202 Seiten gefunden in 145.51, ms
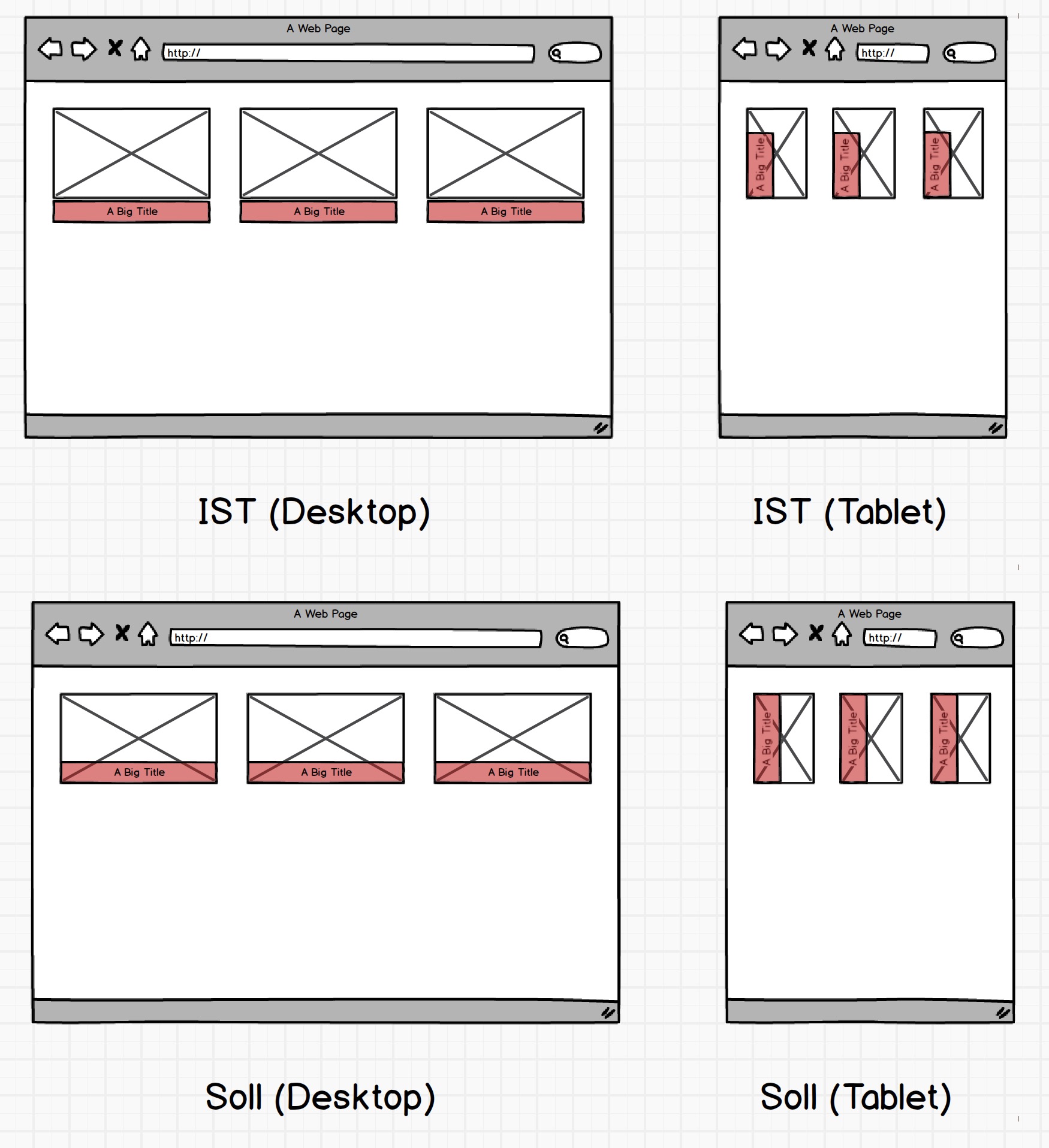
![[HTML 5] Elemente Verschiben](siteimage/html-seminar-359.png)
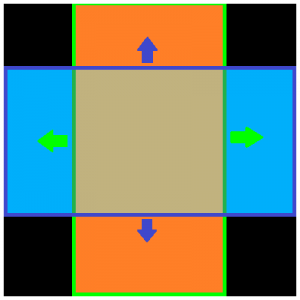
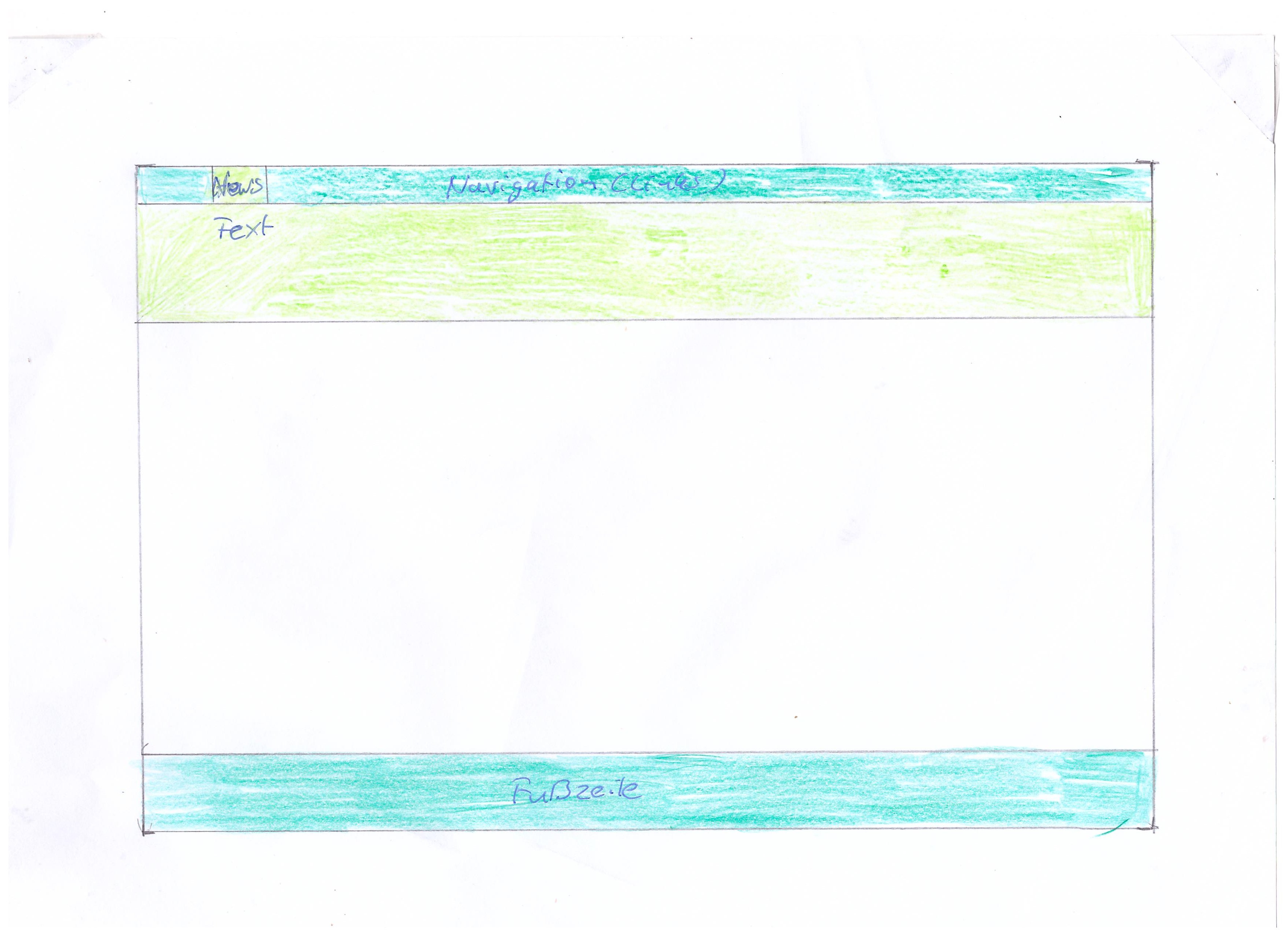
[HTML 5] Elemente Verschiben
2021-10-06 20:01:37-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 2](siteimage/html-seminar-360.png)
[HTML 5] Elemente Verschiben 2
2021-10-06 20:03:54-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
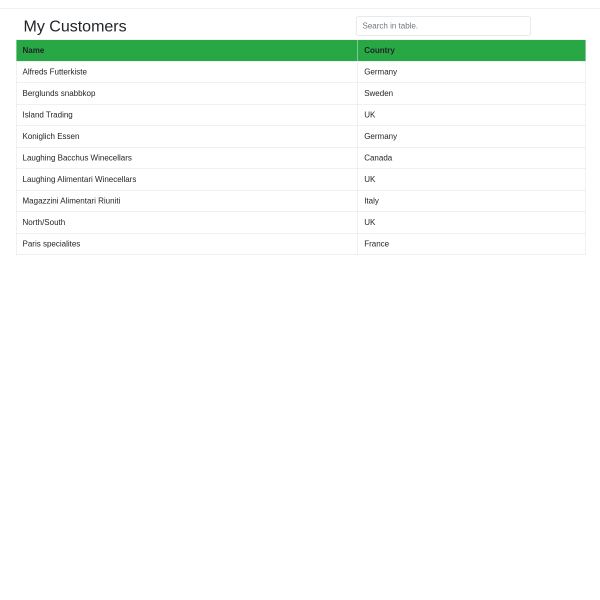
![[HTML 5] Elemente Verschiben 3](siteimage/html-seminar-361.png)
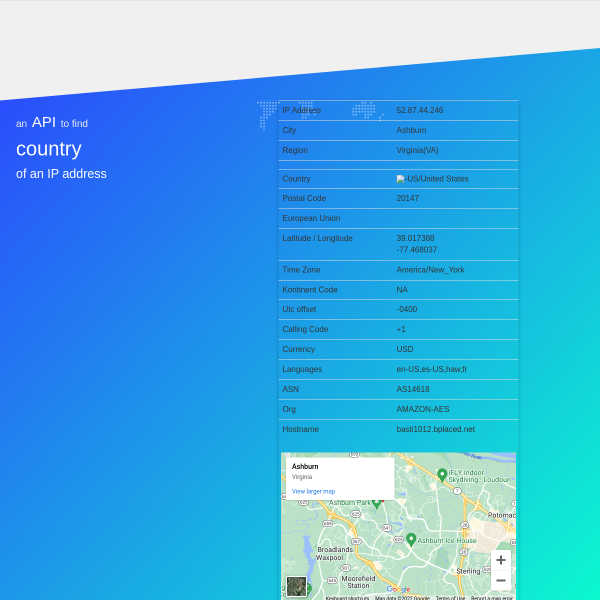
[HTML 5] Elemente Verschiben 3
2021-10-06 20:05:41-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!

Array, Objekte, Schleife Einzelne Zeile Des Arrays Ausgeben?
2021-10-11 13:22:18-- Hallo zusammen, ich versuche gerade, Javascript zu lernen, aber es fällt mir nicht leicht. Manchmal, so wie jetzt, gerate ich an Grenzen, über die ich mich nicht mehr hinaus googeln kann. Ich habe ein kleines Script geschrieben und in eine HTML-Seite eingebunden: Ergebnis sind drei Paragrafen mit den drei Objekten des Arrays, soweit alles gut. Nun würde ich aber gern nur eine einzige Zeile dieser drei Zeilen ausgeben. Hintergrund ist, dass ich später eine Funktion erstellen möchte, mit der man sich durch die einzelnen Fragen klicken kann. Es gelingt mir nicht, eine einzige gewünschte Zeile auszugeben. Bin ich mit der Schleife vielleicht auf dem Holzweg? Für Tipps wäre ich dankbar.

Bilder Nachrutschen Lassen – Bildergalerie
2021-10-06 22:48:37-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
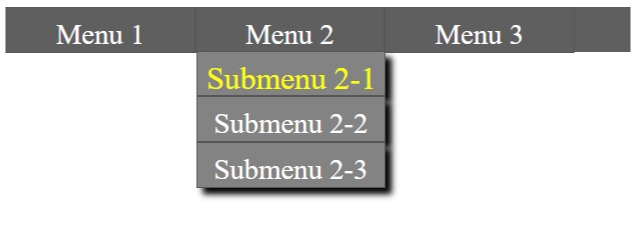
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

Coronanews Auf Index Seite Einer Homepage Einblenden
2021-09-15 00:41:45-- Hallo liebes Team und Mitglieder von html.de, als erstes muss ich mich outen, habe bislang kaum Erfahrung im Erstellen von html-Webseiten. Ich habe folgende Idee: Ich habe eine HP. Im home-Verzeichnis gibt es mehrere *.html, u.a. meine index.html.. Auf der index-Site habe ich eine "Rubrik" NEWS. Hier steht natürlich Text. Ich möchte nun diesen NEWS-Text zum Teil überblendet haben mit einer News im News. Soll bedeuten, ich möchte 2den Text im Hintergrund weiter lesen können (z.B. "Hier ist eine Einladung zum Bier trinken" mit Datum und Uhrzeit), aber eine CORONA-News soll quasi drüber liegen (z.B. "fällt aus"). Der Text unter dem "fällt aus" ist dann natürlich nicht mehr zu lesen. So als ob ich einen News-Sticker auf dem Text lege. Ich hoffe ich habe mich gut ausgedrückt. Da ich nicht weiss wonach ich im Forum suchen soll habe ich mal meine Frage formuliert. Vielen Dank für eure GEDULT und Antworten im Vorraus.

