38 Seiten gefunden in 148.55, ms

Button Mit Link Zu Anderer Webseite
2022-01-24 22:46:47-- Hallo zusammen! Ich möchte gerne auf unserer Webseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitlich sichtbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Setzen Sie Pseudoelemente Ein?
2021-09-26 23:10:40-- Guten Tag, Hab die folgende Aufgabe bekommen :" Setzen Sie Pseudoelemente für folgendes Ziel ein: Es soll ein section‐Element geben, das das Klassen‐Attribut Hinweis erhält. Über nur eine CSS‐Regel soll direkt vor diesem section‐Element der Text „Wichtig:“ (ohne Anführungszeichen) in blauer Farbe angezeigt werden. " ...und bis hier hab ich es hingekriegt ^^ : Würde mich auf eure Hilfe sehr freuen!

Aus Einer Eingabe . Werden Links Generiert
2021-10-07 13:27:16-- Hallööölchen! Würde mich sehr freuen über eure Hilfe. Ich muss oft Produkte bei eBay,Google,Idealo eingeben und es ist lästig immer per Hand jede Suchmaschine aufzurufen. Es ist ein kleines Tool für mich selbst. Ich möchte einen Artikel eingeben (per Formular) und dann sollen daraus Links generiert werden. z. B. man gibt "ProduktXY" ein und es erscheint darunter: https://www.ebay.de/sch/i.html?_nkw=ProduktXY https://www.google.de/search?q=ProduktXY https://www.idealo.de/preisvergleich/MainSearchProductCategory.html?q=ProduktXY Wie kann ich das am besten umsetzen? Geht es mit PHP? Muss Javascript dazu? Python habe ich etwas gelernt, aber das ist irgendwie stressig auf dem Server zu starten, wie ich gelesen habe.

Automatisches Übersetzen Einer Seite Ohne JS
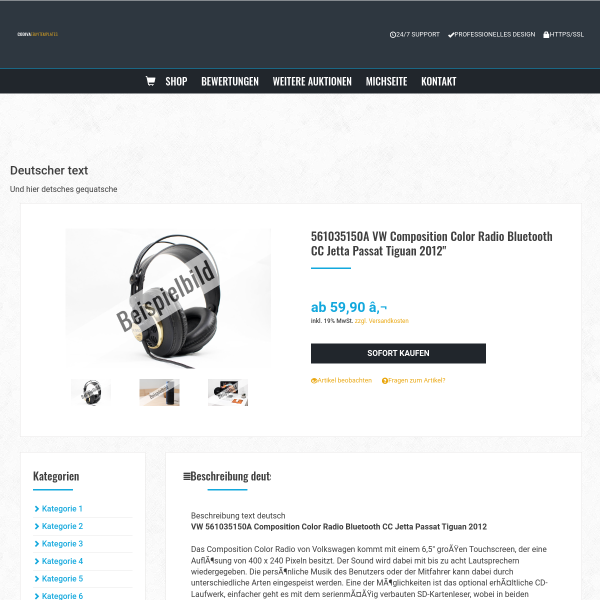
2022-08-31 01:21:49-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Automatisches Übersetzen Einer Seite Ohne JS 1
2022-08-31 01:24:33-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Button Mit Link Zu Anderer Webseite 2
2022-02-04 04:29:02-- Hallo Zusammen! Ich möchte gerne auf unserer Webeseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitllich sichbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Container Einfärben?
2021-09-26 02:31:25-- Hallo zusammen, ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt. Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann? Danke und viele Grüße.

CSS Animation Wie Auf Verlinkter Webseite
2021-09-15 00:51:22-- Hallo Community ich habe diese Webseite gefunden... www.hinnendahl.com schaut euch da mal bitte die Cookie Anfrage an..- Diese Animation hätte ich gere für meinen gesamten text auf der webseite... Wie ist das Umzusetzen?

CSS Animation Wie Auf Verlinkter Webseite. CSS Lösung
2021-09-15 00:52:29-- Hallo Community ich habe diese Webseite gefunden... www.hinnendahl.com schaut euch da mal bitte die Cookie Anfrage an..- Diese Animation hätte ich gere für meinen gesamten text auf der webseite... Wie ist das Umzusetzen?

