100 Seiten gefunden in 185.40, ms

Animation Mit Java Script
2021-10-10 19:06:55-- Servus, vielleicht kann mir ja hier nochmal jemand helfen. Ich habe eine Animation, die mit Aufruf der Seite automatisch gestartet wird. Jetzt habe ich einen Button erzeugt, der mir diese Animation manuell abspielen lassen kann. Es sind fünf Bilder, die mit Slide Effekts hineinfliegen. Der Button ist zwar nach mehrmaligem Drücken funktionstüchtig, nur kommen die Bilder dann verzögert und die letzten beiden ohne Effekte. Ich stehe gerade echt vor einem Rätsel, da ich dachte mein JavaScript ist korrekt. Es funktioniert ja auch an sich nur nicht wie gewünscht. Schönen Tag noch und Grüße

Bilder Nachrutschen Lassen – Bildergalerie
2021-10-06 22:48:37-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Button Mit Link Zu Anderer Webseite
2022-01-24 22:46:47-- Hallo zusammen! Ich möchte gerne auf unserer Webseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitlich sichtbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Progressbar
2021-10-05 18:05:20-- Guten Abend, Ich habe mal eine Frage. Und zwar möchte ich gerne eine Progress bar erstellen. Mit dem <progress> möchte ich es nicht machen, da es in jedem Browser anders aussieht. Aktuell habe ich es so das ich es mit "width" Dort ist aber das Problem das ich gerne die den kompletten Balken auf 70 % Width machen. Dann möchte ich gerne "max" auf "4" habe. Heißt, wenn mein Value "4" ist, ist der Balken voll. Wenn meine Values aber auf "2" ist, soll der Balken nur bis zur Hälfe voll sein. Aber die komplette Width vom Balken soll auf 70% bleiben, da es bei 4% sonst ja relativ klein ist. Hat da jemand eine Idee?

Sprachwechsel Via JavaScript Link
2021-10-10 20:10:57-- Ich erstelle eine Dokumentation in Form von HTML-Seiten für meinen Verein und möchte diese in mehreren Sprachen zur Verfügung stellen. Hierfür hätte ich gerne ein Dropdown zur Sprachauswahl. Dass die Mitglieder ein wenig Komfort haben, wenn sie zwischen den Sprachen wechseln möchten, hätte ich das gerne mit JavaScript realisiert. Das Ganze soll folgendermaßen funktionieren: Ich baue auf dem Webserver eine Ordnerstruktur auf, die pro Sprache gleich ist, z.B. Wenn ich mich in der Deutschen Doku befinde und aus dem Dropdown die Sprache Englisch auswähle, soll sich das Skript wie folgt verhalten. Gehe in der Ordnerstruktur nach oben, bis du einen Ordner findest, der EN heißt. Suche in diesem Ordner und seinen Unterordnern eine Datei mit gleichem Namen und zeige sie an. Natürlich soll der Weg in alle Richtungen funktionieren, also auch von EN nach DE und evtl. wenn ich jemanden finde, der mir das ganze auch noch in eine Drittsprache übersetzt auch erweiterbar ist.

Text In Der Mitte Eines Divs Zentrieren
2021-10-10 02:02:05--
Hallo,
ich mache gerade ein Menü. Jedoch bekomme ich den Text in den divs nicht zentriert und das sieht dann mit dem hover nicht so gut aus. Ich habe schon vieles versuche( margin, text-align, padding und viele andere Sachen aber nichts hat funktioniert.
 Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.
Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.

Vertical Scrolling News Ticker
2021-08-22 23:27:59-- Hallo, ich möchte auf meiner Hompage gerne einen, vertikalen News Ticker einbauen. Nun fand ich hierzu diese Anleitung: https://codepen.io/erickarbe/pen/gyfFB Der Ticker funktioniert prima. Was mir allerdings nicht gefällt, ist die Lücke zwischen Ende und Anfang. Ich würde das gerne ohne Unterbrechung "endlos" laufen lassen. Kann mir vielleicht jemand sagen, was ich da am Code ändern muss? Vielen Dank!

Animierte Bilddrehung Mit Rotate
2021-10-29 21:41:40-- Ich möchte auf einer Musiker-Website Drehknöpfe (wie Lautstärkeregler) für die Navigation benutzen. Mittels transition: ease ist es mir bereits gelungen, die Knöpfe zu animieren, sobald eine Mausaktion erfolgt. Nun möchte ich aber noch erreichen, dass nach erfolgtem Klick und dem Aufruf der neuen Seite ein bestimmter Knopf sich von selbst dreht (ohne Mausaktion), und zwar mit einem Start- und einem Endpunkt. Leider finde ich dazu nichts Passendes bei Google, vielleicht fehlen mir die richtigen Suchbegriffe. Probiert habe ich Folgendes: transition: all 0.2s ease; transform: rotate(150deg, 295deg) Die Gradangaben in Klammern habe ich bei Background-Verläufen abgeschaut, dort werden verschiedene Werte einfach durch Komma abgetrennt. Hier funktioniert das aber leider nicht. Kann mir jemand sagen, wie die korrekte Syntax lauten muss? Das Bild soll mit 150 Grad Drehung starten und sich sanft bis 295 Grad drehen.

Anordnung Von DIV Containern Für Webseite Hilfe Benötigt
2022-10-11 00:54:35-- Hallo Zusammen, nachdem ich schon einige Zeit im Web und auch hier verbracht habe, habe ich mich nun doch mal angemeldet um Euch um Hilfe für mein Problem zu bitten. Ich habe eine Webseite, die derzeit noch ganz altmodisch, wenn nicht sogar veraltet, mit Tabellenlayout arbeitet. Dieses soll nun, auch im Hinblick auf mobile Geräte, auf aktuellen Stand gebracht werden. Folgende Situation: Ich benötige eine Seite, welche aus optischen Gründen nur die rechte Hälfte des Bildschirms einnehmen soll, diese besteht aus Header - Navigation - links eine Box mit dem Hauptinhalt - rechts daneben zwei Boxen mit zusätzlichem Inhalt, untereinander angeordnet - Footer. Die Elemente sollen zueinander und zum Rand den gleichen Abstand haben. Ich scheitere als erstes schon an der Positionierung der zwei kleinen Boxen neben der Großen. Da das Ganze auch noch responsive funktionieren soll, ist die gewünschte Reihenfolgen bei entsprechenden kleinen Bildschirmen wie folgt: Header - Navigation - Hauptinhalt - Box 2 (die untere!) - Box 1 - Footer Ich habe das Ganze mit Flexbox versucht, aber wie gesagt, das haut nicht hin. Daher wäre ich für Hilfestellungen sehr dankbar, vielleicht mag mir auch jemand das passende Gerüst zur Verfügung stellen?