JS Closure Dynamisch 20 Buttons In Schleife Mit Click Event Erzeugen
2021-10-04 18:18:35-- Hallo, ich versuche mich auf eine Klausur vorzubereiten, bei manchen der Aufgaben habe ich noch Probleme. Leider sind die Übungen und Vorträge zu diesem Modul sehr schlecht. Da habe ich gedacht, dass ich mich vielleicht hier einfach mal an ein paar Pros wende. Jetzt mal eine der besagten Aufgaben; Aufgabe (JavaScript-Closure): Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.“

Probleme Mit :hover, Wie Kann Ich Auf Ein Anderes Element Zugreifen
2021-09-28 11:33:35-- Guten Tag, ich habe folgende Frage: Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit

Scrollbars übersteuern Ihren Eigenen Div Container Lösung Bitte Ohne JavaScript
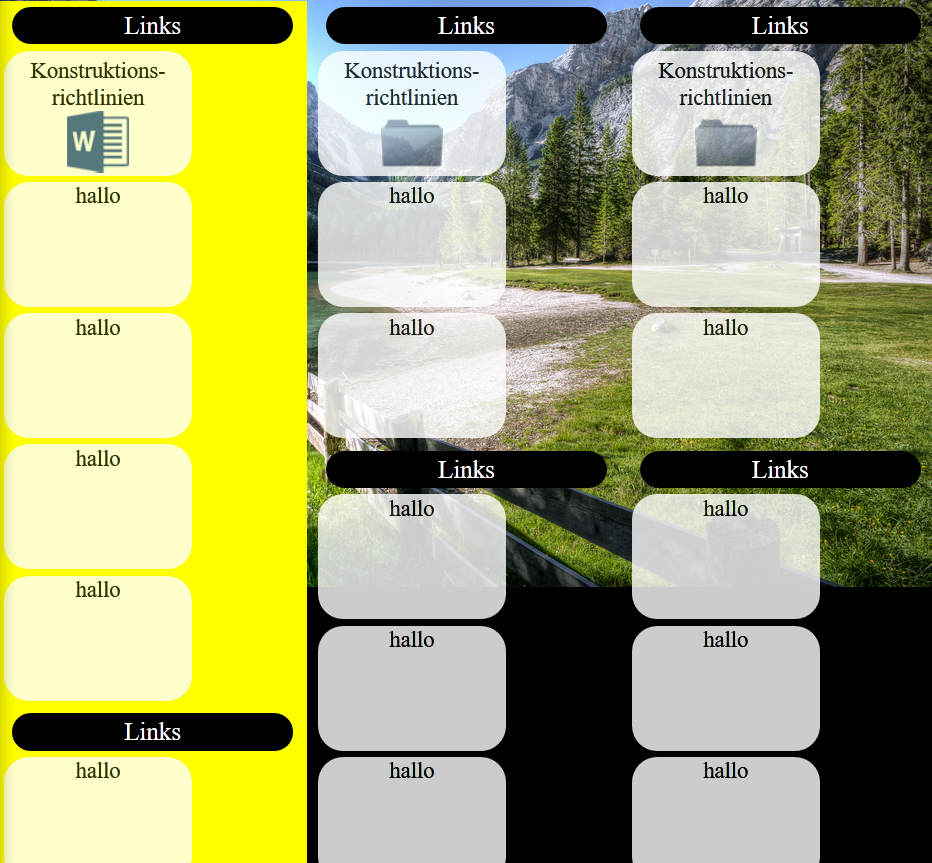
2022-01-14 06:11:44-- Ich habe das Problem, dass wenn right2 Scrollbar wird, verschiebt sich alles. Ziel ist, dass right2 immer komplett weiß ausgefüllt ist und wenn nötig Scrollbar wird, ohne dass sich irgendetwas schiebt. Der Text in right2 darf nicht brechen - weshalb der Container Scrollbar werden soll, wenn der Text den Rand des Bildschirms erreicht. Und das alles ohne JavaScript! Gibt es dafür eine Lösung?

Setzen Sie Pseudoelemente Ein?
2021-09-26 23:10:40-- Guten Tag, Hab die folgende Aufgabe bekommen :" Setzen Sie Pseudoelemente für folgendes Ziel ein: Es soll ein section‐Element geben, das das Klassen‐Attribut Hinweis erhält. Über nur eine CSS‐Regel soll direkt vor diesem section‐Element der Text „Wichtig:“ (ohne Anführungszeichen) in blauer Farbe angezeigt werden. " ...und bis hier hab ich es hingekriegt ^^ : Würde mich auf eure Hilfe sehr freuen!

Sprachwechsel Via JavaScript Link
2021-10-10 20:10:57-- Ich erstelle eine Dokumentation in Form von HTML-Seiten für meinen Verein und möchte diese in mehreren Sprachen zur Verfügung stellen. Hierfür hätte ich gerne ein Dropdown zur Sprachauswahl. Dass die Mitglieder ein wenig Komfort haben, wenn sie zwischen den Sprachen wechseln möchten, hätte ich das gerne mit JavaScript realisiert. Das Ganze soll folgendermaßen funktionieren: Ich baue auf dem Webserver eine Ordnerstruktur auf, die pro Sprache gleich ist, z.B. Wenn ich mich in der Deutschen Doku befinde und aus dem Dropdown die Sprache Englisch auswähle, soll sich das Skript wie folgt verhalten. Gehe in der Ordnerstruktur nach oben, bis du einen Ordner findest, der EN heißt. Suche in diesem Ordner und seinen Unterordnern eine Datei mit gleichem Namen und zeige sie an. Natürlich soll der Weg in alle Richtungen funktionieren, also auch von EN nach DE und evtl. wenn ich jemanden finde, der mir das ganze auch noch in eine Drittsprache übersetzt auch erweiterbar ist.

Titel Attribute Zum Tooltip Machen
2021-10-04 19:14:40-- Ich wollte, anstatt für jedes Feld ein Tooltip Text zu erstellen und so ,den vorhandenen Title benutzen. Über CSS bekomme ich es nicht richtig hin. Hat das schon mal einer gemacht ,oder irgendwas im Netz gefunden ohne Data() hinzufügen zu müssen und was auch läuft ,weil genau das wollte ich nicht ,ich wollte die vorhandenen title Attributen dafür benutzen.

Umrechnung Via Reinem Javascript
2021-10-07 13:02:53-- Hallo! Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden. Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument. Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind. Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!

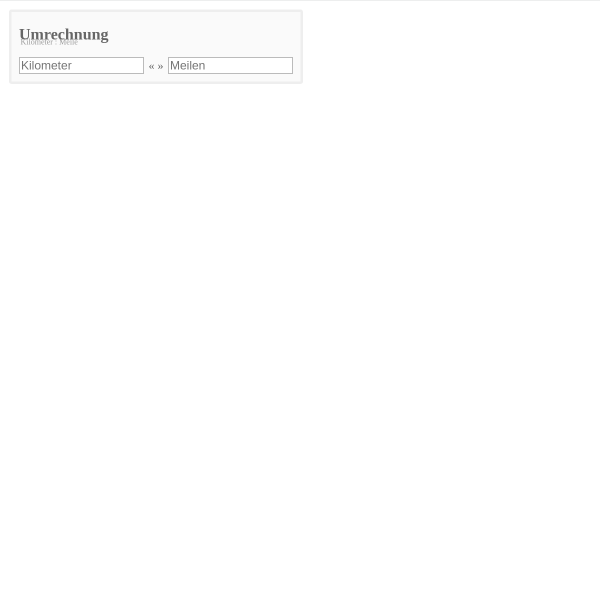
Umrechnung Via Reinem Javascript 2
2021-10-07 13:06:50--
Hallo!
Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden.
Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument.
Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind.
Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!
Lösung von @arne

Verschoben Nicht Sichtbar Lokaler Ref Link Zum Span
2022-02-23 23:07:06-- Hey, Ich möchte zu einer Überschrift oder alternativ zu einem Span einen lokalen Link (im Beispiel sind es die grauen Links in der Navbar) machen, sodass ich drauf klicken kann und dort hinspringe. Klappt in der Theorie. In der Praxis verdeckt die Navbar von Bootstrap alles. Siehe https://jsfiddle.net/beukelaer/4n138wg5/2/ Hat jmd. eine Lösung?

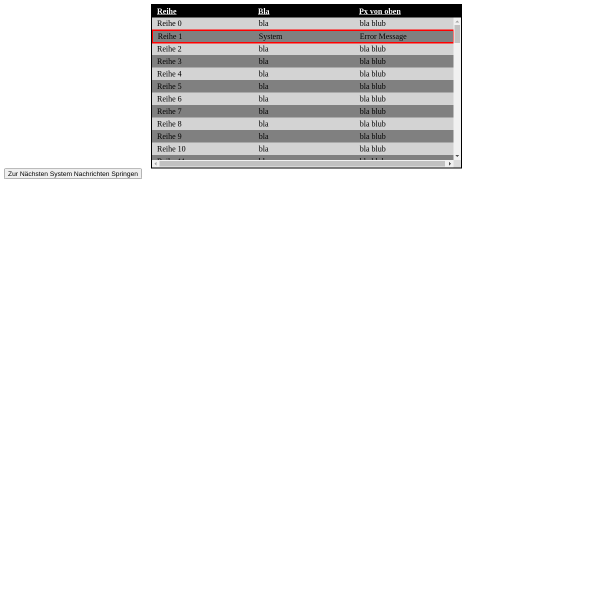
Zum Nächsten Eintrag In Einer Tabelle Springen
2021-10-04 13:08:47-- Guten Tag liebe Foren-Community! Ich zerbreche mir seit Tagen den Kopf über ein Problem und ausgiebiges Googlen liefert mir auch nicht die Antwort... Das Problem ist folgendes, ich habe eine Tabelle mit verschiedenen Einträgen, zwischendurch erscheint dort ein Indikator vom System, welches eine bestimmte Stelle kennzeichnet.

1 * 1 Tabelle, Strukturieren Und Zeilenüberschriften Hinzufügen
2022-08-13 23:50:01-- Hallo zusammen, stehe momentan etwas auf dem Schlauch, ich habe über folgendes Script eine 1 * 1 - Tabelle erzeugt. Nun möchte ich die jeweiligen Zeilen noch mit einer Überschrift versehen und bin mir unschlüssig, wo ich das bestenfalls platziere. Ich denke dass aus diesem Grund die Tabelle ein wenig unförmig geworden ist.

1 X 1 Tabelle Strukturieren Und Zeilenüberschriften Hinzufügen
2022-08-24 23:12:52-- Hallo zusammen, stehe momentan etwas auf dem Schlauch, ich habe über folgendes Script eine 1 * 1 - Tabelle erzeugt. Nun möchte ich die jeweiligen Zeilen noch mit einer Überschrift versehen und bin mir unschlüssig, wo ich das bestenfalls platziere. Ich denke dass aus diesem Grund die Tabelle ein wenig unförmig geworden ist.

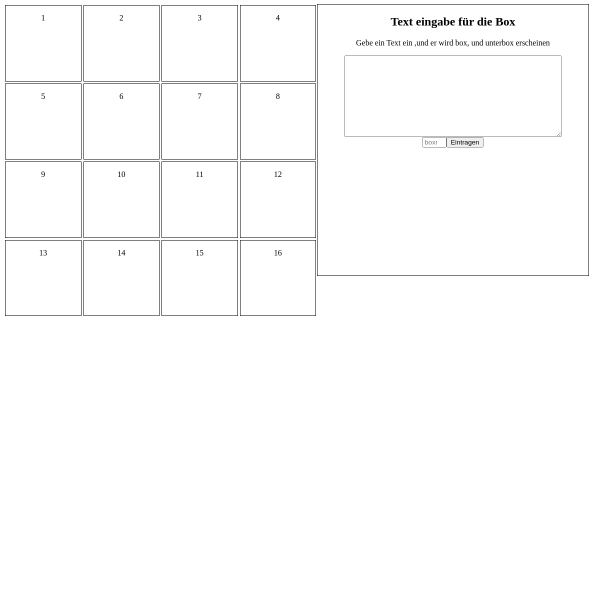
4 X 4 MitFlex
2021-10-03 16:46:58-- Ich habe im anderen Forum ein 4 x 4 Boxen Feld gesehen. Sobald man mit Maus über die Boxen ging, wurde ein Extra Kasten untendrunter aufgemacht . Ich wollte das gerne auch haben, nur wahr das Problem das es im Grid Layout geschrieben ist und mein Browser das nicht kann bzw. Falsch anzeigt. Kann mir das einer in Flexbox Style übersetzten oder mir erklären, wie das geht. Wie ich gesehen habe wurde da auch kein Javascript für benutzt. Aber ich möchte in späteren Verlauf da mit Javascript drauf zugreifen.Wäre schön das man das schon mit reinschreiben kann.

Aktiven Link Makieren
2022-08-30 19:22:44-- Guten Tag, Ich möchte das, der zuletzt aktive link in meinem Inhaltsverzeichnis angezeigt wird. Da es mittels iFrame auf jeder Seite eingebunden ist, kann ich dies nicht mit class="active" auf den jeweils aktiven link realisieren. Deshalb entschied ich mich für eine Lösung mit Java-Script. Der Code funktioniert so weit auch ganz gut. Das Problem ist aber, dass er nur einmal reagiert. Nur beim ersten klick auf einen Link ändert sich die Hintergrundfarbe, wenn ich danach einen anderen aktivere und anschließend wieder auf den davor aktivierten, ändert sich die Farbe leider nicht mehr. Gibt es eine Möglichkeit das Script so zu ändern, dass es auch mehrmals funktioniert? Über eine Antwort würde ich mich sehr freuen.

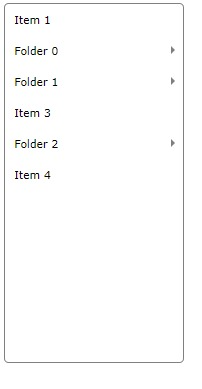
Amazon Side Bar Menu With Jquery
2023-06-18 01:29:59-- Dieses Menü orientiert sich am Seitenleistenmenü von Amazon.com und bietet ein flexibles, inhaltsreiches ausklappbares Menü. Es unterstützt unendlich viele Untermenüs. Darüber hinaus reagiert das Menü auf kleineren Bildschirmen und Mobilgeräten, indem die Unterebenen gestapelt werden, wenn sie über dem übergeordneten Menü angezeigt werden, um Platz zu sparen. Dies ist ein robustes Menü, und zwar auf mehreren Plattformen! Download-archiv

Aufklappmenü Mit CSS: Farben Hintergrund Und Links Bei Hover
2021-10-10 06:11:36-- Hallo, ich habe mir von nachfolgender Seite ein kleines Aufklappmenü nachgebaut: http://www.olivergast.de/blog/2015/05/12/css-ein-horizontales-dropdown-menue-reloaded/ Ich hätte nun gerne alle Links (Menü und Untermenü) rot dargestellt. Bei "Hover" sollen der Hintergrund rot und die Links weiß dargestellt werden. Leider verstehe ich nicht wie das funktioniert :/ Wenn ich die Links auf rot stelle, habe ich im Menü eine rote Schrift vor rotem Hintergrund, sobald der Mauszeiger über dem Untermenü ist. Weiß u.U. jemand weiter? Vielen Dank!

Aus Einer Eingabe . Werden Links Generiert
2021-10-07 13:27:16-- Hallööölchen! Würde mich sehr freuen über eure Hilfe. Ich muss oft Produkte bei eBay,Google,Idealo eingeben und es ist lästig immer per Hand jede Suchmaschine aufzurufen. Es ist ein kleines Tool für mich selbst. Ich möchte einen Artikel eingeben (per Formular) und dann sollen daraus Links generiert werden. z. B. man gibt "ProduktXY" ein und es erscheint darunter: https://www.ebay.de/sch/i.html?_nkw=ProduktXY https://www.google.de/search?q=ProduktXY https://www.idealo.de/preisvergleich/MainSearchProductCategory.html?q=ProduktXY Wie kann ich das am besten umsetzen? Geht es mit PHP? Muss Javascript dazu? Python habe ich etwas gelernt, aber das ist irgendwie stressig auf dem Server zu starten, wie ich gelesen habe.

Ausgabe Des Counters 5stellig
2021-08-18 02:37:05-- Hier ist mein lauffähiger source bei dem ich alle unwichtigen Funktionen zwecks besserer Übersicht ausgelassen habe, Was mir noch fehlt, ist die Ausgabe eines auch 5-stelligen counterEndwerts also wie in diesem Fall mit 2 voranstehenden Nullen Ich habe einige Sachen mit (padStart(5, '0')); probiert, komme aber einfach nicht auf die Lösung und würde um Hilfe bitten.

