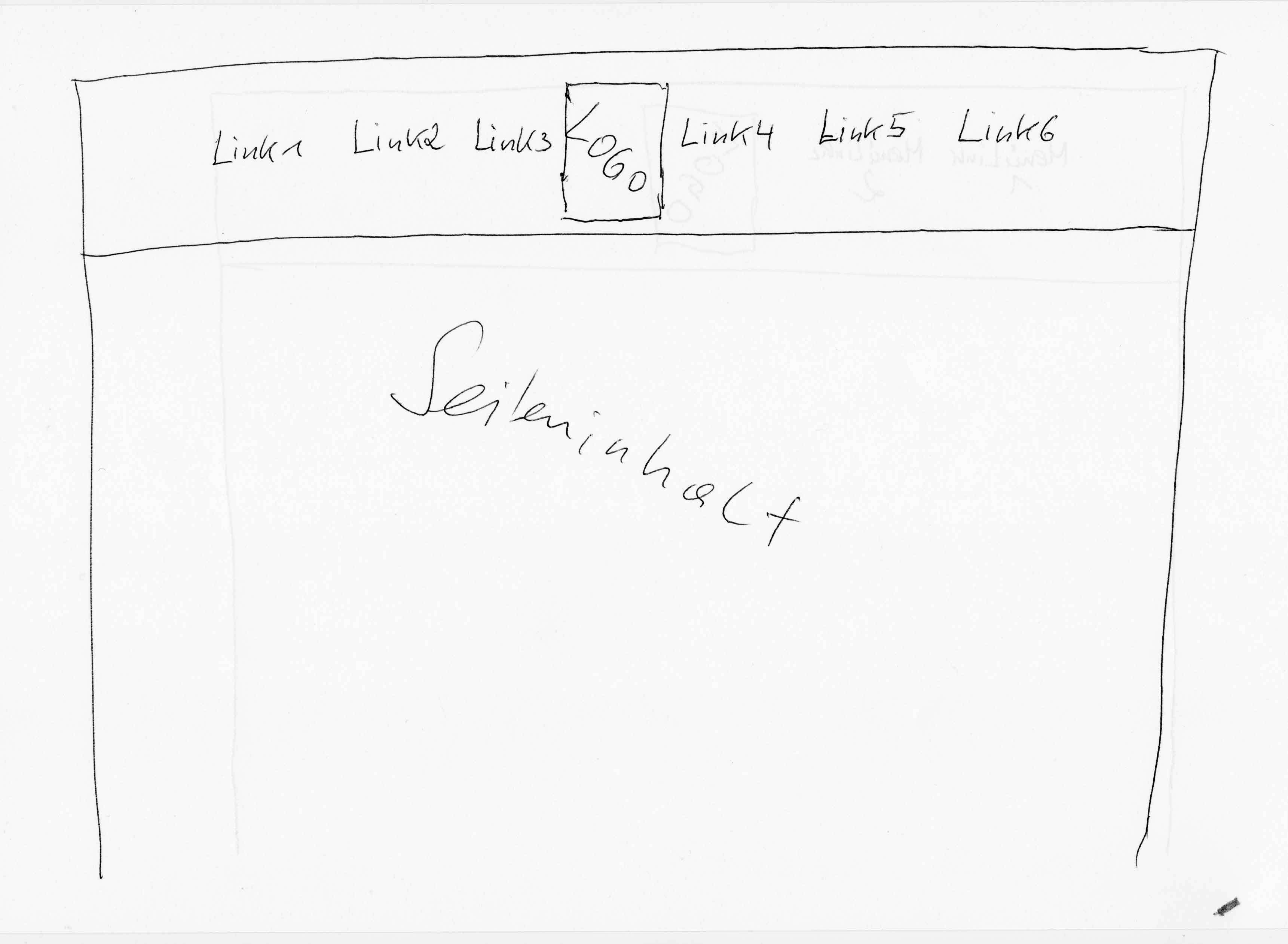
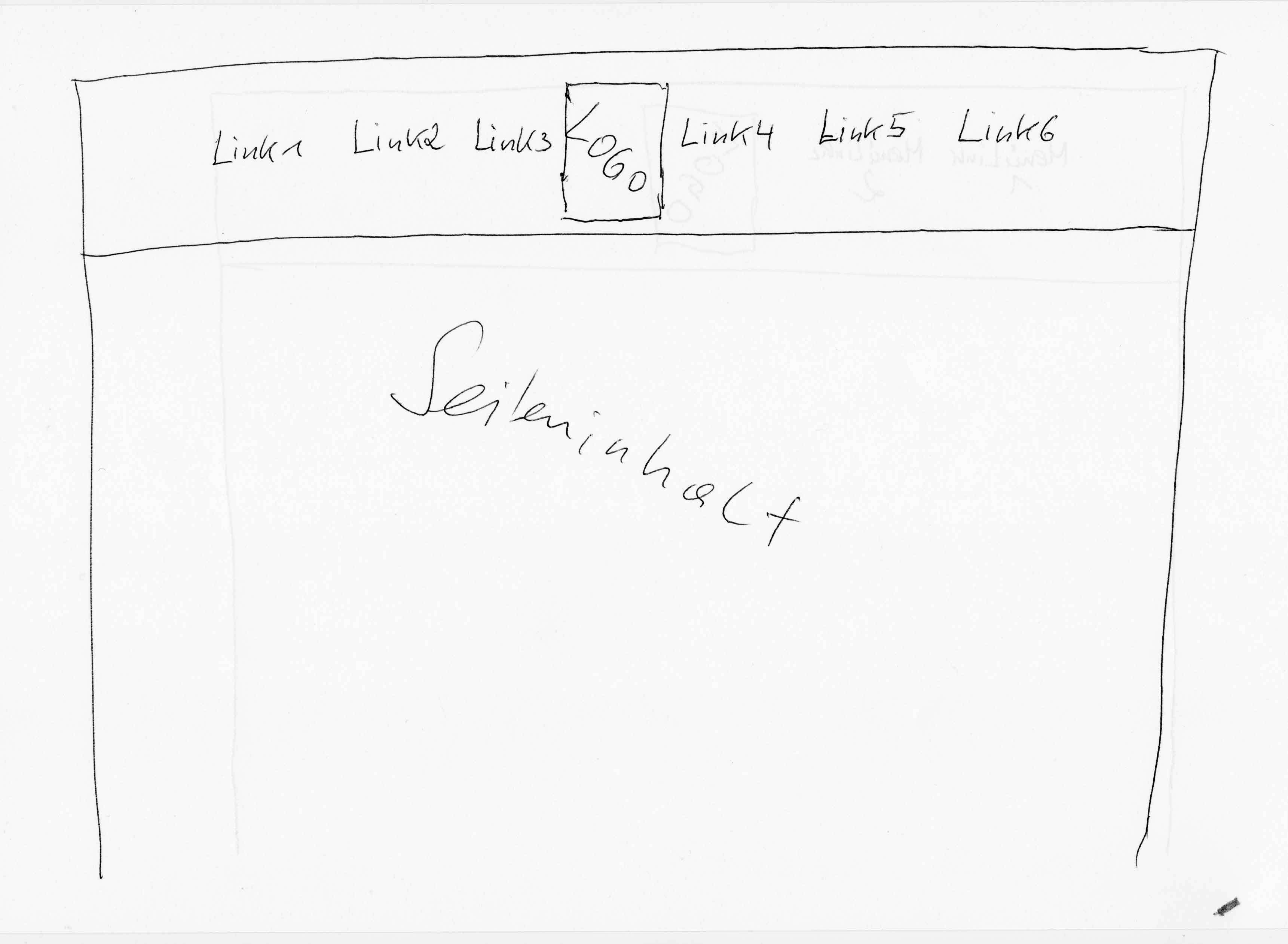
Header mit Logo und Menue 1
Hallo Freunde bitte um Hilfe, möchte mir eine HP basteln, wo der Header wie im Bild ist.
Habe eine HP gefunden, wie ich es mir vorstelle, das ganze auch Handy tauglich.

Kommentar abgeben zu diesen Beitrag/Code ?
Dann hier klicken
Der hier verwendete Code
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Schloss Grades</title>
<meta name="viewport" content="initial-scale = 1.0, maximum-scale = 1.0, user-scalable = no, width = device-width">
</head>
<style>
* {
margin:0;
padding:0;
}
body{
min-height:100vh;
display:flex;
flex-direction:column;
color: #275327;
}
header img {
max-width: 100%;
height: auto;
}
nav,header{
background:#224b22;
}
nav.deskop{
height:100px;
display:block;
width:100vw;
max-width:900px;
margin:0 auto;
}
.deskop ul{
display:flex;
}
.deskop li{