23 Seiten gefunden in 154.75, ms

Bildschirm Mit Statischem Fernsehrauschen
2023-02-13 20:48:49--
So sah es damals aus wenn man keinen Empfang hat. Heute kaum noch zu sehen , doch ältere Fernseher zeigen das so.
Achtung , beim Klick auf den X springt das Tool in den Vollbildschirm Modus.
Deaktivieren durch Drücken der F-11 Taste , oder man geht mit der Maus in der Mitte des Bildschirms nach oben, da sollte dann ein X erscheinen

Color Picker 2
2022-05-23 01:42:53-- Color Picker in Textfelder. Klick ins Feld öffnet Picker. Nach klicken auf Farbe wird er wieder geschlossen

Colorpicker
2022-05-22 22:40:10-- Einfacher Color Picker

Corona Neuinfektion
2022-11-06 02:29:03-- Zeigt die aktuellen Neuinfektion von Deutschland und der ganzen Welt an. Nach fast 3 Jahren Corona übermittelt nicht jeder mehr neu Infektionszahlen.Es könnten einige Länder da stehen ohne neue Daten

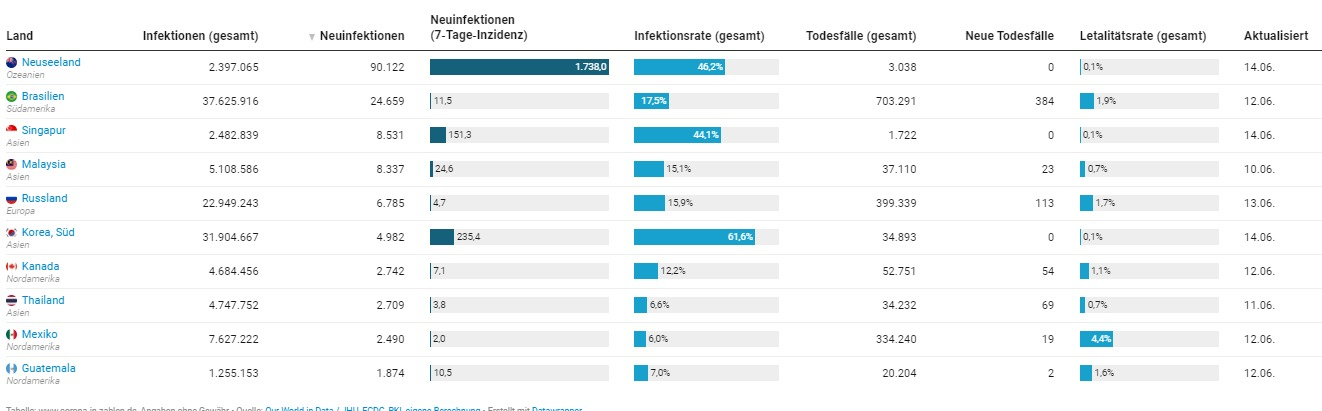
Coronazahlen Weltweit
2022-06-11 04:41:46--
Zeigt die aktuellen Coronazahlen weltweit an
Script defekt
API nicht mehr erreichbar

Cracked Desktop Screen Prank
2023-02-13 20:56:39--
Kaputter Bildschirm.
Achtung , beim Klick auf den X springt das Tool in den Vollbildschirm Modus.
Deaktivieren durch Drücken der F-11 Taste , oder man geht mit der Maus in der Mitte des Bildschirms nach oben, da sollte dann ein X erscheinen

CSS Gradient
2021-08-28 02:14:28-- Ich möchte ein Farbauswahlfeld (Fabrpicker) zur Verfügung stellen, wo man aus den möglichen TrueColor-Farben eine auswählen kann. In den DIV soll man dann mit der Mau klicken können um die Farbe auszuwählen, die eben an der Stelle ist. Dazu müssen dann die Gradients noch manipuliert werden,damit man alle Farben erhält. Aber das erst der nächste Schritt.

