27 Seiten gefunden in 290.89, ms

Bilder Nachrutschen Lassen – Bildergalerie
2021-10-06 22:48:37-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Balken Animation
2021-10-11 14:00:57--
Hallo zusammen,
ich möchte gerne eine div Box animieren und komme nicht ganz zurecht.
Es ist eigentlich ziemlich simpel, ich habe folgende Box:
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Der Wert "width" im div-Tag ist variabel und wird aus einer Datenbank ausgelesen.
Jetzt möchte ich, dass dieser "Balken" sobald die Seite, oder die div-Box angezeigt wird, von links nach rechts "vollläuft" auf die 80% an Breite.
Kann mir dabei jemand helfen?
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
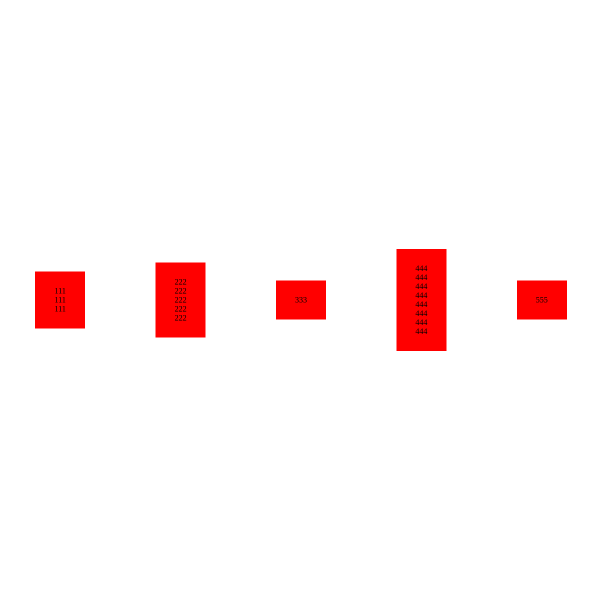
Banner Sortieren Nach Grössen
2021-08-29 01:32:21-- ich habe Banner 1,2,3,4,5,6 mit versch. Breiten. Alle sind gleich hoch. Nun will ich die Banner so anzeigen lassen, dass jeweils immer die volle Breite der html-Seite ausgenutzt wird. Die Banner sollen per Zufallsreihenfolge angezeigt werden. 1 Breite = 100% der html-Seite 2 Breite = 50% 3 Breite = 25% 4 Breite = 33.3% 5 Breite = 75% 6 Breite = 66.6% Folgende Kombis sind in der Breite möglich: 1 2+2 2+3+3 oder 3+3+2 oder 3+2+3 4+4+4 oder 4+6 oder 6+4 5+3 oder 3+5 Fragen: Wie kann ich am besten die Zufallsgenerierung und Sortierung vornehmen lassen ? Und wie kann ich zusätzlich/optional bestimmen, dass Banner 1 immer an erster Stelle(oben) erscheint ?

Bilderbox Mit Flex
2021-10-06 23:20:40-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Bildunterschrift Vertikal Links Von Bild Stellen
2021-09-16 14:43:49-- Hallo zusammen, ich sitze seit einigen Stunden vor einer Herausforderung und brauche eure Hilfe: Ein Bild mit Bildunterschrift soll, beim Verkleinern der Viewport-Breite, beschnitten werden UND die innenliegende, horizontal angeordnete Bildunterschrift soll um 90° vertikal gegen den Uhrzeigersinn an dem linken Bildrand positioniert werden. Codebeispiel: https://codepen.io/anon/pen/bPyvbp

Breakpoints Ohne @media?
2021-10-07 02:19:57-- Hallo, ich arbeite gerade daran: https://codepen.io/nicerboy/pen/BeBmoN Leider schaffe ich es nicht, dass wenn man den Bereich rechts kleiner zieht, so auf circa 400px breite, (über die Resize-Linie in der Mitte), nur noch ein Bild pro Zeile erscheint. Mit Media Queries wäre das sehr einfach, aber wie lässt sich das ansonsten machen? Über Hilfe wäre ich sehr, sehr dankbar!

Breite Und Höhe Unabhängig Vom Bildschirm
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

CSS Window Auflösung/Position
2022-01-14 05:32:27-- Guten Tag Leute, Ich habe bei meinem Window ein Problem welches ich nicht gelöst bekomme, und zwar habe ich 3 boxen erstellt und zentriert und eingestellt das alle übereinander sind, aber sobald ich ich das Fenster minimiere gehen die boxen immer weiter auseinander in der höhe aber die breite passt er genau an. Hoffe auf schnelle Hilfe und danke im voraus.

