30 Seiten gefunden in 201.01, ms

{column Fill:auto} Welche Höhe Zum Füllen Des Viewports?
2021-08-19 22:52:10-- Ich habe eine Liste mit vielen Einträgen von geringer Länge (2-3 Worte, gegen Umbruch geschützt). Diese Liste soll - solange die Fläche des Displays genügt - ohne Scrollen sichtbar sein: in einer mehrspaltigen Darstellung. Die erste Spalte soll genau bis zum Ende des Viewports reichen. Die nachfolgenden Spalten ebenfalls, solange noch Inhalt genug dafür da ist.

Animatet Content Scroll
2022-05-19 22:09:46-- Animierter Hintergrund und Animierte Texte und Bilder beim Scrollen der Seite

Beim Scrollen Nachladen
2021-09-04 02:48:41-- Hallo ich habe auf einer Webseite mehrere iFrames die nebeneinander (per Flex) oder auch untereinander (je nach Bildschirmgröße) angezeigt werden. Wie kann ich erreichen, dass beim Öffnen der Seite nicht alle iFrames geladen werden, sondern erst beim Scrollen nach und nach.

CSS Problem: Fixes Menu Lässt Sich Mobil Nicht Scrollen
2021-08-18 02:19:30-- Diesmal geht es um ein CSS Dropdown Menu. Es funktioniert soweit auch ganz gut. Es muss noch ein bisschen angepasst werden. Allerdings habe ich das Problem, wenn man mobil das Menu aufruft, dass man dann nicht runter scrollen kann, wenn man das Dropdown Menu anklickt.

Dezimalzahlen Für Counter Script
2021-09-21 16:07:48-- Hallo zusammen, ich kenne mich leider nicht gut mit Javascript aus. Ich habe ein Couter Script gefunden, welches gut funktioniert. Erst beim Scrollen wird der Counter aktiv, wenn er sich z.B. unten auf einer Seite befindet. Da ich nun sehr große Zahlen habe, wie z.B. 278397, würde ich gern Dezimalzahlen nutzen. Leider funktioniert es nicht, einfach nur den Punkt zu setzen. Könnt Ihr mir hier bitte helfen, das Script so anzupassen, dass im Counter Dezimalzahlen angezeigt werden? Ich danke Euch schon mal sehr im Voraus.

Div Hintergrundfarbe ändern Wenn Beim Scrollen Top Erreicht
2021-10-11 00:19:25-- Hallo zusammen, Ich hoffe, ich bin hier richtig. Frage? Ist es möglich, dass sich die Hintergrundfarbe eines div ändert, wenn dieser beim Scrollen den top Bereich erreicht? Ich habe es zwar mit "position:sticky" und top so weit, dass der div stehen bleibt beim Scrollen, und der Rest dahinter weiter scrollt, aber ich weiß nicht wie ich die Farbe ändern kann. Ist das überhaupt möglich? Und wenn ja, wie? Ich bin ein absoluter Anfänger, dies vorweg. Vielen Dank für eure Antworten.

Freien Platz In Aside Füllen
2022-09-02 14:35:46-- Hallo zusammen, meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside". Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste. Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop). Herausforderung: Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop). Idee: Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus. Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder. Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen. Problem: Das Array und die For-Schleife funktionieren. Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht. Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen. Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache.

Ganzseitiges Scrollen Bis Kurz Nach Footer
2022-01-24 23:15:03-- Guten Tag, Es ist eine Webseite mit 4 Links und insgesamt 4 Innenseiten. In "Rezensionen" möchte ich, dass bei über den unteren Rand hinauslaufendem Text mit einem Scrollbalken ganz rechts außen ganzseitig nach unten gescrollt wird, bis die Seite kurz nach dem Footer stoppt. Ähnlich wie bei diesen Blogs hier: https://blog4aleshanee.blogspot.ch/, https://www.favolas-lesestoff.ch/.

