Schrift in Bild drehen
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
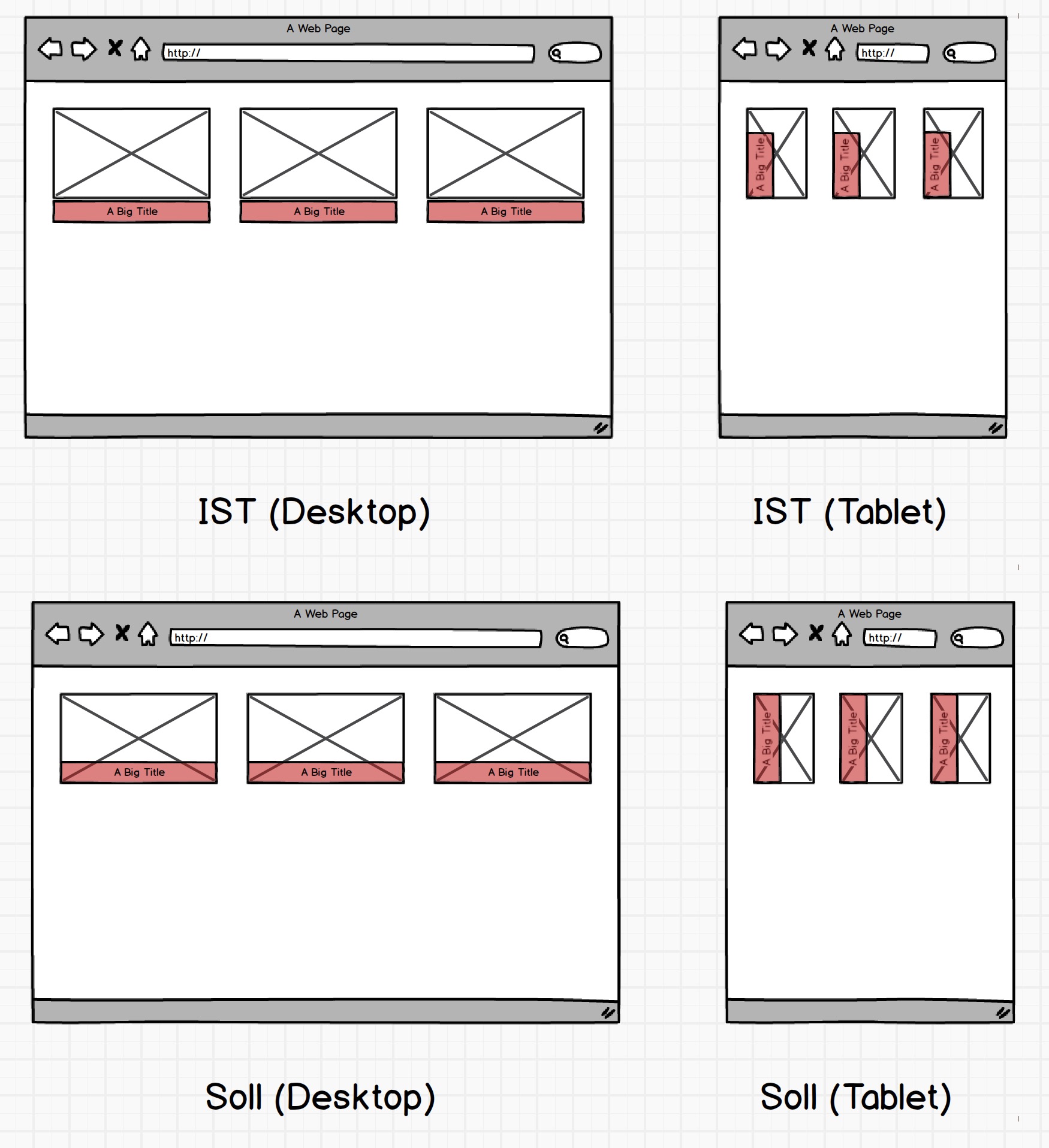
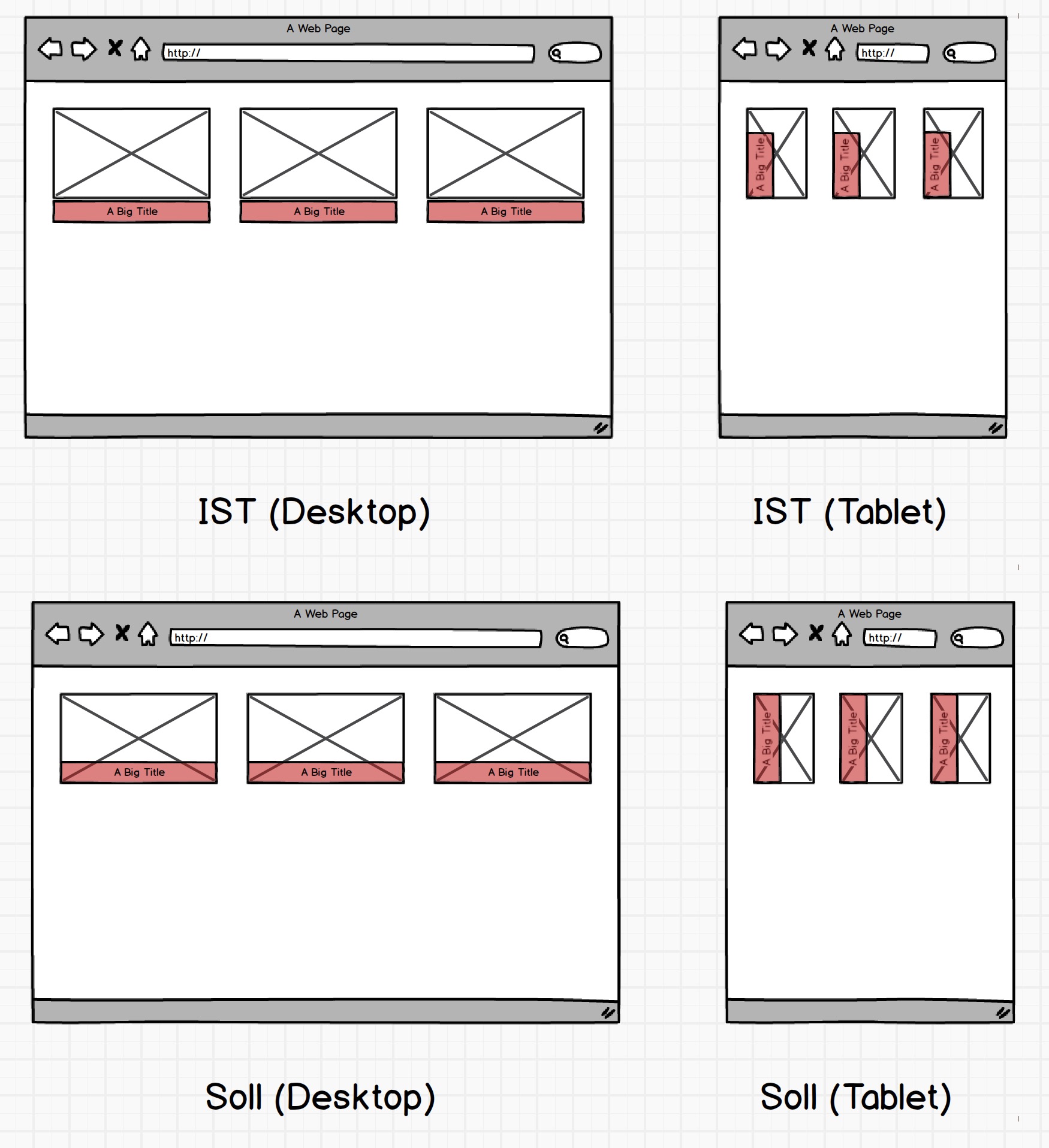
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")


Der hier verwendete Code
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hallo Welt</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
body {
width: 80%;
margin: 0 auto;
}
#hidden {
display: none;
}
p.blindtext {
margin: 50px 0;
}
.article {
margin: 50px 0;
overflow:hidden;
}
/* Mobile-Konfig */
#container {
display: flex;
flex-direction: column;
}
.article {
margin: 30px 0;
}
img {
width: 100%;
margin: 0;padding: 0;
}
figcaption {
text-align:center;
padding: 15px;
margin-top:-4px;
background-color: rgba(0,0,0,.6);
color: white
}
.tauschen{
display:none;
}
/* Tablet-Konfig */
@media (min-width: 560px) {
#container {
display: flex;
flex-direction: row;
justify-content: space-evenly;
grid-column-gap: 3%;
}
.tauschen{
display:block;
}
.tauschen ~ img{
display:none;
}
.article {
flex: 1;
margin:0 5px;
}
figure{
overflow:hidden;
}
figcaption{
transform: rotate(-90deg);
transform-origin: top left;
margin-top:-0px;
}
#hidden {
display: block;
font-size: 4rem;
}
}
/* Desktop-Konfig */
@media (min-width: 960px) {
figcaption{
transform: rotate(0deg);
transform-origin: top left;
width:100%;
padding:15px 0;
position:relative;
margin-bottom:30px;
}
.tauschen{
display:none;
}
.tauschen ~ img{
display:block;
}
#hidden {
display: none;
}
}
</style>
</head>
<body>
<p class="blindtext">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
<p id="hidden">Mittlere Viewportbreite</p>
<div id="container">
<div class="article">
<figure>
<img class="tauschen" src="/image/300x200.png" alt="">
<img src="/image/300x200.png" alt="">
<figcaption> Bildunterschrift </figcaption>
</figure>
</div>
<div class="article">
<figure>
<img class="tauschen" src="/image/300x200.png" alt="">
<img src="/image/300x200.png" alt="">
<figcaption> Bildunterschrift </figcaption>
</figure>
</div>
<div class="article">
<figure>
<img class="tauschen" src="/image/300x200.png" alt="">
<img src="/image/300x200.png" alt="">
<figcaption> Bildunterschrift </figcaption>
</figure>
</div>
</div>
</body>
</html>