Automatisches Übersetzen Einer Seite Ohne JS
2022-08-31 01:21:49-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Automatisches Übersetzen Einer Seite Ohne JS 1
2022-08-31 01:24:33-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Beim Hovern über Einen Button Ein Rechteck (z.B) Einblenden
2021-08-20 00:28:19-- Und zwar habe ich es bisher nicht geschafft, dass beim hovern über einen Button beispielsweise eine geometrische Form eingeblendet wird. Das einzige, was ich geschafft habe, ist, dass eine Box mit Text auftaucht. Mein Ziel ist es aber, dass beim hovern über einen Button ein Rechteck an einer bestimmten Position auf meiner Website auftaucht.

Beim Tab Wechsel Soll Der Countdown Stoppen
2022-03-13 23:56:23-- Hallo Freunde, ich habe hier ein kleines Countdown-Skript, das am Ende der Laufzeit nach 60 Sekunden einen Text ausgibt. Nun möchte ich, dass wenn der User ein weiteres TAB in seinem Browser öffnet der Countdown gestoppt wird und wenn der User auf der Hauptseite ist, wo der Countdown stattfand, wieder anfängt zu zählen. Ich habe was im Internet über blur gelesen und ein Beispiel gibt es hier https://jsfiddle.net/72cLu8c0/. Ich bin kein Javascript-Spezialist und würde mich freuen, wenn jemand mal drüberschaut und mein Skript unten modifiziert.

Beitrag Posten
2022-02-23 23:32:55-- Hi nochmal, ich bin mal wieder am Tüfteln und dabei wieder auf eine neue Frage gestoßen. Diesmal nur in einem Forum gepostet und mit HTML Code. =) Vorab: ich habe in diesem Dokument Bootstrap eingebunden. Meine Überlegung war: Ich möchte ein Objekt, bestehend aus mehrere Sachen wie Textfeld, Kategorie und einem Video, über ein solches Objekt "posten" können. Also quasi wie bei einem Social Media Netzwerk, wenn man ein Beitrag mit Video postet oder sonstiges. Das ganze nicht ansehnlich aufgearbeitet, sondern einfach nur zum Verständnis. Ich habe in anderen Foren bereits Beiträge zu Chats gefunden, dies hilft mir aber leider nicht weiter. Des Weiteren soll man natürlich keine riesigen Datenmengen posten können, sondern lediglich ein oder zwei solcher "Beiträge"

Bild Gegen Bild Tauschen ( Css Lösung )
2021-08-29 13:46:15-- Wie kann man ein Bild tauschen , wenn man mit der Maus über das Bild geht ?

Bild Gegen Bild Tauschen ( Css Lösung 2)
2022-01-20 20:01:40-- Wie kann man ein Bild tauschen , wenn man mit der Maus über das Bild geht ?

Bild Gegen Bild Tauschen ( Jquery Lösung )
2021-08-29 13:48:53-- Wie kann man ein Bild tauschen , wenn man mit der Maus über das Bild geht ?

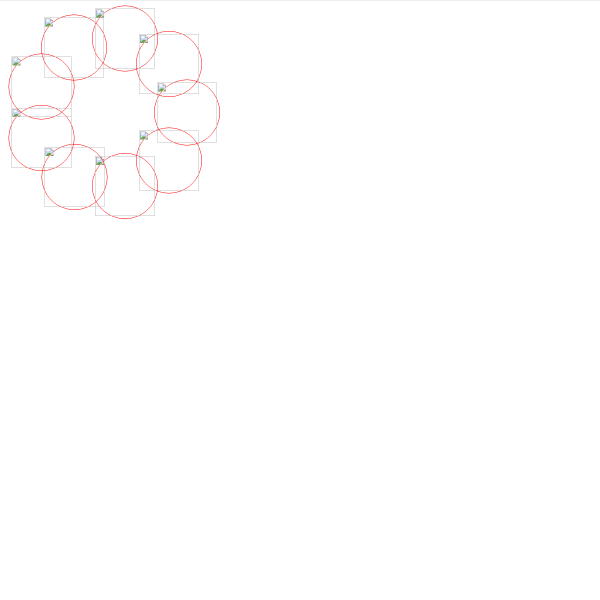
Bilder Kreisförmig Darstellen
2022-08-30 18:02:28-- Hallo, ich möchte gerne 20 Bilder mittig auf dem Bildschirm kreisförmig darstellen. Die Bilder sollen wie ein Fächer übereinander liegen. füge ich " position:absolute; " ein liegen alle Bilder übereinander.

Bilder Zu ImageSlider Dazufügen
2021-10-10 01:55:20-- Hallo, ich habe mir von der codepen.io Seite einen Imageslider geholt, dieser funktioniert gut für 4 Bilder, im HTML sind 5, da das letzte wie das erste ist für den schönen Übergang. Nun wollte ich einfach ein 6,7 tes usw. dazufügen, aber egal was ich in den CSS ändere es passt nie? Entweder sind dann alle zu lang, kurz, plötzlich ist eine schwarze Fläche darunter wie ein weiterer Platzhalter… Am sinnvollsten erschien mir noch: 5 Bilder 500 %, dann sind 6 Bilder 600 %, auch das geht nicht,

Bilderbox Mit Flex
2021-10-06 23:20:40-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Bilderrahmen Verkleinern Bild Zoomen Als Hover
2021-10-11 00:25:29-- Hallo zusammen, kann mir jemand helfen wie der CSS code für so ein hover aussehen muss: Wenn man die Maus über ein Bild bewegt, soll sich der „Bilderrahmen“ verkleinern, das Bild im Rahmen vergrößern. Hier ein Beispiel wie ich mir das ungefähr vorstelle: https://solene.qodeinteractive.com/ (Wenn man runterscrollt zu Authentic Fotos) Ich wäre sehr dankbar, wenn mir da jemand weiterhelfen kann. Liebe Grüße.

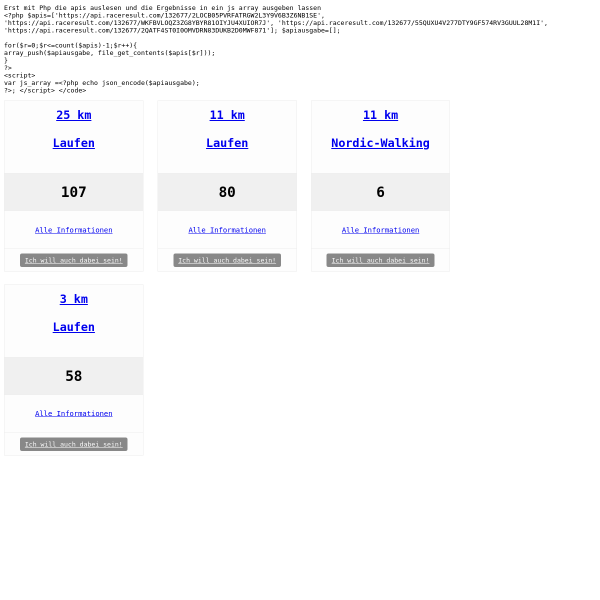
Bis Zu Einer Bestimmten Zahl Hochzählen
2021-09-04 02:33:44--
Hallo zusammen,
für die Homepage unseres Vereins suche ich die Möglichkeit bin zu einer Zahl hochzuzählen. Es geht darum darzustellen, wie viele Personen sich für eine Veranstaltung angemeldet haben.
Die Anmeldezahl bekommen wir von einem externen Anbieter, der die Anmeldungen abwickelt. Er übergibt uns diese Zahl über seine API als URL. Mit der php-Funktion file_get_contents bekomme ich die Zahl auch ausgegeben.
Kann mir jemand helfen, wie ich das Hochzähl-Javascript mit der php-Funktion kombiniere und bis zu der Zahl aus der Variable $anmeldungen hochzähle?
<?php
$anmeldungen = file_get_contents('https://api.raceresult.com/132677/2LOCB05PVRFATRGW2L3Y9V6B3Z6NB1SE');
echo $anmeldungen;
?>
<?php
$anmeldungen = file_get_contents('https://api.raceresult.com/132677/2LOCB05PVRFATRGW2L3Y9V6B3Z6NB1SE');
echo $anmeldungen;
?>

Bootstrap 4 Table Pagination
2022-08-31 11:45:56-- Ich hoffe Ihr könnt mir helfen. Ich habe eine BS4 Tabelle mit SEARCH und PAGINATION erstellt. Über der Tabelle neben der Suche kann man über "SHOW ME 10 oder 25 oder 50 oder 100 ENTRIES" die Anzahl der Treffer pro Seite definieren. Unter der Tabelle kann man die Tabelle nach Seiten durchklicken 1,2 3 usw.

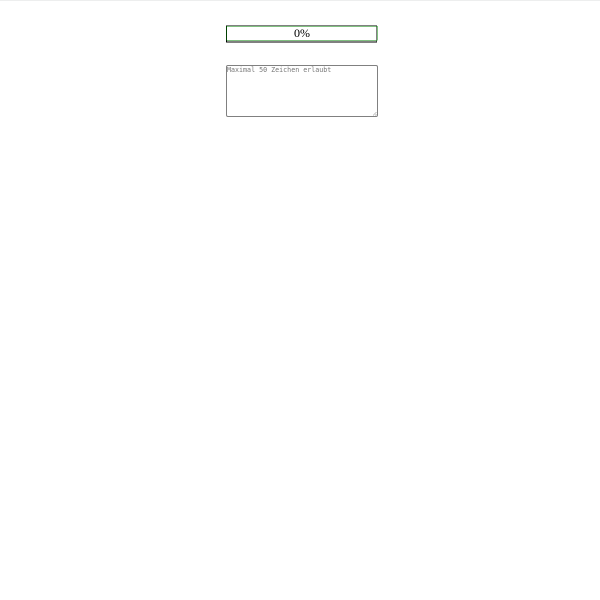
Bootstrap Progressbar Mit Javascript Fortschritt Mit Zeichenanzahl über Textarea
2021-10-10 20:14:08-- Hallo liebes Forum! Ich habe mal wieder eine Frage an euch. [Blockierte Grafik: https://i.imgur.com/4bTLdlG.png] wie Ihr an dem Bild links sehen könnt, habe ich über eine Textarena einen Wort Counter geschrieben und über ein fertiges (leider etwas altes Snippet) erweitert sich die Progress bar bis 100 % wenn eine gewisse Zeichenanzahl erreicht wird. Das Script ist auf 100 Zeichen ausgelegt und ich finde leider nichts anderes und keine Anleitung wie ich das ändern könnte und somit bin ich nun hier :). Ich würde das Script von 100 Zeichen auf 500 Zeichen erweitern, sodass allerdings trotzdem 100 % angezeigt werden. Leider hab ich das auch alleine nicht hinbekommen.

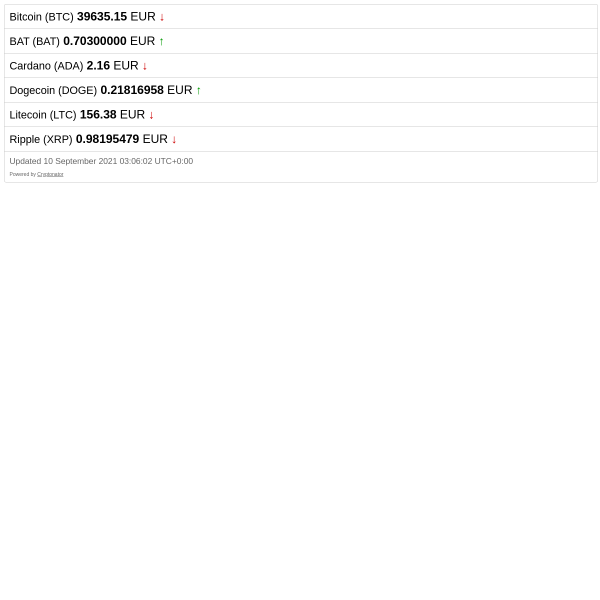
Börsenkurse
2022-09-07 19:06:33-- Börsenkurse auf Webseite anzeigen lassen über Iframe

Box Im H4 Tag Erstellen Probleme Bei Der Umsetzung
2021-09-15 18:58:50-- Hallo, also ich hab wahrscheinlich eine ganz einfache Frage und wurde deshalb in einem anderen Forum schon fast ausgelacht. Ich würde gerne eine Box in der h4 überschrift erstellen, darin soll "UPDATE + Datum" stehen und danach der eigentliche Titel. Aber irgendwie bekomme ich das nicht hin, habe schon viel ausprobiert und kann langsam den Code nicht mehr sehen.

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

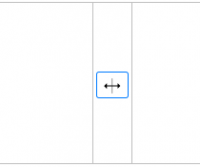
Breakpoints Ohne @media?
2021-10-07 02:19:57-- Hallo, ich arbeite gerade daran: https://codepen.io/nicerboy/pen/BeBmoN Leider schaffe ich es nicht, dass wenn man den Bereich rechts kleiner zieht, so auf circa 400px breite, (über die Resize-Linie in der Mitte), nur noch ein Bild pro Zeile erscheint. Mit Media Queries wäre das sehr einfach, aber wie lässt sich das ansonsten machen? Über Hilfe wäre ich sehr, sehr dankbar!

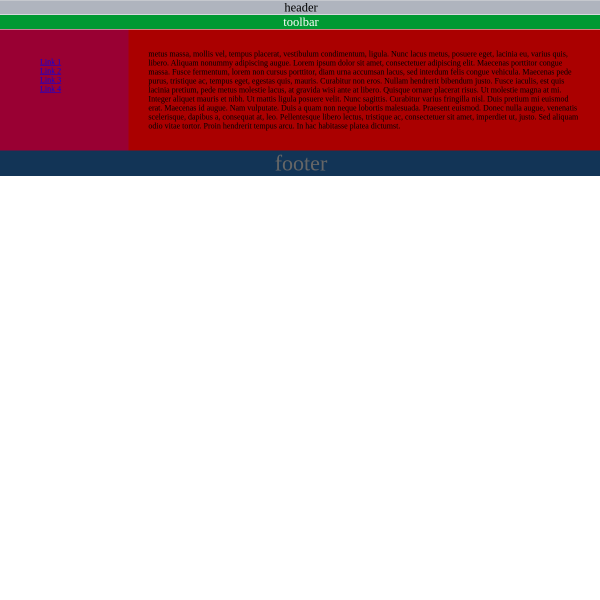
Breite Und Höhe Unabhängig Vom Bildschirm
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

Button Für Weitere Buttons
2021-10-05 17:45:43--
Guten Tag,
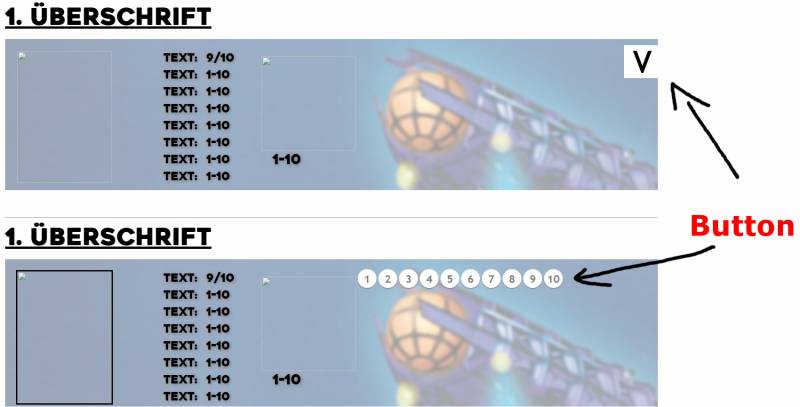
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.

