38 Seiten gefunden in 151.15, ms

Alles Innerhalb Des A Tags Bei .hover Eine Opacity: .6; Bekommen ABER...
2021-10-05 23:49:48-- Hallo liebe Forumer, wie stelle ich es am besten an: Ich habe folgendes Konstrukt: Meine Frage: Wie stelle ich es nun an das alles was vom a:tag umschlossen ist eine opacity: .6; bekommt wenn man .hovert, der Hintergrund als auch das IMG gleichzeitig -- ABER -- das der Text umschlossen von einen opacity: 1; behält (also KEINE opacity hat!) und halt wie ein Link Unterstrichen ist und die Schriftfarbe schwarz hat. Wie stelle ich es am besten an, dass beides erfüllt wird. Gruß der misanthrop

Array, Objekte, Schleife Einzelne Zeile Des Arrays Ausgeben?
2021-10-11 13:22:18-- Hallo zusammen, ich versuche gerade, Javascript zu lernen, aber es fällt mir nicht leicht. Manchmal, so wie jetzt, gerate ich an Grenzen, über die ich mich nicht mehr hinaus googeln kann. Ich habe ein kleines Script geschrieben und in eine HTML-Seite eingebunden: Ergebnis sind drei Paragrafen mit den drei Objekten des Arrays, soweit alles gut. Nun würde ich aber gern nur eine einzige Zeile dieser drei Zeilen ausgeben. Hintergrund ist, dass ich später eine Funktion erstellen möchte, mit der man sich durch die einzelnen Fragen klicken kann. Es gelingt mir nicht, eine einzige gewünschte Zeile auszugeben. Bin ich mit der Schleife vielleicht auf dem Holzweg? Für Tipps wäre ich dankbar.

Scrollbars übersteuern Ihren Eigenen Div Container Lösung Bitte Ohne JavaScript
2022-01-14 06:11:44-- Ich habe das Problem, dass wenn right2 Scrollbar wird, verschiebt sich alles. Ziel ist, dass right2 immer komplett weiß ausgefüllt ist und wenn nötig Scrollbar wird, ohne dass sich irgendetwas schiebt. Der Text in right2 darf nicht brechen - weshalb der Container Scrollbar werden soll, wenn der Text den Rand des Bildschirms erreicht. Und das alles ohne JavaScript! Gibt es dafür eine Lösung?

Verschoben Nicht Sichtbar Lokaler Ref Link Zum Span
2022-02-23 23:07:06-- Hey, Ich möchte zu einer Überschrift oder alternativ zu einem Span einen lokalen Link (im Beispiel sind es die grauen Links in der Navbar) machen, sodass ich drauf klicken kann und dort hinspringe. Klappt in der Theorie. In der Praxis verdeckt die Navbar von Bootstrap alles. Siehe https://jsfiddle.net/beukelaer/4n138wg5/2/ Hat jmd. eine Lösung?

Accordion Menu öffnen Und Schließen Funktion Möglich?
2021-09-15 13:59:07-- Hi Freunde, mal wieder etwas wo ich ein wenig Planlos bin. https://jsfiddle.net/RXBeat/hquyanf9/1/ funktioniert wie ich es möchte. Wenn ich auf Grün klicke, sehe ich den Inhalt. Wenn ich auf Rot klicke, geht grün zu und rot geht auf. Alles super! Aber wäre es möglich beispielsweise auf Grün zu klicken, es öffnet sich, wenn ich wieder auf Grün klicke, es sich schließt? Kein Multimenu, ich möchte nicht das zwei gleichzeitig offen sind aber möchte das offene auch wieder schließen können. Ideen und kleine Tipps?

Ändern Des Iframe Wenn Eingebundene Seite ( Fremdserver ) Refreshed
2021-09-10 02:45:58-- Hallo wie kann ich am besten Einfluss auf die css/den style eines iframe nehmen, wenn sich die eingebundene Seite automatisch refreshed? Alles liegt auf einem Server. Zum Beispiel sollen sich die Werte für top: und left: ändern sobald der refresh erfolgt.