Gif Videos Abspielen Lassen Mit Ankerpunkten
2021-10-10 20:16:38-- Konkret möchte ich auf einer Seite gifs einbauen, die sich mit Ankerpunkten abspielen lassen. Z. B.: Ich setze einen Ankerpunkt in die Mitte des Bildschirmes und einen Ankerpunkt in die Mitte des gifs, wenn sich dann die Ankerpunkte treffen (z.B.: beim runterscrollen der Seite) wird das gif abgespielt bis es vorbei ist. Beim nächsten gif genau das Gleiche. Also es soll nicht abrupt Enden, wenn die Ankerpunkte sich nicht mehr berühren, sondern noch zu Ende abspielen, auch wenn schon das nächste gif den Ankerpunkt berührt hat. Gerade sieht es auf der Seite so aus, dass die gifs sich im Loop abspielen und nur zu sehen sind wenn man mit der Maus drüber fährt. Ich habe darüber schwarze Rechtecke (als png-Bilder) gesetzt die, die ganze Zeit zu sehen sind und dementsprechend verschwinden wenn man mit der Maus drauf kommt.

Horizontal Scroll Menu
2022-08-29 22:46:09-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

Horizontal Scroll Menu 2
2022-08-29 22:47:44-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

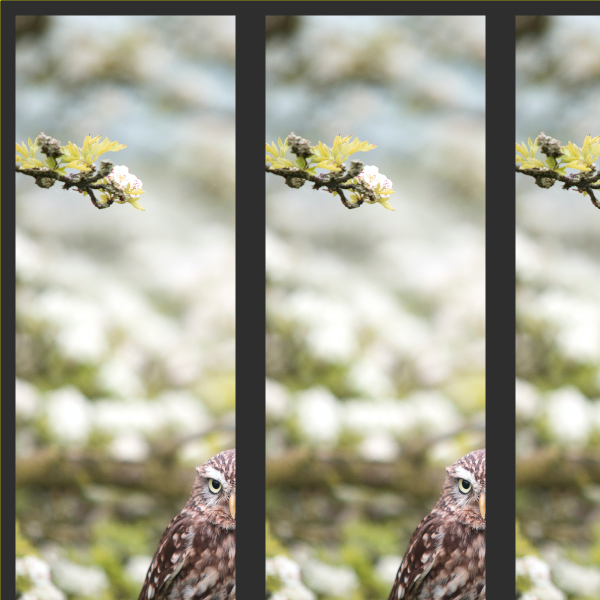
Horizontale Website Für Eine Bildergalerie
2021-09-16 22:56:08-- Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte. Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist: ** Link existiert nicht mehr ** Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links). Das finde ich gut so. Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen. Deshalb finde ich die Lösung vom ersten Link schönes Beispiel einer Künstlerwebsite ziemlich ansprechend. Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht: eigenes Beispiel einer mit dem Mausrad scrollbaren Website Dies funktioniert auch schon ganz gut. Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann. Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!) Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter. Nochmal der Link zu meiner DEMOsite : eigenes Beispiel einer mit dem Mausrad scrollbaren Website Gruß der einsiedelnde

Iframe Ohne Scrollbalken
2021-10-06 20:43:58-- hallo zusammen kennt jemand eine Lösung einen iframe ohne scrollbalken anzuzeigen scrolling="no" oder overflow:hidden blenden zwar den scrollbalken aus aber man kann auch nicht mehr scrollen :( also Balken weg scrollen ja geht das ? und wenn ja wie ?

