Button für weitere Buttons
Guten Tag,
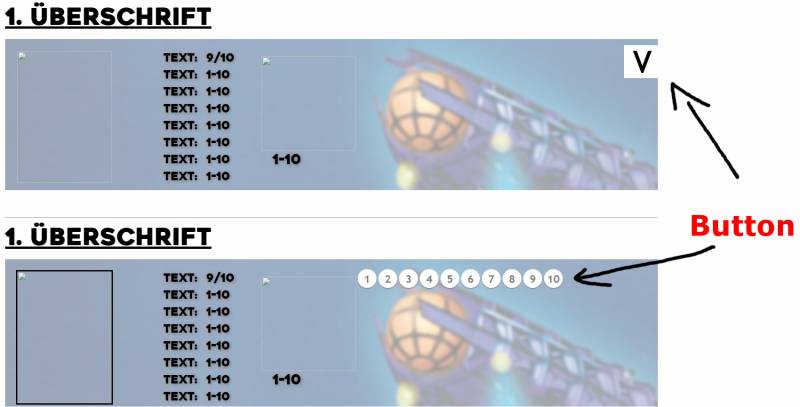
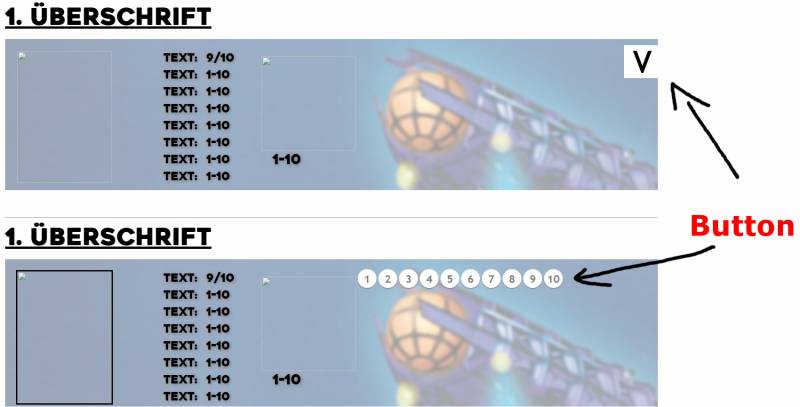
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Kommentar abgeben zu diesen Beitrag/Code ? Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian. Dann hier klicken
Der hier verwendete Code
<style>
.voting{
width:40px;
height:40px;
border-radius:50%;
font-weight:900;
}
.helferbox{
display:none;
margin-top:100px;
}
#open{
position:absolute;
top:0;
right:0;
height:50px;
width:50px;
font-size:35px;
}
</style>
<input id="open" type="button" value="V">
<div id="helferbox" class="helferbox">
<input type="button" class="voting"value="1">
<input type="button" class="voting" value="2">
<input type="button" class="voting" value="3">
<input type="button" class="voting" value="4">
<input type="button" class="voting" value="5">
<input type="button" class="voting" value="6">
<input type="button" class="voting" value="7">
<input type="button" class="voting" value="8">
<input type="button" class="voting" value="9">
<input type="button" class="voting" value="10">
</div>
<div id="out"></div>
<script>
var offnen=document.getElementById('open');