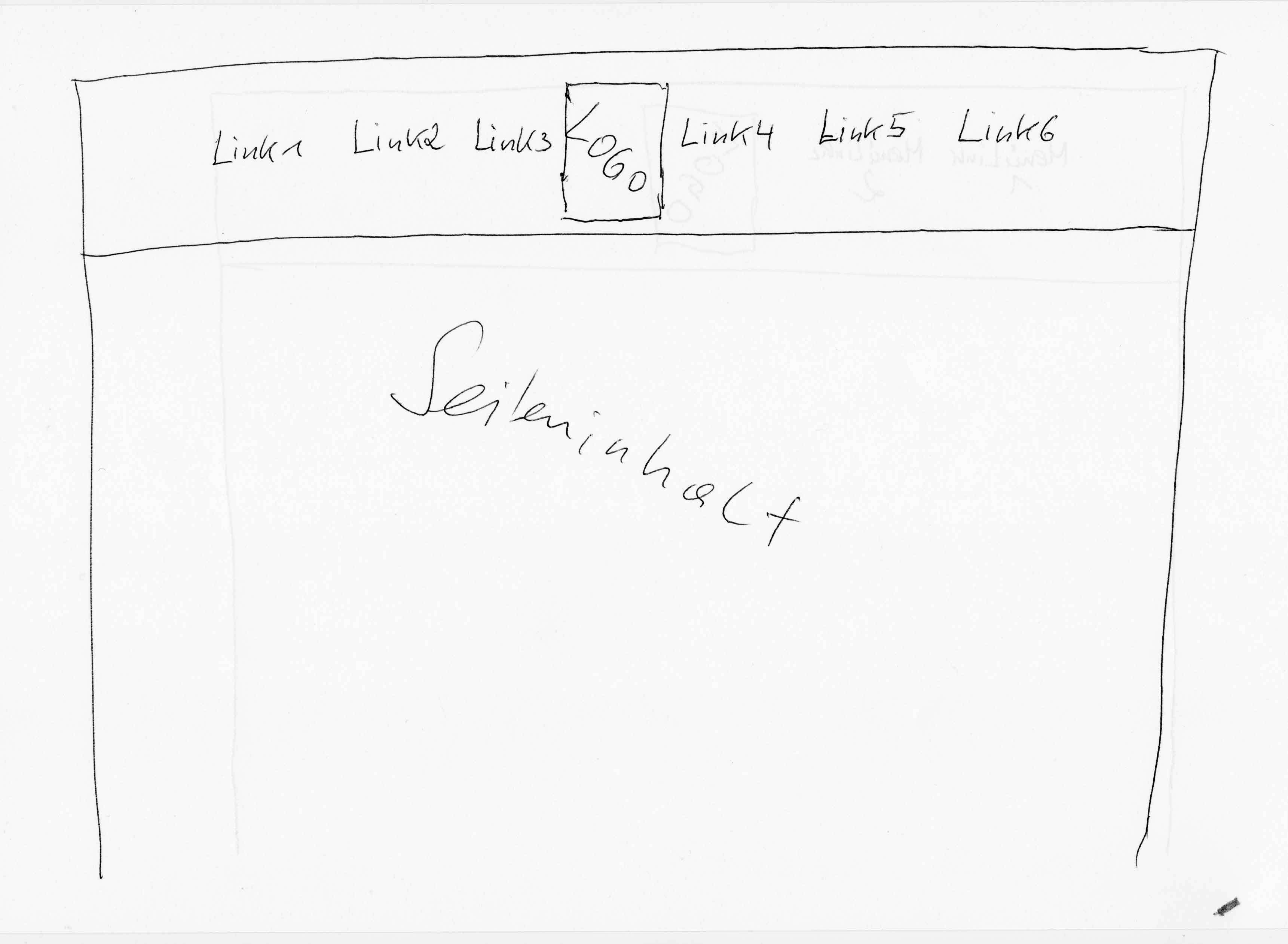
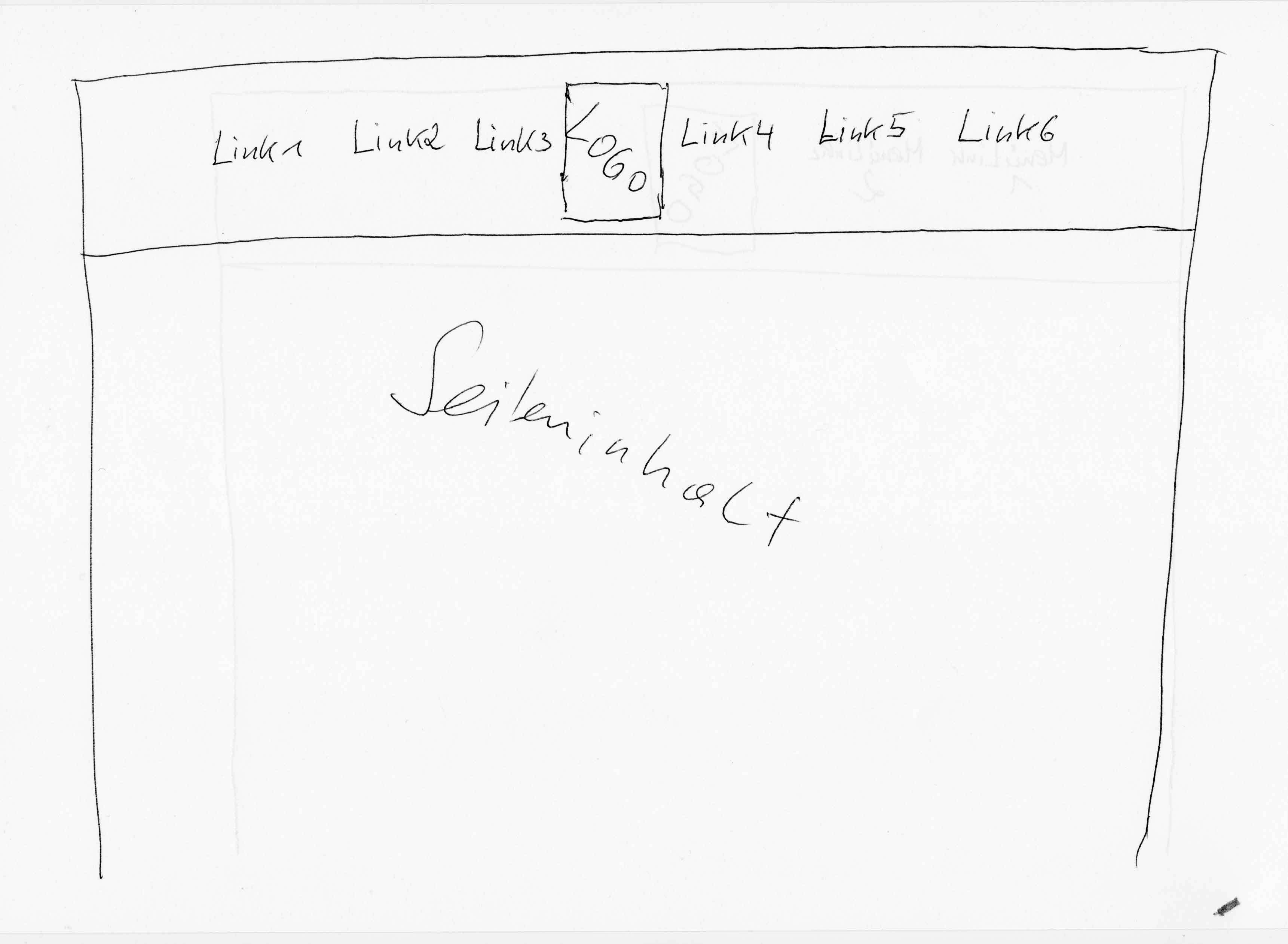
Header mit Logo und Menue
Hallo Freunde bitte um Hilfe, möchte mir eine HP basteln wo der Header wie im Bild ist.
Habe eine HP gefunden wie ich es mir vorstelle, das ganze auch Handytauglich.


Der hier verwendete Code
<style>
*{
margin:0;
padding:0;
}
nav.deskop{
height:100px;
display:block;
width:100vw;
max-width:900px;
margin:0 auto;
}
.deskop ul{
display:flex;
}
.deskop li{
flex:1;
}
.deskop ul li:not(.mitbild){
border-bottom:1px solid #6f2f2f;
}
.deskop ul li{
list-style:none;
padding-top:30px;
height:50px;
}
nav ul li a{
text-align:center;
text-decoration:none;
display:block;
width:100%;
font-size:14px;
}
nav ul li a:hover{
color:red;
}
.handy{
position:absolute;
left:0;
border:1px solid black;
width:200px;
}
.handy li a{
height:20px;
border-bottom:1px solid black;
}
nav ul li img{
width:150px;
top:-60px;
position:relative;
}
.mitbild{
margin-top:0px;
}
.handy{
display:none;
}
@media only screen and (max-width: 860px){
*{
background:grey;
}
nav.deskop{
display:none;
}
nav.handy{
display:none;
}
#han:checked ~ .handy{
display:block;
}
.mitbild1{