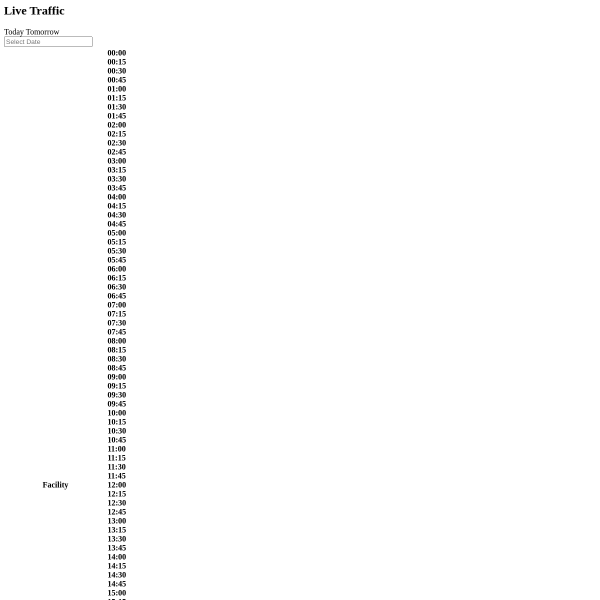
Inhalt Exportieren Bzw. Anpassen
2021-09-15 01:21:11-- Hallo Community! Ist es möglich, dass man den Inhalt von der folgenden Seite auf die ganze Breite darstellen kann und man nicht immer für die Zeiten nach links und rechts scrollen muss? https://live.containerchain.com/livetraffic?portCode=deham

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Inhalte Auf Der Seite Beim Scrollen Verdrehen Oder Verschieben
2022-11-03 03:10:37-- Hi alle zusammen, mir ist auf vielen Webseiten aufgefallen, dass sich Inhalte verdrehen oder verschieben, wenn man rauf oder runterscrollt. Kann man das ohne Javascript und nur mit HTML und CSS machen? Beispielsweise möchte ich eine fette Überschrift nach links verschwinden lassen, wenn man nach unten scrollt. Wenn man nach oben scrollt, soll die Überschrift wieder reinrutschen. Wie stelle ich das am besten an?

JQuery Plugin Inview Beim Scrollen Text Einblenden
2021-08-19 17:33:03-- Beim Herunterscrollen wird der Text nicht eingeblendet. Ich habe alle Dateien von jQuery und das Plugin "inview" richtig eingebunden!

Langes Bild In Box Scrollen
2021-10-09 19:24:02-- Ich möchte auf einer Website in einer Box (DIV) ein ganz langes Bild scrollen. z. B. wenn das Bild eine Höhe von 5000 px hat und eine Breite von 700 px nun möchte ich eine Box auf der Website haben (z. B. 700 breit und 500 hoch) WORIN dieses Bild man von oben bis zum Ende "scrollen" kann und der Rest der Seite soll aber nicht mit scrollen. Hoffe ich habe es verständlich geschrieben, was ich meine Geht das und wenn ja, wäre lieb, wenn ihr mir da helfen könnt, wie ich das „bauen“ muss.

Langes Bild In Box Scrollen 2
2021-10-09 19:25:19-- Ich möchte auf einer Website in einer Box (DIV) ein ganz langes Bild scrollen. z. B. wenn das Bild eine Höhe von 5000 px hat und eine Breite von 700 px nun möchte ich eine Box auf der Website haben (z. B. 700 breit und 500 hoch) WORIN dieses Bild man von oben bis zum Ende "scrollen" kann und der Rest der Seite soll aber nicht mit scrollen. Hoffe ich habe es verständlich geschrieben, was ich meine Geht das und wenn ja, wäre lieb, wenn ihr mir da helfen könnt, wie ich das „bauen“ muss.

Laufschrift Erstellen
2021-10-10 20:07:35-- Ich habe eine Seite erstellt, die Laufschriften enthält. Vom Prinzip bin ich damit recht zufrieden, aber ich vermute es geht etwas besser. Meine Laufschriften habe ich nämlich 3 mal. 1. die sichtbare Laufschrift. 2. die Lautschrift, aber im Grunde nur um eine Hintergrundfarbe durchgängig zu bekommen (Also auch vor und nach dem Text. Nach dem Text hätte ich auch durch ändern von width ohne diesen Text hinbekommen, aber leider habe ich es davor nicht geschafft.) 3. die Laufschrift, aber nur damit genügend Platz ist um nicht zu weit hoch und runter zu scrollen und der ganze Text sichtbar ist.

