33 Seiten gefunden in 159.18, ms
![[HTML 5] Elemente Verschiben](siteimage/html-seminar-359.png)
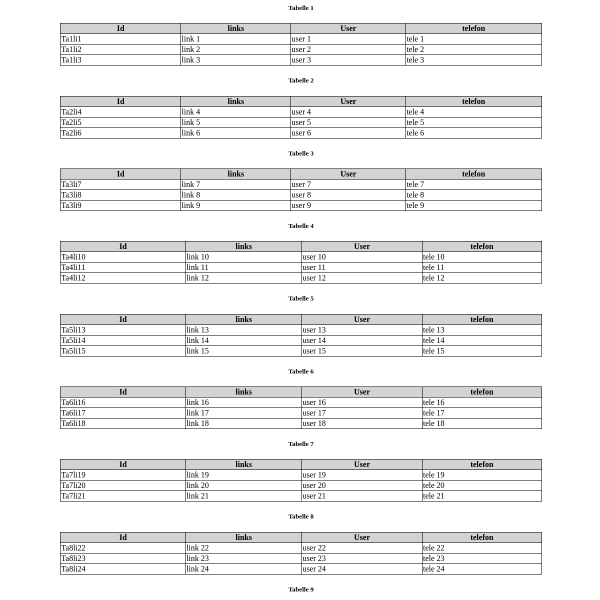
[HTML 5] Elemente Verschiben
2021-10-06 20:01:37-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 2](siteimage/html-seminar-360.png)
[HTML 5] Elemente Verschiben 2
2021-10-06 20:03:54-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 3](siteimage/html-seminar-361.png)
[HTML 5] Elemente Verschiben 3
2021-10-06 20:05:41-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!

Anker Problem
2022-08-29 23:48:31-- Hallo Leute, nachdem ich im Web keine abgehandelte Lösung für mein Problem finden konnte, möchte ich es mal hier im Forum versuchen. Ich habe folgendes Problem: Im Footer einer Seite habe ich die Menüpunkte a) "Impressum", b) "Datenschutz", und c)"Haftung". a) verweist direkt auf die Seite, b) und c) verweisen auf ihren jeweiligen Anker der Seite: …/impressum/#!/anker_datenschutz …/impressum/#!/anker_haftung Das funktioniert problemlos. Problem aber nun: Wenn ich mich bereits auf der Seite a) befinde und b) oder c) klicke, so springt die Seite erst zum Anker, lädt dann die Seite neu und springt dann erneut zum Anker. Damit wird natürlich genau das ausgeführt, was ich per Code vorgegeben habe. Aber gibt es möglicherweise irgendeinen Trick, wie ich das erneute Laden der Seite verhindern kann und einfach nur zum Anker gesprungen wird oder muss ich mit dieser Unzulänglichkeit leben?

Auswahlliste Mit Mehreren Reihen Erstellen
2022-09-02 14:17:38-- Guten Tag, ich möchte eine Auswahlliste mit mehreren Reihen erstellen, welches letztendlich zu einem Link führt. So sollte es ungefähr aussehen: Reihe 1: Marke - Reihe 2: Modell - Reihe 3: Jahr Man klickt sich durch und die Auswahl wird dementsprechend weiter eingeschränkt. Nach Eingabe von Reihe 3 wird ein Link hinter dem Button hinterlegt. Wie gehe ich die Sache am besten an? Die Daten sind bereits in der Datenbank.