Eigene Dropdown Auf 100% Des Längsten Eintrags Sowie Verlinkung über Ganzen Länge
2021-10-30 13:45:11-- ich habe den nachfolgenden Quellcode nach Vorbild umgebaut: https://codepen.io/markcaron/pen/wdVmpB Jetzt würde ich gerne als letzten das Dropdown so breit machen wie der längste Eintrag und des Weiteren soll die Verlinkung auch über die komplette Breite funktionieren?

Einheitliches Erscheinungsbild / Identisches Webseitenlayout
2021-10-09 16:50:06-- Hallo zusammen, womöglich eine Kleinigkeit...? Ich jedoch komme nicht zur Lösung. Möchte gerne das alle Seiten wie die Homesite aussieht beim Aufrufen. Wie stelle ich das am besten an? Also, alle Verlinkungen sollen optisch wie die Homesite aussehen. Home / Über mich / Kontakt / Leistungen / Impressum sollen entsprechend gleich (flexible layout mit einer Breite 75%, Maximalbreite 50rem) aussehen. Ich hänge zeige hier mal meine HTML und CSS Datei, bzw. einen LINK in HTML uebermich. uebermich soll nun demzufolge auch wie die Seite index.html aussehen. Was muss ich dazu tun?

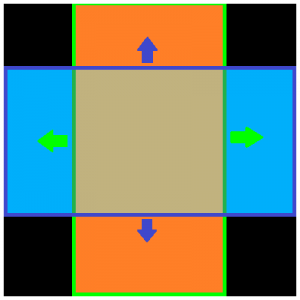
Element Zoomen Auf Bildschirm Höhe Breite Ohne Verzerren Für Alle BildschirmTypen.
2021-10-09 16:44:12--
Hi. Wie kann man
Elemente zB. Fotos Gif Video iframe
automatisch anpassen/ zoomen auf komplette
BildschirmHöhe vertikal 9:16
bzw. BildschirmBreite horizontal 16:9
und mittig ausrichten
im jeweiligen RahmenElementZiel zB. Hintergrund für Seite, div oder span Boxen?
Überstehende Ränder sind ok, können gern abgeschnitten werden oben/unten oder an den Seiten links/rechts,
 Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.
Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.

Horizontal Zentrieren
2021-09-05 04:28:55-- ich habe per float: left beliebige viele(je nach Bildschirmbreite) und beliebig hohe divs nebeneinander und die muß ich nun horizontal zentrieren.

Horizontal Zentrieren 2
2022-01-20 21:26:39-- Ich habe per float: left beliebige viele(je nach Bildschirmbreite) und beliebig hohe divs nebeneinander und die muss ich nun horizontal zentrieren.

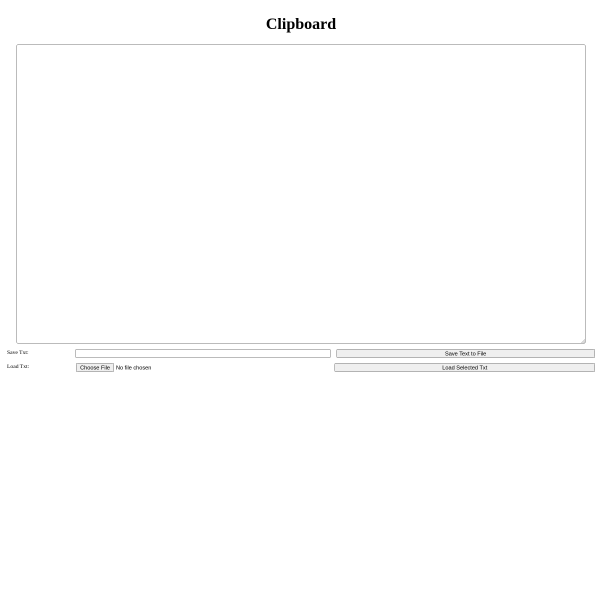
HTML Code Chaos, Wo Steckt Der Fehler?
2021-09-16 14:32:01-- #1 Hi zusammen, ich habe ein wenig Code Chaos :) Kann mir da wer helfen? Also Code sollte alles erklären. Textarea Fenster mit Load Text File und Save Text File funktion. Funktioniert auch aber Dreamweaver zeigt mir diese beiden hier Rot markierten Zeilen als Falsch an: Fehler wird angezeigt als "No Start Tag " Dazu kommt das ich das Komplette ding eigentlich mittig haben möchte bei 96% breite. Das Feld tendiert aber irgendwie nach links. Hab ehrlich gesagt ein wenig die übersicht verloren. Mag jemand helfen? Wäre sehr dankbar!! LG

