29 Seiten gefunden in 148.34, ms

Bestimmten Bereich Farbig Hinterlegen
2022-08-21 16:41:52-- Hallo, ich bin hier zum ersten Mal und hoffe, ihr könnt mir helfen.....wäre super:-) Kurz vorweg, ich muss in der Schule eine Webseite programmieren und komme da nicht so richtig weiter. Ich bin jetzt in der 11. Klasse und hab zum ersten Mal Informatik. Unsere Lehrerin scheint das aber nicht wirklich zu wissen, denn sie hat uns den Auftrag gegeben, unsere Schulwebseite zu erweitern, da sie teilweise nicht mehr so aktuell ist und manche Themen einfach fehlen. Um es kurz zu machen, sie möchte, dass wir eine Webseite programmieren, die vom Design etwa genau so aussieht, aber ohne den Besitz von jeglichen Vorkenntnissen. Sie hat uns zwar auf die Seite Selfhtml verwiesen, aber wirklich helfen tut das uns auch nicht. (unsere Schulwebseitenadresse lautet: http://www.plg-berlin.de, bei dem Quellcode wird mir ja schon schwindelig.....) Mein Problem liegt darin, dass ich einen Text geschrieben habe und der weiß hinterlegt werden soll. Allerdings nicht ganz bis zum Rand, sondern nur in einem gewissen Abstand zum Text. Sonst hätte man ja den Hintergrund einfach weiß machen können. Da die Webseite nicht hochgeladen ist, füge ich einfach mal den Quellcode ein (im Anhang). Ich hoffe, ihr versteht mein Problem oder besser gesagt ich hoffe das ihr mir bei meiner Unwissenheit helfen könnt.:-D besten Dank schon mal im Voraus! LG Moritz

Adventskalender
2021-10-10 20:31:48-- Guten Morgen, ich hänge gerade fest. Mit HTML habe ich bereits geschrieben, was passiert, wenn man einen Button klickt. per CSS habe ich ein Bild geladen und die Buttons verteilt. Es soll ein Adventskalender werden. Nun möchte ich, dass der jeweilige Button erst an einem bestimmen Datum geklickt werden kann, oder wenn das Datum in der Vergangenheit liegt. Ein Beispiel Tür 21: Wenn es der 20.12.20220 ist, soll nur eine Meldung kommen, "bitte nicht schummeln :) ". Am 21., 22., 23.,24. öffnet sich in einem anderen Fenster das Türchen. Wie kann ich das machen, das der Button nur dann ausgelöst wird?

Ändern Des Iframe Wenn Eingebundene Seite ( Fremdserver ) Refreshed
2021-09-10 02:45:58-- Hallo wie kann ich am besten Einfluss auf die css/den style eines iframe nehmen, wenn sich die eingebundene Seite automatisch refreshed? Alles liegt auf einem Server. Zum Beispiel sollen sich die Werte für top: und left: ändern sobald der refresh erfolgt.

Ändern Des Iframe Wenn Eingebundene Seite Refreshed
2021-09-10 01:52:11-- Hallo wie kann ich am besten Einfluss auf die css/den style eines iframe nehmen, wenn sich die eingebundene Seite automatisch refreshed? Alles liegt auf einem Server. Zum Beispiel sollen sich die Werte für top: und left: ändern sobald der refresh erfolgt.

Animation Startet Bei Aufruf
2021-10-08 17:36:24-- Hallo zusammen, bei diesem Codeabschnitt für die Animation eines Dropdown Menüs kommt es zu einer seltsamen Nebenfunktion in Chrome. In Firefox funktioniert alles, in Chrome jedoch nicht. Bei Aufruf der Website fliegt das Menü seitlich ein, ich verstehe nicht, wieso. Der Quelltext bezieht sich nur auf das einfliegende Div. Da es schwierig zu beschreiben ist, HIER ein Link zu dem Video.

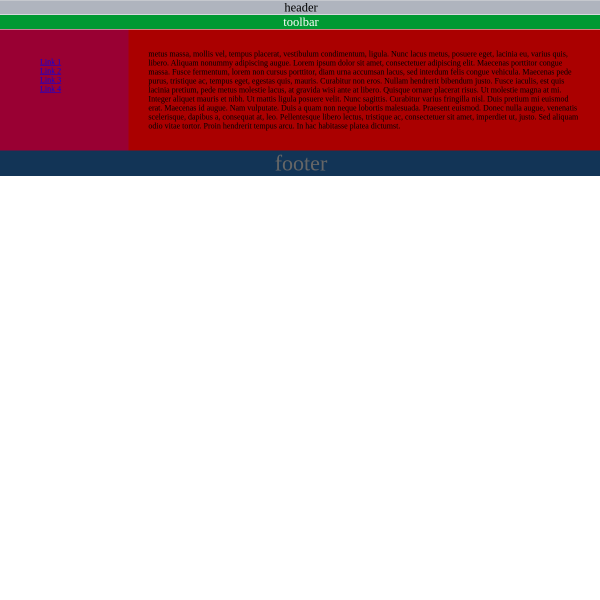
Breite Und Höhe Unabhängig Vom Bildschirm
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