Audioplayer Hinter Bild
2021-09-15 14:53:44-- Hallo Leute, Mein Name ist Daniel und stehe mit html relativ am Anfang. Hoffe es kann mir jemand bei meinem Problem helfen. Ich möchte auf meiner Seite lediglich ein Lautsprecher Icon haben wo wenn ich daraufklicke sich ein neuer Tab mit dem Player öffnet. Könnte mir jemand hierbei kurz einen Anstoß geben :-)

Aufklappmenü Mit CSS: Farben Hintergrund Und Links Bei Hover
2021-10-10 06:11:36-- Hallo, ich habe mir von nachfolgender Seite ein kleines Aufklappmenü nachgebaut: http://www.olivergast.de/blog/2015/05/12/css-ein-horizontales-dropdown-menue-reloaded/ Ich hätte nun gerne alle Links (Menü und Untermenü) rot dargestellt. Bei "Hover" sollen der Hintergrund rot und die Links weiß dargestellt werden. Leider verstehe ich nicht wie das funktioniert :/ Wenn ich die Links auf rot stelle, habe ich im Menü eine rote Schrift vor rotem Hintergrund, sobald der Mauszeiger über dem Untermenü ist. Weiß u.U. jemand weiter? Vielen Dank!

Automatisches Neuladen
2021-10-10 06:23:45-- Gibt es eine Möglichkeit das sich eine Seite automatisch aktualisiert? Ich habe nämlich einen Chat erstellt und der Chat soll automatisch neu geladen werden. Aktuell habe ich es nur so das mittels der Javascript Funktion loaddie Seite neu geladen wird, wenn jemand erfolgreich etwas in den Chat geschrieben hat. Die Funktion wird ausgeführt, wenn man eine Nachricht gesendet hat. Nun soll bei dem der KEINE Nachricht gesendet hat, die Seite auch aktualisiert werden, damit er sieht das jemand geschrieben hat. Ohne die Seite zu aktualisieren. Beispiel: Ich habe einen Chat erstellt: 2 Benutzer. Benutzer A: Schreibt etwas in den Chat. Und sieht es direkt. Benutzer B: Schreibt nichts, aber sieht die Nachricht von Benutzer A auch nicht, erst wenn er die Seite aktualisiert. Gibt es da eine Funktion womit dies Möglich ist?

Balken Animation
2021-10-11 14:00:57--
Hallo zusammen,
ich möchte gerne eine div Box animieren und komme nicht ganz zurecht.
Es ist eigentlich ziemlich simpel, ich habe folgende Box:
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Der Wert "width" im div-Tag ist variabel und wird aus einer Datenbank ausgelesen.
Jetzt möchte ich, dass dieser "Balken" sobald die Seite, oder die div-Box angezeigt wird, von links nach rechts "vollläuft" auf die 80% an Breite.
Kann mir dabei jemand helfen?
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Beim Tab Wechsel Soll Der Countdown Stoppen
2022-03-13 23:56:23-- Hallo Freunde, ich habe hier ein kleines Countdown-Skript, das am Ende der Laufzeit nach 60 Sekunden einen Text ausgibt. Nun möchte ich, dass wenn der User ein weiteres TAB in seinem Browser öffnet der Countdown gestoppt wird und wenn der User auf der Hauptseite ist, wo der Countdown stattfand, wieder anfängt zu zählen. Ich habe was im Internet über blur gelesen und ein Beispiel gibt es hier https://jsfiddle.net/72cLu8c0/. Ich bin kein Javascript-Spezialist und würde mich freuen, wenn jemand mal drüberschaut und mein Skript unten modifiziert.

Benötige Einen Timer Der Vorwärts Läuft. Ja?
2021-09-15 18:22:42-- Hi, was ich benötige, ist ein Timer der vorwärtsläuft. Sobald die Seite geladen ist, fängt der Timer von 00:00:00 an. Ab 10 Sekunden wird die Schrift rot. Ab 20 Sekunden blinkt die Schrift rot. Darunter ein Reset Button. Sobald der betätigt wird, fängt der Timer von vorne an, und zwar wieder in Weiß und nicht in Rot. Alle Versuche scheiterten :) Jemand eine Idee wie ich dies verwirklichen kann?

Bild In Tabelle Mittig Vergrößern
2021-10-07 17:23:03--
Hallo,
ich bin ziemlich unerfahren, was HMTL angeht, aber ich versuche gerade in einer Tabelle ein Bild einzufügen.
Das funktioniert mit folgendem Code auch einwandfrei.

Auch, dass es in der Höhe an die vorgegebene Tabellen Höhe angepasst wird klappt.
Da jedoch die Tabelle schmäler ist, als das „vergrößerte“ Bild hätte ich gerne, dass das Bild mittig „gezoomt“ wird.
Kann mir hier jemand helfen?
All meine Recherchen verliefen leider im Sande, weil es meist nur um die Anordnung des Bildes in der Tabelle geht, was ich mit align="center" ja bereits mittig habe, das hat aber nichts damit zu tun wie das Bild abgeschnitten wird.
Viele Grüße und schon jetzt vielen Dank

Bilderbox Mit Flex
2021-10-06 23:20:40-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Bilderrahmen Verkleinern Bild Zoomen Als Hover
2021-10-11 00:25:29-- Hallo zusammen, kann mir jemand helfen wie der CSS code für so ein hover aussehen muss: Wenn man die Maus über ein Bild bewegt, soll sich der „Bilderrahmen“ verkleinern, das Bild im Rahmen vergrößern. Hier ein Beispiel wie ich mir das ungefähr vorstelle: https://solene.qodeinteractive.com/ (Wenn man runterscrollt zu Authentic Fotos) Ich wäre sehr dankbar, wenn mir da jemand weiterhelfen kann. Liebe Grüße.

