19 Seiten gefunden in 103.41, ms

Scrollbars übersteuern Ihren Eigenen Div Container Lösung Bitte Ohne JavaScript
2022-01-14 06:11:44-- Ich habe das Problem, dass wenn right2 Scrollbar wird, verschiebt sich alles. Ziel ist, dass right2 immer komplett weiß ausgefüllt ist und wenn nötig Scrollbar wird, ohne dass sich irgendetwas schiebt. Der Text in right2 darf nicht brechen - weshalb der Container Scrollbar werden soll, wenn der Text den Rand des Bildschirms erreicht. Und das alles ohne JavaScript! Gibt es dafür eine Lösung?

Anordnung Von DIV Containern Für Webseite Hilfe Benötigt
2022-10-11 00:54:35-- Hallo Zusammen, nachdem ich schon einige Zeit im Web und auch hier verbracht habe, habe ich mich nun doch mal angemeldet um Euch um Hilfe für mein Problem zu bitten. Ich habe eine Webseite, die derzeit noch ganz altmodisch, wenn nicht sogar veraltet, mit Tabellenlayout arbeitet. Dieses soll nun, auch im Hinblick auf mobile Geräte, auf aktuellen Stand gebracht werden. Folgende Situation: Ich benötige eine Seite, welche aus optischen Gründen nur die rechte Hälfte des Bildschirms einnehmen soll, diese besteht aus Header - Navigation - links eine Box mit dem Hauptinhalt - rechts daneben zwei Boxen mit zusätzlichem Inhalt, untereinander angeordnet - Footer. Die Elemente sollen zueinander und zum Rand den gleichen Abstand haben. Ich scheitere als erstes schon an der Positionierung der zwei kleinen Boxen neben der Großen. Da das Ganze auch noch responsive funktionieren soll, ist die gewünschte Reihenfolgen bei entsprechenden kleinen Bildschirmen wie folgt: Header - Navigation - Hauptinhalt - Box 2 (die untere!) - Box 1 - Footer Ich habe das Ganze mit Flexbox versucht, aber wie gesagt, das haut nicht hin. Daher wäre ich für Hilfestellungen sehr dankbar, vielleicht mag mir auch jemand das passende Gerüst zur Verfügung stellen?

Background Problemchen
2022-08-30 21:24:55-- Mein Container soll ein Background-Image bekommen mit -moz-filter: blur(5px); Leider bekommt der Inhalt dann auch blur. Alles verschwommen und so. Wie kann man das lösen?

Button Funktionen
2021-10-06 23:27:20-- Ich brauche 4 Buttons und wenn man darauf Klickt soll für jeden Button ein Container geöffnet werden. Ich darf aber kein Javascript benutzen , ist das irgendwie möglich?

Container Einfärben?
2021-09-26 02:31:25-- Hallo zusammen, ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt. Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann? Danke und viele Grüße.

Css Mouse Verfolger
2023-01-10 02:21:32-- Mouseverfvolger erstellt man eigentlich mit Javascript. Hier ist eine Möglichkeit, wie es auch mit CSS geht. Das hier benutzte Javascript ist nur für die Erstellung der Unmengen an nötigen div Containers da. Die man natürlich auch so in den HTML-Code einfügen könnte

Div Container Mittig Platzieren
2021-09-08 21:07:27-- Hallo Community, ich habe ein Problem und komme einfach nicht dahinter. Ich möchte gerne den roten DIV-Container ("Roter Block") zentriert haben. Was mache ich falsch?

Flexbox Lebenslauf
2022-05-23 01:40:25-- Einfache anordnung von Containern fue ein Lebenslauf mit Flexbox erstellt

Formular Input/textarea Mit Drag And Drop Füllen
2021-09-15 01:06:43-- Hallo liebe Community, ich brauche mal wieder Hilfe. Bin in JS leider nicht wirklich fit. Das Grundproblem ist folgendes: Ich möchte ein textarea bzw inputfeld über drag and drop füllen können. ich habe ein Script gefunden, dass DaD ermöglicht und in einen Div-Container einträgt. Habe auch schon verstanden, dass sich dadurch der Code der Seite erweitert. Leider kann ich es aber nicht allein transferieren, so dass ich es in ein Textarea eintragen kann. Vielleicht kann mir jemand helfen, wie ich das realisieren kann. LG

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

Hover Effekt Container
2021-10-05 22:28:56--
Hallo ich habe mal eine Frage:
auf der Seite: https://visitsweden.de/
gibt es im unteren Bereich Container mit hover Effekt.
Wo der Text nach oben über den Bild ein wenig scrollt.
Weiß einer ein Beispiel wo man sowas als CSS3 HTML herbekommt ....
Siehe Bild!
 Wäre sehr dankbar ...
Wäre sehr dankbar ...