width:200px;
position:absolute;
left:calc(50vw - 100px);
}
.mitbild1 img{
height:140px;
}
}
@media only screen and (min-width: 861px){
*{
background:lightgreen;
}
nav.deskop{
display:block;
}
nav.handy{
display:none;
}
.mitbild1{
display:none;
}
label{
display:none;
}
}
input{
display:none;
}
label p{
color:white;
width:40px;
height:40px;
font-size:30px;
}
</style>
<header>
<nav class="deskop">
<ul>
<li><a href="#">STARTSEITE</a></li>
<li><a href="#"> ANGEBOTE</a></li>
<li><a href="#">GESCHICHTE</a></li>
<li class="mitbild">
<img src="/image/Schloss_Tratzberg_Logo_RGB.png">
</li>
<li><a href="#"> KINDERECKE</a></li> <li><a href="#">Gruppen und Events</a></li>
<li><a href="#">KONTAKT</a></li>
</ul>
</nav>
<div class="mitbild1">
<img src="/image/Schloss_Tratzberg_Logo_RGB.png">
</div>
<input type="checkbox" id="han">
<label for="han"><p>☰</p></label>
<nav class="handy">
<ul>
<li><a href="#">STARTSEITE</a></li>
<li><a href="#"> ANGEBOTE</a></li>
<li><a href="#">GESCHICHTE</a></li>
<li><a href="#"> KINDERECKE</a></li>
<li><a href="#">Gruppen und Events</a></li>
<li><a href="#">KONTAKT</a></li>
<li><a href="#">FAQ</a></a></li>
</ul>
</nav>
</header>