CSS Overflow Erzeugen
2021-08-23 00:29:25-- Ich habe eine Menü-Sidebar, welche ich rechts positioniert habe. Ich möchte nun neben dem Link Seitenleiste schließen ein Icon anzeigen, welches aus der Sidebar herausragt. Hat jemand Tipps, wie ich das am besten umsetzen kann?

Dezimalzahlen Für Counter Script
2021-09-21 16:07:48-- Hallo zusammen, ich kenne mich leider nicht gut mit Javascript aus. Ich habe ein Couter Script gefunden, welches gut funktioniert. Erst beim Scrollen wird der Counter aktiv, wenn er sich z.B. unten auf einer Seite befindet. Da ich nun sehr große Zahlen habe, wie z.B. 278397, würde ich gern Dezimalzahlen nutzen. Leider funktioniert es nicht, einfach nur den Punkt zu setzen. Könnt Ihr mir hier bitte helfen, das Script so anzupassen, dass im Counter Dezimalzahlen angezeigt werden? Ich danke Euch schon mal sehr im Voraus.

Eine Seite Script Zurück Setzen
2021-10-10 19:17:04-- Hallo Ihr da draußen, Ich hätte gerne für meine Meditationsgruppe einen Meditation - Timer und dachte ,mit HTLM ist das ja kein Problem. Ich brauch nur eine laufende Uhrzeit und einen Timer der nach oben zählt. Und ganz einfach ist dieser Code entstanden. Es fehlen zur die Nullen, wenn die Zahl noch keinen Zehner hat, aber bis dahin volle Funktion. Aber, wenn die zweite Medi oder eine weitere startet bekommen ich den count_up - Timer nicht Resetet. Kann da jemand helfen? Vielen Dank im Voraus.

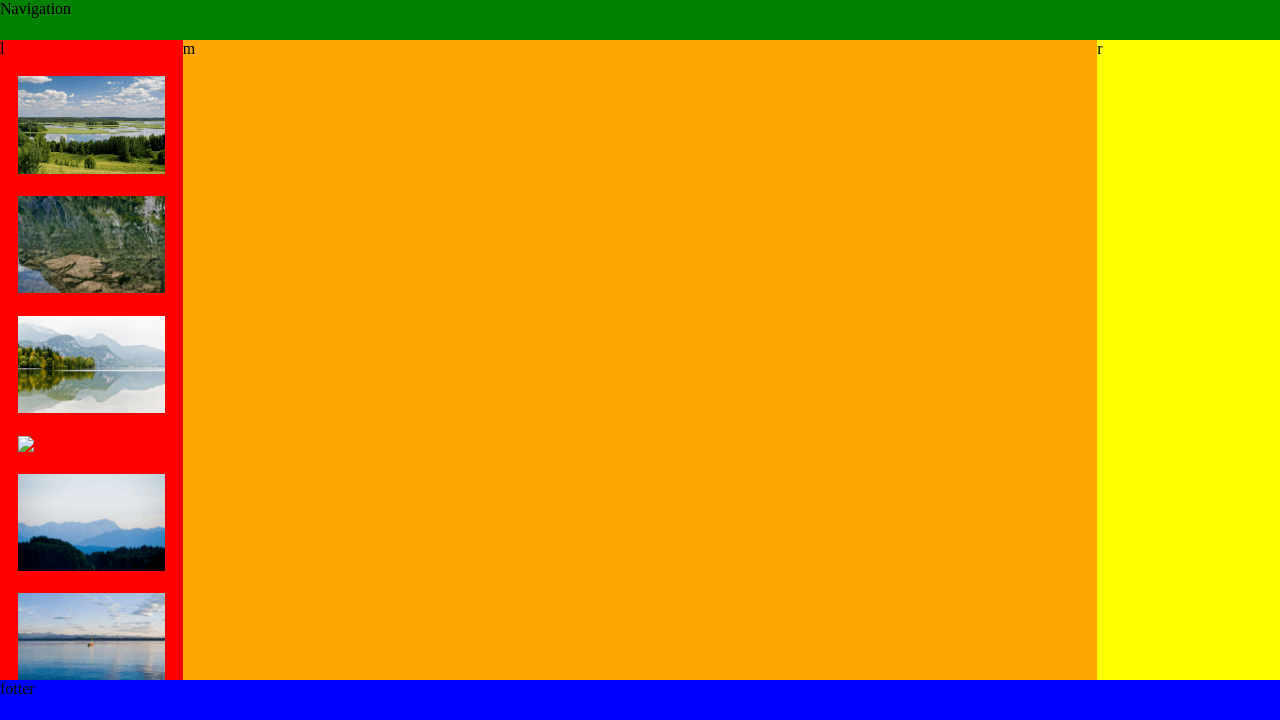
Erstellen Einer Startseite
2021-08-15 21:37:18--
Wie kann ich das mit HTML und CSS umsetzen? Würde mich sehr über Antworten freuen.


