13 Seiten gefunden in 209.77, ms

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Breakpoints Ohne @media?
2021-10-07 02:19:57-- Hallo, ich arbeite gerade daran: https://codepen.io/nicerboy/pen/BeBmoN Leider schaffe ich es nicht, dass wenn man den Bereich rechts kleiner zieht, so auf circa 400px breite, (über die Resize-Linie in der Mitte), nur noch ein Bild pro Zeile erscheint. Mit Media Queries wäre das sehr einfach, aber wie lässt sich das ansonsten machen? Über Hilfe wäre ich sehr, sehr dankbar!

Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
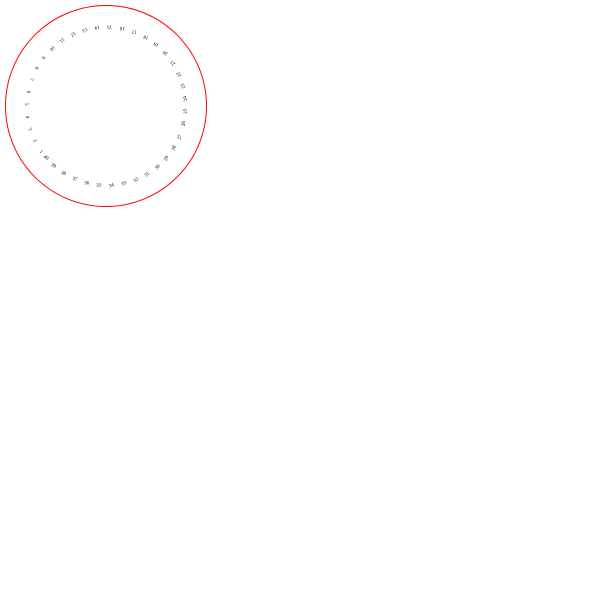
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

Ich Schaffe Keine Verbindung Zum Server Mit Filezilla Durch Bplaced
2022-08-31 11:40:29-- Ich wollte jetzt eine Datei mit filezilla hochladen, aber da kommt eine Fehlermeldung. Ich habe dann ein paar andere FTP-Clients runter geladen und installiert, z.B. smartftp. Ging auch nicht. Woran könnte es liegen? Ich bin Anfänger, was Webhosting und HTML angeht, und kenne mich kaum aus. Ich wollte mich wo anders als bei bplaced anmelden, aber hat nicht geklappt.

Komme In Meinem Tutorial Einfach Nicht Weiter. Bitte Um Hilfe
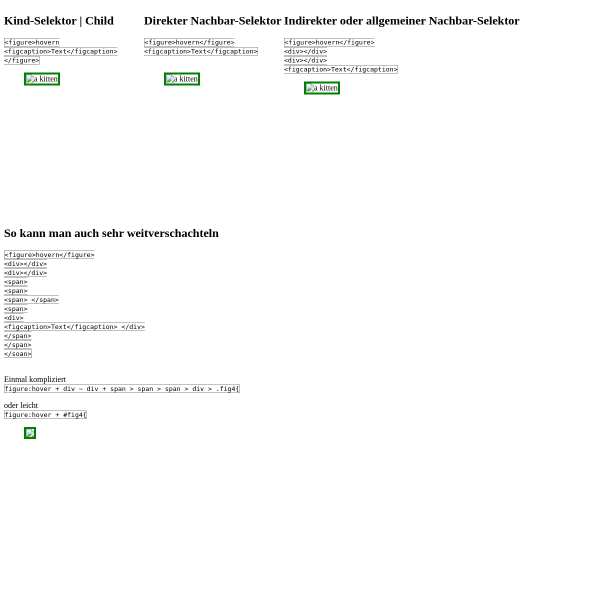
2021-08-24 00:24:30-- Schaffe es einfach nicht, zwei Dreiergruppen zu konstruieren. Entweder zerschieße ich das Ganze oder es geht irgendwie als 4. Feld darunter weiter. https://jsfiddle.net/eddodtjn/ Hoffe ich habe es einigermaßen verständlich erklärt.

Mouseover In CSS
2021-08-22 22:58:02-- Habe ich eine Seite angelegt, die mit mouseover Effekt verschiedene Boxen vergrößert. Unter der mittleren Box steht jetzt ein text "fff". Wie schaffe ich es, dass dieser Text nicht sichtbar ist, sondern erst erscheint während ich mit dem Cursor über der grünen Box bin? Ich schaffe es zwar, es zu programmieren, dass Box und Text einen eigenen mouseover haben, aber ich bekomme es nicht so hin, wie oben gewünscht.

Scoreboard
2022-05-23 01:27:03-- Hey, wisst ihr vielleicht wie ich mein Scoreboard zum laufen bringe? Schaffe es nicht das der Wert Score auf der Seite ausgegeben wird.

Scoreboard
2022-06-24 23:33:52-- Hey, wisst ihr vielleicht wie ich mein Scoreboard zum laufen bringe? Schaffe es nicht das der Wert Score auf der Seite ausgegeben wird. Die function werd ich hier rein schreiben.

SVG Path Farbe Mit Klick Auf Button ändern
2021-10-07 12:58:41-- Hallo, hier ist mein Code: https://codepen.io/nicerboy/pen/ZgBRRz Leider schaffe ich es nicht, dass sich .cls2 und .cls3 bei Klick auf den roten Button einfärben. (Die weiße Form im Hintergrund brauche ich noch.) Wie kann man das machen? Liebe Grüße

Transition Und Keyframes
2021-09-04 02:37:36-- Hayo. Ich beschäftige mich gerade mit Transition und keyframes. Auf meiner Website habe ich gerade eine kleine Animation in arbeit. aussehen sollte das am ende etwa so: die Maus geht auf das logo dieses dreht sich und der text bereich wächst etwas und der text erscheint. Diesen Teil habe ich bereits geschafft. Wen die Maus nun wider sich entfernt sollte sich der text erst einklappen und dann zurück drehen. Diesen Teil noch nicht Ich dachte mir vlt. wäre es mit delay möglich wie beim aktivieren des hovers aber halt rückwärts. Und vielleicht hat jemand noch ne Idee wie ich es schaffe das sich die anderen in dem wrapper befindenden divs sich nicht dann neu ausrichten (zusehen auf der Website) Hier mein jsfiddle weiß jetzt auch nicht so genau wieso aber auf meiner Website ist das smoother.

Verschiedene CSS Klassen Einbinden
2022-08-19 21:55:24-- Hi zusammen, bin erst neu dabei beim Programmieren und hab da ein Problem, dass ich nicht schaffe selber zu lösen: In meiner ersten Anwendung vergleiche ich 2 zufällige Spieler miteinander. Nun möchte ich beim Spieler mit der höheren Id den div Bereich den Hintergrund grün erscheinen lassen. Ich dachte an einer If Anweisung.