CSS Roate Effekt
Hallo,
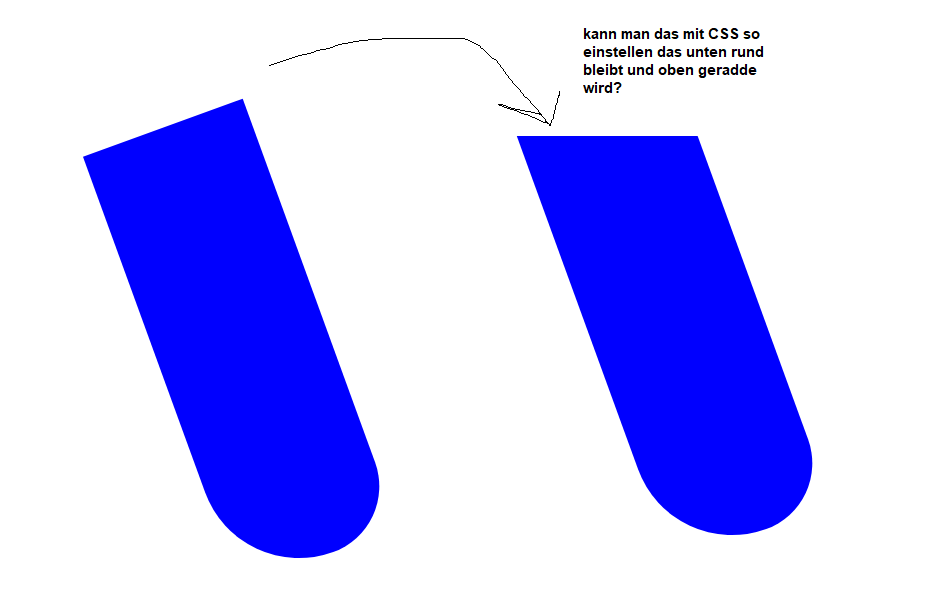
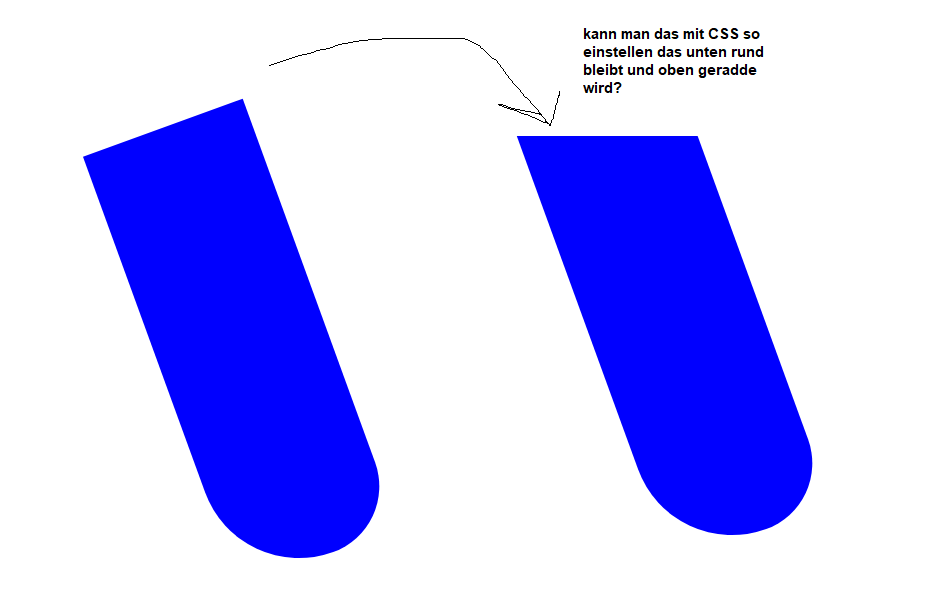
ich habe ein Beispielbild wo man sehen kann was ich fragen will.
Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe hier
Ich will mal gerne wissen ob man mit CSS dass auch so einstellen kann das oben gerade bleibt und unten rund, siehe Bild.


Der hier verwendete Code
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/css_webseite/jquery-ui.css">
<style>
#box{
position:absolute;
top:70px;
left:70px;
border:1px solid red;
width:250px;
height:250px;
/*overflow:hidden:*/
}
#box1{
position:absolute;
top:70px;
left:370px;
border:1px solid red;
width:250px;
height:250px;
}
#element1{
height: 300px;
width: 100px;
left:75px;
top:-25px;
border-radius:0 0 90px 90px;
animation:dreh 5s linear infinite;
background:blue;
position: relative;
border:1px solid red;
transform: rotate(-20deg);
cursor:move;
}
#element2{
height: 300px;
width: 110px;
left:75px;
top:-25px;
border-radius:0 0 140px 60px;
animation:dreh 5s linear infinite;
background:blue;
position: relative;
border:1px solid black;
transform: skew(20deg);
cursor:move;
}
@keyframes 1dreh{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
span{
width:250px;
margin-left:70px;
display:inline-block;
}
</style>
<script src="/js_webseite/jquery.js"></script>
<script src="/js_webseite/jquery-ui.js"></script>
<script>
$( function() {
$( ".draggable" ).draggable();
} );
</script>
</head>
<body>
<p><span>Mit rotate gedreht</span><span>Mit skew dagegen gewirkt</span></p>
<div id="box">
<div class="draggable" id="element1"></div>
</div>
<div id="box1">
<div class="draggable" id="element2"></div>
</div>
</body>
</html>