Ändern Des Iframe Wenn Eingebundene Seite Refreshed
2021-09-10 01:52:11-- Hallo wie kann ich am besten Einfluss auf die css/den style eines iframe nehmen, wenn sich die eingebundene Seite automatisch refreshed? Alles liegt auf einem Server. Zum Beispiel sollen sich die Werte für top: und left: ändern sobald der refresh erfolgt.

Animation Startet Bei Aufruf
2021-10-08 17:36:24-- Hallo zusammen, bei diesem Codeabschnitt für die Animation eines Dropdown Menüs kommt es zu einer seltsamen Nebenfunktion in Chrome. In Firefox funktioniert alles, in Chrome jedoch nicht. Bei Aufruf der Website fliegt das Menü seitlich ein, ich verstehe nicht, wieso. Der Quelltext bezieht sich nur auf das einfliegende Div. Da es schwierig zu beschreiben ist, HIER ein Link zu dem Video.

Background Problemchen
2022-08-30 21:24:55-- Mein Container soll ein Background-Image bekommen mit -moz-filter: blur(5px); Leider bekommt der Inhalt dann auch blur. Alles verschwommen und so. Wie kann man das lösen?

Backspace Bzw Leeres Feld In Formularfeld Abfangen
2022-12-13 17:43:44-- ich habe folgendes Problem(chen): In einem Suchfeld frage ich Listeneinträge ab. Ich lasse aber nur die Funde anzeigen, alle Strings, die nicht der Sucheingabe entsprechen, lasse ich ausgeblendet. Es funktioniert egtl alles wunderbar, nur wenn ich bei einem leeren Suchfeld noch mal die Backspace-taste drücke, erscheinen alle Listeneinträge. Das soll nicht sein. Ich kann die Backspace-Taste nicht generell abgreifen, da man seinen Suchstring ja auch mal korrigieren können muss. Aber wenn das Feld komplett leer ist, macht ein backspace ja keinen Sinn mehr. Leider funktioniert es bisher nicht mit "leeres Feld anfragen

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

Button Mit Plus 0.01
2021-09-21 16:51:26-- Habe 4 Textfelder wo zahlen von 00.00 bis 99.99 eingetragen werden können. Dann 3 Button mit Plus, Minus ,Reset. Bei Plus und Minus sollen die Zahlen aus den Textfeld ausgelesen werden und um 0.01 ab oder dazu gezogen werden. Ohne Komma Zahlen ist das keine Problem doch mit den 2 Stellen hinter den Komma klappt das nicht, Habe schon mit parseInt und Math.round und soweiter ausprobiert doch , es klappt nie alles. Ich könnte die Textfelder zwar splitten und mit ne Menge if Abfragen zum Ergebniss kommen , doch es muss ja einfacher gehen. Konnte auch paar sachen ergoggeln die auch nicht laufen. Was habe ich übersehen ??

