2021-08-24 19:04:29
Mehrere Bilder mit Abstand nebeneinander 2
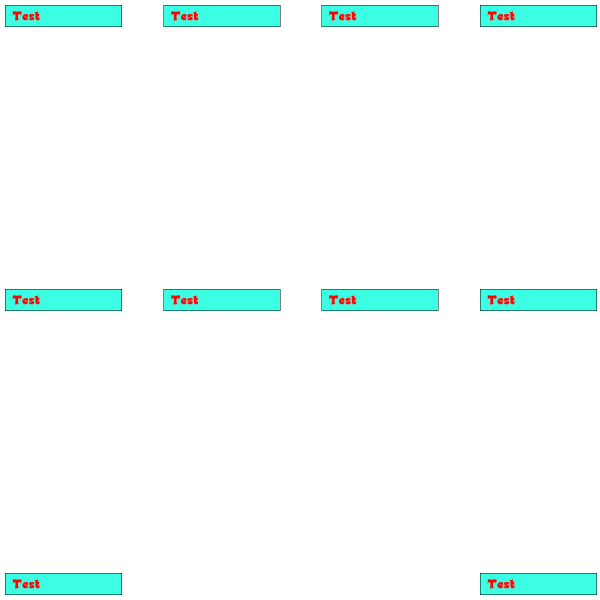
 Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen.
Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen. 2021-08-19 23:27:36
Einen Wert einer Webseite in seine eigene Webseite Übertragen Lösung 2
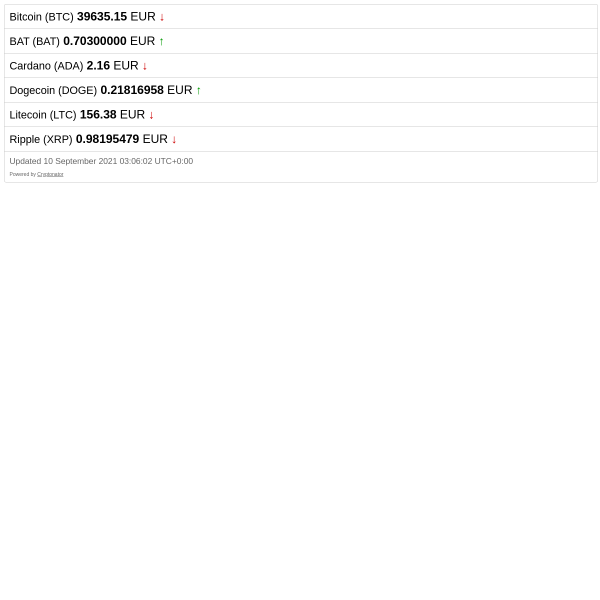
 Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben.
Speziell geht es mir um den aktuellen Kurs einer Kryptowährung.
Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben.
Speziell geht es mir um den aktuellen Kurs einer Kryptowährung. 2021-08-19 23:24:18
Einen Wert einer Webseite in seine eigene Webseite Übertragen
 Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben.
Speziell geht es mir um den aktuellen Kurs einer Kryptowährung.
API DEFFECKT
Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben.
Speziell geht es mir um den aktuellen Kurs einer Kryptowährung.
API DEFFECKT
2021-08-19 23:07:48
Auswahlfeld farbig
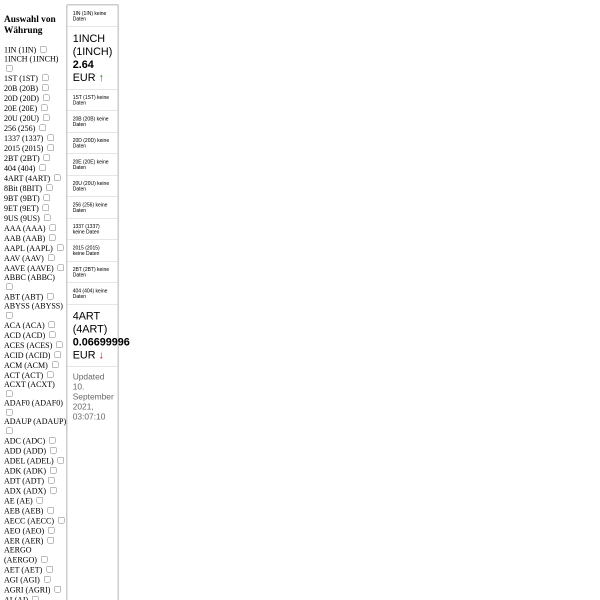
 ich will in einem Formular das Auswahlfeld optisch mit Farben darstellen. Diese Farben ergänzen quasi den Inhalt des jeweiligen Elements.