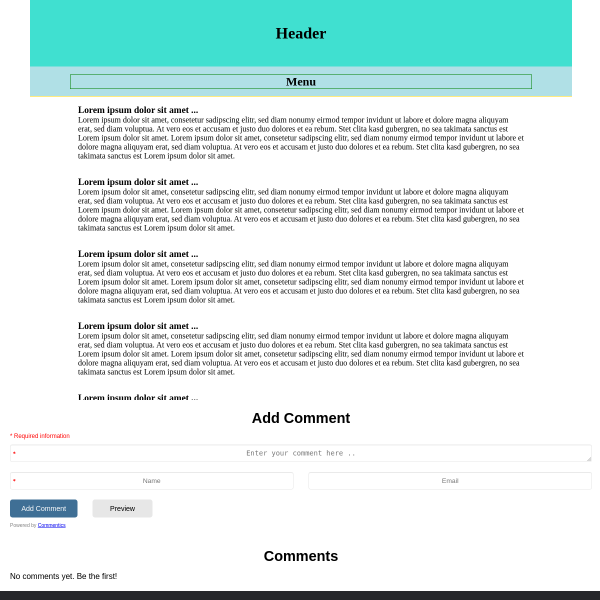
Header Programmierung Webseite
2022-08-31 12:53:20-- Hallo, wollte einen Header programmieren bei www.Domainagentur.de, aber irgendwas stimmt hier mit den DIVs nicht möchte das genau mittig auf der Webseite positionieren. Wollte das so machen wie auf dem Screen: http://domainagentur.de/test/Unbenannt.png Wer kann mir da bitte weiterhelfen? Muss das HeaderLogo und Headerbild auch in einen DIV? Wer kann mir da bitte helfen dies umzusetzen?

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

Hover
2021-08-26 01:11:27--
Hey!
Folgendes möchte ich umsetzen:
Ich möchte das ganze so  - Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:
- Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:  Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:
Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:

Javascript Und Userscript
2021-10-03 02:37:14-- Ich habe so eine Vision, Frage ist, ob man sowas umsetzen kann. 1. Ich möchte, dass es in meinen Browser schneit. Ist ja Winter. 2. Sowas wie ein Vorhang oder Schiebetür, wenn ich eine Seite betrete ,dass dann die Tür/Vorhang dann aufgeht. Ist sowas möglich? Gibt es sowas schon?

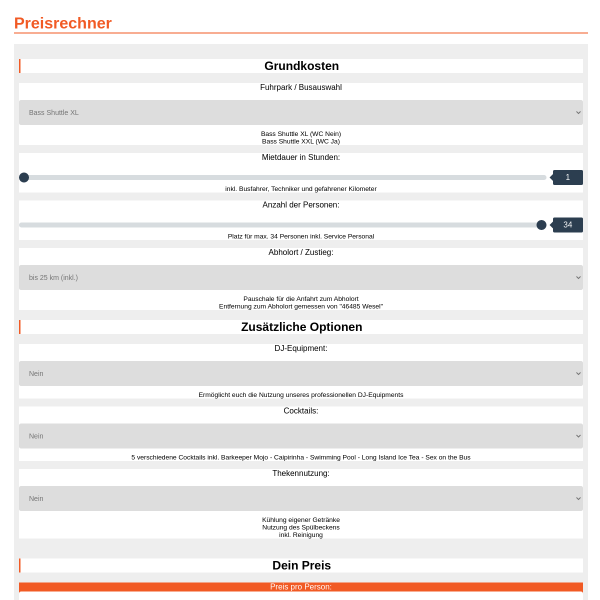
JQuery Preisrechner Mit Preis Pro Person Und Gesamtpreis
2021-08-30 22:33:41-- Guten Morgen, ich beherrsche leid kein Java-Skript, aber ich muss aktuell einen Preisrechner für ein Projekt umsetzen. Anhand von Beispielen habe ich es inzwischen soweit hinbekommen, dass der Preisrechner so aussieht, wie ich ihn gerne hätte. Allerdings bekomme ich es halt nicht hin, dass der Rechner das tut, was er eben soll. Rechnen. Ich wäre überglücklich, wenn mir jemand die Funktionen dahinter schreiben könnte.