Autologin Udemy.com
2021-10-12 22:30:07-- Mit dem Script muss man seine Einlogdaten nicht mehr eingeben und der Login Button wird von alleine geklickt

Balken Animation
2021-10-11 14:00:57--
Hallo zusammen,
ich möchte gerne eine div Box animieren und komme nicht ganz zurecht.
Es ist eigentlich ziemlich simpel, ich habe folgende Box:
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Der Wert "width" im div-Tag ist variabel und wird aus einer Datenbank ausgelesen.
Jetzt möchte ich, dass dieser "Balken" sobald die Seite, oder die div-Box angezeigt wird, von links nach rechts "vollläuft" auf die 80% an Breite.
Kann mir dabei jemand helfen?
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Beitrag Posten
2022-02-23 23:32:55-- Hi nochmal, ich bin mal wieder am Tüfteln und dabei wieder auf eine neue Frage gestoßen. Diesmal nur in einem Forum gepostet und mit HTML Code. =) Vorab: ich habe in diesem Dokument Bootstrap eingebunden. Meine Überlegung war: Ich möchte ein Objekt, bestehend aus mehrere Sachen wie Textfeld, Kategorie und einem Video, über ein solches Objekt "posten" können. Also quasi wie bei einem Social Media Netzwerk, wenn man ein Beitrag mit Video postet oder sonstiges. Das ganze nicht ansehnlich aufgearbeitet, sondern einfach nur zum Verständnis. Ich habe in anderen Foren bereits Beiträge zu Chats gefunden, dies hilft mir aber leider nicht weiter. Des Weiteren soll man natürlich keine riesigen Datenmengen posten können, sondern lediglich ein oder zwei solcher "Beiträge"

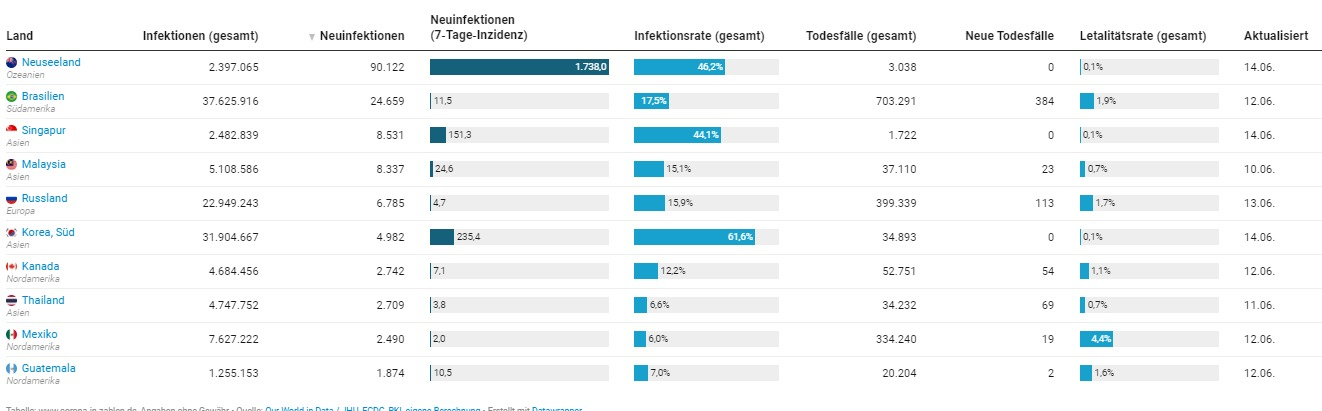
Corona Neuinfektion
2022-11-06 02:29:03-- Zeigt die aktuellen Neuinfektion von Deutschland und der ganzen Welt an. Nach fast 3 Jahren Corona übermittelt nicht jeder mehr neu Infektionszahlen.Es könnten einige Länder da stehen ohne neue Daten

Datepicker Soll Seite Refreshen
2021-09-21 16:38:56-- Wenn ich nur mal echt Ahnung von Javascript hätte... Dann wäre ich in der Lage, mit dem Standard-Datepicker von JQueryUI eine Webseite oder eines deren DIVs mit onchange und reload() zu refreshen, sobald der Datepicker ein (neues) Datum übergibt, wobei in diesem DIV dann per PHP eine Datenbank abgefragt werden soll, ob Daten zu einem bestimmten Datum vorliegen. Aber erstens find ich nichts wie und wo ich onchange() und reload() zu verwenden habe UND wie ich das Datum aus dem Datepicker in meine SQL-Abfrage per PHP übergeben muß. Wer mag mir helfen?

