Navigation soll horizontal sein. Kann jmd helfen?
Hallo zusammen,
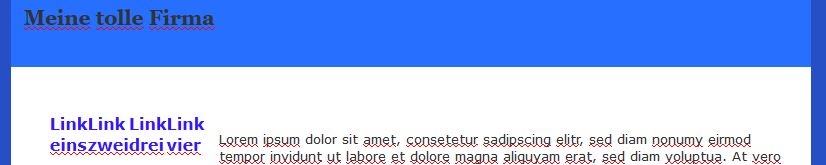
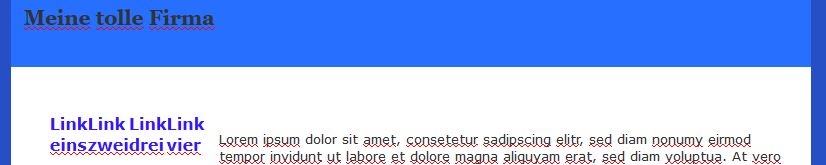
bin wieder unfähig... Weiss jemand wie ich die Navigation horizontal RESPONSIV nach oben bekomme / ausrichte? Die Farbe spielt hier keine Rolle... Anbei meine CSS Datei und zwei Bilder, wie es jetzt ist und wie es sein soll.

 Besten Dank für Eure Hilfe.
Besten Dank für Eure Hilfe.

 Besten Dank für Eure Hilfe.
Besten Dank für Eure Hilfe.Der hier verwendete Code
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<style>
*{
padding: 0px;
margin: 0px;
}
body {
background-color: #274fc5;
font-weight: normal;
font-family: "Verdana";
font-size: 100%;
color: #333333;
min-height:100vh;
}
#holder{
display:flex;
flex-direction:column;
width: 75%;
max-width: 50rem;
margin: 0px auto;
min-height:100vh;
background: white;
}
header {
background-color: #2770ff;
min-height:100px;
}
header h1{
text-align:left;
padding:5px 0 10px 20px;
display:flex;
flex-direction:column;
}
.callout {
font-size: 130%;
font-family: "Georgia";
font-weight: bold;
padding: 1.5rem 0.8rem;
}
p {
font-size: 80%;
}
a {
color: #3716ff;
text-decoration: none;
font-weight: bold;
}
a:hover {
color: red;
}
.imgleft{
float: left;
height: 75px;
width: 42px;
}
.imgleft:hover {
float: left;
}
.imgright {
float: right;
height: 81px;
width: 107px;
}
main{
display:flex;
flex-direction:column;
min-height:calc(100vh - 135px);
}
article {
font-family: "Verdana";
font-size: 100%;
padding: 1rem;
height:50%;
}
nav {
height:50px;
display:flex;
}
nav ul{
width:100%;
display:flex;
}
nav ul li{
list-style:none;
flex:1;
text-align:center;
}
li:hover {
color: red;
}
footer {
padding: 5px;
border-top: 1px solid #2770ff;
font-size: 80%;
height:20px;
color: #3716ff;
}
@media only screen and (max-width:500px){
nav ul {
flex-direction:column;
height:200px;
}
nav{
height:auto;
}
nav ul li{
height:50px;
display:block;
}
}
</style>
</head>
<body>
<div id="holder">
<header>
<h1>Meine tolle
Firma</h1>
<nav>
<ul>
<li><a href="#">Link eins</a></li>
<li><a href="#">Link zwei</a></li>
<li><a href="#">Link drei</a></li>
<li><a href="#">Link vier</a></li>
</ul>
</nav>
</header>
<main>
<article>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo
dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo
dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</article>
<article>
<p><img src="/image/kermit_.jpg" alt="Hund" class="imgleft">
Lorem ipsum dolor sit amet,
consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat, sed diam
voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum
dolor sit amet.</p>
<aside>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed <img
src="/image/kermit_.jpg" alt="haus" class="imgright"> diam nonumy eirmod tempor invidunt ut labore
et dolore magna aliquyam erat, sed diam voluptua. At vero eos et
accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit
amet.</p>
</aside>
</article>
</main>
<footer>
<p>©02.2020 Meine tolle Firma.</p>
</footer>
</div>
</body>
</html>