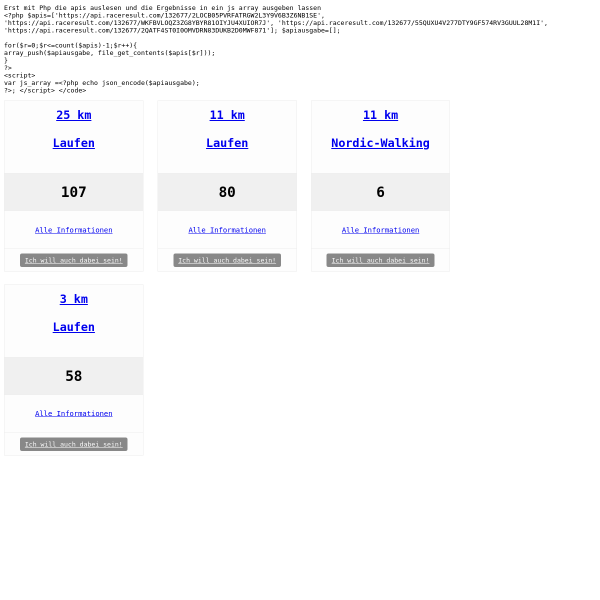
Bis Zu Einer Bestimmten Zahl Hochzählen
2021-09-04 02:33:44--
Hallo zusammen,
für die Homepage unseres Vereins suche ich die Möglichkeit bin zu einer Zahl hochzuzählen. Es geht darum darzustellen, wie viele Personen sich für eine Veranstaltung angemeldet haben.
Die Anmeldezahl bekommen wir von einem externen Anbieter, der die Anmeldungen abwickelt. Er übergibt uns diese Zahl über seine API als URL. Mit der php-Funktion file_get_contents bekomme ich die Zahl auch ausgegeben.
Kann mir jemand helfen, wie ich das Hochzähl-Javascript mit der php-Funktion kombiniere und bis zu der Zahl aus der Variable $anmeldungen hochzähle?
<?php
$anmeldungen = file_get_contents('https://api.raceresult.com/132677/2LOCB05PVRFATRGW2L3Y9V6B3Z6NB1SE');
echo $anmeldungen;
?>
<?php
$anmeldungen = file_get_contents('https://api.raceresult.com/132677/2LOCB05PVRFATRGW2L3Y9V6B3Z6NB1SE');
echo $anmeldungen;
?>

Boxen Erstellen
2021-09-30 23:39:33-- Guten Abend, ich habe sozusagen die Grundausrüstung für meine Webseite erstellt und möchte die nun mit Inhalt erstellen. Ich möchte gerne ein Header, Navigation, Sidebar, Content und Footer erstellen, mit jeweils 6px Abstand. Kann mir da jemand weiterhelfen? Viele Grüße Niklas

Boxen Verschieben Sich Beim Zoomen Des Browserfensters HTML, CSS
2021-09-07 18:18:03-- Hallo, ich bin komplett neu im Gebiet HTML, CSS, scripten, usw. und hatte nur vor einigen Jahren mal eine Website versucht zu erstellen. Nun habe ich mich wieder dran gesetzt, komme aber nicht weiter, da ich erstmal das Grundlegende fertig machen möchte und mich dann an die Gestaltung mache. Wenn ich die Größe meines Browserfensters durch zoomen änder, verschieben sich alle Boxen usw. Kann mir da jemand weiterhelfen? (Nehmt es mir nicht übel, wenn im Code größere Fehler drin sind, bin seit einem Tag erst weider dabei) Und tut mir Leid, denn ich kann mir vorstellen, dass es genügend dieser Fragen hier im Forum gibt. Ich habe bisher nur 2 gesehen, mit welchen ich dann an der html herumprobiert habe, es aber nicht funktioniert hat.

Bräuchte Hilfe Bei Buttons Auf Meiner Website
2021-08-23 00:19:36-- Ich arbeite an einer Website und habe auf einer anderen etwas gesehen, was ich gut fand, und nun möchte ich dies auf meiner auch haben. Eine Information am Rande, ich arbeite mit Jimdo wo nicht jeder code funktioniert speziell style nicht (glaube ich). Also hätte da den code von der Website herauskopiert, falls das jemanden hilft. Ach ja es ist auch Javascript dabei :-D. Ich selber bin ein noob im Scripten und programmieren, kann nur Basics.

Button Mit Link Zu Anderer Webseite 2
2022-02-04 04:29:02-- Hallo Zusammen! Ich möchte gerne auf unserer Webeseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitllich sichbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Buttons Mit Mouseover Effekt
2021-10-29 04:41:09-- Ich möchte meine Navigationsleiste mit Buttons verschönern. Ich habe jeweils 2 Bilder mit Photoshop erstellt. Ich finde im Netz aber irgendwie nicht das richtige habe ich das Gefühl. Ich finde überall nur CSS Beispiele wo ich die Buttons komplett selber erstelle. Kann mir da jemand helfen?

Container Einfärben?
2021-09-26 02:31:25-- Hallo zusammen, ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt. Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann? Danke und viele Grüße.

CSS Werde Ich Niemals Verstehen
2021-10-29 05:10:07--
Hi Leute,
ich bräuchte mal Hilfe von Euch Profis. Ich möchte ein Bild als Hintergrund. In diesem Bild sind Rahmen und in diese Rahmen sollen andere Bilder per Button eingeblendet werden. Und wenn man das im Handy anschaut, soll das natürlich auch alles an den Positionen sein, nur halt in klein.
Kann mir da jemand von Euch helfen? Bei Google hab ich nichts Passendes gefunden, was sich auf die Schnelle realisieren ließe. Oder ich war einfach nur zu doof - aber das Zeug ist so komplex geworden, da bin ich wohl schon zu alt dafür


CSS Overflow Erzeugen
2021-08-23 00:29:25-- Ich habe eine Menü-Sidebar, welche ich rechts positioniert habe. Ich möchte nun neben dem Link Seitenleiste schließen ein Icon anzeigen, welches aus der Sidebar herausragt. Hat jemand Tipps, wie ich das am besten umsetzen kann?

Devtools Detect Is Open
2022-05-18 01:21:47-- Hallo liebe User Gemeinde, ich habe eine Frage. Kann ich mit JavaScript / jQuery o.ä. auslesen, ob jemand ein von mir eingebettetes Video (per Videoelement) bis zum Schluss geschaut hat? Wenn ja, wie? Hat jemand eine Idee / einen Ansatz für mich? Vielen lieben Dank.

Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Eine Seite Script Zurück Setzen
2021-10-10 19:17:04-- Hallo Ihr da draußen, Ich hätte gerne für meine Meditationsgruppe einen Meditation - Timer und dachte ,mit HTLM ist das ja kein Problem. Ich brauch nur eine laufende Uhrzeit und einen Timer der nach oben zählt. Und ganz einfach ist dieser Code entstanden. Es fehlen zur die Nullen, wenn die Zahl noch keinen Zehner hat, aber bis dahin volle Funktion. Aber, wenn die zweite Medi oder eine weitere startet bekommen ich den count_up - Timer nicht Resetet. Kann da jemand helfen? Vielen Dank im Voraus.

Farbliche Hervorhebung Von Textten Bei A Href
2021-10-08 13:01:18-- Hallo, ich bin auf der Suche nach einem Befehl mit dem ich bei einer Definitionsliste mit farblich zum Beispiel das "A" hervorheben lassen kann, wenn ich oben in der Navigation leiste auf das a klicke. Ich habe dem dt. vom Text eine ID zugegeben mit <dt id="b"> und habe oben in der dem HTML stehen, dass er zum b springen soll, wenn ich in der Navigationsleiste auf b klicke. Aber ich möchte auch noch, dass er es farblich hervorhebt. <a href="#b"title="zum B springen">B</a> hat jemand eine Idee wie ich das hinbekomme das dann das Wort beim B welches die ID bekam farblich z.B. Grün hervorgehoben wird damit man es in einr Auflistung leichter findet?

Felder Aktualisieren Mit Onchange Onblur
2022-12-07 01:28:11-- Hallo Zusammen Ich bin neu hier im Forum. Bin nicht sicher ob ich richtig bin oder nicht. Ich habe ein Formular erstellt, welche 3 ComboBox Felder haben und 2 Eingabefelder. Klickt man auf Absenden, funktioniert das Formular korrekt. Nun möchte ich, dass wenn jemand im Feld "Unterkunft" was auswählt, sich der Wert der Spalte "von" sich aktualisiert. Ich dachte ich könnte dies mit einem einfachen JavaScript machen. Freundliche Grüsse Yves

Felder In Formularen
2021-08-16 22:39:50-- In einigen Anmeldeformulren steht ein Platzhalter. Wenn man in das entsprechende Feld klickt wandert der Platzhaltertext nach links oben in einer kleineren Schrift. Kennt jemand ein Script oder eine CSS Variante um solch eine Lösung in HTML5 einzubauen.

Formular Ausrechnen Anfänger
2022-12-06 03:08:00-- Guten Abend zusammen Muss für die Schule eine Hausaufgabe erledigen, bin ein absoluter Anfänger und komme einfach nicht weiter. Es soll eine Funktion die eine Idealgewichts Berechnung durchführt mit einem gegebenen Formular verknüpft werden. Wie kann man dies durchführen? Wäre es möglich, wenn jemand eine Lösungsvariante zur Orientierung zeigt? Vielen Dank für die Hilfe. Gruss

Formular Input/textarea Mit Drag And Drop Füllen
2021-09-15 01:06:43-- Hallo liebe Community, ich brauche mal wieder Hilfe. Bin in JS leider nicht wirklich fit. Das Grundproblem ist folgendes: Ich möchte ein textarea bzw inputfeld über drag and drop füllen können. ich habe ein Script gefunden, dass DaD ermöglicht und in einen Div-Container einträgt. Habe auch schon verstanden, dass sich dadurch der Code der Seite erweitert. Leider kann ich es aber nicht allein transferieren, so dass ich es in ein Textarea eintragen kann. Vielleicht kann mir jemand helfen, wie ich das realisieren kann. LG

Frage Zur Stoppuhr Mit Javascript
2021-10-08 17:40:35-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas.

Frage Zur Stoppuhr Mit Javascript 2
2021-10-08 17:43:42-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas. VERSION von Sempervivum

Glyphicon Nicht Einbindbar?
2021-08-29 00:57:25-- Ich bin momentan dabei ein Glyphicon für die Scroll2Top Funktion einzubinden, was mir jedoch absolut nicht gelingt. Das Glyphicon "glyphicon glyphicon-arrow-up " soll anstelle des "Nach oben" angezeigt werden, ich finde jedoch keinerlei Lösung wie ich das realisieren kann. Auch wenn das wahrscheinlich ein total einfaches Problem ist, hoffe ich das mir da jemand helfen kann.

Hilfe...im Ganzen Fenster öffnen...
2022-08-30 18:56:29-- Hallo Forum, ich brauche dringend Hilfe. Ich bin unwissender Laie und ich komme nicht weiter. Hab auf unserer Firmenseite ein Forum erstellt und hierfür ein grafisches Menü mit links zu Kategorien hinterlegt. Nun habe ich das Problem, dass bei klick auf das Menü der link im Frame aufgeht. Das ist doof und das möchte ich nicht. Kann mir jemand sagen, wo ich was einfügen muss, damit der link entweder in einer neuen Seite oder auf der ganzen Seite öffnet.

Horizontal Scroll Menu
2022-08-29 22:46:09-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

Horizontal Scroll Menu 2
2022-08-29 22:47:44-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

Hover Text
2021-09-28 23:48:47-- Guten Tag, ich habe da eine kleine Frage zu meinem CSS und HTML Code. Ich möchte gerne beim Hovern über ein Bild einen Text anzeigen lassen. Dies klappt jedoch nicht so ganz, eventuell jemand da der mir da behilflich sein könnte?

HTML CSS Probleme Kleinigkeiten
2021-08-24 00:38:09-- Hey, ich habe eine fast fertige Website gebaut. Jedoch gibt ein paar kleine Probleme: Die Bildbeschriftung soll links und der Mehr Button soll rechts sein und sich nicht gegenseitig beeinflussen. Über dem Copyright soll eine Linie gezogen werden (Abtrennnung Fußbereich). Hoffe mir kann da jemand helfen.