Dropdown Ergebnis Verlinken
2022-01-20 22:18:26-- ich habe ein Problem womit ich einfach nicht weiter komme.. Ich möchte, dass die Datenbank mit einem Suchfeld durchsucht wird und die Ergebnisse in einer Dropdown erscheinen. Dies funktioniert auch sehr gut -> nutze select2 dafür. Ergebnisse werden normal angezeigt wie gewollt, aber ich möchte gerne dazu, wenn man ein Treffer hat, dass sobald man draufklickt sich das Profil öffnet. Profillink weiß ich auch wie man diesen erzeugt, aber ich weiß einfach nicht wie ich die ausgebe verlinken kann, damit wenn man auf das Ergebnis drückt sich die Seite öffnet...

Exif Daten Von Bildern Auslesen
2023-02-14 04:36:47-- Hiermit können sie alle EXIF Daten auslesen, die angegeben sind. Auch die Geodaten des Bildes

Exif Reader In Slider
2023-02-13 20:28:44-- Ein Slider der Bilder anzeigt, mit den vorhandenen EXIF Daten.

Fancybox Mit Vorschau Bilder Creator
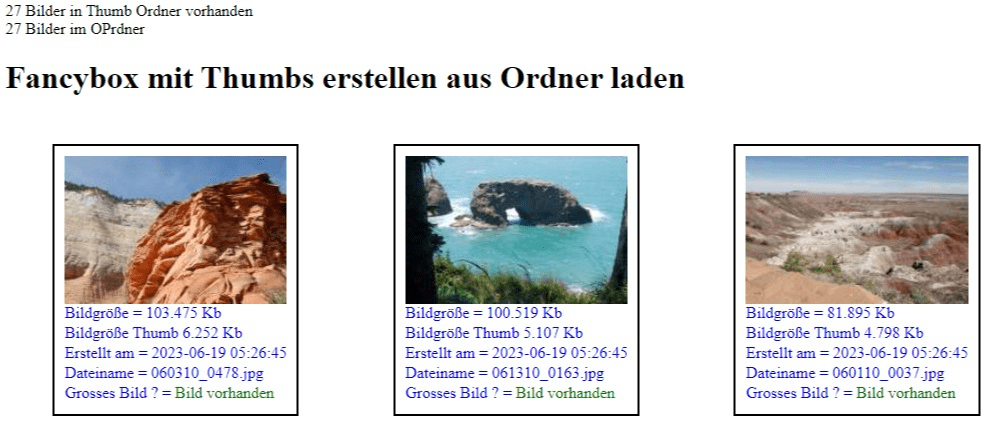
2023-06-19 06:32:43-- Das Script erstellt aus euren Fotos ein zusätzliches Vorschaubild. Damit kann man Datenvolum sparen. Deine Besucher werden es dir danken. Download-archiv

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

Javascript Includieren Und Werte An PHP übergeben
2021-09-21 18:16:55-- Ich bin mit JavaScript leider etwas auf Kriegsfuß. Deshalb will ich die Daten mit PHP weiter verarbeiten. Ich will mir ein einfaches Counter/Statistik Script programmieren. Aber es funktioniert leider nur sporadisch und ich weiß nicht an was es liegt. Auf der einen Domain funktioniert es, auf der anderen wieder nicht.