Info Box Mit CSS
2022-09-02 14:24:30--
Hallo,
ich würde gerne eine variable Infobox mit CSS erstellen. Vom optischen so ähnlich wie die hier:
 Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael
Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael

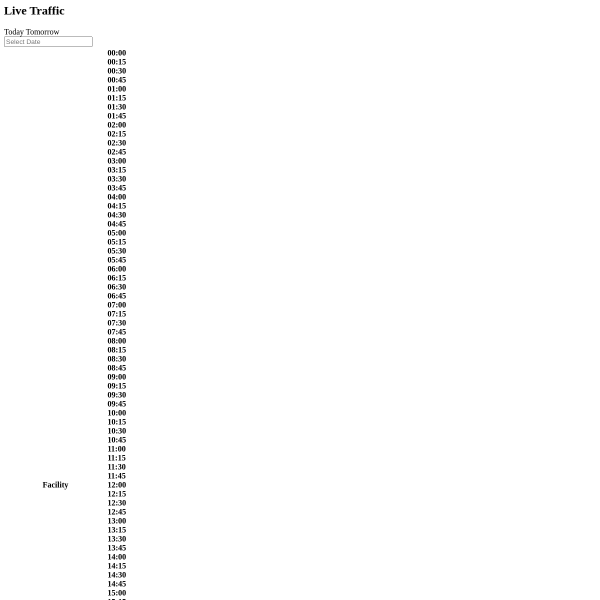
Inhalt Exportieren Bzw. Anpassen
2021-09-15 01:21:11-- Hallo Community! Ist es möglich, dass man den Inhalt von der folgenden Seite auf die ganze Breite darstellen kann und man nicht immer für die Zeiten nach links und rechts scrollen muss? https://live.containerchain.com/livetraffic?portCode=deham

Langes Bild In Box Scrollen
2021-10-09 19:24:02-- Ich möchte auf einer Website in einer Box (DIV) ein ganz langes Bild scrollen. z. B. wenn das Bild eine Höhe von 5000 px hat und eine Breite von 700 px nun möchte ich eine Box auf der Website haben (z. B. 700 breit und 500 hoch) WORIN dieses Bild man von oben bis zum Ende "scrollen" kann und der Rest der Seite soll aber nicht mit scrollen. Hoffe ich habe es verständlich geschrieben, was ich meine Geht das und wenn ja, wäre lieb, wenn ihr mir da helfen könnt, wie ich das „bauen“ muss.

Langes Bild In Box Scrollen 2
2021-10-09 19:25:19-- Ich möchte auf einer Website in einer Box (DIV) ein ganz langes Bild scrollen. z. B. wenn das Bild eine Höhe von 5000 px hat und eine Breite von 700 px nun möchte ich eine Box auf der Website haben (z. B. 700 breit und 500 hoch) WORIN dieses Bild man von oben bis zum Ende "scrollen" kann und der Rest der Seite soll aber nicht mit scrollen. Hoffe ich habe es verständlich geschrieben, was ich meine Geht das und wenn ja, wäre lieb, wenn ihr mir da helfen könnt, wie ich das „bauen“ muss.

Pre Zerhaut Layout
2023-01-05 04:04:00-- Kann mir hier bitte einer bei meinem Problem helfen und mich auf meine Denkfehler hinweisen? Pre stört sich nicht an der Breite des übergeordneten Elements. Ich habe es extra auf 200px gesetzt, damit man es sofort sieht.

Quadrat Mit Prozentangaben Für Länge Und Breite
2021-09-15 14:57:13-- Moin Moin, wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen. In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks. Zudem habe ich ein Bild in Kreisform (separates DIV). Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis). Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze. Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann? Danke schonmal. :)

Tabellenheader Gleichmässig Fixieren
2021-09-16 19:29:33--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:

Tabellenheader Gleichmässig Fixieren Lösung 2
2021-09-16 19:31:44--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration: 

Tabellenzellen Füllen Mit Colorpicker
2022-05-22 22:37:28-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen?
2022-06-24 23:18:32-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? 2
2022-06-24 23:19:14-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? 3
2022-06-24 23:19:49-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!