Div Opacity übereinander
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

Ein Div (Bottom) Relative Zu Einem Footer Offset Verschieben
2021-08-20 01:08:36-- Ich habe einen Footer, der NICHT fest einfach am Ender der Page mit einer Höhe von 200px liegt. Bei der Desktop Auflösung habe ich einen scrolltotop Button der FEST bei bottom 10px right 10px liegt. Soweit so gut und funktioniert. Wenn nun die Auflösung unter 1024px geht, habe ich etwas anderes css. Den scrolltotop Button wollte ich dennoch dort lassen. Leider verdeckt er mir dann aber beim Footer unten etwas, was nicht sein darf.

HTML Dateiname Aus Variable übergeben
2022-09-02 14:10:36--
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Ich möchte nach Möglichkeit ohne PHP auskommen.
Idealerweise würde noch eine Fehlerseite gezeigt, wenn die angeforderte Datei nicht vorhanden ist.

Id Mit Positions Angaben Auslesen
2021-10-07 17:37:33-- Ich habe z. B. eine Seite mit 100 Elementen. Bekommen jetzt die Angaben left:100px und top:100px Wie komme ich jetzt an die ID des Elements ran, das genau unter den Positionsangaben liegt ? Mouseover und Co darf nicht benutzt werden , das wäre ja nicht das Problem. Irgendwie Googel ich mich gerade blöde und finde nicht den richtigen Ansatz. Hat da einer das richtige Stichwort für mich?

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Javascript Includieren Und Werte An PHP übergeben
2021-09-21 18:16:55-- Ich bin mit JavaScript leider etwas auf Kriegsfuß. Deshalb will ich die Daten mit PHP weiter verarbeiten. Ich will mir ein einfaches Counter/Statistik Script programmieren. Aber es funktioniert leider nur sporadisch und ich weiß nicht an was es liegt. Auf der einen Domain funktioniert es, auf der anderen wieder nicht.

JQuery Automatischer Bildwechsel Hintergrundbilder 1
2022-12-21 18:03:25-- Guten Morgen, ich bin jQuery Anfänger und habe eine Frage zu einem kleinen jQuery Code, der einen Bildaustausch vornehmen soll: Im Array images werden die 3 Bilder gelistet. Eine Schleife soll alle 5 Sek. die Hintergrundbilder nacheinander durchblenden und dann wieder von vorn anfangen. Das klappt auch für eine gewisse Zeit, nur kommt irgendwann im CSS background-image: undefined. Wo liegt hier der Fehler?

JQuery Automatischer Bildwechsel Hintergrundbilder Ohne Jquery
2022-12-21 18:00:49-- Guten Morgen, ich bin jQuery Anfänger und habe eine Frage zu einem kleinen jQuery Code, der einen Bildaustausch vornehmen soll: Im Array images werden die 3 Bilder gelistet. Eine Schleife soll alle 5 Sek. die Hintergrundbilder nacheinander durchblenden und dann wieder von vorn anfangen. Das klappt auch für eine gewisse Zeit, nur kommt irgendwann im CSS background-image: undefined. Wo liegt hier der Fehler?

JQuery Splitter / Splitter Position, Wenn Fenstergröße Verändert Wird
2021-10-06 20:13:50-- Hey! Ich arbeite mit jQuery Splitter und Masonry. Nach langem hin und her habe ich es mit splitter.position('50%') geschafft, dass beim Verändern der Fenstergröße die Splitter-Position bei 50% ist. Allerdings gibt es einen Sonderfall, bei dem dies nicht funktioniert. Dieser tritt ein, wenn man den Splitter bis zum Limit-Punkt auf 400px nach rechts zieht und dann das Browserfenster so klein wie möglich zieht. Dann dominiert der »limit: 400«-Befehl und die Splitter-Position liegt bei ungefähr 80%. Wie lässt es sich machen, dass der splitter.position('50%')-Befehl dominiert? Danke!