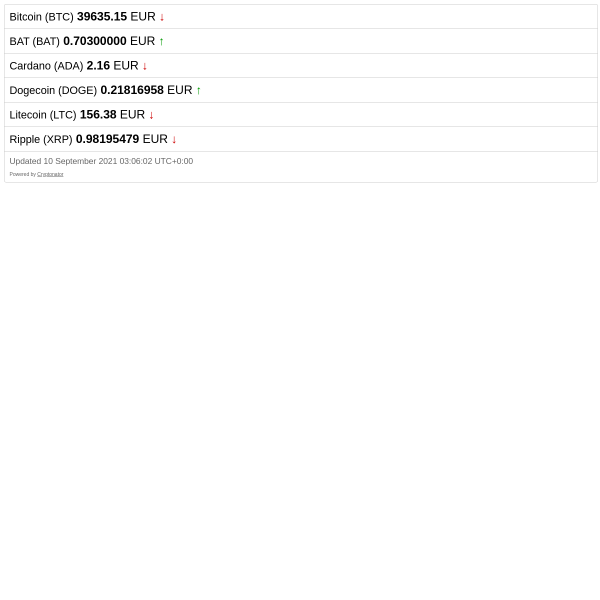
Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen
2021-08-19 23:24:18-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung. API DEFFECKT

Hilfe Bei Einer Leeraufgabe While Schleife
2022-12-07 01:33:06--
Hallo,
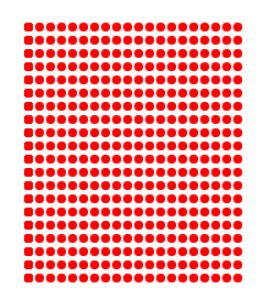
Ich bin absoluter Neuling in Sachen Programmierung. Ich versuche mich jetzt schon mehrere Tage an dieser Aufgabe um ein Raster zu erstellen.
Hab da irgend ein Denkfehler drin. So sieht der Code aus wenn ich am Ziel bin, aber ich soll das mit 2 Variablen und 2 schleifen machen. Ich hab schon viel bei google recherchiert, aber mich bringt das mit den Koordinaten durcheinander.
Ich muss ja irgendwas machen dass sich immer wenn column 1 x durch ist sich die 2. Zahl um 12 erhöht.
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
Grüße hrwik
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
Hintergrund Von Div Block Nicht Durchsichtig
2021-08-20 00:18:10-- Bei meinem Text auf dem Hero Image, ist der Hintergrund nicht durchsichtig. Ich habe versucht das mit dem background-color: transparent; versucht, doch der macht nur die hälfte weg.

Mailto Emailtext Vor Dem Absenden Per JS Bearbeiten/verschönern
2021-10-23 20:43:16-- Hi ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze. Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz. PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000. Lösungsvorschlag von AndreasB

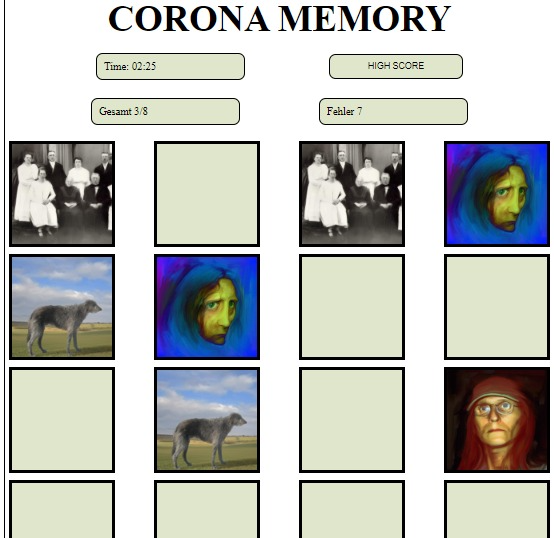
Memory Mit Bestenliste
2022-10-10 22:20:30--
Einfaches HTML/CSS/JS Memory Spiel.
Die Bestenliste ist mit PHP/ SQL erstellt und wird in einer Datenbank gespeichert
Komplettes Game Downloaden Download-Archiv
Oder laden Sie sich eine bessere und größere Version von Github Code ansehen herunter .
DirektdownloadZum Download bei Github
Nach dem Download einmal die index.php Datei aufrufen und über den Installations-Assistenten deine Datenbank Zugang eingeben und fertig ist das Memory Spiel.