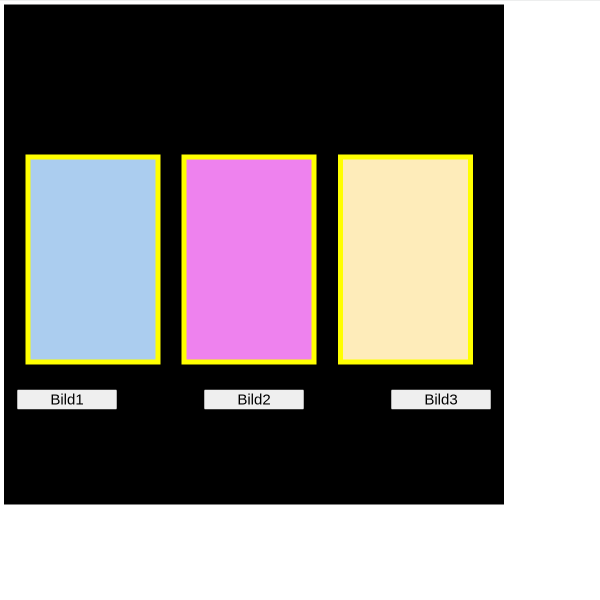
CSS Werde Ich Niemals Verstehen
2021-10-29 05:10:07--
Hi Leute,
ich bräuchte mal Hilfe von Euch Profis. Ich möchte ein Bild als Hintergrund. In diesem Bild sind Rahmen und in diese Rahmen sollen andere Bilder per Button eingeblendet werden. Und wenn man das im Handy anschaut, soll das natürlich auch alles an den Positionen sein, nur halt in klein.
Kann mir da jemand von Euch helfen? Bei Google hab ich nichts Passendes gefunden, was sich auf die Schnelle realisieren ließe. Oder ich war einfach nur zu doof - aber das Zeug ist so komplex geworden, da bin ich wohl schon zu alt dafür


Dropdown Menü | Ungewöhnliche Aktion
2021-10-04 22:31:48-- Hey zusammen, ich habe nun ein Dropdown-Menü selbst erstellt. Es funktioniert auch alles. Eines verstehe ich nur nicht. Wenn ich auf den Button Menü aufklicke wird mir das Menü angezeigt sowie ein Button zum Schließen des Menüs. Wenn ich nun die Seite größer machen sollte nach den CSS-Angaben eigentlich das Menü normal dargestellt werden und nicht als Dropdown-Menü. Aber das tut es nicht. Das Menü bleibt dann vorhanden. Erst, wenn ich die Seite neu Lade wird wieder alles normal angezeigt. Ist das normal? Grüße, Stef

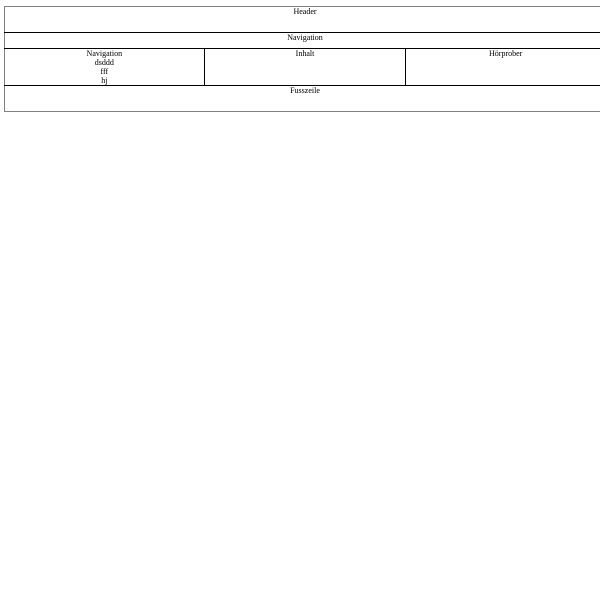
Fehler Bei Der Positiopnierung
2021-10-04 06:50:57-- Hallo, ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus. Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was. Hier ist mal eine kurze Beschreibung. Ein Div das alles umschließt. Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet. Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander. Die Fußzeile ist unten auf der Seite positioniert.