Die Farben werden soweit auch angezeigt, allerdings beim Auswählen mit der Maus (:hover) wird die Hintergrundfarbe dann Blau angezeigt und mir ist nicht bekannt, wie ich das verhindern bzw. ändern kann.
ich will in einem Formular das Auswahlfeld optisch mit Farben darstellen. Diese Farben ergänzen quasi den Inhalt des jeweiligen Elements.
Die Farben werden soweit auch angezeigt, allerdings beim Auswählen mit der Maus (:hover) wird die Hintergrundfarbe dann Blau angezeigt und mir ist nicht bekannt, wie ich das verhindern bzw. ändern kann. 2021-08-19 23:04:13
Wie css message box anzeigen nach button klick?
 Ich möchte das in bestimmten Fällen eine Messagebox für ein paar Sekunden angezeigt wird und dann selbst wieder verschwindet.
Ich möchte das in bestimmten Fällen eine Messagebox für ein paar Sekunden angezeigt wird und dann selbst wieder verschwindet. 2021-08-19 22:55:38
zähler zurücksetzen
 In jedem Listeneintrag soll nun ein Script einen Zähler hoch und runter rechnen (für einen Slider). Das funktioniert soweit auch ganz gut.
Jetzt brauche ich aber irgend eine Möglichkeit, wenn ich von einem anderen Listeneintrag den Slider aufrufe, hat der Zähler ggf. noch den Wert des ersten Sliders.
Wie kann ich nun beim Klick auf einen neuen Link den Zähler zurücksetzen?
In jedem Listeneintrag soll nun ein Script einen Zähler hoch und runter rechnen (für einen Slider). Das funktioniert soweit auch ganz gut.
Jetzt brauche ich aber irgend eine Möglichkeit, wenn ich von einem anderen Listeneintrag den Slider aufrufe, hat der Zähler ggf. noch den Wert des ersten Sliders.
Wie kann ich nun beim Klick auf einen neuen Link den Zähler zurücksetzen? 2021-08-19 22:52:10
{column-fill:auto} Welche Höhe zum Füllen des Viewports?
 Ich habe eine Liste mit vielen Einträgen von geringer Länge (2-3 Worte, gegen Umbruch geschützt).
Diese Liste soll - solange die Fläche des Displays genügt - ohne Scrollen sichtbar sein: in einer mehrspaltigen Darstellung.
Die erste Spalte soll genau bis zum Ende des Viewports reichen. Die nachfolgenden Spalten ebenfalls, solange noch Inhalt genug dafür da ist.
Ich habe eine Liste mit vielen Einträgen von geringer Länge (2-3 Worte, gegen Umbruch geschützt).
Diese Liste soll - solange die Fläche des Displays genügt - ohne Scrollen sichtbar sein: in einer mehrspaltigen Darstellung.
Die erste Spalte soll genau bis zum Ende des Viewports reichen. Die nachfolgenden Spalten ebenfalls, solange noch Inhalt genug dafür da ist. 2021-08-19 17:33:03
jQuery plugin inview beim Scrollen Text einblenden
 Beim Herunterscrollen wird der Text nicht eingeblendet.
Ich habe alle Dateien von jQuery und das Plugin "inview" richtig eingebunden!
Beim Herunterscrollen wird der Text nicht eingeblendet.
Ich habe alle Dateien von jQuery und das Plugin "inview" richtig eingebunden! 2021-08-19 17:30:07
Css Trapezförmige Navigationbar
 Guten Tag,
ich bin ein blutiger Css-Anfänger, ich habe eine Navigationsbar designt. Es funktioniert soweit, aber bitte um verbesserungs Vorschläge was den code betrifft. Denn so wie ich es gelöst habe gibt es Probleme dabei einen Schatten einzufügen.
Guten Tag,
ich bin ein blutiger Css-Anfänger, ich habe eine Navigationsbar designt. Es funktioniert soweit, aber bitte um verbesserungs Vorschläge was den code betrifft. Denn so wie ich es gelöst habe gibt es Probleme dabei einen Schatten einzufügen.