HTML Code Chaos, Wo Steckt Der Fehler?
2021-09-16 14:32:01-- #1 Hi zusammen, ich habe ein wenig Code Chaos :) Kann mir da wer helfen? Also Code sollte alles erklären. Textarea Fenster mit Load Text File und Save Text File funktion. Funktioniert auch aber Dreamweaver zeigt mir diese beiden hier Rot markierten Zeilen als Falsch an: Fehler wird angezeigt als "No Start Tag " Dazu kommt das ich das Komplette ding eigentlich mittig haben möchte bei 96% breite. Das Feld tendiert aber irgendwie nach links. Hab ehrlich gesagt ein wenig die übersicht verloren. Mag jemand helfen? Wäre sehr dankbar!! LG

ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Iframe Ohne Scrollbalken
2021-10-06 20:43:58-- hallo zusammen kennt jemand eine Lösung einen iframe ohne scrollbalken anzuzeigen scrolling="no" oder overflow:hidden blenden zwar den scrollbalken aus aber man kann auch nicht mehr scrollen :( also Balken weg scrollen ja geht das ? und wenn ja wie ?

Image Zwischen 2 Punkten Bewegen
2021-10-10 20:26:22-- Wenn ich ein Produkt in einen Warenkorb lege, möchte ich eine Animation, wo ein kleines Image sich von der Position des Mausclicks zur Position des Warenkorbs bewegt. Ich hab das schon mal in irgendeinem Shop gesehen. Weiß jemand, wie man das verwirklichen könnte?

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Portfolio Projekt 2
2021-10-11 00:15:32-- Hallo, ich habe in meinem Portfolio mehrere Projekte vorgestellt. In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden. Der Slider wird dargestellt, die Bilder aber leider nicht richtig. Ich bin nicht so gut in JavaScript und habe auch schon gegoogelt, bin aber nicht fündig geworden, bzw. funktioniert nichts was ich bisher probiert habe. Ich hoffe es kann mir jemand helfen. Vielen Dank im Voraus. :)

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

IP Kamera Bilder Von FTP Server Auf Website Anzeigen
2021-09-16 01:51:02-- Hallo zusammen, ich habe eine IP Kamera die alle 5 Minuten ein aktuelles Bild auf einen FTP Server hochlädt. Die einzelnen Tage sind jedoch in einem einzelnen Ordner. Ich würde gerne auf einer Website jeweils das aktuellste Bild anzeigen lassen. Kann mir hier jemand bei der Umsetzung helfen?

Javaskript Timer Läuft Im Minusbereich Ab
2021-09-03 04:56:03-- Guten Abend ihr Lieben, da ich totaler Anfänger in Sachen Javascript bin, bräuchte ich bitte Starthilfe bei dem Countdown timer, den ich gebastelt habe. Das Problem ist, dass er Prima runterläuft, jedoch bei 00:00:00 nicht aufhört sondern in den Minusbereich geb :(( Kann mir da jemand helfen?

Javaskript Timer Läuft Im Minusbereich Ab.
2021-09-05 04:32:48-- Guten Abend ihr Lieben, da ich totaler Anfänger in Sachen Javascript bin, bräuchte ich bitte Starthilfe bei dem Countdown timer, den ich gebastelt habe. Das Problem ist, dass er Prima runterläuft, jedoch bei 00:00:00 nicht aufhört sondern in den Minusbereich geb :(( Kann mir da jemand helfen?

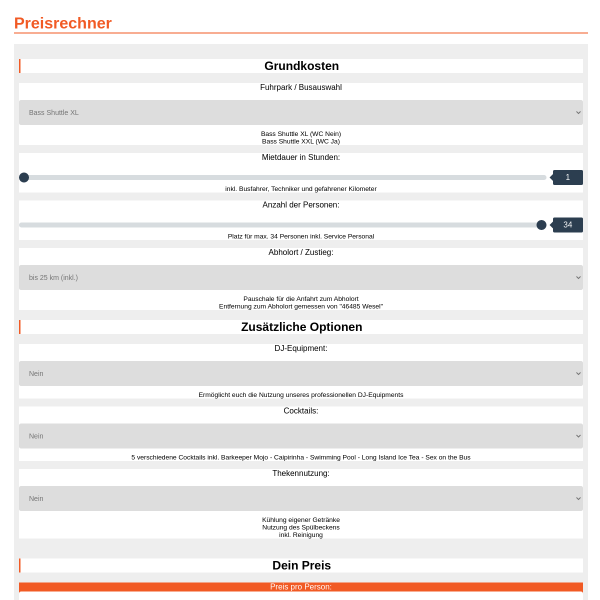
JQuery Preisrechner Mit Preis Pro Person Und Gesamtpreis
2021-08-30 22:33:41-- Guten Morgen, ich beherrsche leid kein Java-Skript, aber ich muss aktuell einen Preisrechner für ein Projekt umsetzen. Anhand von Beispielen habe ich es inzwischen soweit hinbekommen, dass der Preisrechner so aussieht, wie ich ihn gerne hätte. Allerdings bekomme ich es halt nicht hin, dass der Rechner das tut, was er eben soll. Rechnen. Ich wäre überglücklich, wenn mir jemand die Funktionen dahinter schreiben könnte.

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 1
2021-09-15 14:28:45-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 2
2021-09-15 14:31:09-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Kann Mir Jemand Bei Diesem Design Helfen?
2021-08-26 20:48:39--
Hallo Zusammen,
ich sitze seit gestern an einem Problem und bekomme einfach keine "ausreichende" Lösung hin.
Ich kann das Design zwar umsetzen mit einer Flexbox, aber es wird nicht responsiv und die Anführungszeichen verschieben sich nach oben und unten auf der mobilen Ansicht.
Kann mir Jemand hier eine Hilfestellung geben?


Kategorien Ohne Unterseiten?
2021-08-28 21:11:30-- ich möchte in eine Reihe auf die Startseite mehrere Begriffe schreiben: Alle, Kategorien 1, Kategorien 2, Kategorien 3 (Nicht im Menü) Standardmäßig soll "Alle" ausgewählt sein. Unter den Begriffen befinden sich mehrere Einträge. Wenn man einen der anderen Begriffe anklickt, sollen nur noch bestimmte Beiträge aufgelistet werden und nicht mehr alle. Lässt sich das umsetzen, ohne mehrere HTML-Seiten anzulegen? Kann mir jemand eine Anleitung empfehlen, vielleicht mit Code zum Kopieren? Und eventuell auch Empfehlungen für einen einfachen Effekt, der das etwas verschönert, wenn man die Kategorie wechselt? Vielleicht das verschwindende Beiträge verblasen, sich andere bewegen usw. Nur falls es nicht zu kompliziert ist, ansonsten ist erstmal nur wichtig, dass ich es technisch hinbekomme.

