Navigation soll horizontal sein. Kann jmd helfen?
Hallo zusammen,
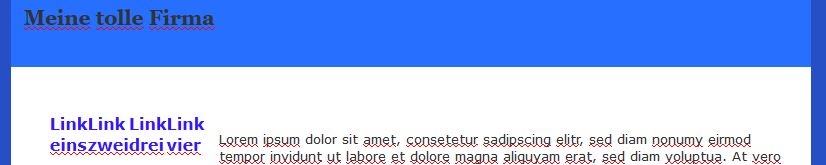
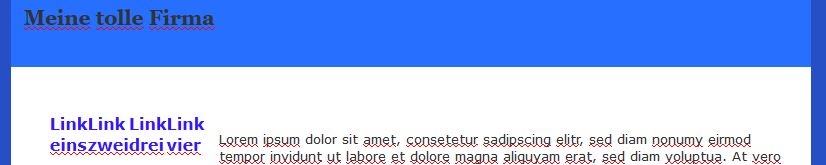
bin wieder unfähig... Weiss jemand wie ich die Navigation horizontal RESPONSIV nach oben bekomme / ausrichte? Die Farbe spielt hier keine Rolle... Anbei meine CSS Datei und zwei Bilder, wie es jetzt ist und wie es sein soll.

 Besten Dank für Eure Hilfe.
Besten Dank für Eure Hilfe.
Kommentar abgeben zu diesen Beitrag/Code ?
 Besten Dank für Eure Hilfe.
Besten Dank für Eure Hilfe.Dann hier klicken
Der hier verwendete Code
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<style>
*{
padding: 0px;
margin: 0px;
}
body {
background-color: #274fc5;
font-weight: normal;
font-family: "Verdana";
font-size: 100%;
color: #333333;
min-height:100vh;
}
#holder{
display:flex;
flex-direction:column;
width: 75%;
max-width: 50rem;
margin: 0px auto;
min-height:100vh;
background: white;
}
header {
background-color: #2770ff;
min-height:100px;
}
header h1{
text-align:left;
padding:5px 0 10px 20px;
display:flex;
flex-direction:column;