Kann Jmd Helfen? Wohl Ne Kleinigkeit...?
2021-08-26 11:50:23-- Wahrscheinlich wieder eine Kleinigkeit die ich nicht sehe...ärgerlich es gibt eine HTML und eine JS Datei. Das Datum soll nur einmalig beim Start aufgerufen werden, und beim Absenden des "Formulares" soll am Ende aus JS (in HTML verpackt) heraus eine Meldung kommen, dass keine Daten versendet wurden. Wer kann helfen? DANKE sehr

Keygenerator Für Apis Und Co
2023-06-01 20:38:22-- Willst du eine eigene API erstellen oder ein Login bauen, womit sich jeder nur mit dem zugesendeten Key registrieren kann , dann könnte dir das helfen. Gebe Länge ,Schwierigkeit , Name und E-Mail an, und die Person bekommt dann per Email ein Key zugeschickt. Dieses Script muss man sich natürlich für deine Zwecke umbauen , den ein User sollte, nicht die Länge eines APIs Schlüssel bestimmen können und so weiteIn diesen Beispiel werden die keys in einer Textdatei gespeichert , was man eigentlich über Datenbank dann machen muss

Local Storage
2021-10-07 18:16:15-- Hallo, Ich arbeite grade mit Freunden an einem Schulprojekt. In diesem soll es möglich sein Name in eine Liste einzugeben. Anschließend soll immer ein oder mehrere zufällige Namen ausgewählt werden, die dann eine Aufgabe erledigen müssen. Wäre es möglich hier mit dem Localstorage zu arbeiten? Habe hierzu ein gutes Tutorial gefunden. https://www.webmasterpro.de/coding/article/javascript-html5-local-storage-tutorial.html Kann ich hier einzelnen Einträge Auswählen? (Die Aufgaben haben wir aktuell in einer Datenbank gespeichert) Oder muss ich mit einem komplett anderen Gedanken an die Sache rangehen? Danke schonmal im Voraus.

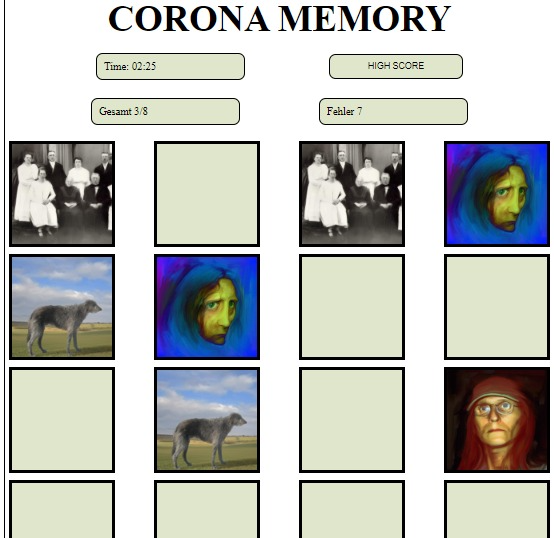
Memory Mit Bestenliste
2022-10-10 22:20:30--
Einfaches HTML/CSS/JS Memory Spiel.
Die Bestenliste ist mit PHP/ SQL erstellt und wird in einer Datenbank gespeichert
Komplettes Game Downloaden Download-Archiv
Oder laden Sie sich eine bessere und größere Version von Github Code ansehen herunter .
DirektdownloadZum Download bei Github
Nach dem Download einmal die index.php Datei aufrufen und über den Installations-Assistenten deine Datenbank Zugang eingeben und fertig ist das Memory Spiel.

Pennergame Highscoreliste
2022-08-07 01:10:13-- Für das das Spiel habe ich jetzt das Highscorescript aktualisiert. Da Pennergame ja andauernd auf ihren Server rumspielt, muss man immer wieder die Script auf den neusten Stand bringen. Dieses Script hat ein anderes Script eingebunden und heißt data tables. Damit lassen sich alle Suchergebnisse nochmal sortieren und filtern. Pennergame kann maximal 25 Penner auf einmal anzeigen. Mit diesen Script habe ich die Maximal anzuzeigen Penner auf 1250 begrenzt. Damit sich das Script nicht überschlägt, bei soviel Daten ist ein kleiner Timeout drinnen der das bis jetzt ganz gut verhindert. Man kann sich aber auch weniger anzeigen lassen. Dann kann man wieder nach Geld suchen und nach Städte und das übliche nach Punkte. Da Pennergame die Stadt und Geldsuche noch nicht anbietet und wohl auch nicht mehr kommen sollte ,habt ihr gegenüber anderen Leuten ein Vorteil. Sucht einfach Leute mit wenig Punkte und viel Geld und los gehts. Bei Fragen und Probleme bitte hier posten. Wer sich das Timeout im Script verringern möchte, kann, das gerne tun (Ich erkläre auch wie es geht). Nur kann es sein, dass dann falsche Ergebnisse angezeigt wird. Es kommt immer auf Rechner, Leistung und Datentransfer an. Unter Highscore gibt es jetzt ein Extra Link