Button Mit Plus 0.01
2021-09-21 16:51:26-- Habe 4 Textfelder wo zahlen von 00.00 bis 99.99 eingetragen werden können. Dann 3 Button mit Plus, Minus ,Reset. Bei Plus und Minus sollen die Zahlen aus den Textfeld ausgelesen werden und um 0.01 ab oder dazu gezogen werden. Ohne Komma Zahlen ist das keine Problem doch mit den 2 Stellen hinter den Komma klappt das nicht, Habe schon mit parseInt und Math.round und soweiter ausprobiert doch , es klappt nie alles. Ich könnte die Textfelder zwar splitten und mit ne Menge if Abfragen zum Ergebniss kommen , doch es muss ja einfacher gehen. Konnte auch paar sachen ergoggeln die auch nicht laufen. Was habe ich übersehen ??

Buttons Mit Mouseover Effekt
2021-10-29 04:41:09-- Ich möchte meine Navigationsleiste mit Buttons verschönern. Ich habe jeweils 2 Bilder mit Photoshop erstellt. Ich finde im Netz aber irgendwie nicht das richtige habe ich das Gefühl. Ich finde überall nur CSS Beispiele wo ich die Buttons komplett selber erstelle. Kann mir da jemand helfen?

Canvas 2D Grafik Von Fremder Website Downloaden
2021-08-28 21:10:18-- Heey, ich bin ziemlich neu in dem ganzen Bereich von Javascript usw und habe unter folgendem Link eine 2D Grafik entdeckt die auf der Startseite im Hintergrund mit dem Mauszeiger interagiert. Soweit habe ich herausgefunden das es sich dabei um Javascript handelt und habe ein Paar Fragen dazu. Es handelt sich um Light & Classic Version. Link: http://preview.themeforest.net/item...426.375635795.1617029293-202377130.1616977782 1. Kann ich diese 2D Grafik überhaupt irgendwie herunterladen ? Ich habe in meinem Safari Browser gesehen das ich die Grafik quasi "Aufnehmen " kann und das dann Exportiere, dass dauert aber Ewigkeiten. 2. Ist es überhaupt erlaubt dies zu tun ? Oder müsste ich den Entwickler anfragen ? 3. Ist es sehr schwer soetwas mit Java oder wie auch immer man soetwas erstellt nachzumachen bzw etwas ähnliches herzustellen ? (Tipps & Tricks sind gerne willkommen)

Container Einfärben?
2021-09-26 02:31:25-- Hallo zusammen, ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt. Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann? Danke und viele Grüße.

Corona Neuinfektion
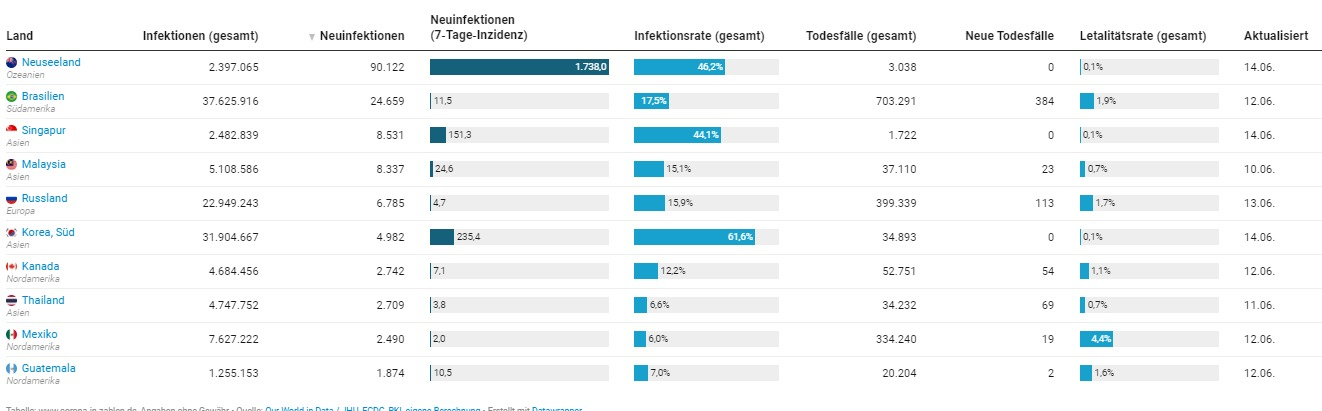
2022-11-06 02:29:03-- Zeigt die aktuellen Neuinfektion von Deutschland und der ganzen Welt an. Nach fast 3 Jahren Corona übermittelt nicht jeder mehr neu Infektionszahlen.Es könnten einige Länder da stehen ohne neue Daten

Countdown Uhr
2021-09-30 23:48:05-- G. Tag, Bitte, ich brauche eine Countdown-Uhr von einer Uhrzeit für eine Stunde auf null. Zeitübernahme von einer Variable als Sekunden .... Ist das Möglich? Danke

CSS Farbgestaltung In Flexbox 1
2022-04-30 14:42:05--
Hallo, habe mich ein bisschen in CSS Flexbox rein gewurstelt und bin nun bei folgendem Design:
MyPhone
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
Und der Bildschirm eben einen neutralen Hintergund.
Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen?
Bin noch nicht so lang bei CSS dabei, mag sein dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.
LG Matthias

CSS Farbgestaltung In Flexbox Letze Lösung
2022-04-30 14:44:51-- Hallo, habe mich ein bisschen in CSS Flexbox reingewurstelt und bin nun bei folgendem Design: https://codepen.io/Blvcksquid/pen/yLpdBoO Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen: background: linear-gradient(70deg, black, white); Und der Bildschirm eben einen neutralen Hintergund. Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen? Bin noch nicht so lang bei CSS dabei, mag sein, dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.

CSS Slider Steuerung Auf/über Den Bildern // Problem Mit Position?
2021-09-04 04:34:54-- Hallo ihr lieben, ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis: CSS Slider Übungen und hier meine bisherigen CSS Erkenntnisse: http://yoterra.de/slider/formate_slider.css Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern platziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der Position? Habe dazu im WWW diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung) , sitze schon seit zwei Tagen dran und zarteste sie Zeile für Zeile. Habe hier im Forum gerade ein recht interessantes Platzierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: JSFiddle Playground - habe ich noch nicht ausprobiert... Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!

CSS Window Auflösung/Position
2022-01-14 05:32:27-- Guten Tag Leute, Ich habe bei meinem Window ein Problem welches ich nicht gelöst bekomme, und zwar habe ich 3 boxen erstellt und zentriert und eingestellt das alle übereinander sind, aber sobald ich ich das Fenster minimiere gehen die boxen immer weiter auseinander in der höhe aber die breite passt er genau an. Hoffe auf schnelle Hilfe und danke im voraus.

Das Weiß Eine Webseite über Den Erstbesucher
2021-09-12 21:57:16--
Bist du das erste Mal hier?
Oder bist du das erste Mal auf irgendeiner Seite?
Ohne das du hier irgendwelche Angaben gemacht hast weiß ich das schon über dich .
Zum Download-archiv

Das Weiss Ich über Dich
2022-06-02 18:11:16-- Das kann jeder Webseiten Betreiber über dich auslesen

Datepicker Soll Seite Refreshen
2021-09-21 16:38:56-- Wenn ich nur mal echt Ahnung von Javascript hätte... Dann wäre ich in der Lage, mit dem Standard-Datepicker von JQueryUI eine Webseite oder eines deren DIVs mit onchange und reload() zu refreshen, sobald der Datepicker ein (neues) Datum übergibt, wobei in diesem DIV dann per PHP eine Datenbank abgefragt werden soll, ob Daten zu einem bestimmten Datum vorliegen. Aber erstens find ich nichts wie und wo ich onchange() und reload() zu verwenden habe UND wie ich das Datum aus dem Datepicker in meine SQL-Abfrage per PHP übergeben muß. Wer mag mir helfen?

Div ???
2022-06-24 23:11:40-- Hallo Leute. Ich habe 10 unsichtbare div's übereinanderliegen. Jedes soll nach dem Aufruf aus einer selectbox, angesprochen und sichtbar gemacht werde. Funktioniert bei jedem div auch einwandfrei. Nun das Problem : Bei jedem erneuten sichtbar machen / Aufruf eines neuen div's, soll das zuvor sichtbar gemachte, wieder unsichtbar werden. Habe nach 6 Stunden, knobeln, aufgeben müssen.

Div Ganz Oben Platzieren
2022-09-02 14:04:46-- Hey, ich bin noch ganz neu in dem Thema. Ich möchte, das der eine div über dem anderen ist. Wie kann ich das machen?

Div Hintergrundfarbe ändern Wenn Beim Scrollen Top Erreicht
2021-10-11 00:19:25-- Hallo zusammen, Ich hoffe, ich bin hier richtig. Frage? Ist es möglich, dass sich die Hintergrundfarbe eines div ändert, wenn dieser beim Scrollen den top Bereich erreicht? Ich habe es zwar mit "position:sticky" und top so weit, dass der div stehen bleibt beim Scrollen, und der Rest dahinter weiter scrollt, aber ich weiß nicht wie ich die Farbe ändern kann. Ist das überhaupt möglich? Und wenn ja, wie? Ich bin ein absoluter Anfänger, dies vorweg. Vielen Dank für eure Antworten.

Div Opacity übereinander
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

Div Elemente Einblenden
2021-10-12 23:12:15-- Hallo, Ich möchte über ein Dropdown das ausgewählte div-Objekt einblenden und die anderen 2 ausblenden. Das Grundgerüst habe ich schon, nur weiß ich nicht, wie ich den Rest machen soll.

Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Download Per JS
2021-08-30 22:56:10-- ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß. Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.

Eigene Dropdown Auf 100% Des Längsten Eintrags Sowie Verlinkung über Ganzen Länge
2021-10-30 13:45:11-- ich habe den nachfolgenden Quellcode nach Vorbild umgebaut: https://codepen.io/markcaron/pen/wdVmpB Jetzt würde ich gerne als letzten das Dropdown so breit machen wie der längste Eintrag und des Weiteren soll die Verlinkung auch über die komplette Breite funktionieren?

Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen
2021-08-19 23:24:18-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung. API DEFFECKT

Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen Lösung 2
2021-08-19 23:27:36-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung.

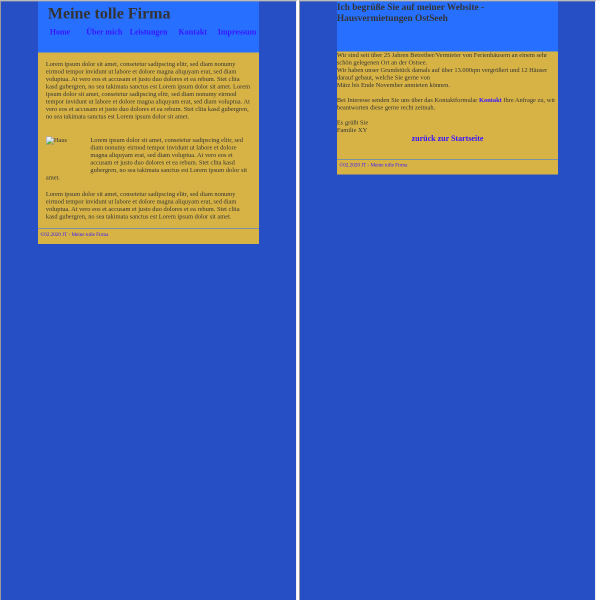
Einheitliches Erscheinungsbild / Identisches Webseitenlayout
2021-10-09 16:50:06-- Hallo zusammen, womöglich eine Kleinigkeit...? Ich jedoch komme nicht zur Lösung. Möchte gerne das alle Seiten wie die Homesite aussieht beim Aufrufen. Wie stelle ich das am besten an? Also, alle Verlinkungen sollen optisch wie die Homesite aussehen. Home / Über mich / Kontakt / Leistungen / Impressum sollen entsprechend gleich (flexible layout mit einer Breite 75%, Maximalbreite 50rem) aussehen. Ich hänge zeige hier mal meine HTML und CSS Datei, bzw. einen LINK in HTML uebermich. uebermich soll nun demzufolge auch wie die Seite index.html aussehen. Was muss ich dazu tun?

Element Zoomen Auf Bildschirm Höhe Breite Ohne Verzerren Für Alle BildschirmTypen.
2021-10-09 16:44:12--
Hi. Wie kann man
Elemente zB. Fotos Gif Video iframe
automatisch anpassen/ zoomen auf komplette
BildschirmHöhe vertikal 9:16
bzw. BildschirmBreite horizontal 16:9
und mittig ausrichten
im jeweiligen RahmenElementZiel zB. Hintergrund für Seite, div oder span Boxen?
Überstehende Ränder sind ok, können gern abgeschnitten werden oben/unten oder an den Seiten links/rechts,
 Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.
Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.

Erstellen Einer Startseite
2021-08-15 21:37:18--
Wie kann ich das mit HTML und CSS umsetzen? Würde mich sehr über Antworten freuen.


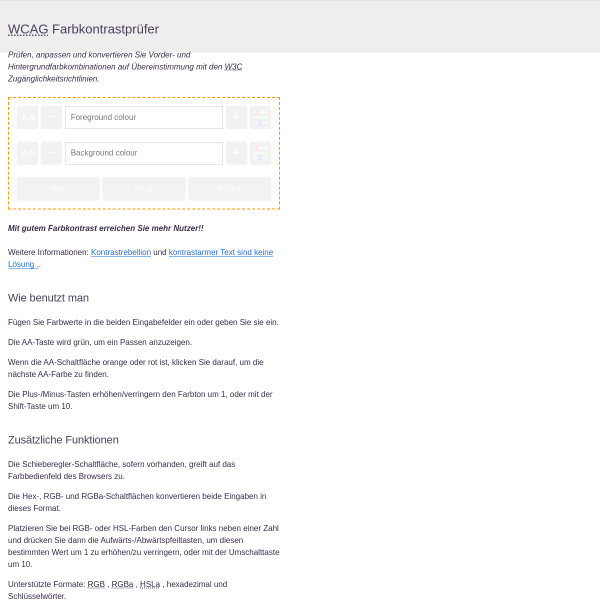
Farbcode Erraten
2023-02-08 23:33:34-- Versuche, den Farbcode zu erraten . Die Nähe des richtigen Codes wird als Prozentzahl angezeigt. Versuche mindestens 99% Übereinstimmung zu erreichen

Farbe Unter Mouse Auslesen
2021-10-03 02:12:26-- Ich wollte das hier versuchen. https://www.lima-city.de/thread/farbe-ermitteln mit Javascript alleine geht das wohl noch nicht und da wäre PHP wohl ne Lösung. Das heißt, um sowas nachzubauen, müsste das PHP Script auf dem Server liegen? Am besten den eigenen? alsofält diese funktion wohl flach. vieleicht findet man noch nee andere lösung wie es mit javascript geht, das world wide web ist ja gross Wie kann man die Farbe unter der Maus auslesen, wenn das Bild über ein Fremdlink eingebunden ist.