Klassen XY Im Dokument Ersetzen
2022-12-07 01:30:49-- Hallo zusammen, ich möchte gerne zwei Klassen auf meiner Website mit JavaScript ersetzen. Da die Klassen bzw. die Divs öfter auf der Seite vorkommen, kann ich nicht nach einer ID abfragen, was ja meist getan wird. Grundsätzlich möchte ich gerne class="col-sm-12 col-md-6" durch class="col-sm-12 col-md-4" und class="status-soon" durch class="hide" ersetzen. Kann mir jemand schreiben, wie ich das am einfachsten und ohne ID-Abfrage umsetzen kann? Danke & beste Grüße Markus

Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

Media Query Reagiert Nicht
2021-09-16 22:34:56-- Hallo zusammen In meiner Website funktioniert folgende Media Queries nicht, weiss jemand wieso? (Die restlichen Media Queries die ich eingebaut habe funktionieren einwandfrei).

Mehrere JavaScript Funktionen In OnClick HTML Variante Benutzen?
2021-10-08 17:52:20-- Halli hallo, ich bin gerade dabei einen Image & Text Slider zu schreiben. Allerdings habe ich im Moment das Problem, dass ich nur die Bilder wechseln kann und die Texte nicht. Deshalb habe ich es jetzt so geändert, dass nicht mehr nur die Bilder gewichtet, sondern die ganzen Klassen mit Bild & Text drin. Hat jemand eine Idee warum es so nicht funktioniert und vlt. eine Lösung? Liebe Grüße Felix!

Menu
2021-10-10 15:40:20-- Hallo, ich habe ein Menü gebaut und möchte dieses nun unten am Bildschirm positionieren, es soll dann mit hochscrollen und sich oben fest verankern. Kann ich das nur mit HTML und CSS umsetzen? Ich finde einfach keine Lösung. Kann mir jemand weiter helfen. Dankeschön.

Menü Animation Funktioniert In Dreamweaver Nicht | HTML, CSS, JavaScript
2021-09-15 01:18:15-- Hallo liebe Coder, Ich bin nun seit zwei Wochen neu im Bereich Homepage Erstellung und verzweifle nun an dem Problem, dass sich mein Code für das Menü zwar richtig darstellen lässt aber die Animation welche es öffnen oder schließen sollte nicht aufgeführt wird, sodass es unbrauchbar ist. Geschrieben ist er mit HTML, CSS und JavaScript. Ich hoffe jemand von euch kann mir helfen den Fehler zu finden. Danke an diejenigen die sich vielleicht die Zeit nehmen.

Menue Einklappen Durch Klick Ausserhalb Des Menues
2021-10-04 19:27:50-- Hallo. Ich habe als Anfänger das Toggle Menue aus dem Seminar hier nachgebildet und es funktioniert soweit. Man muss aber zum Einklappen des Menues immer den Button verwenden. Nun habe folgendes Ziel: Das Menue soll nicht nur durch den Menue button wieder eingeklappt werden sondern auch durch einen weiteren link, der sich ausserhalb des Menues befindet. Dadurch möchte ich den Effekt erzeugen, dass man durch einen Klick neben das offene Menue dasselbe wieder einklappt. Der Link hinter dem Button zum Ausblenden funktioniert einwandfrei, aber der zweite Link wird nicht eingeblendet, wenn das Menue ausgeklappt wird. Natürlich verschwimmen nach all den Versuchen auch Klammern, Strich- und Doppelpunkte ... Ich hoffe, es findet jemand den Haken.

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Einer Webseite Mit JavaScript
2022-10-03 04:39:41-- Hallo, ich mache gerade eine Webseite und möchte das diese auch auf dem Handy gut funktioniert. Jetzt will ich das ab einer bestimmten Bildschirmauflösung man auf den Menü Icon klickt und von rechts das Menü kommt. Vielleicht kann mir hier jemand helfen, die Sachen die ich im Internet finde verwirren mich nur.

Navigation Soll Horizontal Sein. Kann Jmd Helfen?
2021-08-26 20:42:43--
Hallo zusammen,
bin wieder unfähig... Weiss jemand wie ich die Navigation horizontal RESPONSIV nach oben bekomme / ausrichte? Die Farbe spielt hier keine Rolle... Anbei meine CSS Datei und zwei Bilder, wie es jetzt ist und wie es sein soll.

 Besten Dank für Eure Hilfe.
Besten Dank für Eure Hilfe.

Normalen Fließtext Mit Hyperlink Verknüpfen
2021-10-07 18:41:35-- Hallo zusammen, habe ein Problem beim Erstellen meiner neuen Homepage: Ich will den Hyperlink mitten im Text haben, also ich will nur ein Wort oder eine Textfolge als Hyperlink im Fließtext sehen, unterstrichen und mit anderer Farbe. Kann mir da jemand helfen?

Onmouseover Mit Fade?
2021-09-16 22:25:37-- Hallo zusammen, ich versuche gerade mit JavaScript Bild Nr. 4 zu ändern, indem man über Bild 1-3 hovert. Das klappt auch spitze. Aber ich verzweifle gerade daran, hier einen Fade einzubauen :confused: Daran sitze ich jetzt tatsächlich schon etwas länger. Wäre es möglich, dass mir jemand mal eben hilft? Das ist für euch profis bestimmt nur ein winziger Befehl, den ich aber ums Verrecken nicht finde :smile: Vielen Dank im Vorfeld!

Permutationsliste Via Rekusion
2021-09-26 01:29:40-- Hallo zusammen, ich möchte eine Liste ausgeben in der alle Permutationen der Buchstaben A-F enthalten sind und jedes Wort der Liste soll 3 Stellen haben. An irgend einem Punkt habe ich mir aber in eine Sackgasse gedacht. Könnte mir bitte jemand auf den finalen Sprung helfen? Vielen Dank Gruß Manfred.

