2021-08-26 01:45:07
Rechnen mit Zeit
 Gegeben ist ein kleines Formular für eine Reisebuchung, bei dem man den gewünschten
Start der Reise angeben können und wo automatisch nach der Eingabe des vollständigen
Startdatums als Enddatum der Wert für ein um 2 Wochen erhöhtes Startdatum vom
Formular vorgeschlagen wird.
Das Formular enthält die 6 input-Textfelder mit den id-Attributen: starttag, startmonat,
startjahr, endtag, endmonat, endjahr.
1. Erstelle eine JavaScript-Funktion, die die oben beschriebene Anforderung erfüllt
2. Erstelle den erforderlichen HTML-Kode, damit die Funktion aus 1. zum richtigen
Zeitpunkt ausgeführt wird.
Gegeben ist ein kleines Formular für eine Reisebuchung, bei dem man den gewünschten
Start der Reise angeben können und wo automatisch nach der Eingabe des vollständigen
Startdatums als Enddatum der Wert für ein um 2 Wochen erhöhtes Startdatum vom
Formular vorgeschlagen wird.
Das Formular enthält die 6 input-Textfelder mit den id-Attributen: starttag, startmonat,
startjahr, endtag, endmonat, endjahr.
1. Erstelle eine JavaScript-Funktion, die die oben beschriebene Anforderung erfüllt
2. Erstelle den erforderlichen HTML-Kode, damit die Funktion aus 1. zum richtigen
Zeitpunkt ausgeführt wird. 2021-08-26 01:40:13
Zoom auf Box legen 2
 basti1012 kannst Du mir bitte zeigen, wie ich möglichst einfach den Inhalt von einer Box bei hover in einem pop-up Fenster vergrössert darstellen kann. Auf der jetzt vorhandenen Seite hat es
basti1012 kannst Du mir bitte zeigen, wie ich möglichst einfach den Inhalt von einer Box bei hover in einem pop-up Fenster vergrössert darstellen kann. Auf der jetzt vorhandenen Seite hat es 2021-08-26 01:39:23
Zoom auf Box legen
 basti1012 kannst Du mir bitte zeigen, wie ich möglichst einfach den Inhalt von einer Box bei hover in einem pop-up Fenster vergrössert darstellen kann. Auf der jetzt vorhandenen Seite hat es
basti1012 kannst Du mir bitte zeigen, wie ich möglichst einfach den Inhalt von einer Box bei hover in einem pop-up Fenster vergrössert darstellen kann. Auf der jetzt vorhandenen Seite hat es 2021-08-26 01:34:14
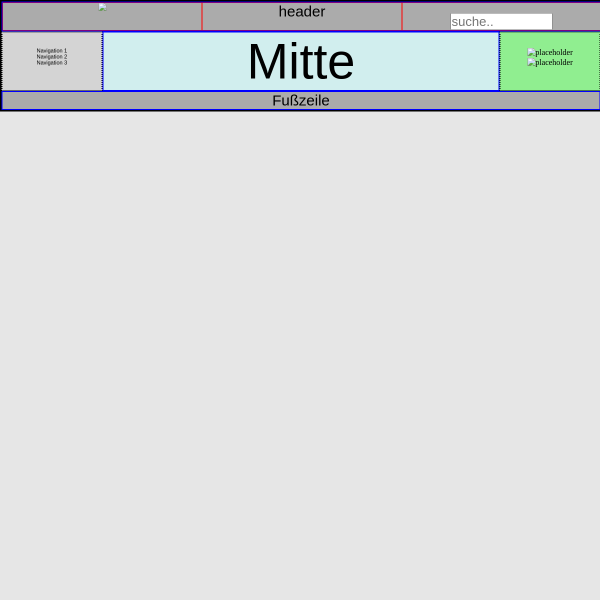
Flexbox mit aside
 Hier ein Beispiel wie man Flexbox Layout umsetzten kann
Hier ein Beispiel wie man Flexbox Layout umsetzten kann 2021-08-26 01:27:55
Kommentierfunktion
 Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe?
Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet?
Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe?
Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet? 2021-08-26 01:20:52
Swipe
 Vorab: Ich nutze Bootstrap und jQuery.
Ich versuche ein div feld zu erstellen, gefüllt mit Bilder und Text, welches bei einem swipe komplett verschwindet und dafür an gleicher Stelle ein anderes div Feld mit zumindest Text eingeblendet wird.
Hinzu kommt, dass ich das ganze gerne für mobile und desktop programmieren würde. In der desktop version soll anstelle des swipes ein button für links und rechts erscheinen.
Vorab: Ich nutze Bootstrap und jQuery.
Ich versuche ein div feld zu erstellen, gefüllt mit Bilder und Text, welches bei einem swipe komplett verschwindet und dafür an gleicher Stelle ein anderes div Feld mit zumindest Text eingeblendet wird.
Hinzu kommt, dass ich das ganze gerne für mobile und desktop programmieren würde. In der desktop version soll anstelle des swipes ein button für links und rechts erscheinen. 2021-08-26 01:11:27
Hover
 Hey!
Folgendes möchte ich umsetzen:
Ich möchte das ganze so
Hey!
Folgendes möchte ich umsetzen:
Ich möchte das ganze so  - Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:
- Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:  Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:
Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt: 2021-08-26 00:50:21
Mit der Maus Button hovern und Slider Steuern
 Beim hovern der Buttons ,soll der Bildsliders an den dazugehörigen Bild sliden
Beim hovern der Buttons ,soll der Bildsliders an den dazugehörigen Bild sliden 2021-08-26 00:39:40
Button aktiv starten
 Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben.
Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread)
Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.
Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben.
Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread)
Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt. 2021-08-26 00:36:26
Sortierliste
 Hi,
ich habe mal wieder ein Problem (und damit mein ich nicht das Ergebnis der deutschen Nationalmannschaft eben Big Grin )
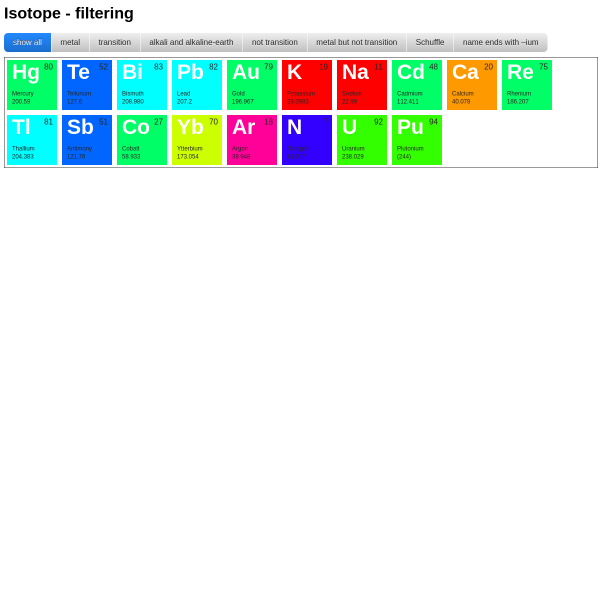
Ich versuche eine Liste zu erstellen, mit z.B. Automarken, Obst, Städten und Tieren.
Alles komplett durcheinander.
Jetzt möchte ich via Buttons nur noch eine Kategorie einblenden. Dabei sollen jedoch nicht nur die anderen ausgeblendet werden, sondern die jeweilig dazugehörigen Elemente nach oben nachrutschen.
Hi,
ich habe mal wieder ein Problem (und damit mein ich nicht das Ergebnis der deutschen Nationalmannschaft eben Big Grin )
Ich versuche eine Liste zu erstellen, mit z.B. Automarken, Obst, Städten und Tieren.
Alles komplett durcheinander.
Jetzt möchte ich via Buttons nur noch eine Kategorie einblenden. Dabei sollen jedoch nicht nur die anderen ausgeblendet werden, sondern die jeweilig dazugehörigen Elemente nach oben nachrutschen.