Jquery Toggle Tut Nicht
2022-03-13 23:36:46-- Habe mir folgende Funktionalität ergoogelt: ..... Jetzt möchte ich das abgewandelt einsetzen: .... Und das funktioniert nicht. Also der Plan wäre, dass die zweite TR Zeile ein und ausgeblendet wird, zu Anfang definitiv ausgeblendet ist. Ist das display:none hier der falsche Weg? Muss da irgendwie onload='this.hide();' hin? BTW: mit der id="form6" kann ich nur bedingt arbeiten, die ändert sich ständig, liegt in dieser Zeile aber als Variable vor. Und dass das Formular noch unvollständig ist, weiß ich

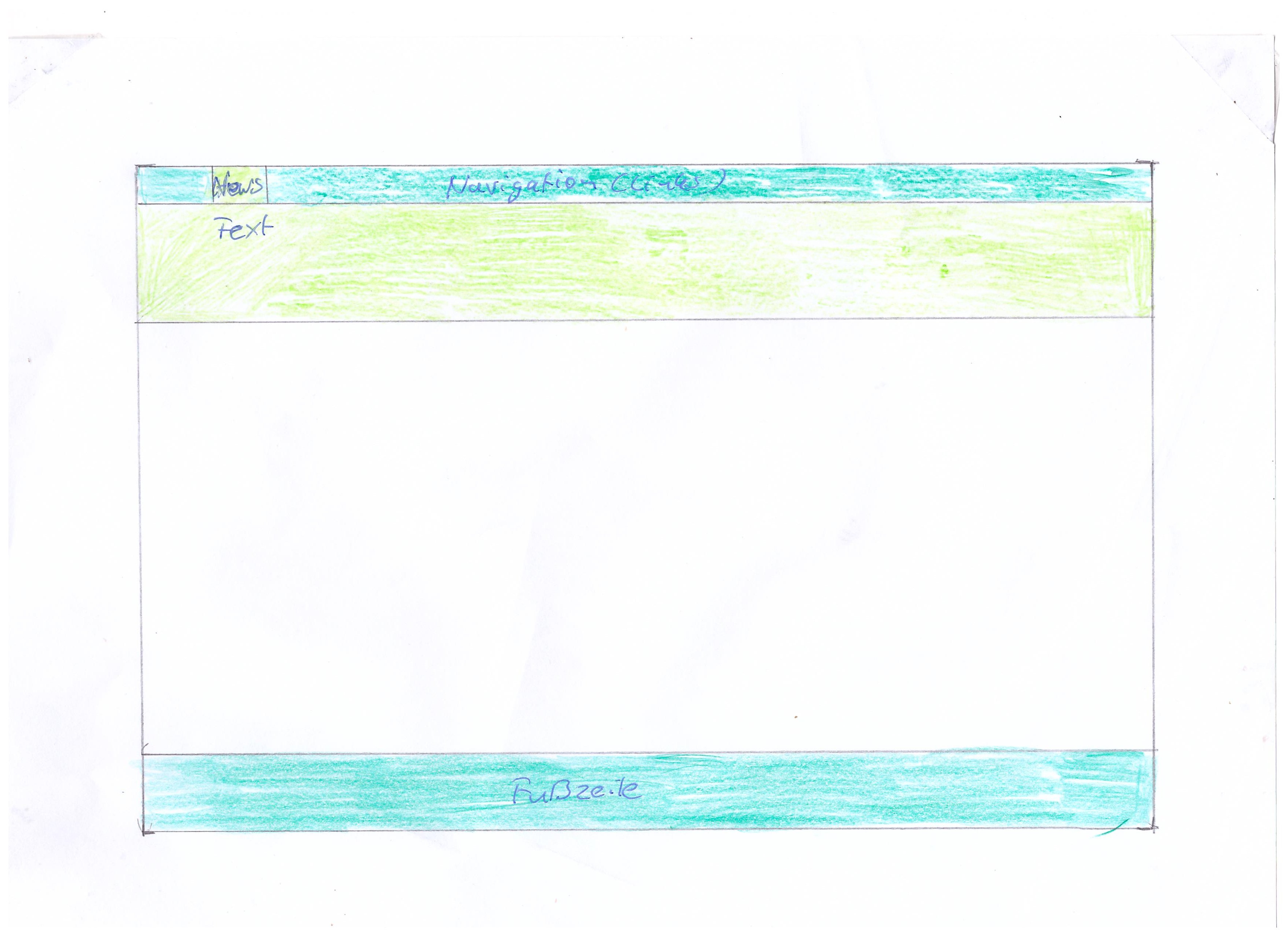
Kann Mir Einer Bei Diesen Layout Helfen
2021-08-26 11:26:10--
Habe beim Googeln dieses Bild gefunden.
 Kann man das mit HTML und CSS umsetzen oder ist das ein Fake Bild
Kann man das mit HTML und CSS umsetzen oder ist das ein Fake Bild