Fehler Bei Der Positiopnierung
2021-10-04 06:50:57-- Hallo, ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus. Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was. Hier ist mal eine kurze Beschreibung. Ein Div das alles umschließt. Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet. Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander. Die Fußzeile ist unten auf der Seite positioniert.

Flexblöcke übereinander
2021-10-06 20:42:03-- Hallo ich habe unter http://og-elbbruecke.de/testumgebung/flexbloecke.html 2 Bereiche übereinander gelegt... ich wollte aber das diese sich in der mobilen Ansicht (mit flex-wrap) automatisch untereinander stehen und nicht zusammen bleiben. Irgendwie klappt das nicht ....

Flipbox
2023-06-19 23:43:52-- Einfach über die boxen, hovern und die andere Seite der Box wird angezeigt Zum Download-Archiv

Footer Unten Und über Inhalt
2021-09-26 23:05:21-- Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^ Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.) Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt. Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D

Footer Bereich Wird überschrieben
2022-09-02 22:03:52-- Hallo zusammen, ich hab ein Problem, dass ich nicht gelöst bekomme. Im oberen Bereich meiner Homepage befindet sich der Header mit Dropdown etc. Ein paar Pixel, darunter der Navigationsbereich und darunter der Footer-Bereich. Der Footer soll am Browser immer ganz unten sein. Der Navigationsbereich kann unterschiedliche Höhen annehmen. Sobald der Navigationsbereich über eine Seite hinaus geht, läuft er in den Footer-Bereich. Ich bekomme es einfach nicht hin, dass der Navigations- und Footer-Bereich voneinander getrennt bleiben.

Form Mit 2 Checkboxen
2021-08-31 00:01:29--
Hallo liebe wissende Community,
also ich habe folgendes kleines Problem, in einem Form habe ich zwei checkboxen drinnen.
Jetzt suche ich ein Script, welches im Endeffekt nur überwacht, ob der User aus einer Checkbox das Häckchen rausnimmt und wenn das passiert soll das Häckchen bei der anderen Box auch raus sein. Wenn er es bei einer Box wieder aktiviert, soll es wieder bei beiden drinnen sein.
Also die einzigen Zustände, die sein sollen sind beide an oder beide aus.

Formular Input/textarea Mit Drag And Drop Füllen
2021-09-15 01:06:43-- Hallo liebe Community, ich brauche mal wieder Hilfe. Bin in JS leider nicht wirklich fit. Das Grundproblem ist folgendes: Ich möchte ein textarea bzw inputfeld über drag and drop füllen können. ich habe ein Script gefunden, dass DaD ermöglicht und in einen Div-Container einträgt. Habe auch schon verstanden, dass sich dadurch der Code der Seite erweitert. Leider kann ich es aber nicht allein transferieren, so dass ich es in ein Textarea eintragen kann. Vielleicht kann mir jemand helfen, wie ich das realisieren kann. LG

Formulargestaltung
2021-10-12 23:14:34-- Hallo, Das Formular soll folgendermaßen aussehen: - 2 Felder nebeneinander, 2 untereinander (bereits gemacht) - die Felder sollen ausgerichtet sein (genau untereinander stehen) - die Beschriftungen sollen über den Feldern stehen Wie mach ich's?

Freien Platz In Aside Füllen
2022-09-02 14:35:46-- Hallo zusammen, meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside". Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste. Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop). Herausforderung: Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop). Idee: Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus. Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder. Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen. Problem: Das Array und die For-Schleife funktionieren. Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht. Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen. Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache.

Fullscreen Navbar Einbauen
2021-10-11 11:32:18-- Schönen guten Abend, Ich habe mir wieder vorgenommen HTML und CSS weiterzulernen. Für ein kleines Projekt bin ich auf eine Navbar gestoßen, die mir echt gut gefällt. Allerdings ist die halten Fullscreen und ich weiß nicht genau, wie ich die einbauen soll, sodass sie von jeder .html Datei „erreichbar“ ist und ein schöner Übergang entsteht. Zumal weiß ich nicht genau warum die Schrift bei mir nicht so aussieht, wie bei der Vorlage.

Ganzseitiges Scrollen Bis Kurz Nach Footer
2022-01-24 23:15:03-- Guten Tag, Es ist eine Webseite mit 4 Links und insgesamt 4 Innenseiten. In "Rezensionen" möchte ich, dass bei über den unteren Rand hinauslaufendem Text mit einem Scrollbalken ganz rechts außen ganzseitig nach unten gescrollt wird, bis die Seite kurz nach dem Footer stoppt. Ähnlich wie bei diesen Blogs hier: https://blog4aleshanee.blogspot.ch/, https://www.favolas-lesestoff.ch/.

Gif Videos Abspielen Lassen Mit Ankerpunkten
2021-10-10 20:16:38-- Konkret möchte ich auf einer Seite gifs einbauen, die sich mit Ankerpunkten abspielen lassen. Z. B.: Ich setze einen Ankerpunkt in die Mitte des Bildschirmes und einen Ankerpunkt in die Mitte des gifs, wenn sich dann die Ankerpunkte treffen (z.B.: beim runterscrollen der Seite) wird das gif abgespielt bis es vorbei ist. Beim nächsten gif genau das Gleiche. Also es soll nicht abrupt Enden, wenn die Ankerpunkte sich nicht mehr berühren, sondern noch zu Ende abspielen, auch wenn schon das nächste gif den Ankerpunkt berührt hat. Gerade sieht es auf der Seite so aus, dass die gifs sich im Loop abspielen und nur zu sehen sind wenn man mit der Maus drüber fährt. Ich habe darüber schwarze Rechtecke (als png-Bilder) gesetzt die, die ganze Zeit zu sehen sind und dementsprechend verschwinden wenn man mit der Maus drauf kommt.

Globale Variable Mit Onclick
2021-10-10 20:00:04--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Globale Variable Mit Onclick 2
2021-10-10 20:01:05--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Grid Bei Unterschiedlicher Aufösung
2021-10-09 17:18:14-- Hallo in die Runde :), habe eine Frage zum Thema Grid: Wenn ich den Viewport verkleinere überlagern sich alle Spaten, das Ganze wird quasi zusammen gestaucht. Wie genau kann ich dem entgegenwirken? Freue mich über Hilfestellung und Tipps! Beste Grüße :wacko:

Header Elemente Nebeneinander
2021-10-25 02:06:11-- Moin moin, Ich bin ganz neu dabei und versuche mich gerade an einer Testwebseite. Ich möchte den Header wie folgt aufbauen: Ganz oben die Überschrift mittig, da drunter 2 Links nebeneinander und ganz rechts ein Bild mit einem Logo. Leider wird man das Logo immer unter den Links angezeigt.

Hilfe Zu PHP HTML Formular Gesucht
2022-08-30 17:55:30-- Moin, auch wenn es sich nicht zu 100 % um PHP dreht, denke ich, dass hier einige Leute mit Erfahrung in diesem Bereich sind smile.png Nun, ich habe ein Formular erstellt und würde gerne dieses per animierten Button, über POST weitergeben. Jetzt habe ich dass Problem, dass mir die Animation nicht angezeigt wird, warum auch immer ... Ich hoffe einer von Euch kann mir bei diesem kleinen Problem weiterhelfen:

Horizontales Dropdown Menu
2022-02-24 00:30:59-- Hallo Ich habe ein Horizontales Dropdown Menü erstellt und möchte, dass die Untermenüs beim Darüberfahren der Maus aufklappen. Das klappt nicht ganz. Die 2. Ebene (Untermenü) klappt erst auf, wenn ich auf die 1. Menüebene klicke, also wenn es aktiv ist. Meine Homepage ist leider noch nicht aufgeschaltet, es sollte aber so aussehen: http://proverzasca.ch/it/ Was habe ich falsch gemacht. Vielen Dank für eure Hilfe

Hover
2021-08-26 01:11:27--
Hey!
Folgendes möchte ich umsetzen:
Ich möchte das ganze so  - Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:
- Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:  Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:
Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:

Hover Effekt Container
2021-10-05 22:28:56--
Hallo ich habe mal eine Frage:
auf der Seite: https://visitsweden.de/
gibt es im unteren Bereich Container mit hover Effekt.
Wo der Text nach oben über den Bild ein wenig scrollt.
Weiß einer ein Beispiel wo man sowas als CSS3 HTML herbekommt ....
Siehe Bild!
 Wäre sehr dankbar ...
Wäre sehr dankbar ...

Hover Effekt Kombiniert Mit Erscheinen Eines Textes
2021-10-07 18:54:58-- Ich halte mich kurz. Ich möchte folgendes erzeugen: Dargestellt wird ein 2-teiliges Bild einer Rakete (1 Teil=Raketen Stufe 1, Teil 2= Raketen Stufe 2), hält man den Cursor über die 2. Stufe bewegt sie sich nach links. Nun möchte ich, dass dort wo die 2. Stufe „landet“ sprich an den Punkt wo sie durch den Hover Effekt hin gerückt wurde, dass dort ein Text erscheint und wieder verschwindet wenn auch die 2. Stufe wieder zurückgeht. Ich weiß, die Erklärung ist nicht ganz so gut, aber bin halt schlecht darin so etwas zu erklären. Ich hoffe, ihr könnt mir helfen.

Hover Text
2021-09-28 23:48:47-- Guten Tag, ich habe da eine kleine Frage zu meinem CSS und HTML Code. Ich möchte gerne beim Hovern über ein Bild einen Text anzeigen lassen. Dies klappt jedoch nicht so ganz, eventuell jemand da der mir da behilflich sein könnte?

Hover Vorhandenen Text Ausblenden Und Neuen Text Einblenden ?
2021-09-15 02:28:04-- Hallo , Ich bin neu im Thema HTML / CSS ... und gerade bastele ich an einem vernünftigen Stundenplan. Die Frage nun ist ob ich, wenn ich mit der Maus über ein Fach gehe das Fach ausblenden kann und dafür eine Info oder so das lass ich mir noch einfallen einblenden? Danke für jede Hilfe, Jason

Hover Effekt Funktioniert Nicht
2022-01-24 22:40:53-- Hallo ihr Lieben! Mein Portfolio hat auf der Startseite 6 Kacheln mit einem Hover-Effekt. Dieser Effekt soll bei allen Kacheln wie bei den ersten 4 Kacheln angezeigt werden. Trotz gleichem Code (sofern ich nichts übersehen habe) funktioniert der Hover nicht. Bitte um schnelle Hilfe!! :)

HTML CSS Probleme Kleinigkeiten
2021-08-24 00:38:09-- Hey, ich habe eine fast fertige Website gebaut. Jedoch gibt ein paar kleine Probleme: Die Bildbeschriftung soll links und der Mehr Button soll rechts sein und sich nicht gegenseitig beeinflussen. Über dem Copyright soll eine Linie gezogen werden (Abtrennnung Fußbereich). Hoffe mir kann da jemand helfen.

Html Audioplayer Kleiner Darstellen
2022-01-25 00:17:26-- Hallo Leute ich habe ein kleines Problem. Ich habe in meinen Chat ein Webradio das läuft einwandfrei, Aber mein Problem ist das ich 4 Sender drauf habe also 4-mal den Audioplayer . Der Player ragt über die Umrandung heraus ich hätte aber gerne das er innerhalb der Umrandung bleibt. Ihr könnt euch das mal anschauen, ich bin nicht so gut im Erklären. Hier der https://borderline-selbsthilfe.org/chat/chat.php. Und das ist meine php für Hilfe wäre ich sehr Dankbar

HTML Code Chaos, Wo Steckt Der Fehler?
2021-09-16 14:32:01-- #1 Hi zusammen, ich habe ein wenig Code Chaos :) Kann mir da wer helfen? Also Code sollte alles erklären. Textarea Fenster mit Load Text File und Save Text File funktion. Funktioniert auch aber Dreamweaver zeigt mir diese beiden hier Rot markierten Zeilen als Falsch an: Fehler wird angezeigt als "No Start Tag " Dazu kommt das ich das Komplette ding eigentlich mittig haben möchte bei 96% breite. Das Feld tendiert aber irgendwie nach links. Hab ehrlich gesagt ein wenig die übersicht verloren. Mag jemand helfen? Wäre sehr dankbar!! LG

HTML Dateiname Aus Variable übergeben
2022-09-02 14:10:36--
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Ich möchte nach Möglichkeit ohne PHP auskommen.
Idealerweise würde noch eine Fehlerseite gezeigt, wenn die angeforderte Datei nicht vorhanden ist.

HTML Und CSS Navigation
2022-02-24 00:21:29-- Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation! Problem: Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts). Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort! Ich habe alles so wie im Video gemacht: https://www.youtube.com/watch?v=XZsuI5wyRzs

Html, CSS, Slide Up Effekt Problem
2021-09-15 02:12:52--
Hallo,
ich habe einen html Code für eine slide-up Animation gefunden.
Nun funktioniert dieser leider nicht bei Tabletts oder Handys was muss ich bei meinem Code ändern damit es funktioniert ?
Ich bin noch ziemlicher Anfänger und ich freue mich über jede Antwort.


Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Bestimmten Tagen Und Uhrzeiten
2021-09-07 15:00:20-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Festen Tagen Und Uhrzeiten
2021-09-07 16:28:59-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

HTML5 Hidden Audio Player
2022-08-19 21:50:41-- Für mein iPhone würde ich gerne meine Lieblings Radiosender über eine eigene Webseite aufrufen. Bisher nutze ich eine einfache RadioApp, aber zeitweise werden einige Sender nicht gefunden. Im Netz habe ich HTML5 Audio Player with Playlist gefunden. Dies Beispiel ist aber so komplex, dass ich mit meinen geringen HTML, JS, CSS Kenntnissen, die Änderungen zur bessen Lesbarkeit auf dem iPhone nicht geschafft habe. Also würde ich in meiner primitiven WebSeite den HTML5 Audio Player für jeden Sender (ca. 12), gerne hidden aufrufen.

Ich Verzweifele An Meiner Fotoshow Mit CSS
2021-08-22 23:24:25-- Hallo Freunde. Bisher habe ich meine Fotoshows jahrelang immer im gleichen, alten Stil produziert (als Rentner verlasse ich eben ungern eingefahrene Wege). Jetzt sollen diese etwas moderne werden. Beim Anclicken eines Fotos in der Übersicht (4 Spalten, n Zeilen) soll dieses vergrößert und ZENTRIERT angezeigt werden. Eigentlich einfach. Aber das Zentrieren wird nicht auf der Seite, sondern immer nur über dem ausgewählten Bild ausgeführt. Ich finde einfach keine Lösung

Image Map
2021-08-22 23:36:48-- Meine Frage ist also wie kann ich den User ein Rechteck über den Bereich ziehen lassen, die Koordinaten ermitteln und diese dann abspeichern damit beim nächsten Anmeldevorgang noch alles vorhanden ist?