Jquery Toggle Tut Nicht
2022-03-13 23:36:46-- Habe mir folgende Funktionalität ergoogelt: ..... Jetzt möchte ich das abgewandelt einsetzen: .... Und das funktioniert nicht. Also der Plan wäre, dass die zweite TR Zeile ein und ausgeblendet wird, zu Anfang definitiv ausgeblendet ist. Ist das display:none hier der falsche Weg? Muss da irgendwie onload='this.hide();' hin? BTW: mit der id="form6" kann ich nur bedingt arbeiten, die ändert sich ständig, liegt in dieser Zeile aber als Variable vor. Und dass das Formular noch unvollständig ist, weiß ich

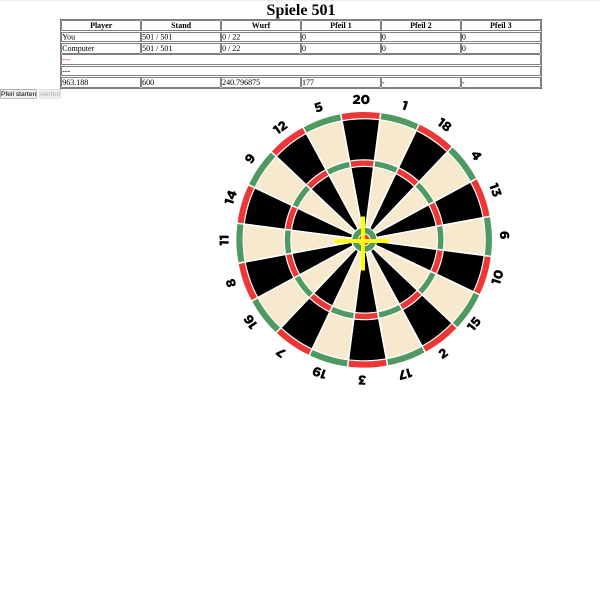
Karten In Einen Kreiss Fächern
2023-01-10 02:17:19-- So fächert man Karten in einen Kreis , so dass die letzte Karte wieder unter der ersten liegt

Mit Mosue Over Button Bilder Silder Steuern
2021-10-04 12:23:42-- Hallo ich möchte mein Silder auch mit mouse over steuern können, das heißt, wenn man auf dem Button drüber fliegt das auch das Bild geändert wird, zum Button ....aber wie stelle ich mir das an....

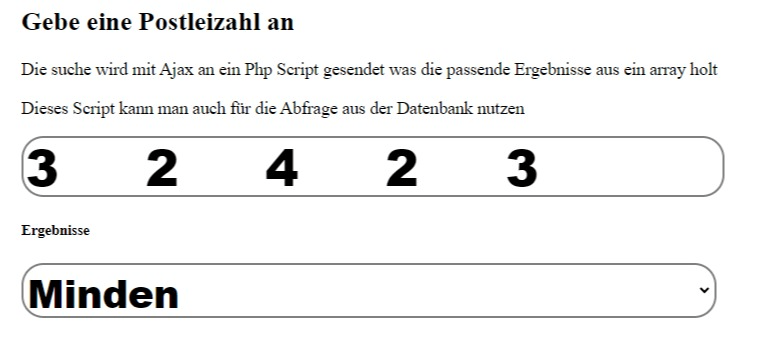
Plz To Town
2023-06-21 00:02:21-- Geben sie eine Postleitzahl ein und das Tool verät dir die Stadt.Sql der Datenbank liegt im Download dabei. Download-archiv

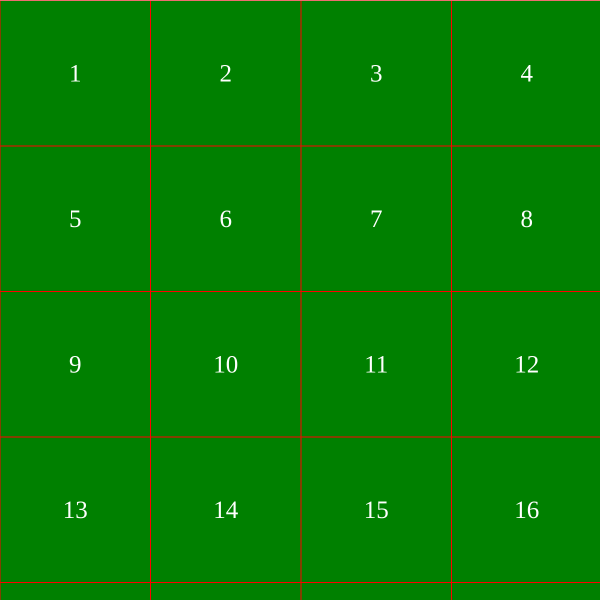
Responsive Problem
2021-08-22 23:22:09-- ich hab ein kleines Problem mit Responsive Design! Ich möchte, dass mein Inhalt IMMER in der Mitte der Seite ist. Auf Desktop sollen es eine Reihe mit 4 Spalten sein, für Tablet 2 Reihen mit 2 Spalten und für Smartphone 4 Reihen in einer Spalte. Es funktioniert auch beides...aber leider nicht gleichzeitig (ich schätze mal es liegt an float:left; und display: flex; - leider finde ich dafür keine alternative). Vll. hat ja einer von euch eine Lösung für mein Problem.