Kann Mir Jemand Bei Diesem Design Helfen?
2021-08-26 20:48:39--
Hallo Zusammen,
ich sitze seit gestern an einem Problem und bekomme einfach keine "ausreichende" Lösung hin.
Ich kann das Design zwar umsetzen mit einer Flexbox, aber es wird nicht responsiv und die Anführungszeichen verschieben sich nach oben und unten auf der mobilen Ansicht.
Kann mir Jemand hier eine Hilfestellung geben?


Kategorien Ohne Unterseiten?
2021-08-28 21:11:30-- ich möchte in eine Reihe auf die Startseite mehrere Begriffe schreiben: Alle, Kategorien 1, Kategorien 2, Kategorien 3 (Nicht im Menü) Standardmäßig soll "Alle" ausgewählt sein. Unter den Begriffen befinden sich mehrere Einträge. Wenn man einen der anderen Begriffe anklickt, sollen nur noch bestimmte Beiträge aufgelistet werden und nicht mehr alle. Lässt sich das umsetzen, ohne mehrere HTML-Seiten anzulegen? Kann mir jemand eine Anleitung empfehlen, vielleicht mit Code zum Kopieren? Und eventuell auch Empfehlungen für einen einfachen Effekt, der das etwas verschönert, wenn man die Kategorie wechselt? Vielleicht das verschwindende Beiträge verblasen, sich andere bewegen usw. Nur falls es nicht zu kompliziert ist, ansonsten ist erstmal nur wichtig, dass ich es technisch hinbekomme.

Klassen XY Im Dokument Ersetzen
2022-12-07 01:30:49-- Hallo zusammen, ich möchte gerne zwei Klassen auf meiner Website mit JavaScript ersetzen. Da die Klassen bzw. die Divs öfter auf der Seite vorkommen, kann ich nicht nach einer ID abfragen, was ja meist getan wird. Grundsätzlich möchte ich gerne class="col-sm-12 col-md-6" durch class="col-sm-12 col-md-4" und class="status-soon" durch class="hide" ersetzen. Kann mir jemand schreiben, wie ich das am einfachsten und ohne ID-Abfrage umsetzen kann? Danke & beste Grüße Markus

Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

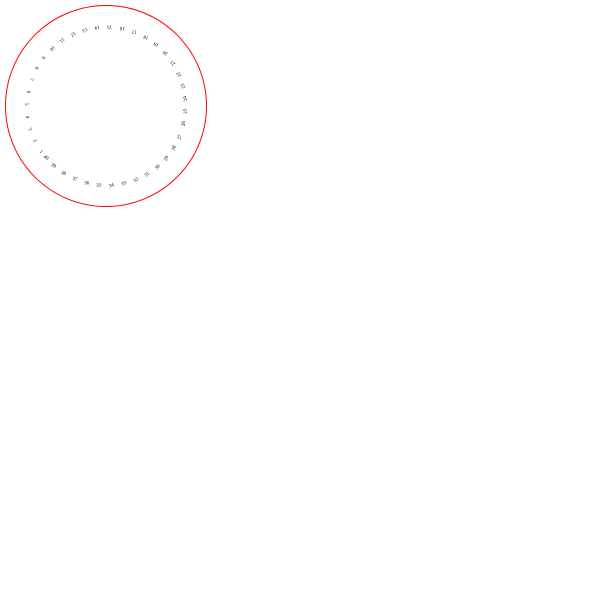
Mehrere Texte Nebeneinander „im Kreis Fahrend“
2021-10-10 16:17:31-- Hallöchen, ich wollte euch fragen, ob ihr zufällig wisst, wie sich so etwas umsetzen lässt. http://www.basili.co - gemeint ist die Anfangsanimation Anm.: nur am Handy/Mobile Version sichtbar. Und dann noch weiter unten die fahrenden Schriften die sich von links nach rechts im Kreis bewegen. („our Work“ „Get in Touch“) Anm.: auf dem Handy & Desktop sichtbar Ich hab diesbezüglich schon ein wenig recherchiert, leider nicht wirklich fündig geworden. Liebe Grüße

Menu
2021-10-10 15:40:20-- Hallo, ich habe ein Menü gebaut und möchte dieses nun unten am Bildschirm positionieren, es soll dann mit hochscrollen und sich oben fest verankern. Kann ich das nur mit HTML und CSS umsetzen? Ich finde einfach keine Lösung. Kann mir jemand weiter helfen. Dankeschön.

Menü Mit Onclick
2021-09-25 23:36:34-- Hallo liebe Community, ich bin noch am Javascript lernen und schreibe deshalb hier ins Forum rein. Ich würde gerne ein Menü mit 3 Unterkategorien machen. Ich möchte dass dieses beim Klick auf einen Menüpunkt eine andere Farbe bekommt, sodass ich weiß auf welcher Seite ich mich befinde. Und wenn ich dann auf eines der Untermenüs drücke, soll der eben geklickte Menüpunkt aber immer noch blau sein. Ich hab mir überlegt, dass ich so etwas vermutlich mit onclick und if & else umsetzen kann. Hat einer so etwas schon einmal gemacht oder könnte mir ein Beispiel schicken, wie ich so etwas umsetzten kann? Vielen Dank im Voraus. LG. Louis.

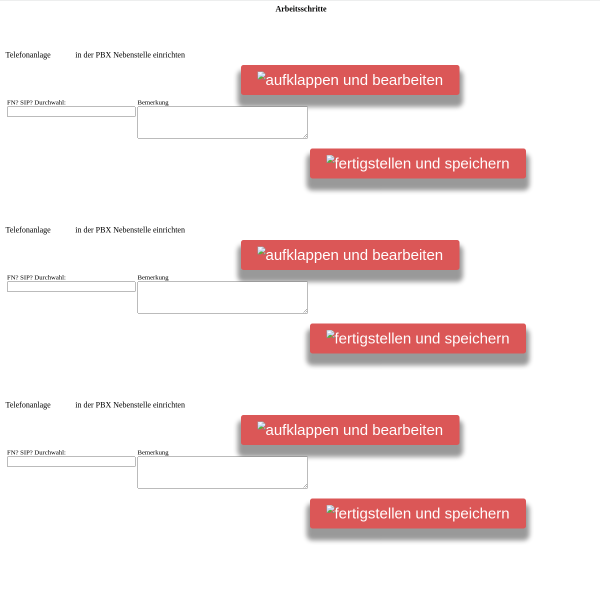
Preiskalkulation Programmieren Mit JavaScript (als Anfänger)
2021-09-27 14:09:12-- Guten Tage Liebe Entwickler, ich habe vor 2 Wochen mit dem Programmieren lernen begonnen. Nun bin ich so weit, dass ich zumindest eine einfache Preis-Kalkulation mit Häkchen setzen kann und dann der Preis dieses Zusatzprodukts einer vorhandenen Summe auf einem HTML Dokument mittels JavaScript hinzufügen oder abziehen kann. Die vorhandene Summe ist dabei das Hauptprodukt (hier eine Gartentoranlage) und die Zusatzprodukte sind Zubehörelemente. Beim Häkchen z. B. Griff für das Türchen. Leider hänge ich seit einigen Stunden am folgenden Problem: Die Preise für ein Zusatzprodukt werden mit Häkchen der Gesamtsumme hinzuaddiert (durch Eventlistener 'click' auf dem Kästchen ausgelöst). Beim zweiten Klicken wird der Wert dann wieder von der Summe abgezogen, weil das Häkchen dann ja wieder entfernt wird. Soweit so gut. Nun habe ich jedoch ein Problem mit der Eingabe einer Anzahl eines Zusatzprodukts. Das Zusatzprodukt "Handsender zur elektrischen Toröffnung" kostet 36 € pro Stück und kann bis zu 30x hinzugefügt werden. Wenn im Anzahl-Input Feld die Zahl eingetragen wird, welches dann mit der Summe 36 € multipliziert wird, dann wird das Ergebnis dem Gesamtbetrag des Produkts hinzugefügt. Das klappt auch - aber nur beim ersten Mal. Das Problem ist nämlich, dass bei der zweiten Änderung z. B. von 5 Stück auf 7 Stück nicht 2 Stück hinzugefügt werden, sondern noch mal 7 Stück. Es sollte jedoch nur die Differenz sein, da es ja nur 2 Stück mehr sind als zuvor. Der Eventlistener bei dem Zusatzprodukt mit Anschlagswahl wird über einen Input-Eventlistener aktualisiert und der Gesamtsumme hinzugefügt. Als Programmieranfänger sehe ich hier nur die Möglichkeit, mit der Differenz der Anzahl zu arbeiten. Jedoch weiß ich nicht genau, wie ich die Differenz zwischen Input wert und vorherigem Wert herausbekomme. Immer wenn ich den Code durchführe, kommt der aktuelle Wert dabei heraus, sodass auf den vorherigen Input wert nicht zugegriffen werden kann.