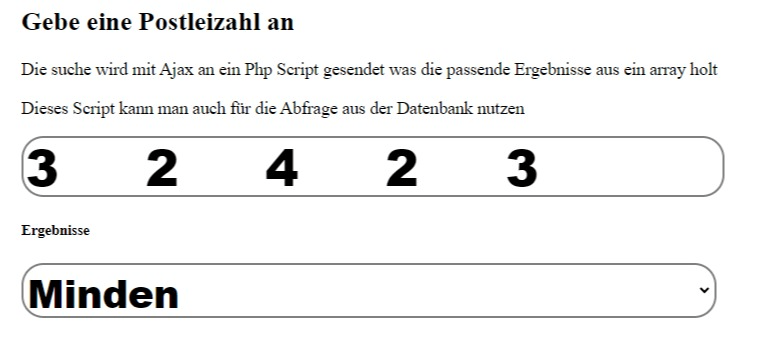
Plz To Town
2023-06-21 00:02:21-- Geben sie eine Postleitzahl ein und das Tool verät dir die Stadt.Sql der Datenbank liegt im Download dabei. Download-archiv

Problem Bei Einer Datenbankausgabe Und Dem CSS Des Containers, Wo Die Daten Hinein Kommen
2021-10-04 00:20:44-- Guten Abend, leider habe ich ein kleines Problem und benötige Hilfe. In diesem Quelltext wird für jeden Datensatz in der Datenbank ein Div Container erstellt. Die Div Container sollen alle nebeneinander sein mit einem kleinen Abstand. Ich habe den Containern eine bestimmte Größe in Prozent gegeben, jedoch sind sie nur ein paar Pixel breit. Durch meine angegeben Größen der Container dürften normalerweise nur vier Container nebeneinander auf eine Seite passen, jedoch möchte ich das man horizontal scrollen kann und somit alle Container nebeneinander hat. Was ist mein Fehler ? Wieso sind die Container nur so klein? Die Container sind nicht 24,5% von der Seite groß wie im Style programmiert, sondern höchstens 5px breit! Es wäre super, wenn mir jemand helfen könnte! :) Danke!!!!!

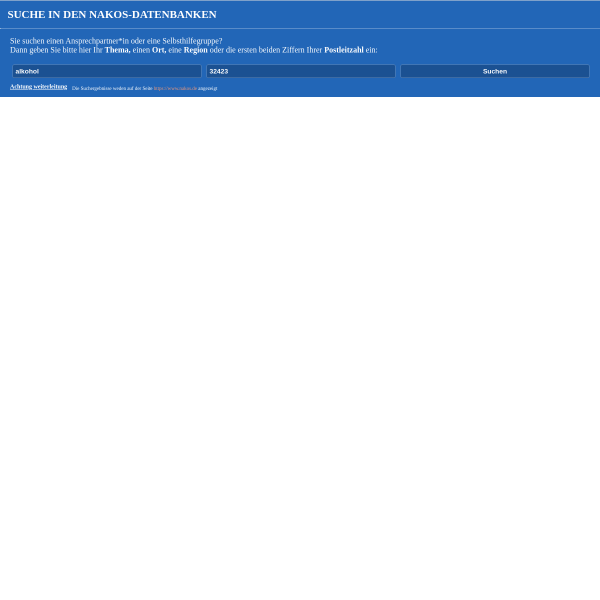
Selbsthilfe Suchen
2023-02-19 20:39:27--
Es wird nach Selbsthilfegruppen, Beratung stellen und alle andere Stellen angezeigt, die in ihrer Nähe sind.
Die Ergebnisse werden auf der Seite nakos.de/ angezeigt , auf der Sie weitergeleitet werden.
Wenn Sie das Tool auf ihre Webseite einbinden wollen , fragen Sie bitte den Admin der Nakos Seite ob sie das dürfen. (am besten mit Beispiel wie sie das eingebaut haben).