Scrollbalken Nach Rechts
2021-08-20 00:36:18-- Die fertige Seite lässt sich nach rechts scrollen. Der gesamte Inhalt steht auf der Seite und ragt nicht darüber hinaus, das Hintergrundbild endet exakt am rechten Screenrand, danach kommt aber noch ein weisser Streifen, ist aber nicht die background-Farbe. Ich habe alle margins und paddings getestet, aber nichts gefunden. Meistens liegt es wohl daran. Ich bitte um Tipps, was ich noch tun könnte, bzw. wie.

Sticky Navbar Verschwindet Hinter Parallax Content
2021-10-10 20:22:14-- Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei. Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?! Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;).

Tabelle Durchsuchen Mit JQuery Script
2021-09-06 19:04:54-- Hallo zusammen, Versuche zurzeit eine HTML Tabelle zu durchsuchen. Klappt auch soweit ganz gut, nur wollte ich gerne noch zwei Sachen erweitern an dem Script: 1. Momentan kann ich immer nur nach einem Wort suchen, jedoch würde ich gerne nach mehreren Wörtern suchen: Also ich hab quasi ne Tabelle mit einer Spalte "Name" und einer "Vorname", wenn ich jetzt in mein Suchfeld "Hans" eingebe dann zeigt er mir alle Zeilen an in der Hans steht Wenn ich jedoch "Hans Meier" eingebe zeigt er mir leider nichts mehr an. Komm da leider nicht dahinter an was das das liegt, ist das mit diesem Script überhaupt möglich? 2. Würde ich gern einige "Standart-Suchbegriffe" Per Button in das Suchfeld eintragen (oder Wenn geklickt einfach zur Suche hinzufügen. Kann mir da wer weiterhelfen?

Tabelle Mit 90 Grad Gedrehten Text Anzeigen
2021-10-05 15:24:39-- Hallo zusammen, ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden. Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand). Daher habe ich 2 Fragen: 1. Woran liegt es, dass der Text außerhalb der Tabelle steht? 2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere? Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang. Test ist ohne Drehung und T ist mit Drehung. Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte.

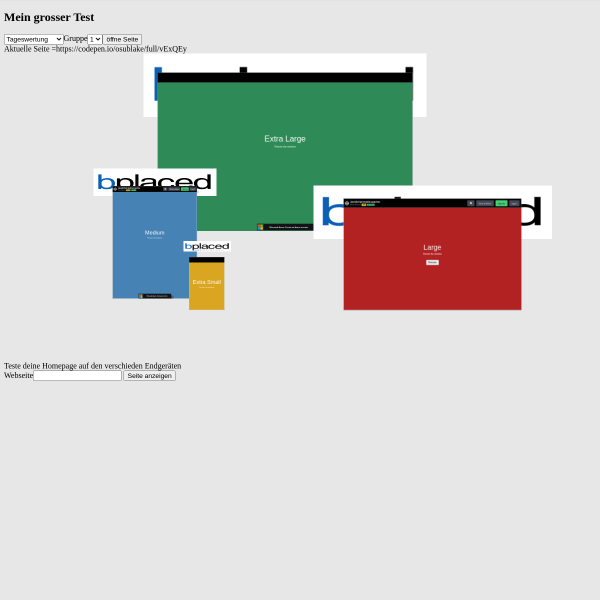
Thumbnails Durch Zeigen Vergrößern?
2022-03-14 21:04:30-- Hallo, wäre es möglich, dass ein Besucher auf ein Tumb zeigt, (nicht klickt!), das nur in meinem CMS skaliert wurde, aber in der Originalgröße vorliegt, dieses Bild in meiner gewünschten Größe (vielleicht 250 px Höhe) zu sehen bekommt? Ich zeige hier einen Ausschnitt einer langen Liste mit diesen Tumb. In meinem CMS kann ich HTML und CSS einfügen. Herzlichen Dank für eine Idee!

Toggle Font Awesome Icon Funktioniert Nur Bedingt
2021-09-15 14:49:49--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Toggle Font Awesome Icon Funktioniert Nur Bedingt Lösung 2
2021-09-15 14:50:48--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.

Variablem Button Eine Funktion Zuweisen
2021-10-05 20:43:26--
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Ich weiß, zumindest mit dem einfügen des <p> habe ich es mir einfach gemacht, aber das kann ja nicht der Grund sein warum die Funktion immer nur beim zuletzt zugefügtem Button überthaupt anspringt? In der Funktion 'MailLoeschen' wird bisher nur ein Alert ausgelöst, daran liegt es also nicht.
Die Funktion nutze ich fast identisch noch einmal an anderer Stelle, und hier startet jeder Button die gewünschte Funktion.
Hofffe habe es verständlich geschrieben?
Besten Dank schon einmal für kreative Vorschläge...
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);