Preloader Jquery In Javascript übersetzen
2021-10-07 19:29:23-- Hey… Heut mal eine andere Frage... ich bastle fleißig an meinen Preloader herum... und will mehrere schreiben.. Jetzt habe ich noch das Problem, dass der Code in jQuery ist ich es aber gerne in Javascript hätte… ich weiß nicht wie ich es angehen soll… ich hab den jQuery code damals kopiert möchte es aber in Zukunft selbst schreiben und vor allem verstehen :D jQuery ist super ja... aber na ja… ;D

So Funktioniert Die URL Api
2022-02-24 02:56:12-- URL Api , so funktioniert sie. Auslesen und setzen der Parameter

Sticky Navigation Mit Smooth SlideDown Effekt
2021-09-07 16:49:46-- Ich möchte folgendes Ziel erreichen: 1) Das nav soll nach dem scroll zunächst "verschwinden" und dann leicht zeitversetzt mit SlideDown-Effekt wieder von oben runter kommen und sticky bleiben. 2) das logo und der hamburger bzw. das menu sollten bereits "fixiert" im erscheinenden stickynav sein, damit es nicht springt. 3) wenn man wieder hochscrollt, soll es elegant wieder raufgehen und zu normalposition wechseln. Hoffentlich lässt sich das umsetzen. https://codepen.io/AnSophie/pen/jOWPXmy zeigt, wie es in etwa sein soll. den code hab ich nur kopiert, warum dieser ohne eindeutige einbindung der js funktioniert, ist mir schleierhaft. man sieht den link im developer, glaub ich.

Stufenweise In Bild Rein Zoomen Mit Plus MinusTaste
2022-08-29 22:16:13-- Hallo, seit 8 Uhr, ja seit rund 9 Stunden, versuche ich es. Doch es will einfach nicht funktionieren. Auf einer ansonsten statischen Seite, möchte ich ein Bild (png oder jpg) haben und 2 Buttons mit '+' und '-' Zoom-Funktion. Diese Seite wird einmalig per Hand gebastelt und daher muss es keine Lösung sein die sich schnell für weiter Bilder umsetzen lässt. PHP ist möglich und mit CSS komme ich soweit auch klar. Wenn man auf den '+' Knopf drückt, dann soll um eine Stufe in das Bild rein gezoomt werde. Beim Drücken auf '-', soll wieder um eine Stufe raus gezoomt werden. Ich stelle mir so etwa 50 Zoom-Stufen vor. Man soll also recht fein gestuft und langsam rein/raus zoomen können. z.B. 1% oder 0,5% Änderung je Klick. Toll wäre es, wenn auch eine Zahl angezeigt wird, um die aktuelle Zoom-Stufe ablesen zu können. Damit wenn der Benutzer später wieder die Seite aufruft, er gezielt wieder diese Zoom-Stufe einstellen kann. Oder, was super wäre. Doch ich denke das ist wohl zu kompliziert und schwer.... wenn in einem cookie beim Benutzer, die Zoom-Stufe gespeichert wird bei jedem drücken auf '+' oder '-'. Und wenn der Benutzer wieder die Seite aufruft, automatisch dadurch wieder die zuletzt eingestellte Zoom-Stufe dem Benutzer angezeigt wird.