IMBD Movie Abfrage
2023-02-19 18:42:26-- Mit der API kann man fast alle Movie Informationen abfragen. Dazu gibt man die Movie ID ein. Einfach einen eigenen Key besorgen und schon kann es losgehen. Dieses Script hat die Sternenbilder schon über data:image/png eingebaut. Man kann die natürlich ausbauen und seine eigenen Sternenbilder benutzen.

Img Hover /text
2022-09-02 16:03:52-- Hallo Leute, ich würde gerne wissen, wie ich einen Text über einem Bild erscheinen lasse (beim :hover). Im HTML ist es ein a-tag, im CSS wird das img als background und der display:block Funktion eingebunden werden. Der Text, soll nur beim :hover über dem Bild erscheinen. Hat jmd eine Idee? LG

Info Box Mit CSS
2022-09-02 14:24:30--
Hallo,
ich würde gerne eine variable Infobox mit CSS erstellen. Vom optischen so ähnlich wie die hier:
 Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael
Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael

InfoIcon In HTML Mit Alternative Text
2021-09-16 20:15:50-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

InfoIcon In HTML Mit Alternative Text Lösung 2
2021-09-16 20:19:23-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Inhalte Auf Der Seite Beim Scrollen Verdrehen Oder Verschieben
2022-11-03 03:10:37-- Hi alle zusammen, mir ist auf vielen Webseiten aufgefallen, dass sich Inhalte verdrehen oder verschieben, wenn man rauf oder runterscrollt. Kann man das ohne Javascript und nur mit HTML und CSS machen? Beispielsweise möchte ich eine fette Überschrift nach links verschwinden lassen, wenn man nach unten scrollt. Wenn man nach oben scrollt, soll die Überschrift wieder reinrutschen. Wie stelle ich das am besten an?

Input = Text Ausgeben
2021-09-06 22:42:26--
Hallo zusammen,
gibt es eine Möglichkeit über das Inputfeld, ein bestimmten Text auszugeben?
Bild dient als Beispiel.
Im Inputfeld sollen die Länderkürzel eingegeben werden und durch den Button Enter, dann den jeweiligen Text anzeigen lassen, zu den Länderkürzel.
Über Hilfe würde ich mich freuen.


Input Standard Tooltip ändern
2021-09-03 04:41:55-- Guten Morgen zusammen, ich überlege schon die ganze Zeit, ob man die Standard Tooltips bei type URL anpassen kann? Aktuell würde unter IE stehen: Geben Sie eine URL ein oder sowas in der Art. Kann man diese Texte anpassen? Dachte erst dass es überein data-Attribute funktioniert, aber da weiß Ich leider nicht welches davon verwendet wird. Falls es möglich ist, gibt es davon Abhängigkeiten zum Browser-Typ oder ist das bei allen gleich? Hierbei geht es um ein HTML5-Element.

Javascript Css Spiele
2022-08-30 23:49:35-- Ich versuche gerade ein tic tac toe spiel zu schreiben, was nur mit CSS läuft kein Javascript. Ist das möglich? Ich versuche spiele, ohne Javascript zu schreiben für meine Schwester. Der Harken ist, es darf kein Javascript dabei sein, nur CSS und HTML. Ist das überhaupt möglich? Kennt ihr Spiele, die ohne das laufen? Wäre über jede Hilfe dankbar.

Javascript Includieren Und Werte An PHP übergeben
2021-09-21 18:16:55-- Ich bin mit JavaScript leider etwas auf Kriegsfuß. Deshalb will ich die Daten mit PHP weiter verarbeiten. Ich will mir ein einfaches Counter/Statistik Script programmieren. Aber es funktioniert leider nur sporadisch und ich weiß nicht an was es liegt. Auf der einen Domain funktioniert es, auf der anderen wieder nicht.

Jimdo Hover/Mouseover Farbwechsel
2021-08-22 22:50:16-- Ich habe eine Jimdo Homepage, bei der ich einen ausklappbaren Text einfügen möchte. Das hat soweit auch tatsächlich funktioniert. Jetzt möchte ich allerdings noch den Link/Button "mehr..." noch editieren. Und zwar dahingehend, dass er die Farbe von Schwarz auf Cyan wechselt, wenn man mit der Mouse darüber fährt. Also einfach einen klassischen Mouseover/Hover Effekt.

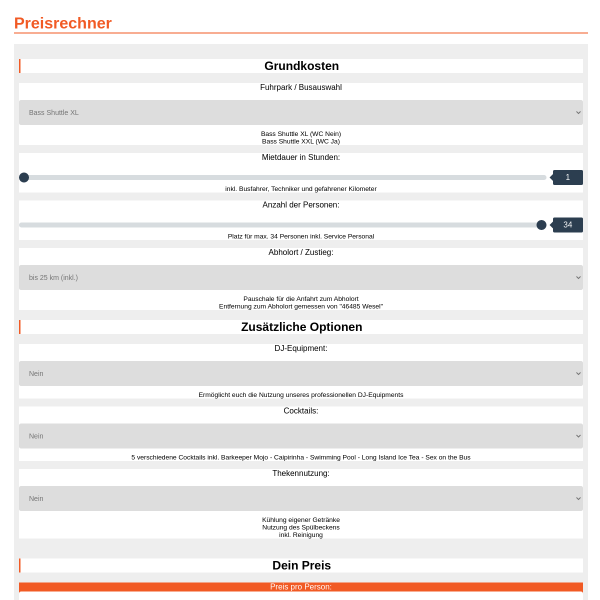
JQuery Preisrechner Mit Preis Pro Person Und Gesamtpreis
2021-08-30 22:33:41-- Guten Morgen, ich beherrsche leid kein Java-Skript, aber ich muss aktuell einen Preisrechner für ein Projekt umsetzen. Anhand von Beispielen habe ich es inzwischen soweit hinbekommen, dass der Preisrechner so aussieht, wie ich ihn gerne hätte. Allerdings bekomme ich es halt nicht hin, dass der Rechner das tut, was er eben soll. Rechnen. Ich wäre überglücklich, wenn mir jemand die Funktionen dahinter schreiben könnte.

JQuery ViewMaster
2022-06-14 03:51:37-- Dies ist eine Diashow-Demo, die zusammengestellt wurde, um eine jQuery-Manipulation der CSS3-Rotation und -Übersetzung auszuprobieren. Es basiert auf dem alten View Master-Spielzeug und zeigt Fotos von einem Roadtrip quer durchs Land

JQuery, Prüfen Ob Maus über Box (immernoch) Befindet
2021-09-21 18:21:24-- Guten Tag, ich versuche ein horizontales Menü zu programmieren, so wie dieses unterhalb des Banners auf dieser Seite steht: Graphic Design Services | 99designs ich habe jetzt die Abfrage des Containers und das ganze bewegt sich auch schon, leider habe ich probleme mit der Maus. Bei "onmousemove" muss ich immerzu die Maus bewegen damit sich das Menü bewegt. Ich möchte aber dauerhaft: "wenn die Maus über dem Menü-Container steht oder bewegt, soll sich das Menü bewegen".

JS / JQuery Für Eine Anklickbare Tabellenzeile
2021-09-26 02:09:06-- Hallo! Über das hier bestehende Portal-Programm habe ich eine Tabelle aufgebaut und CSS mäßig bearbeitet und bin noch dabei. Bspw. wird Spalte eins in der Schrift und Hover Reaktion noch anders. Pointer als Maus usw. Also ziemlich gut gelaufen und bis hierhin in Ordnung. Ergebnis im Anhang. Aber: Das Programm sieht es vor bestimmte Spalten zu definieren welche als Link fungieren. Nun Wollte ich aber, deswegen auch der Pointer, die ganze Tabellenzeile anklickbar machen. Nach kurzem googlen gibt es einige Lösungen. Nun ist es aber in meinem Fall nicht so einfach das HTML der Tabelle anzutasten. Einfacher wäre ein zusätzliches JS, welches den Job erledigt.

Keygenerator Für Apis Und Co
2023-06-01 20:38:22-- Willst du eine eigene API erstellen oder ein Login bauen, womit sich jeder nur mit dem zugesendeten Key registrieren kann , dann könnte dir das helfen. Gebe Länge ,Schwierigkeit , Name und E-Mail an, und die Person bekommt dann per Email ein Key zugeschickt. Dieses Script muss man sich natürlich für deine Zwecke umbauen , den ein User sollte, nicht die Länge eines APIs Schlüssel bestimmen können und so weiteIn diesen Beispiel werden die keys in einer Textdatei gespeichert , was man eigentlich über Datenbank dann machen muss

Komplizierte H1 Formatierung
2021-09-07 16:36:04-- Hallo, meine H1 hat folgenden Aufbau: "Textteil eins – Textteil zwei". Ich benötige ein CSS mit dem ich "Textteil eins" und "Textteil zwei" getrennt ansprechen kann. "Textteil zwei" soll in einer neuen Zeilen stehen. – soll nicht angezeigt werden. Z.B: Textteil eins Textteil zwei Es gibt keine Möglichkeit dies über einen <span> oder <div> zu regeln. Vielen Dank für die Hilfe.

Langel Label Bei Radio Button Ist Nicht Lauber Linksbündig
2022-08-30 17:50:48-- Ich habe einen Radio-Button, der ein über mehrere Zeilen laufendes Label hat. Dieses fließt aber aber der dritten Zeile unter den Radio-Button, soll aber sauber linksbündig sein. Es sieht also so aus: ( ) asdasdasd asdasdasd asdas asd asda asda asdasd das d asdasd asd d asdasda asdasdas

Layout,flex,media Queries
2021-08-26 02:49:10-- Frage aus den Chat. Ich habe 4 Container die 2 x 2 angeordnet sind Wie kann man das machen das ein an einer Größe von 750 Pixel die Container neben einander liegen und unter kleiner als 750 Pixel sollen sie übereinander liegen. Die Containersoll immer den ganzen Bilschirm ausfüllen

Listenhintergrund Mit Overflow X
2021-10-07 02:38:12--
Hallo,
ich sitze hier seit einigen Tagen mit einem Problem.
Vielleicht könnt ihr mir ja helfen.
Ich möchte im aside eine Menüliste ausgeben.
Wird der Text zu lang, soll der überstehende Teil des Textes versteckt werden. Mit der Scrollbar kann ich mir den versteckten Text dennoch anschauen.


Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

Mailto Emailtext Vor Dem Absenden Per JS Bearbeiten/verschönern
2021-10-23 20:43:16-- Hi ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze. Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz. PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000. Lösungsvorschlag von AndreasB

Maus über Einem Button Halten
2021-10-10 16:08:31--
Hallo zusammen,
mit JavaScript werde ich mich wohl nie anfreunden, deshalb muss ich mal nachfragen:
Gibt es eine Möglichkeit den Mauszeiger über einem Button zu halten, wenn der linke Mausbutton geklickt wurde. Also, wenn man die Maus bewegt, darf der Mauszeiger die Fläche des Buttons nicht verlassen. Erst wenn man die Maustaste wieder loslässt, darf der Mauszeiger wieder weiter bewegt werden.
Sinn der Sache ist, ich will so eine Art Splitter bauen, mit dem man einen linken und rechten Div in der Größe verändern kann. Frames kommen dabei nicht infrage. Das Ändern der Div-Größe ist kein Problem, allerdings rutscht der Mauszeiger bei schneller Bewegungen aus dem Button raus, und dann geht es nicht weiter.


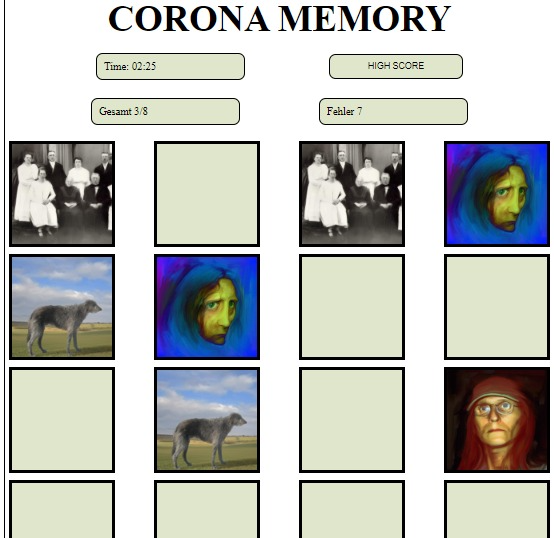
Memory Mit Bestenliste
2022-10-10 22:20:30--
Einfaches HTML/CSS/JS Memory Spiel.
Die Bestenliste ist mit PHP/ SQL erstellt und wird in einer Datenbank gespeichert
Komplettes Game Downloaden Download-Archiv
Oder laden Sie sich eine bessere und größere Version von Github Code ansehen herunter .
DirektdownloadZum Download bei Github
Nach dem Download einmal die index.php Datei aufrufen und über den Installations-Assistenten deine Datenbank Zugang eingeben und fertig ist das Memory Spiel.

Menü Funktioniert Nicht //html//
2021-09-04 04:46:58-- Hallo allezusamen. :) Ich komme mit meiner Website nicht weiter. Das Problem: Ich habe in meiner Website ein Menü eingebaut. Das Ziel des Menüs ist dass, man über den Menüpunkt "Klassen" geht und dann erscheint eine Untermenü (Klasse 5- 10). Wenn man dann wieder Über eine Klasse geht, erscheint das unterste Menü mit den Fächern. Jedoch verschiebt sich die Ganze Navigationsleist wenn man über die 7- 10 Klasse geht.

Menü Mit Onclick
2021-09-25 23:36:34-- Hallo liebe Community, ich bin noch am Javascript lernen und schreibe deshalb hier ins Forum rein. Ich würde gerne ein Menü mit 3 Unterkategorien machen. Ich möchte dass dieses beim Klick auf einen Menüpunkt eine andere Farbe bekommt, sodass ich weiß auf welcher Seite ich mich befinde. Und wenn ich dann auf eines der Untermenüs drücke, soll der eben geklickte Menüpunkt aber immer noch blau sein. Ich hab mir überlegt, dass ich so etwas vermutlich mit onclick und if & else umsetzen kann. Hat einer so etwas schon einmal gemacht oder könnte mir ein Beispiel schicken, wie ich so etwas umsetzten kann? Vielen Dank im Voraus. LG. Louis.

Menü Wahl, Soll Immer Erstes Bild Gewählt Werden, Wie?
2021-10-10 03:42:09-- habe folgendes Problem: Wenn ich beim Menü (Kreis "Button"), wähle, soll immer Dummy 1 ausgewählt werden. So funktioniert es, aber wenn ich dummy 3 oder 4 anklicke und dann einen Kreis("Button") wähle, dann übernimmt er die gleiche Position. Möchte aber das er Dummy 1 wählt. Muss was mit der image.style.backgroundposition zu tun haben, ka woran ich nicht denke. Bitte um Hilfe. https://codepen.io/Noobie_Chan/pen/MWwbyxV

Menübutton Erscheint Nicht Bei Mobiler Ansicht
2022-09-02 22:13:15-- Hi, ich habe mir eine One-Page-Website programmiert. Auch Responsiv für Mobiltelefone und Tablets gemacht. Bei einer bestimmten Pixelgröße soll die Navigationsleiste verschwinden und ein Button angezeigt werden. Eigentlich müsste meine Programmierung (auch mit einem kleinem JS) funktionieren. Jedoch tut es das nicht und ich finde den Fehler nicht. :-( Könnt ihr hier mal drüberschauen und mir helfen? Wäre mir eine große Hilfe! Danke.

