7 Seiten gefunden in 196.88, ms

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

CSS Slider Steuerung Auf/über Den Bildern // Problem Mit Position?
2021-09-04 04:34:54-- Hallo ihr lieben, ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis: CSS Slider Übungen und hier meine bisherigen CSS Erkenntnisse: http://yoterra.de/slider/formate_slider.css Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern platziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der Position? Habe dazu im WWW diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung) , sitze schon seit zwei Tagen dran und zarteste sie Zeile für Zeile. Habe hier im Forum gerade ein recht interessantes Platzierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: JSFiddle Playground - habe ich noch nicht ausprobiert... Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!

Object HTMLInputElement
2022-08-30 23:36:13-- Hallo, ich versuche gerade mir Javascript beizubringen und konnte bisher jedes Problem erfolgreich googeln. Hier weiß ich aber nicht weiter: Ich lasse durch if-Bedingungen prüfen, ob bestimmte Variablen existieren und lasse sie darauf hin ausgeben. Nur bei der letzten Bedingung, also die, bei der alle Variablen existieren, kommt kein zusätzliches object HTMLInputElement

Pennergame Highscoreliste
2022-08-07 01:10:13-- Für das das Spiel habe ich jetzt das Highscorescript aktualisiert. Da Pennergame ja andauernd auf ihren Server rumspielt, muss man immer wieder die Script auf den neusten Stand bringen. Dieses Script hat ein anderes Script eingebunden und heißt data tables. Damit lassen sich alle Suchergebnisse nochmal sortieren und filtern. Pennergame kann maximal 25 Penner auf einmal anzeigen. Mit diesen Script habe ich die Maximal anzuzeigen Penner auf 1250 begrenzt. Damit sich das Script nicht überschlägt, bei soviel Daten ist ein kleiner Timeout drinnen der das bis jetzt ganz gut verhindert. Man kann sich aber auch weniger anzeigen lassen. Dann kann man wieder nach Geld suchen und nach Städte und das übliche nach Punkte. Da Pennergame die Stadt und Geldsuche noch nicht anbietet und wohl auch nicht mehr kommen sollte ,habt ihr gegenüber anderen Leuten ein Vorteil. Sucht einfach Leute mit wenig Punkte und viel Geld und los gehts. Bei Fragen und Probleme bitte hier posten. Wer sich das Timeout im Script verringern möchte, kann, das gerne tun (Ich erkläre auch wie es geht). Nur kann es sein, dass dann falsche Ergebnisse angezeigt wird. Es kommt immer auf Rechner, Leistung und Datentransfer an. Unter Highscore gibt es jetzt ein Extra Link

Pfeil Hinter H1 Bringen
2021-09-06 13:27:47-- Hallo :) Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging :D Wie löse ich diese kleine Katastrophe denn nun am besten :( Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size Kann mir da wer weiterhelfen :D bin schon am verzweifeln

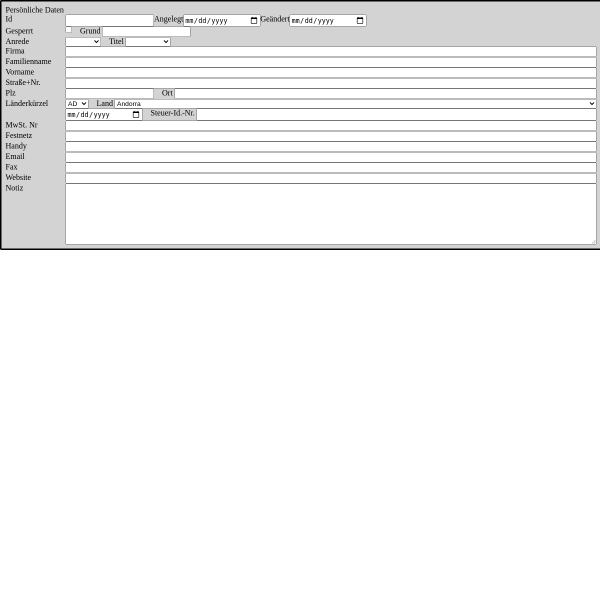
Problem Mit Flexbox Für Textarea
2021-08-18 02:30:43-- Mein Ziel ist es, die Textarea (letztes Feld des Formulars) auf maximale Höhe zu bringen (also bis zum Ende des Wrappers). Ich habe den Wrapper für die Darstellung meiner Frage jetzt mal auf 500 Pixel skaliert, dieser Wert ist jedoch variabel (ich passe die Höhe mit availableHeight am Anfang meines Programmes an).