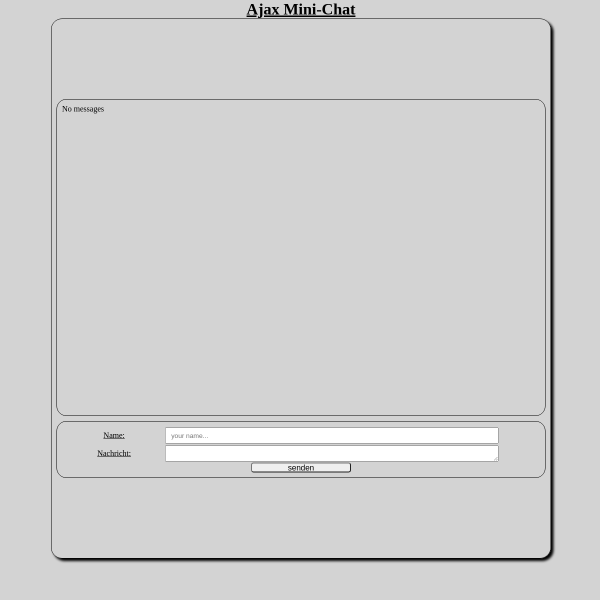
PHP Und AJAX
2021-09-06 16:04:45--
Hallo ich bräuchte mal Hilfe beim Thema AJAX und PHP. Ich versuche einen Chat zu erstellen und habe schon viel nachgeforscht wie das mit AJAX funktioniert, bekomme es jedoch nie hin, egal mit welchem Tutorial ich es versuche
PHP Code gibt es auf anfrage,
Mfg Basti1012
Mfg Basti1012

Position Sticky Vom Bottom Aus
2021-10-24 03:35:23-- Hallo zusammen, ich habe eine Sidebar, welche ich Scrollen lassen möchte. Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend. Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist. Mit bottom funktioniert das leider nicht. Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist? Lösungs Vorschlag von AmdreasB

Selbsthilfe Suchen
2023-02-19 20:39:27--
Es wird nach Selbsthilfegruppen, Beratung stellen und alle andere Stellen angezeigt, die in ihrer Nähe sind.
Die Ergebnisse werden auf der Seite nakos.de/ angezeigt , auf der Sie weitergeleitet werden.
Wenn Sie das Tool auf ihre Webseite einbinden wollen , fragen Sie bitte den Admin der Nakos Seite ob sie das dürfen. (am besten mit Beispiel wie sie das eingebaut haben).

Suche Ohne HTML Steuerzeichen Zu Berücksichtigen
2021-10-05 20:49:11--
Hi,
ich habe ein kleines Script welches mir in einer HTML Seite den Suchbegriff markiert.
Allerdings habe ich das Problem, dass es auch die HTML Befehle sucht und markiert. Dadurch gerät die Anzeige durcheinander.
Was müsste ich denn ändern, dass die HTML Kommandos nicht mit durchsucht werden?
Code ausgeblendet
Wenn ich jetzt nach KARL suche, ist alles gut
Suche ich nach UL dann wird das HTML angezeigt, was eigentlich nicht sein sollte.
Es zerstört die Anzeige.

Svg Line Animate Arround A Box
2023-07-21 23:00:50-- Einfach auf den Buttons klicken und ihr wisst, was ich meine. Wenn ich mich recht erinnere, war das mal eine Lösung von @sempervivum , nur leider finde ich das Theme nicht mehr wieder. Ich glaube das der Code komplett von ihm war , kann aber sein das ich ihn etwas geändert hatte

Tabellenzellen Füllen Mit Colorpicker
2022-05-22 22:37:28-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen?
2022-06-24 23:18:32-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? 2
2022-06-24 23:19:14-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? 3
2022-06-24 23:19:49-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? Endversion
2022-06-24 23:21:05-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!