Textfelder In Tabelle übertragen!
2021-10-09 17:32:37-- Hallo und Guten Tag Ich bin gerade wieder bei mir mit HTML auseinander zu setzen, nur ich habe da jetzt ein kleines Problem, ich werde durch ein IT-Praktikum gebeten eine kleine Seite wo sich die Mitarbeiter eintragen können. Diese Informationen sollen durch Knopfdruck in eine darunterliegende Tabelle eingefügt werden, ich schaue jetzt schon mehrere Stunden aber finde bisher keinerlei Lösung. Ich hoffe, ich könnt mir helfen, ich bin sehr stark am Verzweifeln.

Tooltips Auf Bild Makieren
2023-01-24 23:53:29-- Zeigt wie man auf Bilder Markierungen setzen kann und beim Hovern ein Tooltip angezeigt bekommt. Das Script funktioniert ohne JS und ist responsive

Verschachtelte Tabs Mit Html Umsetzen
2021-10-05 17:32:32-- Hallo zusammen, versuche ein einfaches Tab-Beispiel zu verschachteln aber irgendwie funktioniert, das nicht wie ich mir das wünsche. Ich habe einmal den Code in Jsfiddle kopiert, dort wird aber das verschachtelte Tab nicht angezeigt. https://jsfiddle.net/zae27o4f/

Zähler Zurücksetzen
2021-08-19 22:55:38-- In jedem Listeneintrag soll nun ein Script einen Zähler hoch und runter rechnen (für einen Slider). Das funktioniert soweit auch ganz gut. Jetzt brauche ich aber irgend eine Möglichkeit, wenn ich von einem anderen Listeneintrag den Slider aufrufe, hat der Zähler ggf. noch den Wert des ersten Sliders. Wie kann ich nun beim Klick auf einen neuen Link den Zähler zurücksetzen?

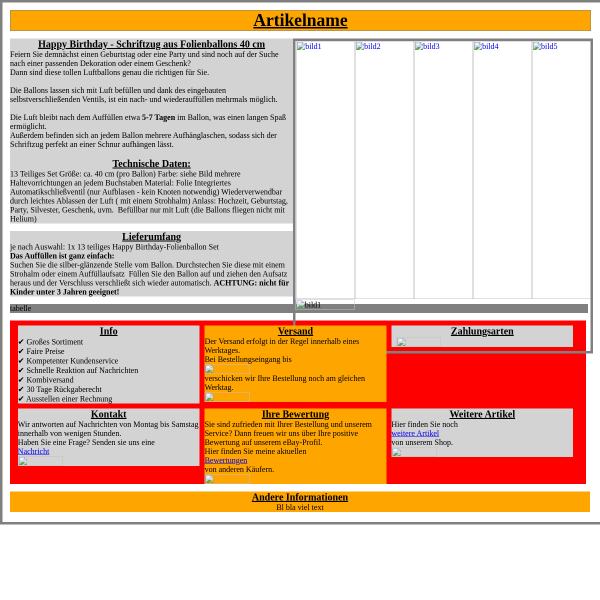
Zwei Kleine Korrekturen An Dem Script
2021-09-30 00:36:49-- Hey Leute, ich habe hier diesen fast fertigen HTML bzw. CSS Script: https://jsfiddle.net/69f6x8fx/ Zwei kleine Änderungen fehlen hier noch das ich dies einsetzen kann, die ich aber nicht hinbekommen. 1. Die obere Spalte „Artikelbeschreibung“ und die Galerie sollten gleich breit sein 2. und die Schriftart von den Kästchen ganz unten etwas kräftiger. Freue mich auf eure Antworten!