Mit Mosue Over Button Bilder Silder Steuern
2021-10-04 12:23:42-- Hallo ich möchte mein Silder auch mit mouse over steuern können, das heißt, wenn man auf dem Button drüber fliegt das auch das Bild geändert wird, zum Button ....aber wie stelle ich mir das an....

Mouseover In CSS
2021-08-22 22:58:02-- Habe ich eine Seite angelegt, die mit mouseover Effekt verschiedene Boxen vergrößert. Unter der mittleren Box steht jetzt ein text "fff". Wie schaffe ich es, dass dieser Text nicht sichtbar ist, sondern erst erscheint während ich mit dem Cursor über der grünen Box bin? Ich schaffe es zwar, es zu programmieren, dass Box und Text einen eigenen mouseover haben, aber ich bekomme es nicht so hin, wie oben gewünscht.

Nächstes Listenelement Anzeigen
2021-10-29 21:25:28-- Hallo, ich bin noch relativ neu bei jQuery und stehe gerade vor einem Problem, bei dem mir einfach eine Idee zum Weiterkommen fehlt. Ich habe eine Liste mit eigener IDs pro Listeneintrag: Über ein Skript wird eine bestimmte ID angesprochen und angezeigt, z. B. #11b. Nun will ich mit einem Klick die nächste ID (#11c) ansprechen. Und beim nächsten Klick dann #11d. Ich habe aber gerade keine Idee, wie ich das anstellen kann.

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Mit Vorschaubilder
2022-06-24 23:38:43-- Hab mal gesehen das einer eine Navigation hatte, wo man beim Überfahren mit der Maus ein Bild von der Seite gesehen hat, die man dann besuchen würde. Wie geht das?

Navigation Wörter Unterstreichen, Farbänderung Beim Hovern Etc
2022-09-29 22:20:05-- Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer. Ich hänge noch ganz am Anfang an der Navigation. Was ich möchte sind diese Dinge für die Navigation: Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein. Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern. Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein. Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.

Öffnen Von Iframe Beim Scrollen
2021-09-05 19:56:54-- Hi brauche ein Idee wie ich es anstellen könnte mittels iframes Inhalte(von Webseiten) anzeigen zu lassen, aber nur wenn das jeweilige "anzeigende" iframe sich in der Mitte meiner Webseite befindet, so dass sich jedes weitere iframe nur beim Scrollen meiner Webseite öffnet, und sich das darüber befindliche wieder schliesst.

Onmouseover Mit Fade?
2021-09-16 22:25:37-- Hallo zusammen, ich versuche gerade mit JavaScript Bild Nr. 4 zu ändern, indem man über Bild 1-3 hovert. Das klappt auch spitze. Aber ich verzweifle gerade daran, hier einen Fade einzubauen :confused: Daran sitze ich jetzt tatsächlich schon etwas länger. Wäre es möglich, dass mir jemand mal eben hilft? Das ist für euch profis bestimmt nur ein winziger Befehl, den ich aber ums Verrecken nicht finde :smile: Vielen Dank im Vorfeld!

Opacity ändern OnScroll
2022-09-05 18:27:58-- Schönen guten Tag, ich stehe nun den 3. Tag vor ein und demselben Problem und erhoffe mir hiermit Hilfe/neue Denkanstöße. Ich habe ein DIV und dieses soll die opacity 1 haben, wenn es genau im Center vom Bildschirm ist. Wenn es noch zu weit unten ist, soll die opacity langsam auf 1 steigen und wenn es über dem Center ist, soll die opacity auf 0 sinken. Ein Code zur detect von der scroll direction habe ich bereits:

Pennergame Highscoreliste
2022-08-07 01:10:13-- Für das das Spiel habe ich jetzt das Highscorescript aktualisiert. Da Pennergame ja andauernd auf ihren Server rumspielt, muss man immer wieder die Script auf den neusten Stand bringen. Dieses Script hat ein anderes Script eingebunden und heißt data tables. Damit lassen sich alle Suchergebnisse nochmal sortieren und filtern. Pennergame kann maximal 25 Penner auf einmal anzeigen. Mit diesen Script habe ich die Maximal anzuzeigen Penner auf 1250 begrenzt. Damit sich das Script nicht überschlägt, bei soviel Daten ist ein kleiner Timeout drinnen der das bis jetzt ganz gut verhindert. Man kann sich aber auch weniger anzeigen lassen. Dann kann man wieder nach Geld suchen und nach Städte und das übliche nach Punkte. Da Pennergame die Stadt und Geldsuche noch nicht anbietet und wohl auch nicht mehr kommen sollte ,habt ihr gegenüber anderen Leuten ein Vorteil. Sucht einfach Leute mit wenig Punkte und viel Geld und los gehts. Bei Fragen und Probleme bitte hier posten. Wer sich das Timeout im Script verringern möchte, kann, das gerne tun (Ich erkläre auch wie es geht). Nur kann es sein, dass dann falsche Ergebnisse angezeigt wird. Es kommt immer auf Rechner, Leistung und Datentransfer an. Unter Highscore gibt es jetzt ein Extra Link

Pfeil Hinter H1 Bringen
2021-09-06 13:27:47-- Hallo :) Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging :D Wie löse ich diese kleine Katastrophe denn nun am besten :( Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size Kann mir da wer weiterhelfen :D bin schon am verzweifeln

Positionierung Von Kacheln
2021-09-30 00:53:26--
Guten Tag,
ich brauch eure Hilfe. Ich hab ein Problem das ich einfach nicht hinbekomme. Ich habe 3 Spalten die gleich aufgebaut sind mit Kacheln ausgestattet, die als Bedienfeld dienen sollen.
Ich möchte die Kacheln in den Spalten die immer nach Links fließen mittig anordnen. So wie die Überschriften über den Kacheln ("Links"). Also wenn das Fenster gezogen wird: 1 Kachel wird mittig positioniert und sobald genügend Platz vorhanden ist für 2 Kacheln sollen die sich nebeneinander mittig zentrieren. Ich hoffe, ihr könnt mir helfen =).


Pre Zerhaut Layout
2023-01-05 04:04:00-- Kann mir hier bitte einer bei meinem Problem helfen und mich auf meine Denkfehler hinweisen? Pre stört sich nicht an der Breite des übergeordneten Elements. Ich habe es extra auf 200px gesetzt, damit man es sofort sieht.

Preis Tabellen
2022-12-06 03:12:29-- Hallo, ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde. Bsp: Motor 50€ "checkbox" Getriebe 10€ "checkbox" Glass 5€ "checkbox" Tasche 10€ "checkbox" Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen. Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen. Kann mir jemand weiterhelfen?

Preiskalkulation Programmieren Mit JavaScript (als Anfänger)
2021-09-27 14:09:12-- Guten Tage Liebe Entwickler, ich habe vor 2 Wochen mit dem Programmieren lernen begonnen. Nun bin ich so weit, dass ich zumindest eine einfache Preis-Kalkulation mit Häkchen setzen kann und dann der Preis dieses Zusatzprodukts einer vorhandenen Summe auf einem HTML Dokument mittels JavaScript hinzufügen oder abziehen kann. Die vorhandene Summe ist dabei das Hauptprodukt (hier eine Gartentoranlage) und die Zusatzprodukte sind Zubehörelemente. Beim Häkchen z. B. Griff für das Türchen. Leider hänge ich seit einigen Stunden am folgenden Problem: Die Preise für ein Zusatzprodukt werden mit Häkchen der Gesamtsumme hinzuaddiert (durch Eventlistener 'click' auf dem Kästchen ausgelöst). Beim zweiten Klicken wird der Wert dann wieder von der Summe abgezogen, weil das Häkchen dann ja wieder entfernt wird. Soweit so gut. Nun habe ich jedoch ein Problem mit der Eingabe einer Anzahl eines Zusatzprodukts. Das Zusatzprodukt "Handsender zur elektrischen Toröffnung" kostet 36 € pro Stück und kann bis zu 30x hinzugefügt werden. Wenn im Anzahl-Input Feld die Zahl eingetragen wird, welches dann mit der Summe 36 € multipliziert wird, dann wird das Ergebnis dem Gesamtbetrag des Produkts hinzugefügt. Das klappt auch - aber nur beim ersten Mal. Das Problem ist nämlich, dass bei der zweiten Änderung z. B. von 5 Stück auf 7 Stück nicht 2 Stück hinzugefügt werden, sondern noch mal 7 Stück. Es sollte jedoch nur die Differenz sein, da es ja nur 2 Stück mehr sind als zuvor. Der Eventlistener bei dem Zusatzprodukt mit Anschlagswahl wird über einen Input-Eventlistener aktualisiert und der Gesamtsumme hinzugefügt. Als Programmieranfänger sehe ich hier nur die Möglichkeit, mit der Differenz der Anzahl zu arbeiten. Jedoch weiß ich nicht genau, wie ich die Differenz zwischen Input wert und vorherigem Wert herausbekomme. Immer wenn ich den Code durchführe, kommt der aktuelle Wert dabei heraus, sodass auf den vorherigen Input wert nicht zugegriffen werden kann.

Preloader Jquery In Javascript übersetzen
2021-10-07 19:29:23-- Hey… Heut mal eine andere Frage... ich bastle fleißig an meinen Preloader herum... und will mehrere schreiben.. Jetzt habe ich noch das Problem, dass der Code in jQuery ist ich es aber gerne in Javascript hätte… ich weiß nicht wie ich es angehen soll… ich hab den jQuery code damals kopiert möchte es aber in Zukunft selbst schreiben und vor allem verstehen :D jQuery ist super ja... aber na ja… ;D

Problem Bei Der Erstellung Eines Responsive Menüs Mit Html Und Css Ohne Javascript 2
2021-09-15 18:47:44--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript
2021-09-15 18:38:39--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript Lösung 3
2021-09-15 18:53:29--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Probleme Mit Marqueejs
2022-09-29 20:08:14-- Hallo, ich habe versucht, marquee.js in eine Website einzubauen. Hier ist ein Beispiel zu sehen: https://codepen.io/anon/pen/KROLzG In manchen Fällen (hängt wohl von der Bildschirmauflösung ab) verschwindet der Text auf der linken Seite zu früh. Also er slidet nicht komplett durch. Wie lässt sich dieses Problem lösen? Über Hilfe wäre ich gerade unglaublich dankbar.

Programm Zur Auswahl Am Beispiel Einer Flaggenpatenschaft
2021-10-07 17:32:21-- Guten Mittag allerseits, ich bin gerade dabei, die letzte Hürde meiner Website aufzunehmen. Ohne fremde Hilfe komme ich leider nicht weiter. Genauer gesagt möchte ich, ähnlich wie im beigefügten Link, Leute „verewigen“. Ich möchte meine Seite bzw. das System an das System im beigefügten Link übernehmen bzw. optische Veränderungen vornehmen. Ich komme jedoch nicht mit den DIV's klar. Seit heute Morgen versuche ich, Teile des vorhandenen Quellcodes in meinen einzufügen. Aber vergeblich. Wie soll ich weiterhin vorgehen? MFG

Schräge Striche In Die Webseite Bekommen
2021-09-30 01:02:25-- Hey, wie bekomme ich denn schräge Striche in meine HTML-Seite. Habe es bereits mit <hr> probiert und transform: rotate(); aber dies funktioniert nicht so wie ich es mir wünsche. Habe ebenso mal die Linien als Bild erstellt, aber das ist auch nicht das richtige. Mein Ziel ist es, so wie auf dem mit hochgeladenen Bild es hinzubekommen. Darüber hinaus sollte es auch responsive anpassbar sein. Hoffe, ihr könnt mir helfen.

Schrift In Bild Drehen
2021-09-15 18:27:57--
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")


Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Scroll() / .scrollTop() Nicht Mit Absoluten Angaben?
2021-09-16 20:00:35-- Hey, ich habe einen flexiblen Container (mit keinen festen height angaben (nur padding-top in Prozent)) über meinem Header. Nun will ich, dass, wenn man scrollt und der Header ganz oben ist, ein script über jQuery ausgrführt wird. Das würde ich normalerweise machen, indem ich .scrollTop() benutze, jedoch muss ich dort ja die Angaben in Pixel treffen (die Pixel wären dann die Höhe des Container über dem Header). Leider sind die je nach Bildschirmgröße unterschiedlich. Hat jemand ne Idee, wie ich das trotzdem lösen kann? Ich hoffe, es ist verständlich. Wenn nicht, kann ich gerne Bilder machen, um es besser zu veranschaulichen.

Scrollbalken Nach Rechts
2021-08-20 00:36:18-- Die fertige Seite lässt sich nach rechts scrollen. Der gesamte Inhalt steht auf der Seite und ragt nicht darüber hinaus, das Hintergrundbild endet exakt am rechten Screenrand, danach kommt aber noch ein weisser Streifen, ist aber nicht die background-Farbe. Ich habe alle margins und paddings getestet, aber nichts gefunden. Meistens liegt es wohl daran. Ich bitte um Tipps, was ich noch tun könnte, bzw. wie.

Sticky Navbar Verschwindet Hinter Parallax Content
2021-10-10 20:22:14-- Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei. Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?! Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;).

Suche Verschlüsselung Simpel
2022-08-24 22:54:51-- Hallo miteinander, morgen "Montag, 26.07.2021" muss ich Mister X spielen bei einer Geburtstagsfeier. Ich habe jedoch Angst das die Kinder 7-9 beim Suchen von Mister-X irgendwann keine Lust mehr haben, daher sende ich WhatsApp kleine Videos und ich dachte auch an einen geheimen Code. So das ich einen Satz übermitteln kann und die Kinder das dann erst Endschlüsseln müssen.

Tabelle Durchsuchen Mit JQuery Script
2021-09-06 19:04:54-- Hallo zusammen, Versuche zurzeit eine HTML Tabelle zu durchsuchen. Klappt auch soweit ganz gut, nur wollte ich gerne noch zwei Sachen erweitern an dem Script: 1. Momentan kann ich immer nur nach einem Wort suchen, jedoch würde ich gerne nach mehreren Wörtern suchen: Also ich hab quasi ne Tabelle mit einer Spalte "Name" und einer "Vorname", wenn ich jetzt in mein Suchfeld "Hans" eingebe dann zeigt er mir alle Zeilen an in der Hans steht Wenn ich jedoch "Hans Meier" eingebe zeigt er mir leider nichts mehr an. Komm da leider nicht dahinter an was das das liegt, ist das mit diesem Script überhaupt möglich? 2. Würde ich gern einige "Standart-Suchbegriffe" Per Button in das Suchfeld eintragen (oder Wenn geklickt einfach zur Suche hinzufügen. Kann mir da wer weiterhelfen?