Skill Calculator Erstellen
2022-08-30 00:41:45-- Hallo HTML-Community, ich spiele mit dem Gedanken für ein Game einen Skill Calculator zu erstellen vergleichbar mit dem von z.B. Diablo3 (Beispiellink: https://eu.battle.net/d3/de/calculator/barbarian). Mein Gedanke war, dass ich eine Tabelle mit Dropdownfelder anlege, alle Informationen dort einpflege die zur Auswahl stehen und nach Auswahl der entsprechenden Felder würde ich die Daten aufbereiten via Script und daraus einen Link erzeugen lassen der x Tage bestehen bleibt. Ist diese Vorgehensweise sinnvoll oder gehe ich das Thema falsch an? PS: Eine Template gibt es nicht zufällig irgendwo? :D Gruß Nighty

Specref
2022-10-14 01:45:23-- Eine von der Community gepflegte Open-Source-Datenbank mitWebstandards und verwandten Referenzen.

Suche In Meine Webseite Einbinden
2022-03-13 22:51:40-- Hallo Leute, Ich habe eine Datenbank gefunden, die ich gut gebrauchen kann. Ich habe mit dem Datenbankbetreiber gesprochen der hat auch gesagt das ich sie in meine Homepage einbauen darf nur das Ergebnis müsste auf seiner Originalseite angezeigt werden und ich müsste es selber machen. Ich würde keine Unterstützung bekommen, weil er das von einer Agentur machen lässt. Ich habe den Quellcode und habe es auch selber versucht, aber ich bekomme immer die Fehlermeldung, Datenbank gibt es nicht. Hier ist der Quellcode im Anhang Danke für eure Hilfe

Tabelle Immer Nur Mit 3 Spalten Erstellen
2021-08-30 01:11:10-- Hallo zusammen, aktuell stehe Ich auf dem Schlauch. Ich möchte eine Tabelle erstellen, die nur 3 Spalten hat, Zeilen sind dabei egal. Wenn die 3 Spalten voll sind, dann muss eine neue Tabelle erstellt und im selbigen Aufbau geschrieben werden. Die Daten kommen dann aus der Datenbank und werden entsprechend befüllt.

Tabellenheader Gleichmässig Fixieren
2021-09-16 19:29:33--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:

Tabellenheader Gleichmässig Fixieren Lösung 2
2021-09-16 19:31:44--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration: 

To Do Liste Save In IndexedDB
2023-06-15 23:07:50-- Viele To-do Liste speichern ihre Daten im Localstorage. Diese Version nutzt den indexedDB Speicher

Variable Anzahl An DIVs Auf Einer Seite
2021-10-29 04:52:07-- Hallo! Ich habe als Grundlage eine Datenbank mit Datensätzen. Jeder dieser Datensätze soll in Form eines DIVs auf der Seite angezeigt werden, die Anzahl der Datensätze kann 0 oder 10 oder auch 100+ sein, desweiteren kann sich diese Anzahl jederzeit ändern. Ich kann bereits diese Anzahl der Datensätze am Anfang der Seite auslesen und speichern. (Variable mit Anzahl der DIVs ist also vorhanden, kann sich aber halt ändern) Wie kann ich jetzt diese Variable so benutzen, um ihr entsprechend viele DIVs zu erstellen?