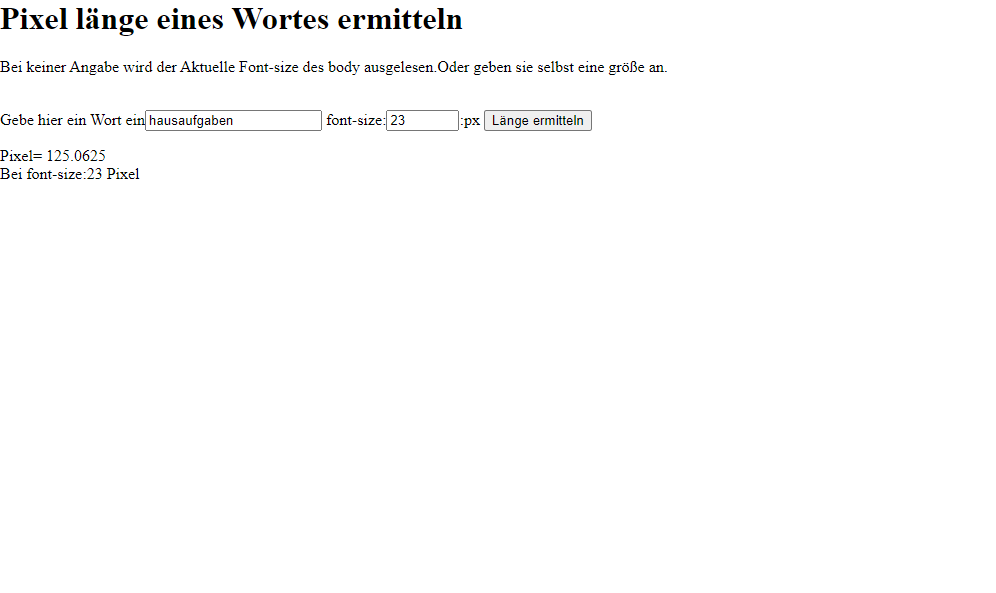
Form Text Größe In Px Stimmt Nicht Sofort
2022-08-31 15:05:06-- Ich habe da ein seltsames Probelm. Schon vor einigen Zeit ist mir aufgefallen, dass Dropdown- und Text-Felder trotz gleicher Pixelzahlen eine unterschiedliche Größe haben. Mit einer unschönen Ausgabe Vor der Html-Seite stimmt dann alles wieder. Aber es muss doch einen anderen Weg geben ?

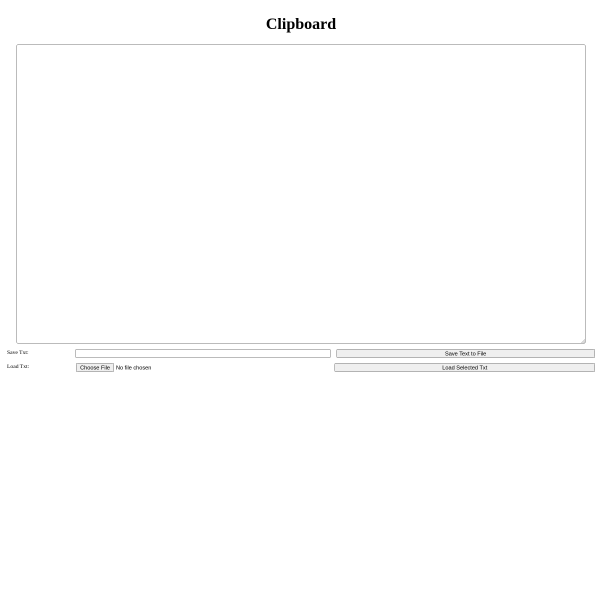
HTML Code Chaos, Wo Steckt Der Fehler?
2021-09-16 14:32:01-- #1 Hi zusammen, ich habe ein wenig Code Chaos :) Kann mir da wer helfen? Also Code sollte alles erklären. Textarea Fenster mit Load Text File und Save Text File funktion. Funktioniert auch aber Dreamweaver zeigt mir diese beiden hier Rot markierten Zeilen als Falsch an: Fehler wird angezeigt als "No Start Tag " Dazu kommt das ich das Komplette ding eigentlich mittig haben möchte bei 96% breite. Das Feld tendiert aber irgendwie nach links. Hab ehrlich gesagt ein wenig die übersicht verloren. Mag jemand helfen? Wäre sehr dankbar!! LG

HTML Inhalte In Tabelle Nach Festem Oder Zufälligem Tag Eines Monats Einblenden
2021-09-15 19:08:58-- Hallo liebes Forum! Ich hoffe als neuer Benutzer gleich alles richtig zu machen. Wenn nicht, bin ich jederzeit für konstruktive Vorschläge dankbar. Ich möchte an dieser Stelle noch erwähnen, das mir mit Hinweisen nicht geholfen ist, da ich kaum Programmierkenntnisse habe, diese Aufgabe aber beruflich lösen muss. Ich habe eine durchsuchbare Tabelle mit ca. 300 Werten bzw. kurzen, verlinkten Texten. Diese Texte würde ich gerne nach einem zufälligem oder festem Schema sichtbar machen.