Tabelle Mit Ausgewählten Gitternetzlinien
2021-10-10 06:20:16-- Hallo an alle! Zunächst: Ich bin Neuling und mache erste Erfahrungen. Ich würde auf einer Seite gerne eine Tabelle einfügen – was schon klappt. Ich möchte gerne, dass die einzelnen Zeilen durch eine Rahmenlinie getrennt sind, jedoch nicht die einzelnen Spalten, und auch um die Gesamttabelle soll kein Rahmen sein. Also waagerechte Linien ja, senkrechte Linien nein. Kann ich das mit HTML hinbekommen? Meine Google-Suche nach Antworten haben immer wieder nur Lösungen für Rahmen um die Tabelle oder gesamte Tabelle Gitternetz angezeigt. Vielen Dank, wenn mir jemand auf die Sprünge hilft! – Falls mein Design-Wunsch überhaupt möglich ist. Vielen Dank, Lothar

Tabelle Mit Schleifen Erzeugen
2021-08-19 15:24:19-- Im Rahmen einer Fortbildung bin ich auf die folgende Aufgabe gestoßen, die mich an meine Grenzen bringt, da mir selbst der Ansatz zur möglichen Lösung fehlt. Ich möchte die angehängte Tabelle erstellen. Dabei soll die Tabellenüberschrift mit einer Schleife erstellt werden und der Rest kann mit zwei ineinander verschachtelten Schleifen erzeugt werden.

Tabellenveränderung Bei Mouseover
2022-03-14 21:20:53-- Hallo, hat jemand eine Idee, warum der rote Bereich schmaler wird, wenn die Maus über der Tabelle ist?

Tabellenzellen Füllen Mit Colorpicker
2022-05-22 22:37:28-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen?
2022-06-24 23:18:32-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? 2
2022-06-24 23:19:14-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? 3
2022-06-24 23:19:49-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tabellenzellen Füllen Mit Colorpicker Kann Jemand Helfen? Endversion
2022-06-24 23:21:05-- Hallo zusammen! Ich hab vor Kurzem angefangen Javascript zu lernen und möchte ein kleines Programm schreiben, mit dem man Strickmuster planen kann. Dazu frage ich in zwei Formularen ab, wie viele Maschen der oder die NutzerIn in Breite und Höhe haben möchte. Den Colorpicker habe ich aus einem Tutorial. Mir geht es vor allem um den letzten Absatz, wo ich einfach nicht weiter weiß (this.style.backgroundcolor= XXX?) Über Hinweise und Tipps wäre ich Sau dankbar! Vielen Dank schonmal!

Tag A Und Decoration
2021-08-28 02:21:34-- Beim Überfahren ( Text "Mögliche Widerspruch") wird einblenden , dann sieht man, was in steht. Alles OK, nur text-decoration: none; funktioniert nicht, bleibt standardmäßig - underline. Wo ist Fehler?

Text Switch Alle Paar Sekunden
2021-09-15 02:32:36--
Liebe Gruppe, ich bin aktuell am grübeln wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Text Switch Alle Paar Sekunden Css Lösung
2021-09-15 02:35:24--
Liebe Gruppe, ich bin aktuell am Grübeln, wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 Sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Textfelder In Tabelle übertragen!
2021-10-09 17:32:37-- Hallo und Guten Tag Ich bin gerade wieder bei mir mit HTML auseinander zu setzen, nur ich habe da jetzt ein kleines Problem, ich werde durch ein IT-Praktikum gebeten eine kleine Seite wo sich die Mitarbeiter eintragen können. Diese Informationen sollen durch Knopfdruck in eine darunterliegende Tabelle eingefügt werden, ich schaue jetzt schon mehrere Stunden aber finde bisher keinerlei Lösung. Ich hoffe, ich könnt mir helfen, ich bin sehr stark am Verzweifeln.

Textüberschrifft, Mit Der Mann Dann Den Ganzen Text Aufklappen Kann ..
2021-10-04 06:47:50-- Hallo, Ich suche eine CSS Definition mit der man Texte, die nach einer Überschrift stehen, aufklappen kann: mein Text 1 > mein Text 2 > Wenn man da auf den Pfeil klickt, kommt: mein Text 1 < asadadasdasdasdasdasd adsasdasdasdadsadsasdasd mein Text 2 < Hat da jemand eine Standardversion gesehen, oder gemacht?

Toggle Nur Jedes Zweite Mal
2021-10-07 18:50:28-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Toggle Nur Jedes Zweite Mal 2
2021-10-07 18:47:21-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.

Tooltipp
2022-08-29 22:43:08-- Ich habe schon viele Tooltips bei Google gefunden, sind auch schöne dabei. Nur mein Problem ist ,wenn ich über den Link gehe, wird der Tooltip an einen ganz anderen Ort angezeigt, aber nicht da wo er soll. Wie kann ich das beeinflussen, dass der Tooltip da angezeigt wird wo er soll?

Transition Ersatz Bei :hover Auf Background Images
2022-01-14 02:38:12-- Hallo ihr , ich wechsle gerade Bilder per :hover und background-image. Code: Das funktioniert soweit gut und ist auch responsive. Jetzt hätte ich aber eigentlich gerne noch ne transition mit .4s background-images kann man aber keine transition zuweisen... Gibts da vielleicht irgendeine andere Lösung. Hab mich jetzt durchs Internet gewühlt und nichts brauchbares gefunden.. Ich hab gelesen, dass man das eine Bild relative positionieren kann und eins drüber legt mit position:absolute und dann mit der opacity spielt, der man ja auch ne transition zuweisen kann. Aber dann ist es ziemlich kompliziert das ganze responsiv zu bekommen (finde ich). Danke schonmal.

Über Button Text Einfügen
2022-06-05 00:38:52-- Hi Leutz, mal sehen ob ich es einigermaßen erklären kann was ich möchte. Ich habe eine HTML Seite in der ein iFrame nachträglich an einer bestimmten Stelle eingefügt werden muss. Das stelle ich mir so vor auf der Seite ist ein Button nach klick auf diesen geht ein Fenster auf und ich füge den iFrame ein schließe das Fenster, der iFrame wird an die benötigte Stelle eingefügt und der Button verschwindet. ist sowas machbar mit HTML ? Ach so was noch wichtig ist, das soll alles VOR dem hochladen passieren also Lokal auf dem Rechner. Danach (nach Einfügen des iFrames) werden die HTML Seiten erst hochgeladen. Hintergrund ist das der Benutzer ein Video einbetten muss und keine Erfahrung mit HTML hat (so wie ich löl)

Überliegendes DIV Ermitteln
2021-10-04 17:29:19-- Hallo liebe Freunde, ich hänge an einer Kleinigkeit und kann diese leider nicht lösen, vielleicht könnt ihr mir helfen. Ist es möglich in Javascript das überliegende DIV auszulesen? Ich möchte nämlich Bilder anpassen nach ungefährer folgender Formel: width=100% if (picture.height < darüberliegendes_div.height) { picture.height = 100%; picture.width = auto; } Kann meine Lösung so funktionieren oder ist das gar nicht möglich in Javascript?

Überschriften H1 Bis H6
2021-09-15 14:36:25-- Hallo zusammen ich hoffe ihr könnt mir bitte helfen , habe Probleme mit den H1-h6 Überschriften, habe google bemüht, aber leider werde ich nicht schlau daraus. Habe fertige Seiten, die ich jetzt gerne optimieren möchte , ich kann im HTML Text aufrufen und bearbeiten, aber ich weiß leider nicht, wohin mit dem h1, vielleicht weiß jemand von euch Rat, würde mich sehr freuen.

Variable Bei .addEventListener übergeben
2021-09-14 23:56:37-- Hallo, benötige etwas Hilfe. Ich lasse über einen loop buttons aktivieren und definieren. Funktioniert alles wunderbar! Nun versuche ich über .addEventListener die Eingabe neben den buttons in Textform anzeigen zu lassen. Ist es möglich, um nur eine function zu nutzen, eine weitere Variable zu übergeben? Ich weiß leider nicht wie ich diese Variable parallel zu ev übergeben kann. Möchte nur Javascript verwenden. Danke & Grüße

Variablem Button Eine Funktion Zuweisen
2021-10-05 20:43:26--
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Ich weiß, zumindest mit dem einfügen des <p> habe ich es mir einfach gemacht, aber das kann ja nicht der Grund sein warum die Funktion immer nur beim zuletzt zugefügtem Button überthaupt anspringt? In der Funktion 'MailLoeschen' wird bisher nur ein Alert ausgelöst, daran liegt es also nicht.
Die Funktion nutze ich fast identisch noch einmal an anderer Stelle, und hier startet jeder Button die gewünschte Funktion.
Hofffe habe es verständlich geschrieben?
Besten Dank schon einmal für kreative Vorschläge...
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Variablen Im Quelltext Einer Html Seite Durch Url Parameter Austauschen
2021-09-16 19:23:12-- Hola los todos! Ich würde gerne eine Landingpage nach dem Muster https://www.w3schools.com/code/tryit.asp?filename=G5CXSHZUUYTJ nutzen. Wie in dem Beispiel gibt es immer drei Variablen: Job = Manager, Stadt = London und Stadt-ID=129949 Ich würde gerne diese drei Variablen im html quelltext durch drei Parameter in der Url austauschen. Also der html code auf domain.com/?job=manager&city=london&id=129949 würde dann so aussehen wie in dem Beispiel oben. Und wenn ich die Url Parameter in domain.com/?job=sales&city=glasgow&id=163317 ändere, würde es dann so aussehen: https://www.w3schools.com/code/tryit.asp?filename=G5CYDZL7YASK Wie muss man den Quellcode der Landingpage anpassen, damit man diese drei Parameter beliebig übergeben kann? Und wie müssen die URL Parameter sein, damit das Ganze auch für Jobs und Citys funktioniert, die aus mehr als einem Wort bestehen? Beispiele: Administrative Assistent & New York City? https://www.w3schools.com/code/tryit.asp?filename=G5CYK3NFGJGT Danke & Gruss

Vergleich Von Zeiten
2021-10-10 06:17:48--
Ich sitze seit einer Woche an dem Kalender und komme nicht voran. Also, das ganze soll wie folgt funktionieren:
Ein Kunde wählt sein Essen aus, wird auf diese Seite weitergeleitet und entscheidet nun, ob er sein Essen abholen oder liefern lassen möchte.
1. Problem: klickt der Kunde auf eine Uhrzeit im Bereich "Abholen", dann kann er gleichzeitig auch auf die Uhrzeiten im Bereich „Liefern lassen“ klicken. Ich habe versucht unten die Ausgabe "Ihre ausgewählte Uhrzeit: ... " ausblenden zu lassen, je nachdem in welchem Feld der Kunde rumklickt. Ich habe es wie folgt versucht "falls ... dann disable .. ansonsten enable" aber es hat nicht funktioniert, habe den code komplett gelöscht, weil ich es nochmal neu versuchen wollte. Über Tipps würde ich mich wirklich sehr freuen!
2. Problem: im Bereich Abholen werden verschiedene Uhrzeiten angezeigt, Ziel ist es, die vergangenen Uhrzeiten automatisch durchstreichen zu lassen. Ich habe versucht die Werte in einen String zu konvertieren usw. usf. :S nichts hat funktioniert, wäre das Ganze leichter, wenn ich die Uhrzeiten mit der DB verbinde oder reicht JS?
Zu Problem numero 2 habe ich einiges ausprobiert und wieder gelöscht, das einzige was übrig ist:


Verschieben Von Elementen Zwischen Zwei Listen über Eine Extra Fläche Handle
2022-08-22 21:30:34-- Hallo, ich habe hier eine Liste mit zwei droppable-Boxen, bei denen die Items von einer zur anderen Box geschoben werden koennen. Nun moechte ich das aber nur über eine Handle-Fläche verschiebbar machen. Was muss ich ändern, damit das Ziehen nur mit einen bestimmten Bereich (Griff) möglich ist (der Rest z. B. auswählbarer Text)?

Verständnisfrage Zu Globalen Variablen
2022-03-14 20:37:22-- Hi, ich habe ein Problem mit Variablen. Wenn ich eine Variable über eine Funktion weiter gebe und diese dann global Speichern möchte, wieso geht des ned ?

WCAG Farbkontrastprüfer
2022-09-26 10:58:57-- Prüfen, anpassen und konvertieren Sie Vorder- und Hintergrundfarbkombinationen auf Übereinstimmung mit den W3C Zugänglichkeitsrichtlinien.

Welches Element Wird Gehovert
2021-10-07 19:34:17--
Ich brauche den Tag Name bzw. den Class Name der gerade gehovert wird .
Der Classname ist nicht das Problem ,nur welche Anzahl gerade gohovert wird
Sorry meine Erklärung ist doof
hallo
ihr
Da
Wenn ich jetzt DA hovere , möchte ich div 3 angezeigt bekommen (Tag oder Class ist da jetzt egal kommt ja das gleiche dann raus)
Code brauche ich nicht zeigen, weil mehr als hover und this Class habe ich nicht.
Mir fehlt jetzt der Ansatz wie ich die Anzahl rausbekomme über welchen Elementen ich gerade hovere.
halloihrDa

Wie Div Mit Anderem Div Tauschen (replace)
2021-09-07 17:11:37-- Hallo, ich habe mir ein Tool gekauft, das einen kurzen Webseiten-Code enthält. Der Code ist als solches recht einfach. Geändert werden kann der Code über ein Dashboard, dass einige Veränderungen zulässt, wie z.B. Farbe und Überschrift. Allerdings möchte ich die Webseite in einer anderen Sprache nutzen. Leider kann über das Dashboard nicht der gesamte Text verändert werden.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-06-24 23:12:58-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-08-06 23:49:49-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Zähler Und Browser Speicher
2021-10-10 15:43:37-- Hallo in die Runde, ich möchte gerne ein Zählwerk bauen was den Browser Speicher nutzt. Es soll folgendermaßen ablaufen, beim Öffnen der HTML Seite wird der Browser Speicher als Variable eingelesen und wenn man nun den Count Button drückt wird auf den alten Wert eine "1" addiert und der neue Wert wieder abgespeichert. Wenn man dann aber den Button „Löschen“ drücken würde, wird der Counter zurückgesetzt. Ich möchte im Grunde genommen so in einer HTML Seite das Drücken eines Buttons zählen und anzeigen lassen und als Variabel weiter verwenden. Das Löschen soll nur über eine andere Seite möglich sein.

Zeige Info über Deine Ip Adesse
2022-09-25 17:32:34-- Zeigt Informationen über deine Ip Adresse. Zb über Stadt , Land ,Internet Anbieter uvw.

Zeilenumbruch Automatisch Entfernen
2021-09-06 13:25:04--
Hi zusammen,
Gleich vorweg, kann mein Problem nur tippen aber gerade nicht zeigen. Bin nur am Handy. Schon mal sorry dafür.
Ein div Tag mit border 1px im style.
Also ein Kasten! :)
In diesem Kasten sind:
bla bla
bla bla
bla bla
bla bla
Somit werden mir auch die Zeilenumbrüche angezeigt.
Ich kann diese nicht per Hand entfernen. Die sind nun mal da.
Gibt es eine Möglichkeit oder ein Befehl womit man der div Kasten angezeigt wird, ohne Zeilenumbrüche? Also bitte nicht falsch verstehen, die Zeilenümbrüche sollen schon da sein aber nicht die leeren!
Hab über Javascript was gefunden was nicht funktioniert hat. Bin auch kein Javascript spezi.
bla bla
bla bla
bla bla
bla bla