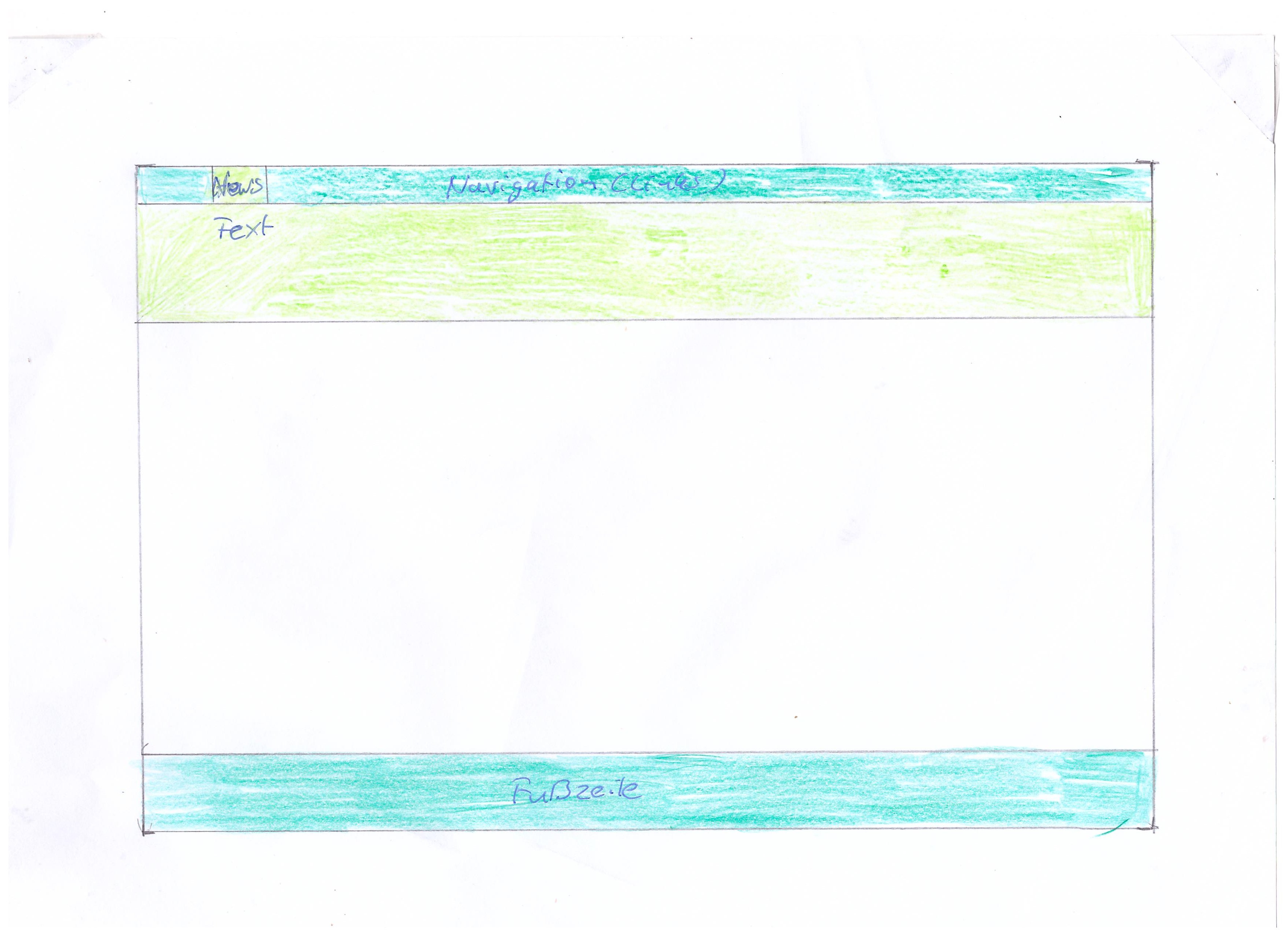
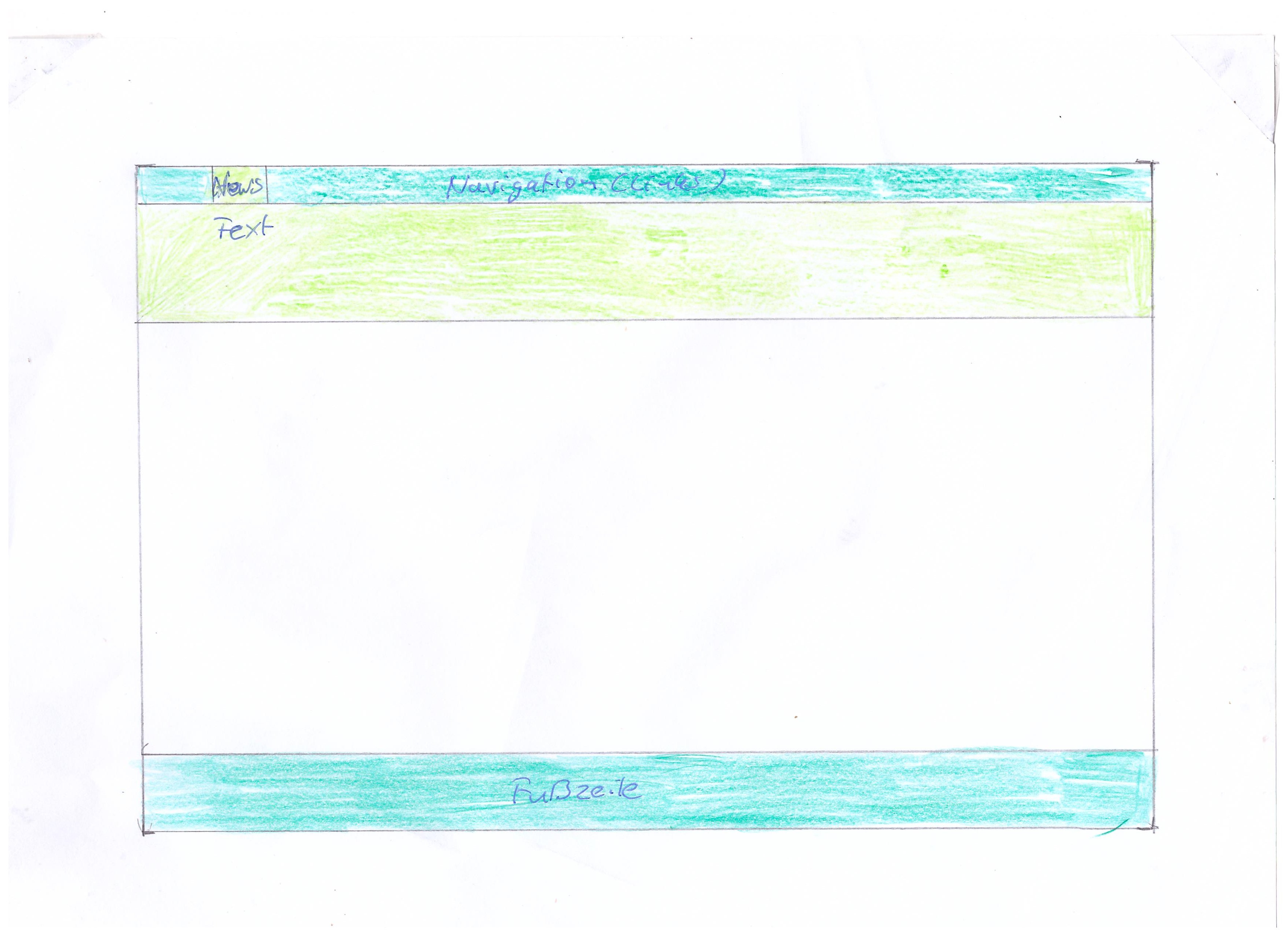
Erstellen einer Startseite
Wie kann ich das mit HTML und CSS umsetzen? Würde mich sehr über Antworten freuen.

Kommentar abgeben zu diesen Beitrag/Code ?
Dann hier klicken
Der hier verwendete Code
<style>
*{
box-sizing: border-box;
margin:0;
padding:0;
}
body{
width:100%;
display:flex;
flex-direction:column;
align-items:center;
}
.infobox {
margin-top: 30px;
width: 80%;
display:flex;
flex-direction:column;
}
.titel h2{
height: 40px;
color: yellow;
line-height: 40px;
background-color: orange;
padding-left: 1em;
border-radius:10px;
}
.inhalt p{
min-height: 100px;
background: yellow;