HTML Und CSS Navigation
2022-02-24 00:21:29-- Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation! Problem: Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts). Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort! Ich habe alles so wie im Video gemacht: https://www.youtube.com/watch?v=XZsuI5wyRzs

Image Map
2021-08-22 23:36:48-- Meine Frage ist also wie kann ich den User ein Rechteck über den Bereich ziehen lassen, die Koordinaten ermitteln und diese dann abspeichern damit beim nächsten Anmeldevorgang noch alles vorhanden ist?

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Portfolio Projekt 2
2021-10-11 00:15:32-- Hallo, ich habe in meinem Portfolio mehrere Projekte vorgestellt. In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden. Der Slider wird dargestellt, die Bilder aber leider nicht richtig. Ich bin nicht so gut in JavaScript und habe auch schon gegoogelt, bin aber nicht fündig geworden, bzw. funktioniert nichts was ich bisher probiert habe. Ich hoffe es kann mir jemand helfen. Vielen Dank im Voraus. :)

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Zweites Portfolio Projekt
2021-08-14 22:14:52-- In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden

InfoIcon In HTML Mit Alternative Text
2021-09-16 20:15:50-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

InfoIcon In HTML Mit Alternative Text Lösung 2
2021-09-16 20:19:23-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

Kommentierfunktion Lösung 2
0000-00-00 00:00:00-- Das wäre doch einfach nee Display None und block Funktion oder nicht. Aber das kannst du ja nicht meinen, das wäre ja zu einfach. Weil dann brauchst du ja alle Klassen auf Display None und die ersten beiden blendest du dann wieder ein. Mit dem Klick auf Button lässt du dann wieder alles anzeigen mit Display block. Oder verstehe ich dich irgendwie falsch?

Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

Nach Klick Auf Rdaio Button Sprung Nach Oben
2021-10-10 16:01:30-- Hallo zusammen, ich habe mein erstes HTML Formular mit Bootstrap fertiggestellt. Es ist responsive und es klappt wirklich so gut wie alles. Habe mir online TuT von SelfHTML durchgelesen und probiert. Im Formular kann bewertet werden, wenn der User eine Bewertung (Radio-Button) anklickt, springt die Seite automatisch an den Seitenanfang, natürlich nur, wenn die Seite nicht auf eine Seite passt. Auf dem Handy passiert das nicht, nur wenn ich Chrome so klein schiebe, dass gescrollt werden muss.

Navi Menü
2021-08-26 02:02:24-- Ich habe ein Navi Menü das sich nicht richtig ausklappen läßt. Ist alles irgendwie schief um krum. Kann mir einer helfen das zu reparieren

Nur Einmaliger Aufruf Möglich
2022-03-14 00:07:18-- Liebe Experten! Ich habe ein Javascript, um eine Dialogbox zu öffnen (in meinem Fall sind es Bilder). Für das erste Bild habe ich alles nach meinen Vorstellungen eingestellt und es passt perfekt. Klicke ich nun auf ein 2. oder 3. Bild habe ich keine Reaktion. Als Java-Nichtexperte suche ich Eure Hilfe! Schönen Dank im Voraus! Link zu meiner Testdatei: www.ibra.at/brita/shop/index.php