PHP Select Ergebnis In Die Zwischenablage Kopieren?
2022-03-14 20:49:47-- Ist es möglich ein angezeigtes Ergebnis aus PHP mit einem Symbol-Klick, (das heisst KEIN Button) wie z.B. style="text-decoration:none;">↻ in die Zwischenablage zu kopieren? Mit Ajax scheint das ja anscheinend zu laufen - nur habe ich absolut keine Ahnung von Java-Script. Kann mir vielleicht jemand helfen? Danke.

Position Sticky Vom Bottom Aus
2021-10-24 03:35:23-- Hallo zusammen, ich habe eine Sidebar, welche ich Scrollen lassen möchte. Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend. Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist. Mit bottom funktioniert das leider nicht. Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist? Lösungs Vorschlag von AmdreasB

Preis Tabellen
2022-12-06 03:12:29-- Hallo, ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde. Bsp: Motor 50€ "checkbox" Getriebe 10€ "checkbox" Glass 5€ "checkbox" Tasche 10€ "checkbox" Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen. Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen. Kann mir jemand weiterhelfen?

Preisrechner
2021-09-07 16:40:13-- Hallo Leute, habe ein kleines Problem, bin leider noch Anfänger im Bereich PHP, habe jetzt eine Script zum Preis berechnen mit Checkbox und Radio Buttons. Meine Frage kann mir vielleicht vielleicht jemand helfen das Script so umzuschreiben das ich auch Drop Down Felder bzw Textfelder mit mengen angaben einfügen kann?

Primzahlenrechner Mit Ausgabe
2022-08-14 00:45:18-- Hallo Leute, ich habe einen Primzahlenberechner programmiert, der auch für jede Zahl * ausgeben soll, bring ihn aber leider nicht zum laufen und komm nicht drauf. Vielleicht könnte mir jemand helfen

Problem Bei Einer Datenbankausgabe Und Dem CSS Des Containers, Wo Die Daten Hinein Kommen
2021-10-04 00:20:44-- Guten Abend, leider habe ich ein kleines Problem und benötige Hilfe. In diesem Quelltext wird für jeden Datensatz in der Datenbank ein Div Container erstellt. Die Div Container sollen alle nebeneinander sein mit einem kleinen Abstand. Ich habe den Containern eine bestimmte Größe in Prozent gegeben, jedoch sind sie nur ein paar Pixel breit. Durch meine angegeben Größen der Container dürften normalerweise nur vier Container nebeneinander auf eine Seite passen, jedoch möchte ich das man horizontal scrollen kann und somit alle Container nebeneinander hat. Was ist mein Fehler ? Wieso sind die Container nur so klein? Die Container sind nicht 24,5% von der Seite groß wie im Style programmiert, sondern höchstens 5px breit! Es wäre super, wenn mir jemand helfen könnte! :) Danke!!!!!

Quadrat Mit Prozentangaben Für Länge Und Breite
2021-09-15 14:57:13-- Moin Moin, wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen. In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks. Zudem habe ich ein Bild in Kreisform (separates DIV). Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis). Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze. Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann? Danke schonmal. :)

Rahmenlinie IM Bild Möglich?
2021-09-16 19:23:42-- ...ich versuche Grad eine Rahmenlinie IM Bild zu platzieren - also 5px innerhalb des Bildes soll eine Rahmenlinie gezogen werden. Der letzte Ansatz, den ich hatte, war ein negativer Margin aber das hat auch nicht funktioniert. Hat jemand einen Tipp? Danke vorab!

Responsiv 6 Bilder Nebeneinander
2021-09-15 00:17:27-- Hallo, Kann mir bitte jemand helfen mit html und css? Ich möchte 6 vrschiedene Bilder in einer Reihe habe, die sich je nach Fenstergröße kleiner/größer ziehen. Ich habe so viele Möglichkeiten probiert. Es hat teilweise auch geklappt, dann hat es im Safari auf dem Macbook aber nicht funktioniert. Könnte mir jemand bitte eine Möglichkeit zeigen? Mit div oder sonstigem. Ich habe es mit flexbox versucht, dies ging aber für den Safari nicht. Vielen Dank!

Runde Vorschaubilder Originalbild Lightbox CSS Hilfe
2022-08-30 00:31:30-- Moin, moin, ich baue grade einen One-Pager und will ein Portfolio bestehend aus drei Bildern bzw. zwei Bildern und einem Video, einbauen. Die Vorschaubilder auf der Webseite sollen kreisförmig sein, wenn man sie anklickt, soll allerdings das Originalbild (bzw. Video) in einer Light Box erscheinen. Ich bin eher ein HTML / CSS Laie (weil eher der Designertyp) und weiß nicht wie ich das so hinbekomme ._. Hat jemand eine Idee, wie ich das machen kann? Falls ihr weitere Informationen braucht, gebt gern Bescheid

Scroll() / .scrollTop() Nicht Mit Absoluten Angaben?
2021-09-16 20:00:35-- Hey, ich habe einen flexiblen Container (mit keinen festen height angaben (nur padding-top in Prozent)) über meinem Header. Nun will ich, dass, wenn man scrollt und der Header ganz oben ist, ein script über jQuery ausgrführt wird. Das würde ich normalerweise machen, indem ich .scrollTop() benutze, jedoch muss ich dort ja die Angaben in Pixel treffen (die Pixel wären dann die Höhe des Container über dem Header). Leider sind die je nach Bildschirmgröße unterschiedlich. Hat jemand ne Idee, wie ich das trotzdem lösen kann? Ich hoffe, es ist verständlich. Wenn nicht, kann ich gerne Bilder machen, um es besser zu veranschaulichen.

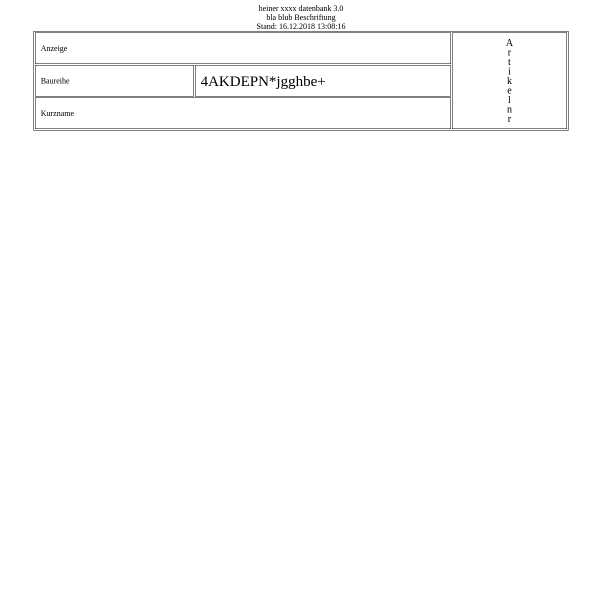
Tabelle Mit 90 Grad Gedrehten Text Anzeigen
2021-10-05 15:24:39-- Hallo zusammen, ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden. Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand). Daher habe ich 2 Fragen: 1. Woran liegt es, dass der Text außerhalb der Tabelle steht? 2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere? Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang. Test ist ohne Drehung und T ist mit Drehung. Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte.

