Footer. Die Elemente sollen zueinander und zum Rand den gleichen Abstand haben. Ich scheitere als erstes schon an der Positionierung der zwei kleinen Boxen neben der Großen. Da das Ganze auch noch responsive funktionieren soll, ist die gewünschte Reihenfolgen bei entsprechenden kleinen Bildschirmen wie folgt: Header - Navigation - Hauptinhalt - Box 2 (die untere!) - Box 1 - Footer Ich habe das Ganze mit Flexbox versucht, aber wie gesagt, das haut nicht hin. Daher wäre ich für Hilfestellungen sehr dankbar, vielleicht mag mir auch jemand das passende Gerüst zur Verfügung stellen?

Boxen Erstellen
2021-09-30 23:39:33-- Guten Abend, ich habe sozusagen die Grundausrüstung für meine Webseite erstellt und möchte die nun mit Inhalt erstellen. Ich möchte gerne ein Header, Navigation, Sidebar, Content und Footer erstellen, mit jeweils 6px Abstand. Kann mir da jemand weiterhelfen? Viele Grüße Niklas

Boxen Verschieben Sich Beim Zoomen Des Browserfensters HTML, CSS
2021-09-07 18:18:03-- Hallo, ich bin komplett neu im Gebiet HTML, CSS, scripten, usw. und hatte nur vor einigen Jahren mal eine Website versucht zu erstellen. Nun habe ich mich wieder dran gesetzt, komme aber nicht weiter, da ich erstmal das Grundlegende fertig machen möchte und mich dann an die Gestaltung mache. Wenn ich die Größe meines Browserfensters durch zoomen änder, verschieben sich alle Boxen usw. Kann mir da jemand weiterhelfen? (Nehmt es mir nicht übel, wenn im Code größere Fehler drin sind, bin seit einem Tag erst weider dabei) Und tut mir Leid, denn ich kann mir vorstellen, dass es genügend dieser Fragen hier im Forum gibt. Ich habe bisher nur 2 gesehen, mit welchen ich dann an der html herumprobiert habe, es aber nicht funktioniert hat.

CSS Window Auflösung/Position
2022-01-14 05:32:27-- Guten Tag Leute, Ich habe bei meinem Window ein Problem welches ich nicht gelöst bekomme, und zwar habe ich 3 boxen erstellt und zentriert und eingestellt das alle übereinander sind, aber sobald ich ich das Fenster minimiere gehen die boxen immer weiter auseinander in der höhe aber die breite passt er genau an. Hoffe auf schnelle Hilfe und danke im voraus.

Div Opacity übereinander
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

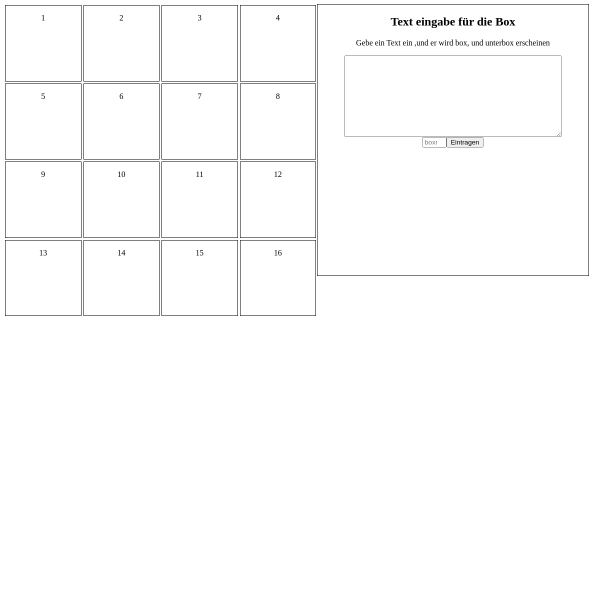
Eine Oder Alle Boxen Einblenden
2022-09-06 20:42:20-- Zeige eine bestimmte Box an oder alle auf einmal

Element Zoomen Auf Bildschirm Höhe Breite Ohne Verzerren Für Alle BildschirmTypen.
2021-10-09 16:44:12--
Hi. Wie kann man
Elemente zB. Fotos Gif Video iframe
automatisch anpassen/ zoomen auf komplette
BildschirmHöhe vertikal 9:16
bzw. BildschirmBreite horizontal 16:9
und mittig ausrichten
im jeweiligen RahmenElementZiel zB. Hintergrund für Seite, div oder span Boxen?
Überstehende Ränder sind ok, können gern abgeschnitten werden oben/unten oder an den Seiten links/rechts,
 Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.
Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.

Flexbox Layout 2 Mal Nebeneinander
2021-09-28 13:49:37--
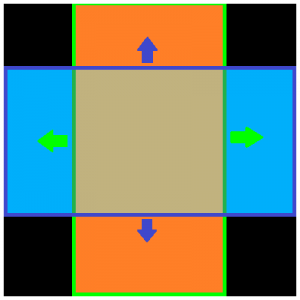
Ich hätte gerne das rechte Bild als Layout, und zwar 2-mal.
Also man nehme das rechte Bild und legt es zweimal nebeneinander und so soll es aussehen.
Ist das möglich mit Flex boxen ,wenn ja wäre mal einer so nett mir zu zeigen wie das geht?


Flipbox
2023-06-19 23:43:52-- Einfach über die boxen, hovern und die andere Seite der Box wird angezeigt Zum Download-Archiv

Form Mit 2 Checkboxen
2021-08-31 00:01:29--
Hallo liebe wissende Community,
also ich habe folgendes kleines Problem, in einem Form habe ich zwei checkboxen drinnen.
Jetzt suche ich ein Script, welches im Endeffekt nur überwacht, ob der User aus einer Checkbox das Häckchen rausnimmt und wenn das passiert soll das Häckchen bei der anderen Box auch raus sein. Wenn er es bei einer Box wieder aktiviert, soll es wieder bei beiden drinnen sein.
Also die einzigen Zustände, die sein sollen sind beide an oder beide aus.

Mouseover In CSS
2021-08-22 22:58:02-- Habe ich eine Seite angelegt, die mit mouseover Effekt verschiedene Boxen vergrößert. Unter der mittleren Box steht jetzt ein text "fff". Wie schaffe ich es, dass dieser Text nicht sichtbar ist, sondern erst erscheint während ich mit dem Cursor über der grünen Box bin? Ich schaffe es zwar, es zu programmieren, dass Box und Text einen eigenen mouseover haben, aber ich bekomme es nicht so hin, wie oben gewünscht.

Preis Tabellen
2022-12-06 03:12:29-- Hallo, ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde. Bsp: Motor 50€ "checkbox" Getriebe 10€ "checkbox" Glass 5€ "checkbox" Tasche 10€ "checkbox" Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen. Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen. Kann mir jemand weiterhelfen?

Text Verschieben
2022-06-24 23:41:46-- Hallo Leute, Ich bekomme es nicht hin den Text an die markierten Stellen zu verschieben ohne neue "graue Boxen" zu erstellen.