Menu
2021-10-10 15:40:20-- Hallo, ich habe ein Menü gebaut und möchte dieses nun unten am Bildschirm positionieren, es soll dann mit hochscrollen und sich oben fest verankern. Kann ich das nur mit HTML und CSS umsetzen? Ich finde einfach keine Lösung. Kann mir jemand weiter helfen. Dankeschön.

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Wörter Unterstreichen, Farbänderung Beim Hovern Etc
2022-09-29 22:20:05-- Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer. Ich hänge noch ganz am Anfang an der Navigation. Was ich möchte sind diese Dinge für die Navigation: Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein. Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern. Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein. Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.

Öffnen Von Iframe Beim Scrollen
2021-09-05 19:56:54-- Hi brauche ein Idee wie ich es anstellen könnte mittels iframes Inhalte(von Webseiten) anzeigen zu lassen, aber nur wenn das jeweilige "anzeigende" iframe sich in der Mitte meiner Webseite befindet, so dass sich jedes weitere iframe nur beim Scrollen meiner Webseite öffnet, und sich das darüber befindliche wieder schliesst.

Position Sticky Bei Tabellen
2021-10-08 17:30:43-- Hallo, ich bin gerade am Erstellen einer Webseite. Folgendes Problem: Ich möchte gerne eine Tabelle, die einen gewissen Abstand nach oben hat. Beim Scrollen soll dann nicht nur der Header, sondern die ganze Tabelle "mitgehen". Leider bekomme ich dies nicht hin. Bei mir ist es immer so, dass sich dann alle Zeilen untereinander schieben und nicht die komplette Tabelle "mitgeht" sondern eben immer nur eine Zeile.

Position Sticky Vom Bottom Aus
2021-10-24 03:35:23-- Hallo zusammen, ich habe eine Sidebar, welche ich Scrollen lassen möchte. Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend. Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist. Mit bottom funktioniert das leider nicht. Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist? Lösungs Vorschlag von AmdreasB

Problem Bei Einer Datenbankausgabe Und Dem CSS Des Containers, Wo Die Daten Hinein Kommen
2021-10-04 00:20:44-- Guten Abend, leider habe ich ein kleines Problem und benötige Hilfe. In diesem Quelltext wird für jeden Datensatz in der Datenbank ein Div Container erstellt. Die Div Container sollen alle nebeneinander sein mit einem kleinen Abstand. Ich habe den Containern eine bestimmte Größe in Prozent gegeben, jedoch sind sie nur ein paar Pixel breit. Durch meine angegeben Größen der Container dürften normalerweise nur vier Container nebeneinander auf eine Seite passen, jedoch möchte ich das man horizontal scrollen kann und somit alle Container nebeneinander hat. Was ist mein Fehler ? Wieso sind die Container nur so klein? Die Container sind nicht 24,5% von der Seite groß wie im Style programmiert, sondern höchstens 5px breit! Es wäre super, wenn mir jemand helfen könnte! :) Danke!!!!!

Scrollbalken Nach Rechts
2021-08-20 00:36:18-- Die fertige Seite lässt sich nach rechts scrollen. Der gesamte Inhalt steht auf der Seite und ragt nicht darüber hinaus, das Hintergrundbild endet exakt am rechten Screenrand, danach kommt aber noch ein weisser Streifen, ist aber nicht die background-Farbe. Ich habe alle margins und paddings getestet, aber nichts gefunden. Meistens liegt es wohl daran. Ich bitte um Tipps, was ich noch tun könnte, bzw. wie.

Scrollbar Dauerhaft Unten
2021-10-09 19:29:41-- Moin. Ich hab mal eine Frage. Und zwar habe ich einen Chat erstellt welcher auch soweit funktioniert. Allerdings ist es so, dass wenn mehrere Nachrichten im Chat sind, der Chatverlauf immer ganz oben anfängt. Sprich: Wenn mehrere Nachrichten drin sind, wird ja eine „Scrollbar“ erstellt, womit man hoch und runterscrollen kann im Chat. Gibt es eine Möglichkeit das diese Scrollbar immer automatisch ganz unten ist?` Habe dazu leider nichts gefunden.