22 Seiten gefunden in 158.37, ms

Titel Attribute Zum Tooltip Machen
2021-10-04 19:14:40-- Ich wollte, anstatt für jedes Feld ein Tooltip Text zu erstellen und so ,den vorhandenen Title benutzen. Über CSS bekomme ich es nicht richtig hin. Hat das schon mal einer gemacht ,oder irgendwas im Netz gefunden ohne Data() hinzufügen zu müssen und was auch läuft ,weil genau das wollte ich nicht ,ich wollte die vorhandenen title Attributen dafür benutzen.

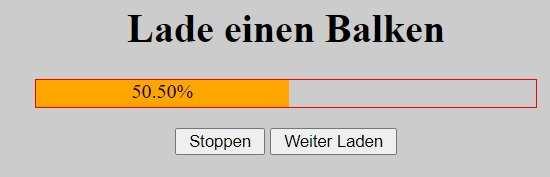
3 Farben Prozessbalken
2022-11-13 23:08:40-- Ein etwas anderer Prozessbalken. Der läuft 3-mal durch mit 3 verschiedene Farben.

Accordeon Läuft Nicht Richtig
2021-08-26 00:32:02-- Akkordeon hat ein Strich, den ich nicht wegbekommen.

Balken Animation
2021-10-11 14:00:57--
Hallo zusammen,
ich möchte gerne eine div Box animieren und komme nicht ganz zurecht.
Es ist eigentlich ziemlich simpel, ich habe folgende Box:
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Der Wert "width" im div-Tag ist variabel und wird aus einer Datenbank ausgelesen.
Jetzt möchte ich, dass dieser "Balken" sobald die Seite, oder die div-Box angezeigt wird, von links nach rechts "vollläuft" auf die 80% an Breite.
Kann mir dabei jemand helfen?
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Benötige Einen Timer Der Vorwärts Läuft. Ja?
2021-09-15 18:22:42-- Hi, was ich benötige, ist ein Timer der vorwärtsläuft. Sobald die Seite geladen ist, fängt der Timer von 00:00:00 an. Ab 10 Sekunden wird die Schrift rot. Ab 20 Sekunden blinkt die Schrift rot. Darunter ein Reset Button. Sobald der betätigt wird, fängt der Timer von vorne an, und zwar wieder in Weiß und nicht in Rot. Alle Versuche scheiterten :) Jemand eine Idee wie ich dies verwirklichen kann?

Breite Und Höhe Unabhängig Vom Bildschirm
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

Eingabefeld Auslesen Und Feedback Geben Richtig Falsch
2021-09-04 02:43:35-- Aktuell soll ich eine Aufgabe erstellen, die wie folgt ist. Es wird ein Wort vorgegeben wie z.B. "Toilettenpapierhalterung" und daneben soll ein Eingabefeld sein, in welchem meine Probanden die Zahl der Silben eintragen soll. Daraufhin soll relativ direkt ein Feedback gegeben werden, also wenn zum Bsp 8 eingegeben wird, dass man dann angezeigt bekommt, ob das richtig war oder nicht. Das soll nämlich nur eine Füllaufgabe werden für eine Seite, auf der ein Countdown abläuft, bevor man zur nächsten Seite gehen darf. Das ganze soll mit HTML und PHP möglich sein..

Flächen Umrechner
2022-07-25 00:45:46-- Rechnet die eingegebene Fläche in anderen Flächeneinheiten aus. Dies ist ein Älterer JavaScript Code mit unnötigen langen Javascript Code. Läuft aber. Wer Lust hat, kann es ja mal versuchen, den Code kürzer zu erstellen. Man nennt auch Codegolf. Der aktuelle Code ist 16867 Bytes groß (Zeichen). Ich schätze mal das es auch unter 3000 klappen könnte. Wer Lust hat, kann gerne bei der Challenge teilnehmen

Footer Bereich Wird überschrieben
2022-09-02 22:03:52-- Hallo zusammen, ich hab ein Problem, dass ich nicht gelöst bekomme. Im oberen Bereich meiner Homepage befindet sich der Header mit Dropdown etc. Ein paar Pixel, darunter der Navigationsbereich und darunter der Footer-Bereich. Der Footer soll am Browser immer ganz unten sein. Der Navigationsbereich kann unterschiedliche Höhen annehmen. Sobald der Navigationsbereich über eine Seite hinaus geht, läuft er in den Footer-Bereich. Ich bekomme es einfach nicht hin, dass der Navigations- und Footer-Bereich voneinander getrennt bleiben.

Frage Zur Stoppuhr Mit Javascript
2021-10-08 17:40:35-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas.

Frage Zur Stoppuhr Mit Javascript 2
2021-10-08 17:43:42-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas. VERSION von Sempervivum

Html Audioplayer Kleiner Darstellen
2022-01-25 00:17:26-- Hallo Leute ich habe ein kleines Problem. Ich habe in meinen Chat ein Webradio das läuft einwandfrei, Aber mein Problem ist das ich 4 Sender drauf habe also 4-mal den Audioplayer . Der Player ragt über die Umrandung heraus ich hätte aber gerne das er innerhalb der Umrandung bleibt. Ihr könnt euch das mal anschauen, ich bin nicht so gut im Erklären. Hier der https://borderline-selbsthilfe.org/chat/chat.php. Und das ist meine php für Hilfe wäre ich sehr Dankbar

Javascript Css Spiele
2022-08-30 23:49:35-- Ich versuche gerade ein tic tac toe spiel zu schreiben, was nur mit CSS läuft kein Javascript. Ist das möglich? Ich versuche spiele, ohne Javascript zu schreiben für meine Schwester. Der Harken ist, es darf kein Javascript dabei sein, nur CSS und HTML. Ist das überhaupt möglich? Kennt ihr Spiele, die ohne das laufen? Wäre über jede Hilfe dankbar.

Javaskript Timer Läuft Im Minusbereich Ab
2021-09-03 04:56:03-- Guten Abend ihr Lieben, da ich totaler Anfänger in Sachen Javascript bin, bräuchte ich bitte Starthilfe bei dem Countdown timer, den ich gebastelt habe. Das Problem ist, dass er Prima runterläuft, jedoch bei 00:00:00 nicht aufhört sondern in den Minusbereich geb :(( Kann mir da jemand helfen?

Javaskript Timer Läuft Im Minusbereich Ab.
2021-09-05 04:32:48-- Guten Abend ihr Lieben, da ich totaler Anfänger in Sachen Javascript bin, bräuchte ich bitte Starthilfe bei dem Countdown timer, den ich gebastelt habe. Das Problem ist, dass er Prima runterläuft, jedoch bei 00:00:00 nicht aufhört sondern in den Minusbereich geb :(( Kann mir da jemand helfen?

Localstorage Auslesen Was Eine Webseite So Gespeichert Hat
2021-10-05 15:30:20-- So zeigt er alle Einträge, an die der Browser noch gespeichert hat , aber nur die auf der Webseite wo das Script läuft.. Steht da was drinnen sollte es auch gehen.

Mausklick Während Animation Verhindern
2022-09-28 23:11:34-- Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?

Passwort Prüfer
2023-01-09 02:19:37-- Mit diesem kleinen Tool kannst du beliebige Passwörter auf ihre Stärke hin testen. Dabei wird kein Passwort an unsere Server gesendet. Es handelt sich um eine Prüfung mittels JavaScript, welche vollständig auf Clientseite abläuft.

Pseudoelemente ::before Content Animation 2
2022-01-11 01:38:24-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Pseudoelemente ::before Content Animation?
2022-01-11 01:35:42-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.