Pre Code
2022-08-29 23:43:44-- Hallo, pre code Höhe begrenzen dann link als Auswahl zum kompletten Markieren des Codes Basis ist folgende https://codepen.io/elomatreb/pen/hbgxp Wie kann ich jetzt die Höhe begrenzen und ein Link z.B. oben Links ala "Alles Markieren" einfügend an auch der komplette Code markiert wird und nicht die ganze Seite. Ähnlich wie https://www.phpbb.de/community/viewtopic.php?f=85&t=202089 vielen Dank

Problem Mit Formular
2022-06-24 23:27:30-- Hallo zusammen, ich habe ein Problem mit meinem Formular. Und zwar meldet es mir immer, dass Ich alles ausfüllen soll, obwohl ich alles ausgefüllt habe und ich finde den Fehler in meinem Code nicht. Außerdem möchte ich, dass wenn man im Geburtstagsfeld Buchstaben eingibt, ein Fehler erscheint und außerdem möchte ich, dass man nur im dd/mm/yyyy Format das Feld ausfüllen kann. Vielleicht kann mir einer von euch helfen.

Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Sortierliste
2021-08-26 00:36:26-- Hi, ich habe mal wieder ein Problem (und damit mein ich nicht das Ergebnis der deutschen Nationalmannschaft eben Big Grin ) Ich versuche eine Liste zu erstellen, mit z.B. Automarken, Obst, Städten und Tieren. Alles komplett durcheinander. Jetzt möchte ich via Buttons nur noch eine Kategorie einblenden. Dabei sollen jedoch nicht nur die anderen ausgeblendet werden, sondern die jeweilig dazugehörigen Elemente nach oben nachrutschen.

Suche Ohne HTML Steuerzeichen Zu Berücksichtigen
2021-10-05 20:49:11--
Hi,
ich habe ein kleines Script welches mir in einer HTML Seite den Suchbegriff markiert.
Allerdings habe ich das Problem, dass es auch die HTML Befehle sucht und markiert. Dadurch gerät die Anzeige durcheinander.
Was müsste ich denn ändern, dass die HTML Kommandos nicht mit durchsucht werden?
Code ausgeblendet
Wenn ich jetzt nach KARL suche, ist alles gut
Suche ich nach UL dann wird das HTML angezeigt, was eigentlich nicht sein sollte.
Es zerstört die Anzeige.

Tag A Und Decoration
2021-08-28 02:21:34-- Beim Überfahren ( Text "Mögliche Widerspruch") wird einblenden , dann sieht man, was in steht. Alles OK, nur text-decoration: none; funktioniert nicht, bleibt standardmäßig - underline. Wo ist Fehler?

Über Button Text Einfügen
2022-06-05 00:38:52-- Hi Leutz, mal sehen ob ich es einigermaßen erklären kann was ich möchte. Ich habe eine HTML Seite in der ein iFrame nachträglich an einer bestimmten Stelle eingefügt werden muss. Das stelle ich mir so vor auf der Seite ist ein Button nach klick auf diesen geht ein Fenster auf und ich füge den iFrame ein schließe das Fenster, der iFrame wird an die benötigte Stelle eingefügt und der Button verschwindet. ist sowas machbar mit HTML ? Ach so was noch wichtig ist, das soll alles VOR dem hochladen passieren also Lokal auf dem Rechner. Danach (nach Einfügen des iFrames) werden die HTML Seiten erst hochgeladen. Hintergrund ist das der Benutzer ein Video einbetten muss und keine Erfahrung mit HTML hat (so wie ich löl)

Variable Bei .addEventListener übergeben
2021-09-14 23:56:37-- Hallo, benötige etwas Hilfe. Ich lasse über einen loop buttons aktivieren und definieren. Funktioniert alles wunderbar! Nun versuche ich über .addEventListener die Eingabe neben den buttons in Textform anzeigen zu lassen. Ist es möglich, um nur eine function zu nutzen, eine weitere Variable zu übergeben? Ich weiß leider nicht wie ich diese Variable parallel zu ev übergeben kann. Möchte nur Javascript verwenden. Danke & Grüße