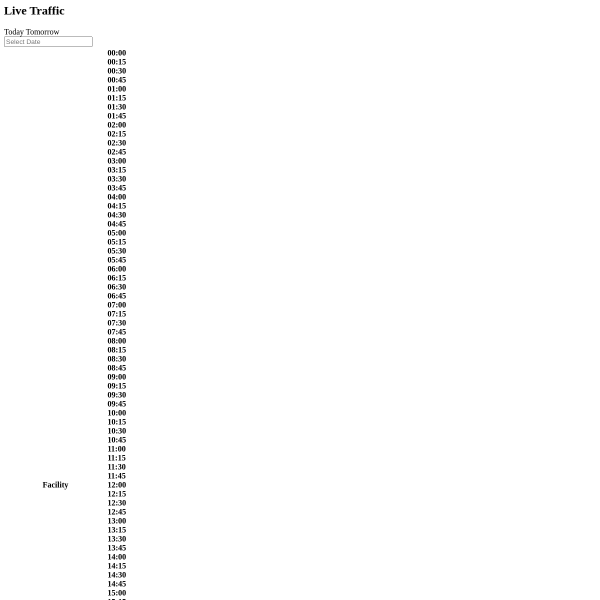
Inhalt Exportieren Bzw. Anpassen
2021-09-15 01:21:11-- Hallo Community! Ist es möglich, dass man den Inhalt von der folgenden Seite auf die ganze Breite darstellen kann und man nicht immer für die Zeiten nach links und rechts scrollen muss? https://live.containerchain.com/livetraffic?portCode=deham

Jquery Draggable Aus Container Ziehen
2021-10-05 22:39:36-- Ich habe einen Container mit smilies. Die sollen mit draggable in einen Input Feld gezogen werden. Innerhalb des Containers kann man sie bewegen. Aus dem Container herausgeht nicht, weil er am Container Rand stehen bleibt. Habe schon versucht das beim drag Event den gezogenen Smilie ein Fixed zu geben ,was Theoretisch auch geht. Doch dazu müsste man wieder Maus Positionen und so weiter auslesen. Habe auch bei der jQuery UI Seite mal geschaut ,doch ich finde irgendwie nix was mir dabei hilft. Es soll auf jeden Fall ein Smilie mit ziehen oder klicken (klicken hat bei mir nicht geklappt ,bin zurzeit wohl zu blöd) in das obere Input Feld gelangen.

JQuery, Prüfen Ob Maus über Box (immernoch) Befindet
2021-09-21 18:21:24-- Guten Tag, ich versuche ein horizontales Menü zu programmieren, so wie dieses unterhalb des Banners auf dieser Seite steht: Graphic Design Services | 99designs ich habe jetzt die Abfrage des Containers und das ganze bewegt sich auch schon, leider habe ich probleme mit der Maus. Bei "onmousemove" muss ich immerzu die Maus bewegen damit sich das Menü bewegt. Ich möchte aber dauerhaft: "wenn die Maus über dem Menü-Container steht oder bewegt, soll sich das Menü bewegen".

Layout,flex,media Queries
2021-08-26 02:49:10-- Frage aus den Chat. Ich habe 4 Container die 2 x 2 angeordnet sind Wie kann man das machen das ein an einer Größe von 750 Pixel die Container neben einander liegen und unter kleiner als 750 Pixel sollen sie übereinander liegen. Die Containersoll immer den ganzen Bilschirm ausfüllen

Listentext Bündig Neben Float Container
2021-09-15 14:59:35--
Hallo,
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste darstellen. Leider gelingt es mir nicht, den Listentext so einzurücken, dass er untereinander beginnt. Die erste Zeile eines Listenelements ist wie gewünscht, Bull - Abstand - Text, die nächste Zeile beginnt aber linksbündig mit dem Bull, und nicht, wie gewünscht linksbündig mit dem Text der ersten Zeile.

Problem Bei Einer Datenbankausgabe Und Dem CSS Des Containers, Wo Die Daten Hinein Kommen
2021-10-04 00:20:44-- Guten Abend, leider habe ich ein kleines Problem und benötige Hilfe. In diesem Quelltext wird für jeden Datensatz in der Datenbank ein Div Container erstellt. Die Div Container sollen alle nebeneinander sein mit einem kleinen Abstand. Ich habe den Containern eine bestimmte Größe in Prozent gegeben, jedoch sind sie nur ein paar Pixel breit. Durch meine angegeben Größen der Container dürften normalerweise nur vier Container nebeneinander auf eine Seite passen, jedoch möchte ich das man horizontal scrollen kann und somit alle Container nebeneinander hat. Was ist mein Fehler ? Wieso sind die Container nur so klein? Die Container sind nicht 24,5% von der Seite groß wie im Style programmiert, sondern höchstens 5px breit! Es wäre super, wenn mir jemand helfen könnte! :) Danke!!!!!

Scroll() / .scrollTop() Nicht Mit Absoluten Angaben?
2021-09-16 20:00:35-- Hey, ich habe einen flexiblen Container (mit keinen festen height angaben (nur padding-top in Prozent)) über meinem Header. Nun will ich, dass, wenn man scrollt und der Header ganz oben ist, ein script über jQuery ausgrführt wird. Das würde ich normalerweise machen, indem ich .scrollTop() benutze, jedoch muss ich dort ja die Angaben in Pixel treffen (die Pixel wären dann die Höhe des Container über dem Header). Leider sind die je nach Bildschirmgröße unterschiedlich. Hat jemand ne Idee, wie ich das trotzdem lösen kann? Ich hoffe, es ist verständlich. Wenn nicht, kann ich gerne Bilder machen, um es besser zu veranschaulichen.