Tabelle Mit Ausgewählten Gitternetzlinien
2021-10-10 06:20:16-- Hallo an alle! Zunächst: Ich bin Neuling und mache erste Erfahrungen. Ich würde auf einer Seite gerne eine Tabelle einfügen – was schon klappt. Ich möchte gerne, dass die einzelnen Zeilen durch eine Rahmenlinie getrennt sind, jedoch nicht die einzelnen Spalten, und auch um die Gesamttabelle soll kein Rahmen sein. Also waagerechte Linien ja, senkrechte Linien nein. Kann ich das mit HTML hinbekommen? Meine Google-Suche nach Antworten haben immer wieder nur Lösungen für Rahmen um die Tabelle oder gesamte Tabelle Gitternetz angezeigt. Vielen Dank, wenn mir jemand auf die Sprünge hilft! – Falls mein Design-Wunsch überhaupt möglich ist. Vielen Dank, Lothar

Tabellenveränderung Bei Mouseover
2022-03-14 21:20:53-- Hallo, hat jemand eine Idee, warum der rote Bereich schmaler wird, wenn die Maus über der Tabelle ist?

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen?
2022-06-24 23:18:32-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? 2
2022-06-24 23:19:14-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? 3
2022-06-24 23:19:49-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? Endversion
2022-06-24 23:21:05-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Textfeld öffnen Bei Klick Auf Element
2021-10-09 17:15:21--
Hallo,
Ich bin noch relativ neu bei JS und versuche gerade beim klick auf ein Element, ein Textfeld zu öffnen - um dann in dieses etwas reinzuschreiben. Kann mir da vielleicht jemand mit der Funktion helfen?
Das Element:
SUCHE
Die Funktion showSearch() hab ich noch nicht ausprogrammiert - dabei bräuchte ich Hilfe.
SUCHE

Textüberschrifft, Mit Der Mann Dann Den Ganzen Text Aufklappen Kann ..
2021-10-04 06:47:50-- Hallo, Ich suche eine CSS Definition mit der man Texte, die nach einer Überschrift stehen, aufklappen kann: mein Text 1 > mein Text 2 > Wenn man da auf den Pfeil klickt, kommt: mein Text 1 < asadadasdasdasdasdasd adsasdasdasdadsadsasdasd mein Text 2 < Hat da jemand eine Standardversion gesehen, oder gemacht?

Transition Und Keyframes
2021-09-04 02:37:36-- Hayo. Ich beschäftige mich gerade mit Transition und keyframes. Auf meiner Website habe ich gerade eine kleine Animation in arbeit. aussehen sollte das am ende etwa so: die Maus geht auf das logo dieses dreht sich und der text bereich wächst etwas und der text erscheint. Diesen Teil habe ich bereits geschafft. Wen die Maus nun wider sich entfernt sollte sich der text erst einklappen und dann zurück drehen. Diesen Teil noch nicht Ich dachte mir vlt. wäre es mit delay möglich wie beim aktivieren des hovers aber halt rückwärts. Und vielleicht hat jemand noch ne Idee wie ich es schaffe das sich die anderen in dem wrapper befindenden divs sich nicht dann neu ausrichten (zusehen auf der Website) Hier mein jsfiddle weiß jetzt auch nicht so genau wieso aber auf meiner Website ist das smoother.

True False Boolean
2021-09-06 13:16:57-- Hi, Wenn der Text und das Bild beide sichtbar werden, soll der 2 Button angezeigt werden. Ich habe das jetzt mit True-False versucht, bin aber am verzweifeln, weil der 2. Button nicht angezeigt wird. Kann mir jemand helfen?

Überschriften H1 Bis H6
2021-09-15 14:36:25-- Hallo zusammen ich hoffe ihr könnt mir bitte helfen , habe Probleme mit den H1-h6 Überschriften, habe google bemüht, aber leider werde ich nicht schlau daraus. Habe fertige Seiten, die ich jetzt gerne optimieren möchte , ich kann im HTML Text aufrufen und bearbeiten, aber ich weiß leider nicht, wohin mit dem h1, vielleicht weiß jemand von euch Rat, würde mich sehr freuen.

Video Bis Wohin Geschaut?
2022-05-14 01:12:02-- Hallo liebe User Gemeinde, ich habe eine Frage. Kann ich mit JavaScript / jQuery o.ä. auslesen, ob jemand ein von mir eingebettetes Video (per Videoelement) bis zum Schluss geschaut hat? Wenn ja, wie? Hat jemand eine Idee / einen Ansatz für mich? Vielen lieben Dank.

Wappen In Per CSS Animiertem Bild Einfügen
2022-02-23 23:15:57--
Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}
Den Wert translateX auf 0% ändere, sieht man zwar das eingefügte Image (Wappen), aber das Hintergrundfoto (Kermit) fährt nicht mehr nach rechts heraus und bleibt sichtbar.
Hier zu sehen: http://uebung.mcv-moemlingen.n…-ueber-uns/das-praesidium
Es sollte eigentlich so wie in der Originalversion sein, dass das Kermit-Foto nach rechts herausfährt und dann das Wappen mit dem Namen und Kontakt-Button erscheint.
Das Umstellen des Wertes opacity bringt leider auch nichts.
Da ich in CSS noch nicht die große Ahnung habe, wollte ich fragen, ob mir auch hier jemand helfen könnte?
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}
Zähler Mit Variierender Geschwindigkeit
2022-03-14 21:32:41-- Hallo zusammen, um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine. Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich?

Zeile Des Cursors In Texarea Farbig Hinterlegen
2021-09-16 20:05:37-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen 3
2022-08-30 18:45:04-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen Lösung 2
2021-09-16 20:09:56-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?
